Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 객체 비교
- abstract
- 다형성
- 자동차수리시스템
- 어윈 사용법
- Java
- 대덕인재개발원
- exception
- 메소드오버로딩
- 환경설정
- 추상메서드
- 한국건설관리시스템
- 참조형변수
- 생성자오버로드
- 정수형타입
- NestedFor
- 제네릭
- 예외처리
- 인터페이스
- 컬렉션프레임워크
- 컬렉션 타입
- oracle
- 사용자예외클래스생성
- 자바
- 오라클
- EnhancedFor
- 집합_SET
- GRANT VIEW
- 예외미루기
- cursor문
Archives
- Today
- Total
거니의 velog
231129_SPRING 2 (6-3) 본문
* 타일즈 관련 CRUD

package kr.or.ddit.controller.tiles;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping
public class TilesSettingController {
/*
* [ 부트스트랩을 이용한 CRUD를 진행해 보자! ]
*
* 1. Tiles란?
*
* 어떤 JSP를 템플릿으로 사용하고 템플릿의 각 영역을 어떤 내용을 채울지에 대한 정보를 설정한다.
* 하나의 화면을 만들다보면 공통적이고 반복적으로 생성해야 하는 header, footer와 같은 영역들이 존재한다.
* 우리는 그러한 공통부분들을 분리하여 반복적으로 컴포넌트들을 사용하는게 아닌 공통적인 부분은 한번만 가져다 쓰고
* 변화하는 부분에 대해서만 동적으로 변환해 페이지를 관리할 수 있어야 할 것이다.
* 이렇게 header/footer/menu 등 공통적인 소스를 분리하여 한 화면에서 동적으로 레이아웃을 한 곳에 배치하여
* 설정하고 관리할 수 있도록 도와주는 페이지 모듈화를 돕는 프레임워크이다.
*
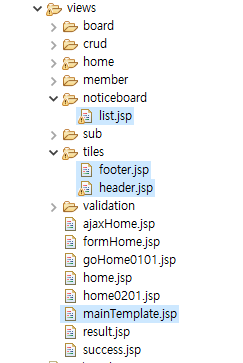
* - 아래 jsp들을 이용하여 페이지 모듈화 진행
* template.jsp
* > header.jsp
* > content source(jsp)
* > footer.jsp
*
* ** 그 외에 다양한 영역의 페이지는 구현하고자 하는 시나리오를 바탕으로 페이지가 구성될 때
* 추가적으로 레이아웃 영역을 분리하여 작성하면 된다.
*
* 2. Tiles Layout 구현 설명
*
* 1) Tiles 의존 관계 등록
*
* - tiles-core
* - tiles-api
* - tiles-servlet
* - tiles-jsp
*
* ** 의존 관계 등록 후 Maven > Update Projects로 프로젝트에 라이브러리 반영
*
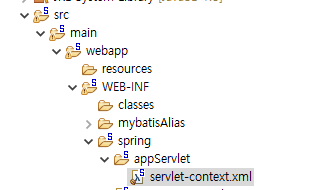
* 2) servlet-context.xml 수정
* - ViewResolver order 순서 변경
* - tilesViewResolver Bean 등록 진행
*
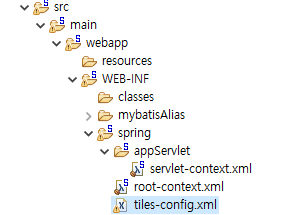
* 3) tiles 설정 위한 xml 생성
* - /WEB-INF/spring/tiles-config.xml
*
* 4) tiles-config.xml 에 설정한 layout 설정대로 페이지 생성(jsp 구성)
*/
}[pom.xml]
<!-- Tiles 를 이용한 페이지 모듈화 시작 -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-core</artifactId>
<version>3.0.8</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.8</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>3.0.8</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.8</version>
</dependency>
<!-- Tiles 를 이용한 페이지 모듈화 끝 -->
[servlet-context.xml]
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:beans="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- DispatcherServlet Context: defines this servlet's request-processing infrastructure -->
<!-- Enables the Spring MVC @Controller programming model -->
<annotation-driven />
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/resources/**" location="/resources/" />
<!-- Resolves views selected for rendering by @Controllers to .jsp resources in the /WEB-INF/views directory -->
<beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
<beans:property name="order" value="2" />
</beans:bean>
<!-- Tiles 설정을 위한 Bean 등록 시작 -->
<beans:bean id="tilesViewResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<beans:property name="viewClass" value="org.springframework.web.servlet.view.tiles3.TilesView" />
<beans:property name="order" value="1" />
</beans:bean>
<beans:bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<beans:property name="definitions">
<beans:list>
<beans:value>/WEB-INF/spring/tiles-config.xml</beans:value>
</beans:list>
</beans:property>
</beans:bean>
<!-- Tiles 설정을 위한 Bean 등록 끝 -->
<context:component-scan base-package="kr.or.ddit" />
</beans:beans>
https://tiles.apache.org/framework/tiles-core/dtddoc/tiles-config_3_0.dtd.html
DTD for the Tiles Definition File, Version 3.0
This project has retired. For details please refer to its Attic page. DTD for the Tiles Definition File, Version 3.0 tiles-config_3_0.dtd: Elements - Entities - Source | Intro - Index FRAMES / NO FRAMES DTD for the Tiles Definition File, Version 3.0 Usag
tiles.apache.org


* 코드 분석 중...
[tiles-config.xml]
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="mainTemplate" template="/WEB-INF/views/mainTemplate.jsp">
<put-attribute name="header" value="/WEB-INF/views/tiles/header.jsp" />
<put-attribute name="footer" value="/WEB-INF/views/tiles/footer.jsp" />
</definition>
<definition name="notice/*" extends="mainTemplate">
<put-attribute name="content" value="/WEB-INF/views/noticeboard/{1}.jsp" />
</definition>
</tiles-definitions>

[mainTemplate.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>AdminLTE 3 | Simple Tables</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700&display=fallback">
<link rel="stylesheet" href="${pageContext.request.contextPath }/resources/plugins/fontawesome-free/css/all.min.css">
<link rel="stylesheet" href="${pageContext.request.contextPath }/resources/dist/css/adminlte.min.css">
</head>
<body class="hold-transition sidebar-mini">
<div class="wrapper">
<!-- header 영역 -->
<tiles:insertAttribute name="header" />
<div class="content-wrapper">
<!-- content 영역 -->
<tiles:insertAttribute name="content" />
</div>
<!-- footer 영역 -->
<tiles:insertAttribute name="footer" />
</div>
<script src="${pageContext.request.contextPath }/resources/plugins/jquery/jquery.min.js"></script>
<script src="${pageContext.request.contextPath }/resources/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="${pageContext.request.contextPath }/resources/dist/js/adminlte.min.js"></script>
</body>
</html>[header.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<nav class="main-header navbar navbar-expand navbar-white navbar-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" data-widget="pushmenu" href="#" role="button">
<i class="fas fa-bars"></i>
</a>
</li>
</ul>
</nav>
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<a href="#" class="brand-link">
<img src="${pageContext.request.contextPath }/resources/dist/img/AdminLTELogo.png" alt="AdminLTE Logo" class="brand-image img-circle elevation-3" style="opacity: .8">
<span class="brand-text font-weight-light">SPRING</span>
</a>
<div class="sidebar">
<div class="user-panel mt-3 pb-3 mb-3 d-flex">
<div class="image">
<img src="${pageContext.request.contextPath }/resources/dist/img/user2-160x160.jpg" class="img-circle elevation-2" alt="User Image">
</div>
<div class="info">
<a href="#" class="d-block">DDIT Spring</a>
</div>
</div>
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column"
data-widget="treeview" role="menu" data-accordion="false">
<li class="nav-item">
<a href="#" class="nav-link">
<i class="nav-icon fas fa-tachometer-alt"></i>
<p>공지사항</p>
</a>
</li>
</ul>
</nav>
</div>
</aside>[footer.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<footer class="main-footer">
<div class="float-right d-none d-sm-block">
<b>Version</b> 1.0.0
</div>
<strong>Copyright © 2014-2021 <a href="#">DDIT SPRING</a>.
</strong> All rights reserved.
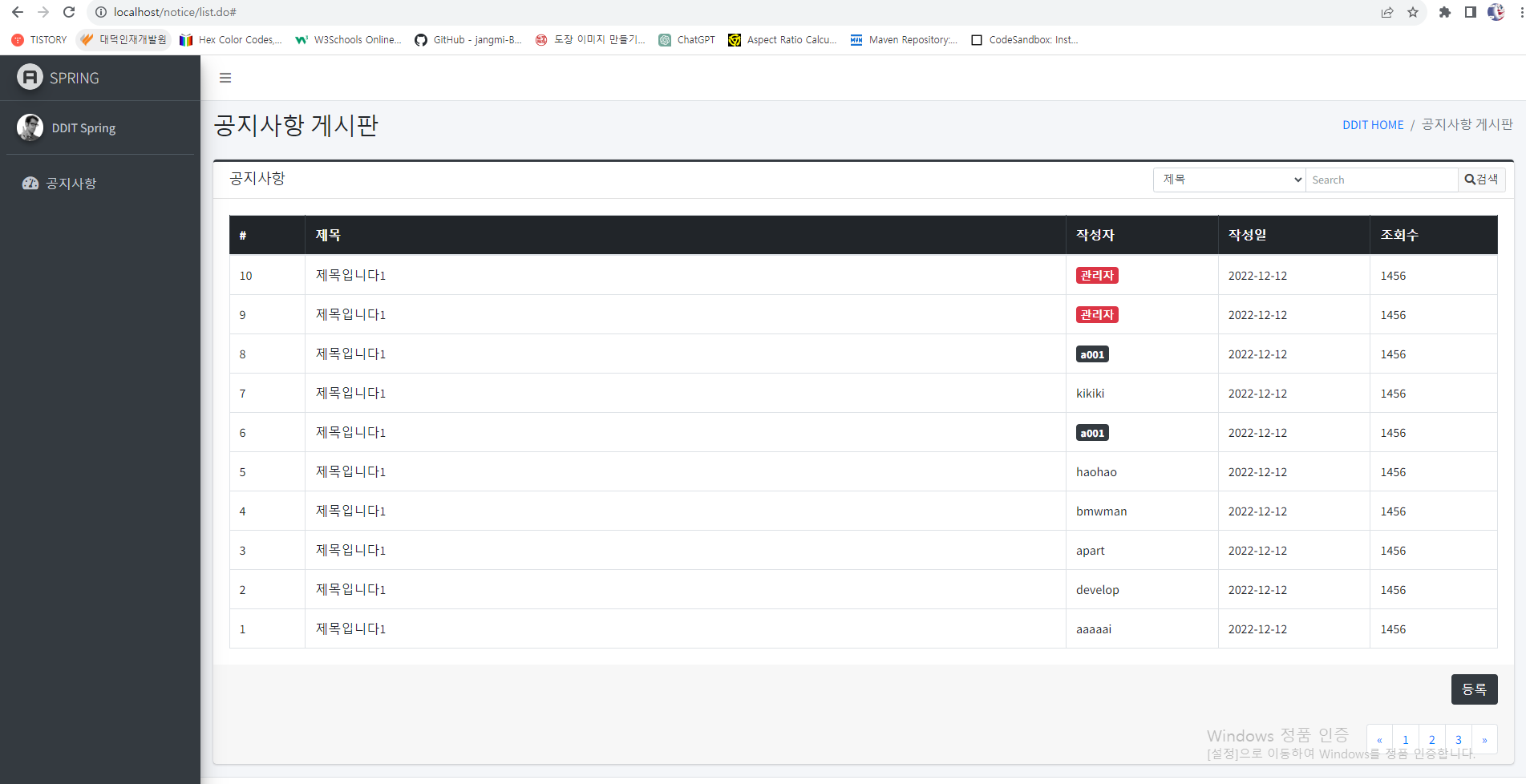
</footer>[list.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>공지사항 게시판</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="#">DDIT HOME</a></li>
<li class="breadcrumb-item active">공지사항 게시판</li>
</ol>
</div>
</div>
</div>
</section>
<section class="content">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="card card-dark card-outline">
<div class="card-header">
<div class="card-tools">
<div class="input-group input-group-sm" style="width: 440px;">
<select class="form-control">
<option>제목</option>
<option>작성자</option>
</select> <input type="text" name="table_search"
class="form-control float-right" placeholder="Search">
<div class="input-group-append">
<button type="submit" class="btn btn-default">
<i class="fas fa-search"></i>검색
</button>
</div>
</div>
</div>
<h3 class="card-title">공지사항</h3>
</div>
<!-- /.card-header -->
<div class="card-body">
<table class="table table-bordered">
<thead class="table-dark">
<tr>
<th style="width: 6%">#</th>
<th style="width: px">제목</th>
<th style="width: 12%">작성자</th>
<th style="width: 12%">작성일</th>
<th style="width: 10%">조회수</th>
</tr>
</thead>
<tbody>
<tr>
<td>10</td>
<td>제목입니다1</td>
<td><font class="badge badge-danger"
style="font-size: 14px;">관리자</font></td>
<td>2022-12-12</td>
<td>1456</td>
</tr>
<tr>
<td>9</td>
<td>제목입니다1</td>
<td><font class="badge badge-danger"
style="font-size: 14px;">관리자</font></td>
<td>2022-12-12</td>
<td>1456</td>
</tr>
<tr>
<td>8</td>
<td>제목입니다1</td>
<td><font class="badge badge-dark"
style="font-size: 14px;">a001</font></td>
<td>2022-12-12</td>
<td>1456</td>
</tr>
<tr>
<td>7</td>
<td>제목입니다1</td>
<td>kikiki</td>
<td>2022-12-12</td>
<td>1456</td>
</tr>
<tr>
<td>6</td>
<td>제목입니다1</td>
<td><font class="badge badge-dark"
style="font-size: 14px;">a001</font></td>
<td>2022-12-12</td>
<td>1456</td>
</tr>
<tr>
<td>5</td>
<td>제목입니다1</td>
<td>haohao</td>
<td>2022-12-12</td>
<td>1456</td>
</tr>
<tr>
<td>4</td>
<td>제목입니다1</td>
<td>bmwman</td>
<td>2022-12-12</td>
<td>1456</td>
</tr>
<tr>
<td>3</td>
<td>제목입니다1</td>
<td>apart</td>
<td>2022-12-12</td>
<td>1456</td>
</tr>
<tr>
<td>2</td>
<td>제목입니다1</td>
<td>develop</td>
<td>2022-12-12</td>
<td>1456</td>
</tr>
<tr>
<td>1</td>
<td>제목입니다1</td>
<td>aaaaai</td>
<td>2022-12-12</td>
<td>1456</td>
</tr>
</tbody>
</table>
</div>
<div class="card-footer" align="right">
<button type="submit" class="btn btn-dark">등록</button>
</div>
<!-- /.card-body -->
<div class="card-footer clearfix">
<ul class="pagination pagination-md m-0 float-right">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
</div>
</div>
</div>
</div>
</section>
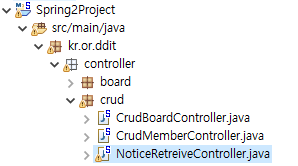
[NoticeRetreiveController.java]
package kr.or.ddit.controller.crud;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
@RequestMapping("/notice")
public class NoticeRetreiveController {
@RequestMapping(value = "/list.do")
public String noticeList() {
return "notice/list";
}
}- http://localhost/notice/list.do

'대덕인재개발원 > 대덕인재개발원_웹기반 애플리케이션' 카테고리의 다른 글
| 231130_SPRING 2 (7-2) (0) | 2023.11.30 |
|---|---|
| 231130_SPRING 2 (7-1) (1) | 2023.11.30 |
| 231129_SPRING 2 (6-2) (0) | 2023.11.29 |
| 231129_SPRING 2 (6-1) (0) | 2023.11.29 |
| 231128_SPRING 2 (5-2) (0) | 2023.11.28 |




