Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 제네릭
- 대덕인재개발원
- cursor문
- 다형성
- GRANT VIEW
- exception
- 정수형타입
- 자동차수리시스템
- 집합_SET
- 메소드오버로딩
- 컬렉션 타입
- EnhancedFor
- 오라클
- 인터페이스
- 한국건설관리시스템
- abstract
- 환경설정
- 컬렉션프레임워크
- 생성자오버로드
- 사용자예외클래스생성
- 추상메서드
- Java
- 예외미루기
- oracle
- 참조형변수
- 객체 비교
- 자바
- 어윈 사용법
- NestedFor
- 예외처리
Archives
- Today
- Total
거니의 velog
230908_JS 강의 본문
[randFn.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트22" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트22" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트22</title>
<link href="css/style12.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
}
input[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
let rand = Math.random() * 100 + 1;
rand = Math.floor(rand);
console.log(rand);
let cnt = 0;
let strArr = "";
const proc1 = () => {
// 시도 횟수 증가
cnt++;
console.log(cnt);
// 입력값 가져오기 = id='numInput' 검색 - value;
let inputNum = document.getElementById("numInput").value;
strArr += inputNum + " ";
let hint = "";
if(inputNum == rand){ // 정답
hint = `정답입니다! ${cnt}번 만에 성공하셨습니다! <br />`;
hint += `입력값들 : ${strArr}`;
}else if(inputNum > rand){ // 더 작은 수로 입력
hint = `더 작은 수로 입력하세요!`;
}else{ // 더 큰 수로 입력
hint = `더 큰 수로 입력하세요!`;
}
// result1에 출력
document.getElementById("result1").innerHTML = hint;
}
const proc2 = () => {
let lotto = 0;
// let str = "";
let str = [];
let idx;
for(i=0; ; i++){ // 무한 루프
lotto = Math.floor(Math.random() * 45 + 1);
// str += lotto + " ";
// 중복 체크
idx = str.indexOf(lotto);
if(idx == -1) str.push(lotto);
// break 비교
if(str.length >= 6) break;
}
document.getElementById("result2").innerHTML += str + "<br />";
}
const proc3 = () => {
let arr = ["가위", "바위", "보"];
let rand2 = Math.floor(Math.random() * 3);
let com = arr[rand2];
console.log(com);
let user = window.prompt("가위, 바위, 보 중 하나를 입력하세요.");
if(user == "" || user == null){
alert("값을 입력하세요!");
return false;
}
if(!(user == "가위" || user == "바위" || user == "보")){
alert("가위, 바위, 보만 입력하세요!");
return false;
}
let res = "";
if(user == com) { // 비김
res = "비겼습니다.";
}else if(user == "가위" && com == "보" || user == "바위" && com == "가위" || user == "보" && com == "바위"){
res = "유저가 이겼습니다.";
}else {
res = "컴퓨터가 이겼습니다.";
}
// 출력
let str = `유저 : ${user} <br />`;
str += `컴퓨터 : ${com} <br />`;
str += `결과 : ${res} <br />`;
document.getElementById("result3").innerHTML = str;
}
</script>
</head>
<body>
<hr color="red" />
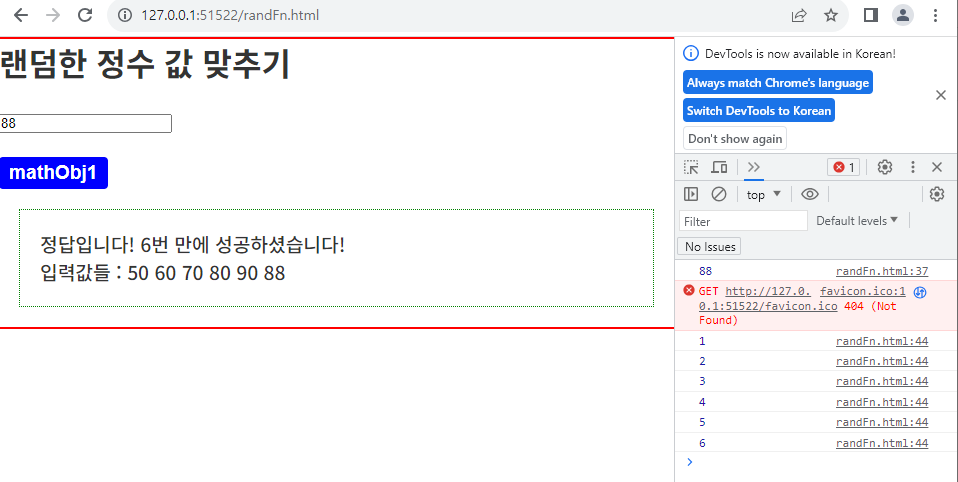
<h1>
1부터 100 사이 랜덤값을 발생시키고 정수값을 입력하여 맞추기
</h1>
<br />
<input type="text" id="numInput" />
<br />
<br />
<input type="button" value="mathObj1" onclick="proc1();" />
<div id="result1"></div>
<hr color="red" />
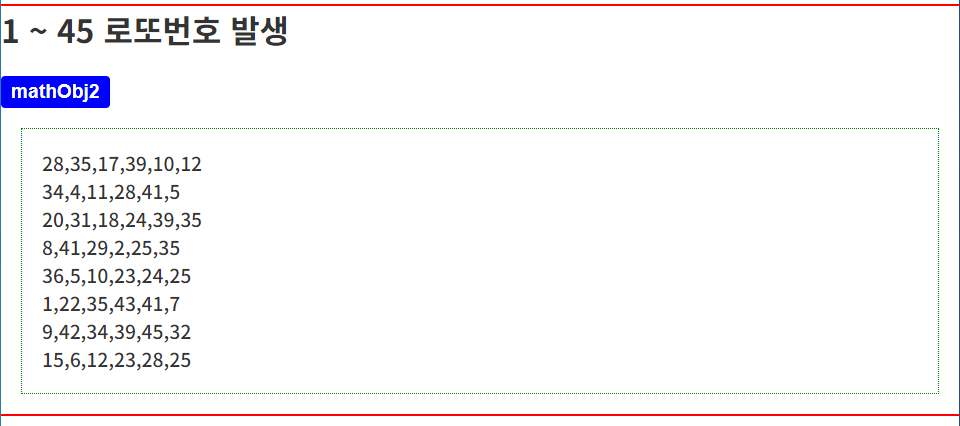
<h1>
1 ~ 45 로또번호 발생
</h1>
<br />
<input type="button" value="mathObj2" onclick="proc2();" />
<div id="result2"></div>
<hr color="red" />
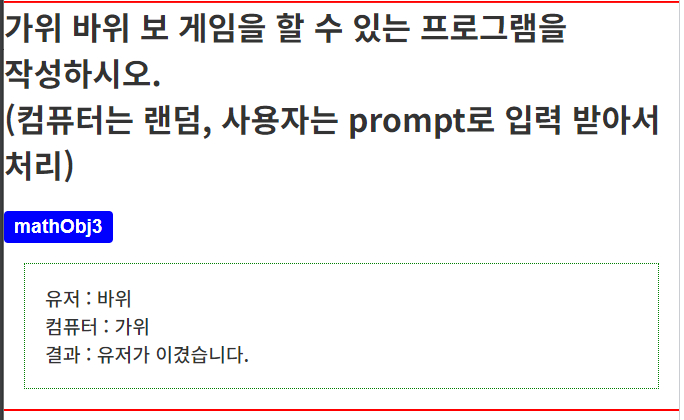
<h1>
가위 바위 보 게임을 할 수 있는 프로그램을 작성하시오.
<br />
(컴퓨터는 랜덤, 사용자는 prompt로 입력 받아서 처리)
</h1>
<br />
<input type="button" value="mathObj3" onclick="proc3();" />
<div id="result3"></div>
<hr color="red" />
</body>
</html>


[windowOpen.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트23" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트23" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트23</title>
<link href="css/style12.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
}
input[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
const proc1 = () => {
// window.open();
// window.open("randFn.html");
// window.open("randFn.html", "_self");
// window.open("randFn.html", "_blank");
// window.open("randFn.html", "rand객체");
// window.open("randFn.html", "rand객체", "width=500 height=400");
window.open("randFn.html", "rand객체", "width=500 height=400 top=200 left=300");
}
const proc2 = () => {
window.open("subWindow.html", "서브창열기", "width=500 height=400 top=200 left=300");
}
</script>
</head>
<body>
<hr color="red" />
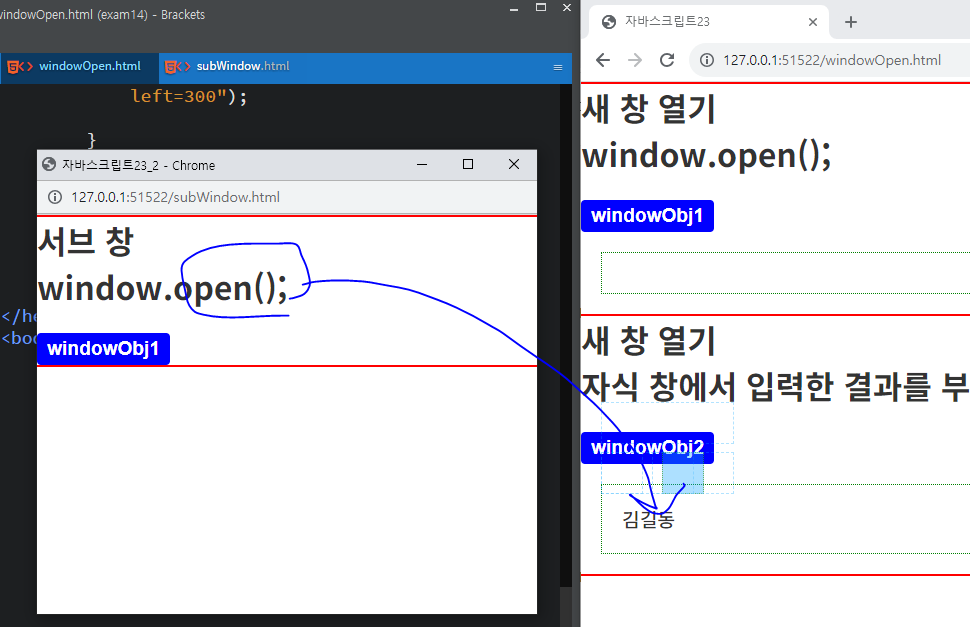
<h1>
새 창 열기
<br />
window.open();
</h1>
<br />
<input type="button" value="windowObj1" onclick="proc1();" />
<div id="result1"></div>
<hr color="red" />
<h1>
새 창 열기
<br />
자식 창에서 입력한 결과를 부모 창에 출력하기
</h1>
<br />
<input type="button" value="windowObj2" onclick="proc2();" />
<div id="result2"></div>
<hr color="red" />
</body>
</html>[subWindow.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트23_2" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트23_2" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트23_2</title>
<link href="css/style12.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
}
input[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
const proc1 = () => {
let input = window.prompt("이름 입력");
window.opener.document.getElementById("result2").innerHTML = input;
window.close();
}
</script>
</head>
<body>
<hr color="red" />
<h1>
서브 창
<br />
window.open();
</h1>
<br />
<input type="button" value="windowObj1" onclick="proc1();" />
<hr color="red" />
</body>
</html>
[setTimeInterval.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트24" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트24" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트24</title>
<link href="css/style12.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
}
input[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
/*
input[value='종료'] {
display: none;
}
*/
</style>
<script>
const proc1 = () => {
setTimeout(change, 1000, "red");
// setTimeout(function(){
// // id=result1을 검색 - 배경색 바꾸기
// document.getElementById("result1").style.backgroundColor = "red";
// document.getElementById("result1").style.padding = "100px";
// }, 1000); // 1초 후에 익명 함수 실행
}
const change = (color) => {
document.getElementById("result1").style.backgroundColor = color;
document.getElementById("result1").style.padding = "100px";
}
var sid;
const proc2 = (but) => {
// 확인버튼 클릭하면 확인버튼이 사라짐.
but.style.display = "none";
// 종료버튼을 보이도록 한다.
document.getElementById("stop").style.display = "inline";
sid = setInterval(function(){
console.log(sid);
let r = Math.floor(Math.random() * 256);
r = r.toString(16);
if(r.toString().length == 1){
r = "0" + r;
}
let g = Math.floor(Math.random() * 256);
g = g.toString(16);
if(g.toString().length == 1){
g = "0" + g;
}
let b = Math.floor(Math.random() * 256);
b = b.toString(16);
if(b.toString().length == 1){
b = "0" + b;
}
// console.log(`rgb(${r}, ${g}, ${b})`);
console.log(`#${r}${g}${b}`);
// id=result2을 검색 - 배경색 바꾸기
// document.getElementById("result2").style.backgroundColor = "red";
document.getElementById("result2").style.backgroundColor = `#${r}${g}${b}`;
// document.getElementById("result2").style.backgroundColor = `rgb(${r}, ${g}, ${b})`;
document.getElementById("result2").style.padding = `${r}px`;
}, 1000);
}
window.onload = function(){
// 종료버튼을 안보이도록 설정
document.getElementById("stop").style.display = "none";
}
// 종료버튼 클릭
const stop = (but) => {
// 확인버튼 클릭하면 확인버튼이 사라짐.
but.style.display = "none";
// 종료버튼을 보이도록 한다.
document.getElementById("start").style.display = "inline";
// 실행종료
clearInterval(sid);
}
</script>
</head>
<body>
<hr color="red" />
<h1>
n 초 이후에 함수 실행
<br />
setTimeout(fn, millisec);
<br />
millisec로 지정된 시간이 경과하면 fn을 수행하고 끝난다.
</h1>
<br />
<input type="button" value="setTimeInterval1" onclick="proc1();" />
<div id="result1"></div>
<hr color="red" />
<h1>
n 초 경과 할 때마다 함수를 반복해서 실행
<br />
setInterval(fn, millisec);
<br />
millisec로 지정된 시간이 경과할 때마다 fn을 수행한다.
<hr style="margin: 10px 0px;" />
종료하기 위해서 clearInterval(setInterval()의 id이름)을 쓴다.
</h1>
<br />
<input id="start" type="button" value="실행" onclick="proc2(this);" />
<input id="stop" type="button" value="종료" onclick="stop(this);" />
<div id="result2"></div>
<hr color="red" />
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230911_JS 강의 (0) | 2023.09.11 |
|---|---|
| 230908_과제 1 : HTML과 CSS로 웹 사이트 만들기 (0) | 2023.09.08 |
| 230907_JS 강의 (0) | 2023.09.07 |
| 230906_JS 강의 (0) | 2023.09.06 |
| 230905_JS 강의 (0) | 2023.09.05 |




