Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 예외미루기
- 사용자예외클래스생성
- 메소드오버로딩
- 대덕인재개발원
- 자동차수리시스템
- 예외처리
- NestedFor
- 참조형변수
- EnhancedFor
- 컬렉션 타입
- 한국건설관리시스템
- 인터페이스
- 컬렉션프레임워크
- 객체 비교
- 오라클
- 다형성
- 환경설정
- 자바
- GRANT VIEW
- 생성자오버로드
- 정수형타입
- 집합_SET
- 제네릭
- Java
- 어윈 사용법
- exception
- abstract
- 추상메서드
- cursor문
- oracle
Archives
- Today
- Total
거니의 velog
230918_jQuery 강의 본문
[jQueryTest19.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리19" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리19" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리19</title>
<link href="css/style04.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
// 조사하기 버튼 클릭시
$("#btnview").click(function(){
$("#info").empty();
// 입력한 내용 가져오기
var nameVal = $("#user").val();
// console.log(nameVal);
var gendVal = $(".gend:checked").val();
// console.log(gendVal);
var introval = $("#intro").val(); // 엔터기호가 포함 (\r\n)
introval = introval.replace(/\n/g, "<br />");
// console.log(introval);
var workVal = $("#work option:selected").val();
// console.log(workVal);
var str = `이름 : ${nameVal} <br />`;
str += `성별 : ${gendVal} <br />`;
str += `소개 : ${introval} <br />`;
str += `직업 : ${workVal} <br />`;
$("#info").append(str);
});
// 이름변경 버튼 클릭시
$("#btnchange").click(function(){
// 이름을 입력받는다.
var nameVal = window.prompt("이름을 입력하세요...");
// 입력받은 이름값으로 id=user의 값을 변경한다.
$("#user").val(nameVal);
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 19-1
<br />
조작관련(Manipulation) 메소드들
<br />
form의 정보 가져오기
<br />
val() : input, textarea, select/option 에서 입력하거나 선택한 값을 가져올 때
</h1>
<br />
<!-- <input id="btn1" type="button" value="확인" />-->
<br />
<div id="result1">
<form>
<!-- <form action="maniputInput.jsp" method="get">-->
<label for="user">이름</label>
<input type="text" id="user" value="korea"><br>
<label>성별</label>
<input type="radio" class="gend" name="gend" value="남자" checked>남자
<input type="radio" class="gend" name="gend" value="여자">여자<br>
<label for="intro">소개</label>
<textarea id="intro" cols="40" rows="4"></textarea> <br>
<label for="work">직업</label>
<select id="work" name="work">
<option value="programmer">프로그래머</option>
<option value="progammer" selected>프로게이머</option>
<option value="whitehand">백수</option>
</select><br><br>
<button type="button" id="btnview">조사하기</button>
<button type="button" id="btnchange">이름변경</button>
</form>
</div>
<div id="info"></div>
<hr color="red" />
</body>
</html>
[jQueryTest20.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리20" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리20" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리20</title>
<link href="css/style04.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div, p {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
div, p {
overflow: auto;
}
img {
display: block;
width: 20%;
height: 100px;
float: left;
}
</style>
<script>
var arr = ["Chrysanthemum.jpg", "Desert.jpg", "Hydrangeas.jpg", "Jellyfish.jpg", "Koala.jpg", "Lighthouse.jpg", "computer1.jpg", "computer2.jpg", "computer3.jpg"];
var rand = null;
$(function(){
$("#append").click(function(){
rand = Math.floor(Math.random() * arr.length);
// 이미지 태그 생성
var imgTag1 = $("<img />", {
"src" : "/images/" + arr[rand],
"alt" : arr[rand],
"click" : function(){
$(this).css({
"border" : "3px double green"
});
}
}); // img 끝
// result1 추가
// $("#result1").append(imgTag1);
$(imgTag1).appendTo($("#result1"));
});
$("#prepend").click(function(){
rand = Math.floor(Math.random() * arr.length);
// 이미지 태그 생성
var imgTag2 = $("<img />", {
"src" : "/images/" + arr[rand],
"alt" : arr[rand],
"click" : function(){
$(this).css({
"border" : "3px double green"
});
}
}); // img 끝
// result2 추가
// $("#result2").prepend(imgTag2);
$(imgTag2).prependTo($("#result2"));
});
$("#before").click(function(){
rand = Math.floor(Math.random() * arr.length);
// 이미지 태그 생성
var imgTag3 = $("<img />", {
"src" : "/images/" + arr[rand],
"alt" : arr[rand],
"click" : function(){
$(this).css({
"border" : "3px double green"
});
}
}); // img 끝
// result3 추가
// $("#result3").before(imgTag3);
imgTag3.insertBefore($("#result3"));
});
$("#after").click(function(){
rand = Math.floor(Math.random() * arr.length);
// 이미지 태그 생성
var imgTag4 = $("<img />", {
"src" : "/images/" + arr[rand],
"alt" : arr[rand],
"click" : function(){
$(this).css({
"border" : "3px double green"
});
}
}); // img 끝
// result4 추가
// $("#result4").after(imgTag4);
imgTag4.insertAfter($("#result4"));
});
$("#append2").click(function(){
rand = Math.floor(Math.random() * arr.length);
// 이미지 태그 생성
var imgTag5 = $("<img />", {
"src" : "/images/" + arr[rand],
"alt" : arr[rand],
"click" : function(){
$(this).css({
"border" : "3px double green"
});
}
}); // img 끝
$("#result5").append(imgTag5);
});
$("#prepend2").click(function(){
rand = Math.floor(Math.random() * arr.length);
// 이미지 태그 생성
var imgTag6 = $("<img />", {
"src" : "/images/" + arr[rand],
"alt" : arr[rand],
"click" : function(){
$(this).css({
"border" : "3px double green"
});
}
}); // img 끝
$("#result6").prepend(imgTag6);
});
$("#before2").click(function(){
rand = Math.floor(Math.random() * arr.length);
// 이미지 태그 생성
var imgTag7 = $("<img />", {
"src" : "/images/" + arr[rand],
"alt" : arr[rand],
"click" : function(){
$(this).css({
"border" : "3px double green"
});
}
}); // img 끝
$("#result7").before(imgTag7);
});
$("#after2").click(function(){
rand = Math.floor(Math.random() * arr.length);
// 이미지 태그 생성
var imgTag8 = $("<img />", {
"src" : "/images/" + arr[rand],
"alt" : arr[rand],
"click" : function(){
$(this).css({
"border" : "3px double green"
});
}
}); // img 끝
$("#result8").after(imgTag8);
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 20-1
</h1>
<br />
<input id="append" type="button" value="append" />
<input id="prepend" type="button" value="prepend" />
<input id="before" type="button" value="before" />
<input id="after" type="button" value="after" />
<br />
<div id="result1"></div>
<div id="result2"></div>
<div id="result3"></div>
<div id="result4"></div>
<hr color="red" />
<h1>
jQuery 실습 20-2
</h1>
<br />
<input id="append2" type="button" value="append" />
<input id="prepend2" type="button" value="prepend" />
<input id="before2" type="button" value="before" />
<input id="after2" type="button" value="after" />
<br />
<p id="result5">코알라</p>
<p id="result6">펭귄</p>
<p id="result7">국화</p>
<p id="result8">해파리</p>
<hr color="red" />
</body>
</html>

[jQueryTest21.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리21" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리21" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리21</title>
<link href="css/style04.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
#result1 {
background-color: pink;
}
#result2 {
background-color: yellow;
}
p {
border: 3px solid red;
padding: 10px;
}
</style>
<script>
$(function(){
$("#empty").click(function(){
$("#result1").empty();
});
$("#remove").click(function(){
$("#result2").remove();
});
$(".pp").click(function(){
$(this).css({
fontSize : "+=3px"
});
});
$("#clone").click(function(){
// var p3Tag = $("#p3").clone();
// $("#result3").append(p3Tag);
$("#p3").clone().appendTo("#result3");
});
$("#cloneTrue").click(function(){
// var p4Tag = $("#p4").clone(true);
// $("#result4").append(p4Tag);
$("#p4").clone(true).appendTo("#result4");
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 21-1
<br />
조작관련 (삭제 복사) 메소드
</h1>
<br />
<input id="empty" type="button" value="empty" />
<input id="remove" type="button" value="remove" />
<br />
<div id="result1">
<p>result1</p>
<p>무궁화 꽃이 피었습니다.</p>
</div>
<div id="result2">
<p>result2</p>
<p>무궁화 꽃이 피었습니다.</p>
</div>
<hr color="red" />
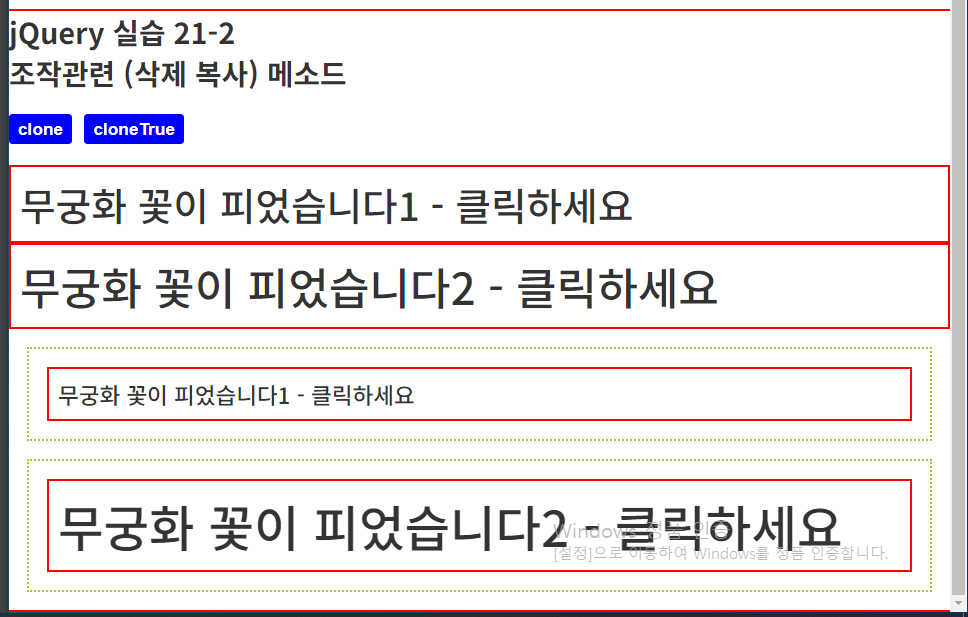
<h1>
jQuery 실습 21-2
<br />
조작관련 (삭제 복사) 메소드
</h1>
<br />
<input id="clone" type="button" value="clone" />
<input id="cloneTrue" type="button" value="cloneTrue" />
<br />
<br />
<p id="p3" class="pp">무궁화 꽃이 피었습니다1 - 클릭하세요</p>
<p id="p4" class="pp">무궁화 꽃이 피었습니다2 - 클릭하세요</p>
<div id="result3"></div>
<div id="result4"></div>
<hr color="red" />
</body>
</html>


[jQueryTest22.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리22" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리22" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리22</title>
<link href="css/style04.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start {
color: blue;
}
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(function(){
$("#next").click(function(){
$("#result1 li.start").next().css({
"color": "red",
"border": "2px solid red"
});
});
$("#nextAll").click(function(){
$("#result2 li.start").nextAll().css({
"color": "red",
"border": "2px solid red"
});
});
$("#nextUntil").click(function(){
$("#result3 li.start").nextUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
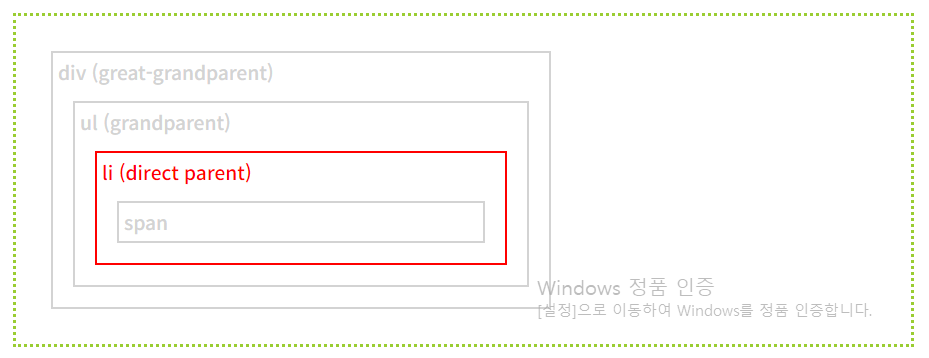
$("#parent").click(function(){
$("#result4 span").parent().css({
"color": "red",
"border": "2px solid red"
});
});
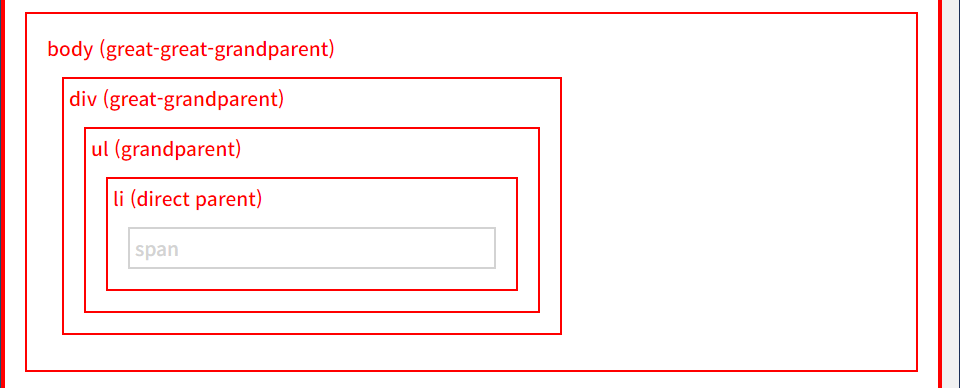
$("#parents").click(function(){
$("#result5 span").parents().css({
"color": "red",
"border": "2px solid red"
});
});
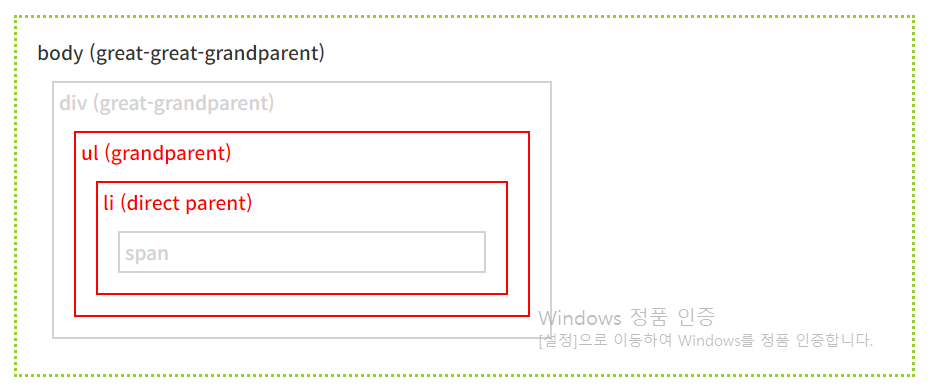
$("#parentsUntil").click(function(){
$("#result6 span").parentsUntil("div").css({
"color": "red",
"border": "2px solid red"
});
});
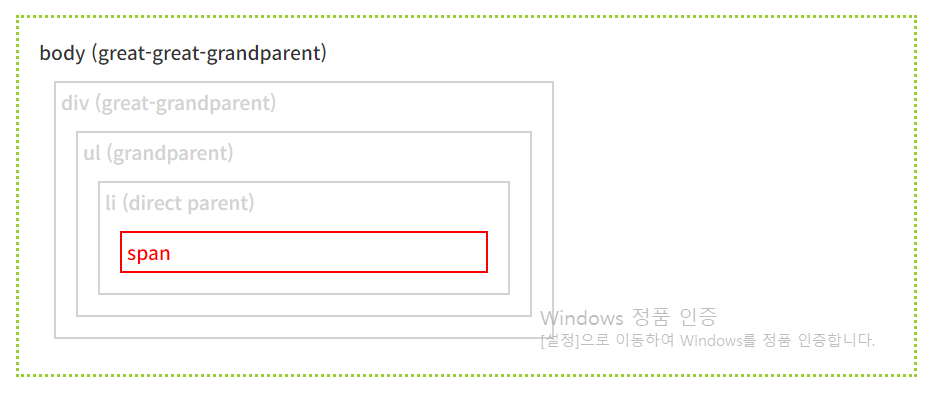
$("#find").click(function(){
$("#result7 ul").find("span").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body>
<hr color="red" />
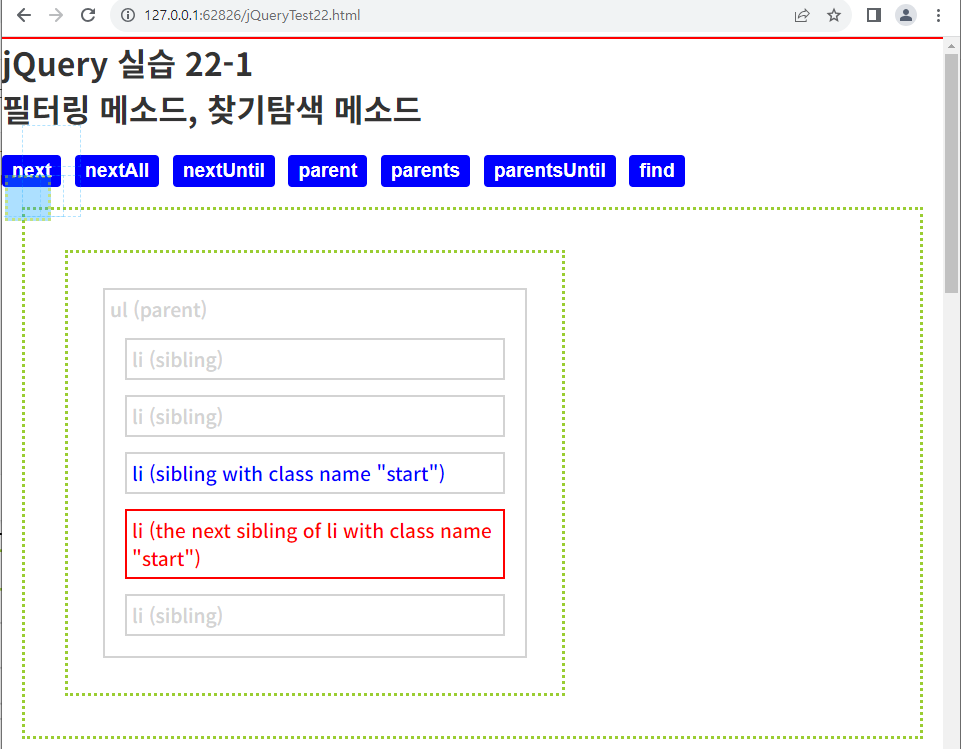
<h1>
jQuery 실습 22-1
<br />
필터링 메소드, 찾기탐색 메소드
</h1>
<br />
<input id="next" type="button" value="next" />
<input id="nextAll" type="button" value="nextAll" />
<input id="nextUntil" type="button" value="nextUntil" />
<input id="parent" type="button" value="parent" />
<input id="parents" type="button" value="parents" />
<input id="parentsUntil" type="button" value="parentsUntil" />
<input id="find" type="button" value="find" />
<br />
<div id="result1">
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (sibling)</li>
<li>li (sibling)</li>
<li class="start">li (sibling with class name "start")</li>
<li>li (the next sibling of li with class name "start")</li>
<li>li (sibling)</li>
</ul>
</div>
</div>
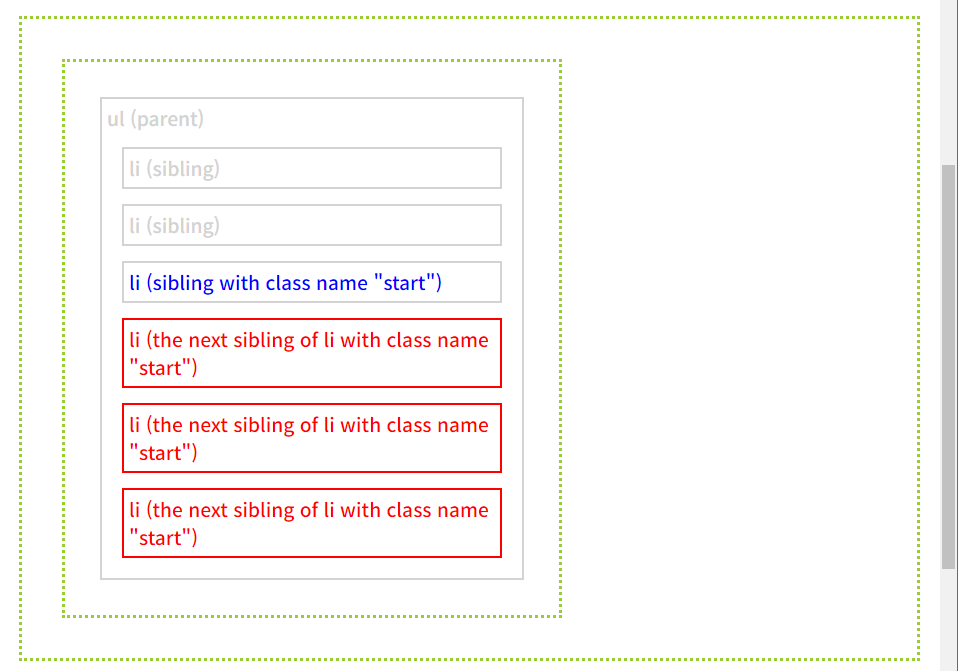
<div id="result2">
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (sibling)</li>
<li>li (sibling)</li>
<li class="start">li (sibling with class name "start")</li>
<li>li (the next sibling of li with class name "start")</li>
<li>li (the next sibling of li with class name "start")</li>
<li>li (the next sibling of li with class name "start")</li>
</ul>
</div>
</div>
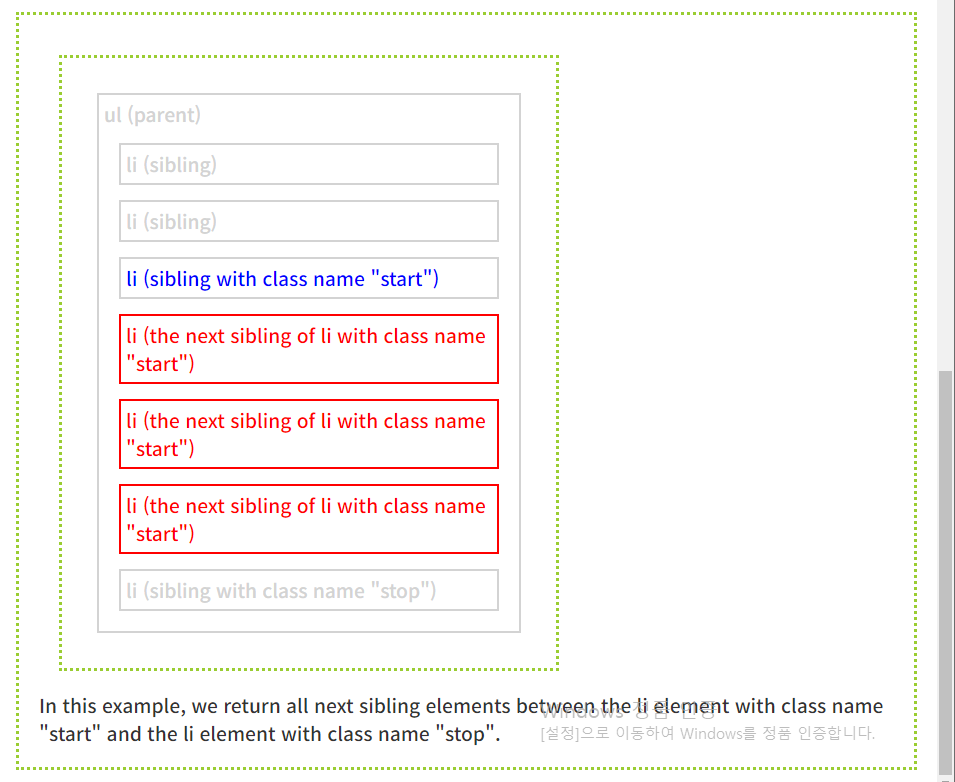
<div id="result3">
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (sibling)</li>
<li>li (sibling)</li>
<li class="start">li (sibling with class name "start")</li>
<li>li (the next sibling of li with class name "start")</li>
<li>li (the next sibling of li with class name "start")</li>
<li>li (the next sibling of li with class name "start")</li>
<li class="stop">li (sibling with class name "stop")</li>
</ul>
</div>
<p>
In this example, we return all next sibling elements between the li element with class name "start" and the li element with class name "stop".
</p>
</div>
<div id="result4" class="ancestors">
<div style="width:500px;">div (great-grandparent)
<ul>ul (grandparent)
<li>li (direct parent)
<span>span</span>
</li>
</ul>
</div>
</div>
<div id="result5" class="ancestors">body (great-great-grandparent)
<div style="width:500px;">div (great-grandparent)
<ul>ul (grandparent)
<li>li (direct parent)
<span>span</span>
</li>
</ul>
</div>
</div>
<div id="result6" class="ancestors">body (great-great-grandparent)
<div style="width:500px;">div (great-grandparent)
<ul>ul (grandparent)
<li>li (direct parent)
<span>span</span>
</li>
</ul>
</div>
</div>
<div id="result7" class="ancestors">body (great-great-grandparent)
<div style="width:500px;">div (great-grandparent)
<ul>ul (grandparent)
<li>li (direct parent)
<span>span</span>
</li>
</ul>
</div>
</div>
<hr color="red" />
</body>
</html>






'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230920_jQuery 강의 (0) | 2023.09.20 |
|---|---|
| 230919_jQuery 강의 (0) | 2023.09.19 |
| 230915_jQuery 강의 (0) | 2023.09.15 |
| 230914_jQuery 강의 (0) | 2023.09.14 |
| 230913_jQuery 강의 (0) | 2023.09.13 |




