| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 메소드오버로딩
- 오라클
- 다형성
- GRANT VIEW
- 제네릭
- 집합_SET
- 자바
- 환경설정
- NestedFor
- 한국건설관리시스템
- 예외처리
- 예외미루기
- EnhancedFor
- Java
- 객체 비교
- 생성자오버로드
- 컬렉션프레임워크
- 컬렉션 타입
- 대덕인재개발원
- 사용자예외클래스생성
- 추상메서드
- exception
- cursor문
- 어윈 사용법
- abstract
- 참조형변수
- 인터페이스
- oracle
- 자동차수리시스템
- 정수형타입
- Today
- Total
거니의 velog
(10) 표현 언어와 JSTL 1 본문
1. 표현 언어란?
* JSP의 발전 과정을 한 번 더 정리해 보자. 초기에는 HTML 태그를 중심으로 자바를 이용해 화면을 구현했으나 화면에 대한 요구 사항이 복잡해지면서 자바 코드를 대체하는 액션 태그가 등장했다. 이어서 JSP 2.0에서는 페이지 안에서 복잡한 자바 코드를 제거하는 쪽으로 발전했다. 디자이너 입장에서는 JSP 페이지 안에 복잡한 자바 코드가 있으면 화면 작업을 하기가 어려웠기 때문이다. 그리고 현재 JSP 페이지는 스크립트 요소보다는 표현 언어(EL, Expression Language)와 JSTL(JSP Standard Tag Library, JSP 표준 태그 라이브러리)을 사용해서 구현한다.
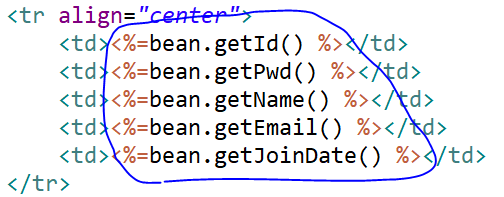
* JSP 페이지에서 표현 언어를 사용하려면 페이지 디렉티브 태그의 속성인 isELIgnored을 false로 설정해야 한다.다음 그림은 JSP에서 표현식을 사용해 회원 정보를 출력하는 코드이다.

* 표현 언어의 특징은 다음과 같다.
- 기존 표현식보다 편리하게 값을 출력한다.
- 변수와 여러 가지 연산자를 포함할 수 있다.
- JSP의 내장 객체에 저장된 속성 및 자바의 빈 속성도 표현 언어에서 출력할 수 있다.
- 표현 언어 자체 내장 객체도 제공된다.
- JSP 페이지 생성 시 기본 설정은 표현 언어를 사용할 수 있다.
- 페이지 디렉티브 태그에서는 반드시 isELIgnored=false로 설정해야 한다.* 다음은 표현 언어의 형식이다.
${표현식 or 값}(1) 표현 언어에서 사용되는 자료형과 연산자
* 이번에는 표현 언어에서 다루는 자료형과 연산자에 대해 알아보자.
<표현 언어에서 사용되는 자료형>
| 자료형 | 설명 |
| 불 | true와 false 값을 가진다. |
| 정수 | 0~9로 이루어진 값을 가지고 음수인 경우 마이너스(-)가 붙는다. |
| 실수 | 소수점(.)을 사용할 수 있고, 1.4e5와 같이 지수형으로 표현할 수 있다. |
| 문자열 | 따옴표('hello'나 "hello") 와 같이 사용된다. |
| 널 | null을 가진다. |
<표현 언어의 여러 가지 연산자>
| 연산자 종류 | 연산자 | 설명 |
| 산술 연산자 | + | 덧셈 |
| - | 뺄셈 | |
| * | 곱셈 | |
| / 또는 div | 나눗셈 | |
| % 또는 mod | 나머지 | |
| 비교 연산자 | == 또는 eq | 두 값이 같은지 비교한다. |
| != 또는 ne | 두 값이 다른지 비교한다. | |
| < 또는 lt | 값이 다른 값보다 작은지 비교한다. | |
| > 또는 gt | 값이 다른 값보다 큰지 비교한다. | |
| <= 또는 le | 값이 다른 값보다 작거나 같은지 비교한다. | |
| >= 또는 ge | 값이 다른 값보다 크거나 같은지 비교한다. | |
| 논리 연산자 | && 또는 and | 논리곱 연산을 한다. |
| || 또는 or | 논리합 연산을 한다. | |
| ! 또는 not | 부정 연산을 한다. | |
| empty 연산자 | empty <값> | <값>이 null이거나 빈 문자열이면 true를 반환한다. |
| 조건 연산자 | <수식> ? <값1> : <값2> | <수식>의 결과값이 true이면 <값1>을 반환하고, false이면 <값2>를 반환한다. |
(2) JSP에서 표현 언어 사용 실습
* JSP 에서 표현 언어를 사용해 여러 가지 데이터를 출력해 보자.
1. 다음과 같이 실습 파일 elTest1.jsp를 준비한다.

2. 다음과 같이 elTest1.jsp를 작성한다. 문자열과 숫자를 더하면 자동으로 숫자로 변환해 합을 구하고, null과 숫자를 더하면 null을 0으로 인식하도록 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표현언어에서 사용되는 데이터들</title>
</head>
<body>
<h1>표현언어로 여러 가지 데이터 출력하기</h1>
<h1>
\${100}: ${100}<br>
\${"안녕하세요"}: ${"안녕하세요"}<br>
\${10+1}: ${10+1}<br>
\${"10"+1} : ${"10"+1 }<br> <!-- 숫자형 문자열과 실제 숫자를 더하면 문자열을 자동으로 숫자로 변환하여 더한다. -->
<%--\${null+10 }: ${null+10 }<br> --%> <!-- null과 10을 더하면 10이 된다. -->
<%--\${"안녕"+11 }: ${"안녕"+11 }<br> --%> <!-- 문자열과 숫자는 더할 수 없다. -->
<%--\${"hello"+"world"}:${"hello"+"world"}<br> --%> <!-- 문자열끼리는 더할 수 있다. -->
</h1>
</body>
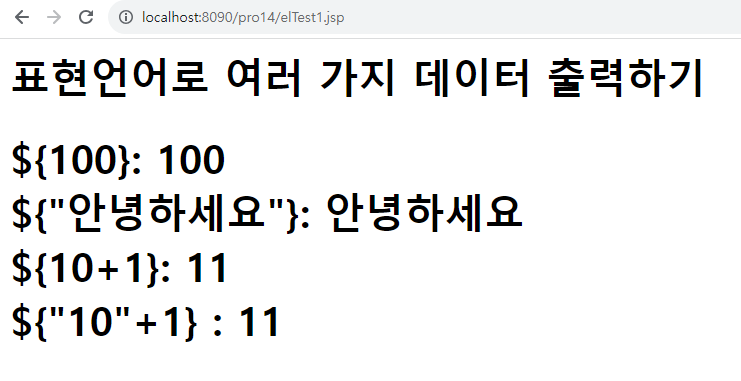
</html>3. 다음의 주소로 요청하여 실행 결과를 확인한다.
- http://localhost:8090/pro14/elTest1.jsp

* 지금부터는 표현 언어의 여러 가지 연산자들을 사용해 몇 가지 예제를 실습해 보자.
(3) 표현 언어의 산술 연산자
* 표현 언어에서는 사칙 연산자를 어떻게 사용하는지 알아보자.
1. 실습 파일 MemberBean.java와 elTest2~5.jsp를 준비한다.

2. elTest2.jsp를 다음과 같이 작성한다. 나누기 연산을 하려면 div를 사용하고, 나머지 연산을 하려면 mod를 사용하면 된다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표현언어의 여러 가지 연산자들</title>
</head>
<body>
<h2>여러 가지 산술 연산자</h2>
<h1>
\${10+10} : ${10+10} <br>
\${20-10} : ${20-10} <br>
\${10*10} : ${10*10} <br>
\${100/9} : ${100/9} <br>
\${100 div 9} : ${100 div 9} <br> <!-- div를 사용해 나누기 연산을 한다. -->
\${100%9} : ${100%9}<br>
\${100 mod 9} : ${100 mod 9}<br> <!-- mod를 사용해 나머지를 구한다. -->
</h1>
</body>
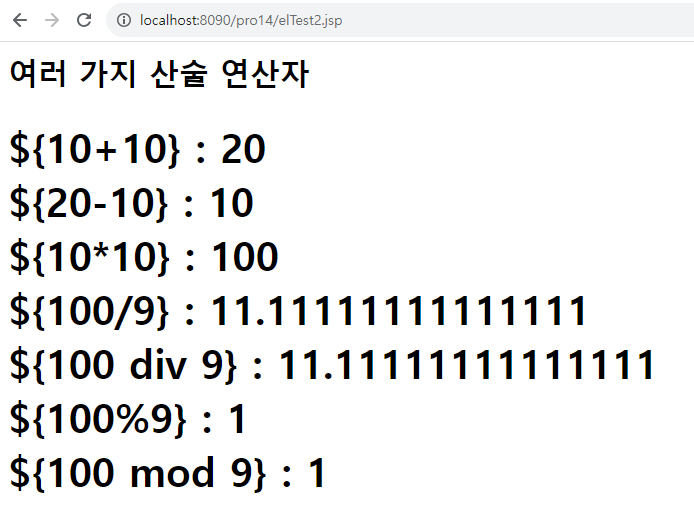
</html>3. 다음의 주소로 요청한다. 표현 언어에서 나누기 연산 시 나누어지지 않으면 소수점 이하까지 표시한다.
- http://localhost:8090/pro14/elTest2.jsp

(4) 표현 언어의 비교 연산자
* 이번에는 표현 언어에서 비교 연산자를 사용해 보자.
- 값이 같은지 비교할 때는 == 또는 eq 연산자를 사용한다.
- 값이 같지 않은지 비교할 때는 != 또는 ne 연산자를 사용한다.
- 대소 비교 시 > 와 < 연산자 그리고 gt와 lt도 각각 연산자로 사용할 수 있다.
- 대소 및 동등 비교를 동시에 할 때는 >= 와 <= 연산자 그리고 ge 또는 le도 각각 연산자로 사용할 수 있다.1. 다음과 같이 elTest3.jsp를 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false"
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>여러가지 비교 연산자</title>
</head>
<body>
<h2>여러 가지 비교 연산자</h2>
<h3>
<!-- 문자열이 서로 같은지 비교할 때는 ==나 eq를 연산자로 사용한다. -->
\${10==10} : ${10==10} <br>
\${10 eq 10} : ${10 eq 10} <br><br>
\${"hello"=="hello"} : ${"hello"=="hello"} <br>
\${"hello" eq "hello"} : ${"hello" eq "hello"} <br><br>
\${20!=10} : ${20!=10}<br>
\${20 ne 10} : ${20 ne 10}<br><br>
<!-- 문자열이 서로 다른지 비교할 때는 !=나 ne를 연산자로 사용한다. -->
\${"hello"!="apple"} : ${"hello"!="apple"} <br>
\${"hello" ne "apple"} : ${"hello" ne "apple"} <br><br>
\${10 < 10} : ${10 < 10} <br>
\${10 lt 10} : ${10 lt 10} <br><br>
\${100>10} : ${100 > 10}<br>
\${100 gt 10} : ${100 gt 10}<br><br>
\${100 <=10} : ${100 <=10}<br>
\${100 le 10} : ${100 le 10}<br><br>
\${100 >=10} : ${100 >= 10}<br>
\${100 ge 10} : ${100 ge 10}<br><br>
</h3>
</body>
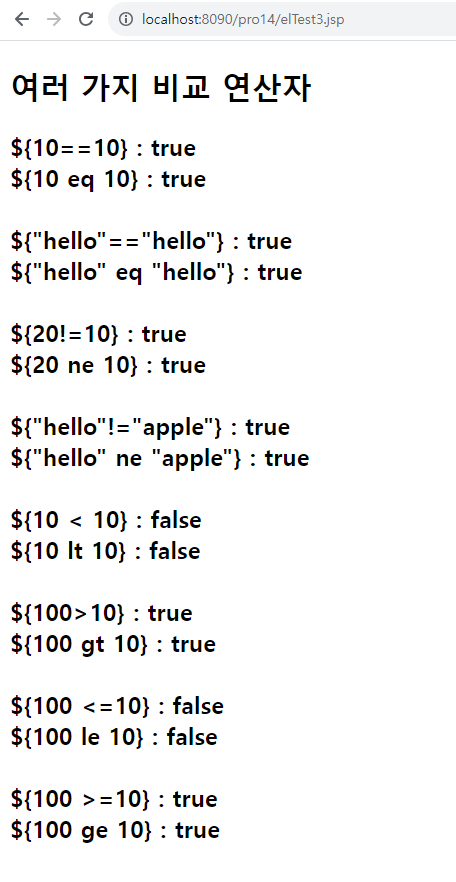
</html>2. 다음 주소로 요청하여 실행 결과를 확인한다.
- http://localhost:8090/pro14/elTest3.jsp

(5) 표현 언어의 논리 연산자
* 이번에는 논리 연산자를 알아보자.
&& 연산자나 and 연산자는 논리곱 연산을 한다.
|| 연산자나 or 연산자는 논리합 연산을 한다.
! 연산자나 not 연산자는 반대의 결과를 출력한다.1. 다음과 같이 elTest4.jsp를 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표현언어의 여러 가지 연산자들</title>
</head>
<body>
<h2>여러가지 논리연산자</h2>
<h2>
<!-- 연산자 양쪽 값이 true일 때만 true를 반환한다. -->
\${(10==10) && (20==20)} : ${(10==10)&&(20==20)} <br>
\${(10==10) and (20!=20)} : ${(10==10) and (20!=20)} <br><br>
<!-- 연산자 양쪽 중 하나라도 true면 true를 반환한다. -->
\${(10==10) || (20!=30)} : ${(10==10)||(20==30)} <br>
\${(10!=10) or (20!=20)} : ${(10!=10) or (20!=20)} <br><br>
<!-- 비교 연산자의 결과값이 false이므로 true를 출력한다. -->
\${!(20==10)} : ${!(20==10)}<br>
\${not (20==10)} : ${not (20==10)}<br><br>
<!-- 비교 연산자의 결과값이 true이므로 false를 출력한다. -->
\${!(20!=10)} : ${!(20!=10)}<br>
\${not(20!=10)} : ${not(20!=10)}<br><br>
</h2>
</body>
</html>2. 다음의 주소로 요청하여 실행 결과를 확인한다.
- http://localhost:8090/pro14/elTest4.jsp

(6) 표현 언어의 empty 연산자
* empty 연산자는 자바 빈의 속성이 값으로 설정되었는지 또는 List, Map 같은 저장 객체에 값(객체)이 존재하는지를 판단하는 연산자이다.
1. elTest5.jsp를 다음과 같이 작성한다. <useBean> 액션 태그로 생성한 빈 m1은 생성 후 name 속성에 값을 설정했기 때문에 empty 연산자를 적용하면 false를 반환한다. <useBean> 액션 태그로 생성한 빈 m2는 생성 후 아무 값도 저장하지 않았기 때문에 empty 연산자를 적용하면 true를 반환한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.util.*"
pageEncoding="UTF-8"
isELIgnored="false" %>
<jsp:useBean id="m1" class="sec01.ex01.MemberBean" scope="page" /> <!-- 유즈빈(useBean)을 생성한다. -->
<jsp:setProperty name="m1" property="name" value="이순신" /> <!-- 빈의 name 속성에 값을 설정한다. -->
<jsp:useBean id="m2" class="java.util.ArrayList" scope="page" /> <!-- ArrayList 객체를 빈으로 생성한다. -->
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표현언어의 여러 가지 연산자들</title>
</head>
<body>
empty 연산자
<h2>
\${empty m1 } : ${empty m1 } <br> <!-- m1의 name 속성에 값이 설정되어 있으므로 false를 반환한다. -->
\${not empty m1 } : ${not empty m1 } <br><br> <!-- true를 반환한다. -->
\${empty m2 } : ${empty m2 } <br> <!-- ArrayList 객체인 m2는 비어 있으므로 true를 반환한다. -->
\${not empty m2} : ${not empty m2 } <br><br> <!-- false를 반환한다. -->
\${empty "hello"} : ${empty "hello" }<br> <!-- 문자열에 대해 false를 반환한다. -->
\${empty null} : ${empty null } <br> <!-- null은 true를 반환한다. -->
\${empty ""} : ${empty "" } <br> <!-- 빈 문자열은 true를 반환한다. -->
</h2>
</body>
</html>[MemberBean.java]
package sec01.ex01;
import java.sql.Date;
public class MemberBean {
private String id;
private String pwd;
private String name;
private String email;
private Date joinDate;
public MemberBean() {}
public MemberBean(String id, String pwd, String name, String email) {
this.id = id;
this.pwd = pwd;
this.name = name;
this.email = email;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Date getJoinDate() {
return joinDate;
}
public void setJoinDate(Date joinDate) {
this.joinDate = joinDate;
}
}2. 다음의 주소로 요청하여 실행 결과를 확인한다.
- http://localhost:8090/pro14/elTest5.jsp

'Java > Java_JSP' 카테고리의 다른 글
| (12) 표현 언어와 JSTL 3 (0) | 2023.09.14 |
|---|---|
| (11) 표현 언어와 JSTL 2 (0) | 2023.09.14 |
| (9) 자바 코드를 없애는 액션 태그 3 (0) | 2023.09.13 |
| (8) 자바 코드를 없애는 액션 태그 2 (0) | 2023.09.13 |
| (7) 자바 코드를 없애는 액션 태그 1 (0) | 2023.09.11 |




