| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 집합_SET
- NestedFor
- 자바
- GRANT VIEW
- 메소드오버로딩
- exception
- 환경설정
- 객체 비교
- 정수형타입
- 대덕인재개발원
- 예외처리
- 생성자오버로드
- 다형성
- 사용자예외클래스생성
- 어윈 사용법
- EnhancedFor
- 자동차수리시스템
- 오라클
- 컬렉션 타입
- 추상메서드
- 참조형변수
- 컬렉션프레임워크
- 제네릭
- 한국건설관리시스템
- abstract
- cursor문
- oracle
- Java
- 인터페이스
- 예외미루기
- Today
- Total
거니의 velog
231127_SPRING 2 (4-2) 본문

[JSPFormtagController.java]
package kr.or.ddit.controller.jsp;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag")
public class JSPFormtagController {
/*
* [ 8장. 스프링 폼 태그 ]
*
* 1. 스프링 폼 태그 라이브러리
*
* - 스프링 폼은 HTML 폼을 표시하기 위한 태그 라이브러리이다.
* - 스프링 폼을 이용하면 HTML 폼과 자바 객체를 쉽게 바인딩할 수 있다.
*
* # 스프링 폼 커스텀 태그 목록
* <form:form>
* - 폼 요소를 생성한다.
* <form:input>
* - 텍스트 필드 요소를 생성한다.
* <form:password>
* - 패스워드 필드 요소를 생성한다.
* <form:textarea>
* - 텍스트영역 요소를 생성한다.
* <form:checkbox>
* - 체크박스 요소를 생성한다.
* <form:checkboxes>
* - 여러 개의 체크박스 요소를 생성한다.
* <form:radiobutton>
* - 라디오 버튼 요소를 생성한다.
* <form:radiobuttons>
* - 여러 개의 라디오 버튼 요소를 생성한다.
* <form:select>
* - 셀렉트박스 요소를 생성한다.
* <form:hidden>
* - 숨겨진 필드 요소를 생성한다.
* <form:label>
* - 라벨 요소를 생성한다.
* <form:button>
* - 버튼 요소를 생성한다.
* <form:errors>
* - 입력값 검증 오류를 표시한다.
*
* 스프링 폼 태그 라이브러리 선언 방법
* [ <%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %> ]
*
* 2. 폼 요소
*
* - HTML 폼을 출력하려면 <form:form> 요소를 사용하여 생성한다.
* ** 생성 시, 사용하게 될 속성들이 어떤 것이 있고, 설정 정보에는 어떤 것이 있는지 체크!
*
* 3. 폼 항목의 공통 속성
*
* - HTML 폼 항목을 출력하기 위한 태그 라이브러리에는 몇 가지 공통 속성이 있다.
*
* path : 폼 항목에 바인딩되는 폼 객체의 프로퍼티를 지정한다.
* disabled : 폼 항목을 비활성화할지 여부를 지정한다. 기본값은 false이다.
* readonly : 폼 항목을 읽기 전용으로 만들지 여부를 지정한다. 기본값은 false이다.
*/
// form:form 태그를 이용한 form을 생성해보자.
@RequestMapping(value = "/registerForm01", method = RequestMethod.GET)
public String registerForm(Model model) {
log.info("registerForm() 실행...!");
return "home/formtag/registerForm01";
}
}
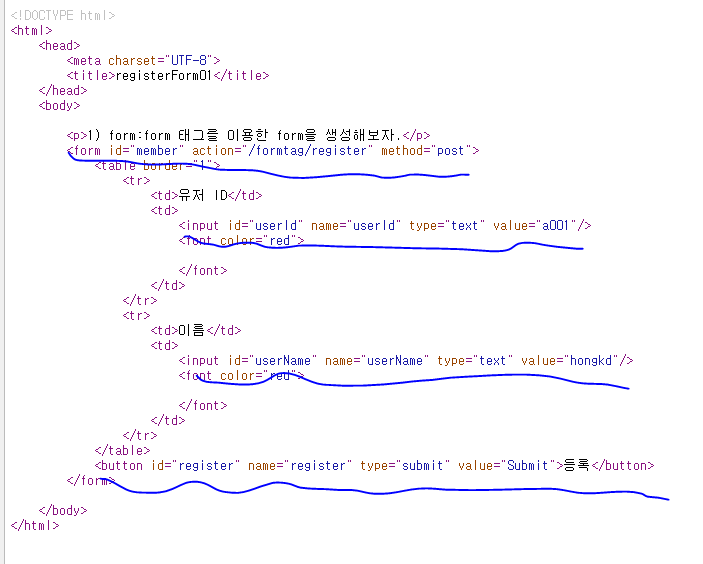
[registerForm01.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerForm01</title>
</head>
<body>
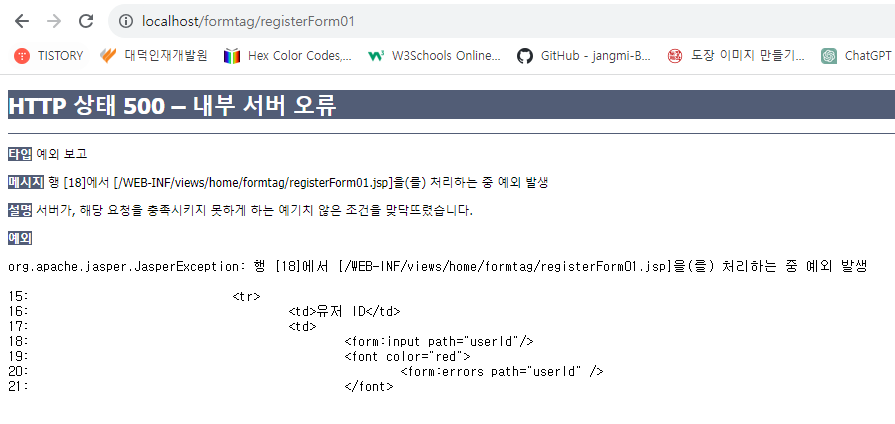
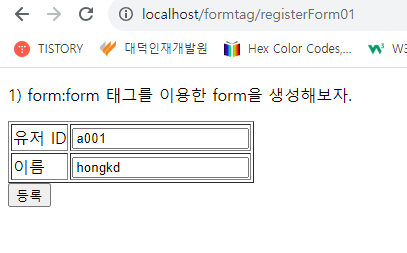
<p>1) form:form 태그를 이용한 form을 생성해보자.</p>
<form:form method="post" action="/formtag/register">
<table border="1">
<tr>
<td>유저 ID</td>
<td>
<form:input path="userId"/>
<font color="red">
<form:errors path="userId" />
</font>
</td>
</tr>
<tr>
<td>이름</td>
<td>
<form:input path="userName"/>
<font color="red">
<form:errors path="userName" />
</font>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
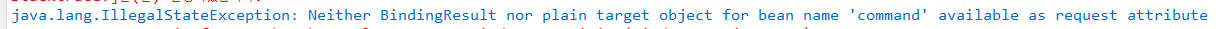
</html>- http://localhost/formtag/registerForm01


<form:form modelAttribute="member" method="post" action="/formtag/register"> // form:form 태그를 이용한 form을 생성해보자.
@RequestMapping(value = "/registerForm01", method = RequestMethod.GET)
public String registerForm(Model model) {
log.info("registerForm() 실행...!");
Member member = new Member();
model.addAttribute("member", member);
return "home/formtag/registerForm01";
}- http://localhost/formtag/registerForm01


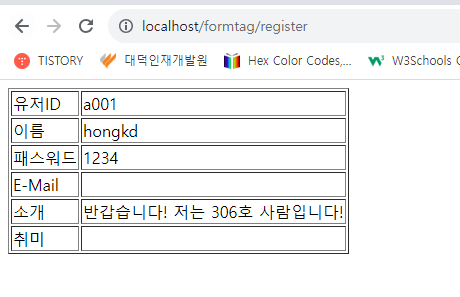
@RequestMapping(value = "/register", method = RequestMethod.POST)
public String register(Member member, Model model) {
log.info("register() 실행...!");
log.info("userId : " + member.getUserId());
model.addAttribute("member", member);
return "/home/formtag/result";
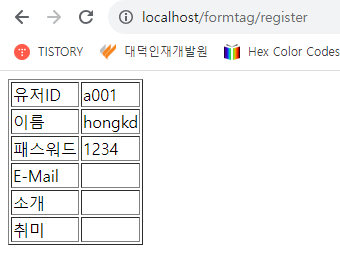
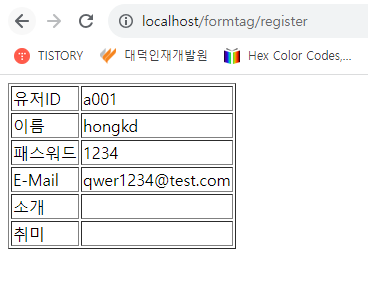
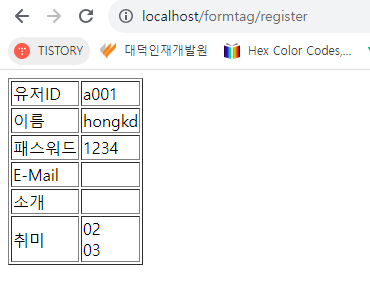
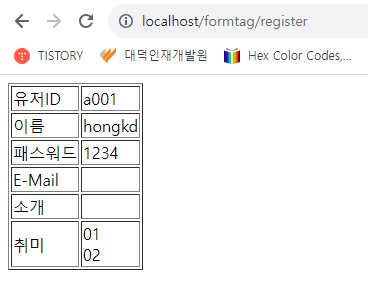
}[result.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>RESULT</title>
</head>
<body>
<table border="1">
<tr>
<td>유저ID</td>
<td>${member.userId }</td>
</tr>
<tr>
<td>이름</td>
<td>${member.userName }</td>
</tr>
<tr>
<td>패스워드</td>
<td>${member.password }</td>
</tr>
<tr>
<td>E-Mail</td>
<td>${member.email }</td>
</tr>
<tr>
<td>소개</td>
<td>${member.introduction }</td>
</tr>
<tr>
<td>취미</td>
<td>
<c:forEach items="${member.hobbyList }" var="hobby">
<c:out value="${hobby }" /><br />
</c:forEach>
</td>
</tr>
</table>
</body>
</html>- http://localhost/formtag/register


[JSPFormTextFieldTagController.java]
package kr.or.ddit.controller.jsp.textfield;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/textfield")
public class JSPFormTextFieldTagController {
/*
* 4. 텍스트 필드 요소
*
* - HTML 텍스트 필드를 출력하려면 <form:input> 요소를 사용한다.
*/
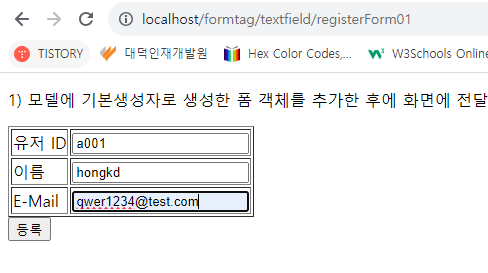
// 1) 모델에 기본생성자로 생성한 폼 객체를 추가한 후에 화면에 전달한다.
@RequestMapping(value = "/registerForm01", method = RequestMethod.GET)
public String registerForm01(Model model) {
log.info("registerForm01() 실행...!");
model.addAttribute("member", new Member());
return "/home/formtag/textfield/registerForm01";
}
}
[registerForm01.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerForm01</title>
</head>
<body>
<p>1) 모델에 기본생성자로 생성한 폼 객체를 추가한 후에 화면에 전달한다.</p>
<form:form modelAttribute="member" method="post" action="/formtag/register">
<table border="1">
<tr>
<td>유저 ID</td>
<td>
<form:input path="userId"/>
<font color="red">
<form:errors path="userId" />
</font>
</td>
</tr>
<tr>
<td>이름</td>
<td>
<form:input path="userName"/>
<font color="red">
<form:errors path="userName" />
</font>
</td>
</tr>
<tr>
<td>E-Mail</td>
<td>
<form:input path="email"/>
<font color="red">
<form:errors path="email" />
</font>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
</html>- http://localhost/formtag/textfield/registerForm01


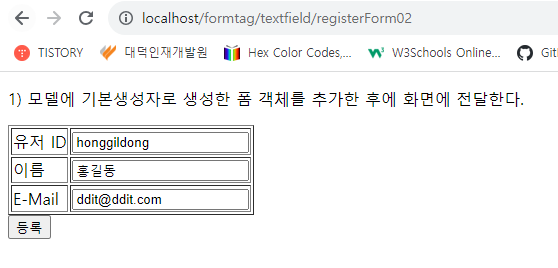
@RequestMapping(value = "/registerForm02", method = RequestMethod.GET)
public String registerForm02(Model model) {
log.info("registerForm02() 실행...!");
Member member = new Member();
member.setUserId("honggildong");
member.setUserName("홍길동");
member.setEmail("ddit@ddit.com");
model.addAttribute("member", member);
return "/home/formtag/textfield/registerForm01";
}- http://localhost/formtag/textfield/registerForm02



[JSPFormPasswordTagColtroller.java]
package kr.or.ddit.controller.jsp.password;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/password")
public class JSPFormPasswordTagColtroller {
/*
* 5. 패스워드 필드 요소
*
* - HTML 패스워드 필드를 출력하려면 <form:password> 요소를 사용한다.
*/
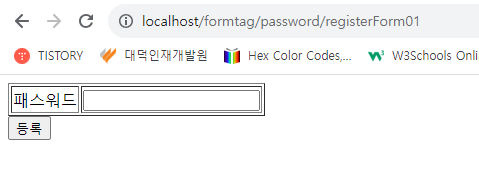
@RequestMapping(value = "/registerForm01", method = RequestMethod.GET)
public String registerForm01(Model model) {
log.info("registerForm01() 실행...!");
model.addAttribute("member", new Member());
return "home/formtag/password/registerForm01";
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerForm01</title>
</head>
<body>
<form:form modelAttribute="member" method="post" action="/formtag/register">
<table border="1">
<tr>
<td>패스워드</td>
<td>
<form:password path="password"/>
<font color="red">
<form:errors path="password" />
</font>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
</html>- http://localhost/formtag/password/registerForm01


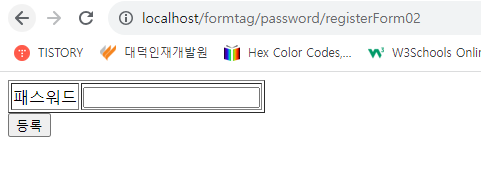
@RequestMapping(value = "/registerForm02", method = RequestMethod.GET)
public String registerForm02(Model model) {
log.info("registerForm02() 실행...!");
Member member = new Member();
member.setPassword("12341234");
model.addAttribute("member", member);
return "home/formtag/password/registerForm02";
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerForm02</title>
</head>
<body>
<form:form modelAttribute="member" method="post" action="/formtag/register">
<table border="1">
<tr>
<td>패스워드</td>
<td>
<form:password path="password"/>
<font color="red">
<form:errors path="password" />
</font>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
</html>- http://localhost/formtag/password/registerForm02

package kr.or.ddit.controller.jsp.password;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/password")
public class JSPFormPasswordTagColtroller {
/*
* 5. 패스워드 필드 요소
*
* - HTML 패스워드 필드를 출력하려면 <form:password> 요소를 사용한다.
*/
@RequestMapping(value = "/registerForm01", method = RequestMethod.GET)
public String registerForm01(Model model) {
log.info("registerForm01() 실행...!");
model.addAttribute("member", new Member());
return "home/formtag/password/registerForm01";
}
@RequestMapping(value = "/registerForm02", method = RequestMethod.GET)
public String registerForm02(Model model) {
log.info("registerForm02() 실행...!");
Member member = new Member();
// 값을 설정해서 뷰에 전달하더라도 패스워드 필드에 반영되지 않는다. (패스워드응 특수한 경우이기 때문에, 값이 바인딩되지 않음)
member.setPassword("12341234");
model.addAttribute("member", member);
return "home/formtag/password/registerForm02";
}
}package kr.or.ddit.controller.jsp.textarea;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/textarea")
public class JSPFormTextareaTagController {
/*
* 6. 텍스트 영역 요소(textarea)
*
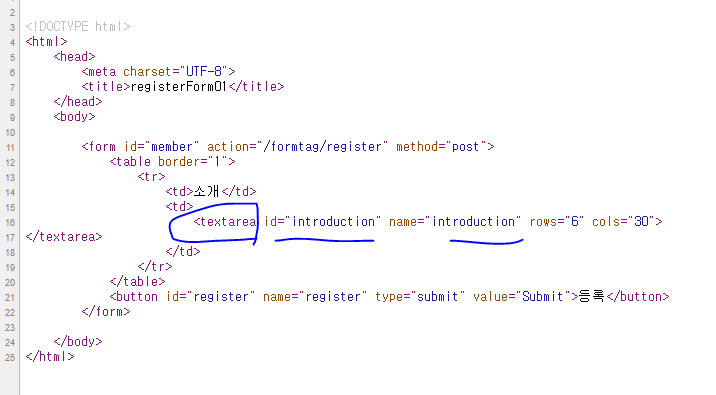
* - HTML 텍스트 영역을 출력하려면 <form:textarea> 요소를 사용한다.
*/
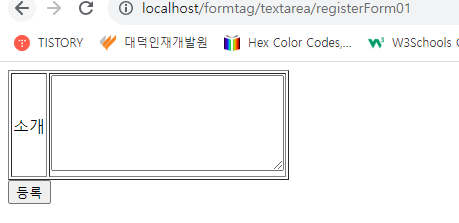
@RequestMapping(value = "/registerForm01", method = RequestMethod.GET)
public String registerForm01(Model model) {
log.info("registerForm01() 실행...!");
model.addAttribute("member", new Member());
return "home/formtag/textarea/registerForm01";
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerForm01</title>
</head>
<body>
<form:form modelAttribute="member" method="post" action="/formtag/register">
<table border="1">
<tr>
<td>소개</td>
<td>
<form:textarea path="introduction" rows="6" cols="30"/>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
</html>- http://localhost/formtag/textarea/registerForm01


package kr.or.ddit.controller.jsp.textarea;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/textarea")
public class JSPFormTextareaTagController {
/*
* 6. 텍스트 영역 요소(textarea)
*
* - HTML 텍스트 영역을 출력하려면 <form:textarea> 요소를 사용한다.
*/
@RequestMapping(value = "/registerForm01", method = RequestMethod.GET)
public String registerForm01(Model model) {
log.info("registerForm01() 실행...!");
model.addAttribute("member", new Member());
return "home/formtag/textarea/registerForm01";
}
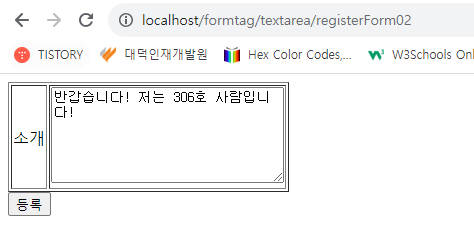
@RequestMapping(value = "/registerForm02", method = RequestMethod.GET)
public String registerForm02(Model model) {
log.info("registerForm02() 실행...!");
Member member = new Member();
member.setIntroduction("반갑습니다! 저는 306호 사람입니다!");
model.addAttribute("member", member);
return "home/formtag/textarea/registerForm02";
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerForm02</title>
</head>
<body>
<form:form modelAttribute="member" method="post" action="/formtag/register">
<table border="1">
<tr>
<td>소개</td>
<td>
<form:textarea path="introduction" rows="6" cols="30"/>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
</html>- http://localhost/formtag/textarea/registerForm02


package kr.or.ddit.controller.jsp.checkboxes;
import java.util.HashMap;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/checkboxes")
public class JSPFormCheckboxesTagController {
/*
* 7. 여러 개의 체크박스 요소
*
* - HTML 여러 개의 체크박스를 출력하려면 <form:checkboxes> 요소를 사용한다.
*/
@RequestMapping(value = "/registerForm01", method = RequestMethod.GET)
public String registerForm01(Model model) {
log.info("registerForm01() 실행...!");
Map<String, String> hobbyMap = new HashMap<String, String>();
hobbyMap.put("01", "Sports");
hobbyMap.put("02", "Music");
hobbyMap.put("03", "Movie");
model.addAttribute("hobbyMap", hobbyMap);
model.addAttribute("member", new Member());
return "home/formtag/checkboxes/registerForm01";
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerForm01</title>
</head>
<body>
<!--
Map으로 넘긴 데이터를 items 속성에 넣어, Map의 key는 value가 되고 Map의 value는 label의 몸체 값으로 셋팅된다.
-->
<form:form modelAttribute="member" method="post" action="/formtag/register">
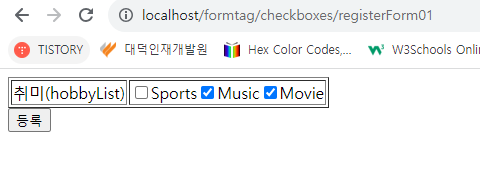
<table border="1">
<tr>
<td>취미(hobbyList)</td>
<td>
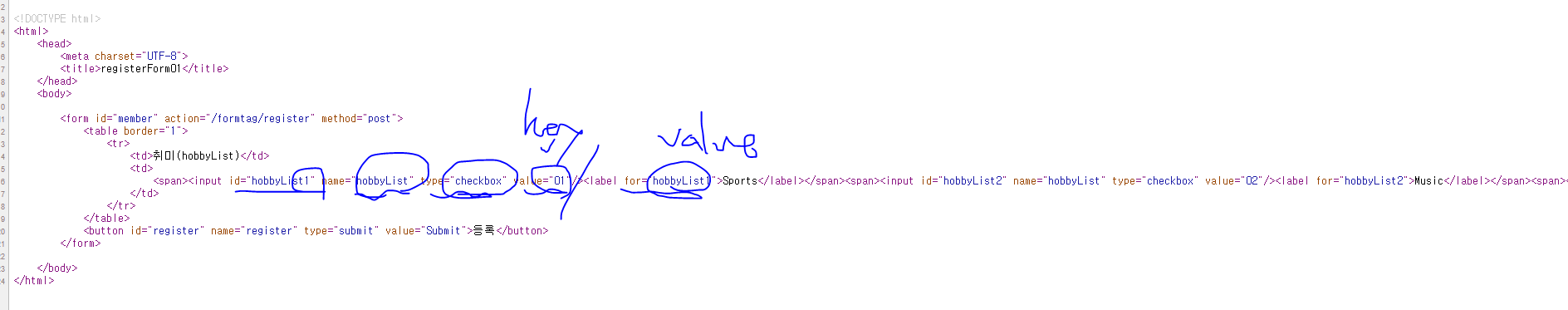
<form:checkboxes items="${hobbyMap }" path="hobbyList"/>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
</html>- http://localhost/formtag/checkboxes/registerForm01



package kr.or.ddit.controller.jsp.checkboxes;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.CodeLabelValue;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/checkboxes")
public class JSPFormCheckboxesTagController {
/*
* 7. 여러 개의 체크박스 요소
*
* - HTML 여러 개의 체크박스를 출력하려면 <form:checkboxes> 요소를 사용한다.
*/
@RequestMapping(value = "/registerForm01", method = RequestMethod.GET)
public String registerForm01(Model model) {
log.info("registerForm01() 실행...!");
Map<String, String> hobbyMap = new HashMap<String, String>();
hobbyMap.put("01", "Sports");
hobbyMap.put("02", "Music");
hobbyMap.put("03", "Movie");
model.addAttribute("hobbyMap", hobbyMap);
model.addAttribute("member", new Member());
return "home/formtag/checkboxes/registerForm01";
}
@RequestMapping(value = "/registerForm02", method = RequestMethod.GET)
public String registerForm02(Model model) {
log.info("registerForm02() 실행...!");
List<CodeLabelValue> hobbyCodeList = new ArrayList<CodeLabelValue>();
hobbyCodeList.add(new CodeLabelValue("01", "Sport"));
hobbyCodeList.add(new CodeLabelValue("02", "Music"));
hobbyCodeList.add(new CodeLabelValue("03", "Movie"));
model.addAttribute("hobbyCodeList", hobbyCodeList);
model.addAttribute("member", new Member());
return "home/formtag/checkboxes/registerForm02";
}
}
package kr.or.ddit.vo;
import lombok.Data;
@Data
public class CodeLabelValue {
private String label;
private String value;
public CodeLabelValue() {}
public CodeLabelValue(String value, String label) {
this.value = value;
this.label = label;
}
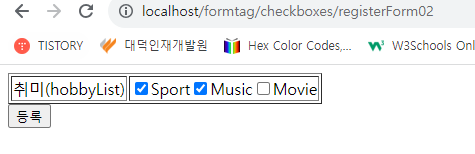
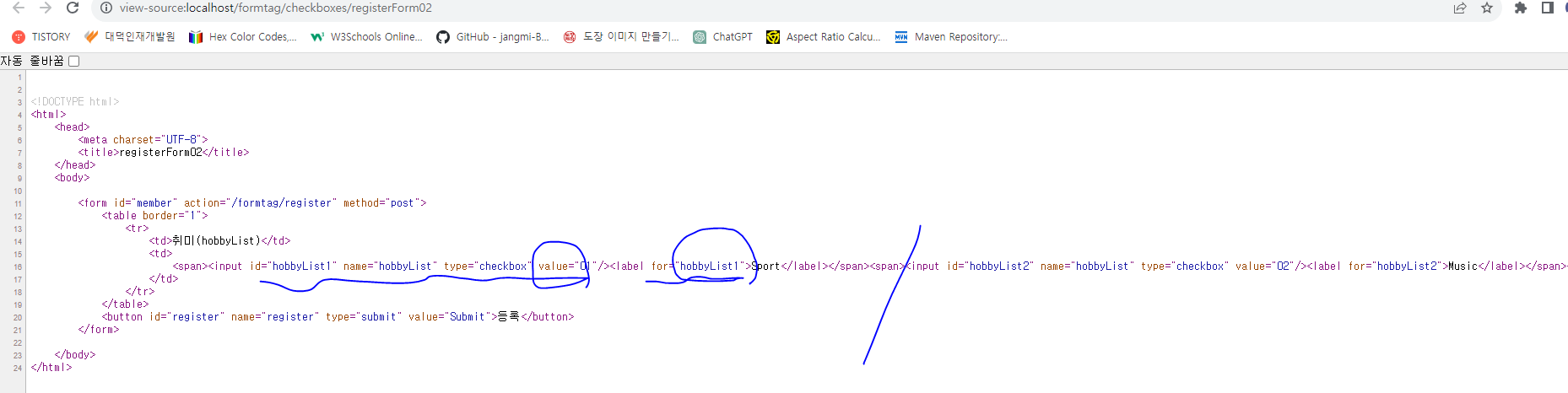
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerForm02</title>
</head>
<body>
<form:form modelAttribute="member" method="post" action="/formtag/register">
<table border="1">
<tr>
<td>취미(hobbyList)</td>
<td>
<form:checkboxes items="${hobbyCodeList }" path="hobbyList" itemValue="value" itemLabel="label"/>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
</html>- http://localhost/formtag/checkboxes/registerForm02



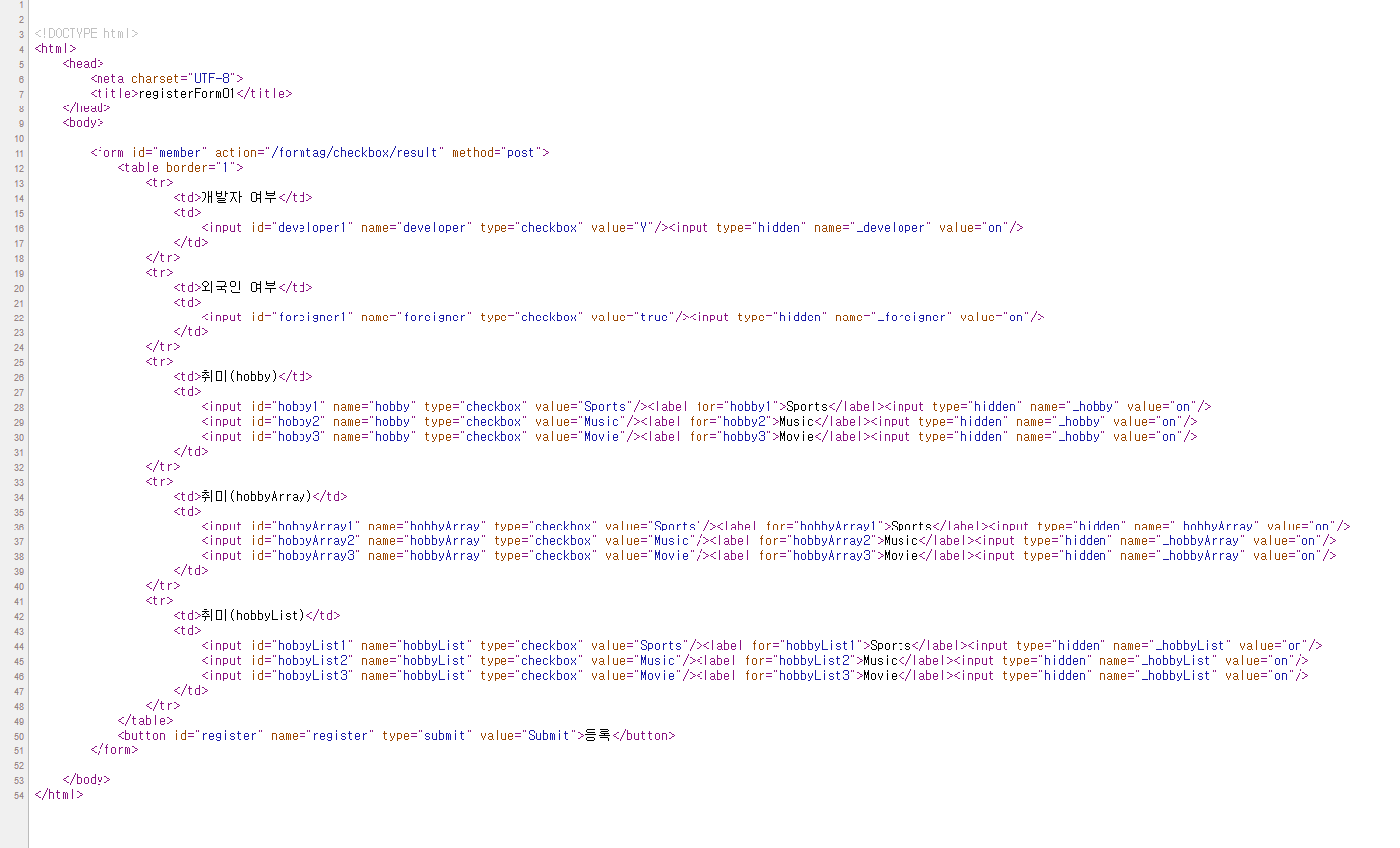
package kr.or.ddit.controller.jsp.checkbox;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/checkbox")
public class JSPFormCheckboxTagController {
/*
* 8. 체크박스 요소
*
* - HTML 체크박스를 출력하려면 <form:checkbox> 요소를 사용한다.
*/
@RequestMapping(value = "/registerForm01", method = RequestMethod.GET)
public String registerForm01(Model model) {
log.info("registerForm01() 실행...!");
model.addAttribute("member", new Member());
return "home/formtag/checkbox/registerForm01";
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerForm01</title>
</head>
<body>
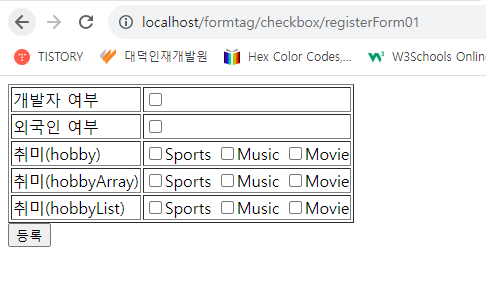
<form:form modelAttribute="member" method="post" action="/formtag/checkbox/result">
<table border="1">
<tr>
<td>개발자 여부</td>
<td>
<form:checkbox path="developer" value="Y"/>
</td>
</tr>
<tr>
<td>외국인 여부</td>
<td>
<form:checkbox path="foreigner" value="true"/>
</td>
</tr>
<tr>
<td>취미(hobby)</td>
<td>
<form:checkbox path="hobby" value="Sports" label="Sports"/>
<form:checkbox path="hobby" value="Music" label="Music"/>
<form:checkbox path="hobby" value="Movie" label="Movie"/>
</td>
</tr>
<tr>
<td>취미(hobbyArray)</td>
<td>
<form:checkbox path="hobbyArray" value="Sports" label="Sports"/>
<form:checkbox path="hobbyArray" value="Music" label="Music"/>
<form:checkbox path="hobbyArray" value="Movie" label="Movie"/>
</td>
</tr>
<tr>
<td>취미(hobbyList)</td>
<td>
<form:checkbox path="hobbyList" value="Sports" label="Sports"/>
<form:checkbox path="hobbyList" value="Music" label="Music"/>
<form:checkbox path="hobbyList" value="Movie" label="Movie"/>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
</html>- http://localhost/formtag/checkbox/registerForm01


package kr.or.ddit.controller.jsp.checkbox;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/checkbox")
public class JSPFormCheckboxTagController {
/*
* 8. 체크박스 요소
*
* - HTML 체크박스를 출력하려면 <form:checkbox> 요소를 사용한다.
*/
@RequestMapping(value = "/registerForm01", method = RequestMethod.GET)
public String registerForm01(Model model) {
log.info("registerForm01() 실행...!");
model.addAttribute("member", new Member());
return "home/formtag/checkbox/registerForm01";
}
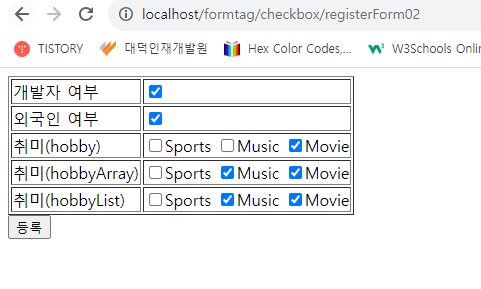
@RequestMapping(value = "/registerForm02", method = RequestMethod.GET)
public String registerForm02(Model model) {
log.info("registerForm02() 실행...!");
Member member = new Member();
member.setDeveloper("Y");
member.setForeigner(true);
member.setHobby("Movie");
String[] hobbyArray = {"Music", "Movie"};
member.setHobbyArray(hobbyArray);
List<String> hobbyList = new ArrayList<String>();
hobbyList.add("Music");
hobbyList.add("Movie");
member.setHobbyList(hobbyList);
model.addAttribute("member", member);
return "home/formtag/checkbox/registerForm01";
}
}- http://localhost/formtag/checkbox/registerForm02

package kr.or.ddit.controller.jsp.radio;
import java.util.HashMap;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/radio")
public class JSPFormRadioTagController {
/*
* 9. 여러 개의 라디오 버튼 요소
*
* - HTML 라디오 버튼을 출력하려면 <form:radiobuttons> 요소를 사용한다.
*/
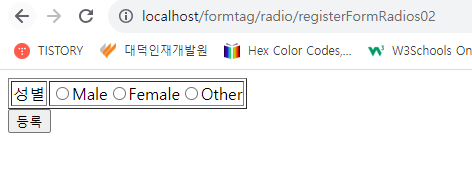
@RequestMapping(value = "/registerFormRadios01", method = RequestMethod.GET)
public String registerFormRadios01(Model model) {
log.info("registerFormRadios01() 실행...!");
Map<String, String> genderCodeMap = new HashMap<String, String>();
genderCodeMap.put("01", "Male");
genderCodeMap.put("02", "Female");
genderCodeMap.put("03", "Other");
model.addAttribute("genderCodeMap", genderCodeMap);
model.addAttribute("member", new Member());
return "home/formtag/radio/registerFormRadios01";
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerFormRadios01</title>
</head>
<body>
<form:form modelAttribute="member" method="post" action="/formtag/radio/result">
<table border="1">
<tr>
<td>성별</td>
<td>
<form:radiobuttons path="gender" items="${genderCodeMap }"/>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
</html>- http://localhost/formtag/radio/registerFormRadios01


package kr.or.ddit.controller.jsp.radio;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.CodeLabelValue;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/radio")
public class JSPFormRadioTagController {
/*
* 9. 여러 개의 라디오 버튼 요소
*
* - HTML 라디오 버튼을 출력하려면 <form:radiobuttons> 요소를 사용한다.
*/
@RequestMapping(value = "/registerFormRadios01", method = RequestMethod.GET)
public String registerFormRadios01(Model model) {
log.info("registerFormRadios01() 실행...!");
Map<String, String> genderCodeMap = new HashMap<String, String>();
genderCodeMap.put("01", "Male");
genderCodeMap.put("02", "Female");
genderCodeMap.put("03", "Other");
model.addAttribute("genderCodeMap", genderCodeMap);
model.addAttribute("member", new Member());
return "home/formtag/radio/registerFormRadios01";
}
@RequestMapping(value = "/registerFormRadios02", method = RequestMethod.GET)
public String registerFormRadios02(Model model) {
log.info("registerFormRadios02() 실행...!");
List<CodeLabelValue> genderCodeList = new ArrayList<CodeLabelValue>();
genderCodeList.add(new CodeLabelValue("01", "Male"));
genderCodeList.add(new CodeLabelValue("02", "Female"));
genderCodeList.add(new CodeLabelValue("03", "Other"));
model.addAttribute("genderCodeList", genderCodeList);
model.addAttribute("member", new Member());
return "home/formtag/radio/registerFormRadios02";
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerFormRadios02</title>
</head>
<body>
<form:form modelAttribute="member" method="post" action="/formtag/radio/result">
<table border="1">
<tr>
<td>성별</td>
<td>
<form:radiobuttons path="gender" items="${genderCodeList }" itemValue="value" itemLabel="label"/>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
</html>- http://localhost/formtag/radio/registerFormRadios02


package kr.or.ddit.controller.jsp.radio;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.CodeLabelValue;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/radio")
public class JSPFormRadioTagController {
/*
* 9. 여러 개의 라디오 버튼 요소
*
* - HTML 라디오 버튼을 출력하려면 <form:radiobuttons> 요소를 사용한다.
*/
@RequestMapping(value = "/registerFormRadios01", method = RequestMethod.GET)
public String registerFormRadios01(Model model) {
log.info("registerFormRadios01() 실행...!");
Map<String, String> genderCodeMap = new HashMap<String, String>();
genderCodeMap.put("01", "Male");
genderCodeMap.put("02", "Female");
genderCodeMap.put("03", "Other");
model.addAttribute("genderCodeMap", genderCodeMap);
model.addAttribute("member", new Member());
return "home/formtag/radio/registerFormRadios01";
}
@RequestMapping(value = "/registerFormRadios02", method = RequestMethod.GET)
public String registerFormRadios02(Model model) {
log.info("registerFormRadios02() 실행...!");
List<CodeLabelValue> genderCodeList = new ArrayList<CodeLabelValue>();
genderCodeList.add(new CodeLabelValue("01", "Male"));
genderCodeList.add(new CodeLabelValue("02", "Female"));
genderCodeList.add(new CodeLabelValue("03", "Other"));
model.addAttribute("genderCodeList", genderCodeList);
model.addAttribute("member", new Member());
return "home/formtag/radio/registerFormRadios02";
}
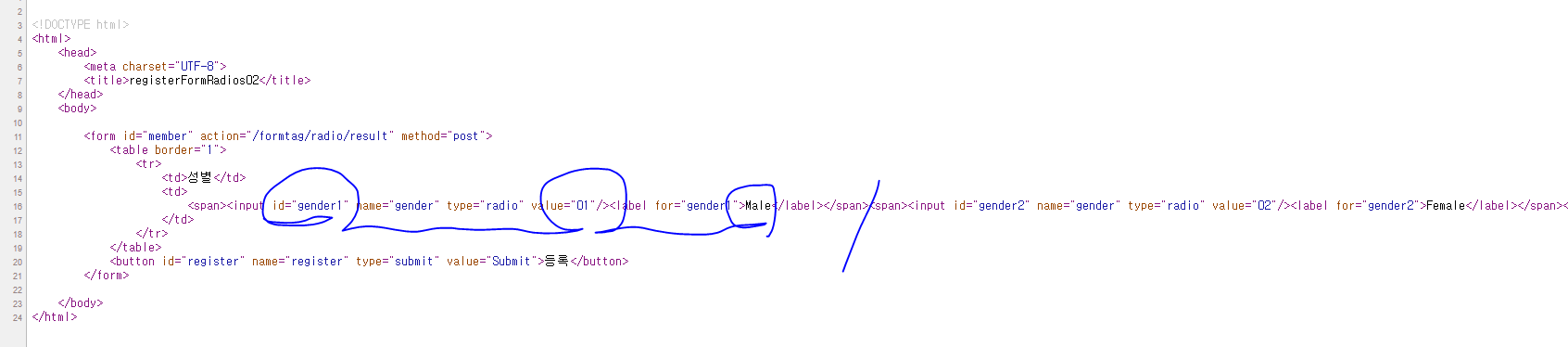
/*
* 10. 라디오 버튼 요소
*
* - HTML 라디오 버튼을 출력하려면 <form:radiobutton> 요소를 사용한다.
*/
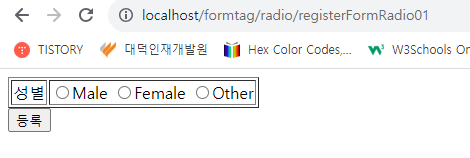
@RequestMapping(value = "/registerFormRadio01", method = RequestMethod.GET)
public String registerFormRadio01(Model model) {
log.info("registerFormRadio01() 실행...!");
model.addAttribute("member", new Member());
return "home/formtag/radio/registerFormRadio01";
}
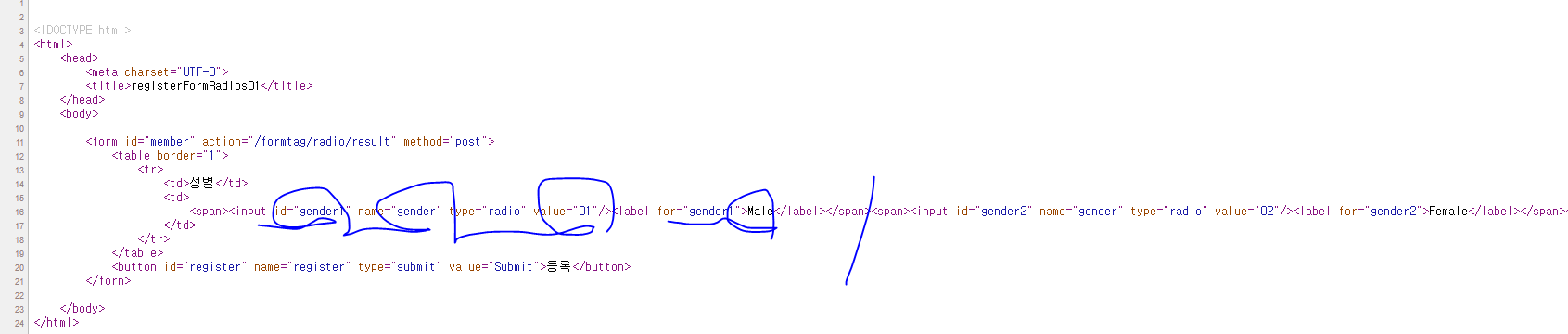
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>registerFormRadio01</title>
</head>
<body>
<form:form modelAttribute="member" method="post" action="/formtag/radio/result">
<table border="1">
<tr>
<td>성별</td>
<td>
<form:radiobutton path="gender" value="male" label="Male"/>
<form:radiobutton path="gender" value="female" label="Female"/>
<form:radiobutton path="gender" value="other" label="Other"/>
</td>
</tr>
</table>
<form:button name="register">등록</form:button>
</form:form>
</body>
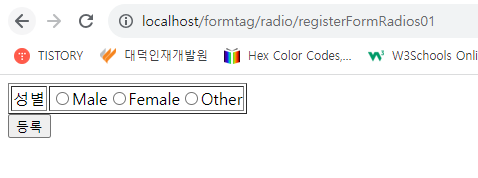
</html>- http://localhost/formtag/radio/registerFormRadio01


package kr.or.ddit.controller.jsp.radio;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.ddit.vo.CodeLabelValue;
import kr.or.ddit.vo.Member;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/formtag/radio")
public class JSPFormRadioTagController {
/*
* 9. 여러 개의 라디오 버튼 요소
*
* - HTML 라디오 버튼을 출력하려면 <form:radiobuttons> 요소를 사용한다.
*/
@RequestMapping(value = "/registerFormRadios01", method = RequestMethod.GET)
public String registerFormRadios01(Model model) {
log.info("registerFormRadios01() 실행...!");
Map<String, String> genderCodeMap = new HashMap<String, String>();
genderCodeMap.put("01", "Male");
genderCodeMap.put("02", "Female");
genderCodeMap.put("03", "Other");
model.addAttribute("genderCodeMap", genderCodeMap);
model.addAttribute("member", new Member());
return "home/formtag/radio/registerFormRadios01";
}
@RequestMapping(value = "/registerFormRadios02", method = RequestMethod.GET)
public String registerFormRadios02(Model model) {
log.info("registerFormRadios02() 실행...!");
List<CodeLabelValue> genderCodeList = new ArrayList<CodeLabelValue>();
genderCodeList.add(new CodeLabelValue("01", "Male"));
genderCodeList.add(new CodeLabelValue("02", "Female"));
genderCodeList.add(new CodeLabelValue("03", "Other"));
model.addAttribute("genderCodeList", genderCodeList);
model.addAttribute("member", new Member());
return "home/formtag/radio/registerFormRadios02";
}
/*
* 10. 라디오 버튼 요소
*
* - HTML 라디오 버튼을 출력하려면 <form:radiobutton> 요소를 사용한다.
*/
@RequestMapping(value = "/registerFormRadio01", method = RequestMethod.GET)
public String registerFormRadio01(Model model) {
log.info("registerFormRadio01() 실행...!");
model.addAttribute("member", new Member());
return "home/formtag/radio/registerFormRadio01";
}
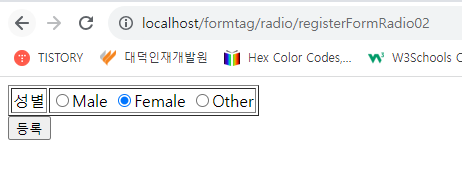
@RequestMapping(value = "/registerFormRadio02", method = RequestMethod.GET)
public String registerFormRadio02(Model model) {
log.info("registerFormRadio02() 실행...!");
Member member = new Member();
member.setGender("female");
model.addAttribute("member", member);
return "home/formtag/radio/registerFormRadio01";
}
}- http://localhost/formtag/radio/registerFormRadio02

'대덕인재개발원 > 대덕인재개발원_웹기반 애플리케이션' 카테고리의 다른 글
| 231128_SPRING 2 (5-2) (0) | 2023.11.28 |
|---|---|
| 231128_SPRING 2 (5-1) (0) | 2023.11.28 |
| 231127_SPRING 2 (4-1) (0) | 2023.11.27 |
| 231124_SPRING 2 (3-2) (1) | 2023.11.24 |
| 231124_SPRING 2 (3-1) (2) | 2023.11.24 |




