| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- NestedFor
- 다형성
- 한국건설관리시스템
- 집합_SET
- 제네릭
- 자동차수리시스템
- 자바
- abstract
- 사용자예외클래스생성
- Java
- 오라클
- exception
- 추상메서드
- cursor문
- GRANT VIEW
- 예외처리
- 컬렉션프레임워크
- 컬렉션 타입
- EnhancedFor
- 객체 비교
- 참조형변수
- 대덕인재개발원
- oracle
- 인터페이스
- 정수형타입
- 예외미루기
- 메소드오버로딩
- 환경설정
- 생성자오버로드
- 어윈 사용법
- Today
- Total
거니의 velog
(2) 개발 환경설정 본문
* 이 장에서는 앞으로 작성할 예제 프로젝트 개발을 위한 프로그램의 설치와 환경설정을 진행한다. 예제 프로젝트는 리액트(React)로 단독 애플리케이션을 개발하고 스프링 부트를 이용해서 데이터를 제공하는 API 서버를 구성할 것이다. 코드 개발에 필요한 VS Code를 사용하고 리액트와 스프링 부트 프로젝트를 독립적으로 구성하도록 한다.
* 이번 장의 개발 목표는 다음과 같다.
1. 리액트 개발 환경설정
2. 리액트 프로젝트 초기화
3. MariaDB 환경설정
4. 스프링 부트 프로젝트 생성과 실행 확인1. 리액트 환경설정
* 리액트 개발을 위해서는 node.js를 설치해야 한다. 아래의 주소에서 다운로드 할 수 있으며 LTS 버전이 오랫동안 지원되므로 이를 설치한다.
https://nodejs.org/en
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

* node.js의 정상적인 설치 여부는 터미널 혹은 명령 프롬프트 환경에서 node라는 명령어를 실행해서 확인할 수 있다. 아래 화면은 node 명령어 실행 후 간단한 수식을 입력해서 실행 결과를 확인한 것이다(실행되는 node는 Ctrl + C 로 종료 가능).

* 터미널 환경에서 'mkdir' 명령어를 치거나 탐색기로 frontend 이름의 폴더를 생성한다. 이후 'cd' 명령어를 통해 생성된 폴더로 이동한다.

(1) 리액트 프로젝트 생성
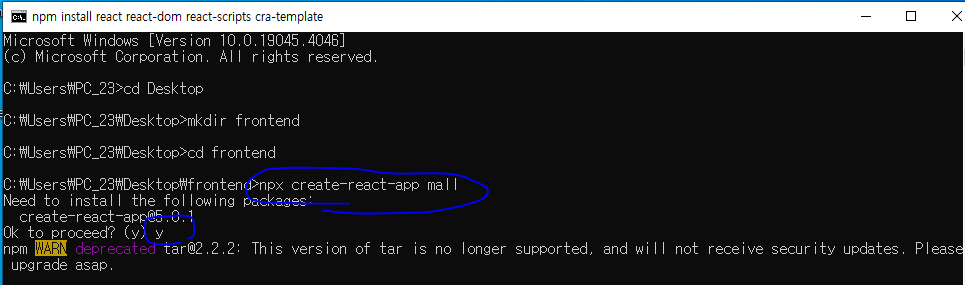
* 리액트 프로젝트를 생성하는 방법은 크게 'CRA(create-react-app)'를 이용하는 방법과 'Vite(https://vitejs.dev/)'를 이용하는 방법이 있다. 예제에서는 가장 쉽게 사용할 수 있는 'CRA'를 이용하도록 하겠다. 리액트 프로젝트 생성은 'npx create-react-app 프로젝트이름'으로 생성된다. 주의할 점은 프로젝트를 생성할 때 대문자가 들어가지 않도록 영문 소문자와 숫자로만 작성해야 한다는 점이다.
$ npx create-react-app mall* 리액트 예제 프로젝트의 이름은 mall 이라고 지정하고 생성한다. 프로젝트의 생성 과정에서 'create-react-app'을 이용하면 프로젝트에 필요한 라이브러리들이 자동으로 추가된다(이 과정에서 문제가 생긴다면 우선 'npm install -g create-react-app'을 먼저 실행한 후 다시 시도하면 된다).

* 생성이 완료되면 아래와 같이 실행 가능한 명령어들이 출력된다.

* 개발 과정에서는 'npm start'를 이용해서 실행하고 개발이 완료되면 'npm run build'를 이용해서 하나의 웹페이지로 동작하는 index.html과 관련 파일들을 생성하게 된다(개발 단계에서는 'npm start'만을 이용해서 개발한다).
* 프로젝트가 생성되면 frontend 폴더 내부에는 mall 이라는 폴더가 생성되고 많은 파일이 만들어진 것을 확인할 수 있다.

(2) VSCode 설치
* VSCode는 무료로 사용할 수 있으면서도 많은 종류의 개발에 활용할 수 있는 오픈소스 에디터이다. 예제 프로젝트는 VSCode만으로 리액트 개발과 스프링 부트 개발을 진행할 것이다. VSCode는 아래 주소에서 다운로드 받을 수 있다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

[1] VSCode 설정
* VSCode 설치가 완료되면 반드시 기존에 실행 중인 터미널이나 명령 프롬프트는 종료해야만 한다. 실행 중인 프로그램을 종료하지 않으면 새로 설치된 VSCode의 명령어를 인식하지 못하기 때문에 주의해야 한다. 리액트 프로젝트 생성은 CRA를 이용해서 하지만, 개발 단계에서 VSCode에 몇 가지 플러그인을 설치해서 개발의 생산성을 높이도록 한다.
[리액트 플러그인 설정]
* 리액트 개발을 더 쉽게 하기 위해서는 리액트 관련 플러그인을 추가해 주면 좋다. VSCode 왼쪽 메뉴(Activity bar)의 플러그인 메뉴를 선택하고 'React'로 검색하면 여러 종류의 플러그인이 나오는 것을 볼 수 있다. 우리는 그 중에서 Simple React Snippets를 설치해서 사용한다.

* Simple React Snippets는 약간의 단어만으로 리액트 소스코드를 완성해 주는 기능을 가지고 있다.
[VSCode 실행 점검]
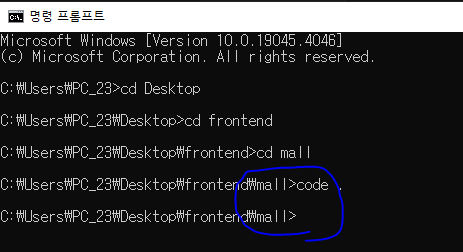
* VSCode 설치가 완료되었다면 frontend 폴더 내 mall 폴더로 이동해서 VSCode를 실행하는 'code .' 명령어를 실행한다(code는 VSCode를 실행하고 '.'은 현재 폴더를 의미한다).

* VSCode가 mall 폴더에서 실행되면 메뉴 중에 터미널 메뉴를 실행해서 'npm start'를 이용해서 리액트 프로젝트를 실행할 수 있다(mall 폴더가 아래 그림과 같이 시작 경로가 되도록 주의한다).


* 프로젝트가 실행되면 브라우저에서 http://localhost:3000이 자동으로 실행되는 것을 확인할 수 있다.

* 프로젝트 종료는 터미널 환경에서 'Ctrl + C'로 할 수 있다.
(2) TailWind CSS 설치
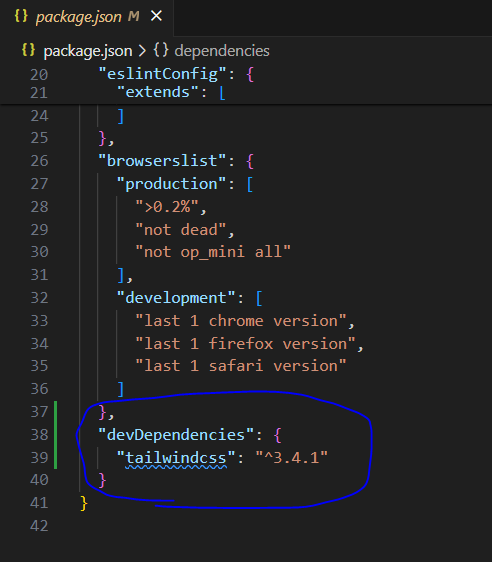
* 최근 리액트에서는 CSS 설정을 편하게 하기 위해서 TailWind CSS 라이브러리를 많이 사용한다. 앞으로 작성하는 모든 예제에서 사용하기 위해서 설정을 추가해 보자. 현재 프로젝트의 터미널 창 혹은 명령 프롬프트 환경에서 'npm install -D tailwindcss'를 이용해 TailWind CSS 라이브러리를 추가한다(실행 중인 프로젝트를 종료한 후에 설치하는 것이 좋다).
$ npm install -D tailwindcss
* TailWind CSS 설정을 위해서 'npx tailwindcss init' 명령어를 실행하자.
$ npx tailwindcss init
* 명령어가 실행된 후에는 프로젝트 내에서 tailwind.config.js 파일이 생성된 것을 볼 수 있다.

* tailwind.config.js 파일을 열어서 content 부분을 수정한다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};* 마지막으로 프로젝트 내에 src/index.css를 수정한다. 기존의 파일 내용은 모두 지우고 아래와 같은 내용으로 수정한다.

@tailwind base;
@tailwind components;
@tailwind utilities;[TailWind CSS 설정 확인]
* 모든 설정이 끝나면 src/App.js 파일을 수정해서 Tailwind CSS의 적용 여부를 확인할 수 있다. App.js 파일을 아래와 같이 수정해 보자.

import React from "react";
const App = () => {
return (
<h1 className="text-3xl font-bold underline">
{/* className 으로 tailwind css 문법 적용 */}
Hello world!
</h1>
);
};
export default App;* 수정된 내용을 저장하고 'npm start' 를 통해서 다음과 같은 결과가 나오는지 확인한다.

* 리액트에서는 class 속성을 대신해서 className 속성을 사용한다. Tailwind CSS의 경우 'text-3xl'은 텍스트의 크기를 의미하고 underline은 밑줄을 의미한다.
[Tailwind CSS InteliSense]
* VSCode에서 Tailwind CSS를 좀 더 쉽게 사용하기 위해서 Tailwind CSS InteliSense 모듈을 추가한다.

* 플러그인 설치 후에는 Tailwind CSS 코드를 작성할 때 자동완성 기능을 제공한다.
(3) Maria DB 설정
* 예제에서 사용하는 MariaDB를 설치하는 방법은 윈도우의 경우와 MAC의 경우가 매우 다르다(윈도우의 경우만 설명한다). 설치 과정에서는 반드시 root 계정의 패스워드를 잊지 않도록 주의한다. 윈도우의 개발 환경에서는 아래 주소로 이동하여 10 버전을 다운로드 한다(최신 버전보다는 한 버전 정도 낮은 것을 추천한다. 최신 버전은 개발 언어 지원 등의 이슈가 발생할 가능성이 크다).
https://mariadb.org/download/?t=mariadb&p=mariadb&r=10.11.7&os=windows&cpu=x86_64&pkg=msi&m=blendbyte
Download MariaDB Server - MariaDB.org
REST API Release Schedule Reporting Bugs … Continue reading "Download MariaDB Server"
mariadb.org

* 설치 과정에서는 'root' 계정의 패스워드를 반드시 기억해 두어야 한다. 데이터베이스 내의 모든 문자셋은 'UTF-8'로 지정한다.

[1] 실습용 스키마/계정 생성
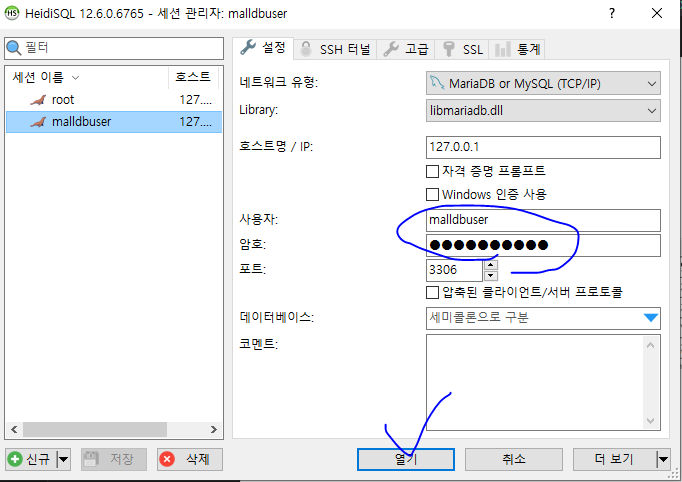
* 데이터베이스가 설치된 후에는 root 계정으로 로그인해서 필요한 스키마와 계정을 생성해 준다. 윈도우의 경우 데이터베이스 설치 시에 같이 설치되는 Heidisql 프로그램을 통해서 root 계정으로 데이터베이스 연결이 가능하다.
* root 계정이 연결되면 아래의 SQL문들을 이용해서 스키마와 계정을 생성한다. F9로 한줄씩 실행한다.

CREATE DATABASE malldb;
CREATE USER 'malldbuser'@'localhost' IDENTIFIED BY 'malldbuser';
CREATE USER 'malldbuser'@'%' IDENTIFIED BY 'malldbuser';
GRANT ALL PRIVILEGES ON malldb.* TO 'malldbuser'@'localhost';
GRANT ALL PRIVILEGES ON malldb.* TO 'malldbuser'@'%';
FLUSH PRIVILEGES;
* 스키마와 계정을 생성한 후에는 생성된 계정과 스키마로 데이터베이스 접속이 가능한지 반드시 확인해 주도록 한다.
SHOW GRANTS FOR 'malldbuser'@'localhost';
SHOW GRANTS FOR 'malldbuser'@'%';

(4) 스프링 부트 설정
* 데이터를 제공하는 API 서버 역할을 할 스프링 부트 프로젝트를 생성하기 위해서는 JDK의 설치와 STS 설치를 해야 한다.
[1] JDK 설치
* 스프링 부트 설정은 JDK 버전에 따라 지원되는 버전이 다르므로 3.x 이상 버전을 사용하려면 반드시 JDK 버전이 17 이상이어야 한다(낮은 버전은 컴파일 등의 문제가 발생한다).
* 예제에서는 OpenJDK로 활용할 수 있는 'AWS의 Amazon Correto 17' 버전을 사용할 것이다.
https://docs.aws.amazon.com/corretto/latest/corretto-17-ug/downloads-list.html
Downloads for Amazon Corretto 17 - Amazon Corretto 17
Thanks for letting us know this page needs work. We're sorry we let you down. If you've got a moment, please tell us how we can make the documentation better.
docs.aws.amazon.com




[2] STS 플러그인 설치
* 스프링 부트의 개발 역시 VSCode를 이용할 것이므로 VSCode에 STS(Spring Tool Suites)를 플러그인으로 설치해 주어야 한다. 아래 주소를 보면 VSCode용 플러그인을 제공하므로 링크를 통해 설치할 수 있다(STS 플러그인이 설치되면 내부적으로 여러 플러그인이 같이 설치되므로 다소 시간이 소요될 수 있다).
https://spring.io/tools
Spring | Tools
spring.io

[3] 스프링 부트 프로젝트 생성
* 스프링 부트 프로젝트는 별도의 서버로 구성해서 Ajax 호출을 이용해서 개발이 진행될 것이므로 backend 폴더를 생성하고 VSCode를 실행한다.

* 플러그인 설치 후에는 VSCode의 '명령 팔레트' 메뉴(Ctrl + 3)에서 'Spring...'으로 검색하거나 왼쪽 상단의 'Explorer' 에 보이는 'Create Java Project' 메뉴를 선택하면 Spring Boot 메뉴를 이용해서 프로젝트 생성이 가능하다.
* 생성하는 프로젝트는 'Gradle Project'를 선택한다. 스프링 부트 프로젝트의 경우 3.x 버전을 이용한다(3.x 이상의 프로젝트는 JDK 17 이상 버전을 사용해서 하므로 주의한다).

* 예제 프로젝트의 'Group Id' 는 'com.unlimited' 로 지정하는데 이는 원하는 패키지 정보를 지정해도 무방하다.


* Artifact Id 는 프로젝트 이름 역할을 하는데 예제에서는 mallapi라는 이름을 사용한다(프로젝트 패키지명의 일부가 되기 때문에 소문자로만 구성한다).

* packaging type은 단독으로 실행해서 사용할 때는 jar로 지정하고 별도의 WAS를 이용할 때는 war로 지정하는데 우리는 jar로 지정한다.

* Java Version 은 17을 지정한다.

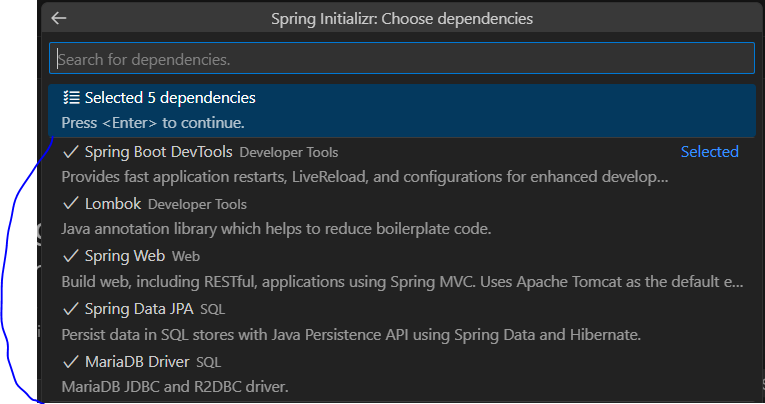
* 의존시 라이브러리 지정은 다음을 선택한다.
* Spring Boot DevTools
* Lombok
* Spring Web
* Spring Data JPA
* MariaDB Driver
* 마지막으로 프로젝트 생성 경로는 미리 생성해 둔 backend 폴더를 지정한다. 프로젝트 생성이 완료되면 화면 오른쪽 구석에 생성한 프로젝트를 열 수 있는 링크가 보이게 된다.

* 생성된 mallapi 폴더를 VSCode 로 열어 보면 다음 그림과 같은 형태가 된다(VSCode의 실행 경로가 backend 폴더 밑 mallapi 폴더임을 주의해야 한다).

* 라이브러리를 지정하는 build.gradle 파일의 dependencies 항목은 다음과 같이 작성되었는지 확인한다(만일 빠진 내용이 있다면 아래와 같이 수정해 준다).
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
implementation 'org.springframework.boot:spring-boot-starter-web'
compileOnly 'org.projectlombok:lombok'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
runtimeOnly 'org.mariadb.jdbc:mariadb-java-client'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}[프로젝트 실행 확인]
* 프로젝트 내 생성되어 있는 src 폴더 내에는 MallapiApplication.java 파일이 존재하는데 이를 실행해서 스프링 부트의 동작 여부를 확인할 수 있다(VSCode는 프로젝트의 초기화에 시간이 좀 걸린다). F11을 눌러도 실행된다.

* 프로젝트의 첫 시작은 에러 메시지가 출력되는데 이는 스프링 부트의 설정이 자동으로 데이터베이스 관련 설정이 필요하기 때문이다.
[스프링 부트의 Auto Configuration]
* 스프링 부트의 중요한 특징 중 하나로 부트와 관련된 라이브러리가 추가되면 별도의 설정을 하지 않아도
해당 라이브러리의 기능을 이용한다고 가정하고 프로젝트 실행 시에 기능을 포함한다. 예제는 Spring DATA JPA
관련 기능을 추가했기 때문에 프로젝트가 JPA 기능을 실행하면서 데이터베이스 관련 설정이 없기 때문에
에러가 발생하는 것이다.
[데이터베이스 설정 및 확인]
* 데이터베이스 관련 설정은 main/resources 폴더 내 application.properties 파일을 이용해서 설정한다.

* Spring Data JPA와 관련된 설정들을 다음과 같이 작성한다(위의 4라인은 데이터베이스 관련 설정이고, 아래 3라인은 JPA에서 생성하는 SQL에 대한 설정이다).
# 데이터베이스 관련 설정
spring.datasource.driver-class-name=org.mariadb.jdbc.Driver
spring.datasource.url=jdbc:mariadb://localhost:3306/malldb
spring.datasource.username=malldbuser
spring.datasource.password=malldbuser
# JPA에서 생성하는 SQL 설정
spring.jpa.hibernate.ddl-auto=update
spring.jpa.properties.hibernate.format_sql=true
spring.jpa.show-sql=true* application.properties 파일의 수정/저장 후에 다시 프로젝트를 실행했을 때 아래와 같이 8080 포트로 실행된다는 메시지가 출력되는지 확인한다.

* 실행 중인 프로젝트는 상단의 메뉴를 이용해서 종료하거나 위와 같이 로그가 출력되는 환경에서 Ctrl + C로 종료할 수 있다.

'SpringBoot_React 풀스택 프로젝트' 카테고리의 다른 글
| (6) 스프링 부트와 API 서버 1 (0) | 2024.02.26 |
|---|---|
| (5) React-Router 3 (0) | 2024.02.26 |
| (4) React-Router 2 (0) | 2024.02.26 |
| (3) React-Router 1 (0) | 2024.02.26 |
| (1) 들어가며 (1) | 2024.02.26 |




