| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 제네릭
- 객체 비교
- 참조형변수
- 자바
- 오라클
- EnhancedFor
- NestedFor
- oracle
- 집합_SET
- abstract
- cursor문
- 사용자예외클래스생성
- 한국건설관리시스템
- 대덕인재개발원
- exception
- 생성자오버로드
- 자동차수리시스템
- GRANT VIEW
- 컬렉션 타입
- 메소드오버로딩
- 어윈 사용법
- 예외처리
- 추상메서드
- 예외미루기
- 인터페이스
- 컬렉션프레임워크
- 다형성
- 환경설정
- 정수형타입
- Java
- Today
- Total
거니의 velog
(11) 표현 언어와 JSTL 2 본문
2. 표현 언어 내장 객체(내장 변수)
* 이번에는 표현 언어에서 제공하는 여러 가지 내장 객체에 대해 알아보자.
* JSP는 기본적으로 내장 객체들을 제공하지만 이 객체들은 표현식에서만 사용할 수 있다. 따라서 표현 언어에서는 따로 내장 객체들을 제공한다. 표현 언어에서 제공하는 내장 객체들은 ${ } 안에서만 사용할 수 있다.
(1) 표현 언어에서 제공하는 내장 객체의 종류와 기능
* 표현 언어에서 제공하는 여러 가지 내장 객체들은 다음과 같다.
<표현 언어에서 제공하는 여러 가지 내장 객체>
| 구분 | 내장 객체 | 설명 |
| 스코프 | pageScope | JSP의 page와 같은 기능을 하고 page 영역에 바인딩된 객체를 참조한다. |
| requestScope | JSP의 request와 같은 기능을 하고 request에 바인딩된 객체를 참조한다. | |
| sessionScope | JSP의 session과 같은 기능을 하고 session에 바인딩된 객체를 참조한다. | |
| applicationScope | JSP의 application과 같은 기능을 하고 application에 바인딩된 객체를 참조한다. | |
| 요청 매개변수 | param | request.getParameter() 메서드를 호출한 것과 같으며 한 개의 값을 전달하는 요청 매개변수를 처리한다. |
| paramValues | request.getParameterValues() 메서드를 호출한 것과 같으며 여러 개의 값을 전달하는 요청 매개변수를 처리한다. | |
| 헤더 값 | header | request.getHeader() 메서드를 호출한 것과 같으며 요청 헤더 이름의 정보를 단일 값으로 반환한다. |
| headerValues | request.getHeader() 메서드를 호출한 것과 같으며 요청 헤더 이름의 정보를 배열로 반환한다. | |
| 쿠키 값 | Cookies | 쿠키 이름의 값을 반환한다. |
| JSP 내용 | pageContext | pageContext 객체를 참조할 때 사용한다. |
| 초기 매개변수 | initParam | 컨텍스트의 초기화 매개변수 이름의 값을 반환한다. |
(2) param 내장 객체 사용 실습
* 회원 가입창에서 회원 정보를 입력하고 JSP로 전송하면 getParameter() 메서드를 이용하지 않고 param 내장 객체를 이용해 전송된 회원 정보를 출력하는 예제를 실습해 보자.
1. WebContent 폴더 하위에 test01 폴더를 생성한 후 다음과 같이 여러 개의 JSP 파일을 준비한다.

2. memberForm.jsp를 다음과 같이 작성한다. 회원 가입창에서 회원 정보를 입력하고 member1.jsp로 전송한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 가입창</title>
<body>
<form method="post" action="member1.jsp"> <!-- 실습하면서 action="member1.jsp" 부분은 계속 고쳐가며 진행한다. -->
<h1 style="text-align:center">회원 가입창</h1>
<table align="center">
<tr>
<td width="200">
<p align="right">아이디</p>
</td>
<td width="400"><input type="text" name="id"></td>
</tr>
<tr>
<td width="200">
<p align="right">비밀번호</p>
</td>
<td width="400"><input type="password" name="pwd"></td>
</tr>
<tr>
<td width="200">
<p align="right">이름</p>
</td>
<td width="400">
<p><input type="text" name="name"></p>
</td>
</tr>
<tr>
<td width="200">
<p align="right">이메일</p>
</td>
<td width="400">
<p><input type="text" name="email"></p>
</td>
</tr>
<tr>
<td width="200">
<p> </p>
</td>
<td width="400">
<input type="submit" value="가입하기">
<input type="reset" value="다시입력">
</td>
</tr>
</table>
</form>
</body>
</html>3. member1.jsp를 다음과 같이 작성한다. 첫 번째 방법은 전송된 회원 정보를 getParameter() 메서드를 이용해 출력한다. 두 번째 방법은 param 내장 객체를 이용해 전송된 매개변수 이름으로 바로 회원 정보를 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%
request.setCharacterEncoding("UTF-8"); // 회원 정보를 표시하기 전에 한글 인코딩을 설정한다.
String id=request.getParameter("id");
String pwd=request.getParameter("pwd");
String name= request.getParameter("name");
String email= request.getParameter("email"); // 표현식으로 출력하기 위해 getParameter() 메서드를 이용해 회원 정보를 가져온다.
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 정보 출력창</title>
</head>
<body>
<table border="1" align="center">
<tr align="center" bgcolor="#99ccff">
<td width="20%"><b>아이디</b></td>
<td width="20%"><b>비밀번호</b></td>
<td width="20%"><b>이름</b></td>
<td width="20%"><b>이메일</b></td>
</tr>
<tr align="center">
<td><%=id %> </td>
<td><%=pwd%> </td>
<td><%=name %> </td>
<td><%=email %> </td> <!-- getParameter()로 가져온 회원 정보를 표현식으로 출력한다. -->
</tr>
<tr align="center">
<td>${param.id } </td>
<td>${param.pwd } </td>
<td>${param.name } </td>
<td>${param.email }</td> <!-- param 객체를 이용해 getParameter() 메서드를 이용하지 않고 바로 회원 정보를 출력한다. -->
</tr>
</table>
</body>
</html>4. 다음의 주소로 요청하여 회원 정보를 입력하고 가입하기를 클릭한다.
- http://localhost:8090/pro14/test01/memberForm.jsp

5. 실행 결과를 보면 회원 정보가 두 번 출력된 것을 알 수 있다. 첫 번째 회원 정보는 getParameter() 메서드로 가져온 후 출력한 것이고, 두 번째 회원 정보는 param 내장 객체로 출력한 결과이다.

* 따라서 param 내장 객체를 사용하면 굳이 전송된 매개변수를 getParameter() 메서드를 이용하지 않고 바로 매개변수 이름으로 접근해서 값을 얻을 수 있다.
(3) requestScope 사용 실습
* 이번에는 request 객체와 동일한 기능을 하는 requestScope를 사용해 보자.
1. 회원 가입창인 memberForm.jsp와 action 속성을 forward.jsp로 수정하고 회원 정보를 입력한 후 forward.jsp로 전송한다.
<form method="post" action="forward.jsp">2. forward.jsp를 다음과 같이 작성한다. 회원 가입창의 request 객체에 setAttribute() 메서드를 이용해 address를 바인딩한 후 다시 member2.jsp로 포워딩한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
request.setAttribute("address","서울시 강남구"); // 회원 가입창의 request에 대해 다시 주소 정보를 바인딩한다.
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>forward</title>
</head>
<body>
<jsp:forward page="member2.jsp"></jsp:forward> <!-- member2.jsp로 포워딩한다. -->
</body>
</html>3. member2.jsp를 다음과 같이 작성한다. requestScope를 이용해 바인딩된 address에 접근해서 주소를 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<html>
<head>
<meta charset="UTF-8">
<title>회원 정보 출력창</title>
</head>
<body>
<table border="1" align="center">
<tr align="center" bgcolor="#99ccff">
<td width="20%"><b>아이디</b></td>
<td width="20%"><b>비밀번호</b></td>
<td width="20%"><b>이름</b></td>
<td width="20%"><b>이메일</b></td>
<td width="20%"><b>주소</b></td>
</tr>
<tr align=center>
<td>${param.id } </td>
<td>${param.pwd} </td>
<td>${param.name } </td>
<td>${param.email }</td>
<td>${requestScope.address}</td> <!-- requestScope를 이용해 바인딩된 주소 정보를 출력한다. -->
</tr>
</table>
</body>
</html>4. 다음의 주소로 다시 요청하여 회원 가입창에 회원 정보를 입력하고 가입하기를 클릭한다.
- http://localhost:8090/pro14/test01/memberForm.jsp

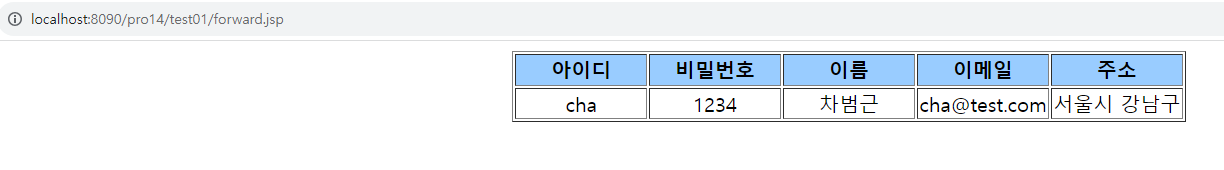
5. 회원 가입창에서 회원 정보와 함께 forward.jsp에서 request 객체에 바인딩한 주소도 출력한다.

* requestScope를 이용하면 request 객체에 바인딩된 데이터에 접근할 수 있다. 마찬가지로 session 이나 application 객체에 바인딩된 데이터는 sessionScope나 applicationScope로 접근할 수 있다.
(4) pageContext 객체 사용 실습
* pageContext 객체는 javax.servlet.jsp.PageContext 클래스를 상속해 웹 컨테이너가 JSP 실행 시 자동으로 생성해서 제공하는 내장 객체이다. 이번에는 pageContext 객체의 편리한 기능을 사용해 보자.
* <a> 태그를 이용해 다른 서블릿이나 JSP를 요청하는 방법은 다음의 두 가지이다.
- 첫 번째는 컨텍스트 이름(pro14)을 직접 입력하는 방법이다.
<a href="/pro14/test01/memberForm.jsp"></a>
- 두 번째는 getContextPath() 메서드를 이용해서 컨텍스트 이름을 가져오는 방법이다.
<a href="<%= request.getContextPath() %>/test01/memberForm.jsp"></a>* 그런데 첫 번째 방법은 컨텍스트 이름(pro14)이 바뀌면 일일이 찾아서 수정해야 한다는 단점이 있고, 두 번째 방법은 자바 코드가 사용되므로 화면 작업이 복잡해진다는 단점이 있다. 그러나 pageContext 객체의 속성인 request의 contextPath 속성을 이용하면 쉽게 컨텍스트 이름을 가져올 수 있다.
1. 다음과 같이 login.jsp를 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"
isELIgnored="false" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인창</title>
</head>
<body>
<form action="result.jsp">
아이디 : <input type="text" size=20 /><br>
비밀번호: <input type="password" size=20 /><br>
<input type="submit" value="로그인" /> <input type="reset" value="다시입력" />
</form>
<br><br>
<!-- 직접 컨텍스트 이름을 입력해 요청한다. -->
<!-- <a href="http://localhost:8090/pro14/test01/memberForm.jsp">회원가입하기</a> -->
<!-- request의 getContextPath() 메서드를 이용해 컨텍스트 이름을 가져온다. -->
<%-- <a href="<%=request.getContextPath() %>/test01/memberForm.jsp">회원가입하기</a> --%>
<!-- 자바 코드를 사용하지 않고 pageContext의 속성인 request 하위의 contextPath 속성으로 컨텍스트 이름을 가져온다. -->
<a href="${pageContext.request.contextPath}/test01/memberForm.jsp">회원가입하기</a>
</body>
</html>2. 다음의 주소로 로그인창을 요청하여 회원가입하기를 클릭한다.
- http://localhost:8090/pro14/test01/login.jsp

3. 회원 가입창으로 이동한다.

(5) 빈 사용 실습
* 표현 언어에서 빈 속성에 접근하는 방법을 알아보자. 빈의 속성에 접근할 때는 다음과 같은 형식을 사용한다.
${빈이름.속성이름}* 그럼 빈에 회원 정보를 저장한 후 표현 언어를 이용해 빈의 회원 정보를 출력해 보자.
1. memberForm.jsp의 action 값을 member3.jsp로 수정한다.
<form method="post" action="member3.jsp">2. 다음과 같이 member3.jsp를 작성한다. 표현 언어에서는 getter를 사용하지 않고, 바로 빈 id 다음에 .(마침표) 연산자를 사용하여 속성에 바로 접근할 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<jsp:useBean id="m" class="sec01.ex01.MemberBean" /> <!-- 회원 정보를 저장할 빈을 생성한다. -->
<jsp:setProperty name="m" property="*" /> <!-- 전송된 회원 정보를 빈의 속성에 설정한다. -->
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 정보 출력창</title>
</head>
<body>
<table align="center" border="1">
<tr align="center" bgcolor="#99ccff">
<td width="20%"><b>아이디</b></td>
<td width="20%"><b>비밀번호</b></td>
<td width="20%"><b>이름</b></td>
<td width="20%"><b>이메일</b></td>
</tr>
<tr align="center">
<td><%=m.getId() %> </td>
<td><%=m.getPwd() %></td>
<td><%=m.getName() %></td>
<td><%=m.getEmail() %></td> <!-- 표현식을 이용해 회원 정보를 출력한다. -->
</tr>
<tr align="center">
<td>${m.id } </td>
<td>${m.pwd} </td>
<td>${m.name }</td>
<td>${m.email }</td> <!-- 빈 id와 속성 이름으로 접근해 회원 정보를 출력한다. -->
</tr>
</table>
</body>
</html>3. 다음의 주소로 요청하여 회원 가입창에서 회원 정보를 입력한 후 가입하기를 클릭한다.
- http://localhost:8090/pro14/test01/memberForm.jsp

4. 빈에 저장된 회원 정보를 출력한다.

* 이처럼 표현 언어에서는 자바 코드를 사용하지 않고 바로 빈 id로 속성에 접근해 값을 출력할 수 있다.
(6) Collection 객체 사용 실습
* 표현 언어에서 Collection 객체에 접근하는 방법을 알아보자. Collection 객체에 접근할 때는 다음과 같은 형식을 사용한다.
${Collection객체이름[index].속성이름}
- 여기서 index는 Collection에 저장된 순서를 의미한다.* 지금부터 Collection 객체 중 가장 많이 사용되는 ArrayList에 회원 정보 만을 저장한 후 다시 출력해 보자.
1. memberForm.jsp의 action 값을 member4.jsp로 수정한다.
<form method="post" action="member4.jsp">2. 다음과 같이 member4.jsp를 작성한다. 회원 가입창에서 전송된 회원 정보를 빈 m1에 저장한 후 다시 ArrayList에 저장한다. 그리고 자바 코드로 두 번째 MemberBean 객체를 생성한 후 회원 정보를 설정하여 ArrayList에 저장한다. 그리고 인덱스로 각 속성에 순차적으로 접근해서 ArrayList의 값을 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.util.*, sec01.ex01.*" pageEncoding="UTF-8"
isELIgnored="false" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<jsp:useBean id="m1" class="sec01.ex01.MemberBean" />
<jsp:setProperty name="m1" property="*" /> <!-- 회원 가입창에서 전송된 회원 정보를 빈 속성에 설정한다. -->
<jsp:useBean id="membersList" class="java.util.ArrayList" /> <!-- memberList로 ArrayList 객체를 생성한다. -->
<%
MemberBean m2 = new MemberBean("son", "1234", "손흥민", "son@test.com"); // 자바 코드로 새로운 회원 정보를 저장하는 MemberBean 객체를 생성한다.
membersList.add(m1);
membersList.add(m2); // 두 개의 MemberBean 객체를 ArrayList에 저장한다.
%>
<html>
<head>
<meta charset="UTF-8">
<title>회원 정보 출력창</title>
</head>
<body>
<table border="1" align="center">
<tr align="center" bgcolor="#99ccff">
<td width="20%"><b>아이디</b></td>
<td width="20%"><b>비밀번호</b></td>
<td width="20%"><b>이름</b></td>
<td width="20%"><b>이메일</b></td>
</tr>
<!-- 인덱스가 0이므로 첫 번째 회원 정보를 출력한다. -->
<tr align="center">
<td>${membersList[0].id}</td>
<td>${membersList[0].pwd}</td>
<td>${membersList[0].name}</td>
<td>${membersList[0].email}</td>
</tr>
<!-- 인덱스가 1이므로 두 번째 회원 정보를 출력한다. -->
<tr align="center">
<td>${membersList[1].id}</td>
<td>${membersList[1].pwd}</td>
<td>${membersList[1].name}</td>
<td>${membersList[1].email}</td>
</tr>
</table>
</body>
</html>3. 다음의 주소로 요청하여 회원 정보를 입력한 후 전송한다.
- http://localhost:8090/pro14/test01/memberForm.jsp

4. ArrayList에 저장된 회원 정보를 출력한다.

(7) HashMap 사용 실습
* 다음은 표현 언어에서 자바 HashMap에 저장된 객체에 접근하는 방법이다.
${HashMap객체이름.키이름}* HashMap에 객체를 저장한 후 다시 출력해 보자.
1. memberForm.jsp의 action 값을 member5.jsp로 수정한다.
<form method="post" action="member5.jsp">2. member5.jsp를 다음과 같이 작성한다. 전송된 회원 정보를 첫 번째 빈 m1 속성에 설정한다. <useBean> 태그를 이용해 HashMap 객체인 membersMap을 생성하고 membersMap에 회원 정보를 key/value로 저장한다. memberMap에 ArrayList를 저장한 다음 membersMap에 key로 접근하여 value를 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.util.*, sec01.ex01.*"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<jsp:useBean id="m1" class="sec01.ex01.MemberBean" />
<jsp:setProperty name="m1" property="*" />
<!-- MemberBean 객체를 저장할 ArrayList 객체를 생성한다. -->
<jsp:useBean id="membersList" class="java.util.ArrayList" />
<!-- 회원 정보를 저장할 HashMap 객체를 <useBean> 액션 태그를 이용해 생성한다. -->
<jsp:useBean id="membersMap" class="java.util.HashMap" />
<%
membersMap.put("id", "park2");
membersMap.put("pwd", "4321");
membersMap.put("name","박지성");
membersMap.put("email","park2@test.com"); // HashMap에 key/value 쌍으로 회원 정보를 저장한다.
MemberBean m2 = new MemberBean("son", "1234", "손흥민", "son@test.com"); // 회원정보를 저장하는 MemberBean 객체를 생성한다.
membersList.add(m1);
membersList.add(m2); // 전송된 회원 정보와 자바 코드로 생성한 회원 정보를 ArrayList에 저장한다.
membersMap.put("membersList", membersList); // 회원 정보가 저장된 membersList를 membersList라는 key로 HashMap에 저장한다.
%>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 정보 출력창</title>
</head>
<body>
<table border="1" align="center">
<tr align="center" bgcolor="#99ccff">
<td width="20%"><b>아이디</b></td>
<td width="20%"><b>비밀번호</b></td>
<td width="20%"><b>이름</b></td>
<td width="20%"><b>이메일</b></td>
</tr>
<!-- HashMap 이름 뒤에 .(마침표) 연산자로 저장 시 사용한 key를 사용하여 value를 가져온다. -->
<tr align="center">
<td>${membersMap.id}</td>
<td>${membersMap.pwd}</td>
<td>${membersMap.name}</td>
<td>${membersMap.email }</td>
</tr>
<!-- HashMap에 저장된 ArrayList에 .(마침표)로 접근한 후 다시 각각의 속성에 .(마침표)를 이용해 접근하여 첫 번째 회원 정보를 출력한다. -->
<tr align="center">
<td>${membersMap.membersList[0].id}</td>
<td>${membersMap.membersList[0].pwd}</td>
<td>${membersMap.membersList[0].name}</td>
<td>${membersMap.membersList[0].email}</td>
</tr>
<!-- ArrayList에 저장된 두 번째 회원 정보를 출력한다. -->
<tr align="center">
<td>${membersMap.membersList[1].id}</td>
<td>${membersMap.membersList[1].pwd}</td>
<td>${membersMap.membersList[1].name}</td>
<td>${membersMap.membersList[1].email}</td>
</tr>
</table>
</body>
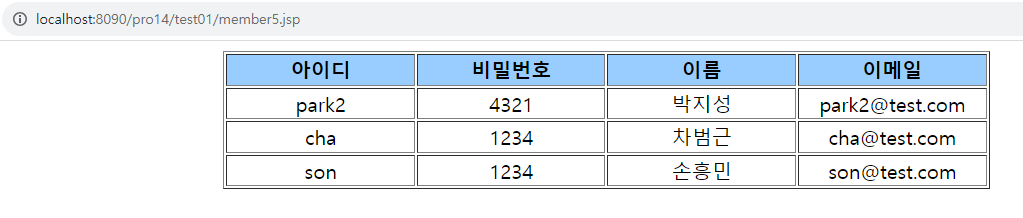
</html>3. 다음의 주소로 요청하여 회원 정보를 입력한 후 가입하기를 클릭한다.
- http://localhost:8090/pro14/test01/memberForm.jsp

4. HashMap에 저장된 회원 정보를 출력한다.

(8) has-a 관계 빈 사용 실습
* 이번에는 표현 언어에서 has-a 관계를 가지는 빈의 자식 빈 속성에 접근하는 방법을 알아보자.
* 객체가 다른 객체를 속성으로 가지는 경우를 has-a 관계라고 한다. 사용 형식은 다음과 같이 '속성 이름'과 .(마침표) 연산자로 자식 속성에 접근하면 된다.
${부모빈이름.자식속성이름.속성이름}* 그러면 has-a 관계를 가지는 빈의 자식 속성에 접근하여 값을 출력하는 예제를 실습해 보자.
1. sec01.ex02 패키지를 만들고 MemberBean 클래스와 Address 클래스를 준비한다.

2. MemberBean 클래스를 다음과 같이 작성한다. 이번에는 회원의 주소를 저장하는 Address 클래스 타입으로 선언한 addr을 속성으로 가진다. 이처럼 속성으로 다른 자바 빈을 가지는 경우를 has-a 관계라고 한다.
package sec01.ex02;
import java.sql.Date;
public class MemberBean {
private String id;
private String pwd;
private String name;
private String email;
private Date joinDate;
private Address addr; // 주소 정보를 저장하는 Address 클래스 타입 속성을 선언한다.
public MemberBean() {}
public MemberBean(String id, String pwd, String name, String email) {
this.id = id;
this.pwd = pwd;
this.name = name;
this.email = email;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Date getJoinDate() {
return joinDate;
}
public void setJoinDate(Date joinDate) {
this.joinDate = joinDate;
}
public Address getAddr() {
return addr;
}
public void setAddr(Address addr) {
this.addr = addr;
}
}3. 회원의 거주 도시와 우편번호를 저장하는 자식 클래스 Address를 다음과 같이 작성한다.
package sec01.ex02;
public class Address {
private String city;
private String zipcode; // 회원의 거주 도시와 우편 번호를 저장한다.
public Address() {}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public String getZipcode() {
return zipcode;
}
public void setZipcode(String zipcode) {
this.zipcode = zipcode;
}
}4. memberForm.jsp의 action 값을 member6.jsp로 수정한다.
<form method="post" action="member6.jsp">5. member6.jsp를 다음과 같이 작성한다. 먼저 회원 가입 창에서 회원 정보를 입력한 후 전달받아 빈 속성에 설정한다. 그리고 다시 Address 클래스 빈을 생성하여 도시와 우편번호 정보를 설정한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<jsp:useBean id="m" class="sec01.ex02.MemberBean" />
<jsp:setProperty name="m" property="*" />
<!-- Address 빈을 생성한 후 도시(city)와 우편번호(zipcode)를 설정한다. -->
<jsp:useBean id="addr" class="sec01.ex02.Address" />
<jsp:setProperty name="addr" property="city" value="서울" />
<jsp:setProperty name="addr" property="zipcode" value="07654" />
<%
m.setAddr(addr); // MemberBean의 addr 속성에 Address 빈을 설정한다.
%>
<html>
<head>
<meta charset="UTF-8">
<title>회원 정보 출력창</title>
</head>
<body>
<table border="1" align="center">
<tr align="center" bgcolor="#99ccff">
<td width="7%"><b>아이디</b></td>
<td width="7%"><b>비밀번호</b></td>
<td width="5%"><b>이름</b></td>
<td width="5%"><b>이메일</b></td>
<td width="5%"><b>도시</b></td>
<td width="5%"><b>우편번호</b></td>
</tr>
<tr align="center">
<td>${m.id } </td>
<td>${m.pwd } </td>
<td>${m.name } </td>
<td>${m.email}</td>
<td><%=m.getAddr().getCity() %></td>
<td><%=m.getAddr().getZipcode() %></td> <!-- 1. 속성들의 getter를 두 번 호출해서 주소를 출력한다. -->
</tr>
<tr align="center">
<td>${m.id } </td>
<td>${m.pwd } </td>
<td>${m.name} </td>
<td>${m.email}</td>
<td>${m.addr.city}</td>
<td>${m.addr.zipcode}</td> <!-- 2. 자바 빈의 속성 이름과 .(마침표) 연산자를 이용해 주소를 출력한다. -->
</tr>
</table>
</body>
</html>* (1) 에서는 표현식을 사용해 getter를 두 번 호출해서 표시했는데 이 방법은 불편하다.
* 반면에 (2) 에서는 빈 이름만을 이용해 .(마침표) 연산자로 주소 정보를 표시했다.
6. 브라우저에 다음 주소로 요청하여 회원 가입 창에서 회원 정보를 입력하고 가입하기를 클릭한다.
- http://localhost:8090/pro14/test01/memberForm.jsp

7. 출력창에서 has-a 관계의 속성 값인 주소 정보를 출력한다.

'Java > Java_JSP' 카테고리의 다른 글
| (13) 표현 언어와 JSTL 4 (0) | 2023.09.15 |
|---|---|
| (12) 표현 언어와 JSTL 3 (0) | 2023.09.14 |
| (10) 표현 언어와 JSTL 1 (0) | 2023.09.13 |
| (9) 자바 코드를 없애는 액션 태그 3 (0) | 2023.09.13 |
| (8) 자바 코드를 없애는 액션 태그 2 (0) | 2023.09.13 |




