Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- EnhancedFor
- 컬렉션프레임워크
- abstract
- 예외미루기
- 환경설정
- 오라클
- 어윈 사용법
- 예외처리
- 추상메서드
- 참조형변수
- 제네릭
- exception
- 집합_SET
- 메소드오버로딩
- 생성자오버로드
- cursor문
- 대덕인재개발원
- NestedFor
- GRANT VIEW
- 자바
- 다형성
- Java
- 인터페이스
- 사용자예외클래스생성
- 객체 비교
- 컬렉션 타입
- 자동차수리시스템
- 한국건설관리시스템
- 정수형타입
- oracle
Archives
- Today
- Total
거니의 velog
230920_jQuery 강의 본문
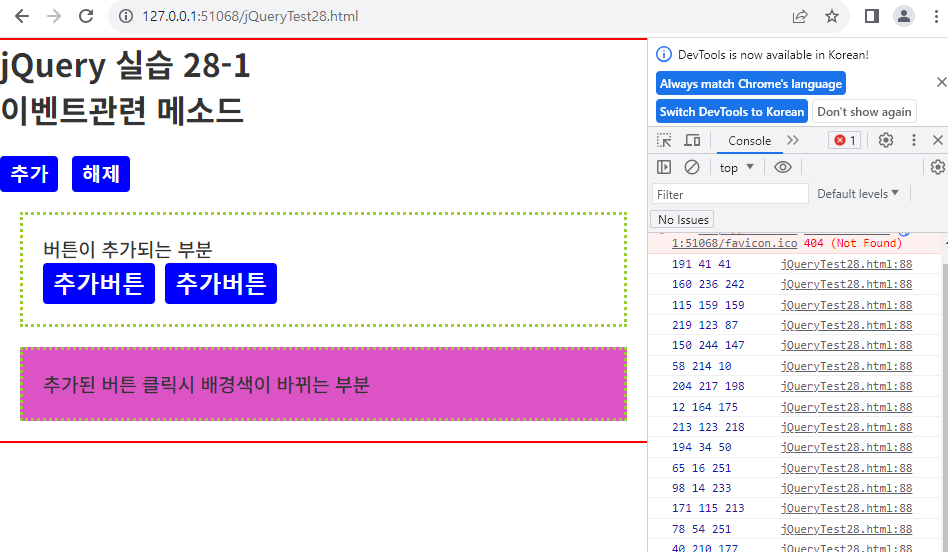
[jQueryTest28.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리28" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리28" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리28</title>
<link href="css/style06.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
/////////////////////////////////////////////////////////////
// delegate 방식
// $(document).on("click", ".add", function(){
// var butt = $('<input>', {
// 'type' : 'button',
// 'value' : '추가버튼',
// 'class' : 'add'
// });
//
// $("#result1").append(butt);
// });
// 바인딩 방식
$(".add").click(function(){
// var butt = $('<input type="button" value="추가버튼" class="add" />');
var butt = $('<input>', {
'type' : 'button',
'value' : '추가버튼',
'class' : 'add but'
});
$("#result1").append(butt);
});
/////////////////////////////////////////////////////////////
// delegate 방식
// $(document).on("click", "#clear", function(){});
// 바인딩 방식
$("#clear").click(function(){
$(".add").off('click');
});
/////////////////////////////////////////////////////////////
// 새롭게 만들어진 .but에 대한 클릭 이벤트
// 바인딩 방식 - 안 통함
// $(".but").click(function(){
// var randR = Math.floor(Math.random() * 256);
// var randG = Math.floor(Math.random() * 256);
// var randB = Math.floor(Math.random() * 256);
// $("#result2").css({
// backgroundColor : `rgb(${randR}, ${randG}, ${randB})`
// });
// });
// delegate 방식으로 해야 통함
$(document).on("click", ".but", function(){
var randR = Math.floor(Math.random() * 256);
var randG = Math.floor(Math.random() * 256);
var randB = Math.floor(Math.random() * 256);
// console.log(randR, randG, randB);
randR = randR.toString(16);
randG = randG.toString(16);
randB = randB.toString(16);
console.log(randR, randG, randB);
$("#result2").css({
// backgroundColor : `rgb(${randR}, ${randG}, ${randB})`
backgroundColor : `#${randR}${randG}${randB}`
});
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 28-1
<br />
이벤트관련 메소드
</h1>
<br />
<input class="add" type="button" value="추가" />
<input id="clear" type="button" value="해제" />
<br />
<div id="result1">
버튼이 추가되는 부분
<br />
</div>
<div id="result2">
추가된 버튼 클릭시 배경색이 바뀌는 부분
</div>
<hr color="red" />
</body>
</html>
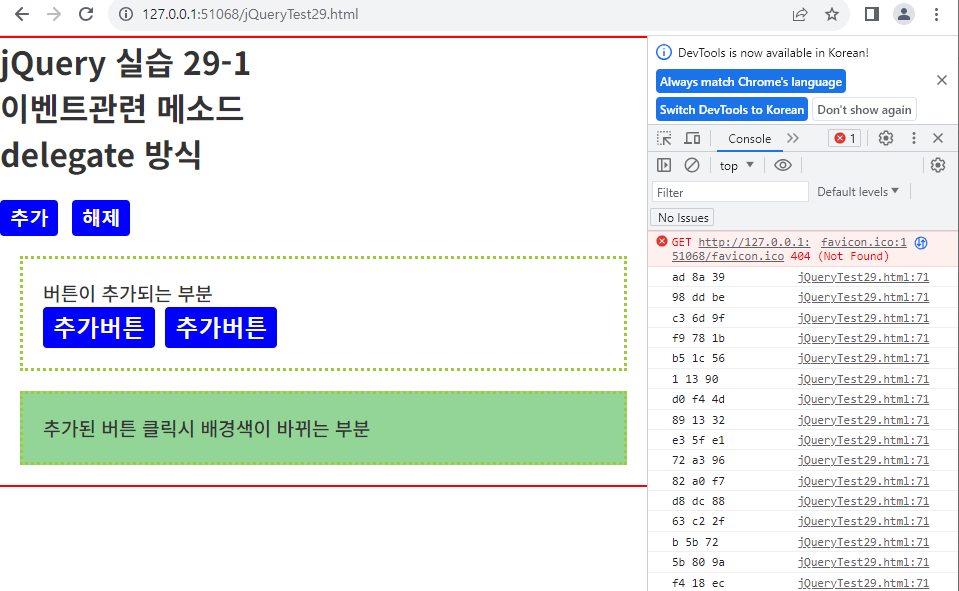
[jQueryTest29.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리29" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리29" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리29</title>
<link href="css/style06.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
/////////////////////////////////////////////////////////////
// delegate 방식
// $(document).on("click", ".add", function(){
$(document).one("click", ".add", function(){
var butt = $('<input>', {
'type' : 'button',
'value' : '추가버튼',
'class' : 'add but'
});
butt.appendTo("#result1");
});
/////////////////////////////////////////////////////////////
// delegate 방식
$(document).on("click", "#clear", function(){
$(document).off('click', ".add");
});
/////////////////////////////////////////////////////////////
// delegate 방식
$(document).on("click", ".but", function(){
var randR = Math.floor(Math.random() * 256);
var randG = Math.floor(Math.random() * 256);
var randB = Math.floor(Math.random() * 256);
// console.log(randR, randG, randB);
randR = randR.toString(16);
randG = randG.toString(16);
randB = randB.toString(16);
console.log(randR, randG, randB);
$("#result2").css({
// backgroundColor : `rgb(${randR}, ${randG}, ${randB})`
backgroundColor : `#${randR}${randG}${randB}`
});
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 29-1
<br />
이벤트관련 메소드
<br />
delegate 방식
</h1>
<br />
<input class="add" type="button" value="추가" />
<input id="clear" type="button" value="해제" />
<br />
<div id="result1">
버튼이 추가되는 부분
<br />
</div>
<div id="result2">
추가된 버튼 클릭시 배경색이 바뀌는 부분
</div>
<hr color="red" />
</body>
</html>
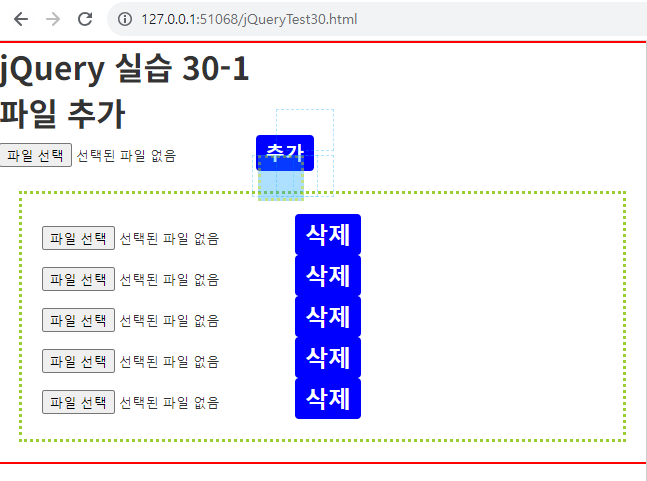
[jQueryTest30.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리30" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리30" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리30</title>
<link href="css/style06.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
// 추가버튼 이벤트 - 이미 만들어져 있는 기존의 요소이므로 바인딩 처리 가능
$("#add").click(function(){
var file = `<input type="file" name="file" />`;
file += `<input class="del" type="button" value="삭제" /><br />`;
$("#result1").append(file);
});
// 새로 만들어진 삭제버튼 이벤트 - 새로 만들어진 요소이므로 delegate 처리 가능
$(document).on("click", ".del", function(){
$(this).prev().remove(); // input 삭제
$(this).next().remove(); // br 삭제
$(this).remove(); // 자기 자신 삭제
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 30-1
<br />
파일 추가
</h1>
<br />
<input type="file" name="file" />
<input id="add" type="button" value="추가" />
<br />
<div id="result1"></div>
<hr color="red" />
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230921_AJAX 강의 (0) | 2023.09.21 |
|---|---|
| 230920_AJAX 강의 (0) | 2023.09.20 |
| 230919_jQuery 강의 (0) | 2023.09.19 |
| 230918_jQuery 강의 (0) | 2023.09.18 |
| 230915_jQuery 강의 (0) | 2023.09.15 |




