Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 집합_SET
- 사용자예외클래스생성
- 예외처리
- cursor문
- EnhancedFor
- 객체 비교
- exception
- 컬렉션프레임워크
- 한국건설관리시스템
- GRANT VIEW
- 메소드오버로딩
- 정수형타입
- oracle
- 자동차수리시스템
- 환경설정
- 어윈 사용법
- 참조형변수
- 예외미루기
- 추상메서드
- 자바
- 제네릭
- 생성자오버로드
- 컬렉션 타입
- 다형성
- 오라클
- Java
- abstract
- 대덕인재개발원
- NestedFor
- 인터페이스
Archives
- Today
- Total
거니의 velog
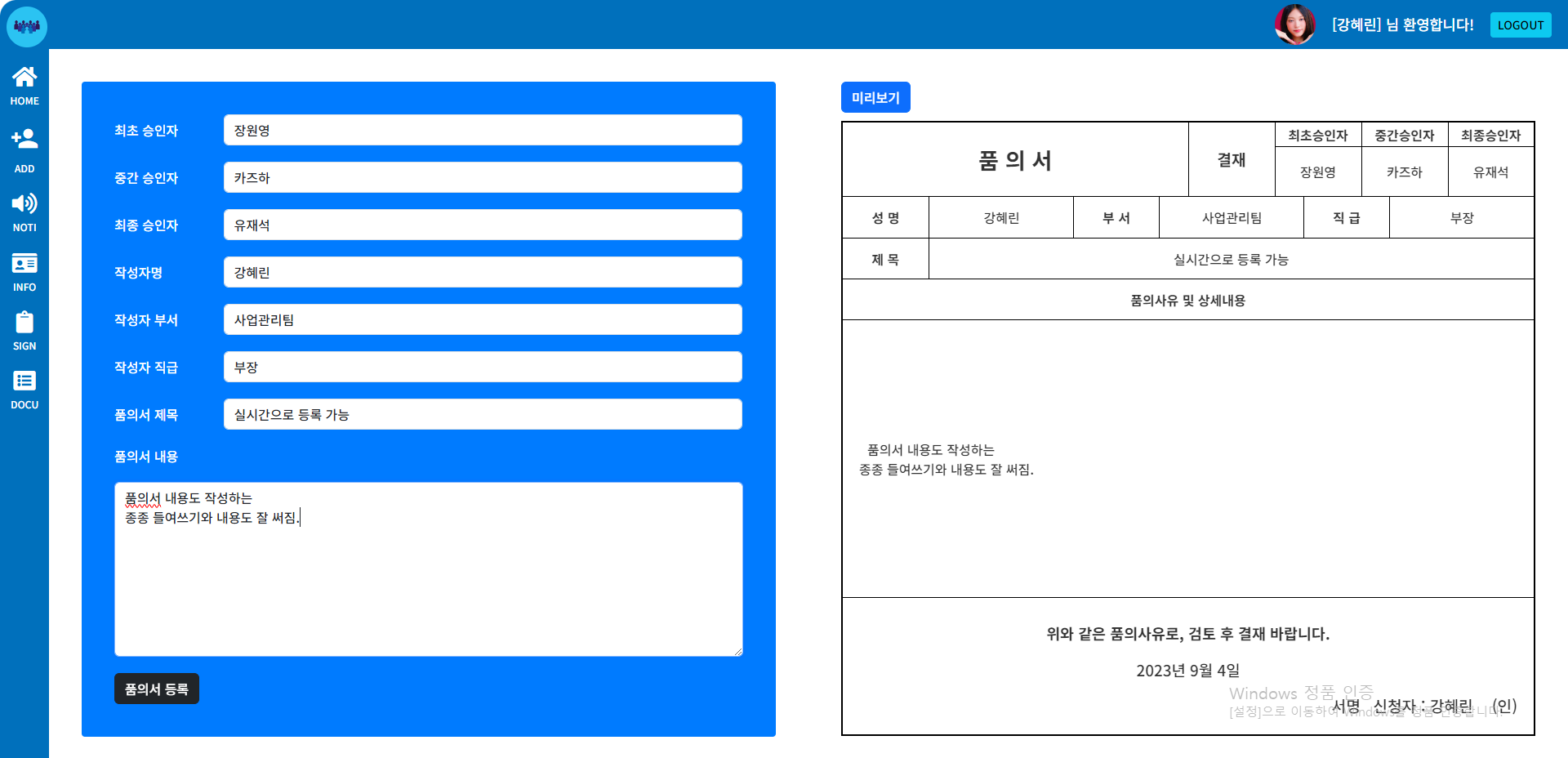
(12) 추가 기능 : 품의서 작성 페이지 본문
[signAccept.jsp]
<%@page import="kr.or.ddit.vo.SignLineVO"%>
<%@page import="kr.or.ddit.vo.SealInfoVO"%>
<%@page import="kr.or.ddit.vo.EmployeeVO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
EmployeeVO loginSession = (EmployeeVO) session.getAttribute("loginSession");
System.out.println("loginSession : " + loginSession.toString());
SealInfoVO sealSession = null;
if(session.getAttribute("sealSession") != null) {
sealSession = (SealInfoVO) session.getAttribute("sealSession");
System.out.println("sealSession : " + sealSession.toString());
}
SignLineVO signLineSession = null;
if(session.getAttribute("signLineSession") != null) {
signLineSession = (SignLineVO) session.getAttribute("signLineSession");
System.out.println("signLineSession : " + signLineSession.toString());
}
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="four guys" />
<meta name="copyright" content="대덕인재개발원_306호" />
<meta name="description" content="전사적 자원 관리 시스템, ERP 입니다." />
<meta name="keywords" content="StockERP, Stock, ERP, 전사적자원관리시스템" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>StockERP > 품의서 작성</title>
<link href="<%= request.getContextPath() %>/css/common.css" rel="stylesheet" />
<link href="<%= request.getContextPath() %>/images/favicon.ico" rel="shortcut icon" />
<script src="<%= request.getContextPath() %>/js/jquery-3.7.1.min.js"></script>
<script defer src="<%= request.getContextPath() %>/js/script.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<script>
// 반드시 추가하자
var contextPath = "<%= request.getContextPath() %>";
$(function(){
// 사원 이미지 종횡비
var mainEmpBox = $(".empWel>div:first-of-type");
var mainEmpImg = $(".empWel img")
$.ratioBoxH(mainEmpBox, mainEmpImg);
// 이미지가 변경될 때 실행
$(mainEmpImg).on("load", function() {
// 이미지가 로드될 때마다 함수 실행
$.ratioBoxH(mainEmpBox, mainEmpImg);
});
// mainIcon 클릭 이벤트
var slideMenuClickToken = 0; // 처음에는 서브 메뉴가 숨겨진 상태
var slideMenuIdx = 0;
$(".slideMenu").click(function(){
var thisIs = $(this);
slideMenuIdx = thisIs.index();
var subNav = thisIs.parents("#mainPageContainerBox").find(".subNav");
subNav.stop().animate({
"left" : "-140px"
}, 200);
if(slideMenuClickToken == 0){ // 서브 메뉴가 숨겨진 상태
subNav.eq(slideMenuIdx-3).stop().animate({
"left" : "60px"
}, 200, function(){
slideMenuClickToken = 1; // 서브 메뉴가 보여진다고 표시
});
}else if(slideMenuClickToken == 1){ // 서브 메뉴가 보여진 상태
subNav.eq(slideMenuIdx-3).stop().animate({
"left" : "-140px"
}, 200, function(){
slideMenuClickToken = 0; // 서브 메뉴가 안보여진다고 표시
});
}
console.log("slideMenuClickToken : " + slideMenuClickToken);
console.log("slideMenuIdx : " + slideMenuIdx);
});
$(".mainIcon:first-of-type").click(function(){
location.href = "<%= request.getContextPath() %>/main/mainPage.jsp";
});
$("#logoutBtn").click(function(){
location.href = "<%= request.getContextPath() %>/LogoutServlet.do";
});
$(".empAdd").click(function(){
location.href = "<%= request.getContextPath() %>/main/empRegister.jsp";
});
// 전자결재 > 인감 등록 추가 스크립트 시작...
$("#sealRegi").mouseover(function(){
$(this).find("div").show();
});
$("#sealRegi").mouseout(function(){
$(this).find("div").hide();
});
// 인감 이미지 등록 시 스크립트
$("#sealimg").on("change", function(){
var currentPath = window.location.pathname;
currentPath = currentPath.split("/");
currentPath = "/" + currentPath[2] + "/" + currentPath[3];
//console.log("currentPath : " + currentPath);
$("#contextpath").val(currentPath);
//console.log($("#contextpath").val());
alert("<%= loginSession.getEmpname() %> 님의 인감이 등록되었습니다...");
$("#sealImgForm").submit();
});
// 인감 이미지 종횡비
var mainEmpBox = $(".sealPreview>div:first-of-type");
var mainEmpImg = $(".sealPreview>div:first-of-type img")
$.ratioBoxH(mainEmpBox, mainEmpImg);
// 이미지가 변경될 때 실행
$(mainEmpImg).on("load", function() {
// 이미지가 로드될 때마다 함수 실행
$.ratioBoxH(mainEmpBox, mainEmpImg);
});
// sealDelForm
$("#sealDel").on("click", function(){
var currentPath = window.location.pathname;
currentPath = currentPath.split("/");
currentPath = "/" + currentPath[2] + "/" + currentPath[3];
$("#contextpath").val(currentPath);
alert("<%= loginSession.getEmpname() %> 님의 인감이 삭제되었습니다...");
$("#sealDelForm").submit();
});
// 전자결재 > 인감 등록 추가 스크립트 끝...
// 전자결재 > 결제라인 설정 추가 스크립트 시작...
$("#signLine").mouseover(function(){
$(this).find("div").show();
});
$("#signLine").mouseout(function(){
$(this).find("div").hide();
});
$("#signlinejob").on("change", function(){
var signJob = $(this).val();
console.log("signJob : " + signJob);
$.signJobSearch(signJob);
});
$("#signlinejob").trigger("change");
$("#nextSignAdd1").on("click", function(){
var signJob = $("#signlinejob").val();
console.log("signJob : " + signJob);
$.signJobSearch2(signJob);
$(this).hide();
$("#signlinejob").prop("disabled", true);
$("#firstSignEmp").prop("disabled", true);
});
$(document).on("change", "#signlinejob2", function(){
var signJob = $(this).val();
console.log("signJob : " + signJob);
$.signJobSearch3(signJob);
});
$(document).on("click", "#nextSignAdd2", function(){
var signJob = $("#signlinejob2").val();
console.log("signJob : " + signJob);
$.signJobSearch4(signJob);
$(this).hide();
$("#signlinejob2").prop("disabled", true);
$("#secondSignEmp").prop("disabled", true);
});
$(document).on("change", "#signlinejob3", function(){
var signJob = $(this).val();
console.log("signJob : " + signJob);
$.signJobSearch5(signJob);
});
$("#signInsert").on("click", function(){
// #signLineForm
var currentPath = window.location.pathname;
currentPath = currentPath.split("/");
currentPath = "/" + currentPath[2] + "/" + currentPath[3];
$("#contextpath2").val(currentPath);
alert("<%= loginSession.getEmpname() %> 님의 결제라인이 등록되었습니다...");
$("#signLineForm").submit();
});
$(document).on("click", "#signLineDelBtn", function(){
var currentPath = window.location.pathname;
currentPath = currentPath.split("/");
currentPath = "/" + currentPath[2] + "/" + currentPath[3];
$("#contextpath2").val(currentPath);
alert("<%= loginSession.getEmpname() %> 님의 결제라인이 삭제되었습니다...");
$("#signLineDelForm").submit();
});
// 전자결재 > 결제라인 설정 추가 스크립트 끝...
// 전자결재 > 품의서 작성 추가 스크립트
var accnmfir = $("#acceptnamefir").val(); // 최초 승인자
$(".signAcceptTbl tr:first-of-type td:nth-of-type(3)>div:last-of-type").text("");
$(".signAcceptTbl tr:first-of-type td:nth-of-type(3)>div:last-of-type").text(accnmfir);
var accnmsec = $("#acceptnamesec").val(); // 중간 승인자
$(".signAcceptTbl tr:first-of-type td:nth-of-type(4)>div:last-of-type").text("");
$(".signAcceptTbl tr:first-of-type td:nth-of-type(4)>div:last-of-type").text(accnmsec);
var accnmthi = $("#acceptnamethi").val(); // 최종 승인자
$(".signAcceptTbl tr:first-of-type td:nth-of-type(5)>div:last-of-type").text("");
$(".signAcceptTbl tr:first-of-type td:nth-of-type(5)>div:last-of-type").text(accnmthi);
var accorinm = $("#acceptoriempnm").val(); // 작성자명
$(".signAcceptTbl tr:nth-of-type(2)>td>div:first-of-type>span:last-of-type").text("");
$(".signAcceptTbl tr:nth-of-type(2)>td>div:first-of-type>span:last-of-type").text(accorinm);
var accorijob = $("#acceptoriempjob").val(); // 작성자 부서
$(".signAcceptTbl tr:nth-of-type(2)>td>div:nth-of-type(2)>span:last-of-type").text("");
$(".signAcceptTbl tr:nth-of-type(2)>td>div:nth-of-type(2)>span:last-of-type").text(accorijob);
var accoripos = $("#acceptoriemppos").val(); // 작성자 직급
$(".signAcceptTbl tr:nth-of-type(2)>td>div:last-of-type>span:last-of-type").text("");
$(".signAcceptTbl tr:nth-of-type(2)>td>div:last-of-type>span:last-of-type").text(accoripos);
var titleFlag = false; // 작성제목 확인용
$("#accepttitle").on("keyup", function(){
var thisIs = $(this);
var titleVal = thisIs.val();
$(".signAcceptTbl tr:nth-of-type(3)>td:last-of-type").text("");
$(".signAcceptTbl tr:nth-of-type(3)>td:last-of-type").text(titleVal);
if($(".signAcceptTbl tr:nth-of-type(3)>td:last-of-type").text() == "") {
$(".signAcceptTbl tr:nth-of-type(3)>td:last-of-type").text("제목을 입력해 주세요...");
titleFlag = false;
}else {
titleFlag = true;
}
//console.log("titleFlag : " + titleFlag);
});
var acccontFlag = false; // 작성내용 확인용
var acccontTxt = ""; // ==> \r\n을 <br /> 태그로 변환한 텍스트
$("#acceptcont").on("keyup", function(){
var thisIs = $(this);
var contVal = thisIs.val();
//console.log("contVal : " + contVal); // \r\n
contVal = contVal.replaceAll(/\n/g, "<br />");
$(".signAcceptTbl tr:nth-of-type(5) div").empty();
$(".signAcceptTbl tr:nth-of-type(5) div").html(contVal);
if($(".signAcceptTbl tr:nth-of-type(5) div").text() == "") {
$(".signAcceptTbl tr:nth-of-type(5) div").text("내용을 입력해 주세요...");
acccontFlag = false;
}else {
acccontFlag = true;
}
//console.log("acccontFlag : " + acccontFlag);
});
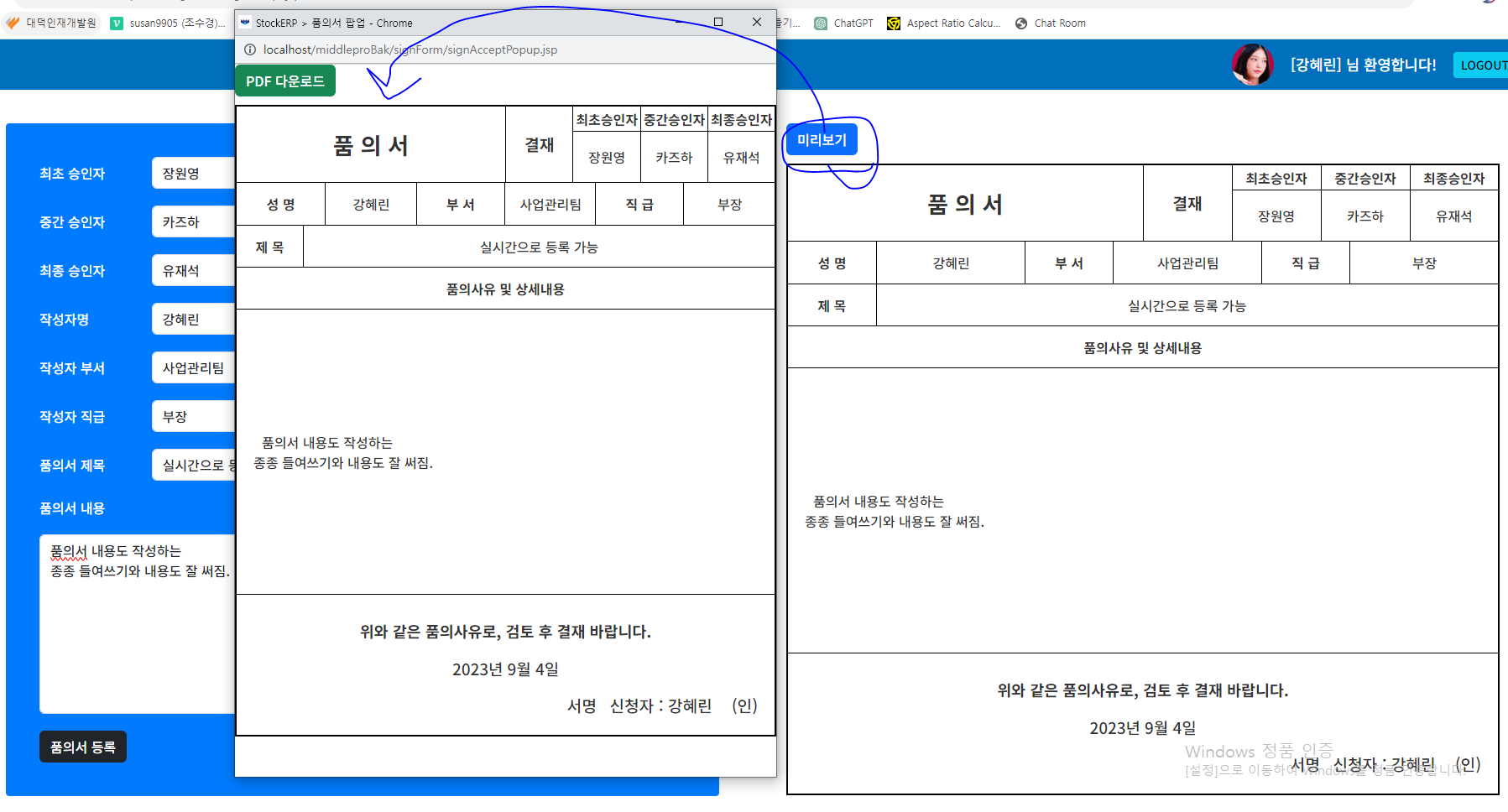
// 품의서 미리보기
$("#previewForm").on("click", function(){
// A4용지 비율 계산해서 팝업창 설정
// 210:297
// width=600 height=849
// 버튼 높이 추가해야 함.
var childWindow = window.open(contextPath + "/signForm/signAcceptPopup.jsp", "품의서 미리보기", "width=645 height=850");
});
var today = new Date();
console.log("today : " + today);
var year = today.getFullYear();
var month = today.getMonth();
var day = today.getDay();
var strToday = year + "년 " + month + "월 " + day + "일";
console.log("strToday : " + strToday);
$("#todayTxt").text(strToday);
});
</script>
</head>
<body>
<div id="mainPageContainerBox">
<!-- gnb -->
<header>
<a href="<%= request.getContextPath() %>/main/mainPage.jsp">
<img src="<%= request.getContextPath() %>/images/logo.png" alt="로고 이미지" />
</a>
<div>
<div class="empWel">
<div>
<%-- <img src="<%= request.getContextPath() %>/images/<%= loginSession.getEmpno() %>/emp_<%= loginSession.getEmpno() %>.jpg" alt="사원 이미지" /> --%>
<img src="<%= request.getContextPath() %>/images/imgView.do?fileno=<%= loginSession.getEmpphoto() %>" alt="사원 이미지" />
</div>
<p>
[<%= loginSession.getEmpname() %>] 님 환영합니다!
</p>
</div>
<div class="logoutCont">
<button id="logoutBtn" class="btn btn-info btn-sm" type="button">LOGOUT</button>
</div>
</div>
</header>
<!-- lnb -->
<nav class="mainNav">
<ul class="mainIcon">
<li class="main">
<i class="fas fa-home"></i>
<span>HOME</span>
</li>
</ul>
<ul class="mainIcon empAdd">
<li class="main">
<i class="material-icons" style="font-size: 2.2em;">person_add</i>
<span>ADD</span>
</li>
</ul>
<ul class="mainIcon">
<li class="main">
<i class="fa fa-volume-up"></i>
<span>NOTI</span>
</li>
</ul>
<ul class="mainIcon slideMenu">
<li class="main">
<i class="fa fa-id-card"></i>
<span>INFO</span>
</li>
</ul>
<ul class="mainIcon slideMenu">
<li class="main">
<i class="fas fa-clipboard"></i>
<span>SIGN</span>
</li>
</ul>
<ul class="mainIcon slideMenu">
<li class="main">
<i class="fa fa-list-alt"></i>
<span>DOCU</span>
</li>
</ul>
</nav>
<nav class="subNav">
<ul>
<li>사원정보 확인</li>
<li><a href="<%= request.getContextPath() %>/empList.do">사원 리스트</a></li>
<li><a href="<%= request.getContextPath() %>/main/empUpdate.jsp">사원 정보 수정</a></li>
<li><a href="<%= request.getContextPath() %>/main/empResign.jsp">회원 탈퇴</a></li>
</ul>
</nav>
<nav class="subNav">
<ul>
<li>전자결재</li>
<li id="sealRegi">
<a href="javascript:void(0)">인감 등록</a>
<div>
<% if(sealSession == null) { // 인감 등록 페이지 출력 %>
<form id="sealImgForm" action="<%= request.getContextPath() %>/sealImgRegi.do" method="post" enctype="multipart/form-data">
<label for="sealimg">등록할 인감 이미지를 넣어주세요.</label>
<input id="sealimg" name="sealimg" class="form-control" type="file" />
<input id="sealempno" name="sealempno" type="hidden" value="<%= loginSession.getEmpno() %>" />
<input id="sealempnm" name="sealempnm" type="hidden" value="<%= loginSession.getEmpname() %>" />
<input id="contextpath" name="contextpath" type="hidden" />
</form>
<% }else { // 등록된 인감 이미지 출력 %>
<div class="sealPreview">
<div>
<img src="<%= request.getContextPath() %>/images/imgView.do?fileno=<%= sealSession.getFileno() %>" alt="<%= loginSession.getEmpname() %> 님의 인감 이미지" />
</div>
<div>
<form id="sealDelForm" action="<%= request.getContextPath() %>/sealDelete.do" method="post">
<input id="sealfileno" name="sealfileno" type="hidden" value="<%= sealSession.getFileno() %>" />
<input id="sealempno" name="sealempno" type="hidden" value="<%= sealSession.getEmpno() %>" />
<input id="contextpath" name="contextpath" type="hidden" />
<button id="sealDel" class="btn btn-danger" type="button">인감 삭제</button>
</form>
</div>
</div>
<% } %>
</div>
</li>
<li id="signLine">
<a href="javascript:void(0)">결제라인 설정</a>
<div>
<% if(signLineSession == null) { // 결제라인 등록 페이지 출력 %>
<form id="signLineForm" action="<%= request.getContextPath() %>/signLineRegi.do" method="post">
<input id="signempno" name="signempno" type="hidden" value="<%= loginSession.getEmpno() %>" />
<input id="contextpath2" name="contextpath2" type="hidden" />
<label for="signlinejob">
부서 선택
</label>
<select id="signlinejob" name="signlinejob" class="form-control">
<option value="10">인사팀</option>
<option value="20">개발팀</option>
<option value="30">사업관리팀</option>
</select>
<label for="firstSignEmp">
최초승인자
<button id="nextSignAdd1" class="btn btn-info btn-sm" type="button" style="margin-left: 94px;">결재자 추가</button>
<select id="firstSignEmp" name="firstSignEmp" class="form-control"></select>
</label>
<button id="signInsert" class="btn btn-primary" type="button">설정</button>
</form>
<% }else { // 등록된 결제라인 페이지 출력 %>
<form id="signLineDelForm" action="<%= request.getContextPath() %>/signLineDel.do" method="post">
<input id="signempno" name="signempno" type="hidden" value="<%= signLineSession.getOriempno() %>" />
<input id="contextpath2" name="contextpath2" type="hidden" />
<label for="firnm">
최초승인자
<input id="firnm" name="firnm" type="text" class="form-control" value="<%= signLineSession.getEmpnamefir() %>" readonly />
</label>
<script>
$(function(){
$("#signLine>div").css("height", "165px");
})
</script>
<% if(signLineSession.getEmpnamesec() != null) { %>
<label for="secnm" style="margin-top: 15px;">
중간승인자
<input id="secnm" name="secnm" type="text" class="form-control" value="<%= signLineSession.getEmpnamesec() %>" readonly />
</label>
<script>
$(function(){
$("#signLine>div").css("height", "265px");
})
</script>
<% }
if(signLineSession.getEmpnamethi() != null) { %>
<label for="thinm" style="margin-top: 15px;">
최종승인자
<input id="thinm" name="thinm" type="text" class="form-control" value="<%= signLineSession.getEmpnamethi() %>" readonly />
</label>
<script>
$(function(){
$("#signLine>div").css("height", "315px");
})
</script>
<% } %>
<button id="signLineDelBtn" class="btn btn-danger" type="button" style="margin-top: 15px;">결제라인 삭제</button>
</form>
<% } %>
</div>
</li>
<li><a href="<%= request.getContextPath() %>/signForm/signAccept.jsp">품의서 작성</a></li>
<li><a href="<%= request.getContextPath() %>/signForm/signExpend.jsp">지출결의서 작성</a></li>
<li><a href="<%= request.getContextPath() %>/signForm/signVacation.jsp">휴가계획서 작성</a></li>
</ul>
</nav>
<nav class="subNav">
<ul>
<li>결재서류 확인</li>
<li><a href="javascript:void(0)">소메뉴 1</a></li>
<li><a href="javascript:void(0)">소메뉴 2</a></li>
<li><a href="javascript:void(0)">소메뉴 3</a></li>
<li><a href="javascript:void(0)">소메뉴 4</a></li>
</ul>
</nav>
<!-- mainPage -->
<section class="signAccept">
<article>
<form id="signAcceptForm" action="" method="post" class="perColPri">
<label for="acceptnamefir">
<span>최초 승인자</span>
<input id="acceptnamefir" name="acceptnamefir" type="text" readonly class="form-control" value="<%= signLineSession.getEmpnamefir() %>" /> <!-- 최초 승인자 이름 -->
</label>
<label for="acceptnamesec">
<span>중간 승인자</span>
<input id="acceptnamesec" name="acceptnamesec" type="text" readonly class="form-control" value="<%= signLineSession.getEmpnamesec() %>" /> <!-- 중간 승인자 이름 -->
</label>
<label for="acceptnamethi">
<span>최종 승인자</span>
<input id="acceptnamethi" name="acceptnamethi" type="text" readonly class="form-control" value="<%= signLineSession.getEmpnamethi() %>" /> <!-- 최종 승인자 이름 -->
</label>
<label for="acceptoriempnm">
<span>작성자명</span>
<input id="acceptoriempnm" name="acceptoriempnm" type="text" readonly class="form-control" value="<%= loginSession.getEmpname() %>" /> <!-- 작성자명 -->
</label>
<label for="acceptoriempjob">
<span>작성자 부서</span>
<input id="acceptoriempjob" name="acceptoriempjob" type="text" readonly class="form-control" value="<%= loginSession.getEmpjobnm() %>" /> <!-- 작성자 부서 -->
</label>
<label for="acceptoriemppos">
<span>작성자 직급</span>
<input id="acceptoriemppos" name="acceptoriemppos" type="text" readonly class="form-control" value="<%= loginSession.getEmpposnm() %>" /> <!-- 작성자 직급 -->
</label>
<label for="accepttitle">
<span>품의서 제목</span>
<input id="accepttitle" name="accepttitle" type="text" class="form-control" />
</label>
<label for="acceptcont">
<span>품의서 내용</span>
<textarea id="acceptcont" name="acceptcont" class="form-control"></textarea>
</label>
<div>
<input id="acceptoriempno" name="acceptoriempno" type="hidden" value="<%= loginSession.getEmpno() %>" /> <!-- 품의서 사원번호 -->
<input id="acceptoriempphoto" name="acceptoriempphoto" type="hidden" value="<%= sealSession.getFileno() %>" /> <!-- 품의서 사원 인감번호, null 허용 -->
<input id="acceptnofir" name="acceptnofir" type="hidden" value="<%= signLineSession.getEmpnofir() %>" /> <!-- 최초 승인자 사원번호 -->
<input id="acceptnosec" name="acceptnosec" type="hidden" value="<%= signLineSession.getEmpnosec() %>" /> <!-- 중간 승인자 사원번호 -->
<input id="acceptnothi" name="acceptnothi" type="hidden" value="<%= signLineSession.getEmpnothi() %>" /> <!-- 최종 승인자 사원번호 -->
<button id="signAcceptBtn" type="button" class="btn btn-dark">품의서 등록</button>
</div>
</form>
</article>
<article>
<button id="previewForm" type="button" class="btn btn-primary" style="margin-bottom: 10px;">미리보기</button>
<table class="signAcceptTbl">
<tr>
<td colspan="4">품 의 서</td>
<td>결재</td>
<td>
<div>최초승인자</div>
<div></div>
</td>
<td>
<div>중간승인자</div>
<div></div>
</td>
<td>
<div>최종승인자</div>
<div></div>
</td>
</tr>
<tr>
<td colspan="8">
<div>
<span>성 명</span>
<span></span>
</div>
<div>
<span>부 서</span>
<span></span>
</div>
<div>
<span>직 급</span>
<span></span>
</div>
</td>
</tr>
<tr>
<td>제 목</td>
<td colspan="7">
제목을 입력해 주세요...
</td>
</tr>
<tr>
<td colspan="8">품의사유 및 상세내용</td>
</tr>
<tr>
<td colspan="8">
<div>
내용을 입력해 주세요...
</div>
</td>
</tr>
<tr>
<td colspan="8">
<p>위와 같은 품의사유로, 검토 후 결재 바랍니다.</p>
<p id="todayTxt"></p>
<div style="text-align: right;">
<span>서명</span>
<span>
신청자 :
<span><%= loginSession.getEmpname() %></span>
</span>
<span>(인)</span>
</div>
</td>
</tr>
</table>
</article>
</section>
</div>
</body>
</html>[signAcceptPopup.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="author" content="four guys" />
<meta name="copyright" content="대덕인재개발원_306호" />
<meta name="description" content="전사적 자원 관리 시스템, ERP 입니다." />
<meta name="keywords" content="StockERP, Stock, ERP, 전사적자원관리시스템" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>StockERP > 품의서 팝업</title>
<link href="<%= request.getContextPath() %>/css/common.css" rel="stylesheet" />
<link href="<%= request.getContextPath() %>/images/favicon.ico" rel="shortcut icon" />
<script src="<%= request.getContextPath() %>/js/jquery-3.7.1.min.js"></script>
<script defer src="<%= request.getContextPath() %>/js/script.js"></script>
<script defer src="<%= request.getContextPath() %>/js/html2canvas.js"></script>
<script defer src="<%= request.getContextPath() %>/js/jspdf.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<script>
$(function(){
//$(".outputContainer").html(opener.document.getElementById('acceptnamefir').value);
var acceptnamefirVal = opener.document.getElementById('acceptnamefir').value;
//console.log("acceptnamefirVal : " + acceptnamefirVal);
$(".acceptnamefirVal").text(acceptnamefirVal);
var acceptnamesecVal = opener.document.getElementById('acceptnamesec').value;
//console.log("acceptnamesecVal : " + acceptnamesecVal);
$(".acceptnamesecVal").text(acceptnamesecVal);
var acceptnamethiVal = opener.document.getElementById('acceptnamethi').value;
//console.log("acceptnamethiVal : " + acceptnamethiVal);
$(".acceptnamethiVal").text(acceptnamethiVal);
var acceptoriempnmVal = opener.document.getElementById('acceptoriempnm').value;
//console.log("acceptoriempnmVal : " + acceptoriempnmVal);
$(".acceptoriempnmVal").text(acceptoriempnmVal);
var acceptoriempjobVal = opener.document.getElementById('acceptoriempjob').value;
//console.log("acceptoriempjobVal : " + acceptoriempjobVal);
$(".acceptoriempjobVal").text(acceptoriempjobVal);
var acceptoriempposVal = opener.document.getElementById('acceptoriemppos').value;
//console.log("acceptoriempposVal : " + acceptoriempposVal);
$(".acceptoriempposVal").text(acceptoriempposVal);
var accepttitleVal = opener.document.getElementById('accepttitle').value;
//console.log("accepttitleVal : " + accepttitleVal);
$(".accepttitleVal").text(accepttitleVal);
var acceptcontVal = opener.document.getElementById('acceptcont').value;
//console.log("acceptcontVal : " + acceptcontVal);
var replaceVal = acceptcontVal.replaceAll(/\n/g, "<br />");
//console.log("replaceVal : " + replaceVal);
$(".acceptcontVal").html(replaceVal);
var todayTxtVal = opener.document.getElementById('todayTxt').innerHTML;
$(".todayTxtVal").text(todayTxtVal);
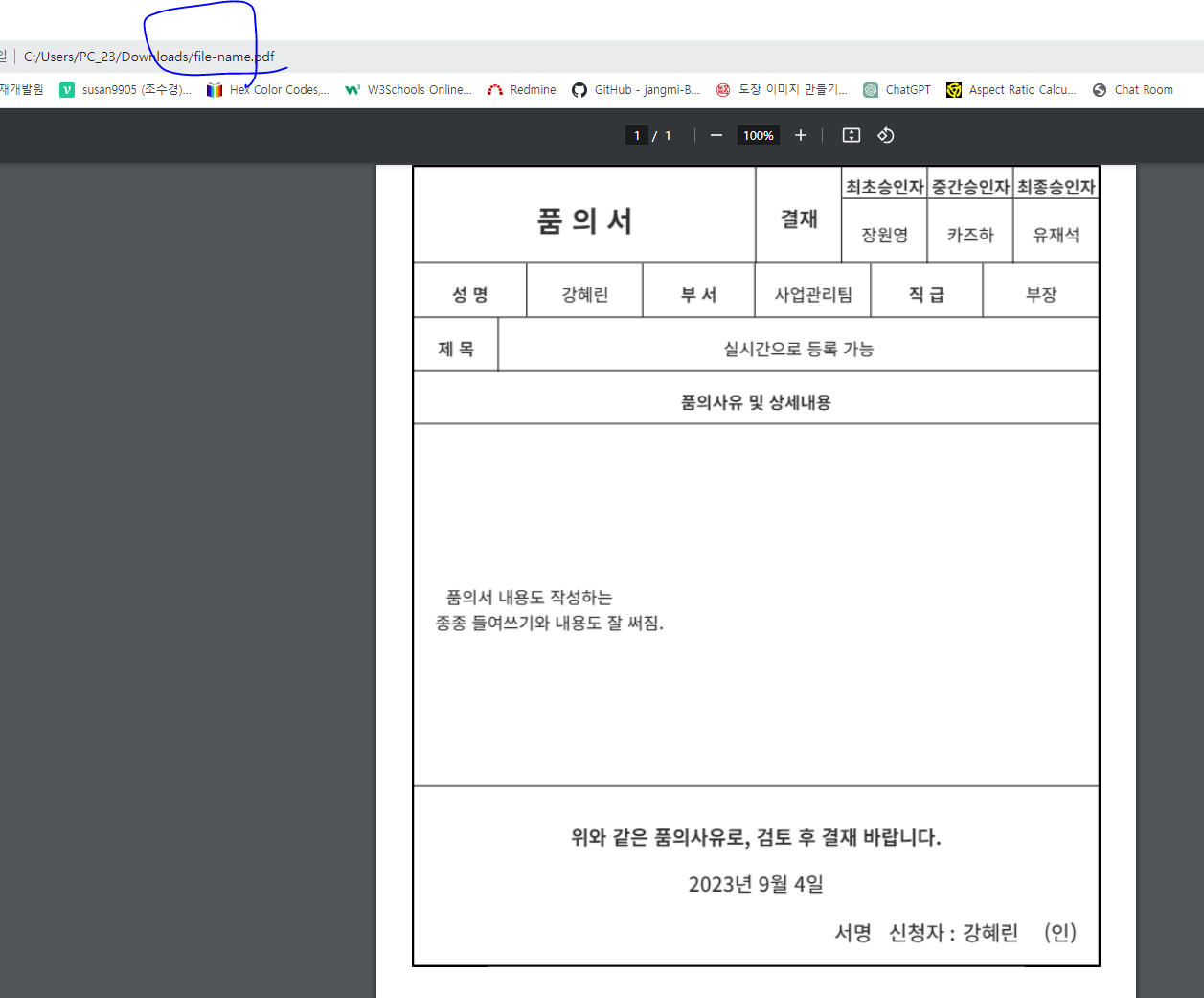
$("#pdfOutput").on("click", function(canvas){ // pdf 저장 button id
html2canvas($('.pdfDiv')[0]).then(function(canvas) { //저장 영역 div id
// 캔버스를 이미지로 변환
var imgData = canvas.toDataURL('image/png');
// 이미지 가로 길이(mm), A4 기준 210mm
var imgWidth = 190;
// 출력 페이지 세로 길이 계산 A4 기준
var pageHeight = pageHeight / 1.414;
var imgHeight = canvas.height * imgWidth / canvas.width;
var heightLeft = imgHeight;
var margin = 10; // 출력 페이지 여백 설정
var doc = new jsPDF('p', 'mm');
var position = 0;
// 첫 페이지 출력
doc.addImage(imgData, 'PNG', margin, position, imgWidth, imgHeight);
heightLeft -= pageHeight;
// 한 페이지 이상일 경우 루프 돌면서 출력
while (heightLeft >= 20) {
position = heightLeft - imgHeight;
doc.addPage();
doc.addImage(imgData, 'PNG', 0, position, imgWidth, imgHeight);
heightLeft -= pageHeight;
}
// 파일 저장
doc.save('file-name.pdf');
});
});
}); // document 끝...
</script>
</head>
<body>
<div class="outputContainer">
<button id="pdfOutput" type="button" class="btn btn-success" style="margin-bottom: 10px;">PDF 다운로드</button>
</div>
<div class="pdfDiv">
<table class="signAcceptTbl">
<tr>
<td colspan="4">품 의 서</td>
<td>결재</td>
<td>
<div>최초승인자</div>
<div class="acceptnamefirVal"></div>
</td>
<td>
<div>중간승인자</div>
<div class="acceptnamesecVal"></div>
</td>
<td>
<div>최종승인자</div>
<div class="acceptnamethiVal"></div>
</td>
</tr>
<tr>
<td colspan="8">
<div>
<span>성 명</span>
<span class="acceptoriempnmVal"></span>
</div>
<div>
<span>부 서</span>
<span class="acceptoriempjobVal"></span>
</div>
<div>
<span>직 급</span>
<span class="acceptoriempposVal"></span>
</div>
</td>
</tr>
<tr>
<td>제 목</td>
<td colspan="7" class="accepttitleVal"></td>
</tr>
<tr>
<td colspan="8">품의사유 및 상세내용</td>
</tr>
<tr>
<td colspan="8">
<div class="acceptcontVal"></div>
</td>
</tr>
<tr>
<td colspan="8">
<p>위와 같은 품의사유로, 검토 후 결재 바랍니다.</p>
<p class="todayTxtVal"></p>
<div style="text-align: right;">
<span>서명</span>
<span>
신청자 :
<span class="acceptoriempnmVal"></span>
</span>
<span>(인)</span>
</div>
</td>
</tr>
</table>
</div>
</body>
</html>


'대덕인재개발원 > 대덕인재개발원_2nd project' 카테고리의 다른 글
| (11) SQL 모음 (0) | 2023.10.26 |
|---|---|
| (10) 배경 자료 수집 (0) | 2023.10.26 |
| (9) script.js (0) | 2023.10.20 |
| (8) CommonDAO, CommonService 세팅 (0) | 2023.10.20 |
| (7) MyBatis 세팅 (0) | 2023.10.20 |




