Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 참조형변수
- 컬렉션 타입
- 한국건설관리시스템
- 메소드오버로딩
- 대덕인재개발원
- 컬렉션프레임워크
- 인터페이스
- oracle
- EnhancedFor
- 객체 비교
- 환경설정
- 제네릭
- 자바
- 다형성
- cursor문
- 자동차수리시스템
- 오라클
- exception
- 집합_SET
- abstract
- 사용자예외클래스생성
- 예외미루기
- 어윈 사용법
- 정수형타입
- NestedFor
- 추상메서드
- Java
- GRANT VIEW
- 생성자오버로드
- 예외처리
Archives
- Today
- Total
거니의 velog
230927_AJAX 강의 본문


[ProdVO.java]
package kr.or.ddit.prod.vo;
public class ProdVO {
private String prod_id;
private String prod_name;
private String prod_lgu;
private String prod_buyer;
private int prod_cost;
private int prod_price;
private int prod_sale;
private String prod_outline;
private String prod_detail;
private String prod_img;
private int prod_totalstock;
private String prod_insdate;
private int prod_properstock;
private String prod_size;
private String prod_color;
private String prod_delivery;
private String prod_unit;
private int prod_qtyin;
private int prod_qtysale;
private int prod_mileage;
public ProdVO() {}
public ProdVO(String prod_id, String prod_name, String prod_lgu, String prod_buyer, int prod_cost, int prod_price,
int prod_sale, String prod_outline, String prod_detail, String prod_img, int prod_totalstock,
String prod_insdate, int prod_properstock, String prod_size, String prod_color, String prod_delivery,
String prod_unit, int prod_qtyin, int prod_qtysale, int prod_mileage) {
this.prod_id = prod_id;
this.prod_name = prod_name;
this.prod_lgu = prod_lgu;
this.prod_buyer = prod_buyer;
this.prod_cost = prod_cost;
this.prod_price = prod_price;
this.prod_sale = prod_sale;
this.prod_outline = prod_outline;
this.prod_detail = prod_detail;
this.prod_img = prod_img;
this.prod_totalstock = prod_totalstock;
this.prod_insdate = prod_insdate;
this.prod_properstock = prod_properstock;
this.prod_size = prod_size;
this.prod_color = prod_color;
this.prod_delivery = prod_delivery;
this.prod_unit = prod_unit;
this.prod_qtyin = prod_qtyin;
this.prod_qtysale = prod_qtysale;
this.prod_mileage = prod_mileage;
}
public String getProd_id() {
return prod_id;
}
public void setProd_id(String prod_id) {
this.prod_id = prod_id;
}
public String getProd_name() {
return prod_name;
}
public void setProd_name(String prod_name) {
this.prod_name = prod_name;
}
public String getProd_lgu() {
return prod_lgu;
}
public void setProd_lgu(String prod_lgu) {
this.prod_lgu = prod_lgu;
}
public String getProd_buyer() {
return prod_buyer;
}
public void setProd_buyer(String prod_buyer) {
this.prod_buyer = prod_buyer;
}
public int getProd_cost() {
return prod_cost;
}
public void setProd_cost(int prod_cost) {
this.prod_cost = prod_cost;
}
public int getProd_price() {
return prod_price;
}
public void setProd_price(int prod_price) {
this.prod_price = prod_price;
}
public int getProd_sale() {
return prod_sale;
}
public void setProd_sale(int prod_sale) {
this.prod_sale = prod_sale;
}
public String getProd_outline() {
return prod_outline;
}
public void setProd_outline(String prod_outline) {
this.prod_outline = prod_outline;
}
public String getProd_detail() {
return prod_detail;
}
public void setProd_detail(String prod_detail) {
this.prod_detail = prod_detail;
}
public String getProd_img() {
return prod_img;
}
public void setProd_img(String prod_img) {
this.prod_img = prod_img;
}
public int getProd_totalstock() {
return prod_totalstock;
}
public void setProd_totalstock(int prod_totalstock) {
this.prod_totalstock = prod_totalstock;
}
public String getProd_insdate() {
return prod_insdate;
}
public void setProd_insdate(String prod_insdate) {
this.prod_insdate = prod_insdate;
}
public int getProd_properstock() {
return prod_properstock;
}
public void setProd_properstock(int prod_properstock) {
this.prod_properstock = prod_properstock;
}
public String getProd_size() {
return prod_size;
}
public void setProd_size(String prod_size) {
this.prod_size = prod_size;
}
public String getProd_color() {
return prod_color;
}
public void setProd_color(String prod_color) {
this.prod_color = prod_color;
}
public String getProd_delivery() {
return prod_delivery;
}
public void setProd_delivery(String prod_delivery) {
this.prod_delivery = prod_delivery;
}
public String getProd_unit() {
return prod_unit;
}
public void setProd_unit(String prod_unit) {
this.prod_unit = prod_unit;
}
public int getProd_qtyin() {
return prod_qtyin;
}
public void setProd_qtyin(int prod_qtyin) {
this.prod_qtyin = prod_qtyin;
}
public int getProd_qtysale() {
return prod_qtysale;
}
public void setProd_qtysale(int prod_qtysale) {
this.prod_qtysale = prod_qtysale;
}
public int getProd_mileage() {
return prod_mileage;
}
public void setProd_mileage(int prod_mileage) {
this.prod_mileage = prod_mileage;
}
@Override
public String toString() {
return "ProdVO [prod_id=" + prod_id + ", prod_name=" + prod_name + ", prod_lgu=" + prod_lgu + ", prod_buyer="
+ prod_buyer + ", prod_cost=" + prod_cost + ", prod_price=" + prod_price + ", prod_sale=" + prod_sale
+ ", prod_outline=" + prod_outline + ", prod_detail=" + prod_detail + ", prod_img=" + prod_img
+ ", prod_totalstock=" + prod_totalstock + ", prod_insdate=" + prod_insdate + ", prod_properstock="
+ prod_properstock + ", prod_size=" + prod_size + ", prod_color=" + prod_color + ", prod_delivery="
+ prod_delivery + ", prod_unit=" + prod_unit + ", prod_qtyin=" + prod_qtyin + ", prod_qtysale="
+ prod_qtysale + ", prod_mileage=" + prod_mileage + "]";
}
}
[ILprodDao.java]
package kr.or.ddit.lprod.dao;
import java.util.List;
import kr.or.ddit.lprod.vo.LprodVO;
public interface ILprodDao {
public List<LprodVO> selectLprod();
}[ILprodService.java]
package kr.or.ddit.lprod.service;
import java.util.List;
import kr.or.ddit.lprod.vo.LprodVO;
public interface ILprodService {
public List<LprodVO> selectLprod();
}
[mybatis-config.xml]
<?xml version="1.0" encoding="UTF-8"?>
<!-- 이 문서는 MyBatis의 환경 설정을 구성하는 문서입니다. -->
<!DOCTYPE configuration
PUBLIC "-//mybatis.org/DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!-- DB연결 정보가 저장된 properties파일에 대한 정보를 설정한다. -->
<properties resource="kr/or/ddit/mybatis/config/dbinfo.properties" />
<!-- MyBatis 설정과 관련된 기본 setting 설정 -->
<settings>
<!-- 데이터가 null로 전달되었으면 빈칸으로 인식하지 말고 null로 인식하라 -->
<setting name="jdbcTypeForNull" value="NULL" />
</settings>
<!--
MyBatis에서 파라미터로 사용하는 객체는 패키지명을 포함한 전체 이름을 지정해야 한다.
그렇게 되면 전체 이름이 너무 길어질 수 있어서 이것을 짧은 이름으로 사용하기 위한
별칭을 설정할 수 있다.
형식) <typeAlias type="패키지명이 포함된 전체 클래스명" alias="별칭이름" />
-->
<typeAliases>
<typeAlias type="kr.or.ddit.member.vo.MemberVO" alias="memberVo" />
<typeAlias type="kr.or.ddit.lprod.vo.LprodVO" alias="lprodVo" />
<typeAlias type="kr.or.ddit.buyer.vo.BuyerVO" alias="buyerVo" />
<typeAlias type="kr.or.ddit.prod.vo.ProdVO" alias="prodVo" />
</typeAliases>
<!-- DB연결 설정 -->
<environments default="oracleDev">
<environment id="oracleDev">
<!-- 오라클 -->
<transactionManager type="JDBC" />
<dataSource type="POOLED">
<property name="driver" value="${driver}" />
<property name="url" value="${url}" />
<property name="username" value="${user}" />
<property name="password" value="${pass}" />
</dataSource>
</environment>
<!-- <environment id="m1">
MySql
</environment> -->
</environments>
<!-- DB에서 처리될 SQL문들이 작성된 mapper파일들을 등록하는 부분 -->
<!-- 형식) <mapper resource="경로명/파일명.xml" /> -->
<mappers>
<mapper resource="kr/or/ddit/mybatis/mapper/member.xml" />
<mapper resource="kr/or/ddit/mybatis/mapper/lprod.xml" />
<mapper resource="kr/or/ddit/mybatis/mapper/buyer.xml" />
<mapper resource="kr/or/ddit/mybatis/mapper/prod.xml" />
</mappers>
</configuration>[prod.xml]
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org/DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="prod">
<select id="selectProdByLgu" parameterType="String" resultType="prodVo">
select prod_id, prod_name from prod where prod_lgu = #{prod_lgu}
</select>
<select id="selectProdByPid" parameterType="String" resultType="prodVo">
select * from prod where prod_id = #{prod_id}
</select>
</mapper>
[LprodDaoImpl.java]
package kr.or.ddit.lprod.dao;
import java.util.List;
import org.apache.ibatis.session.SqlSession;
import kr.or.ddit.lprod.vo.LprodVO;
import kr.or.ddit.mybatis.config.MyBatisUtil;
public class LprodDaoImpl implements ILprodDao {
// 싱글톤 패턴
private static LprodDaoImpl dao;
private LprodDaoImpl() {}
public static LprodDaoImpl getInstance() {
if(dao == null) dao = new LprodDaoImpl();
return dao;
}
@Override
public List<LprodVO> selectLprod() {
SqlSession session = null;
List<LprodVO> lprodList = null;
try {
session = MyBatisUtil.getSqlSession();
lprodList = session.selectList("lprod.selectLprod");
} catch (Exception e) {
e.printStackTrace();
} finally {
if(session != null) session.close();
}
return lprodList;
}
}[LprodServiceImpl.java]
package kr.or.ddit.lprod.service;
import java.util.List;
import kr.or.ddit.lprod.dao.ILprodDao;
import kr.or.ddit.lprod.dao.LprodDaoImpl;
import kr.or.ddit.lprod.vo.LprodVO;
public class LprodServiceImpl implements ILprodService {
private ILprodDao dao;
// 싱글톤 패턴
private static LprodServiceImpl service;
private LprodServiceImpl() {
dao = LprodDaoImpl.getInstance();
}
public static LprodServiceImpl getInstance() {
if(service == null) service = new LprodServiceImpl();
return service;
}
@Override
public List<LprodVO> selectLprod() {
return dao.selectLprod();
}
}
[SelectLprod.java]
package kr.or.ddit.lprod.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kr.or.ddit.lprod.service.ILprodService;
import kr.or.ddit.lprod.service.LprodServiceImpl;
import kr.or.ddit.lprod.vo.LprodVO;
@WebServlet("/selectLprod.do")
public class SelectLprod extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
ILprodService service = LprodServiceImpl.getInstance();
List<LprodVO> lprodList = service.selectLprod();
request.setAttribute("lprodList", lprodList);
RequestDispatcher disp = request.getRequestDispatcher("/0927/lprodListAll.jsp");
disp.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}

[lprodListAll.jsp]
<%@page import="com.google.gson.Gson"%>
<%@page import="kr.or.ddit.lprod.vo.LprodVO"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
List<LprodVO> lprodList = (List<LprodVO>) request.getAttribute("lprodList");
Gson gson = new Gson();
String result = gson.toJson(lprodList);
out.print(result);
%>
<%--
[
<%
for(int i=0; i<lprodList.size(); i++) {
LprodVO vo = lprodList.get(i);
if(i > 0) out.print(",");
%>
{
"id" : "<%= vo.getLprod_id() %>",
"gu" : "<%= vo.getLprod_gu() %>",
"nm" : "<%= vo.getLprod_nm() %>"
}
<%
}
%>
]
--%>
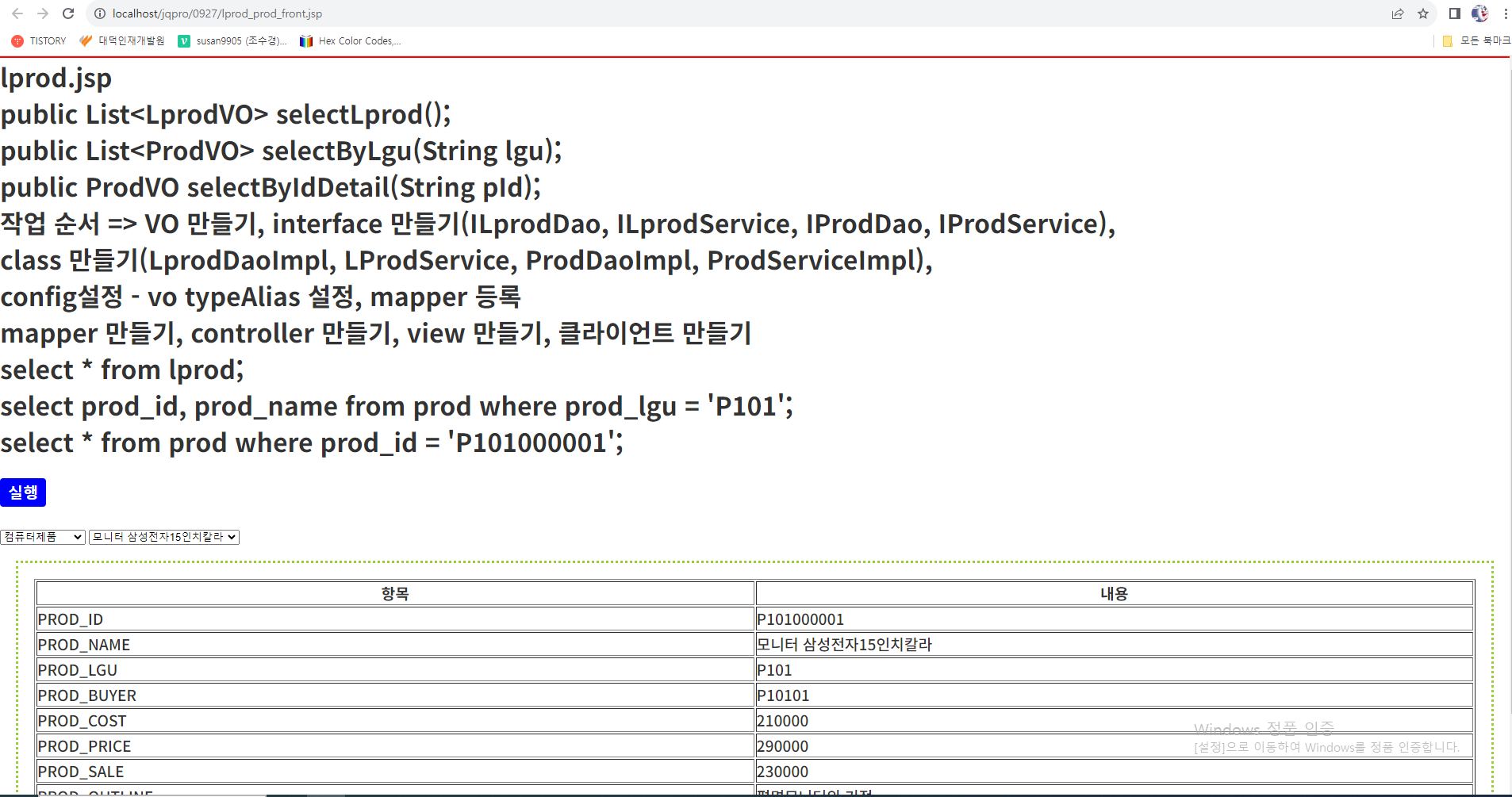
[lprod_prod_front.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="Ajax05" />
<meta name="keywords" content="대덕인재개발원, html, Ajax05" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>Ajax05</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div, form {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
$.ajax({
url : "/jqpro/selectLprod.do",
type : "get",
success : function(res){
var code = "";
$.each(res, function(i, v){
//code += "<option value="+ v.gu +">"+ v.nm +"</option>";
code += "<option value="+ v.lprod_gu +">"+ v.lprod_nm +"</option>";
})
// console.log(code);
$("#lprod").append(code);
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
lprod.jsp
<br />
public List<LprodVO> selectLprod();
<br />
public List<ProdVO> selectByLgu(String lgu);
<br />
public ProdVO selectByIdDetail(String pId);
<br />
작업 순서 => VO 만들기, interface 만들기(ILprodDao, ILprodService, IProdDao, IProdService),
<br />
class 만들기(LprodDaoImpl, LProdService, ProdDaoImpl, ProdServiceImpl),
<br />
config설정 - vo typeAlias 설정, mapper 등록
<br />
mapper 만들기, controller 만들기, view 만들기, 클라이언트 만들기
<br />
select * from lprod;
<br />
select prod_id, prod_name from prod where prod_lgu = 'P101';
<br />
select * from prod where prod_id = 'P101000001';
</h1>
<br />
<input id="btn1" type="button" value="실행" />
<br />
<br />
<select id="lprod" name="lprod">
<!-- <option value="">--선택--</option> -->
<!--<option value="P101">컴퓨터제품</option>
<option value="P102">전자제품</option>
<option value="P201">여성캐주얼</option>
<option value="P202">남성캐주얼</option>
<option value="P301">피혁잡화</option>
<option value="P302">화장품</option>
<option value="P401">음반/CD</option>
<option value="P402">도서</option>
<option value="P403">문구류</option>-->
</select>
<select id="prod" name="prod">
<!-- <option value="empty">--선택--</option> -->
<!--<option value="P201000001">여성 봄 셔츠 1</option>
<option value="P201000002">여성 봄 셔츠 2</option>
<option value="P201000003">여성 봄 셔츠 3</option>
<option value="P201000004">여성 여름 셔츠 1</option>-->
</select>
<div id="result1"></div>
<hr color="red" />
</body>
</html>
[IProdService.java]
package kr.or.ddit.prod.service;
import java.util.List;
import kr.or.ddit.prod.vo.ProdVO;
public interface IProdService {
public List<ProdVO> selectProdByLgu(String lgu);
public ProdVO selectProdByPid(String pid);
}[IProdDAO.java]
package kr.or.ddit.prod.dao;
import java.util.List;
import kr.or.ddit.prod.vo.ProdVO;
public interface IProdDAO {
public List<ProdVO> selectProdByLgu(String lgu);
public ProdVO selectProdByPid(String pid);
}
[ProdDaoImpl.java]
package kr.or.ddit.prod.dao;
import java.util.List;
import org.apache.ibatis.session.SqlSession;
import kr.or.ddit.mybatis.config.MyBatisUtil;
import kr.or.ddit.prod.vo.ProdVO;
public class ProdDaoImpl implements IProdDAO {
// 싱글톤 패턴
private static ProdDaoImpl dao;
private ProdDaoImpl() {}
public static ProdDaoImpl getInstance() {
if(dao == null) dao = new ProdDaoImpl();
return dao;
}
@Override
public List<ProdVO> selectProdByLgu(String lgu) {
SqlSession session = null;
List<ProdVO> prodList = null;
try {
session = MyBatisUtil.getSqlSession();
prodList = session.selectList("prod.selectProdByLgu", lgu);
} catch (Exception e) {
e.printStackTrace();
} finally {
if(session != null) session.close();
}
return prodList;
}
@Override
public ProdVO selectProdByPid(String pid) {
SqlSession session = null;
ProdVO prodVo = null;
try {
session = MyBatisUtil.getSqlSession();
prodVo = session.selectOne("prod.selectProdByPid", pid);
} catch (Exception e) {
e.printStackTrace();
} finally {
if(session != null) session.close();
}
return prodVo;
}
}[ProdServiceImpl.java]
package kr.or.ddit.prod.service;
import java.util.List;
import kr.or.ddit.prod.dao.IProdDAO;
import kr.or.ddit.prod.dao.ProdDaoImpl;
import kr.or.ddit.prod.vo.ProdVO;
public class ProdServiceImpl implements IProdService {
private IProdDAO dao;
// 싱글톤 패턴
private static ProdServiceImpl service;
private ProdServiceImpl() {
dao = ProdDaoImpl.getInstance();
}
public static ProdServiceImpl getInstance() {
if(service == null) service = new ProdServiceImpl();
return service;
}
@Override
public List<ProdVO> selectProdByLgu(String lgu) {
return dao.selectProdByLgu(lgu);
}
@Override
public ProdVO selectProdByPid(String pid) {
return dao.selectProdByPid(pid);
}
}
[SelectProdByLgu.java]
package kr.or.ddit.prod.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kr.or.ddit.prod.service.IProdService;
import kr.or.ddit.prod.service.ProdServiceImpl;
import kr.or.ddit.prod.vo.ProdVO;
@WebServlet("/selectProdByLgu.do")
public class SelectProdByLgu extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
String selGu = request.getParameter("selGu");
IProdService service = ProdServiceImpl.getInstance();
List<ProdVO> prodList = service.selectProdByLgu(selGu);
request.setAttribute("prodList", prodList);
RequestDispatcher disp = request.getRequestDispatcher("/0927/prodListAll.jsp");
disp.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
[prodListAll.jsp]
<%@page import="com.google.gson.Gson"%>
<%@page import="kr.or.ddit.prod.vo.ProdVO"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
List<ProdVO> prodList = (List<ProdVO>) request.getAttribute("prodList");
Gson gson = new Gson();
String result = gson.toJson(prodList);
out.print(result);
%>
<%--
[
<%
for(int i=0; i<prodList.size(); i++) {
ProdVO vo = prodList.get(i);
if(i > 0) out.print(",");
%>
{
"id" : "<%= vo.getProd_id() %>",
"name" : "<%= vo.getProd_name() %>"
}
<%
}
%>
]
--%>
[lprod_prod_front.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="Ajax05" />
<meta name="keywords" content="대덕인재개발원, html, Ajax05" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>Ajax05</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div, form {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
$.ajax({
url : "/jqpro/selectLprod.do",
type : "get",
success : function(res){
var code = "";
$.each(res, function(i, v){
//code += "<option value="+ v.gu +">"+ v.nm +"</option>";
code += "<option value="+ v.lprod_gu +">"+ v.lprod_nm +"</option>";
})
// console.log(code);
$("#lprod").append(code);
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
$(window).on("load", function(){
var selGu = $("#lprod").val();
//console.log(selGu);
$.ajax({
url : "/jqpro/selectProdByLgu.do",
type : "post",
data : {"selGu" : selGu},
success : function(res){
var code = "";
$.each(res, function(i, v){
//code += "<option value="+ v.id +">"+ v.name +"</option>";
code += "<option value="+ v.prod_id +">"+ v.prod_name +"</option>";
})
//console.log(code);
$("#prod").append(code);
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
/* $(document).on("click", "#lprod", function(){
alert($("option:selected", this).val());
}); */
$(document).on("change", "#lprod", function(){
$("#prod").empty();
var selGu = $(this).val();
//console.log(selGu);
$.ajax({
url : "/jqpro/selectProdByLgu.do",
type : "post",
data : {"selGu" : selGu},
success : function(res){
var code = "";
$.each(res, function(i, v){
//code += "<option value="+ v.id +">"+ v.name +"</option>";
code += "<option value="+ v.prod_id +">"+ v.prod_name +"</option>";
})
//console.log(code);
$("#prod").append(code);
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
lprod.jsp
<br />
public List<LprodVO> selectLprod();
<br />
public List<ProdVO> selectByLgu(String lgu);
<br />
public ProdVO selectByIdDetail(String pId);
<br />
작업 순서 => VO 만들기, interface 만들기(ILprodDao, ILprodService, IProdDao, IProdService),
<br />
class 만들기(LprodDaoImpl, LProdService, ProdDaoImpl, ProdServiceImpl),
<br />
config설정 - vo typeAlias 설정, mapper 등록
<br />
mapper 만들기, controller 만들기, view 만들기, 클라이언트 만들기
<br />
select * from lprod;
<br />
select prod_id, prod_name from prod where prod_lgu = 'P101';
<br />
select * from prod where prod_id = 'P101000001';
</h1>
<br />
<input id="btn1" type="button" value="실행" />
<br />
<br />
<select id="lprod" name="lprod">
<!-- <option value="">--선택--</option> -->
<!--<option value="P101">컴퓨터제품</option>
<option value="P102">전자제품</option>
<option value="P201">여성캐주얼</option>
<option value="P202">남성캐주얼</option>
<option value="P301">피혁잡화</option>
<option value="P302">화장품</option>
<option value="P401">음반/CD</option>
<option value="P402">도서</option>
<option value="P403">문구류</option>-->
</select>
<select id="prod" name="prod">
<!-- <option value="empty">--선택--</option> -->
<!--<option value="P201000001">여성 봄 셔츠 1</option>
<option value="P201000002">여성 봄 셔츠 2</option>
<option value="P201000003">여성 봄 셔츠 3</option>
<option value="P201000004">여성 여름 셔츠 1</option>-->
</select>
<div id="result1"></div>
<hr color="red" />
</body>
</html>

[SelectProdByPid.java]
package kr.or.ddit.prod.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kr.or.ddit.prod.service.IProdService;
import kr.or.ddit.prod.service.ProdServiceImpl;
import kr.or.ddit.prod.vo.ProdVO;
@WebServlet("/selectProdByPid.do")
public class SelectProdByPid extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
String selId = request.getParameter("selId");
IProdService service = ProdServiceImpl.getInstance();
ProdVO prodVo = service.selectProdByPid(selId);
request.setAttribute("prodVo", prodVo);
RequestDispatcher disp = request.getRequestDispatcher("/0927/prodSelectOne.jsp");
disp.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
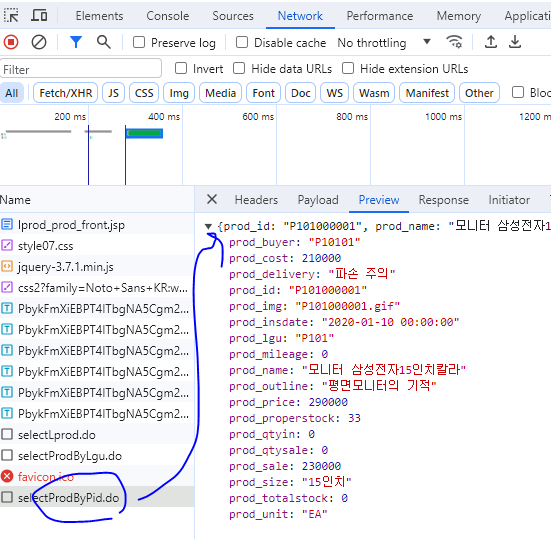
[prodSelectOne.jsp]
<%@page import="com.google.gson.Gson"%>
<%@page import="kr.or.ddit.prod.vo.ProdVO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
ProdVO vo = (ProdVO) request.getAttribute("prodVo");
if(vo != null){
Gson gson = new Gson();
String result = gson.toJson(vo);
out.print(result);
%>
<%--
{
"res" : "ok",
"id" : "<%= vo.getProd_id() %>",
"name" : "<%= vo.getProd_name() %>",
"lgu" : "<%= vo.getProd_lgu() %>",
"buyer" : "<%= vo.getProd_buyer() %>",
"cost" : "<%= vo.getProd_cost() %>",
"price" : "<%= vo.getProd_price() %>",
"sale" : "<%= vo.getProd_sale() %>",
"outline" : "<%= vo.getProd_outline() %>",
"detail" : "<%= vo.getProd_detail() %>"
}
--%>
<%
}else{
%>
{
"res" : "no"
}
<%
}
%>
[lprod_prod_front.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="Ajax05" />
<meta name="keywords" content="대덕인재개발원, html, Ajax05" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>Ajax05</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div, form {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
#result1 table {
width: 100%;
}
#result1 th {
width: 50%;
}
</style>
<script>
$(function(){
$.ajax({
url : "<%= request.getContextPath() %>/selectLprod.do",
type : "get",
success : function(res){
var code = "";
$.each(res, function(i, v){
//code += "<option value="+ v.gu +">"+ v.nm +"</option>";
code += "<option value="+ v.lprod_gu +">"+ v.lprod_nm +"</option>";
})
// console.log(code);
$("#lprod").append(code);
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
$(window).on("load", function(){
var selGu = $("#lprod").val();
console.log(selGu);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByLgu.do",
type : "post",
data : {"selGu" : selGu},
success : function(res){
var code = "";
$.each(res, function(i, v){
if(i == 0) {
//code += "<option value="+ v.id +" selected>"+ v.name +"</option>";
code += "<option value="+ v.prod_id +" selected>"+ v.prod_name +"</option>";
}else{
//code += "<option value="+ v.id +">"+ v.name +"</option>";
code += "<option value="+ v.prod_id +">"+ v.prod_name +"</option>";
}
})
//console.log(code);
$("#prod").append(code);
var selId = $("#prod").val();
console.log(selId);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByPid.do",
type : "post",
data : {"selId" : selId},
success : function(res){
//if(res.res == "ok"){
if(res.res != "no"){
var code = "<table border='1'>";
code += "<tr>";
code += "<th>항목</th>";
code += "<th>내용</th>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_ID</td>";
//code += "<td>"+ res.id +"</td>";
code += "<td>"+ res.prod_id +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_NAME</td>";
//code += "<td>"+ res.name +"</td>";
code += "<td>"+ res.prod_name +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_LGU</td>";
//code += "<td>"+ res.lgu +"</td>";
code += "<td>"+ res.prod_lgu +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_BUYER</td>";
//code += "<td>"+ res.buyer +"</td>";
code += "<td>"+ res.prod_buyer +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_COST</td>";
//code += "<td>"+ res.cost +"</td>";
code += "<td>"+ res.prod_cost +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_PRICE</td>";
//code += "<td>"+ res.price +"</td>";
code += "<td>"+ res.prod_price +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_SALE</td>";
//code += "<td>"+ res.sale +"</td>";
code += "<td>"+ res.prod_sale +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_OUTLINE</td>";
//code += "<td>"+ res.outline +"</td>";
code += "<td>"+ res.prod_outline +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_DETAIL</td>";
//code += "<td>"+ res.detail +"</td>";
code += "<td>"+ res.prod_detail +"</td>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
}else {
alert("일치하는 데이터가 없습니다.");
return false;
}
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
$(document).on("change", "#lprod", function(){
$("#prod").empty();
$("#result1").empty();
var selGu = $(this).val();
//console.log(selGu);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByLgu.do",
type : "post",
data : {"selGu" : selGu},
success : function(res){
var code = "";
$.each(res, function(i, v){
//code += "<option value="+ v.id +">"+ v.name +"</option>";
code += "<option value="+ v.prod_id +">"+ v.prod_name +"</option>";
})
//console.log(code);
$("#prod").append(code);
var selId = $("#prod").val();
console.log(selId);
$.ajax({
rl : "<%= request.getContextPath() %>/selectProdByPid.do",
type : "post",
data : {"selId" : selId},
success : function(res){
//if(res.res == "ok"){
if(res.res != "no"){
var code = "<table border='1'>";
code += "<tr>";
code += "<th>항목</th>";
code += "<th>내용</th>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_ID</td>";
//code += "<td>"+ res.id +"</td>";
code += "<td>"+ res.prod_id +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_NAME</td>";
//code += "<td>"+ res.name +"</td>";
code += "<td>"+ res.prod_name +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_LGU</td>";
//code += "<td>"+ res.lgu +"</td>";
code += "<td>"+ res.prod_lgu +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_BUYER</td>";
//code += "<td>"+ res.buyer +"</td>";
code += "<td>"+ res.prod_buyer +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_COST</td>";
//code += "<td>"+ res.cost +"</td>";
code += "<td>"+ res.prod_cost +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_PRICE</td>";
//code += "<td>"+ res.price +"</td>";
code += "<td>"+ res.prod_price +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_SALE</td>";
//code += "<td>"+ res.sale +"</td>";
code += "<td>"+ res.prod_sale +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_OUTLINE</td>";
//code += "<td>"+ res.outline +"</td>";
code += "<td>"+ res.prod_outline +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_DETAIL</td>";
//code += "<td>"+ res.detail +"</td>";
code += "<td>"+ res.prod_detail +"</td>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
}else {
alert("일치하는 데이터가 없습니다.");
return false;
}
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
$(document).on("change", "#prod", function(){
$("#result1").empty();
var selId = $(this).val();
console.log(selId);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByPid.do",
type : "post",
data : {"selId" : selId},
success : function(res){
//if(res.res == "ok"){
if(res.res != "no"){
var code = "<table border='1'>";
code += "<tr>";
code += "<th>항목</th>";
code += "<th>내용</th>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_ID</td>";
//code += "<td>"+ res.id +"</td>";
code += "<td>"+ res.prod_id +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_NAME</td>";
//code += "<td>"+ res.name +"</td>";
code += "<td>"+ res.prod_name +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_LGU</td>";
//code += "<td>"+ res.lgu +"</td>";
code += "<td>"+ res.prod_lgu +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_BUYER</td>";
//code += "<td>"+ res.buyer +"</td>";
code += "<td>"+ res.prod_buyer +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_COST</td>";
//code += "<td>"+ res.cost +"</td>";
code += "<td>"+ res.prod_cost +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_PRICE</td>";
//code += "<td>"+ res.price +"</td>";
code += "<td>"+ res.prod_price +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_SALE</td>";
//code += "<td>"+ res.sale +"</td>";
code += "<td>"+ res.prod_sale +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_OUTLINE</td>";
//code += "<td>"+ res.outline +"</td>";
code += "<td>"+ res.prod_outline +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_DETAIL</td>";
//code += "<td>"+ res.detail +"</td>";
code += "<td>"+ res.prod_detail +"</td>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
}else {
alert("일치하는 데이터가 없습니다.");
return false;
}
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
lprod.jsp
<br />
public List<LprodVO> selectLprod();
<br />
public List<ProdVO> selectByLgu(String lgu);
<br />
public ProdVO selectByIdDetail(String pId);
<br />
작업 순서 => VO 만들기, interface 만들기(ILprodDao, ILprodService, IProdDao, IProdService),
<br />
class 만들기(LprodDaoImpl, LProdService, ProdDaoImpl, ProdServiceImpl),
<br />
config설정 - vo typeAlias 설정, mapper 등록
<br />
mapper 만들기, controller 만들기, view 만들기, 클라이언트 만들기
<br />
select * from lprod;
<br />
select prod_id, prod_name from prod where prod_lgu = 'P101';
<br />
select * from prod where prod_id = 'P101000001';
</h1>
<br />
<input id="btn1" type="button" value="실행" />
<br />
<br />
<select id="lprod" name="lprod"></select>
<select id="prod" name="prod"></select>
<div id="result1"></div>
<hr color="red" />
</body>
</html>
[코드 리팩토링]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="Ajax05" />
<meta name="keywords" content="대덕인재개발원, html, Ajax05" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>Ajax05</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div, form {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
#result1 table {
width: 100%;
}
#result1 th {
width: 50%;
}
</style>
<script>
$(function(){
function selectProdByPid(){
var selId = $("#prod").val();
console.log(selId);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByPid.do",
type : "post",
data : {"selId" : selId},
success : function(res){
//if(res.res == "ok"){
if(res.res != "no"){
var code = "<table border='1'>";
code += "<tr>";
code += "<th>항목</th>";
code += "<th>내용</th>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_ID</td>";
//code += "<td>"+ res.id +"</td>";
code += "<td>"+ res.prod_id +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_NAME</td>";
//code += "<td>"+ res.name +"</td>";
code += "<td>"+ res.prod_name +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_LGU</td>";
//code += "<td>"+ res.lgu +"</td>";
code += "<td>"+ res.prod_lgu +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_BUYER</td>";
//code += "<td>"+ res.buyer +"</td>";
code += "<td>"+ res.prod_buyer +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_COST</td>";
//code += "<td>"+ res.cost +"</td>";
code += "<td>"+ res.prod_cost +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_PRICE</td>";
//code += "<td>"+ res.price +"</td>";
code += "<td>"+ res.prod_price +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_SALE</td>";
//code += "<td>"+ res.sale +"</td>";
code += "<td>"+ res.prod_sale +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_OUTLINE</td>";
//code += "<td>"+ res.outline +"</td>";
code += "<td>"+ res.prod_outline +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_DETAIL</td>";
//code += "<td>"+ res.detail +"</td>";
code += "<td>"+ res.prod_detail +"</td>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
}else {
// alert("일치하는 데이터가 없습니다.");
var code = "<table border='1'>";
code += "<tr>";
code += "<th colspan='2'>데이터가 없습니다...</th>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
return false;
}
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
}
$.ajax({
url : "<%= request.getContextPath() %>/selectLprod.do",
type : "get",
success : function(res){
if(res == null || res == ""){
// console.log("selectLprod res가 비었습니다...");
var code = "<option value='0'>데이터가 없습니다</option>";
$("#lprod").append(code);
}else {
// console.log("selectLprod res가 있습니다...");
var code = "";
$.each(res, function(i, v){
//code += "<option value="+ v.gu +">"+ v.nm +"</option>";
code += "<option value="+ v.lprod_gu +">"+ v.lprod_nm +"</option>";
})
// console.log(code);
$("#lprod").append(code);
}
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
$(window).on("load", function(){
var selGu = $("#lprod").val();
console.log(selGu);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByLgu.do",
type : "post",
data : {"selGu" : selGu},
success : function(res){
if(res == null || res == ""){
// console.log("selectProdByLgu res가 비었습니다...");
var code = "<option value='0'>데이터가 없습니다</option>";
$("#prod").append(code);
}else {
// console.log("selectProdByLgu res가 있습니다...");
var code = "";
$.each(res, function(i, v){
if(i == 0) {
//code += "<option value="+ v.id +" selected>"+ v.name +"</option>";
code += "<option value="+ v.prod_id +" selected>"+ v.prod_name +"</option>";
}else{
//code += "<option value="+ v.id +">"+ v.name +"</option>";
code += "<option value="+ v.prod_id +">"+ v.prod_name +"</option>";
}
})
//console.log(code);
$("#prod").append(code);
}
selectProdByPid();
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
/* $(document).on("click", "#lprod", function(){
alert($("option:selected", this).val());
}); */
$(document).on("change", "#lprod", function(){
$("#prod").empty();
$("#result1").empty();
var selGu = $(this).val();
//console.log(selGu);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByLgu.do",
type : "post",
data : {"selGu" : selGu},
success : function(res){
if(res == null || res == ""){
// console.log("selectProdByLgu res가 비었습니다...");
var code = "<option value='0'>데이터가 없습니다</option>";
$("#prod").append(code);
}else {
// console.log("selectProdByLgu res가 있습니다...");
var code = "";
$.each(res, function(i, v){
// code += "<option value="+ v.id +">"+ v.name +"</option>";
code += "<option value="+ v.prod_id +">"+ v.prod_name +"</option>";
})
//console.log(code);
$("#prod").append(code);
}
var selId = $("#prod").val();
console.log(selId);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByPid.do",
type : "post",
data : {"selId" : selId},
success : function(res){
//if(res.res == "ok"){
if(res.res != "no"){
var code = "<table border='1'>";
code += "<tr>";
code += "<th>항목</th>";
code += "<th>내용</th>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_ID</td>";
//code += "<td>"+ res.id +"</td>";
code += "<td>"+ res.prod_id +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_NAME</td>";
//code += "<td>"+ res.name +"</td>";
code += "<td>"+ res.prod_name +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_LGU</td>";
//code += "<td>"+ res.lgu +"</td>";
code += "<td>"+ res.prod_lgu +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_BUYER</td>";
//code += "<td>"+ res.buyer +"</td>";
code += "<td>"+ res.prod_buyer +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_COST</td>";
//code += "<td>"+ res.cost +"</td>";
code += "<td>"+ res.prod_cost +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_PRICE</td>";
//code += "<td>"+ res.price +"</td>";
code += "<td>"+ res.prod_price +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_SALE</td>";
//code += "<td>"+ res.sale +"</td>";
code += "<td>"+ res.prod_sale +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_OUTLINE</td>";
//code += "<td>"+ res.outline +"</td>";
code += "<td>"+ res.prod_outline +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_DETAIL</td>";
//code += "<td>"+ res.detail +"</td>";
code += "<td>"+ res.prod_detail +"</td>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
}else {
//alert("일치하는 데이터가 없습니다.");
var code = "<table border='1'>";
code += "<tr>";
code += "<th colspan='2'>데이터가 없습니다...</th>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
return false;
}
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
$(document).on("change", "#prod", function(){
$("#result1").empty();
var selId = $(this).val();
console.log(selId);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByPid.do",
type : "post",
data : {"selId" : selId},
success : function(res){
//if(res.res == "ok"){
if(res.res != "no"){
var code = "<table border='1'>";
code += "<tr>";
code += "<th>항목</th>";
code += "<th>내용</th>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_ID</td>";
//code += "<td>"+ res.id +"</td>";
code += "<td>"+ res.prod_id +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_NAME</td>";
//code += "<td>"+ res.name +"</td>";
code += "<td>"+ res.prod_name +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_LGU</td>";
//code += "<td>"+ res.lgu +"</td>";
code += "<td>"+ res.prod_lgu +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_BUYER</td>";
//code += "<td>"+ res.buyer +"</td>";
code += "<td>"+ res.prod_buyer +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_COST</td>";
//code += "<td>"+ res.cost +"</td>";
code += "<td>"+ res.prod_cost +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_PRICE</td>";
//code += "<td>"+ res.price +"</td>";
code += "<td>"+ res.prod_price +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_SALE</td>";
//code += "<td>"+ res.sale +"</td>";
code += "<td>"+ res.prod_sale +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_OUTLINE</td>";
//code += "<td>"+ res.outline +"</td>";
code += "<td>"+ res.prod_outline +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_DETAIL</td>";
//code += "<td>"+ res.detail +"</td>";
code += "<td>"+ res.prod_detail +"</td>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
}else {
//alert("일치하는 데이터가 없습니다.");
var code = "<table border='1'>";
code += "<tr>";
code += "<th colspan='2'>데이터가 없습니다...</th>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
return false;
}
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
lprod.jsp
<br />
public List<LprodVO> selectLprod();
<br />
public List<ProdVO> selectByLgu(String lgu);
<br />
public ProdVO selectByIdDetail(String pId);
<br />
작업 순서 => VO 만들기, interface 만들기(ILprodDao, ILprodService, IProdDao, IProdService),
<br />
class 만들기(LprodDaoImpl, LProdService, ProdDaoImpl, ProdServiceImpl),
<br />
config설정 - vo typeAlias 설정, mapper 등록
<br />
mapper 만들기, controller 만들기, view 만들기, 클라이언트 만들기
<br />
select * from lprod;
<br />
select prod_id, prod_name from prod where prod_lgu = 'P101';
<br />
select * from prod where prod_id = 'P101000001';
</h1>
<br />
<input id="btn1" type="button" value="실행" />
<br />
<br />
<select id="lprod" name="lprod"></select>
<select id="prod" name="prod"></select>
<div id="result1"></div>
<hr color="red" />
</body>
</html>
[BootStrap 적용]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="Ajax05" />
<meta name="keywords" content="대덕인재개발원, html, Ajax05" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>Ajax05</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<style>
div, form {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
#result1 table {
width: 100%;
}
#result1 th {
width: 50%;
}
</style>
<script>
$(function(){
function selectProdByPid(){
var selId = $("#prod").val();
console.log(selId);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByPid.do",
type : "post",
data : {"selId" : selId},
success : function(res){
//if(res.res == "ok"){
if(res.res != "no"){
var code = "<table class='table table-dark table-hover' border='1'>";
code += "<tr>";
code += "<th>항목</th>";
code += "<th>내용</th>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_ID</td>";
//code += "<td>"+ res.id +"</td>";
code += "<td>"+ res.prod_id +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_NAME</td>";
//code += "<td>"+ res.name +"</td>";
code += "<td>"+ res.prod_name +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_LGU</td>";
//code += "<td>"+ res.lgu +"</td>";
code += "<td>"+ res.prod_lgu +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_BUYER</td>";
//code += "<td>"+ res.buyer +"</td>";
code += "<td>"+ res.prod_buyer +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_COST</td>";
//code += "<td>"+ res.cost +"</td>";
code += "<td>"+ res.prod_cost +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_PRICE</td>";
//code += "<td>"+ res.price +"</td>";
code += "<td>"+ res.prod_price +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_SALE</td>";
//code += "<td>"+ res.sale +"</td>";
code += "<td>"+ res.prod_sale +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_OUTLINE</td>";
//code += "<td>"+ res.outline +"</td>";
code += "<td>"+ res.prod_outline +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_DETAIL</td>";
//code += "<td>"+ res.detail +"</td>";
code += "<td>"+ res.prod_detail +"</td>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
}else {
// alert("일치하는 데이터가 없습니다.");
var code = "<table border='1'>";
code += "<tr>";
code += "<th colspan='2'>데이터가 없습니다...</th>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
return false;
}
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
}
$.ajax({
url : "<%= request.getContextPath() %>/selectLprod.do",
type : "get",
success : function(res){
if(res == null || res == ""){
// console.log("selectLprod res가 비었습니다...");
var code = "<option value='0'>데이터가 없습니다</option>";
$("#lprod").append(code);
}else {
// console.log("selectLprod res가 있습니다...");
var code = "";
$.each(res, function(i, v){
//code += "<option value="+ v.gu +">"+ v.nm +"</option>";
code += "<option value="+ v.lprod_gu +">"+ v.lprod_nm +"</option>";
})
// console.log(code);
$("#lprod").append(code);
$("#lprod").trigger('change');
}
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
$(window).on("load", function(){
var selGu = $("#lprod").val();
console.log(selGu);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByLgu.do",
type : "post",
data : {"selGu" : selGu},
success : function(res){
if(res == null || res == ""){
// console.log("selectProdByLgu res가 비었습니다...");
var code = "<option value='0'>데이터가 없습니다</option>";
$("#prod").append(code);
}else {
// console.log("selectProdByLgu res가 있습니다...");
var code = "";
$.each(res, function(i, v){
if(i == 0) {
//code += "<option value="+ v.id +" selected>"+ v.name +"</option>";
code += "<option value="+ v.prod_id +" selected>"+ v.prod_name +"</option>";
}else{
//code += "<option value="+ v.id +">"+ v.name +"</option>";
code += "<option value="+ v.prod_id +">"+ v.prod_name +"</option>";
}
})
//console.log(code);
$("#prod").append(code);
$("#prod").trigger('change');
}
selectProdByPid();
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
/* $(document).on("click", "#lprod", function(){
alert($("option:selected", this).val());
}); */
$(document).on("change", "#lprod", function(){
$("#prod").empty();
$("#result1").empty();
var selGu = $(this).val();
//console.log(selGu);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByLgu.do",
type : "post",
data : {"selGu" : selGu},
success : function(res){
if(res == null || res == ""){
// console.log("selectProdByLgu res가 비었습니다...");
var code = "<option value='0'>데이터가 없습니다</option>";
$("#prod").append(code);
}else {
// console.log("selectProdByLgu res가 있습니다...");
var code = "";
$.each(res, function(i, v){
// code += "<option value="+ v.id +">"+ v.name +"</option>";
code += "<option value="+ v.prod_id +">"+ v.prod_name +"</option>";
})
//console.log(code);
$("#prod").append(code);
}
var selId = $("#prod").val();
console.log(selId);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByPid.do",
type : "post",
data : {"selId" : selId},
success : function(res){
//if(res.res == "ok"){
if(res.res != "no"){
var code = "<table class='table table-dark table-hover' border='1'>";
code += "<tr>";
code += "<th>항목</th>";
code += "<th>내용</th>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_ID</td>";
//code += "<td>"+ res.id +"</td>";
code += "<td>"+ res.prod_id +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_NAME</td>";
//code += "<td>"+ res.name +"</td>";
code += "<td>"+ res.prod_name +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_LGU</td>";
//code += "<td>"+ res.lgu +"</td>";
code += "<td>"+ res.prod_lgu +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_BUYER</td>";
//code += "<td>"+ res.buyer +"</td>";
code += "<td>"+ res.prod_buyer +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_COST</td>";
//code += "<td>"+ res.cost +"</td>";
code += "<td>"+ res.prod_cost +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_PRICE</td>";
//code += "<td>"+ res.price +"</td>";
code += "<td>"+ res.prod_price +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_SALE</td>";
//code += "<td>"+ res.sale +"</td>";
code += "<td>"+ res.prod_sale +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_OUTLINE</td>";
//code += "<td>"+ res.outline +"</td>";
code += "<td>"+ res.prod_outline +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_DETAIL</td>";
//code += "<td>"+ res.detail +"</td>";
code += "<td>"+ res.prod_detail +"</td>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
}else {
//alert("일치하는 데이터가 없습니다.");
var code = "<table border='1'>";
code += "<tr>";
code += "<th colspan='2'>데이터가 없습니다...</th>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
return false;
}
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
$(document).on("change", "#prod", function(){
$("#result1").empty();
var selId = $(this).val();
console.log(selId);
$.ajax({
url : "<%= request.getContextPath() %>/selectProdByPid.do",
type : "post",
data : {"selId" : selId},
success : function(res){
//if(res.res == "ok"){
if(res.res != "no"){
var code = "<table class='table table-dark table-hover' border='1'>";
code += "<tr>";
code += "<th>항목</th>";
code += "<th>내용</th>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_ID</td>";
//code += "<td>"+ res.id +"</td>";
code += "<td>"+ res.prod_id +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_NAME</td>";
//code += "<td>"+ res.name +"</td>";
code += "<td>"+ res.prod_name +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_LGU</td>";
//code += "<td>"+ res.lgu +"</td>";
code += "<td>"+ res.prod_lgu +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_BUYER</td>";
//code += "<td>"+ res.buyer +"</td>";
code += "<td>"+ res.prod_buyer +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_COST</td>";
//code += "<td>"+ res.cost +"</td>";
code += "<td>"+ res.prod_cost +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_PRICE</td>";
//code += "<td>"+ res.price +"</td>";
code += "<td>"+ res.prod_price +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_SALE</td>";
//code += "<td>"+ res.sale +"</td>";
code += "<td>"+ res.prod_sale +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_OUTLINE</td>";
//code += "<td>"+ res.outline +"</td>";
code += "<td>"+ res.prod_outline +"</td>";
code += "</tr>";
code += "<tr>";
code += "<td>PROD_DETAIL</td>";
//code += "<td>"+ res.detail +"</td>";
code += "<td>"+ res.prod_detail +"</td>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
}else {
//alert("일치하는 데이터가 없습니다.");
var code = "<table border='1'>";
code += "<tr>";
code += "<th colspan='2'>데이터가 없습니다...</th>";
code += "</tr>";
code += "</table>";
$("#result1").append(code);
return false;
}
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : "json"
});
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
lprod.jsp
<br />
public List<LprodVO> selectLprod();
<br />
public List<ProdVO> selectByLgu(String lgu);
<br />
public ProdVO selectByIdDetail(String pId);
<br />
작업 순서 => VO 만들기, interface 만들기(ILprodDao, ILprodService, IProdDao, IProdService),
<br />
class 만들기(LprodDaoImpl, LProdService, ProdDaoImpl, ProdServiceImpl),
<br />
config설정 - vo typeAlias 설정, mapper 등록
<br />
mapper 만들기, controller 만들기, view 만들기, 클라이언트 만들기
<br />
select * from lprod;
<br />
select prod_id, prod_name from prod where prod_lgu = 'P101';
<br />
select * from prod where prod_id = 'P101000001';
</h1>
<br />
<input id="btn1" type="button" value="실행" />
<br />
<br />
<label for="lprod" class="form-label">lprod list</label>
<select class="form-select" id="lprod" name="lprod"></select>
<label for="prod" class="form-label">prod list</label>
<select class="form-select" id="prod" name="prod"></select>
<div id="result1"></div>
<hr color="red" />
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 231005_AJAX 강의 (0) | 2023.10.05 |
|---|---|
| 231004_AJAX 강의 (0) | 2023.10.02 |
| 230926_AJAX 강의 (0) | 2023.09.26 |
| 230925_AJAX 강의 (0) | 2023.09.25 |
| 230922_AJAX 강의 (0) | 2023.09.22 |




