| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 정수형타입
- 예외처리
- GRANT VIEW
- 참조형변수
- 집합_SET
- oracle
- 객체 비교
- 제네릭
- 인터페이스
- Java
- 대덕인재개발원
- cursor문
- 환경설정
- EnhancedFor
- 메소드오버로딩
- 컬렉션프레임워크
- exception
- 한국건설관리시스템
- 어윈 사용법
- 컬렉션 타입
- 예외미루기
- abstract
- 추상메서드
- 자바
- 오라클
- 자동차수리시스템
- NestedFor
- 다형성
- 사용자예외클래스생성
- 생성자오버로드
- Today
- Total
거니의 velog
(10) 백엔드 프로그래밍: Node.js의 Koa 프레임워크 4 본문
4. nodemon 사용하기
* 서버 코드를 변경할 때마다 서버를 재시작하는 것이 꽤 번거로울 것이다. 이 때, nodemon이라는 도구를 사용하면 코드를 변경할 때마다 서버를 자동으로 재시작해 준다.
* 우선 이 도구를 개발용 의존 모듈로 설치하자.
$ yarn add --dev nodemon* 그 다음에는 package.json에 scripts를 다음과 같이 입력하자.
{
"name": "blog-backend",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"eslint-config-prettier": "^9.1.0",
"koa": "^2.15.0"
},
"devDependencies": {
"eslint": "^8.56.0",
"nodemon": "^3.0.3"
},
"scripts": {
"start": "node src",
"start:dev": "nodemon --watch src/ src/index.js"
}
}* start 스크립트에는 서버를 시작하는 명령어를 넣고, start:dev 스크립트에는 nodemon을 통해 서버를 실행해 주는 명령어를 넣었다. 여기서 nodemon은 src 디렉터리를 주시하고 있다가 해당 디렉터리 내부에 어떤 파일이 변경되면, 이를 감지하여 src/index.js 파일을 재시작해 준다.
* 이제부터는 다음 명령어를 사용하여 서버를 시작할 수 있다.
$ yarn start # 재시작이 필요 없을 때
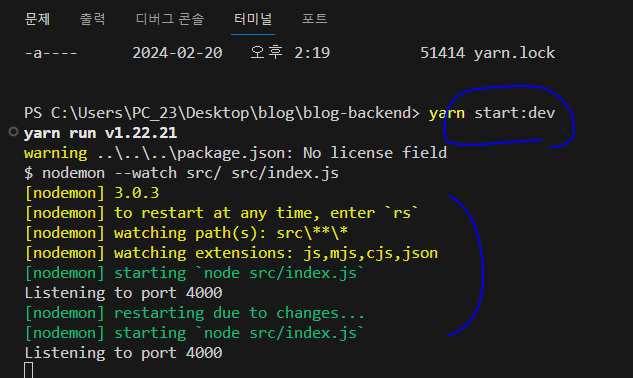
$ yarn start:dev # 재시작이 필요할 때* 기존에 실행 중이던 서버를 종료한 뒤 yarn start:dev 명령어를 실행하자. 그 다음에 index.js에서 기존 미들웨어를 모두 삭제해 보자.
const Koa = require('koa');
const app = new Koa();
app.listen(4000, () => {
console.log('Listening to port 4000');
});
* 이제 매번 서버를 수동으로 재시작하는 번거로움이 없으니 참 편리하다.
5. koa-router 사용하기
* 앞에서 리액트를 배울 때 웹 브라우저의 라우팅을 돕는 리액트 라우터 라이브러리를 사용해 보았다. Koa를 사용할 때도 다른 주소로 요청이 들어올 경우 다른 작업을 처리할 수 있도록 라우터를 사용해야 한다. Koa 자체에 이 기능이 내장되어 있지는 않으므로, koa-router 모듈을 설치해야 한다.
$ yarn add koa-router
(1) 기본 사용법
* index.js에서 라우터를 불러와 적용하는 방법을 알아보자.
const Koa = require('koa');
const Router = require('koa-router');
const app = new Koa();
const router = new Router();
// 라우터 설정
router.get('/', (ctx) => {
ctx.body = '홈';
});
router.get('/about', (ctx) => {
ctx.body = '소개';
});
// app 인스턴스에 라우터 적용
app.use(router.routes()).use(router.allowedMethods());
app.listen(4000, () => {
console.log('Listening to port 4000');
});* koa-router를 불러온 뒤 이를 사용하여 Router 인스턴스를 만들었다. 그리고 / 경로로 들어오면 '홈'을 띄우고, /about 경로로 들어오면 '소개' 텍스트가 나타나도록 설정했다.
* 이처럼 라우트를 설정할 때, router.get의 첫 번째 파라미터에는 라우트의 경로를 넣고, 두 번째 파라미터에는 해당 라우트에 적용할 미들웨어 함수를 넣는다. 여기서 get 키워드는 해당 라우트에서 사용할 HTTP 메서드를 의미한다. get 대신에 post, put, delete 등을 넣을 수 있다. HTTP 메서드에 대해서는 잠시 후에 더 자세히 알아보자.
* 코드를 저장하고 http://localhost:4000/ 와 http://localhost:4000/about 페이지에 들어가 보자.


(2) 라우트 파라미터와 쿼리
* 이번에는 라우트의 파라미터와 쿼리를 읽는 방법을 알아보자. 라우터의 파라미터를 설정할 때는 /about/:name 형식으로 콜론(:)을 사용하여 라우트 경로를 설정한다. 리액트 라우터에서 설정했을 때와 꽤 비슷하다. 또 파라미터가 있을 수도 있고 없을 수도 있다면 /about/:name? 같은 형식으로 파라미터 이름 뒤에 물음표를 사용한다. 이렇게 설정한 파라미터는 함수의 ctx.params 객체에서 조회할 수 있다.
* URL 쿼리의 경우, 예를 들어 /posts/?id=10 같은 형식으로 요청했다면 해당 값을 ctx.query 에서 조회할 수 있다. 쿼리 문자열을 자동으로 객체 형태로 파싱해 주므로 별도로 파싱 함수를 돌릴 필요가 없다(문자열 형태의 쿼리 문자열을 조회해야 할 때는 ctx.querystring을 사용한다).
* 파라미터와 쿼리를 사용하는 라우트를 다음과 같이 만들어보자.
const Koa = require('koa');
const Router = require('koa-router');
const app = new Koa();
const router = new Router();
// 라우터 설정
router.get('/', (ctx) => {
ctx.body = '홈';
});
router.get('/about/:name?', (ctx) => {
const { name } = ctx.params;
// name의 존재 유무에 따라 다른 결과 출력
ctx.body = name ? `${name}의 소개` : '소개';
});
router.get('/posts', (ctx) => {
const { id } = ctx.query;
// id의 존재 유무에 따라 다른 결과 출력
ctx.body = id ? `포스트 #${id}` : '포스트 아이디가 없습니다.';
});
// app 인스턴스에 라우터 적용
app.use(router.routes()).use(router.allowedMethods());
app.listen(4000, () => {
console.log('Listening to port 4000');
});* 코드를 작성하고 다음 링크에 들어가 보자.
1. http://localhost:4000/about/react

2. http://localhost:4000/posts

3. http://localhost:4000/posts?id=10

* 파라미터와 쿼리는 둘 다 주소를 통해 특정 값을 받아 올 때 사용하지만, 용도가 서로 조금씩 다르다. 정해진 규칙은 따로 없지만, 일반적으로 파라미터는 처리할 작업의 카테고리를 받아 오거나, 고유 ID 혹은 이름으로 특정 데이터를 조회할 때 사용한다. 반면, 쿼리는 옵션에 관련된 정보를 받아 온다. 예를 들어 여러 항목을 리스팅하는 API 라면, 어떤 조건을 만족하는 항목을 보여 줄지 또는 어떤 기준으로 정렬할지를 정해야 할 때 쿼리를 사용한다.
'React > React_백엔드 프로그래밍' 카테고리의 다른 글
| (12) mongoose를 이용한 MongoDB 연동 실습 1 (0) | 2024.02.20 |
|---|---|
| (11) 백엔드 프로그래밍: Node.js의 Koa 프레임워크 5 (0) | 2024.02.20 |
| (9) 백엔드 프로그래밍: Node.js의 Koa 프레임워크 3 (0) | 2024.02.20 |
| (8) 백엔드 프로그래밍: Node.js의 Koa 프레임워크 2 (0) | 2024.02.20 |
| (7) 백엔드 프로그래밍: Node.js의 Koa 프레임워크 1 (0) | 2024.02.20 |




