| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 예외미루기
- GRANT VIEW
- cursor문
- 정수형타입
- 인터페이스
- EnhancedFor
- NestedFor
- 예외처리
- 제네릭
- exception
- 컬렉션 타입
- 사용자예외클래스생성
- Java
- 어윈 사용법
- oracle
- 참조형변수
- 메소드오버로딩
- 추상메서드
- 자동차수리시스템
- 오라클
- abstract
- 대덕인재개발원
- 객체 비교
- 생성자오버로드
- 환경설정
- 한국건설관리시스템
- 다형성
- 컬렉션프레임워크
- 집합_SET
- 자바
- Today
- Total
거니의 velog
(5) 보강 3 본문

[ajaxOrigin.html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
// ajax는 손에 달고 살아야 함!
// 2000년대 초반 인터넷 사용의 급증(쇼핑몰등 전자상거래 급증)
// 더 빠른 성능의 대안 필요, 페이지의 일부분만 바꿀려고 해도, 전체 페이지를
// 다시 읽는 불편함이 눈에 들어옴!
// 그래서 ajax 두두등장! 개발자들이 비동기를 믿어주지 않음 (그런게 되겠엉? 말도 안돼)
// 나만 죽어날거얌!, 2004년경에 구글이 구글맵, 구글메일 등에서 ajax를 성공적으로 시연!
// 요 뒤로 상황이 반전되어서, ajax 못쓰면 개발자도 아니당!
// AJAX Asynchronous JavaScript XML (비동기 자바스크립트 XML)
// 비동기? 작업을 여러개 동시에 작업 가능(스레드 개념), 동기는 프로그램 실행이 절차 지향적으로 순서대로 실행됨. 스타벅스 주문 예시.
// 비동기? (혼자는 못함, 일꾼 여럿이 동시에 작업 진행)
/*
var xhr = new XMLHttpRequest(); // 통신 대신 해줄 아저씨 생성
//xhr.open("메소드", "갔다올장소URL", "비동기여부"); // 시킬 일 지정
//"http://localhost:8272/jsstudy/ajax/data.csv", -> 절대 경로
xhr.open("get", "/jsstudy/ajax/data.csv", true); // 시킬 일 지정
// 일이 끝났는지, 어쩐지 상태를 알아야 함. 이벤트 등록
xhr.onreadystatechange = function () {
// 상태값 0, 1, 2, 3, 4 가 있음, 중간 상태는 관심이 없고, 끝났는지만 관심!
if (xhr.readyState == 4 && xhr.status == 200) {
// 양방 모두 OK
console.log("항상체킁 : ", xhr.responseText);
}
};
xhr.send(); // 실행하시옹
*/
var xhr = new XMLHttpRequest();
xhr.open("get", "data.csv", true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
alert("완존 메롱"); // 이게 나중에 뜸
console.log("항상 체킁 :", xhr.responseText);
}
};
xhr.send(); // 요거 빼먹고 안된다고 하는 경우가 있음!
alert("메롱"); // 이게 먼저 뜨고
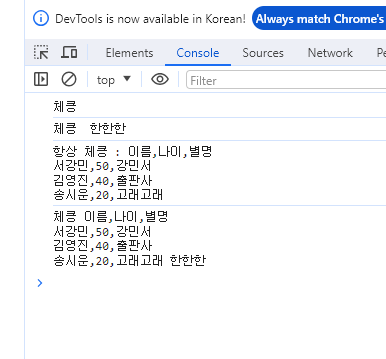
console.log("체킁", xhr.responseText); // ??
console.log("체킁", xhr.responseText, "한한한"); // ??
</script>
</body>
</html>
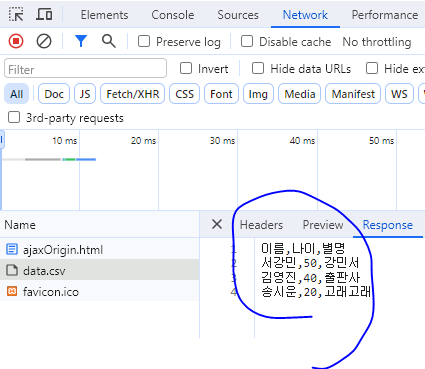
이름,나이,별명
서강민,50,강민서
김영진,40,출판사
송시운,20,고래고래- http://localhost:8272/jsstudy/ajax/ajaxOrigin.html


Set Character Encoding
Provide right-click menu to manually set character encoding for web pages.
chrome.google.com
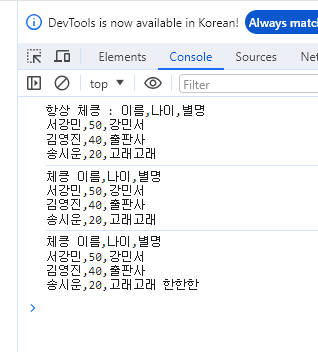
// 동기로 바꾸고 싶을 때
var xhr = new XMLHttpRequest();
xhr.open("get", "data.csv", false);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
alert("완존 메롱"); // 이게 나중에 뜸
console.log("항상 체킁 :", xhr.responseText);
}
};
xhr.send(); // 요거 빼먹고 안된다고 하는 경우가 있음!
alert("메롱"); // 이게 먼저 뜨고
console.log("체킁", xhr.responseText); // ??
console.log("체킁", xhr.responseText, "한한한"); // ??
// 나쁜 잔머리, 귀차니즘의 끝판왕!
setTimeout(function () {
console.log("체킁", xhr.responseText, "한한한");
}, 1000);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
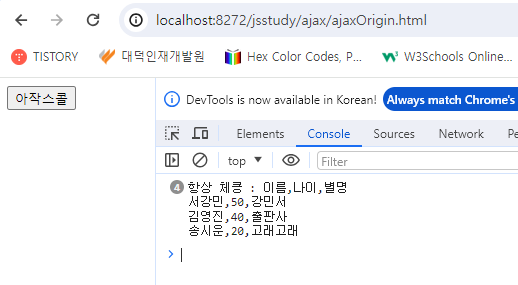
<button type="button" onclick="f_ajax()">아작스콜</button>
<script>
// ajax는 손에 달고 살아야 함!
// 2000년대 초반 인터넷 사용의 급증(쇼핑몰등 전자상거래 급증)
// 더 빠른 성능의 대안 필요, 페이지의 일부분만 바꿀려고 해도, 전체 페이지를
// 다시 읽는 불편함이 눈에 들어옴!
// 그래서 ajax 두두등장! 개발자들이 비동기를 믿어주지 않음 (그런게 되겠엉? 말도 안돼)
// 나만 죽어날거얌!, 2004년경에 구글이 구글맵, 구글메일 등에서 ajax를 성공적으로 시연!
// 요 뒤로 상황이 반전되어서, ajax 못쓰면 개발자도 아니당!
// AJAX Asynchronous JavaScript XML (비동기 자바스크립트 XML)
// 비동기? 작업을 여러개 동시에 작업 가능(스레드 개념), 동기는 프로그램 실행이 절차 지향적으로 순서대로 실행됨. 스타벅스 주문 예시.
// 비동기? (혼자는 못함, 일꾼 여럿이 동시에 작업 진행)
/*
var xhr = new XMLHttpRequest(); // 통신 대신 해줄 아저씨 생성
//xhr.open("메소드", "갔다올장소URL", "비동기여부"); // 시킬 일 지정
//"http://localhost:8272/jsstudy/ajax/data.csv", -> 절대 경로
xhr.open("get", "/jsstudy/ajax/data.csv", true); // 시킬 일 지정
// 일이 끝났는지, 어쩐지 상태를 알아야 함. 이벤트 등록
xhr.onreadystatechange = function () {
// 상태값 0, 1, 2, 3, 4 가 있음, 중간 상태는 관심이 없고, 끝났는지만 관심!
if (xhr.readyState == 4 && xhr.status == 200) {
// 양방 모두 OK
console.log("항상체킁 : ", xhr.responseText);
}
};
xhr.send(); // 실행하시옹
*/
// ajax 변수를 전역변수로 사용하지 않는당
// 오직 한가지 일만 시킨다. 그런 일은 프로그램에 없다고 보는 게 타당
// 항상 함수 안에서 지역변수로 활용하는 것이 뽀인또!
function f_ajax() {
var xhr = new XMLHttpRequest();
xhr.open("get", "data.csv", true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
//alert("완존 메롱"); // 이게 나중에 뜸
console.log("항상 체킁 :", xhr.responseText);
}
};
xhr.send(); // 요거 빼먹고 안된다고 하는 경우가 있음!
}
//alert("메롱"); // 이게 먼저 뜨고
// 나쁜 잔머리, 귀차니즘의 끝판왕!
/*
setTimeout(function () {
console.log("체킁", xhr.responseText, "한한한");
}, 1000);
*/
//console.log("체킁", xhr.responseText); // ??
//console.log("체킁", xhr.responseText, "한한한"); // ??
</script>
</body>
</html>
// DRY (Do not Repeat Yourself) 원칙 : 반복하지 마랑
function f_ajax(pMethod, pURL, pCallback) {
var xhr = new XMLHttpRequest();
xhr.open(pMethod, pURL, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
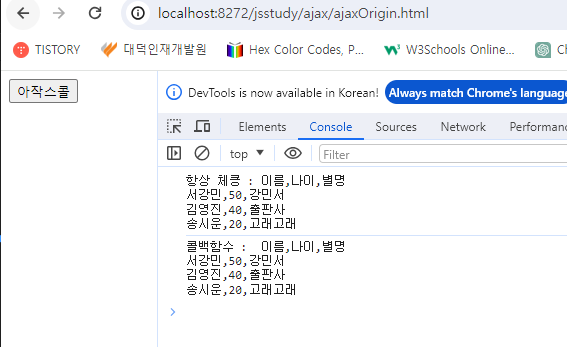
console.log("항상 체킁 :", xhr.responseText);
// 결과 처리할 함수
pCallback(xhr.responseText);
}
};
xhr.send();
}
f_ajax("get", "/jsstudy/ajax/data.csv", function (pRes) {
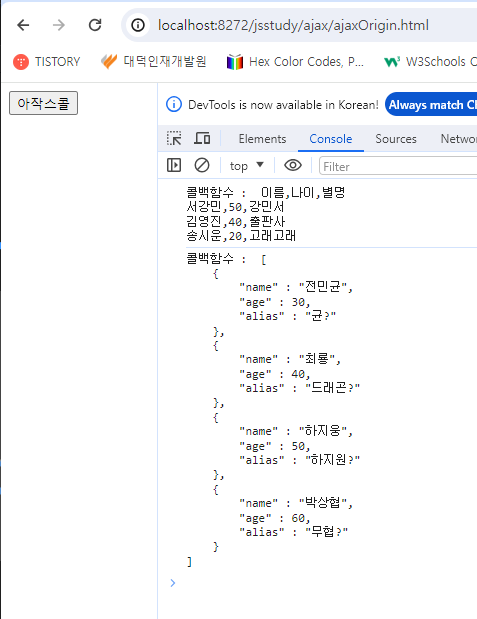
console.log("콜백함수 : ", pRes);
});

[
{
"name" : "전민균",
"age" : 30,
"alias" : "균?"
},
{
"name" : "최룡",
"age" : 40,
"alias" : "드래곤?"
},
{
"name" : "하지웅",
"age" : 50,
"alias" : "하지원?"
},
{
"name" : "박상협",
"age" : 60,
"alias" : "무협?"
}
] // DRY (Do not Repeat Yourself) 원칙 : 반복하지 마랑
function f_ajax(pMethod, pURL, pCallback) {
var xhr = new XMLHttpRequest();
xhr.open(pMethod, pURL, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
//console.log("항상 체킁 :", xhr.responseText);
// 결과 처리할 함수
pCallback(xhr.responseText);
}
};
xhr.send();
}
f_ajax("get", "/jsstudy/ajax/data.csv", function (pRes) {
console.log("콜백함수 : ", pRes);
});
f_ajax("get", "/jsstudy/ajax/data.json", function (pRes) {
console.log("콜백함수 : ", pRes);
});
* 객체 -> string : serialize
* string -> 객체 : unserialize
* 왜 문자열로 바꿀까? 통신에 많이 사용됨. 남친(한국)이 여친(미국)에게 자동차 객체를 직접 보내는 것은 힘들지만, 자동차를 만드는 방법을 알려주면 여친이 직접 현지에서 만드는 방법을 채택한 것.
f_ajax("get", "/jsstudy/ajax/data.json", function (pRes) {
//console.log("콜백함수 : ", pRes);
console.log("콜백함수 : ", JSON.parse(pRes));
});
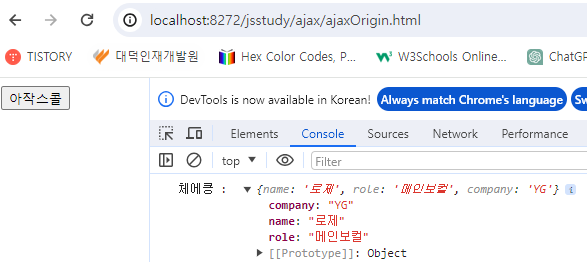
function f_check(pSet) {
console.log("체에킁 : ", pSet);
}
f_check({
name: "로제",
role: "메인보컬",
company: "YG",
});
// DRY (Do not Repeat Yourself) 원칙 : 반복하지 마랑
function f_ajax(pConfig) {
var xhr = new XMLHttpRequest();
xhr.open(pConfig.method, pConfig.url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
//console.log("항상 체킁 :", xhr.responseText);
// 결과 처리할 함수
pConfig.success(xhr.responseText);
}
};
xhr.send();
}
f_ajax({
method: "get",
url: "/jsstudy/ajax/data.csv",
success: function (res) {
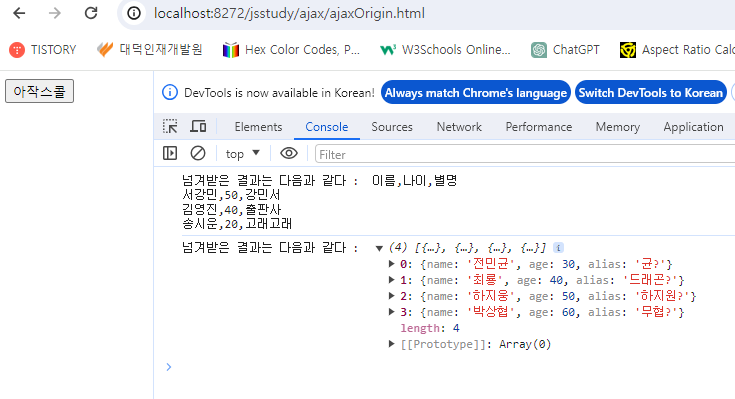
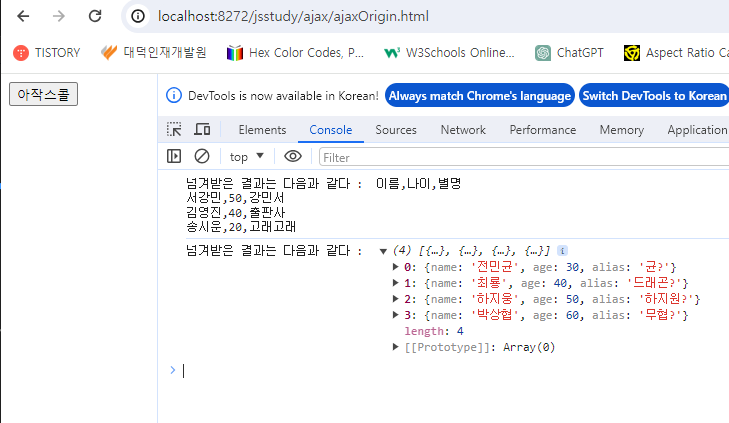
console.log("넘겨받은 결과는 다음과 같다 : ", res);
},
});
f_ajax({
method: "get",
url: "/jsstudy/ajax/data.json",
success: function (res) {
console.log("넘겨받은 결과는 다음과 같다 : ", JSON.parse(res));
},
});
// DRY (Do not Repeat Yourself) 원칙 : 반복하지 마랑
function f_ajax(pConfig) {
var xhr = new XMLHttpRequest();
xhr.open(pConfig.method, pConfig.url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
//console.log("항상 체킁 :", xhr.responseText);
// 결과 처리할 함수
if (pConfig.dataType == "json") {
pConfig.success(JSON.parse(xhr.responseText));
} else {
pConfig.success(xhr.responseText);
}
}
};
xhr.send();
}
f_ajax({
method: "get",
url: "/jsstudy/ajax/data.csv",
dataType: "text",
success: function (res) {
console.log("넘겨받은 결과는 다음과 같다 : ", res);
},
});
f_ajax({
method: "get",
url: "/jsstudy/ajax/data.json",
dataType: "json",
success: function (res) {
console.log("넘겨받은 결과는 다음과 같다 : ", res);
},
});
// DRY (Do not Repeat Yourself) 원칙 : 반복하지 마랑
var $ = {}; // 네임스페이스용 빈 객체 생성
$.ajax = function (pConfig) {
var xhr = new XMLHttpRequest();
xhr.open(pConfig.method, pConfig.url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
//console.log("항상 체킁 :", xhr.responseText);
// 결과 처리할 함수
if (pConfig.dataType == "json") {
pConfig.success(JSON.parse(xhr.responseText));
} else {
pConfig.success(xhr.responseText);
}
}
};
xhr.send();
};
$.ajax({
method: "get",
url: "/jsstudy/ajax/data.csv",
dataType: "text",
success: function (res) {
console.log("넘겨받은 결과는 다음과 같다 : ", res);
},
});
$.ajax({
method: "get",
url: "/jsstudy/ajax/data.json",
dataType: "json",
success: function (res) {
console.log("넘겨받은 결과는 다음과 같다 : ", res);
},
});
// DRY (Do not Repeat Yourself) 원칙 : 반복하지 마랑
var $ = {}; // 네임스페이스용 빈 객체 생성
$.ajax = function (pConfig) {
var xhr = new XMLHttpRequest();
xhr.open(pConfig.method, pConfig.url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
//console.log("항상 체킁 :", xhr.responseText);
// 결과 처리할 함수
if (pConfig.dataType == "json") {
pConfig.success(JSON.parse(xhr.responseText));
} else {
pConfig.success(xhr.responseText);
}
}
};
xhr.send();
};
$.ajax({
method: "get",
url: "/jsstudy/ajax/data.csv",
dataType: "text",
success: function (res) {
console.log("넘겨받은 결과는 다음과 같다 : ", res);
},
});
$.ajax({
method: "get",
url: "/jsstudy/ajax/data.json",
dataType: "json",
success: function (res) {
console.log("넘겨받은 결과는 다음과 같다 : ", res);
// 넘겨받은 결과값으로 테이블을 후딱 맹글어 보시용,
var disp = document.querySelector("#disp");
var tableHTML = `
<table border="1">
<tr>
<th>이름</th>
<th>나이</th>
<th>별명</th>
</tr>
`;
for (var i = 0; i < res.length; i++) {
tableHTML += `
<tr>
<td>${res[i].name}</td>
<td>${res[i].age}</td>
<td>${res[i].alias}</td>
</tr>
`;
}
tableHTML += `</table>`;
disp.innerHTML = tableHTML;
},
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button type="button" onclick="f_ajax()">아작스콜</button>
<div id="disp"></div>
<script>
// ajax는 손에 달고 살아야 함!
// 2000년대 초반 인터넷 사용의 급증(쇼핑몰등 전자상거래 급증)
// 더 빠른 성능의 대안 필요, 페이지의 일부분만 바꿀려고 해도, 전체 페이지를
// 다시 읽는 불편함이 눈에 들어옴!
// 그래서 ajax 두두등장! 개발자들이 비동기를 믿어주지 않음 (그런게 되겠엉? 말도 안돼)
// 나만 죽어날거얌!, 2004년경에 구글이 구글맵, 구글메일 등에서 ajax를 성공적으로 시연!
// 요 뒤로 상황이 반전되어서, ajax 못쓰면 개발자도 아니당!
// AJAX Asynchronous JavaScript XML (비동기 자바스크립트 XML)
// 비동기? 작업을 여러개 동시에 작업 가능(스레드 개념), 동기는 프로그램 실행이 절차 지향적으로 순서대로 실행됨. 스타벅스 주문 예시.
// 비동기? (혼자는 못함, 일꾼 여럿이 동시에 작업 진행)
/*
var xhr = new XMLHttpRequest(); // 통신 대신 해줄 아저씨 생성
//xhr.open("메소드", "갔다올장소URL", "비동기여부"); // 시킬 일 지정
//"http://localhost:8272/jsstudy/ajax/data.csv", -> 절대 경로
xhr.open("get", "/jsstudy/ajax/data.csv", true); // 시킬 일 지정
// 일이 끝났는지, 어쩐지 상태를 알아야 함. 이벤트 등록
xhr.onreadystatechange = function () {
// 상태값 0, 1, 2, 3, 4 가 있음, 중간 상태는 관심이 없고, 끝났는지만 관심!
if (xhr.readyState == 4 && xhr.status == 200) {
// 양방 모두 OK
console.log("항상체킁 : ", xhr.responseText);
}
};
xhr.send(); // 실행하시옹
*/
// ajax 변수를 전역변수로 사용하지 않는당
// 오직 한가지 일만 시킨다. 그런 일은 프로그램에 없다고 보는 게 타당
// 항상 함수 안에서 지역변수로 활용하는 것이 뽀인또!
// get 방식과 서버의 정적 파일만 가져오는 것까지만 했음.
// post/put/delete 와 서버의 동적결과 리턴은 아직 하지 않았음.
/*
function f_check(pSet) {
console.log("체에킁 : ", pSet);
}
f_check({
name: "로제",
role: "메인보컬",
company: "YG",
});
*/
// DRY (Do not Repeat Yourself) 원칙 : 반복하지 마랑
var $ = {}; // 네임스페이스용 빈 객체 생성
$.ajax = function (pConfig) {
var xhr = new XMLHttpRequest();
xhr.open(pConfig.method, pConfig.url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
//console.log("항상 체킁 :", xhr.responseText);
// 결과 처리할 함수
if (pConfig.dataType == "json") {
pConfig.success(JSON.parse(xhr.responseText));
} else {
pConfig.success(xhr.responseText);
}
}
};
xhr.send();
};
$.ajax({
method: "get",
url: "/jsstudy/ajax/data.csv",
dataType: "text",
success: function (res) {
console.log("넘겨받은 결과는 다음과 같다 : ", res);
},
});
$.ajax({
method: "get",
url: "/jsstudy/ajax/data.json",
dataType: "json",
success: function (res) {
console.log("넘겨받은 결과는 다음과 같다 : ", res);
// 넘겨받은 결과값으로 테이블을 후딱 맹글어 보시용,
var disp = document.querySelector("#disp");
var tableHTML = `
<table border="1">
<tr>
<th>이름</th>
<th>나이</th>
<th>별명</th>
</tr>
`;
for (var i = 0; i < res.length; i++) {
tableHTML += `
<tr>
<td>${res[i].name}</td>
<td>${res[i].age}</td>
<td>${res[i].alias}</td>
</tr>
`;
}
tableHTML += `</table>`;
disp.innerHTML = tableHTML;
},
});
/*
function f_ajax(pMethod, pURL, pCallback) {
var xhr = new XMLHttpRequest();
xhr.open(pMethod, pURL, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
//console.log("항상 체킁 :", xhr.responseText);
// 결과 처리할 함수
pCallback(xhr.responseText);
}
};
xhr.send();
}
f_ajax("get", "/jsstudy/ajax/data.csv", function (pRes) {
console.log("콜백함수 : ", pRes);
});
f_ajax("get", "/jsstudy/ajax/data.json", function (pRes) {
//console.log("콜백함수 : ", pRes);
console.log("콜백함수 : ", JSON.parse(pRes));
});
*/
/*
function f_ajax() {
var xhr = new XMLHttpRequest();
xhr.open("get", "data.csv", true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
//alert("완존 메롱"); // 이게 나중에 뜸
console.log("항상 체킁 :", xhr.responseText);
}
};
xhr.send(); // 요거 빼먹고 안된다고 하는 경우가 있음!
}
*/
//alert("메롱"); // 이게 먼저 뜨고
// 나쁜 잔머리, 귀차니즘의 끝판왕!
/*
setTimeout(function () {
console.log("체킁", xhr.responseText, "한한한");
}, 1000);
*/
//console.log("체킁", xhr.responseText); // ??
//console.log("체킁", xhr.responseText, "한한한"); // ??
</script>
</body>
</html>e7e
e-7-e.tistory.com
작은 재미 오픈API
이러쿵 저러쿵 open api 맛 보깅 https://github.com/toddmotto/public-apis오픈API리스트 https://mixedanalytics.com/blog/list-actually-free-open-no-auth-needed-apis/ https://www.data.go.kr 국내데이터포털 https://www.apistore.co.kr/main.do
e-7-e.tistory.com
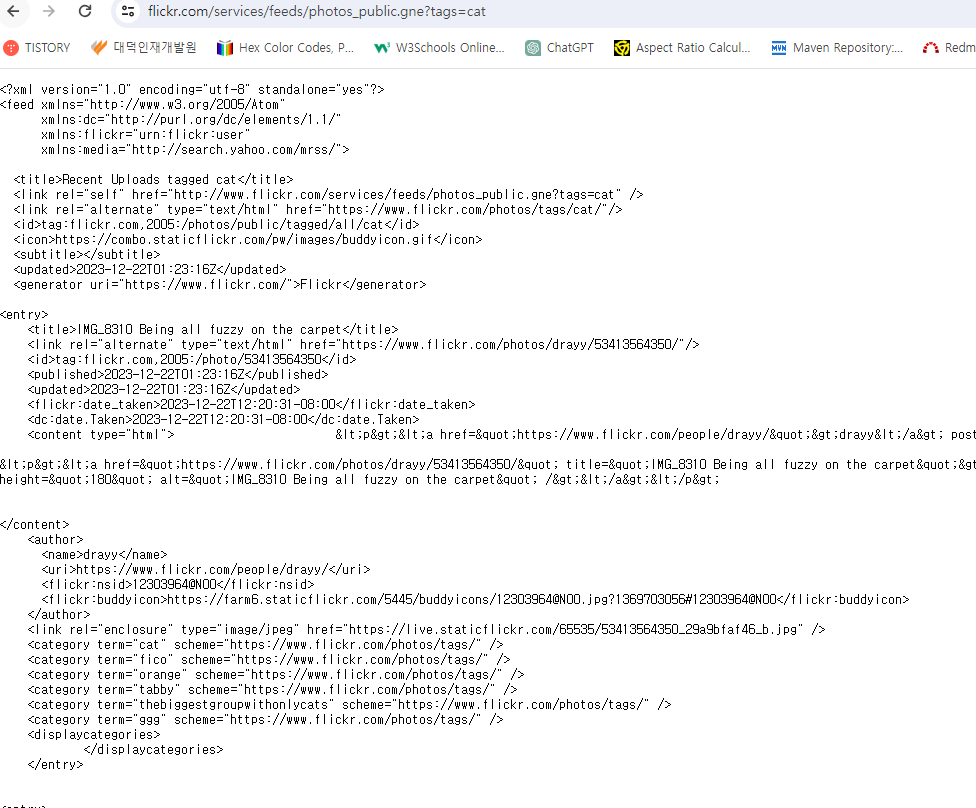
https://www.flickr.com/services/feeds/photos_public.gne?tags=cat

* XML(eXtended Markup Language) vs. HTML(HyperText Markup Language) ?
* HTML은 정해진 태그를 사용해 텍스트 앞뒤로 태그를 붙여서 마크업한다. 화면을 구성해야 하기 때문에 양식을 정해줄 수밖에 없었다. 컴퓨터가 렌더링할 때 이해할 수 없을 것.
* XML은 맘대로 태그를 만들 수 있다. 왜?
나온 목적이 있다. 전자문서 교환 포맷(B2B). 회사와 회사 사이에 문서를 작성하게 되는데, 어떤 사람은 <성명>, 어떤 사람은 <이름>이라고 쓸 수 있고, 나이 많이 드신 분들은 <존함>이라고 쓸 것. 그래서 태그 내용을 정해줄 수 없었다. 그래서 닫는 태그만 잘 짝을 맞춰주면 된다.
* XML이 나올 때 종이는 필요없어질 것이다 해서 한솔제지 주가가 떨어졌었다. 관공서가 이상하게 동작하기 시작, XML을 출력해서 문서를 보관하기 시작했기 때문에 주가 떡상함. 사기업은 IT 흐름에 맞춰 출력물이 감소함.
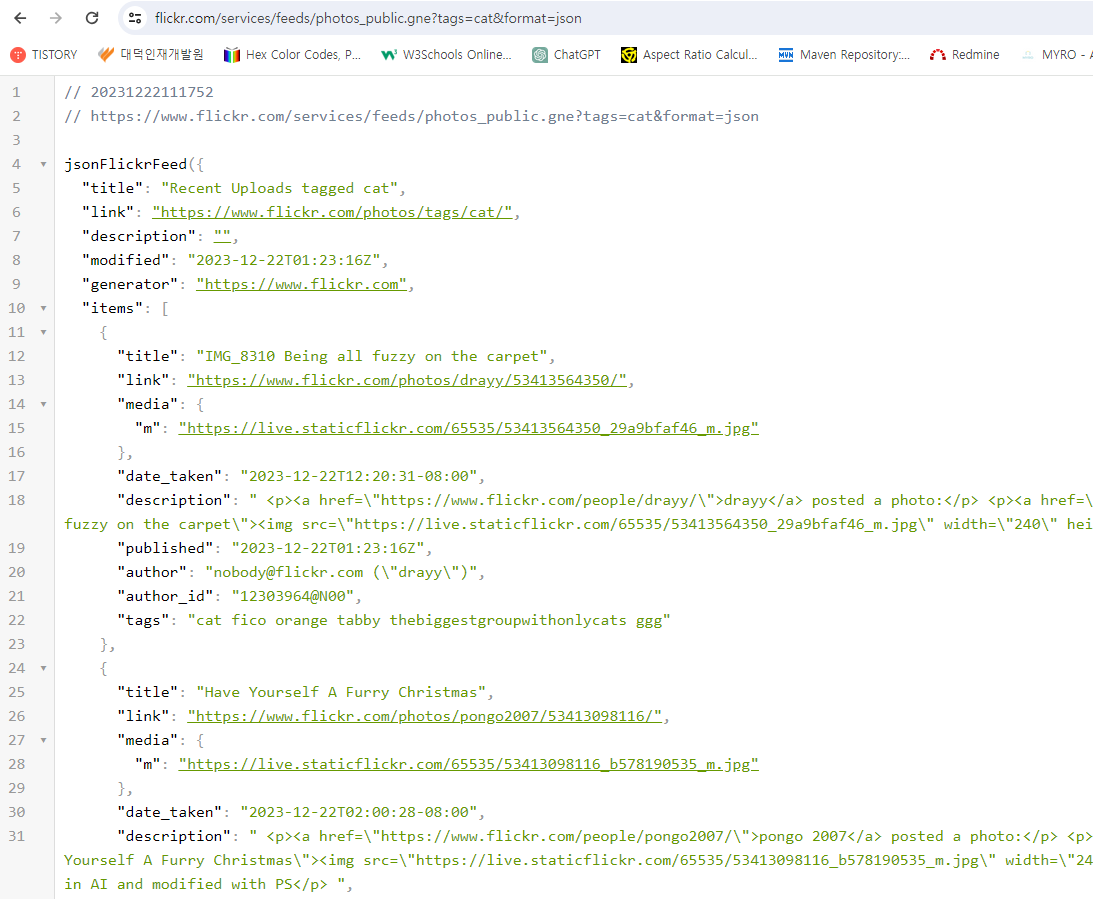
https://www.flickr.com/services/feeds/photos_public.gne?tags=cat&format=json


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="disp"></div>
<script>
var myDisp = document.querySelector("#disp"); // 찾은 걸 또 찾지 않게! 전역변수로 선언해야 함.
// 불리는 함수를 미리 맹글어 둠(그래야 불리니깡!)
function jsonFlickrFeed(pData) {
console.log("체킁 : ", pData); // 잘 넘겨 받을 깡?
console.log("데이터 : ", pData.items);
console.log("데이터 갯수 : ", pData.items.length);
var imgArr = pData.items;
for (var i = 0; i < imgArr.length; i++) {
var imgURL = imgArr[i].media.m;
console.log("또 체킁 :", imgURL);
var img = document.createElement("img"); // img 태그 생성(메모리엥)
img.src = imgURL;
myDisp.appendChild(img); // 요걸 해야 누네 보임!
}
}
</script>
<script src="https://www.flickr.com/services/feeds/photos_public.gne?tags=cat&format=json"></script>
</body>
</html>- http://localhost:8272/jsstudy/ajax/fliker.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<input type="text" name="schWord" id="schWord" /><br />
<button type="button" onclick="f_schimg()">이미지 찾깅</button>
<hr />
<div id="disp"></div>
<script>
const myDisp = document.querySelector("#disp"); // 찾은 걸 또 찾지 않게! 전역변수로 선언해야 함.
const mySchWord = document.querySelector("#schWord");
const preURL = `https://www.flickr.com/services/feeds/photos_public.gne?tags=`;
const postURL = `&format=json`;
function f_schimg() {
var schURL = `${preURL}${mySchWord.value}${postURL}`; // 검색어가 들어간 완성된 URL
var myScript = document.createElement("script");
myScript.src = schURL;
myScript.className = "removeTag";
document.head.appendChild(myScript);
document.querySelector(".removeTag").remove();
}
// 불리는 함수를 미리 맹글어 둠(그래야 불리니깡!)
function jsonFlickrFeed(pData) {
console.log("체킁 : ", pData); // 잘 넘겨 받을 깡?
console.log("데이터 : ", pData.items);
console.log("데이터 갯수 : ", pData.items.length);
var imgArr = pData.items;
myDisp.innerHTML = ""; // id=list에 있는거 정말 지우기 쉽네영
for (var i = 0; i < imgArr.length; i++) {
var imgURL = imgArr[i].media.m;
console.log("또 체킁 :", imgURL);
var img = document.createElement("img"); // img 태그 생성(메모리엥)
img.src = imgURL;
myDisp.appendChild(img); // 요걸 해야 누네 보임!
}
}
</script>
<script src="https://www.flickr.com/services/feeds/photos_public.gne?tags=dog&format=json"></script>
</body>
</html>
* 이러한 사이트를 JSONP(Padding)이라고 한다.
* cross-origin(제약사항)을 같이 넘겨야 한다. 원래는...

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#myDrop {
width: 300px;
height: 300px;
border: 2px solid pink;
}
</style>
</head>
<body>
<div id="myDrop" ondragover="f_over()" ondrop="f_drop()"></div>
<script>
const myDrop = document.querySelector("#myDrop");
// dragover, drop 2개를 막아줘야 브라우저가 이미지 여는 걸 막을 수 있음.
function f_over() {
event.preventDefault();
}
// 사용자가 마우스 버튼을 놓았을 땡
function f_drop() {
event.preventDefault();
console.log("체킁 : ", event.dataTransfer);
console.log("체킁 : ", event.dataTransfer.files); // 파일 객체 찾음!
var dragFile = event.dataTransfer.files[0]; // 일단 파일 1개만 테스트
var fileReader = new FileReader(); // 파일을 읽어주는 아조시 생성
fileReader.readAsDataURL(dragFile); // 읽으시옹
fileReader.onload = function () {
// 다 읽었다면 결과를...
console.log(fileReader.result); // console에 찍어주시옹, base64로 변환되는 모습을 볼 수 있다.
var myImg = document.createElement("img");
myImg.src = fileReader.result;
myImg.style.width = "50%";
myImg.style.height = "50%";
myDrop.appendChild(myImg); // 문서에 추가
};
}
window.addEventListener("dragover", f_over);
window.addEventListener("drop", f_over); // f_drop() 함수에는 추가 코드가 들어가야 하므로 f_over() 함수를 사용함.
</script>
</body>
</html>- http://localhost:8272/jsstudy/%ec%99%b8%eb%b6%80%ed%8c%8c%ec%9d%bc%eb%93%9c%eb%9e%98%ea%b7%b8%ec%95%a4%eb%93%9c%eb%a1%ad.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#myDrop {
width: 300px;
height: 300px;
border: 2px solid pink;
overflow: auto;
}
</style>
</head>
<body>
<div id="myDrop" ondragover="f_over()" ondrop="f_drop()"></div>
<script>
const myDrop = document.querySelector("#myDrop");
// dragover, drop 2개를 막아줘야 브라우저가 이미지 여는 걸 막을 수 있음.
function f_over() {
event.preventDefault();
}
// 사용자가 마우스 버튼을 놓았을 땡
function f_drop() {
event.preventDefault();
console.log("체킁 : ", event.dataTransfer);
console.log("체킁 : ", event.dataTransfer.files); // 파일 객체 찾음!
/*
var dragFile = event.dataTransfer.files[0]; // 일단 파일 1개만 테스트
var fileReader = new FileReader(); // 파일을 읽어주는 아조시 생성
fileReader.readAsDataURL(dragFile); // 읽으시옹
fileReader.onload = function () {
// 다 읽었다면 결과를...
console.log(fileReader.result); // console에 찍어주시옹, base64로 변환되는 모습을 볼 수 있다.
var myImg = document.createElement("img");
myImg.src = fileReader.result;
myImg.style.width = "50%";
myImg.style.height = "50%";
myDrop.appendChild(myImg); // 문서에 추가
};
*/
var dragFiles = event.dataTransfer.files;
/*
반복문 안에 비동기가 들어있어, 머리 아프게 할 땐
반복문 안에 내용을 함수로 처리하면 됨!
왜! 함수의 매개변수는 해당 함수 안에서만 존재해서
다른 것과 충돌나지 않음
*/
// 파일 1개만 읽는 함수
function f_readOne(pFile) {
var fileReader = new FileReader();
fileReader.readAsDataURL(pFile);
fileReader.onload = function () {
console.log(fileReader.result);
var myImg = document.createElement("img");
myImg.src = fileReader.result;
myImg.style.width = "50%";
myImg.style.height = "50%";
myDrop.appendChild(myImg);
myDrop.scrollTo(0, myDrop.scrollHeight); // 스크롤바 끝으로 내리깅
};
}
for (var i = 0; i < dragFiles.length; i++) {
f_readOne(dragFiles[i]);
}
}
window.addEventListener("dragover", f_over);
window.addEventListener("drop", f_over); // f_drop() 함수에는 추가 코드가 들어가야 하므로 f_over() 함수를 사용함.
</script>
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_final project' 카테고리의 다른 글
| (7) 보강 4 (0) | 2023.12.26 |
|---|---|
| (6) 토요일 수업 1 (0) | 2023.12.23 |
| (4) 보강 2 (0) | 2023.12.21 |
| (3) 보강 1 (0) | 2023.12.20 |
| (2) 공통 모듈 : FullCalender (1) | 2023.12.08 |




