| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- GRANT VIEW
- NestedFor
- 어윈 사용법
- abstract
- 참조형변수
- 예외처리
- 정수형타입
- EnhancedFor
- 생성자오버로드
- 추상메서드
- 객체 비교
- 한국건설관리시스템
- cursor문
- 사용자예외클래스생성
- Java
- 집합_SET
- 환경설정
- 제네릭
- 오라클
- oracle
- exception
- 컬렉션 타입
- 인터페이스
- 대덕인재개발원
- 다형성
- 예외미루기
- 메소드오버로딩
- 자동차수리시스템
- 자바
- 컬렉션프레임워크
- Today
- Total
거니의 velog
(3) 웹 애플리케이션 이해하기 본문
1. 웹 애플리케이션의 정의
* 웹 애플리케이션이란 말 그대로 기존의 정적인 웹 애플리케이션의 기능을 그대로 사용하면서 서블릿(Servlet, 자바로 만든 CGI 프로그램), JSP, 자바 클래스들을 추가하여 사용자에게 동적인 서비스를 제공하는 프로그램을 말한다.
* 웹 컨테이너에서 실행되는 JSP, 서블릿, 자바 클래스들을 사용해 정적 웹 프로그래밍 방식의 단점을 보완하여 서비스를 제공하는 서버 프로그램을 웹 애플리케이션이라고 한다.
따라서 정적 웹 애플리케이션의 기능인 HTML, CSS, 자바스크립트 등도 웹 애플리케이션에서 그대로 사용할 수 있다.
2. 웹 애플리케이션의 기본 구조
* 실제 톰캣과 같은 웹 컨테이너에서 실행하는 웹 어플리케이션의 기본 디렉터리(폴더) 구조에 대해 살펴본다. 컨테이너에서 실행되는 모든 웹 어플리케이션은 웹 애플리케이션의 이름으로 이루어진 루트 디렉터리와 하위 디렉터리 구조를 기본 구조로 가진다.

* 이러한 구조를 갖추지 않고 컨테이너에서 웹 애플리케이션을 실행하면 오류가 발생한다. 만약 이런 기본 구조 외에 다른 기능이 추가되면 디렉터리(폴더)를 추가해서 사용하면 된다.
* 현재는 이클립스와 같은 통합 개발 환경(IDE, Integrated Development Environment)에서 웹 어플리케이션을 개발하지만 초기 웹 어플리케이션 개발 당시에는 실제로 개발자가 직접 만들어 사용했다. 그 구조는 다음과 같다.




<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
</web-app>- 다음의 코드를 web.xml에 추가
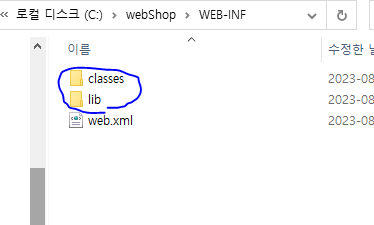
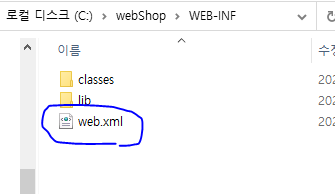
* 지금 만든 웹 어플리케이션의 이름은 webShop 이고, 하위 디렉터리에는 WEB-INF가 있다. WEB-INF 폴더 하위에는 classes와 lib 폴더가 있고, web.xml 파일이 있다. 이것이 이 웹 어플리케이션을 이루는 요소들이다.
* 각 구성 요소들의 자세한 기능은 다음과 같다.
| 구성 요소 | 기능 |
| webShop | 웹 어플리케이션의 루트 디렉터리, 다른 웹 어플리케이션 이름과 중복을 허용하지 않으며, 여기에는 JSP, HTML 등의 파일이 저장된다. |
| WEB-INF | 웹 어플리케이션에 관한 정보가 저장되는 곳이다. 이 디렉터리는 외부에서 접근할 수 없다. |
| classes | 웹 어플리케이션이 수행하는 서블릿과 다른 일반 클래스들이 위치하는 곳이다. |
| lib | 웹 어플리케이션에서 사용되는 여러 가지 라이브러리 압축 파일(jar 파일)이 저장되는 곳이다. DB 연동 드라이버나 프레임워크 기능 관련 jar 파일이 여기에 저장된다. lib 디렉터리의 jar는 클래스패스가 자동으로 설정된다. |
| web.xml | 배치 지시자(deployment descriptor)로서 일종의 환경 설정 파일이다. 웹 어플리케이션에 대한 여러 가지 설정을 할 때 사용된다. |
* 웹 어플리케이션에 추가된 구성 요소와 기능
| 구성 요소 | 기능 |
| jsp/html | JSP 파일과 HTML 파일이 저장된 곳이다. |
| css | 스타일시트 파일이 저장된 곳이다. |
| image | 웹 애플리케이션에서 사용되는 이미지가 저장된 곳이다. |
| js | 자바스크립트 파일이 저장된 곳이다. |
| bin | 애플리케이션에서 사용되는 각종 실행 파일이 저장된 곳이다. |
| conf | 프레임워크에서 사용하는 각종 설정 파일이 저장된 곳이다. |
| src | 자바 소스 파일이 저장된 곳이다. |
3. 컨테이너에서 웹 어플리케이션 실행하기
* 실제로 간단한 웹 어플리케이션을 만들어 톰캣 컨테이너에서 실행한 후 웹 브라우저에서 요청하면 정상적으로 실행되는지 실습해 본다.
(1) 컨테이너에 웹 어플리케이션 등록
* 웹 어플리케이션은 일반 PC에서 실행되는 자바 어플리케이션과 달리 단독으로 실행할 수 없다. 웹 어플리케이션은 톰캣과 같은 웹 컨테이너에서 실행되는 구조이다. 따라서 우리가 만든 웹 어플리케이션을 실행하려면 우선 톰캣에 등록부터 해야 한다.
* 웹 어플리케이션을 톰캣 컨테이너에 등록하는 방법은 다음 두 가지이다.
1. %CATALINA_HOME%webApps 디렉터리에 어플리케이션을 저장
2. server.xml에 직접 웹 어플리케이션을 등록
* 첫 번째 방법은 CATALINA_HOME, 즉 설치한 톰캣 루트 디렉터리의 하위 디렉터리인 webapps 폴더에 작성한 웹 어플리케이션을 위치시킨 다음 톰캣을 껐다가 다시 실행하면 톰캣이 자동으로 웹 어플리케이션을 인식한 후 실행시키는 방법이다.
* 두 번째 방법은 임의의 장소에 위치해 있는 웹 어플리케이션을 톰캣의 설정 파일은 server.xml에 등록해서 실행하는 방법이다.
우선 첫 번째 방법부터 알아본다.
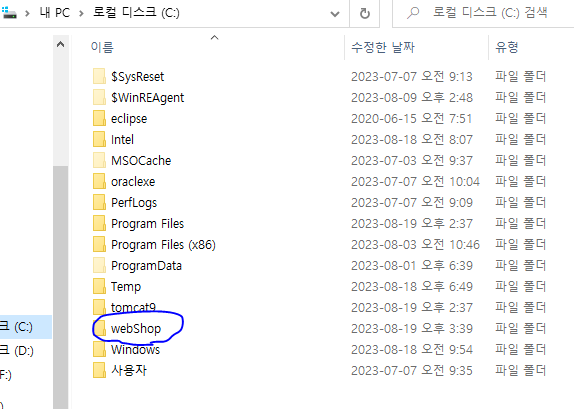
1. C 드라이브의 webShop 폴더 전체를 복사한 후 톰캣 루트 디렉터리의 하위에 있는 webapps 폴더에 붙여 넣는다.

2. 코드 편집기를 사용해 main.html을 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello JSP!</title>
</head>
<body>
<div>Hello JSP!!</div>
<div>안녕하셔유~</div>
</body>
</html>3. webShop 폴더에 저장한다.

4. 톰캣 실행
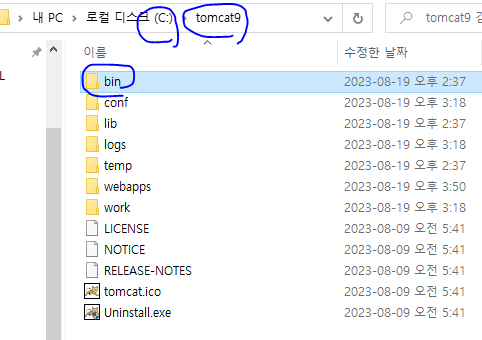
- 톰캣을 설치한 루트 디렉터리의 bin 폴더로 이동한다.

- bin 디렉터리의 Tomcat9.exe를 더블클릭해 실행한다.


5. 브라우저에서 웹 어플리케이션 요청
- 이제 톰캣 컨테이너가 실행되면서 webShop 어플리케이션이 자동으로 등록되어 실행될 것이다. 그럼 톰캣이 실행시킨 webShop 어플리케이션을 웹 브라우저에서 요청해 본다.
- 톰캣에서 실행한 웹 어플리케이션을 웹 브라우저에서 요청하는 방법
http://IP주소:포트번호/컨텍스트이름/요청파일이름- http://127.0.0.1:8090/webShop/main.html 로 실행하면 된다.
- http://localhost:8090/webShop/main.html 도 된다.

4. 컨텍스트란?
* 위와 같은 방법은 우리가 웹 어플리케이션 개발을 모두 완료한 후 사용자에게 서비스할 때 사용하면 편리하다.
* 그러나 실제 개발 과정에서는 수시로 어플리케이션을 실행하고 테스트해 봐야 한다. 그때마다 이런 식으로 프로젝트 파일을 통째로 복사해야 한다면 어떨까? 심지어 원격으로 설치된 경우는 FTP로 업로드해야 하는데 이는 정말 번거로운 일이다.
따라서 실제로 개발할 때는 앞서 우리가 C 드라이브에 webShop을 만든 것처럼 개발자가 정한 위치에 웹 어플리케이션을 생성한 후 그 위치를 server.xml에 등록해 놓고 톰캣을 실행하는 식으로 개발해야 한다. 그러면 톰캣이 server.xml에 입력된 정보에 따라 해당 위치로 이동하여 어플리케이션을 확인한 후 실행한다.
* 이 때 server.xml에 등록하는 웹 어플리케이션을 컨텍스트(Context)라 부른다. 즉, 톰캣 입장에서 인식하는 한 개의 웹 어플리케이션이라 보면 된다.
* 컨테이너 실행 시 웹 어플리케이션당 하나의 컨텍스트가 생성된다. 컨텍스트 이름은 웹 어플리케이션의 이름과 같게 만드는 것이 일반적이나 보안상의 이유 또는 웹 어플리케이션 이름이 긴 경우 등은 다르게 만들 수 있다.
* 컨텍스트의 주요 특징은 다음과 같다.
- 웹 어플리케이션당 하나의 컨텍스트가 등록된다.
- 웹 어플리케이션 이름과 같을 수도 있고 다를 수도 있다.
- 컨텍스트 이름은 중복되선 안 된다.
- 웹 어플리케이션의 의미를 가장 잘 나타낼 수 있는 명사형으로 지정한다.
- 대소문자를 구분한다.
- server.xml에 등록한다.5. 톰캣 컨테이너에 컨텍스트 등록하기
* 이번에는 임의의 폴더에 만든 webShop 웹 어플리케이션을 server.xml에 컨텍스트로 등록해서 실행하는 과정을 알아보자. server.xml은 톰캣 설치 루트 디렉터리 아래, conf 디렉터리 안에 있다.

* server.xml에 컨텍스트를 등록하려면 다음과 같이 <Context> 태그를 이용해야 한다.
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
// 코드 등록 예
<Context path="/webMal" // 컨텍스트 이름
docBase="C:/webShop" // 실제 웹 어플리케이션의 WEB-INF 디렉터리 위치
reloadable="true" />* 일반적으로 컨텍스트 이름은 웹 어플리케이션 이름과 동일하게 해야 한다. 하지만 지금은 실습을 위해 다르게 등록했다. 실제 웹 어플리케이션은 C://webShop 디렉터리에 있지만 여기서는 /webShop이 아닌 /webMal이라는 이름으로 컨텍스트를 등록했다.
<Context> 태그란
- 톰캣은 모든 설정 정보를 XML로 저장한 후 실행 시 정보를 읽어와 설정대로 실행한다.
- 따라서 우리가 만든 웹 어플리케이션도 미리 <Context> 태그를 이용해서 server.xml에 등록해 두어야 톰캣이 설정한 대로 웹 어플리케이션을 실행한다.
<Context> 태그 구성 요소의 기능
| 구성 요소 | 기능 |
| path | 웹 어플리케이션의 컨텍스트 이름이다. 웹 어플리케이션 이름과 다를 수도 있으며, 웹 브라우저에서 실제 웹 어플리케이션을 요청하는 이름이다. |
| docBase | 컨텍스트에 대한 실제 웹 어플리케이션이 위치한 경로이다. WEB-INF 상위 폴더까지의 경로를 나타낸다. |
| reloadable | 실행 중 소스 코드가 수정될 경우 바로 갱신할지를 설정한다. 만약 false로 설정하면 톰캣을 다시 실행해야 추가한 소스 코드의 기능이 반영된다. |
* 그리고 첫 번째 톰캣 실행시 사용한 main.html을 복사하여 C://webShop에 붙여 넣는다.

* 그런 다음 톰캣을 재실행하여 웹 브라우저에서 등록한 컨텍스트 이름인 /webMal/main.html로 요청한다.
- http://localhost:8090/webMal/main.html

6. 톰캣 컨테이너에서의 웹 어플리케이션 동작 과정
* 실제 웹 브라우저에서 컨텍스트 이름으로 요청할 경우 웹 어플리케이션이 동작하는 과정은 다음과 같다.
(1) 웹 브라우저에서 컨텍스트 이름(webMal)으로 요청한다.
(2) 요청을 받은 톰캣 컨테이너는 요청한 컨텍스트 이름이 server.xml에 있는지 확인한다.
(3) 해당 컨텍스트 이름이 있으면 컨텍스트 이름에 대한 실제 웹 어플리케이션이 있는 경로(C://webShop)로 가서 요청한 main.html을 클라이언트 웹 브라우저로 전송한다.
(4) 웹 브라우저는 전송된 main.html을 브라우저에 나타낸다.
* 컨텍스트 이름으로 요청할 경우 이 컨텍스트 이름이 미리 server.xml에 등록되어 있어야 한다. 만약 등록되어 있지 않은 경우 컨텍스트 이름으로 요청하면 404 오류가 발생한다.

'Java > Java_Servlet' 카테고리의 다른 글
| (6) 서블릿이란? - 1 (0) | 2023.08.21 |
|---|---|
| (5) 웹 어플리케이션 서비스하기 (0) | 2023.08.21 |
| (4) 이클립스에서 웹 어플리케이션 실습하기 (0) | 2023.08.21 |
| (2) 웹 프로그래밍과 JSP - 웹 프로그래밍의 기본 (0) | 2023.08.21 |
| (1) 프로그램의 발전 과정 (0) | 2023.08.21 |




