Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 생성자오버로드
- 어윈 사용법
- 한국건설관리시스템
- 사용자예외클래스생성
- 예외미루기
- 예외처리
- EnhancedFor
- 인터페이스
- GRANT VIEW
- 컬렉션프레임워크
- 자바
- 환경설정
- 참조형변수
- 추상메서드
- 메소드오버로딩
- 오라클
- 제네릭
- NestedFor
- oracle
- 자동차수리시스템
- 다형성
- exception
- 집합_SET
- abstract
- Java
- cursor문
- 컬렉션 타입
- 정수형타입
- 대덕인재개발원
- 객체 비교
Archives
- Today
- Total
거니의 velog
230915_jQuery 강의 본문
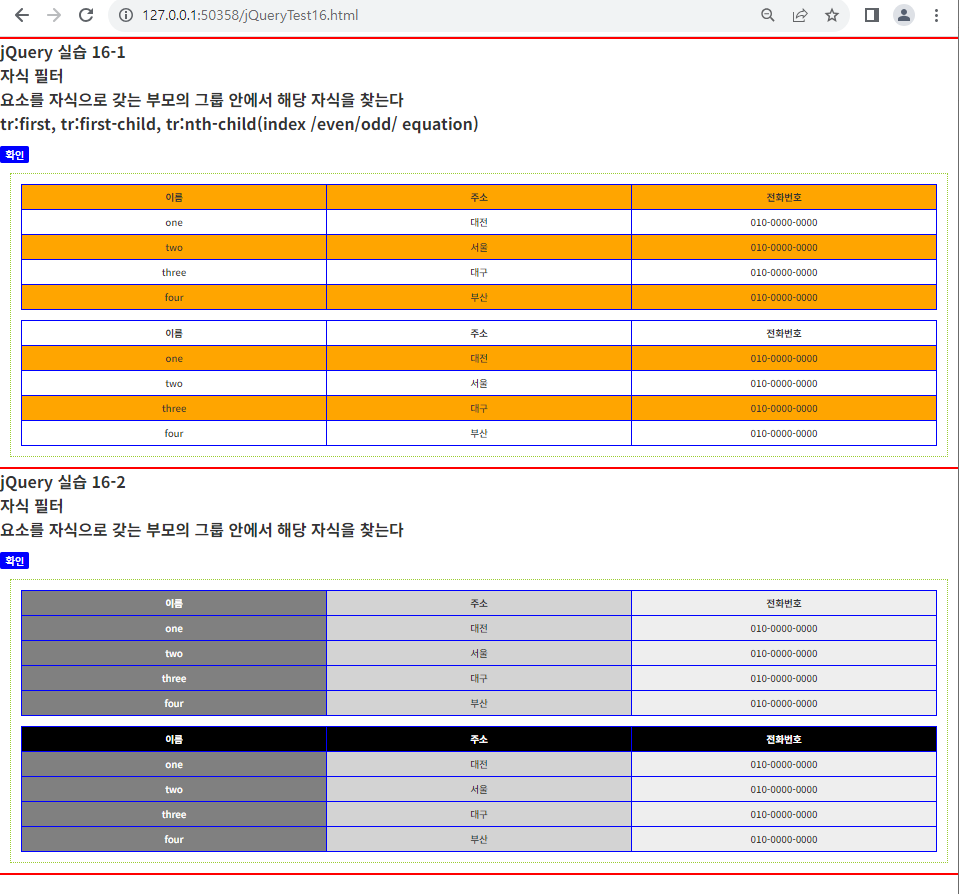
[jQueryTest16.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리16" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리16" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리16</title>
<link href="css/style03.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
table {
border-collapse: collapse;
border: 2px solid blue;
width: 100%;
}
th {
height: 50px;
}
td {
width: calc(100% / 3);
height: 50px;
text-align: center;
}
</style>
<script>
$(function(){
$("#btn1").click(function(){
// $("#result1 tr:first").css({
// backgroundColor : "skyblue"
// });
// $("#result1 tr:nth-child(odd)").css({
// backgroundColor : "orange"
// });
// $("#result1 tr:first-child").css({
// backgroundColor : "skyblue"
// });
// $("#result1 tr:nth-child(even)").css({
// backgroundColor : "lightgray"
// });
$("#result1 tr:even").css({
backgroundColor : "orange"
});
});
$("#btn2").click(function(){
$("#result2 th:first-of-type, #result2 td:first-of-type").css({
backgroundColor : "gray",
color : "white"
});
$("#result2 th:nth-of-type(2), #result2 td:nth-of-type(2)").css({
backgroundColor : "lightgray",
});
$("#result2 th:last-of-type, #result2 td:last-of-type").css({
backgroundColor : "#eee",
});
$("#result2>table:last-of-type th").css({
backgroundColor : "#000",
color : "white"
});
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 16-1
<br />
자식 필터
<br />
요소를 자식으로 갖는 부모의 그룹 안에서 해당 자식을 찾는다
<br />
tr:first, tr:first-child, tr:nth-child(index /even/odd/ equation)
</h1>
<br />
<input id="btn1" type="button" value="확인" />
<br />
<div id="result1">
<table border="1" style="margin-bottom: 20px;">
<tr>
<th>이름</th>
<th>주소</th>
<th>전화번호</th>
</tr>
<tr>
<td>one</td>
<td>대전</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>two</td>
<td>서울</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>three</td>
<td>대구</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>four</td>
<td>부산</td>
<td>010-0000-0000</td>
</tr>
</table>
<table border="1">
<tr>
<th>이름</th>
<th>주소</th>
<th>전화번호</th>
</tr>
<tr>
<td>one</td>
<td>대전</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>two</td>
<td>서울</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>three</td>
<td>대구</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>four</td>
<td>부산</td>
<td>010-0000-0000</td>
</tr>
</table>
</div>
<hr color="red" />
<h1>
jQuery 실습 16-2
<br />
자식 필터
<br />
요소를 자식으로 갖는 부모의 그룹 안에서 해당 자식을 찾는다
</h1>
<br />
<input id="btn2" type="button" value="확인" />
<br />
<div id="result2">
<table border="1" style="margin-bottom: 20px;">
<tr>
<th>이름</th>
<th>주소</th>
<th>전화번호</th>
</tr>
<tr>
<td>one</td>
<td>대전</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>two</td>
<td>서울</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>three</td>
<td>대구</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>four</td>
<td>부산</td>
<td>010-0000-0000</td>
</tr>
</table>
<table border="1">
<tr>
<th>이름</th>
<th>주소</th>
<th>전화번호</th>
</tr>
<tr>
<td>one</td>
<td>대전</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>two</td>
<td>서울</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>three</td>
<td>대구</td>
<td>010-0000-0000</td>
</tr>
<tr>
<td>four</td>
<td>부산</td>
<td>010-0000-0000</td>
</tr>
</table>
</div>
<hr color="red" />
</body>
</html>
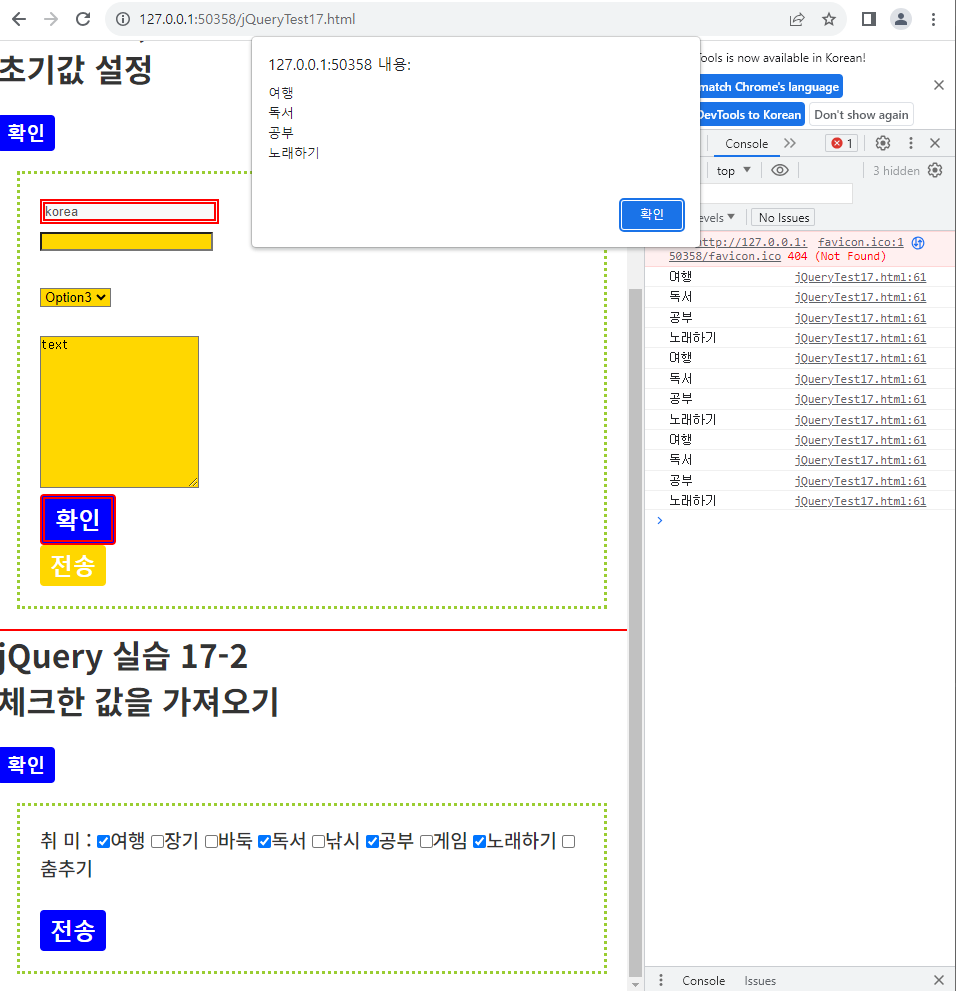
[jQueryTest17.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리17" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리17" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리17</title>
<link href="../css/style03.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=submit] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
$("#btn1").click(function(){
// 사용가능한 요소를 선택해서 배경색 변경
$("#result1 form :enabled").css({
backgroundColor : "gold"
});
// 사용불가능한 요소를 선택해서 테두리를 설정
$("#result1 form :disabled").css({
border : "5px double red"
});
$("#result1 select option:selected").css({
backgroundColor : "red",
color : "white"
});
});
$("#btn2").click(function(){
// $("#result2>form>input")
// $("#result2 input")
// $("#result2 input[type=checkbox]")
// $("#result2 input:checkbox")
// $("#result2 :checkbox")
var valTxt = "";
var submitTxt = [];
$("#result2 :checkbox:checked").each(function(){
var checkedVal = $(this).val();
console.log(checkedVal);
valTxt += checkedVal + '\n';
submitTxt.push(checkedVal);
console.log(submitTxt);
});
// 브라우저에 출력하기
alert(valTxt);
});
$("#btn3").click(function(){
var valStr = "";
$("#spring option:selected").each(function(){
valStr += $(this).val() + "<br />";
});
// $("#result3>div").append(valStr);
$("#result3>div").html(valStr);
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 17-1
<br />
Form상태필터
<br />
입력양식의 현재 상태에 따라 선택되어 진다.
<br />
:disabled - 사용 불가능, 서버 전송 불가능
<br />
:enabled - 사용가능 기본값, 속성에 설정 안됨.
<br />
:checked, :selected - select/option의 초기값 설정
</h1>
<br />
<input id="btn1" type="button" value="확인" />
<br />
<div id="result1">
<form action="formState.jsp" method="post">
<input type="text" name="id" value="korea" disabled>
<br />
<input type="password" name="pass">
<br />
<input type="hidden" name="age" value="20" />
<br />
<select name="disSelect">
<option>Option1</option>
<option>Option2</option>
<option selected>Option3</option>
<option>Option4</option>
</select>
<br />
<br />
<textarea name="area" rows="10" cols="20">text</textarea>
<br />
<input type="button" value="확인" onclick="alert('hello!!')" disabled>
<br />
<button type="submit">전송</button>
</form>
</div>
<hr color="red" />
<h1>
jQuery 실습 17-2
<br />
체크한 값을 가져오기
</h1>
<br />
<input id="btn2" type="button" value="확인" />
<br />
<div id="result2">
<form id="ff">
취 미 :
<input type="checkbox" name="hobby" value="여행" checked>여행
<input type="checkbox" name="hobby" value="장기">장기
<input type="checkbox" name="hobby" value="바둑">바둑
<input type="checkbox" name="hobby" value="독서" checked>독서
<input type="checkbox" name="hobby" value="낚시">낚시
<input type="checkbox" name="hobby" value="공부" checked>공부
<input type="checkbox" name="hobby" value="게임">게임
<input type="checkbox" name="hobby" value="노래하기" checked>노래하기
<input type="checkbox" name="hobby" value="춤추기">춤추기
<br />
<br />
<input type="button" value="전송">
</form>
</div>
<hr color="red" />
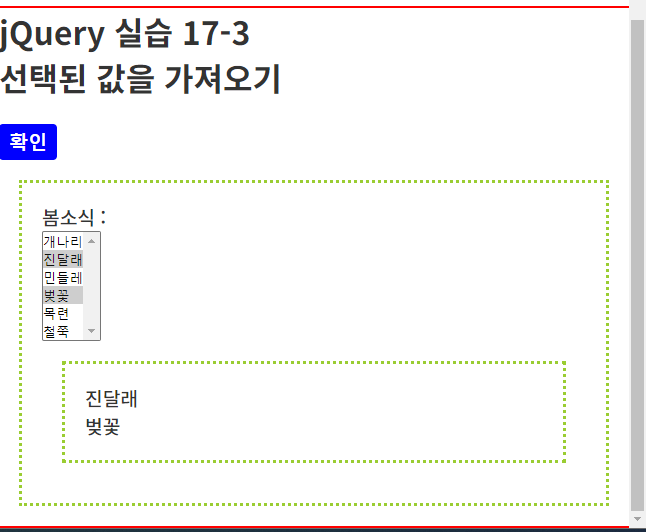
<h1>
jQuery 실습 17-3
<br />
선택된 값을 가져오기
</h1>
<br />
<input id="btn3" type="button" value="확인" />
<br />
<div id="result3">
<form>
봄소식 :
<br />
<select name="spring" id="spring" multiple size="6">
<option>개나리</option>
<option selected>진달래</option>
<option>민들레</option>
<option selected>벚꽃</option>
<option>목련</option>
<option>철쭉</option>
</select>
</form>
<div></div>
</div>
<hr color="red" />
</body>
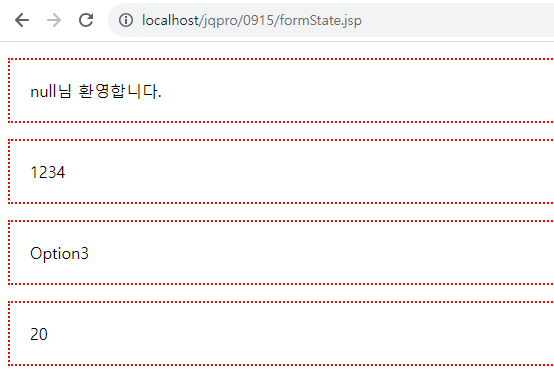
</html>[formState.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
p {
border : 2px dotted red;
padding : 20px;
}
</style>
</head>
<body>
<%
String userId = request.getParameter("id");
String userPass = request.getParameter("pass");
String userSel = request.getParameter("disSelect");
String userAge = request.getParameter("age");
%>
<p><%= userId %>님 환영합니다.</p>
<p><%= userPass %></p>
<p><%= userSel %></p>
<p><%= userAge %></p>
</body>
</html>- http://localhost/jqpro/0915/jQueryTest17.html


- http://localhost/jqpro/0915/formState.jsp

[jQueryTest18.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리18" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리18" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리18</title>
<link href="css/style03.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
var str1 = null;
$("#btn1").click(function(){
str1 = "hidden의 결과 <br />";
$("#hidden").empty();
$("#testForm *:hidden").each(function(){
// alert(this.tagName);
if(this.tagName == "INPUT"){
var attr1 = $(this).attr('name');
var val1 = $(this).val();
// str1 += "input의 hidden 객체" + $(this).val() + "<br />";
str1 += `${this.tagName}의 hidden 객체 : [ ${attr1} : ${val1} ] <br />`;
}else if(this.tagName == "SPAN") {
// str1 += $(this).text() + "<br />";
str1 += `${this.tagName}의 hidden 텍스트 : ${$(this).text()} <br />`;
}
});
// console.log(str1);
$("#hidden").append(str1);
});
var str2 = null;
$("#btn2").click(function(){
// str2 = "visible 결과 <br />";
// $("#visible").empty();
// $("#testForm *:visible").each(function(){
//// alert(this.tagName);
// var attr2 = null;
// var val2 = null;
// if(this.tagName == "INPUT"){
// var type2 = $(this).attr('type');
// if(type2 == "radio"){
// // checked되어있는지 확인하고 상태 값을 가져온다. - true / false로 판단 -> prop()
// // checked되어있다면
// if($(this).prop("checked")){ // check되어 있는 상태
// attr2 = $(this).attr('name');
// val2 = $(this).val();
// }
// }else { // input type='text'
// attr2 = $(this).attr('name');
// val2 = $(this).val();
// }
//// str2 += "input의 visible 객체" + $(this).val() + "<br />";
// str2 += `${this.tagName}의 visible 객체 : [ ${attr2} : ${val2} ] <br />`;
// }else if(this.tagName != "BR") {
//// str2 += $(this).text() + "<br />";
//// str2 += `${this.tagName}의 visible 텍스트 : ${$(this).text()} <br />`;
// str2 += `${this.tagName}의 visible 텍스트 : ${$(this).html()} <br />`;
// }
// });
//// console.log(str2);
// $("#visible").append(str2);
str2 = "visible 결과 <br />";
$("#visible").empty();
$("#testForm *:visible").each(function(){
var attr2 = null;
var val2 = null;
var type2 = $(this).attr('type');
if(this.tagName == "INPUT" && type2 == "radio" && $(this).prop("checked")
|| this.tagName == "INPUT" && type2 == "text") {
attr2 = $(this).attr('name');
val2 = $(this).val();
str2 += `${this.tagName}의 visible 객체 : [ ${attr2} : ${val2} ] <br />`;
}else if(this.tagName != "BR" && type2 != 'radio' && type2 != 'text'){
// span, p, div, a, b, em
str2 += `${this.tagName}의 visible 텍스트 : ${$(this).html()} <br />`;
}
}); // each 끝
$("#visible").append(str2);
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
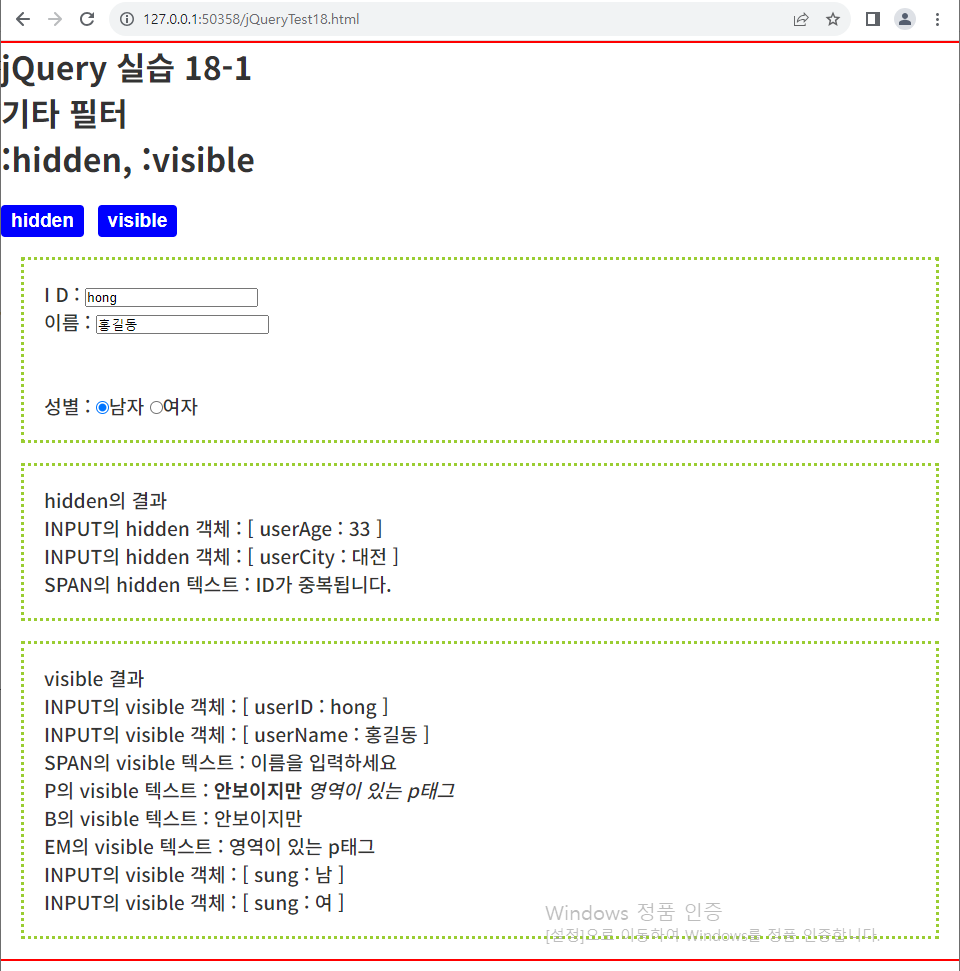
jQuery 실습 18-1
<br />
기타 필터
<br />
:hidden, :visible
</h1>
<br />
<input id="btn1" type="button" value="hidden" />
<input id="btn2" type="button" value="visible" />
<br />
<div id="result1">
<form id="testForm">
<input type="hidden" name="userAge" value="33">
<input type="hidden" name="userCity" value="대전">
I D : <input type="text" name="userID" value="hong">
<span style="display: none;">ID가 중복됩니다. </span>
<br />
이름 : <input type="text" name="userName" value="홍길동">
<span style="visibility: hidden;">이름을 입력하세요</span>
<br />
<p style="visibility: hidden;">
<b>안보이지만</b>
<em>영역이 있는 p태그</em>
</p>
<br />
성별 : <input type="radio" name="sung" value="남" checked>남자
<input type="radio" name="sung" value="여">여자
</form>
</div>
<div id="hidden"></div>
<div id="visible"></div>
<hr color="red" />
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230919_jQuery 강의 (0) | 2023.09.19 |
|---|---|
| 230918_jQuery 강의 (0) | 2023.09.18 |
| 230914_jQuery 강의 (0) | 2023.09.14 |
| 230913_jQuery 강의 (0) | 2023.09.13 |
| 230912_jQuery 강의 (0) | 2023.09.12 |




