Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 객체 비교
- 컬렉션프레임워크
- 자바
- 어윈 사용법
- 생성자오버로드
- 예외미루기
- 컬렉션 타입
- 정수형타입
- NestedFor
- GRANT VIEW
- EnhancedFor
- 오라클
- 한국건설관리시스템
- 대덕인재개발원
- 예외처리
- 참조형변수
- 추상메서드
- 메소드오버로딩
- 사용자예외클래스생성
- 자동차수리시스템
- cursor문
- 집합_SET
- oracle
- exception
- 인터페이스
- 환경설정
- abstract
- Java
- 다형성
- 제네릭
Archives
- Today
- Total
거니의 velog
231130_SPRING 2 (7-3) 본문
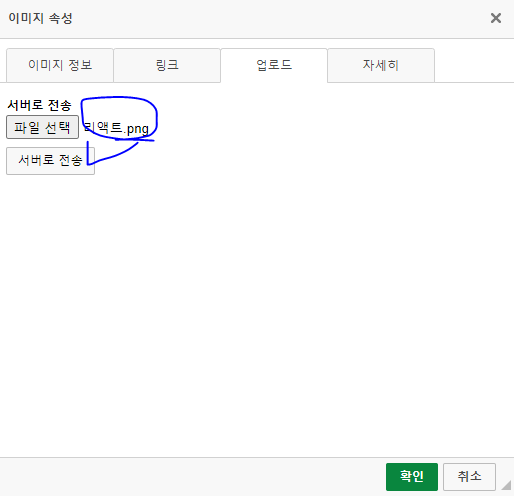
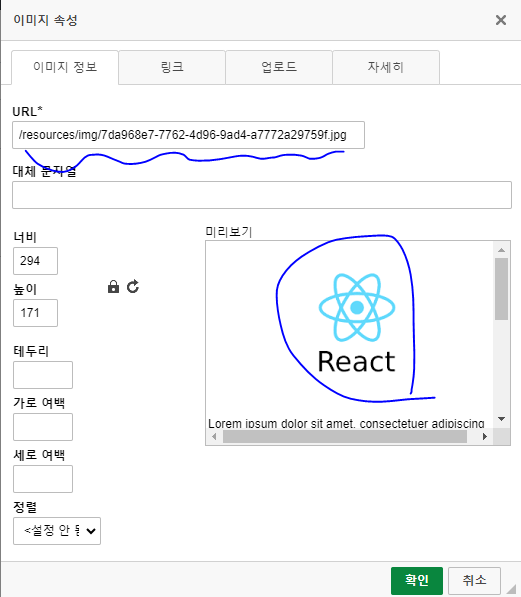
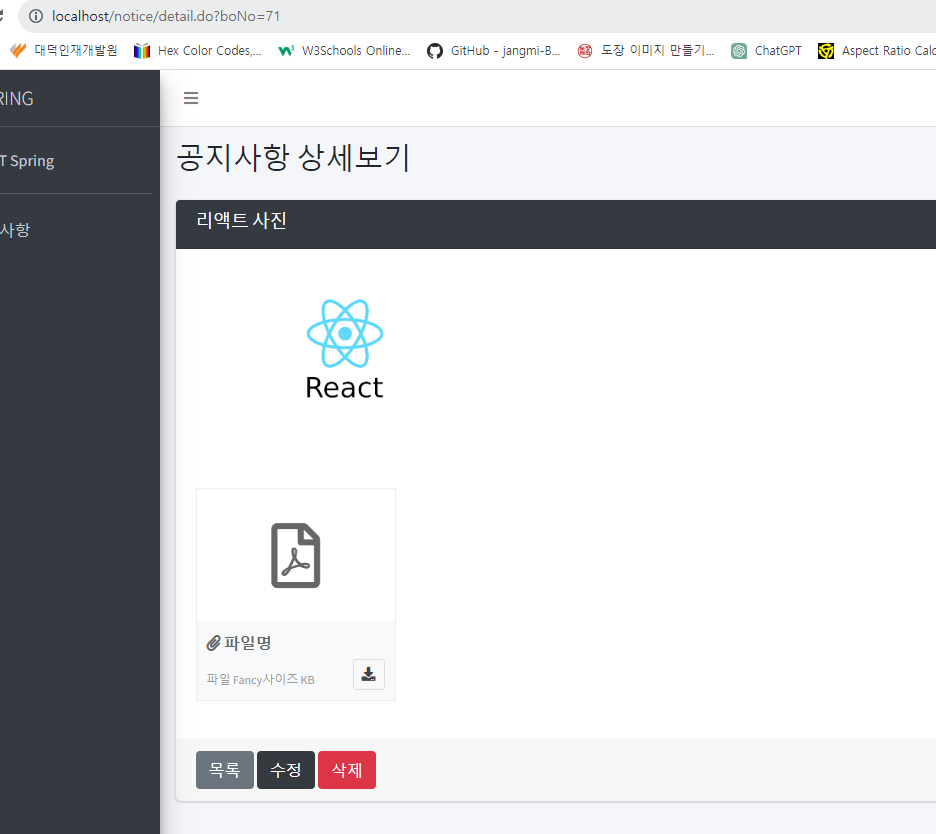
* 사진 미리보기 기능(파일 업로드/다운로드 아님)

[pom.xml]
<!-- JSON 객체를 만들기 위한 라이브러리 -->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.2</version>
</dependency>
<!-- JSON 객체를 만들기 위한 라이브러리 -->package kr.or.ddit.controller.crud.notice;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.lang3.StringUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import com.google.gson.JsonArray;
import com.google.gson.JsonObject;
@Controller
public class CKEditorImageUpload {
// CKEditor 본문 내용에 이미지 업로드 하기
@RequestMapping(value = "/imageUpload.do")
public String imageUpload(
HttpServletRequest req,
HttpServletResponse resp,
MultipartHttpServletRequest multiFile
) throws Exception {
// CKEditor4 특정 버전 이후부터 html 형식의 데이터를 리턴하는 방법에서 JSON 데이터를 구성해서
// 리턴하는 방식으로 변경됨.
JsonObject json = new JsonObject(); // JSON 객체를 만들기 위한 준비
PrintWriter printWriter = null; // 외부 응답으로 내보낼 때 사용할 객체
OutputStream out = null; // 본문 내용에 추가한 이미지를 파일로 생성할 객체
long limitSize = 1024 * 1024 * 2; // 업로드 파일 최대 크기(2MB)
// CKEditor 본문 내용에 이미지를 업로드 해보면 'upload'라는 키로 파일 데이터가 전달되는 걸 확인할 수 있다.
// 'upload'라는 키로 MultipartFile 타입의 파일 데이터를 꺼낸다.
MultipartFile file = multiFile.getFile("upload");
// 파일 객체가 null이 아니고 파일 사이즈가 0보다 크고 파일명이 공백이 아닌 경우는 무조건 파일 데이터가 존재하는 경우
if(file != null && file.getSize() > 0 && StringUtils.isNotBlank(file.getName())) {
// 데이터 Mime 타입이 'image/'를 포함한 이미지 파일인지 체크
if(file.getContentType().toLowerCase().startsWith("image/")) {
if(file.getSize() > limitSize) { // 업로드한 파일 사이트가 최대 크기(2MB)보다 클 때
/*
* {
* "uploaded" : 0,
* "error" : [
* {
* "message" : "2MB 미만의 이미지만 업로드 가능합니다."
* }
* ]
* }
*
* 에러가 발생했을 때 출력 형태를 위와 같은 형식으로 만든다.
*/
JsonObject jsonMsg = new JsonObject();
JsonArray jsonArr = new JsonArray();
jsonMsg.addProperty("message", "2MB 미만의 이미지만 업로드 가능합니다.");
jsonArr.add(jsonMsg);
json.addProperty("uploaded", 0);
json.add("error", jsonArr.get(0));
// 위 형식의 Json 데이터를 출력한다.
resp.setCharacterEncoding("UTF-8");
printWriter = resp.getWriter();
printWriter.println(json);
}else { // 정상 크기 범위의 이미지 파일일 때
try {
String fileName = file.getName(); // 파일명 얻어오기
byte[] bytes = file.getBytes(); // 파일 데이터 얻어오기
// 업로드 경로 설정
String uploadPath = req.getServletContext().getRealPath("/resources/img");
// 업로드 경로로 설정된 폴더 구조가 존재하지 않는 경우, 파일을 복사할 수 없으므로
// 폴더 구조가 존재하지 않는 경우 생성하고 존재하는 경우 건너뛰도록 한다.
File uploadFile = new File(uploadPath);
if(!uploadFile.exists()) {
uploadFile.mkdirs();
}
// 위에서 얻어온 파일이름을 기존 파일명으로 사용해도 되고
// UUID로 설정해서 사용해도 됨.
fileName = UUID.randomUUID().toString(); // UUID의 random 파일명을 생성한다.
uploadPath = uploadPath + "/" + fileName + ".jpg"; // 업로드경로 + 파일명
out = new FileOutputStream(new File(uploadPath));
out.write(bytes); // 파일 복사
printWriter = resp.getWriter();
// 복사된 이미지 파일의 서버 업로드 경로를 url로 접근하기 위한 경로 설정
String fileUrl = req.getContextPath() + "/resources/img/" + fileName + ".jpg";
/*
* {
* "uploaded" : 1,
* "fileName" : "XXXXXXX-XXXXXXX.jpg"
* "url" : "/resources/img/XXXXXXX-XXXXXXX.jpg"
* }
*
* 출력 형태를 위와 같은 형식으로 만든다.
*/
json.addProperty("uploaded", 1);
json.addProperty("fileName", fileName);
json.addProperty("url", fileUrl);
// 위 형식의 JSON 데이터를 출력한다.
printWriter.println(json);
} catch (IOException e) {
e.printStackTrace();
} finally {
if(out != null)
out.close();
if(printWriter != null)
printWriter.close();
}
}
}
}
return null;
}
}- http://localhost/notice/form.do



D:\A_TeachingMaterial\07_JSP_Spring\workspace\workspace_spring2\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\Spring2Project\resources\img

'대덕인재개발원 > 대덕인재개발원_웹기반 애플리케이션' 카테고리의 다른 글
| 231201_SPRING 2 (8-2) (0) | 2023.12.01 |
|---|---|
| 231201_SPRING 2 (8-1) (0) | 2023.12.01 |
| 231130_SPRING 2 (7-2) (0) | 2023.11.30 |
| 231130_SPRING 2 (7-1) (1) | 2023.11.30 |
| 231129_SPRING 2 (6-3) (0) | 2023.11.29 |




