Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바
- 예외처리
- 한국건설관리시스템
- oracle
- 다형성
- exception
- 예외미루기
- 참조형변수
- 환경설정
- GRANT VIEW
- 컬렉션프레임워크
- 자동차수리시스템
- 추상메서드
- 대덕인재개발원
- 생성자오버로드
- 사용자예외클래스생성
- 메소드오버로딩
- Java
- EnhancedFor
- abstract
- cursor문
- 객체 비교
- 집합_SET
- 제네릭
- 컬렉션 타입
- 정수형타입
- 어윈 사용법
- 오라클
- NestedFor
- 인터페이스
Archives
- Today
- Total
거니의 velog
230912_jQuery 강의 본문


[jQueryTest1.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리01" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리01" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리01</title>
<link href="css/style14.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
const proc1 = () => {
// javascript 코드
// var res1 = document.getElementById("result1");
// res1 은 dom 변수이다.
// res1.style.backgroundColor = "red";
// jQuery 코드
// $("#result1").css("background-color", "blue");
// res1는 제이쿼리 변수이다.
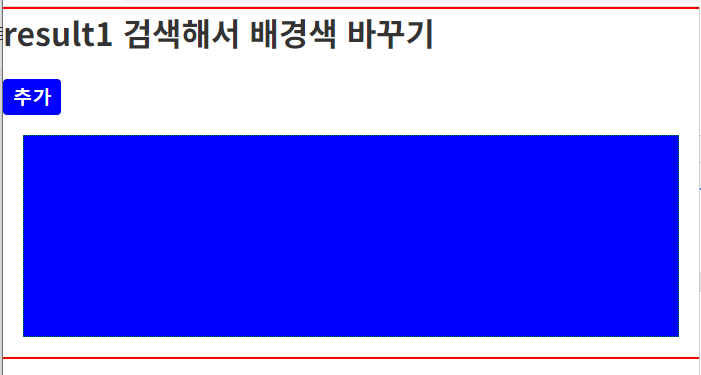
var res1 = $("#result1");
res1.css({
backgroundColor : "blue",
padding : "100px"
});
}
</script>
</head>
<body>
<hr color="red" />
<h1>
result1 검색해서 배경색 바꾸기
</h1>
<br />
<input type="button" value="추가" onclick="proc1();" />
<br />
<div id="result1"></div>
<hr color="red" />
</body>
</html>
[jQueryTest2.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리02" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리02" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리02</title>
<link href="css/style14.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
// result1 검색
// window.onload = function(){
// var res11 = document.getElementById("result1");
// res11.style.backgroundColor = "yellow";
// res11.style.padding = "50px";
// }
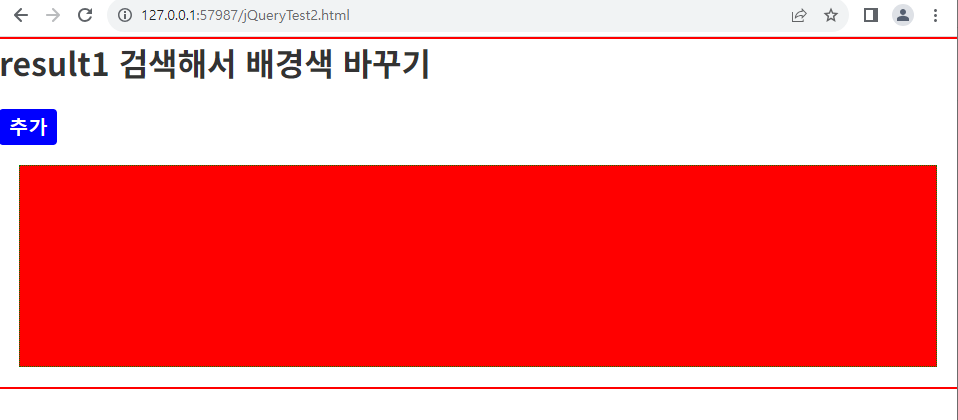
$(document).ready(function(){
var res1 = $("#result1");
res1.css({
backgroundColor : "red",
padding : "100px"
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
result1 검색해서 배경색 바꾸기
</h1>
<br />
<input type="button" value="추가" onclick="proc1();" />
<br />
<div id="result1"></div>
<hr color="red" />
</body>
</html>
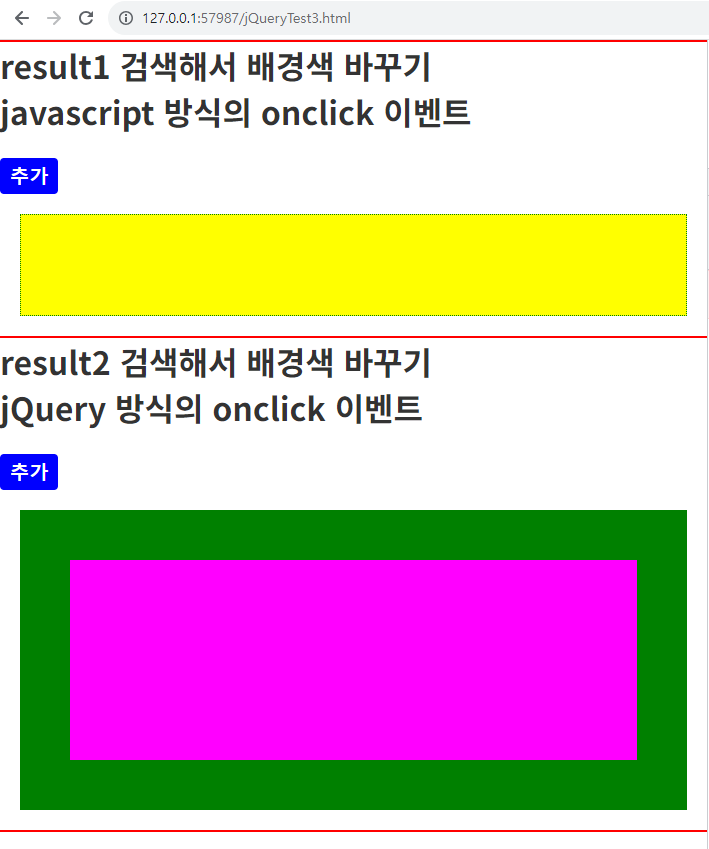
[jQueryTest3.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리03" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리03" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리03</title>
<link href="css/style14.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
const proc1 = () => {
$("#result1").css({
backgroundColor : "yellow",
padding : "50px"
});
}
$(document).ready(function(){
var btn1 = $("#btn2");
btn1.click(function(){
$("#result2").css({
backgroundColor : "magenta",
padding : "100px",
border : "50px solid green"
});
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
result1 검색해서 배경색 바꾸기
<br />
javascript 방식의 onclick 이벤트
</h1>
<br />
<input type="button" value="추가" onclick="proc1();" />
<br />
<div id="result1"></div>
<hr color="red" />
<h1>
result2 검색해서 배경색 바꾸기
<br />
jQuery 방식의 onclick 이벤트
</h1>
<br />
<input id="btn2" type="button" value="추가" />
<br />
<div id="result2"></div>
<hr color="red" />
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230914_jQuery 강의 (0) | 2023.09.14 |
|---|---|
| 230913_jQuery 강의 (0) | 2023.09.13 |
| 230912_JS 강의 (0) | 2023.09.12 |
| 230911_JS 강의 (0) | 2023.09.11 |
| 230908_과제 1 : HTML과 CSS로 웹 사이트 만들기 (0) | 2023.09.08 |




