| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 컬렉션프레임워크
- 인터페이스
- oracle
- 예외처리
- 대덕인재개발원
- 자동차수리시스템
- 다형성
- 집합_SET
- 제네릭
- 자바
- abstract
- 오라클
- 정수형타입
- exception
- 어윈 사용법
- cursor문
- 한국건설관리시스템
- 컬렉션 타입
- 추상메서드
- 객체 비교
- 참조형변수
- 예외미루기
- NestedFor
- 사용자예외클래스생성
- 메소드오버로딩
- 환경설정
- 생성자오버로드
- Java
- GRANT VIEW
- EnhancedFor
- Today
- Total
거니의 velog
(13) 표현 언어와 JSTL 4 본문
4. 커스텀 태그
* 앞에서 구현한 JSP 페이지의 기능을 보면 액션 태그나 표현 언어를 사용하더라도 조건식이나 반복문에서는 여전히 자바 코드를 사용하고 있다. 이러한 자바 코드를 제거하기 위해 JSTL이나 커스텀 태그가 등장했다. 커스텀 태그란 JSP 페이지에서 자주 사용하는 자바 코드를 대체하기 위해 만든 태그이다.
* 커스텀 태그의 종류는 다음 두 가지이다.
1. JSTL(JSP Standard Tag Library) : JSP 페이지에서 가장 많이 사용하는 기능을 태그로 제공하며, JSTL 라이브러리를 따로 설치해서 사용한다.
2. 개발자가 만든 커스텀 태그 : 개발자가 필요에 의해 만든 태그로, 스트러츠나 스프링 프레임워크에서 미리 만들어서 제공한다.* JSP에서는 개발자가 필요할 때 태그를 만들어 사용할 수 있지만 스트러츠나 스프링 프레임워크에서는 프레임워크 기능과 편리하게 연동할 수 있도록 미리 태그를 만들어서 제공하기도 한다.
5. JSP 표준 태그 라이브러리(JSTL)
* JSTL(JSP Standard Tag Library)이란 커스텀 태그 중 가장 많이 사용되는 태그를 표준화하여 라이브러리로 제공하는 것을 말한다. JSTL에서는 여러 가지 태그를 지원하는데, 이를 표로 정리했다.
<여러 가지 JSTL 태그 목록>
| 라이브러리 | 세부 기능 | 접두어 | 관련 URI |
| 코어 | 변수 지원, 흐름 제어, 반복문 처리, URL 처리 | c | http://java.sun.com/jsp/jstl/core |
| 국제화 | 지역, 메시지 형식, 숫자 및 날짜 형식 | tmt | http://java.sun.com/jsp/jstl/tmt |
| XML | XML 코어, 흐름 제어, XML 변환 | x | http://java.sun.com/jsp/jstl/xml |
| 데이터베이스 | SQL | sql | http://java.sun.com/jsp/jstl/sql |
| 함수 | 컬렉션 처리, 문자열 처리 | fn | http://java.sun.com/jsp/jstl/functions |
* JSTL은 JSP 2.0 규약부터 추가된 기능이므로 현재는 톰캣에서 기본으로 제공되지 않는다. 따라서 다음 사이트에서 라이브러리를 다운로드해 설치해야 한다.
- https://tomcat.apache.org/download-taglibs.cgi
Apache Tomcat® - Apache Taglibs Downloads
Welcome to the Apache Taglibs download page. This page provides download links for obtaining the latest version of the Apache Standard Taglib, as well as links to the archives of older releases. You must verify the integrity of the downloaded files. We pro
tomcat.apache.org

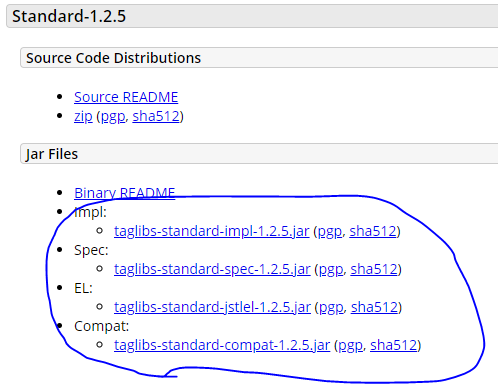
1. 사이트에 접속한 후 네 개의 jar 파일을 각각 다운로드 한다.
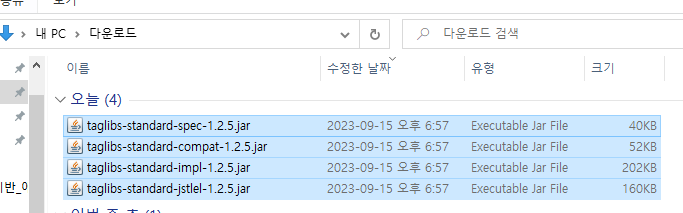
2. 네 개의 파일을 모두 로컬 PC에 저장한다.

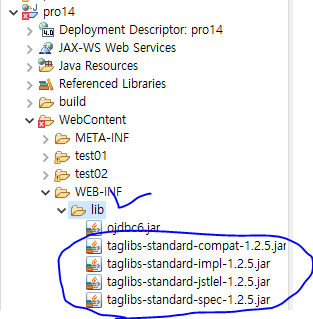
3. 이 파일들을 복사해 프로젝트의 lib 폴더에 붙여 넣는다.

* 이렇게 해서 JSTL을 사용하는 데 필요한 라이브러리를 설정했으니 이제는 JSP에서 직접 JSTL의 기능을 하나씩 알아보자.
6. Core 태그 라이브러리 사용하기
* 이번에는 기본 기능을 제공하는 코어 라이브러리를 사용해 본다. 아직 JSP에서는 변수 선언, 조건식, 반복문 기능은 자바 코드를 이용해서 구현한다. 코어 라이브러리를 사용하면 이런 자바 기능을 태그로 대체할 수 있다. 톰캣에서는 JSTL 라이브러리를 기본으로 제공하지 않고 외부 라이브러리에서 가져와 기능을 수행한다.
* 따라서 자바의 import문처럼 코어 태그 라이브러리를 사용하려면 반드시 JSP 상단에 다음과 같이 taglib 디렉티브 태그를 추가해서 톰캣에게 알려주어야 한다. 만약 선언하지 않으면 JSP 실행 시 오류가 발생한다.
<%@ taglib prefix="c" url="http://java.sun.com/jsp/jstl/core" %>* 다음은 Core 태그 라이브러리의 기능을 수행하는 태그의 종류와 각각의 기능에 대해 정리한 표이다.
<Core 태그 라이브러리 기능>
| 기능 | 태그 | 설명 |
| 변수 지원 | <c:set> | JSP 페이지에서 변수를 지정한다. |
| <c:remove> | 지정된 변수를 제거한다. | |
| 흐름 제어 | <c:if> | 조건문을 사용한다. |
| <c:choose> | switch문을 사용한다. <c:when>과 <c:otherwise> 서브 태그를 갖는다. |
|
| <c:forEach> | 반복문을 사용한다. | |
| <c:forTokens> | 구분자로 분리된 각각의 토큰을 처리할 때 사용한다. | |
| URL 처리 | <c:import> | URL을 이용해 다른 자원을 JSP 페이지에 추가한다. |
| <c:redirect> | response.sendRedirect() 기능을 수행한다. | |
| <c:url> | 요청 매개변수로부터 URL을 생성한다. | |
| 기타 태그 | <c:catch> | 예외 처리에 사용한다. |
| <c:out> | JspWriter에 내용을 처리한 후 출력한다. |
(1) <c:set> 태그를 이용한 실습
* JSP에서 변수를 사용하려면 자바 코드에서 선언한다. 그러나 <c:set> 태그를 이용하면 변수를 대체할 수 있다. 변수 선언 형식은 다음과 같다.
<c:set var="변수 이름" value="변수값" [scope="scope 속성 중 하나"] />* 여기서 var는 변수 이름을, value는 변수에 저장할 값을, scope는 변수 스코프를 지정한다(page, request, session, application 중 하나).
* 그럼 <c:set> 태그로 변수를 선언한 후 값을 출력해 보자.
1. 프로젝트의 WebContent 디렉터리 하위에 test03 디렉터리를 만들고 실습에 관련된 JSP 파일을 만든다.

2. 먼저 member1.jsp를 작성한다. 상단에 taglib 디렉티브 태그를 선언하고 <c:set> 태그를 이용해 회원 정보를 저장하는 변수를 선언한 후 값을 초기화한다. 이 때 <c:set> 태그의 value 속성은 표현 언어로 값을 설정할 수 있다. 그리고 표현 언어에서 변수 이름을 사용해 값을 출력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<!-- core 태그 라이브러리를 사용하기 위해 반드시 선언해야 한다. -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<!-- c:set 태그를 이용해 변수를 선언한다. value 속성에는 표현 언어를 사용해서 초기화할 수 있다. -->
<c:set var="id" value="hong" scope="page" />
<c:set var="pwd" value="1234" scope="page" />
<c:set var="name" value="${'홍길동'}" scope="page" />
<c:set var="age" value="${22}" scope="page" />
<c:set var="height" value="${177}" scope="page" />
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 정보 출력창</title>
</head>
<body>
<table align="center" border="1">
<tr align="center" bgcolor="lightgreen">
<td width="7%"><b>아이디</b></td>
<td width="7%"><b>비밀번호</b></td>
<td width="7%"><b>이름</b></td>
<td width="7%"><b>나이</b></td>
<td width="7%"><b>키</b></td>
</tr>
<!-- 표현 언어로 변수에 바로 접근하여 값을 출력한다. -->
<tr align="center">
<td>${id}</td>
<td>${pwd}</td>
<td>${name}</td>
<td>${age}</td>
<td>${height}</td>
</tr>
</table>
</body>
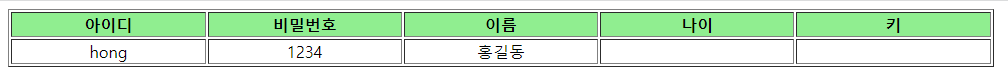
</html>3. 다음의 주소로 요청한다. 표현 언어로 변수의 값을 출력한다.
- http://localhost:8090/pro14/test03/member1.jsp

* 이번에는 <c:set> 태그를 이용해 너무 길어서 사용하기 불편한 변수나 속성 이름을 간결하게 만들어 보자. 먼저 JSP에서 <a> 태그를 이용해 다른 페이지로 이동하는 방법이다. 지금까지는 표현 언어로 pageContext.request.contextPath 같은 긴 속성을 그대로 사용했는데, <c:set> 태그를 이용하면 긴 이름의 속성이나 변수를 줄여서 사용할 수 있다.
<a href="${pageContext.request.contextPath}/memberForm.jsp">회원가입하기</a>* 로그인창에서 회원 가입창으로 이동할 때 미리 <c:set> 태그를 이용해 pageContext.request.contextPath 속성 이름을 contextPath로 줄여서 사용하고 있다. 복잡한 웹 페이지에서 속성 이름을 짧게 줄이면 코드의 가독성이 좋아진다.
[login.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- c:set 태그를 이용해 pageContext 내장 객체의 컨텍스트 이름을 변수 contextPath에 미리 설정한다. -->
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로그인 창</title>
</head>
<body>
<form action="result.jsp">
아이디 : <input type="text" size=20 /><br>
비밀번호: <input type="password" size=20 /><br>
<input type="submit" value="로그인" /> <input type="reset" value="다시입력" />
</form>
<br><br>
<%--
<a href="${pageContext.request.contextPath}/memberForm.jsp">회원등록하기</a>
--%>
<!-- 긴 내장 객체의 속성을 사용할 필요 없이 간단한 변수 이름으로 컨텍스트 이름을 설정한다. -->
<a href="${contextPath}/test03/memberForm.jsp">회원등록하기</a>
</body>
</html>- http://localhost:8090/pro14/test03/login.jsp

* 이번에는 <c:set> 태그를 이용해 바인딩된 속성 이름이 긴 경우 더 짧은 변수로 대체해서 사용하는 방법을 알아보자.
* 다음은 앞에서 실습한 코드 중에서 HashMap에 저장된 ArrayList의 MemberBean 속성을 출력하는 표현 언어이다.
${membersMap.membersList[0].id}* 속성 이름이 길면 사용하기가 불편하고 가독성도 떨어진다. 그래서 미리 <c:set> 태그를 이용해 사용하기 편리한 이름인 memberList로 설정한 후 인덱스를 이용해 회원 정보를 출력했다.
[member2.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.util.*,sec01.ex01.*"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<jsp:useBean id="membersList" class="java.util.ArrayList" />
<jsp:useBean id="membersMap" class="java.util.HashMap" />
<%
membersMap.put("id", "park2");
membersMap.put("pwd", "4321");
membersMap.put("name", "박지성");
membersMap.put("email", "park2@test.com");
MemberBean m1 = new MemberBean("son", "1234", "손흥민", "son@test.com");
MemberBean m2 = new MemberBean("ki", "4321", "기성용", "ki@test.com");
membersList.add(m1);
membersList.add(m2);
membersMap.put("membersList", membersList);
%>
<!-- c:set 태그를 이용해 HashMap에 저장된 ArrayList에 접근하기 위해 사용하기 편리한 이름으로 설정한다. -->
<c:set var="membersList" value="${membersMap.membersList}" />
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 정보 출력 창</title>
</head>
<body>
<table border="1" align="center">
<tr align="center" bgcolor="#99ccff">
<td width="20%"><b>아이디</b></td>
<td width="20%"><b>비밀번호</b></td>
<td width="20%"><b>이름</b></td>
<td width="20%"><b>이메일</b></td>
</tr>
<tr align="center">
<td>${membersMap.id}</td>
<td>${membersMap.pwd}</td>
<td>${membersMap.name}</td>
<td>${membersMap.email }</td>
</tr>
<!-- c:set 태그로 설정한 변수 이름으로 접근하여 출력한다. -->
<tr align="center">
<td>${membersList[0].id}</td>
<td>${membersList[0].pwd}</td>
<td>${membersList[0].name}</td>
<td>${membersList[0].email}</td>
</tr>
<!-- c:set 태그로 설정한 변수 이름으로 접근하여 출력한다. -->
<tr align="center">
<td>${membersList[1].id}</td>
<td>${membersList[1].pwd}</td>
<td>${membersList[1].name}</td>
<td>${membersList[1].email}</td>
</tr>
</table>
</body>
</html>* 다음은 실행 결과이다.
- http://localhost:8090/pro14/test03/member2.jsp

(2) <c:remove> 태그를 이용한 실습
* JSP 페이지에서 변수를 선언했으면 <c:remove> 태그를 이용해 변수를 제거할 수도 있다. <c:remove> 태그를 이용하는 형식은 다음과 같다.
<c:remove var="변수 이름" [scope="scope 속성 중 하나"] />* 여기서 var는 제거할 변수 이름을, scope는 변수 범위(scope)를 지정한다(page, request, session, applicaion 중 하나).
1. member3.jsp를 다음과 같이 작성한다. <c:remove> 태그를 이용해 <c:set>으로 선언한 변수를 삭제한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
request.setCharacterEncoding("UTF-8");
%>
<c:set var="id" value="hong" scope="page" />
<c:set var="pwd" value="1234" scope="page" />
<c:set var="name" value="${'홍길동'}" scope="page" />
<c:set var="age" value="${22}" scope="page" />
<c:set var="height" value="${177}" scope="page" />
<!-- 변수 age와 height를 삭제한다. -->
<c:remove var="age" />
<c:remove var="height" />
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 정보 출력 창</title>
</head>
<body>
<table align="center" border="1">
<tr align="center" bgcolor="lightgreen">
<td width="7%"><b>아이디</b></td>
<td width="7%"><b>비밀번호</b></td>
<td width="7%"><b>이름</b></td>
<td width="7%"><b>나이</b></td>
<td width="7%"><b>키</b></td>
</tr>
<!-- 표현 언어에서 변수 값을 출력한다. -->
<tr align="center">
<td>${id}</td>
<td>${pwd}</td>
<td>${name}</td>
<td>${age}</td>
<td>${height}</td>
</tr>
</table>
</body>
</html>2. 다음의 주소로 요청한다. <c:remove> 태그를 이용해 변수 age와 height를 삭제했기 때문에 아무 값도 출력되지 않는다.
- http://localhost:8090/pro14/test03/member3.jsp

'Java > Java_JSP' 카테고리의 다른 글
| (15) 표현 언어와 JSTL 6 (0) | 2023.09.15 |
|---|---|
| (14) 표현 언어와 JSTL 5 (0) | 2023.09.15 |
| (12) 표현 언어와 JSTL 3 (0) | 2023.09.14 |
| (11) 표현 언어와 JSTL 2 (0) | 2023.09.14 |
| (10) 표현 언어와 JSTL 1 (0) | 2023.09.13 |




