Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 한국건설관리시스템
- 환경설정
- 추상메서드
- 사용자예외클래스생성
- 인터페이스
- EnhancedFor
- 객체 비교
- 어윈 사용법
- cursor문
- GRANT VIEW
- oracle
- 예외미루기
- 생성자오버로드
- 다형성
- 컬렉션프레임워크
- Java
- 집합_SET
- 자동차수리시스템
- 메소드오버로딩
- 제네릭
- 정수형타입
- NestedFor
- 오라클
- abstract
- exception
- 자바
- 예외처리
- 대덕인재개발원
- 컬렉션 타입
- 참조형변수
Archives
- Today
- Total
거니의 velog
230922_AJAX 강의 본문

[LprodVO.java]
package kr.or.ddit.lprod.vo;
public class LprodVO {
private int lprod_id;
private String lprod_gu;
private String lprod_nm;
public LprodVO() {}
public LprodVO(int lprod_id, String lprod_gu, String lprod_nm) {
super();
this.lprod_id = lprod_id;
this.lprod_gu = lprod_gu;
this.lprod_nm = lprod_nm;
}
public int getLprod_id() {
return lprod_id;
}
public void setLprod_id(int lprod_id) {
this.lprod_id = lprod_id;
}
public String getLprod_gu() {
return lprod_gu;
}
public void setLprod_gu(String lprod_gu) {
this.lprod_gu = lprod_gu;
}
public String getLprod_nm() {
return lprod_nm;
}
public void setLprod_nm(String lprod_nm) {
this.lprod_nm = lprod_nm;
}
@Override
public String toString() {
return "LprodVO [lprod_id=" + lprod_id + ", lprod_gu=" + lprod_gu + ", lprod_nm=" + lprod_nm + "]";
}
}[mybatis-config.xml]
<?xml version="1.0" encoding="UTF-8"?>
<!-- 이 문서는 MyBatis의 환경 설정을 구성하는 문서입니다. -->
<!DOCTYPE configuration
PUBLIC "-//mybatis.org/DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!-- DB연결 정보가 저장된 properties파일에 대한 정보를 설정한다. -->
<properties resource="kr/or/ddit/mybatis/config/dbinfo.properties" />
<!-- MyBatis 설정과 관련된 기본 setting 설정 -->
<settings>
<!-- 데이터가 null로 전달되었으면 빈칸으로 인식하지 말고 null로 인식하라 -->
<setting name="jdbcTypeForNull" value="NULL" />
</settings>
<!--
MyBatis에서 파라미터로 사용하는 객체는 패키지명을 포함한 전체 이름을 지정해야 한다.
그렇게 되면 전체 이름이 너무 길어질 수 있어서 이것을 짧은 이름으로 사용하기 위한
별칭을 설정할 수 있다.
형식) <typeAlias type="패키지명이 포함된 전체 클래스명" alias="별칭이름" />
-->
<typeAliases>
<typeAlias type="kr.or.ddit.member.vo.MemberVO" alias="memberVo" />
<typeAlias type="kr.or.ddit.lprod.vo.LprodVO" alias="lprodVo" />
</typeAliases>
<!-- DB연결 설정 -->
<environments default="oracleDev">
<environment id="oracleDev">
<!-- 오라클 -->
<transactionManager type="JDBC" />
<dataSource type="POOLED">
<property name="driver" value="${driver}" />
<property name="url" value="${url}" />
<property name="username" value="${user}" />
<property name="password" value="${pass}" />
</dataSource>
</environment>
<!-- <environment id="m1">
MySql
</environment> -->
</environments>
<!-- DB에서 처리될 SQL문들이 작성된 mapper파일들을 등록하는 부분 -->
<!-- 형식) <mapper resource="경로명/파일명.xml" /> -->
<mappers>
<mapper resource="kr/or/ddit/mybatis/mapper/member.xml" />
<mapper resource="kr/or/ddit/mybatis/mapper/lprod.xml" />
</mappers>
</configuration>[lprod.xml]
<?xml version="1.0" encoding="UTF-8"?>
<!-- 이 문서는 MyBatis에서 처리할 SQL문을 작성하는 문서입니다. -->
<!DOCTYPE mapper
PUBLIC "-//mybatis.org/DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="lprod">
<select id="selectLprod" resultType="lprodVo">
select * from lprod
</select>
</mapper>[lprod.jsp]
<%@page import="kr.or.ddit.lprod.vo.LprodVO"%>
<%@page import="java.util.List"%>
<%@page import="kr.or.ddit.mybatis.config.MyBatisUtil"%>
<%@page import="org.apache.ibatis.session.SqlSession"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 클라이언트가 테이터를 전송 시 데이터 받기 - id, pass - 지금 현재는 없다.
// DB를 이용한 crud 처리를 한다.
// MyBatisUtil - mybatis-config.xml 파일을 재료로 해서
// Factory 생성 - SqlSession을 생성
// MyBatisUtil에서 SqlSession을 얻어 온다.
SqlSession sqlSession = MyBatisUtil.getSqlSession();
// SqlSession으로 mapper의 SQL문을 실행한다. - 결과값을 얻는다.
// select * from member;
List<LprodVO> lpordList = sqlSession.selectList("lprod.selectLprod");
// crud 처리 결과로 응답 데이터를 생성한다. - json 배열 객체
%>
[
<%
for(int i=0; i<lpordList.size(); i++) {
LprodVO vo = lpordList.get(i);
if(i > 0) out.print(",");
// json 객체 생성
%>
<%-- json obj --%>
{
"id" : "<%= vo.getLprod_id() %>",
"gu" : "<%= vo.getLprod_gu() %>",
"nm" : "<%= vo.getLprod_nm() %>"
}
<%
}
%>
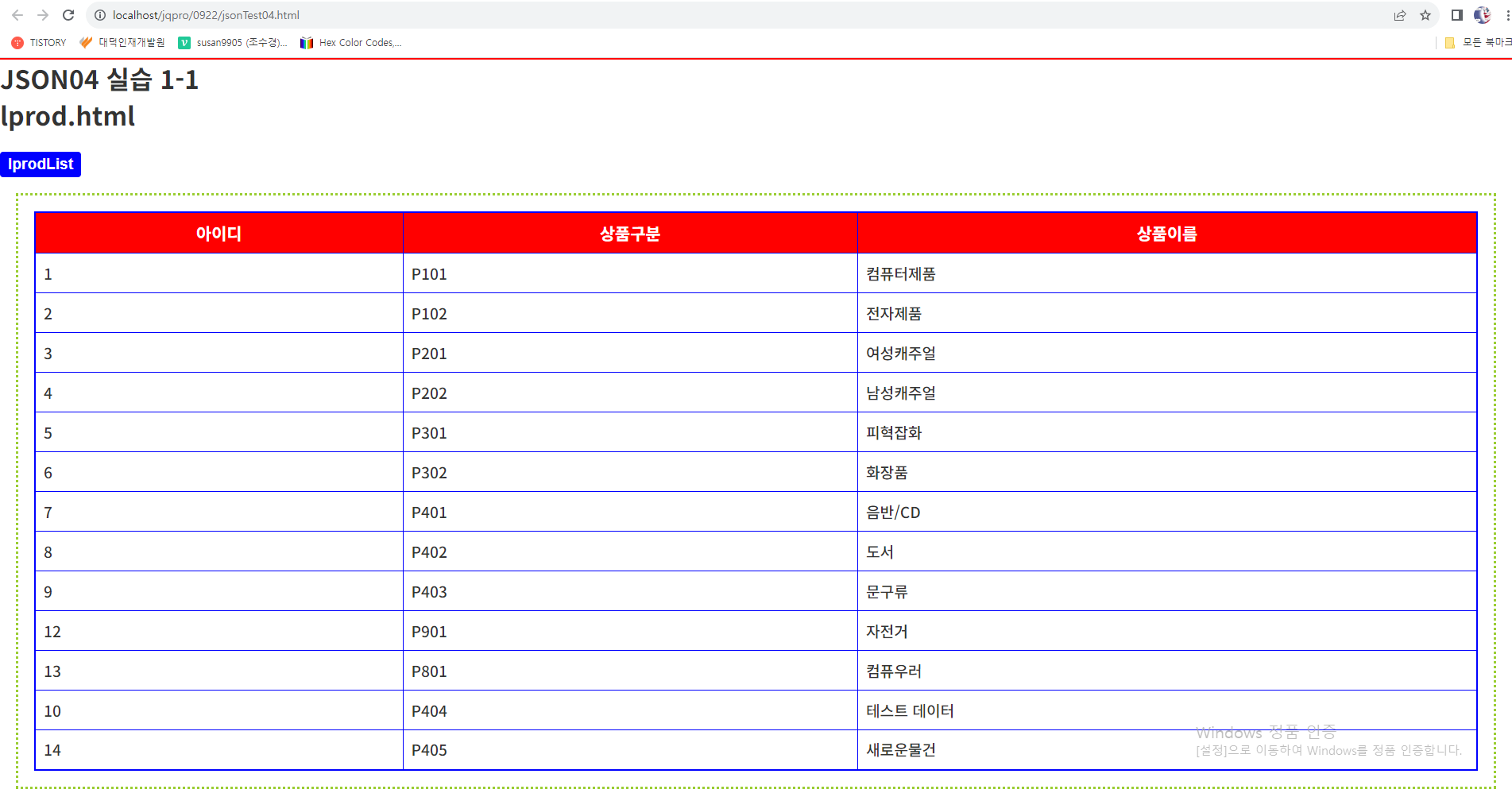
][jsonTest04.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="JSON04" />
<meta name="keywords" content="대덕인재개발원, html, JSON04" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>JSON04</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
#result1 table {
border-collapse: collapse;
border: 2px solid blue;
width: 100%;
}
#result1 th,
#result1 td {
height: 50px;
padding: 10px;
}
#result1 th {
background-color : red;
color : white;
font-size : 1.3rem;
}
#result1 tr {
transition : all 0.4s;
}
#result1 tr:not(:first-of-type):hover {
background-color : blue;
color: white;
}
</style>
<script>
// request객체 생성 - 전역 객체
var xhr = new XMLHttpRequest();
$(function(){
// promise, fetch
$("#lprod").click(function(){
// 요청
xhr.open('get', 'lprod.jsp', true);
xhr.send();
// 응답
xhr.onreadystatechange = function(){
if(this.readyState == 4 && this.status == 200){
var res = this.responseText;
res = res.trim();
res = JSON.parse(res);
// 출력내용
var code = "<table border='1'>";
code += "<tr><th>아이디</th>";
code += "<th>상품구분</th>";
code += "<th>상품이름</th></tr>";
$.each(res, function(i, v){
code += `<tr><td>${v.id}</td><td>${v.gu}</td><td>${v.nm}</td></tr>`;
});
code += "</table>";
// 출력
$("#result1").append(code);
}
}
}); // #member 클릭 끝...
});
</script>
</head>
<body>
<hr color="red" />
<h1>
JSON04 실습 1-1
<br />
lprod.html
</h1>
<br />
<input id="lprod" type="button" value="lprodList" />
<br />
<div id="result1"></div>
<hr color="red" />
</body>
</html>
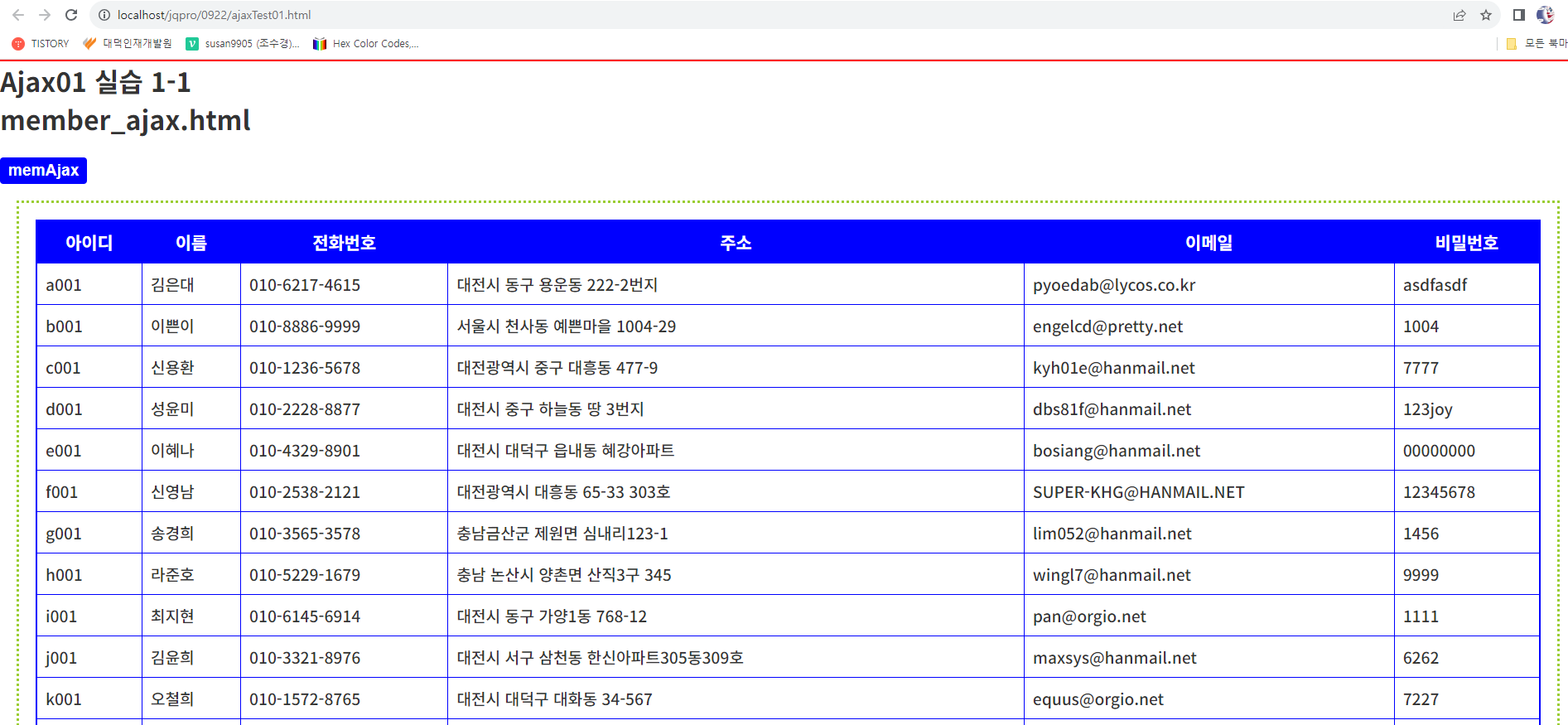
[ajaxTest01.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="Ajax01" />
<meta name="keywords" content="대덕인재개발원, html, Ajax01" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>Ajax01</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
#result1 table {
border-collapse: collapse;
border: 2px solid blue;
width: 100%;
}
#result1 th,
#result1 td {
height: 50px;
padding: 10px;
}
#result1 th {
background-color : blue;
color : white;
font-size : 1.3rem;
}
#result1 tr {
transition : all 0.4s;
}
#result1 tr:not(:first-of-type):hover {
background-color : yellow;
}
</style>
<script>
$(function(){
$("#memAjax").click(function(){
$.get('member.jsp', function(res){
// 출력 내용
var code = "<table border='1'>";
code += "<tr><th>아이디</th>";
code += "<th>이름</th>";
code += "<th>전화번호</th>";
code += "<th>주소</th>";
code += "<th>이메일</th>";
code += "<th>비밀번호</th></tr>";
$.each(res, function(i, v){
code += `<tr><td>${v.id}</td><td>${v.name}</td><td>${v.hp}</td><td>${v.add}</td><td>${v.email}</td><td>${v.pass}</td></tr>`;
});
code += "</table>";
// 출력
$("#result1").append(code);
}, 'json');
/*$.ajax({
'url' : 'member.jsp',
'type' : 'get',
'success' : function(res){
// 출력 내용
var code = "<table border='1'>";
code += "<tr><th>아이디</th>";
code += "<th>이름</th>";
code += "<th>전화번호</th>";
code += "<th>주소</th>";
code += "<th>이메일</th>";
code += "<th>비밀번호</th></tr>";
$.each(res, function(i, v){
code += `<tr><td>${v.id}</td><td>${v.name}</td><td>${v.hp}</td><td>${v.add}</td><td>${v.email}</td><td>${v.pass}</td></tr>`;
});
code += "</table>";
// 출력
$("#result1").append(code);
},
'error' : function(xhr){
alert("전송에 실패했습니다...");
},
'dataType' : 'json'
});*/
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
Ajax01 실습 1-1
<br />
member_ajax.html
</h1>
<br />
<input id="memAjax" type="button" value="memAjax" />
<br />
<div id="result1"></div>
<hr color="red" />
</body>
</html>
[member.xml]
<?xml version="1.0" encoding="UTF-8"?>
<!-- 이 문서는 MyBatis에서 처리할 SQL문을 작성하는 문서입니다. -->
<!DOCTYPE mapper
PUBLIC "-//mybatis.org/DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--
<mapper> 태그의 namespace 속성값은 이 문서에 작성된 SQL문을 호출할 때
같이 사용되는 이름이다.
-->
<mapper namespace="member">
<!--
이 <mapper>태그 영역 안에는 처리할 SQL문에 맞는 태그를 사용해서 SQL문을 작성한다.
* 사용할 수 있는 태그들...
<select> select 구문 ~~~ </select>
<insert> insert 구문 ~~~ </insert>
<update> update 구문 ~~~ </update>
<delete> delete 구문 ~~~ </delete>
등...
-->
<!--
* id속성 ==> 실행할 SQL문이 작성된 태그를 Java소스에서 호출할 때 사용되는 이름으로
위의 <mapper> 태그의 namespace 속성값과 연결해서 사용한다.
예) "lprod.insertLprod"
* parameterType 속성 ==> 작성된 SQL문에 사용될 데이터가 들어있는 객체정보를 기술한다.
(보통 VO클래스, Java의 기본 자료형 이름, Map객체 등이 사용된다.)
(VO클래스 등을 기술할 때는 해당 클래스의 패키지명을 포함한 전체 이름을 기술해야 한다.)
(이 속성에는 <typeAlias>태그에서 지정한 'alias속성값'을 사용할 수 있다.)
* resultType 속성 ==> 작성된 SQL문의 실행 결과
insert, delete, update - 실행된 결과의 건수(row, 행) - 기술되지 않고 자동으로 리턴한다.
select (거의 VO클래스, map)
(보통 VO클래스, Java의 기본 자료형 이름, Map객체 등이 사용된다.)
(VO클래스 등을 기술할 때는 해당 클래스의 패키지명을 포함한 전체 이름을 기술해야 한다.)
(이 속성에는 <typeAlias>태그에서 지정한 'alias속성값'을 사용할 수 있다.)
-->
<select id="selectMember" resultType="memberVo">
select * from member
</select>
<select id="searchByIdPass" parameterType="map" resultType="memberVo">
select * from member where mem_id = #{id} and mem_pass = #{pass}
</select>
</mapper>[memberInput.jsp]
<%@page import="java.util.HashMap"%>
<%@page import="java.util.Map"%>
<%@page import="kr.or.ddit.member.vo.MemberVO"%>
<%@page import="kr.or.ddit.mybatis.config.MyBatisUtil"%>
<%@page import="org.apache.ibatis.session.SqlSession"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 클라이언트에서 전송 되는 값을 받는다. - id, pass
String userId = request.getParameter("id");
String userPass = request.getParameter("pass");
// DB에서 member테이블에서 id와 pass가 일치하는 사람 검색
SqlSession sqlSession = MyBatisUtil.getSqlSession();
// map을 생성
Map<String, Object> map = new HashMap<String, Object>();
map.put("id", userId);
map.put("pass", userPass);
MemberVO vo = null;
try {
vo = sqlSession.selectOne("member.searchByIdPass", map);
}catch(Exception e) {
e.printStackTrace();
}finally {
sqlSession.commit();
sqlSession.close();
}
// 결과값 vo를 가지고 json 데이터를 생성
if(vo != null) {
%>
{
"status" : "ok",
"id" : "<%= vo.getMem_id() %>",
"pass" : "<%= vo.getMem_pass() %>",
"mail" : "<%= vo.getMem_mail() %>",
"hp" : "<%= vo.getMem_hp() %>",
"addr" : "<%= vo.getMem_add1() + " " + vo.getMem_add2() %>"
}
<%
}else {
%>
{
"status" : "no"
}
<%
}
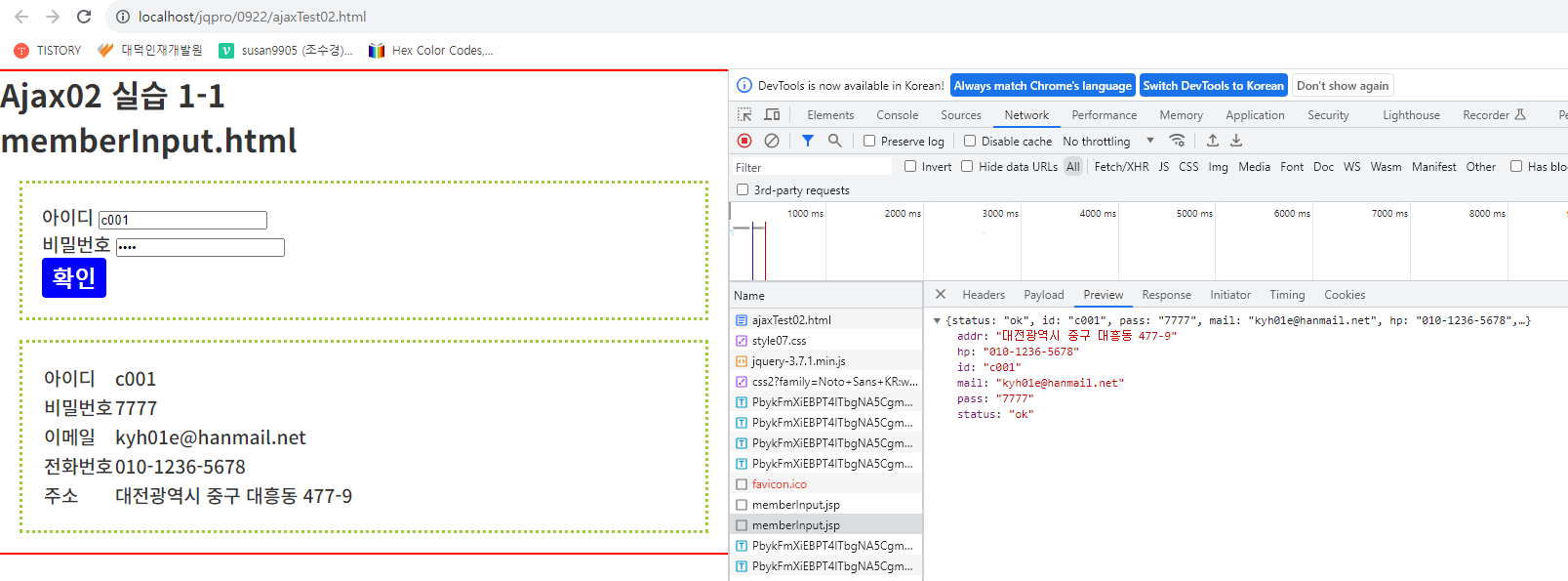
%>[ajaxTest02.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="Ajax01" />
<meta name="keywords" content="대덕인재개발원, html, Ajax01" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>Ajax01</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div, form {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
$("#send").click(function(){
// 입력한 값을 가져온다.
var idVal = $("#id").val().trim();
var passVal = $("#pass").val().trim();
//console.log(idVal + passVal);
// 서버로 보내서 응답을 받는다.
$.ajax({
'url' : 'memberInput.jsp',
'type' : 'post',
//'data' : "id=" + idVal + "&pass=" + passVal,
'data' : {
'id' : idVal,
'pass' : passVal
},
'success' : function(res){
if(res.status == "ok"){
//alert("데이터 출력!");
var code = `<table>`;
code += `<tr><td>아이디</td>`;
code += `<td> ${res.id} </td></tr>`;
code += `<tr><td>비밀번호</td>`;
code += `<td> ${res.pass} </td></tr>`;
code += `<tr><td>이메일</td>`;
code += `<td> ${res.mail} </td></tr>`;
code += `<tr><td>전화번호</td>`;
code += `<td> ${res.hp} </td></tr>`;
code += `<tr><td>주소</td>`;
code += `<td> ${res.addr} </td></tr>`;
code += `</table>`;
$("#result1").append(code);
}else if(res.status == "no"){
alert("데이터를 찾을 수 없습니다.");
}
},
'error' : function(xhr){
alert("상태 : " + xhr.status);
},
'dataType' : 'json'
});
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
Ajax02 실습 1-1
<br />
memberInput.html
</h1>
<form>
<label for="id">아이디</label>
<input id="id" type="text" name="id" required />
<br />
<label for="pass">비밀번호</label>
<input id="pass" type="password" name="pass" required />
<br />
<input id="send" type="button" value="확인" />
</form>
<div id="result1"></div>
<hr color="red" />
</body>
</html>

'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230926_AJAX 강의 (0) | 2023.09.26 |
|---|---|
| 230925_AJAX 강의 (0) | 2023.09.25 |
| 230921_AJAX 강의 (0) | 2023.09.21 |
| 230920_AJAX 강의 (0) | 2023.09.20 |
| 230920_jQuery 강의 (0) | 2023.09.20 |




