| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 생성자오버로드
- 메소드오버로딩
- 어윈 사용법
- oracle
- 컬렉션프레임워크
- cursor문
- 환경설정
- 추상메서드
- 자동차수리시스템
- 오라클
- 참조형변수
- 대덕인재개발원
- Java
- NestedFor
- 객체 비교
- 예외미루기
- exception
- 다형성
- 사용자예외클래스생성
- 예외처리
- GRANT VIEW
- abstract
- 컬렉션 타입
- 한국건설관리시스템
- 자바
- 집합_SET
- 정수형타입
- 인터페이스
- 제네릭
- EnhancedFor
- Today
- Total
거니의 velog
(12) 서블릿의 응답 처리 방법 본문
* 이번에는 서블릿이 처리한 결과를 클라이언트에게 응답하는 기능을 알아보자.
(1) doGet()이나 doPost() 메서드 안에서 처리한다.
(2) javax.servlet.http.HttpServletResponse 객체를 이용한다.
(3) setContentType()을 이용해 클라이언트에게 전송할 데이터 종류(MIME-TYPE)를 지정한다.
(4) 클라이언트(웹 브라우저)와 서블릿 통신은 자바 I/O 스트림을 이용한다.* 서블릿의 응답 처리는 doGet()이나 doPost() 메서드의 두 번째 매개변수인 HttpServletResponse 객체를 이용하여 처리한다. 그리고 웹 브라우저와 서블릿의 응답 과정은 자바 I/O 의 기능인 스트림을 이용하여 이루어진다.
1. MIME-TYPE
* 우리가 배우는 웹 애플리케이션은 클라이언트에 해당하는 웹 브라우저와 서버에 해당하는 서블릿이 서로 데이터를 주고받으면서 실행한다. 웹 브라우저가 네트워크를 통해 서블릿에 데이터를 보내는 경우 서블릿은 네트워크로부터 데이터를 입력받는다. 반대로 서블릿이 웹 브라우저로 데이터를 전송하는 경우에는 네트워크로 데이터를 출력한다. 즉, 네트워크에 대해 자바 I/O 스트림 클래스의 입출력 기능을 이용하면 쉽게 웹 애플리케이션의 네트워크 기능을 구현할 수 있다.
* 서버에서 웹 브라우저로 데이터를 전송할 때는 어떤 종류의 데이터를 전송하는지 웹 브라우저에게 알려줘야 한다. 그 이유는 웹 브라우저가 전송 받을 데이터의 종류를 미리 알고 있으면 더 빠르게 처리할 수 있게 때문이다. 따라서 서버(서블릿)에서 웹 브라우저로 데이터를 전송할 때는 톰캣 컨테이너에서 미리 제공하는 여러 가지 전송 데이터 종류 중 하나를 지정해서 웹 브라우저로 전송한다. 이처럼 톰캣 컨테이너에서 미리 설정해 놓은 데이터 종류들을 MIME-TYPE이라 한다.
* 서버(서블릿)에서 자바 I/O의 스트림 클래스를 이용하여 웹 브라우저로 데이터를 전송할 때는 MIME-TYPE을 설정해서 전송할 데이터의 종류를 지정한다.
MIME-TYPE으로 지정하는 예
- HTML로 전송 시 : text/html
- 일반 텍스트로 전송 시 : text/plain
- XML 데이터로 전송 시 : application/xml* 웹 브라우저는 기본적으로 HTML만 인식하므로 서블릿에서 전송하는 대부분의 데이터는 MIME-TYPE을 text/html로 지정한다.
* 그 외 톰캣 컨테이너에서는 자주 사용하는 데이터 종류를 MIME-TYPE으로 지정해 놓고 있으므로 서블릿에서 종류를 지정해서 사용하면 된다. 더 나아가 새로운 종류의 데이터를 지정하고 싶다면 CATALINA_HOME/conf/web.xml에 추가하면 된다.

2. HttpServletResponse를 이용한 서블릿 응답 실습
* 사용자가 입력한 ID와 비밀번호를 전송하면 서블릿이 다시 브라우저에게 응답하는 예제이다.
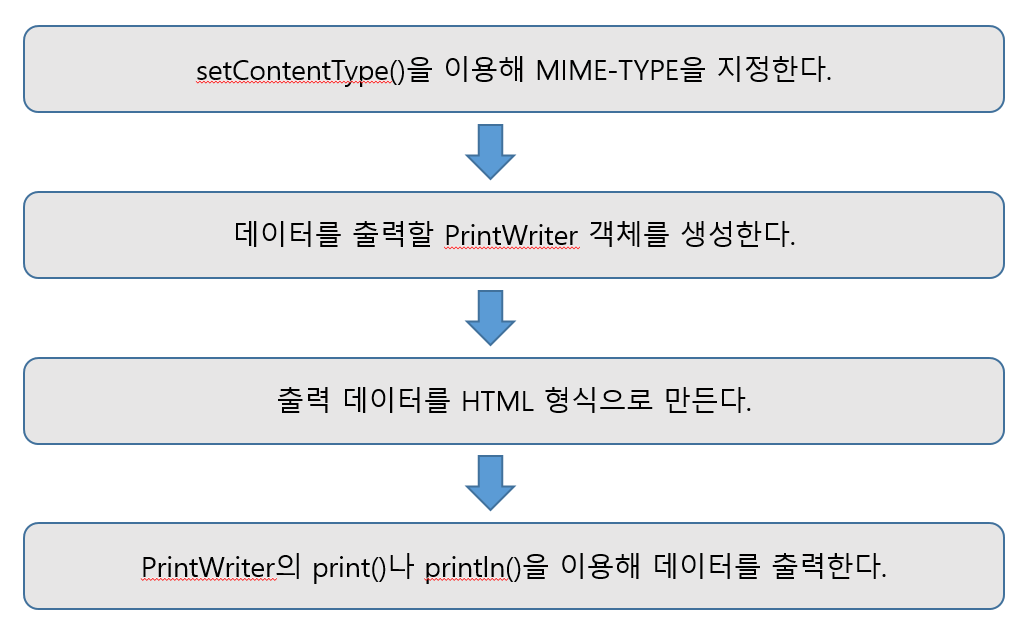
* 서블릿이 클라이언트(웹 브라우저)에 응답하는 과정은 다음과 같다.

1. login.html을 다음과 같이 수정한다. 로그인 창에서 ID와 비밀번호를 입력한 후 login2 서블릿으로 전송한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>로그인 창</title>
</head>
<body>
<form name="frmLogin" method="get" action="login2" encType="UTF-8"> // 매핑 이름을 login2로 수정한다.
<span>아이디 : </span>
<input type="text" name="user_id" />
<br />
<span>비밀번호 : </span>
<input type="password" name="user_pw" />
<br />
<button type="submit">로그인</button>
<button type="reset">다시입력</button>
</form>
</body>
</html>2. sec02.ex01 패키지에 LoginServlet2 클래스를 추가하고 다음과 같이 작성한다. 브라우저에서 전달받은 ID와 비밀번호를 HTML 태그로 만든 후 다시 브라우저로 응답한다.
package sec02.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/login2")
public class LoginServlet2 extends HttpServlet {
public void init(ServletConfig config) throws ServletException {
System.out.println("init 메서드 호출");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 응답은 HttpServletResponse 객체를 이용한다.
request.setCharacterEncoding("utf-8"); // 웹 브라우저에서 전송된 데이터의 인코딩을 설정한다.
response.setContentType("text/html;charset=utf-8"); // setContentType()을 이용해 응답한 데이터 종류가 HTML 임을 설정한다.
PrintWriter out = response.getWriter(); // HttpServletResponse 객체의 getWriter()를 이용해 출력 스트림 PrintWriter 객체를 받아 온다.
String id = request.getParameter("user_id");
String pw = request.getParameter("user_pw");
String data = "<html>";
data += "<body>";
data += "아이디 : " + id;
data += "<br>";
data += "패스워드 : " + pw;
data += "</body>";
data += "</html>"; // 브라우저로 출력할 데이터를 문자열로 연결해서 HTML 태그로 만든다.
out.print(data); // PrintWriter의 print()를 이용해 HTML 태그 문자열을 웹 브라우저로 출력한다.
}
public void destroy() {
System.out.println("destroy 메서드 호출");
}
}3. 브라우저에서 http://localhost:8090/pro06/login.html로 접속하여 ID와 비밀번호를 입력한 후 로그인을 클릭한다.

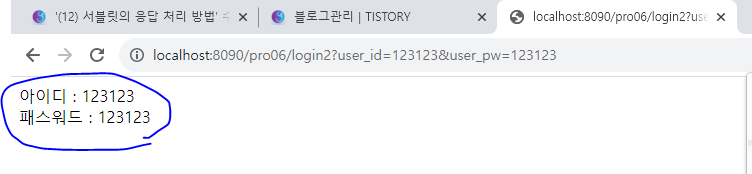
4. 그러면 서블릿이 ID와 비밀번호를 전달 받아 다시 브라우저로 출력한다.

3. 서블릿을 이용한 환율 계산기 예제 실습
* 또 다른 예제로, 서블릿을 이용하여 환율 계산기를 구현해 보자. 말 그대로 원화를 입력받아 외화로 변환해주는 프로그램이다.
1. sec02.ex01 패키지에 CalcServlet 클래스를 생성한다.

2. CaclServlet 클래스를 작성한다. 최초 매핑 이름인 /calc로 요청할 경우 command 값이 null이므로 환율 계산기 화면이 나타난다. 계산기에서 값을 입력한 후 다시 요청할 경우 command 값이 calculate이므로 전달된 원화를 통해 외화로 변환하여 결과를 출력한다.
package sec02.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/calc")
public class CalcServlet extends HttpServlet {
private static float USD_RATE = 1124.70F;
private static float JPY_RATE = 10.113F;
private static float CNY_RATE = 163.30F;
private static float GBP_RATE = 1444.35F;
private static float EUR_RATE = 1295.97F;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
PrintWriter pw = response.getWriter();
String command = request.getParameter("command"); // 수행할 요청을 받아 준다.
String won = request.getParameter("won"); // 변환할 원화를 받아 준다.
String operator = request.getParameter("operator"); // 변환할 외화 종류를 받아준다.
if (command != null && command.equals("calculate")) {
String result = calculate(Float.parseFloat(won), operator);
pw.print("<html><font size=10>변환결과</font><br>");
pw.print("<html><font size=10>" + result + "</font><br>");
pw.print("<a href='/pro06/calc'>환율 계산기 </a>");
return;
} // 최초 요청시 command가 null이면 계산기 화면을 출력하고, command가 calculate이면 계산 결과를 출력한다.
pw.print("<html><title>환율계산기</title>");
pw.print("<font size=5>환율 계산기</font><br>");
pw.print("<form name='frmCalc' method='get' action='/pro06/calc' /> "); // 원화 입력 후 다시 서블릿 calc로 요청한다.
pw.print("원화: <input type='text' name='won' size=10 /> ");
pw.print("<select name='operator' >"); // 셀렉트 박스에서 선택된 값을 name으로 전송한다.
pw.print("<option value='dollar'>달러</option>");
pw.print("<option value='en'>엔화</option>");
pw.print("<option value='wian'>위안</option>");
pw.print("<option value='pound'>파운드</option>");
pw.print("<option value='euro'>유로</option>");
pw.print("</select>");
pw.print("<input type='hidden' name='command' value='calculate' /> "); // <hidden> 태그를 이용해 계산기에서 서블릿으로 수행할 요청을 전달한다.
pw.println("<input type='submit' value='변환' />");
pw.println("</form>");
pw.print("</html>");
pw.close();
}
private static String calculate(float won, String operator) { // 원화를 선택한 외화로 환산한다.
String result = null;
if (operator.equals("dollar")) {
result = String.format("%.6f", won / USD_RATE);
} else if (operator.equals("en")) {
result = String.format("%.6f", won / JPY_RATE);
} else if (operator.equals("wian")) {
result = String.format("%.6f", won / CNY_RATE);
} else if (operator.equals("pound")) {
result = String.format("%.6f", won / GBP_RATE);
} else if (operator.equals("euro")) {
result = String.format("%.6f", won / EUR_RATE);
}
return result;
}
}<input> 태그를 hidden 속성으로 지정하면 화면에는 보이지 않지만 value에 이미 값이 저장되어 있다. 따라서 계산기 화면에서 서블릿으로 어떤 기능을 수행할 지 명령을 전달할 수 있다.
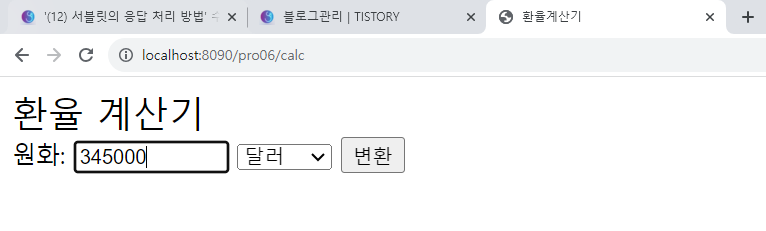
3. 웹 브라우저에서 http://localhost:8090/pro06/calc 로 요청한 후 원화에 값을 입력하고 변환을 클릭한다.

4. 값을 전송한 후 결과를 웹 브라우저에 출력해 준다.

'Java > Java_Servlet' 카테고리의 다른 글
| (14) GET 방식과 POST 방식 요청 동시에 처리하기 (0) | 2023.08.24 |
|---|---|
| (13) 웹 브라우저에서 서블릿으로 데이터 전송하기 (0) | 2023.08.24 |
| (11) <form> 태그 이용해 서블릿에 요청하기 (0) | 2023.08.22 |
| (10) 서블릿의 세 가지 기본 기능 (0) | 2023.08.22 |
| (9) 애너테이션을 이용한 서블릿 매핑 (0) | 2023.08.22 |




