| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 자동차수리시스템
- GRANT VIEW
- NestedFor
- 메소드오버로딩
- EnhancedFor
- 정수형타입
- 다형성
- 한국건설관리시스템
- 컬렉션프레임워크
- 참조형변수
- 컬렉션 타입
- cursor문
- 예외미루기
- 인터페이스
- 객체 비교
- 오라클
- 제네릭
- Java
- 어윈 사용법
- oracle
- 사용자예외클래스생성
- exception
- 집합_SET
- 추상메서드
- abstract
- 생성자오버로드
- 환경설정
- 예외처리
- 자바
- 대덕인재개발원
- Today
- Total
거니의 velog
(5) 스프링 부트 웹 페이지 만들기 본문
* 이제 스프링 부트에서 지원하는 여러 가지 웹 페이지 기능을 구현해 보자.
(1) 타임리프 이용해 웹 페이지 나타내기
* 스프링에서는 오랫동안 JSP로 웹 페이지를 구현하여 사용했다. 그러나 화면 기능에 대한 요구가 늘어나면서 JSP 요소들의 복잡한 문법은 화면을 더 복잡하게 만들었다. 그러다 보니 스프링과 긴밀하게 연동하는 데 불편한 점이 많았다.
* 따라서 스프링 부트에서는 화면 기능은 간결하게 구현하면서 스프링과 더 빠르고 쉽게 연동할 수 있는 기능을 제공하는 타임리프(thymeleaf)를 표준으로 지정하였다.
* 그럼 스프링 부트에서 표준 웹 페이지로 사용되는 타임리프를 이용해 웹 페이지를 만들어 보자. 그 과정은 다음과 같다.
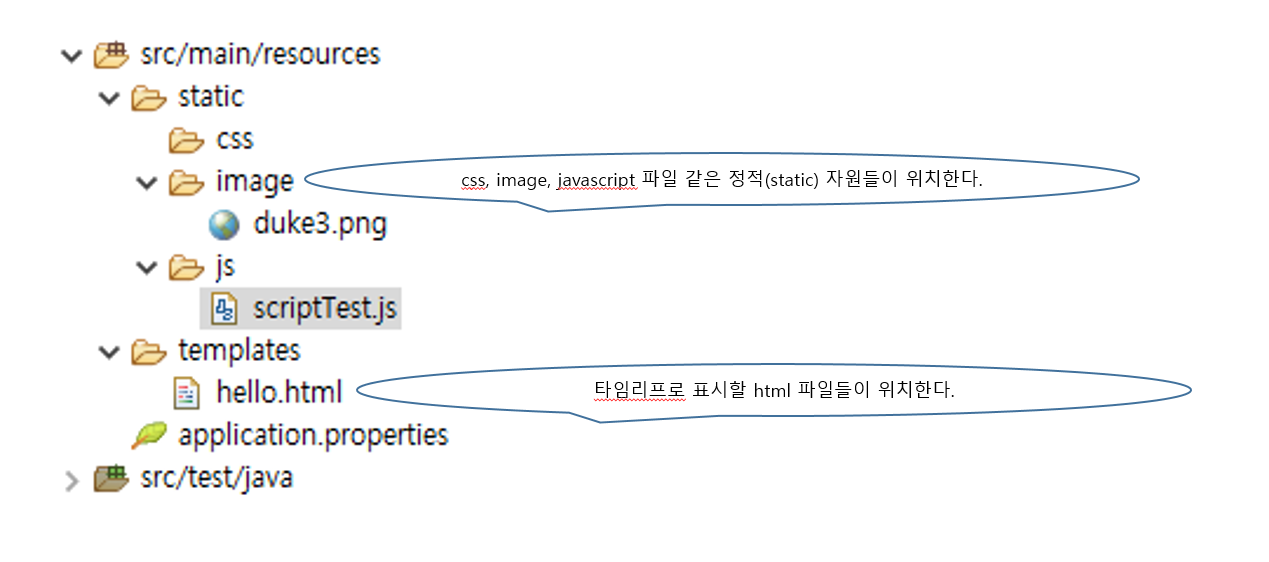
1. src/main/resources 폴더 하위의 static 폴더에 정적 자원들을 저장할 css, image, js 폴더를 각각 만든다.
2. 실습에 사용할 이미지 파일을 복사해 image 폴더에 붙여 넣는다.
3. js 폴더에 이름이 scriptTest.js인 새 파일을 생성하고, 여기에 다음과 같은 자바스크립트 함수를 구현한다.
function test(){
alert("thymeleaf 테스트입니다");
}4. templates 폴더에 hello.html 파일을 생성한다. 아래 그림은 여기까지 작업한 후의 실습 프로젝트 구조이다.

5. 타임리프를 사용하기 위해 pom.xml에 <dependency>를 설정한다.
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.6.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.myboot01</groupId>
<artifactId>myboot01</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>myboot01</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.h2database</groupId>
<artifactId>h2</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/org.junit.jupiter/junit-jupiter-api -->
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-api</artifactId>
<version>5.10.0</version>
<scope>test</scope>
</dependency>
<!-- 타임리프 기능을 사용하기 위해 추가한다. -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>6. DemoController 클래스에 요청을 처리할 메서드를 추가한다.
package com.myboot01;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class DemoController {
@ResponseBody
@RequestMapping("/") // 모든 요청을 처리한다.
public String home() {
System.out.println("Hello boot!");
return "Hello boot!"; // 브라우저로 출력한다.
}
@RequestMapping("/hello.do")
public String Hello(Model model) {
System.out.println("안녕하세요.");
model.addAttribute("message", "hello.html입니다...!");
return "hello";
} // message 속성에 문자열을 저장한 후 hello.html로 전달한다.
}7. hello.html을 다음과 같이 작성한다. 타임리프의 th:text를 이용해 컨트롤럴로 넘어온 속성 값을 원하는 태그에 표시한다.
<!DOCTYPE html>
<!-- 타임리프 기능을 사용하기 위해 설정한다. -->
<html xmlns:th="http://www.thymeleaf.org">
<head>
<!-- resource의 static 폴더 하위에 자바스크립트 파일 경로를 지정해 자바스크립트 기능을 사용한다. -->
<script src="/js/scriptTest.js" type="text/javascript"></script>
<meta charset="utf-8" />
<title>hello.html입니다.</title>
</head>
<body>
<h1> thymeleaf 테스트입니다.</h1>
<!-- th:text를 이용해 컨트롤러에서 넘어온 message 속성을 출력한다. -->
<div th:text="${message}"></div>
<!-- resource의 static 폴더 하위에 image 파일 경로를 지정해 이미지를 나타낸다. -->
<img src="/image/duke3.png" width="200" height="200" /><br>
<input type="button" name="테스트" value="테스트" onClick="test()" />
</body>8. 다시 애플리케이션을 실행한 후 브라우저에 다음 주소로 요청한다.
- http://localhost:8090/hello.do

* 타임리프에 대한 더 자세한 내용은 다음 튜토리얼을 참고하기 바란다.
https://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.html(2) JSP 이용해 웹 페이지 나타내기
* 이번에는 스프링 부트에서 JSP를 이용해 웹 페이지를 나타내 보자. 스프링 부트의 기본 웹 페이지는 JSP가 아니기 때문에 JSP를 사용하려면 따로 설정해 주어야 한다.
1. JSP를 사용하려면 다음과 같이 pom.xml에 JSP 관련 라이브러리를 추가해야 한다. 기존의 타임리프 관련 <dependency> 태그는 주석 처리한다.
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.myboot01</groupId>
<artifactId>myboot01</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>myboot01</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.6.RELEASE</version>
<relativePath /> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.h2database</groupId>
<artifactId>h2</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/org.junit.jupiter/junit-jupiter-api -->
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-api</artifactId>
<version>5.10.0</version>
<scope>test</scope>
</dependency>
<!-- 타임리프 -->
<!-- <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency> -->
<!-- JSP 사용 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>2. application.properties 파일에 JSP 파일 위치를 설정한다.
#Server
#톰캣 포트 번호를 설정한다.
server.port=8090
server.session.timeout=360000
#Spring MVC
#src/main/webapp 폴더를 기준으로 JSP의 위치를 설정한다.
spring.mvc.view.prefix=/WEB-INF/views/
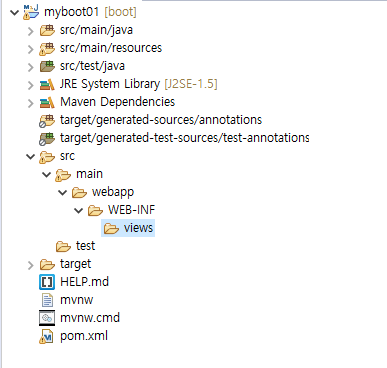
spring.mvc.view.suffix=.jsp3. application.properties 파일에서 지정한 경로인 src/main/webapp/WEB-INF 폴더 하위에 views 폴더를 생성한다.

4. views 폴더에서 마우스 오른쪽 버튼을 클릭한 후 New > Other...를 클릭하고 Web 항목의 JSP File을 선택하고 Next를 클릭 후, hello.jsp를 생성한다.
5. 파일 이름이 hello.jsp인 JSP 파일이 생성된 것을 확인할 수 있다.

6. hello.jsp를 다음과 같이 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<%
request.setCharacterEncoding("UTF-8");
%>
<html>
<head>
<!-- static 폴더의 자바스크립트 파일 위치를 지정한다. -->
<script src="${contextPath}/js/scriptTest.js" type="text/javascript"></script>
<meta charset="utf-8">
<title>hello.JSP 페이지</title>
</head>
<body>
안녕하세요 <br>
<h2>${message}</h2>
<!-- static 폴더의 이미지 파일 위치를 지정한다. -->
<img width="200" height="200" src="${contextPath}/image/duke3.png" /> <br />
<input type="button" name="테스트" value="테스트" onclick="test();">
</body>
</html>7. DemoController 클래스의 message 속성 값을 "Hello.jsp입니다...!"로 변경한 후 브라우저에서 다음 주소로 요청하여 결과를 확인한다.
package com.myboot01;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class DemoController {
@ResponseBody
@RequestMapping("/") // 모든 요청을 처리한다.
public String home() {
System.out.println("Hello boot!");
return "Hello boot!"; // 브라우저로 출력한다.
}
@RequestMapping("/hello.do")
public String Hello(Model model) {
System.out.println("안녕하세요.");
model.addAttribute("message", "hello.jsp입니다...!");
return "hello";
} // message 속성에 문자열을 저장한 후 hello.jsp로 전달한다.
}- http://localhost:8090/hello.do

'Java > Java_Spring Boot' 카테고리의 다른 글
| (7) 마이바티스 사용하기 (2) | 2023.11.28 |
|---|---|
| (6) 그레이들 이용해 스프링 부트 실습하기 (0) | 2023.11.27 |
| (4) 스프링 부트 프로젝트 실행하기 (0) | 2023.11.27 |
| (3) 스프링 부트 프로젝트 생성하기 (1) | 2023.11.27 |
| (2) 스프링 부트 전용 STS 설치하기 (1) | 2023.11.27 |




