| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- GRANT VIEW
- 대덕인재개발원
- oracle
- Java
- abstract
- NestedFor
- exception
- 예외처리
- 자바
- 사용자예외클래스생성
- 한국건설관리시스템
- 자동차수리시스템
- 인터페이스
- 참조형변수
- 컬렉션 타입
- 예외미루기
- cursor문
- 다형성
- 생성자오버로드
- EnhancedFor
- 집합_SET
- 제네릭
- 메소드오버로딩
- 컬렉션프레임워크
- 추상메서드
- 객체 비교
- 환경설정
- 어윈 사용법
- 정수형타입
- 오라클
- Today
- Total
거니의 velog
(16) 서블릿을 이용한 여러 가지 실습 예제 본문
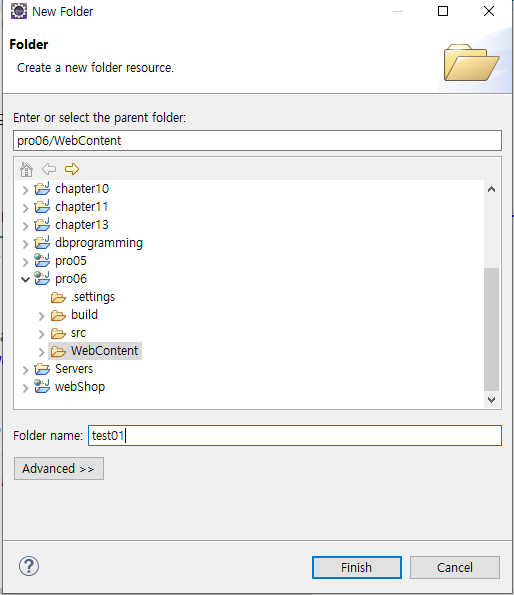
1. 현재 /WebContent 위치에 실습용 HTML 파일을 따로 저장하는 폴더를 만들자. WebContent 폴더를 선택하고 마우스 오른쪽 버튼을 클릭 > New > Folder를 선택한다.
2. 폴더 이름을 test01로 입력한 후 폴더가 생성되었는지 확인한다.

1. 실습 예제 (1) : 서블릿에 로그인 요청 시 유효성 검사하기
* 문제 : ID를 정상적으로 입력했을 떄는 로그인 메시지를 표시하고, ID를 입력하지 않았을 때는 다시 로그인하라는 메시지를 표시하도록 작성하시오.
1. test01 폴더에 login.html을 만들고 다음과 같이 작성한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>로그인 창</title>
</head>
<body>
<form name="frmLogin" method="post" action="/pro06/loginTest" encType="UTF-8"> <!-- test01 폴더에 위치한 HTML에서 서블릿에 요청하므로 action 속성에서 서블릿 매핑 이름 앞에 프로젝트 이름 /pro06을 붙여주어야 한다. -->
<span>아이디 : </span>
<input type="text" name="user_id" /> <!-- 텍스트 박스에 입력한 ID를 name 속성인 user_id로 전송한다. -->
<br />
<span>비밀번호 : </span>
<input type="password" name="user_pw" /> <!-- 텍스트 박스에 입력한 비밀번호를 name 속성인 user_pw로 전송한다. -->
<br />
<button type="submit">로그인</button>
<button type="reset">다시 입력</button>
</form>
</body>
</html>2. LoginTest 클래스를 다음과 같이 작성한다. ID나 비밀번호를 제대로 입력하지 않으면 오류 메시지를 출력한 후 다시 로그인 창으로 이동한다.
package sec04.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/loginTest")
public class LoginTest extends HttpServlet{
public void init(){
System.out.println("init 메서드 호출");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException{
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
String id = request.getParameter("user_id");
String pw = request.getParameter("user_pw");
System.out.println("아이디 : "+ id);
System.out.println("패스워드 : "+ pw);
if(id!= null &&(id.length()!=0)){
out.print("<html>");
out.print("<body>");
out.print( id +" 님!! 로그인 하셨습니다." );
out.print("</html>");
out.print("</body>");
}else{
out.print("<html>");
out.print("<body>");
out.print("아이디를 입력하세요!!!" ) ;
out.print("<br>");
out.print("<a href='http://localhost:8090/pro06/test01/login.html'>로그인창으로 이동 </a>");
out.print("</html>");
out.print("</body>");
} // ID와 비밀번호가 없으면 다시 로그인창으로 이동한다.
}
public void destroy(){
System.out.println("destroy 메서드 호출");
}
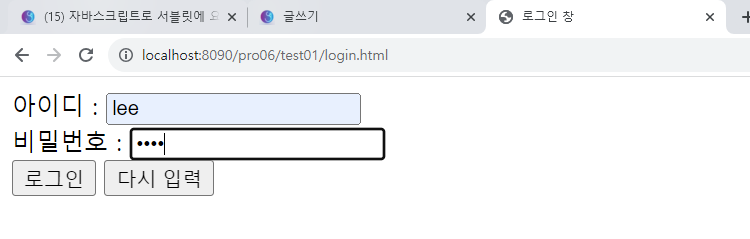
}3. http://localhost:8090/pro06/test01/login.html 으로 요청한 후 ID와 비밀번호를 정상적으로 입력하고 로그인을 클릭한다.

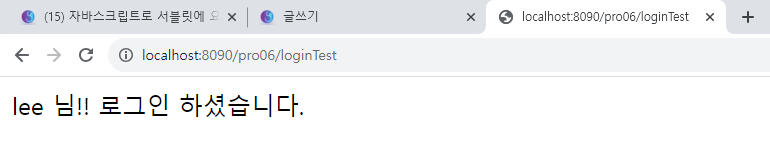
4. 로그인 성공 메시지가 정상적으로 출력된다.

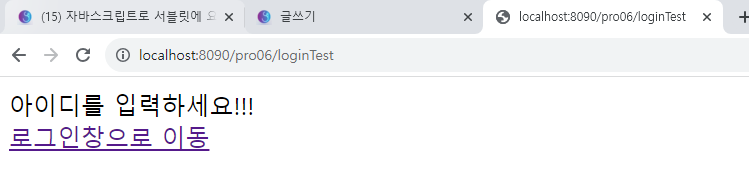
만약 ID를 입력하지 않고 요청하면 다시 입력하라는 오류 메시지가 출력된다.

2. 실습 예제 (2) : 서블릿으로 로그인 요청 시 관리자 화면 나타내기
* 문제 : 실습 예제 1을 이용해 로그인 시 admin ID로 로그인하면 회원 관리와 회원 삭제 기능을 보여주도록 작성하시오.
1. LoginTest2 서블릿을 생성하고 다음과 같이 작성한다. admin ID로 로그인 시 관리자 화면을 보여주는 서블릿으로, 이중 if문을 사용해 ID를 정상적으로 입력해도 다시 ID가 admin인지 체크한다.
package sec04.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/loginTest2")
public class LoginTest2 extends HttpServlet{
public void init(){
System.out.println("init 메서드 호출");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException{
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
String id = request.getParameter("user_id");
String pw = request.getParameter("user_pw");
System.out.println("아이디 : "+ id); // 콘솔에 출력한다.
System.out.println("패스워드 : "+ pw);
if(id!= null &&(id.length()!=0)){
if(id.equals("admin")){
out.print("<html>");
out.print("<body>");
out.print( "<font size='12'>관리자로 로그인 하셨습니다!! </font>" );
out.print("<br>");
out.print("<input type=button value='회원정보 수정하기' />");
out.print("<input type=button value='회원정보 삭제하기' />");
out.print("</html>");
out.print("</body>"); // 이중 if 문을 사용해 ID가 admin이면 관리자 창으로 보여준다.
}else{
out.print("<html>");
out.print("<body>");
out.print( id +" 님!! 로그인 하셨습니다." );
out.print("</html>");
out.print("</body>"); // 관리자가 아닌 일반 사용자일 경우 로그인 성공 메시지를 보여준다.
}
}else{
out.print("<html>");
out.print("<body>");
out.print("ID와 비밀번호를 입력하세요!!!" ) ;
out.print("<br>");
out.print("<a href='http://localhost:8090/pro06/test01/login.html'> 로그인창으로 이동 </a>");
out.print("</html>");
out.print("</body>");
}
}
public void destroy(){
System.out.println("destroy 메서드 호출");
}
}2. login.html에서 LoginTest2를 매핑하도록 수정한다.

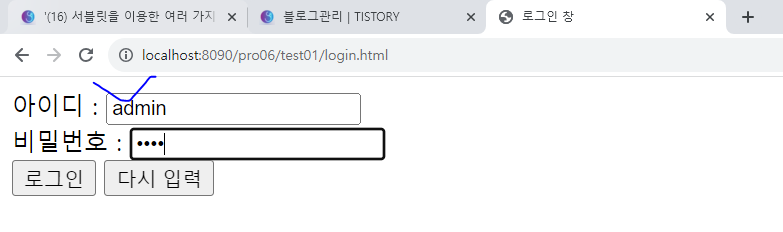
3. http://localhost:8090/pro06/test01/login.html 로 요청한 후 ID를 admin으로 입력한 후 로그인을 한다.

4. 다음과 같이 "관리자로 로그인 하셨습니다!!" 라는 메시지가 표시된다.

3. 실습 예제 (3) : 서블릿으로 요청 시 구구단 출력하기
* 문제 : 구구단 단수를 입력 받아 단수를 출력하시오.
1. 구구단의 단수를 입력 받는 gugu.html을 다음과 같이 작성한다. 단수를 입력받아 guguTest 서블릿으로 전송한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>단수 입력 창</title>
</head>
<body>
<h1>출력할 구구단의 수를 지정해 주세요.</h1>
<!-- 매핑 이름이 guguTest인 서블릿으로 전송한다. -->
<form method="get" action="/pro06/guguTest">
<span>출력할 구구단 : </span>
<input type="text" name="dan" />
<br />
<button type="submit">구구단 출력</button>
</form>
</body>
</html>2. guguTest 클래스를 다음과 같이 작성한다. <table> 태그의 <tr> 태그와 자바의 for문을 이용해 구구단을 연속해서 행으로 출력한다.
package sec04.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/guguTest")
public class GuguTest extends HttpServlet {
public void init() {
System.out.println("init 메서드 호출");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
int dan = Integer.parseInt(request.getParameter("dan")); // 전송된 dan의 값을 받아 온다.
out.print(" <table border=1 width=800 align=center>");
out.print("<tr align=center bgcolor='#FFFF66'>");
out.print("<td colspan=2>" + dan + " 단 출력 </td>");
out.print("</tr>");
for (int i = 1; i < 10; i++) {
out.print("<tr align=center>");
out.print("<td width=400>");
out.print(dan + " * " + i);
out.print("</td>");
out.print("<td width=400>");
out.print(i * dan);
out.print("</td>");
out.print("</tr>");
} // for문을 이용해 연속해서 결과를 테이블 행으로 출력한다.
out.print("</table>");
}
public void destroy() {
System.out.println("destroy 메서드 호출");
}
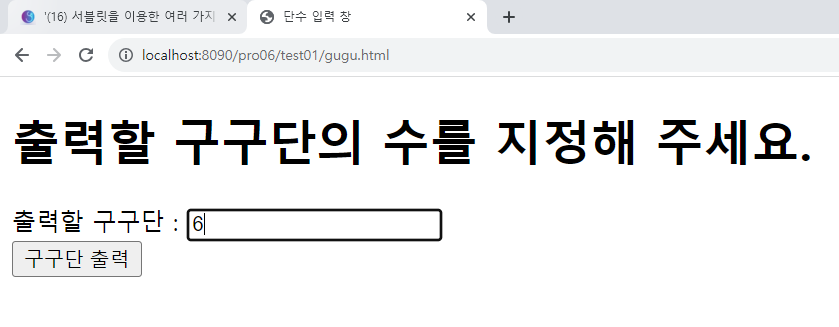
}3. 출력 결과 화면에서 구구단 입력창을 요청한 후 단수를 입력한다.
- http://localhost:8090/pro06/test01/gugu.html

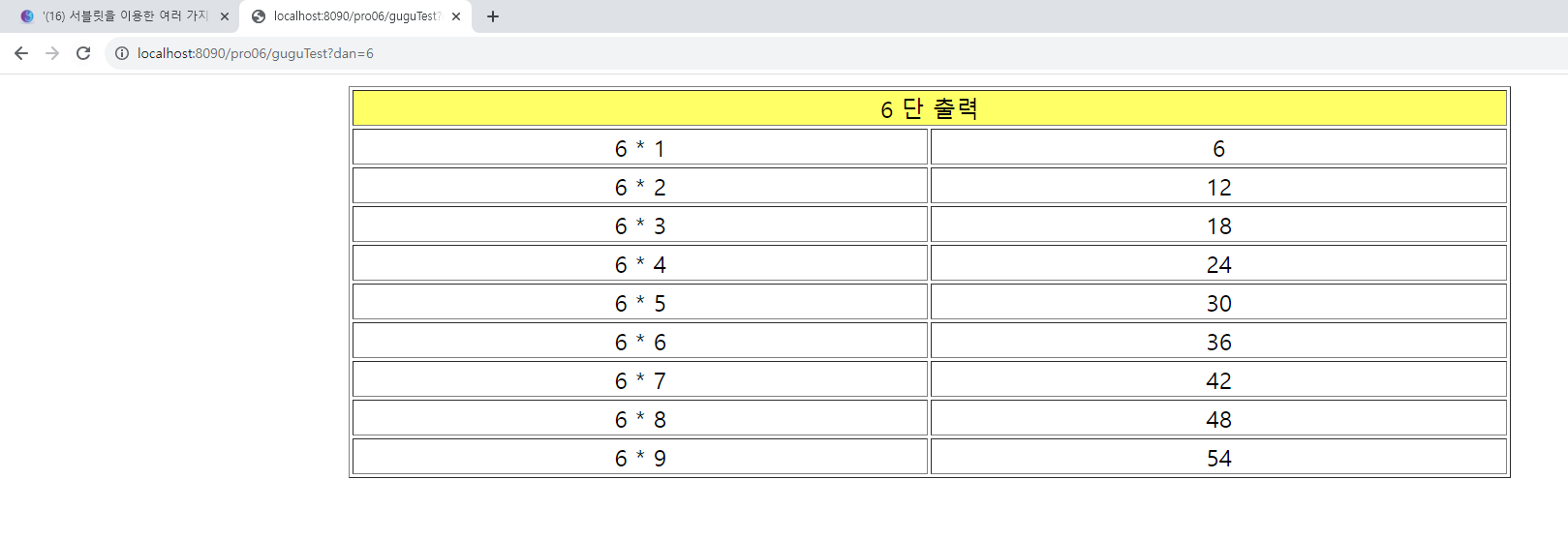
4. 전송된 단수에 대한 구구단이 브라우저에 행으로 출력된다.

5. 이번에는 서블릿의 응답 기능을 이용해 구구단 테이블의 행 배경색을 교대로 바꾸어 보자. 다음과 같이 guguTest2 클래스를 생성하고 코드를 작성한다.
package sec04.ex02;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/guguTest2")
public class GuguTest2 extends HttpServlet{
public void init(){
System.out.println("init 메서드 호출");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException{
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
int dan =Integer.parseInt( request.getParameter("dan"));
out.print(" <table border=1 width=800 align=center>");
out.print("<tr align=center bgcolor='#FFFF66'>");
out.print("<td colspan=2>" + dan+ " 단 출력 </td>");
out.print("</tr>");
for(int i=1; i<10;i++){
if(i%2 == 0) { // if문을 이용해 행을 나타내는 <tr> 태그에 대해 교대로 다른 배경색을 적용한다.
out.print("<tr align=center bgcolor='#ACFA58'> ");
}else {
out.print("<tr align=center bgcolor='#81BEF7'> ");
}
out.print("<td width=400>");
out.print(dan+" * "+i );
out.print("</td>");
out.print("<td width=400>");
out.print(i*dan);
out.print("</td>");
out.print("</tr>");
}
out.print("</table>");
}
public void destroy(){
System.out.println("destroy 메서드 호출");
}
}6. guguTest2 서블릿을 매핑하도록 gugu.html 파일을 수정한 후 브라우저에 요청한다. 구구단 수를 입력하면 테이블의 배경 색이 교대로 바뀌는 것을 확인할 수 있다.
- http://localhost:8090/pro06/test01/gugu.html


7. 이번에는 서블릿의 응답 기능을 조금 더 응용해서 행마다 라디오 박스와 체크 박스라 표시되도록 구현해 보자. 다음과 같이 guguTest3 클래스를 작성한다.
package sec04.ex02;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/guguTest3")
public class GuguTest3 extends HttpServlet {
public void init() {
System.out.println("init 메서드 호출");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
int dan = Integer.parseInt(request.getParameter("dan"));
out.print(" <table border=1 width=1200 align=center>");
out.print("<tr align=center bgcolor='#FFFF66'>");
out.print("<td colspan=4>" + dan + " 단 출력 </td>");
out.print("</tr>");
for (int i = 1; i < 10; i++) {
if (i % 2 == 0) {
out.print("<tr align=center bgcolor='#ACFA58'> ");
} else {
out.print("<tr align=center bgcolor='#81BEF7'> ");
}
out.print("<td width=200> ");
out.print("<input type='radio' />" + i);
out.print("</td>");
out.print("<td width=200> ");
out.print("<input type='checkbox' />" + i);
out.print("</td>"); // 각 행에 라디오 박스와 체크 박스를 표시한다.
out.print("<td width=400>");
out.print(dan + " * " + i);
out.print("</td>");
out.print("<td width=400>");
out.print(i * dan);
out.print("</td>");
out.print("</tr>");
}
out.print("</table>");
}
public void destroy() {
System.out.println("destroy 메서드 호출");
}
}8. 다음은 실행 결과이다.
- http://localhost:8090/pro06/test01/gugu.html

* 이상으로 서블릿의 세 가지 주요 기능 중 요청하는 기능과 응답하는 기능을 여러 가지 예제를 통해 알아보았다. 눈치가 빠른 사람이라면 서블릿 응답 기능은 결국 웹 애플리케이션 화면을 구현하는 기능이라는 것을 알았을 것이다. 비록 지금은 서블릿으로 화면을 구현하지 않지만 서블릿이 처음 나왔을 때는 응답 기능을 이용해서 화면을 구현했다. 따라서 이 원리를 기억해 두면 웹을 개발하는 데 큰 도움이 될 것이다.
'Java > Java_Servlet' 카테고리의 다른 글
| (18) 서블릿 확장 API 사용하기 1 (0) | 2023.08.26 |
|---|---|
| (17) 서블릿의 비즈니스 로직 처리 (0) | 2023.08.25 |
| (15) 자바스크립트로 서블릿에 요청하기 (0) | 2023.08.24 |
| (14) GET 방식과 POST 방식 요청 동시에 처리하기 (0) | 2023.08.24 |
| (13) 웹 브라우저에서 서블릿으로 데이터 전송하기 (0) | 2023.08.24 |




