Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 집합_SET
- 컬렉션프레임워크
- Java
- 대덕인재개발원
- 오라클
- 인터페이스
- EnhancedFor
- 어윈 사용법
- 자동차수리시스템
- 예외미루기
- GRANT VIEW
- 추상메서드
- 제네릭
- 정수형타입
- 생성자오버로드
- abstract
- 예외처리
- 자바
- exception
- NestedFor
- 컬렉션 타입
- oracle
- 참조형변수
- 객체 비교
- 환경설정
- cursor문
- 다형성
- 메소드오버로딩
- 사용자예외클래스생성
- 한국건설관리시스템
Archives
- Today
- Total
거니의 velog
230912_JS 강의 본문
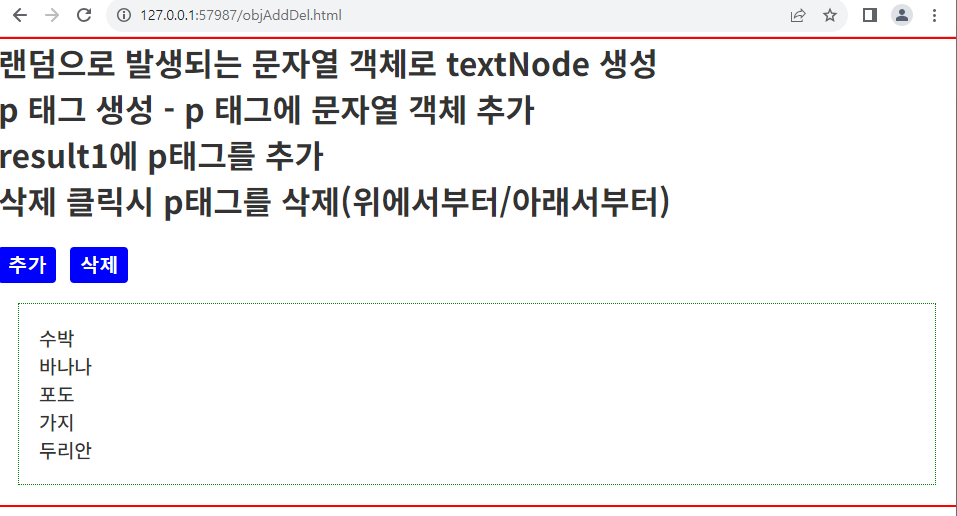
[objAddDel.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트28" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트28" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트28</title>
<link href="css/style14.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
// 문자 배열 생성
var arr = ["사과", "바나나", "체리", "두리안", "가지", "수박", "참외", "포도"];
const proc1 = () => {
// 랜덤 발생
var rand = Math.floor(Math.random() * arr.length);
// 문자객체를 생성 - 배열[랜덤]
var txtObj = document.createTextNode(arr[rand]);
// p태그 생성
var pTag = document.createElement("p");
// p태그에 문자객체를 추가
pTag.appendChild(txtObj);
// result1을 검색
var res1 = document.getElementById("result1");
// result1에 p태그를 추가
res1.appendChild(pTag);
}
const proc2 = () => {
// 삭제할 대상을 선택 - p태그 선택
var res1 = document.getElementById("result1");
// var firstChild = res1.firstChild;
// // result1에서 첫 번째 자식 노드로 선택한 p태그를 삭제
// res1.removeChild(firstChild);
var lastChild = res1.lastChild;
res1.removeChild(lastChild);
}
const proc3 = () => {
// 랜덤 발생
var rand = Math.floor(Math.random() * arr.length);
// 문자열 객체를 생성 - arr[rand]
var txtObj = document.createTextNode(arr[rand]);
// 버튼 객체 생성 - type, onclick, innerHTML
var buttonObj = document.createElement("button");
buttonObj.type = "button";
buttonObj.setAttribute("onclick", "del(this);");
buttonObj.innerHTML = "삭제";
// console.log(buttonObj);
// input 버튼 - type, value, onclick
var inputBtnObj = document.createElement("input");
inputBtnObj.type = "button";
inputBtnObj.value = "삭제";
// inputBtnObj.setAttribute("onclick", "del(this);");
inputBtnObj.style.marginLeft = "10px";
inputBtnObj.onclick = function(){
var parentEl = this.parentNode;
// console.log(parentEl);
parentEl.remove();
}
// inputBtnObj.className = "del";
// console.log(inputBtnObj);
// p태그 생성
var pTag = document.createElement("p");
// p태그에 문자열 객체 추가
pTag.appendChild(txtObj);
// p태그에 버튼 객체 추가
pTag.appendChild(inputBtnObj);
// result3 검색
var res3 = document.getElementById("result3");
// result3에 p태그를 추가
res3.appendChild(pTag);
}
const del = (sel) => {
// console.log(sel);
var parentEl = sel.parentNode;
// console.log(parentEl);
parentEl.remove();
}
</script>
</head>
<body>
<hr color="red" />
<h1>
랜덤으로 발생되는 문자열 객체로 textNode 생성
<br />
p 태그 생성 - p 태그에 문자열 객체 추가
<br />
result1에 p태그를 추가
<br />
삭제 클릭시 p태그를 삭제(위에서부터/아래서부터)
</h1>
<br />
<input type="button" value="추가" onclick="proc1();" />
<input type="button" value="삭제" onclick="proc2();" />
<div id="result1"></div>
<hr color="red" />
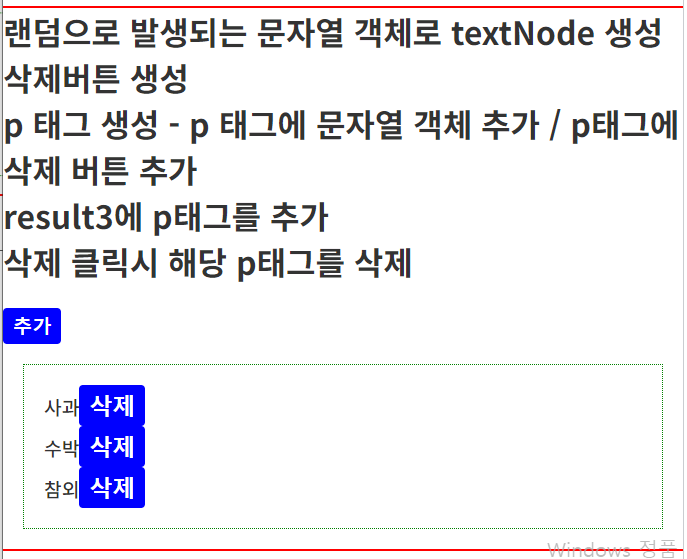
<h1>
랜덤으로 발생되는 문자열 객체로 textNode 생성
<br />
삭제버튼 생성
<br />
p 태그 생성 - p 태그에 문자열 객체 추가 / p태그에 삭제 버튼 추가
<br />
result3에 p태그를 추가
<br />
삭제 클릭시 해당 p태그를 삭제
</h1>
<br />
<input type="button" value="추가" onclick="proc3();" />
<div id="result3"></div>
<hr color="red" />
</body>
</html>

[imgSlide.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트29" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트29" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트29</title>
<link href="css/style14.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
#result1 {
overflow: auto;
}
#result1 img {
display: block;
float: left;
width: calc(100% / 6);
cursor: pointer;
transition: all 0.4s;
}
#result1 img:hover {
opacity: 0.5;
}
</style>
<script>
var sid;
var gstart;
var i = 0;
// 시작버튼 클릭
const proc1 = (start) => {
// 전역변수 선언 - proc2에도 사용
gstart = start;
// 테두리 없앤다 - 최초 시작버튼 클릭시 수행되지 않는다.
if(imgs != null){
imgs[rand].style.border = "none";
i++;
if(i >= 3){
alert(`오늘은 3번 기회를 모두 소진했습니다.`);
return;
}
}
// 시작버튼 안보이도록 설정
start.style.display = "none";
// result1 검색 - 부모
var res1 = document.getElementById("result1");
sid = setInterval(function(){
// 첫 번째 이미지를 선택
var firstImg = document.querySelector("img");
// 부모의 뒤로 이동
res1.appendChild(firstImg);
}, 500);
}
var imgs = null;
var rand = null;
// 종료버튼 클릭
const proc2 = () => {
clearInterval(sid);
// 시작버튼 다시 보이게
gstart.style.display = "inline";
// 랜덤 발생
imgs = document.querySelectorAll("#result1 img");
rand = Math.floor(Math.random() * imgs.length);
imgs[rand].style.border = "5px double red";
}
</script>
</head>
<body>
<hr color="red" />
<h1>
환영합니다.
<br />
시작버튼을 클릭하세요.
<br />
당신에게 행운을 드립니다.
</h1>
<br />
<input type="button" value="시작" onclick="proc1(this);" />
<input type="button" value="종료" onclick="proc2();" />
<div id="result1">
<img src="images/Chrysanthemum.jpg" alt="Chrysanthemum" />
<img src="images/Desert.jpg" alt="Desert" />
<img src="images/Hydrangeas.jpg" alt="Hydrangeas" />
<img src="images/Jellyfish.jpg" alt="Jellyfish" />
<img src="images/Koala.jpg" alt="Koala" />
<img src="images/Lighthouse.jpg" alt="Lighthouse" />
</div>
<hr color="red" />
</body>
</html>
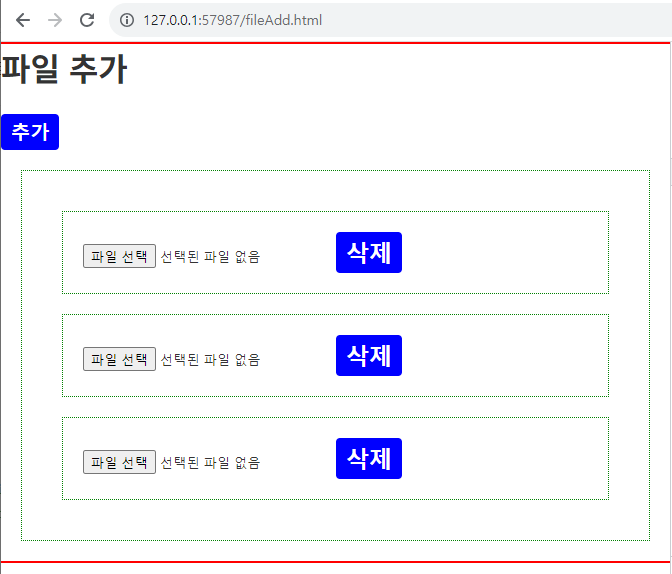
[fileAdd.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트30" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트30" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트30</title>
<link href="css/style14.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
const proc1 = () => {
// div태그 생성
var divTag = document.createElement("div");
// input 생성 - type name class
var inputTag = document.createElement("input");
inputTag.type = "file";
inputTag.name = "file";
inputTag.className = "file";
// console.log(inputTag);
// button 생성 - type innerHTML=삭제
var buttonTag = document.createElement("button");
buttonTag.type = "button";
buttonTag.innerHTML = "삭제";
buttonTag.setAttribute("onclick", "selfDel(this)");
// console.log(buttonTag);
// div태그에 input 추가
divTag.appendChild(inputTag);
// div태그에 button 추가
divTag.appendChild(buttonTag);
// result1 검색
var res1 = document.getElementById("result1");
// result1에 div태그 추가
res1.appendChild(divTag);
}
const selfDel = (sel) => {
var parentEl = sel.parentNode;
// console.log(parentEl);
parentEl.remove();
}
</script>
</head>
<body>
<hr color="red" />
<h1>
파일 추가
</h1>
<br />
<input type="button" value="추가" onclick="proc1();" />
<br />
<div id="result1">
<div>
<input class="file" name="file" type="file" />
<button type="button" onclick="selfDel(this);">삭제</button>
</div>
</div>
<hr color="red" />
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230913_jQuery 강의 (0) | 2023.09.13 |
|---|---|
| 230912_jQuery 강의 (0) | 2023.09.12 |
| 230911_JS 강의 (0) | 2023.09.11 |
| 230908_과제 1 : HTML과 CSS로 웹 사이트 만들기 (0) | 2023.09.08 |
| 230908_JS 강의 (0) | 2023.09.08 |




