| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 예외미루기
- 한국건설관리시스템
- cursor문
- Java
- 어윈 사용법
- 추상메서드
- 컬렉션프레임워크
- 자동차수리시스템
- EnhancedFor
- 다형성
- 생성자오버로드
- 메소드오버로딩
- 집합_SET
- GRANT VIEW
- 제네릭
- 환경설정
- 인터페이스
- 컬렉션 타입
- 자바
- 오라클
- 객체 비교
- 참조형변수
- 사용자예외클래스생성
- 예외처리
- exception
- 대덕인재개발원
- oracle
- abstract
- 정수형타입
- NestedFor
- Today
- Total
거니의 velog
(4) JSP 스크립트 요소 기능 2 본문
5. JSP 주석문 사용하기
* 다음은 JSP 페이지에서 사용되는 주석문이다.
- HTML 주석
- 자바 주석
- JSP 주석* JSP 페이지에서는 HTML이 사용되므로 HTML 주석문이 있고, 스크립트릿 안에서는 자바 코드가 사용되므로 자바 주석문이 있다. 그리고 스크립트 요소에 대해 주석 처리를 하는 JSP 주석문도 있다.
* 다음과 같이 <% %> 부분에 '--'을 붙이면 JSP 주석문이 된다.
<%-- 내용 --%>(1) JSP 페이지에서 주석문 사용하기
1. 다음과 같이 hello4.jsp 파일을 준비한다.

2. hello4.jsp를 다음과 같이 작성한다. JSP 페이지에서 사용되는 여러 가지 주석문이 포함되어 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
/*
// 자바 코드에 대한 주석문
String age=request.getParameter("age");
*/
%>
<!DOCTYPE html>
<!-- HTML 주석문입니다. -->
<html lang="ko">
<head>
<title>주석문 연습</title>
</head>
<body>
<h1>주석문 예제입니다!!</h1>
<!-- JSP 페이지에 대한 주석문 -->
<%-- <%=Integer.parseInt(age)+10 %> --%>
</body>
</html>3. 다음의 주소로 요청한다.
- http://localhost:8090/pro12/hello4.jsp

* 브라우저로 전달된 HTML 태그를 보면 HTML 주석문도 브라우저로 전달된다.

* 자바 주석문은 서블릿으로 변환 시 자바 주석문으로 표시된다.

* 하지만 JSP 주석문은 JSP 자체의 주석문이기 때문에 서블릿 코드로 변환되지 않는다.
6. 스크립트 요소 이용해 실습하기
* HTML 태그 기반의 화면에 스크립트 요소를 어떻게 사용하는지 살펴봤으니 이제 배운 내용을 활용해 보자. 로그인, 학점 변환 계산기, 구구단 출력, 이미지 리스트 출력 예제를 차례로 실습해 보자.
(1) 로그인 예제
1. 로그인창에서 ID와 비밀번호를 입력한 후 JSP로 전송하여 출력하는 예제이다. 다음과 같이 실습 파일 login.html, result.jsp, result2.jsp, result3.jsp를 준비한다.

2. login.html을 다음과 같이 작성한다. 로그인창에서 ID와 비밀번호를 입력한 후 action의 result.jsp로 전송한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인창</title>
</head>
<body>
<!-- 입력한 id와 비밀번호를 result.jsp로 전송한다. -->
<form name="frmLogin" method="post" action="result.jsp" enctype="utf-8">
아이디 :<input type="text" name="user_id"><br>
비밀번호:<input type="password" name="user_pw"><br>
<input type="submit" value="로그인">
<input type="reset" value="다시입력">
</form>
</body>
</html>3. result.jsp를 다음과 같이 작성한다. 스크립트릿을 이용해 전송된 ID와 비밀번호를 가져온 후 표현식을 이용해 변수의 값을 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>결과출력창</title>
</head>
<body>
<h1>결과 출력</h1>
<%
request.setCharacterEncoding("utf-8");
String user_id=request.getParameter("user_id");
String user_pw=request.getParameter("user_pw"); // getParameter() 메서드를 이용해 입력 정보를 가져온다.
%>
<h1>아이디 : <%= user_id %></h1> <!-- ID를 표현식으로 출력한다. -->
<h1>비밀번호: <%= user_pw %></h1> <!-- 비밀번호를 표현식으로 출력한다. -->
</body>
</html>4. 다음의 주소로 요청한 후 ID와 비밀번호를 입력하여 로그인한다.
- http://localhost:8090/pro12/login.html

5. 로그인 정보가 출력된다.

6. 이번에는 한 걸음 더 나아가 스크립트릿 안에 자바 코드를 사용해 ID가 정상적으로 입력되었는지 체크한 후 정상 입력 여부에 따라 동적으로 다른 결과를 출력하도록 구현해 보자. result2.jsp를 다음과 같이 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding( "utf-8" );
String user_id = request.getParameter("user_id");
String user_pw = request.getParameter("user_pw");
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>결과출력창</title>
</head>
<body>
<%
if(user_id == null || user_id.length() == 0){ // ID가 정상적으로 입력 되었는지 확인한다.
%>
<!-- ID를 입력하지 않았을 경우 다시 로그인 창으로 이동한다. -->
아이디를 입력하세요.<br>
<a href="/pro12/login.html">로그인하기</a>
<%
}else{
%>
<!-- ID를 정상적으로 입력했을 경우 메시지를 표시한다. -->
<h1> 환영합니다. <%=user_id %> 님!!!</h1>
<%
}
%>
</body>
</html>7. login.html의 action 속성을 result2.jsp로 수정 후, 로그인창에서 먼저 ID를 정상적으로 입력한 후 전송했을 때의 결과를 확인한다.

8. 다음은 ID를 입력하지 않고 전송한 경우이다.

* 서블릿에서는 자바 코드로 화면을 구현하듯이 JSP에서는 스크립트릿 안에 자바 코드를 사용해서 다양한 기능을 구현한다는 점이 이제 어느 정도 이해가 될 것이다.
9. 로그인 예제를 조금 더 응용해 보자. 다음과 같이 result3.jsp를 작성한다. 첫 번째 if문에서 먼저 ID가 입력되었는지 체크한 후 정상적으로 입력되었으면 다시 내부 if문을 수행하여 ID가 admin인지 체크한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding( "utf-8" );
String user_id = request.getParameter("user_id");
String user_pw = request.getParameter("user_pw");
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>결과출력창</title>
<meta charset="UTF-8">
</head>
<body>
<%
if(user_id == null || user_id.length()==0){ // ID가 정상적으로 입력되었는지 체크한다.
%>
아이디를 입력하세요.<br>
<a href="/pro12/login.html">로그인하기</a>
<%
}else{
if(user_id.equals("admin")){ // ID를 입력한 경우 ID가 admin인지 다시 체크한다.
%>
<!-- ID가 admin이면 관리자창을 나타낸다. -->
<h1>관리자로 로그인 했습니다.</h1>
<form>
<input type=button value="회원정보 삭제하기" />
<input type=button value="회원정보 수정하기" />
</form>
<%
}else{
%>
<h1> 환영합니다. <%=user_id %> 님!!!</h1>
<%
}
}
%>
</body>
</html>10. 다음은 admin으로 로그인했을 때의 실행 결과이다.

11. 관리자창이 나타난다.

12. 다른 ID로 로그인 시 "환영합니다. lee 님!!!"이라는 메시지가 나타난다.

(2) 학점 변환 예제
* 이번에는 시험 점수를 입력 받은 후 학점으로 변환하는 예제를 실습해 보자.
1. 다음과 같이 scoreTest.html, scoreTest.jsp 파일을 준비한다.

2. scoreTest.html을 다음과 같이 작성한다. 사용자로부터 시험 점수를 입력 받아 scoreTest.jsp로 전송한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>시험점수입력창</title>
<meta charset="UTF-8">
</head>
<body>
<h1>시험 점수를 입력해 주세요</h1>
<!-- 입력한 시험 점수를 scoreTest.jsp로 전송합니다. -->
<form method="get" action="scoreTest.jsp">
시험점수 :<input type="text" name="score" /> <br>
<input type="submit" value="변환하기">
</form>
</body>
</html>3. scoreTest.jsp를 다음과 같이 작성한다. scoreTest.html로부터 받은 점수를 다중 if-else if문을 이용해 학점으로 변환한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
int score=Integer.parseInt(request.getParameter("score"));
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>점수 출력창</title>
<meta charset="UTF-8">
</head>
<body>
<h1>시험점수 <%=score %>점</h1><br>
<%
if(score>=90){ // 90점 이상이면 A를 출력한다.
%>
<h1>A학점입니다.</h1>
<%
}else if(score>=80 && score<90){ // 80~90점 사이면 B를 출력한다.
%>
<h1> B학점입니다.</h1>
<%
}else if(score>=70 && score<80){ // 70~80점 사이면 C를 출력한다.
%>
<h1> C학점입니다.</h1>
<%
}else if(score>=60 && score<70){ // 60~70점 사이면 D를 출력한다.
%>
<h1> D학점입니다.</h1>
<%
}else{ // 그 외의 점수는 F를 출력한다.
%>
<h1> F학점입니다.</h1>
<%
}
%>
<br>
<a href="scoreTest.html">시험점수입력</a>
</body>
</html>4. 다음의 주소로 요청하여 시험점수 입력 창에 시험 점수를 입력한 후 변환하기를 클릭한다.
- http://localhost:8090/pro12/scoreTest.html

5. 시험 점수를 학점으로 변환하여 출력한다.

* 시험 점수는 보통 0~100점 사이이므로 만약 이 범위를 벗어나는 점수를 입력하면 오류 메시지를 나타내고 다시 scoreTest.html 입력창으로 이동하는 기능도 추가해 보면 좋다.
(3) 구구단 출력 예제
* 이번에는 구구단의 단수를 전송 받은 후 구구단을 자바 for문과 <table>태그의 <tr>태그를 이용해 리스트로 출력하는 예제를 실습해 보자.
1. 구구단 예제 실습 파일인 gugu.html, gugu.jsp, gugu2.jsp를 준비한다.

2. gugu.html을 다음과 같이 작성한다. 출력할 구구단의 단수를 입력 받아 gugu.jsp로 포워딩한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>단수 입력창</title>
<meta charset="UTF-8">
</head>
<body>
<h1> 구구단의 단수를 입력하세요.</h1>
<!-- 구구단의 단수를 gugu.jsp로 전송한다. -->
<form method="get" action="gugu3.jsp">
출력할 구구단 : <input type="text" name="dan" /> <br>
<input type="submit" value="출력하기">
</form>
</body>
</html>3. gugu.jsp를 다음과 같이 작성한다. 스크립트릿 안에서 자바 for문을 이용해 <table> 태그의 행을 나타내는 <tr> 태그를 연속해서 브라우저로 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
int dan=Integer.parseInt(request.getParameter("dan")); // 전송된 단수를 구한다.
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>구구단 출력창</title>
</head>
<body>
<table border="1" width="800">
<tr align="center" bgcolor="#FFFF66">
<!-- 전송된 단수를 출력한다. -->
<td colspan="2"><%= dan %>단 출력 </td>
</tr>
<%
for(int i=1; i<10;i++){ // for 반복문을 이용해 테이블의 각 행에 연속해서 구구단을 출력한다.
%>
<tr align="center">
<td width="400">
<%=dan %> * <%=i %>
</td>
<td width="400">
<%=i*dan %>
</td>
</tr>
<%
}
%>
</table>
</body>
</html>4. 다음의 주소로 요청하여 입력창에서 단수를 입력한 후 전송한다.
- http://localhost:8090/pro12/gugu.html

5. for문을 이용해 구구단을 리스트로 출력한다.

* 결과가 잘 출력된 것을 볼 수 있다. 이번에는 구구단을 리스트로 출력할 때 홀수 행과 짝수 행이 구분되도록 배경색을 지정하는 효과를 추가해 보자. 스크립트릿을 이용해 배경색을 교대로 출력하는 기능이다.
6. 다음과 같이 gugu2.jsp를 작성한다. if문에서 for 반복문의 반복 변수 i를 사용해 홀수인지 짝수인지를 체크한다. 그런 다음 <tr> 태그의 bgcolor 속성 값을 다르게 설정하여 브라우저로 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
int dan=Integer.parseInt(request.getParameter("dan"));
%>
<!DOCTYPE html>
<html>
<head lang="ko">
<meta charset="UTF-8">
<title>구구단 출력창</title>
</head>
<body>
<table border=1 width=800 align=center>
<tr align=center bgcolor="#FFFF66">
<td colspan=2><%= dan %> 단 출력 </td>
</tr>
<%
for(int i=1; i<10;i++){
%>
<%
if(i%2==1){ // 테이블의 홀수 행과 짝수 행의 색깔을 다르게 표시한다.
%>
<tr align=center bgcolor="#CCFF66">
<%
}else{
%>
<tr align=center bgcolor="#CCCCFF">
<%
}
%>
<td width=400>
<%=dan %> * <%=i %>
</td>
<td width=400>
<%=i*dan %>
</td>
</tr>
<%
}
%>
</table>
</body>
</html>7. 브라우저에서 실행하면 홀수 행과 짝수 행의 배경색이 다르게 출력된다.

(4) 이미지 리스트 출력 예제
* 이번에는 스크립트릿을 이용해 image 폴더의 이미지를 가져와서 리스트로 출력하는 예제를 실습해 보자.
1. imageList.jsp를 생성하고 실습 이미지인 duke.jsp를 추가한다.

2. imageList.jsp를 다음과 같이 작성한다. for 반복문을 이용해 <ul> 태그 안에 <li> 태그를 연속적으로 출력해서 이미지를 나타낸다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
.lst_type {
overflow: hidden;
width: 80%;
padding: 0 10px 10px;
margin: 0 auto
}
.lst_type li {
overflow: hidden;
clear: both;
margin: 10px 0 0;
color: #2d2c2d;
font-family: '돋움', Dotum;
font-size: 12px;
line-height: 100px;
list-style: none;
border-bottom: 2px solid lightgray;
position: relative;
}
.lst_type li img {
display: inline;
float: left;
position: absolute;
}
.lst_type li a {
color: #2d2c2d;
text-decoration: none;
margin-left: 340px
}
.lst_type li a:hover {
text-decoration: underline
}
.lst_type li span {
color: blue;
margin-left: 330px;
font-family: '돋움', Dotum;
font-size: 14px;
}
</style>
<meta charset="UTF-8">
<title>이미지리스트창</title>
</head>
<body>
<ul class="lst_type">
<!-- 리스트의 헤더를 표시한다. -->
<li>
<span style='margin-left:50px'>이미지 </span>
<span>이미지 이름</span>
<span>선택하기</span>
</li>
<%
for(int i=0 ; i<10; i++){ // for 반복문을 이용해 <li>태그를 연속해서 출력한다.
%>
<!-- <li> 태그를 이용해 한 행에 <a>태그의 이미지와 텍스트를 나타낸다. -->
<li>
<a href='#' style='margin-left:50px'>
<!-- image 폴더의 이미지를 나타낸다. -->
<img src='image/duke.png' width='90' height='90' alt='' /></a>
<a href='#'><strong>이미지 이름: 듀크<%=i %> </strong></a>
<a href='#'> <input name='chk<%=i %>' type='checkbox' /></a>
</li>
<%
}
%>
</ul>
</body>
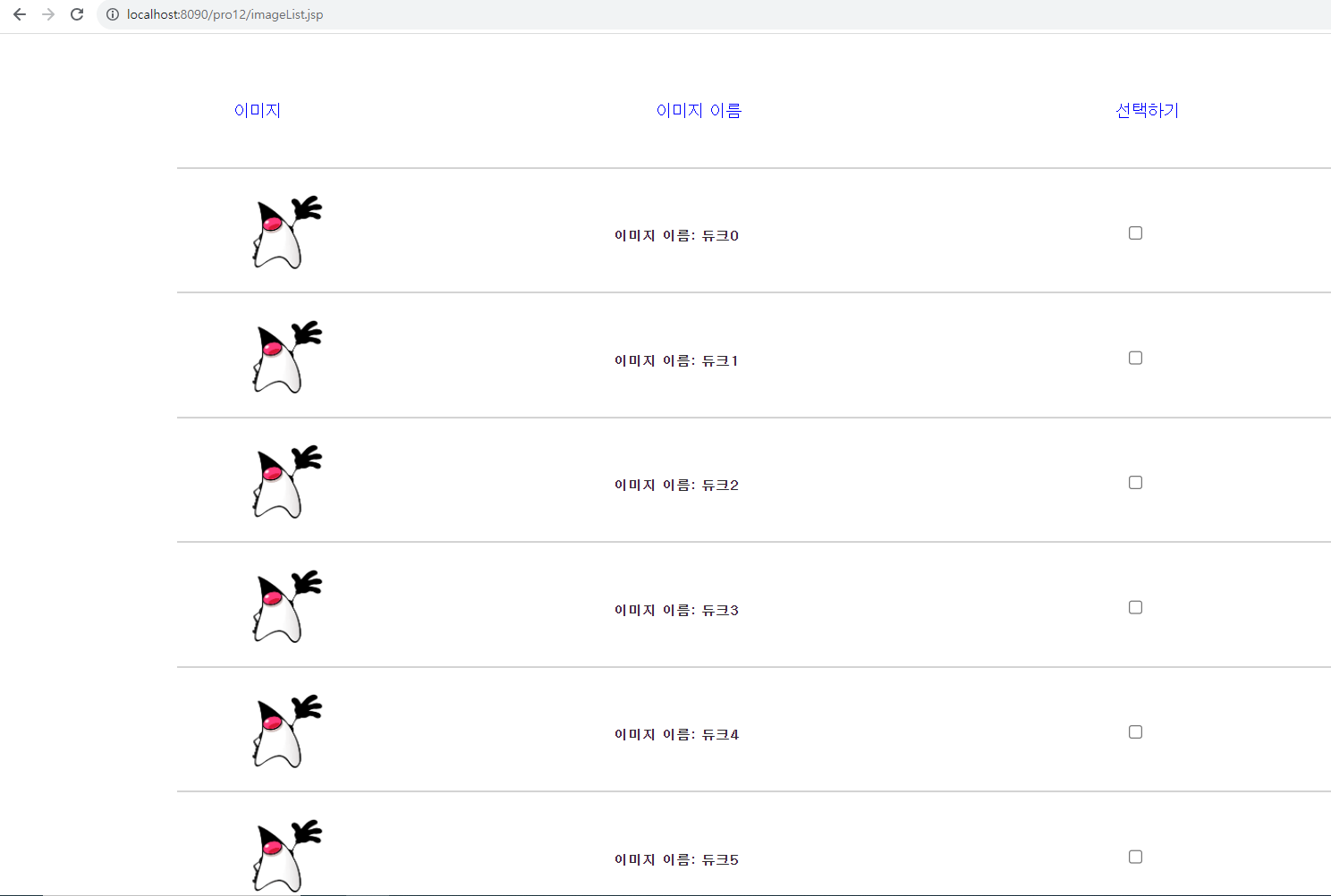
</html>3. 다음의 주소로 요청하면 이렇게 출력된다.
- http://localhost:8090/pro12/imageList.jsp

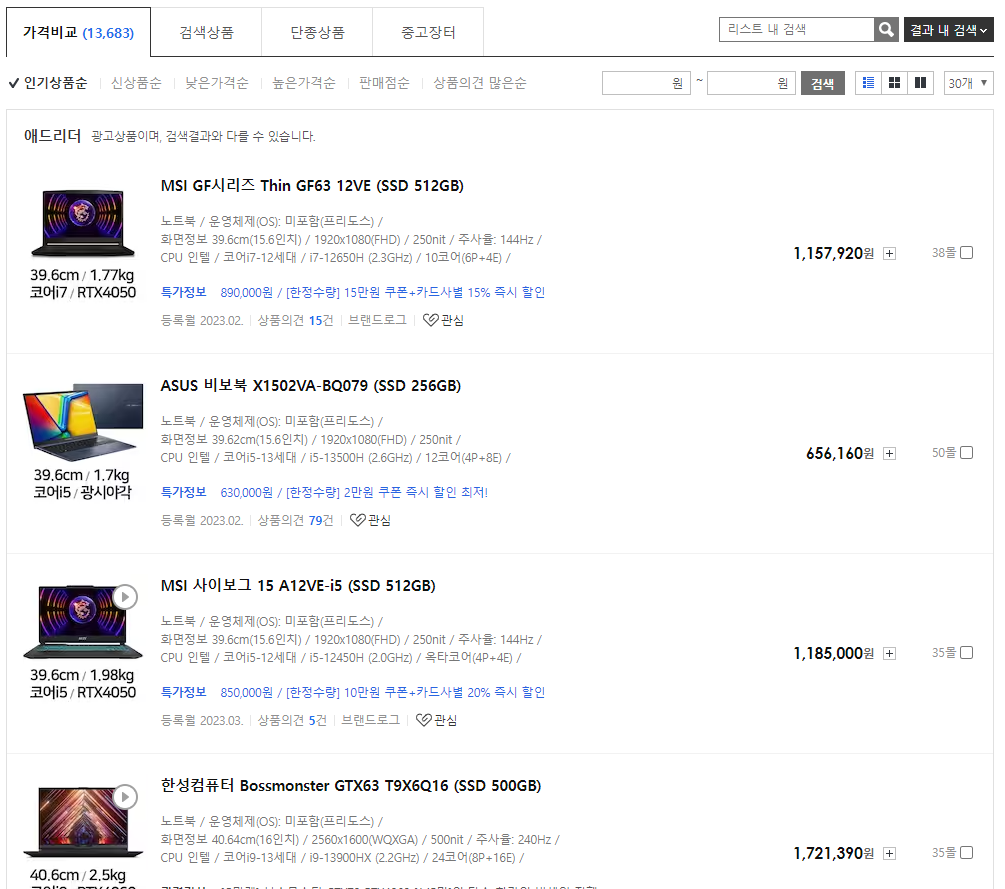
* 리스트로 출력하는 기능은 웹 페이지에서 많이 사용하는 기능이다. 다음 그림처럼 쇼핑몰에서 상품 검색 결과를 리스트로 출력하는 기능도 <ul> 태그 안의 <li> 태그를 for 반복문을 이용해서 나타낸다.

* 지금까지 JSP 페이지에서 스크립트릿에 자바 코드를 추가하여 여러 가지 화면을 구현해 보았다. JSP 페이지의 기능이 복잡해질수록 HTML 태그와 스크립트릿 요소도 복잡해지므로 충분히 실습해 보아야 한다. 전에도 서블릿을 이용해 화면에 동일한 결과를 나타내는 실습을 해 봤다. 서로 다른 두 방법이 같은 결과를 얻기까지 접근하는 과정이 어떻게 다른지 잘 이해해야 한다.
* JSP 프리컴파일(Precomplie) 기능
- 브라우저에서 서블릿으로 최초 요청을 보내면 먼저 톰캣이 컴파일을 한 후 실행을 한다.
- 따라서 톰캣은 시작 시 미리 서블릿을 메모리에 로드해서 사용하는 방법을 제공한다.
- JSP도 최초 요청 시 변환 과정을 거치기 때문에 실행이 늦어지게 된다.
- 따라서 톰캣 컨테이너에서는 JSP Precomplie 기능을 제공해 미리 JSP를 컴파일함으로써
요청 시 바로 처리할 수 있도록 하고 있다.
- 웹 어플리케이션 개발 시에는 JSP에 변경 사항이 자주 발생하므로 그다지 필요할 것 같지 않지만
실제 서비스를 제공할 때는 사용하면 좋은 기능이다.
- 자세한 내용은 톰캣 홈페이지에서 참고하면 된다.'Java > Java_JSP' 카테고리의 다른 글
| (6) JSP 스크립트 요소 기능 4 (0) | 2023.09.11 |
|---|---|
| (5) JSP 스크립트 요소 기능 3 (0) | 2023.09.08 |
| (3) JSP 스크립트 요소 기능 1 (0) | 2023.09.07 |
| (2) JSP의 정의와 구성 요소 2 (0) | 2023.09.07 |
| (1) JSP의 정의와 구성 요소 1 (0) | 2023.09.04 |




