Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- abstract
- 생성자오버로드
- 오라클
- 환경설정
- 인터페이스
- exception
- 다형성
- NestedFor
- 추상메서드
- oracle
- EnhancedFor
- 어윈 사용법
- 자동차수리시스템
- 사용자예외클래스생성
- GRANT VIEW
- 한국건설관리시스템
- 정수형타입
- 참조형변수
- Java
- 메소드오버로딩
- 컬렉션프레임워크
- 대덕인재개발원
- cursor문
- 제네릭
- 집합_SET
- 예외미루기
- 예외처리
- 자바
- 객체 비교
- 컬렉션 타입
Archives
- Today
- Total
거니의 velog
230906_JS 강의 본문
[objCircle.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트14" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트15" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트15</title>
<link href="css/style10.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
}
input[type=button] {
display: inline-block;
width: 50px;
height: 40px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
const circle = {
// name : "동그라미",
rad : 5,
getArea : function(){
return this.rad * this.rad * Math.PI;
},
getCircum : function(){
return 2 * Math.PI * this.rad;
}
};
const proc1 = () => {
// 원의 정보 출력
var str = `반지름 : ${circle.rad} <br />`;
// 객체에 속성 추가
circle.name = "동그라미";
str += `이름 : ${circle.name} <br />`;
// var area = circle.getArea();
// area = area.toFixed(2);
// str += `면적 : ${area} <br />`;
str += `면적 : ${circle.getArea().toFixed(2)} <br />`;
// var circum = circle.getCircum();
// circum = circum.toFixed(2);
// str += `둘레 : ${circum} <br />`;
str += `둘레 : ${circle.getCircum().toFixed(2)} <br />`;
document.getElementById("result1").innerHTML = str;
}
</script>
</head>
<body>
<hr color="red" />
<h1>
Circle 객체 속성
<br />
속성 : 반지름 rad
<br />
메소드 : getArea(), getCircum()
</h1>
<br />
<input type="button" value="확인" onclick="proc1();" />
<div id="result1"></div>
<hr color="red" />
</body>
</html>[style10.css]
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
}
pre {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
background-color: lightblue;
border: 4px inset red;
padding: 10px;
margin: 20px 0px;
font-size: 1.5rem;
}
.cen {
max-width: 1000px;
width: 100%;
margin: auto;
}
/***********************************/
[objFnCircle.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트16" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트16" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트16</title>
<link href="css/style10.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
}
input[type=button] {
display: inline-block;
width: 50px;
height: 40px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
function Circle(rad){
this.rad = rad;
this.getArea = function(){
return this.rad * this.rad * Math.PI;
};
}
Circle.prototype.getCircum = function(){
return 2 * Math.PI * this.rad;
}
const printObj = (circleObj, idVal) => {
// 출력내용
let str = `반지름 : ${circleObj.rad} <br />`;
str += `원의 넓이 : ${circleObj.getArea().toFixed(2)} <br />`;
str += `원의 둘레 : ${circleObj.getCircum().toFixed(2)} <br />`;
Circle.prototype.name = "동그라미";
str += `원의 이름 : ${circleObj.name}`;
// 출력
document.getElementById(idVal).innerHTML = str;
}
const proc1 = () => {
let c1 = new Circle(5);
printObj(c1, "result1");
}
const proc2 = () => {
let c2 = new Circle(7);
printObj(c2, "result2");
}
</script>
</head>
<body>
<hr color="red" />
<h1>
원 1 : 반지름 5
</h1>
<br />
<input type="button" value="확인" onclick="proc1();" />
<div id="result1"></div>
<hr color="red" />
<h1>
원 2 : 반지름 7
</h1>
<br />
<input type="button" value="확인" onclick="proc2();" />
<div id="result2"></div>
<hr color="red" />
</body>
</html>
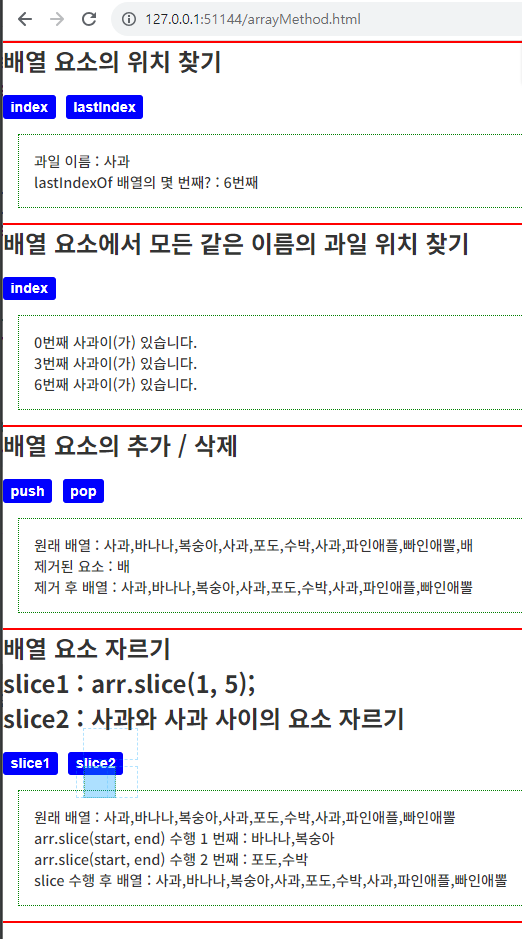
[arrayMethod.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트17" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트17" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트17</title>
<link href="css/style10.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
}
input[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
let arr = ["사과", "바나나", "복숭아", "사과", "포도", "수박", "사과", "파인애플"];
const proc1 = (option) => {
// var idx = arr.indexOf("복숭아");
// idx = arr.indexOf("맹고");
// alert(idx); // 2, 없는 경우 -1 반환.
// 찾는 과일 입력
var inputFruit = window.prompt("찾는 과일 입력");
var idx = 0;
// 배열 중에 과일 이름의 위치 검색
if(option == 1){
idx = arr.indexOf(inputFruit); // 0번째
}else if(option == 2){
idx = arr.lastIndexOf(inputFruit); // 6번째
}
// alert(idx);
// 찾는 과일 출력
var str = "";
if(idx == -1){
str = `과일 이름 : ${inputFruit} <br />`;
str += `찾는 과일이 없습니다.`;
}else if(option == 1) {
str = `과일 이름 : ${inputFruit} <br />`;
str += `indexOf 배열의 몇 번째? : ${idx}번째`;
}else if(option == 2){
str = `과일 이름 : ${inputFruit} <br />`;
str += `lastIndexOf 배열의 몇 번째? : ${idx}번째`;
}
document.getElementById("result1").innerHTML = str;
}
const appleProc = () => {
var fruitTxt = window.prompt("찾고 싶은 과일을 입력하세요.");
var start = 0;
var idx = 0;
var str = "";
while(true){
idx = arr.indexOf(fruitTxt, start);
if(idx == -1) break;
str += `${idx}번째 ${fruitTxt}이(가) 있습니다. <br />`;
start = idx + 1;
}
document.getElementById("appleResult").innerHTML = str;
}
const proc2 = (option) => {
if(option == 1){
// 추가할 요소를 입력
var str1 = `원래 배열 : ${arr} <br />`;
while(true) {
var el = window.prompt("추가할 과일을 입력하세요.");
console.log(el); // null
if(el == null){
break;
}else if(el == ""){
str1 += "추가한 과일이 없습니다. <br />"
break;
}else {
arr.push(el);
}
}
str1 += `추가 후 배열 : ${arr}`;
// 출력
document.getElementById("result2").innerHTML = str1;
}else if(option == 2){
// 삭제할 요소를 입력
var str2 = `원래 배열 : ${arr} <br />`;
var popVal = "";
popVal += arr.pop();
str2 += `제거된 요소 : ${popVal} <br />`;
str2 += `제거 후 배열 : ${arr}`;
// 출력
document.getElementById("result2").innerHTML = str2;
}
}
let arr2 = [];
const proc3 = (option) => {
if(option == 1){
arr2 = arr.slice(1, 5);
let str1 = `원래 배열 : ${arr} <br />`;
str1 += `arr.slice(1, 5) 수행 : ${arr2} <br />`;
str1 += `slice 수행 후 배열 : ${arr}`;
document.getElementById("result3").innerHTML = str1;
}else if(option == 2){
// 두 개의 사과 위치가 필요하다.
var idx = 0;
var start = 0;
var end = 0;
var cnt = 0;
let str2 = `원래 배열 : ${arr} <br />`;
while(true){
start = arr.indexOf("사과", idx); // idx 0번째 부터 시작하여 '사과'라는 단어의 0번째 위치 찾은 것
// console.log(start);
end = arr.indexOf("사과", start + 1); // 3번째 위치, end = 3
// console.log(end);
idx = end;
cnt++;
if(end == -1) break;
arr2 = arr.slice(start+1, end);
str2 += `arr.slice(start, end) 수행 ${cnt} 번째 : ${arr2} <br />`;
}
str2 += `slice 수행 후 배열 : ${arr}`;
document.getElementById("result3").innerHTML = str2;
}
}
const proc4 = (option) => {
if(option == 1){
// arr.splice(2, 1, 100, 200, 300);
// arr.splice(3, 2);
arr.splice(3, 0, 500);
document.getElementById("result4").innerHTML = arr;
}else if(option == 2){
var arr1 = [100, 200, 300, 400, 500];
// var conArr = arr.concat(arr1);
var conArr = arr1.concat(arr);
document.getElementById("result4").innerHTML = conArr;
}
}
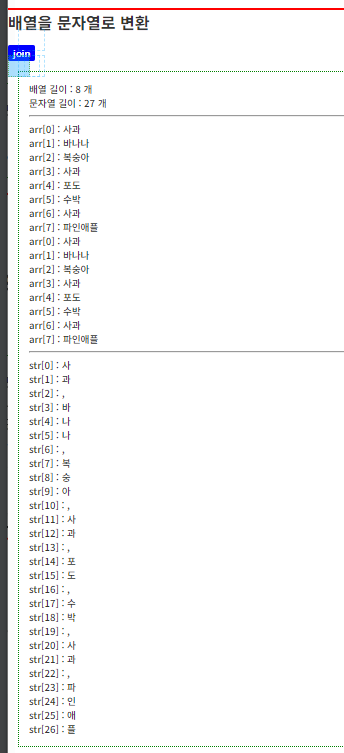
const proc5 = () => {
var str = arr.join();
var res = `배열 길이 : ${arr.length} 개 <br />`;
res += `문자열 길이 : ${str.length} 개 <br /> <hr style='margin: 10px 0px;' />`;
document.getElementById("result5").innerHTML = res;
var strPlus = "";
for(i=0; i<arr.length; i++){
strPlus += `arr[${i}] : ${arr[i]} <br />`;
}
document.getElementById("result5").innerHTML += strPlus;
strPlus += `<hr style='margin: 10px 0px;' />`;
for(j=0; j<str.length; j++){
strPlus += `str[${j}] : ${str[j]} <br />`;
}
document.getElementById("result5").innerHTML += strPlus;
}
</script>
</head>
<body>
<hr color="red" />
<h1>
배열 요소의 위치 찾기
</h1>
<br />
<input type="button" value="index" onclick="proc1(1);" />
<input type="button" value="lastIndex" onclick="proc1(2);" />
<div id="result1"></div>
<hr color="red" />
<h1>
배열 요소에서 모든 같은 이름의 과일 위치 찾기
</h1>
<br />
<input type="button" value="index" onclick="appleProc();" />
<div id="appleResult"></div>
<hr color="red" />
<h1>
배열 요소의 추가 / 삭제
</h1>
<br />
<input type="button" value="push" onclick="proc2(1);" />
<input type="button" value="pop" onclick="proc2(2);" />
<div id="result2"></div>
<hr color="red" />
<h1>
배열 요소 자르기
<br />
slice1 : arr.slice(1, 5);
<br />
slice2 : 사과와 사과 사이의 요소 자르기
</h1>
<br />
<input type="button" value="slice1" onclick="proc3(1);" />
<input type="button" value="slice2" onclick="proc3(2);" />
<div id="result3"></div>
<hr color="red" />
<h1>
배열 수정하기
<br />
삭제와 삽입
<hr style="margin: 10px 0px;" />
arr.splice(2, 1, 100, 200, 300);
<br />
arr.splice(3, 2);
<br />
arr.splice(3, 0, 500);
<hr style="margin: 10px 0px;" />
var arr1 = [100, 200, 300, 400, 500];
<br />
var conArr = arr.concat(arr1);
<br />
var conArr = arr1.concat(arr);
</h1>
<br />
<input type="button" value="splice1" onclick="proc4(1);" />
<input type="button" value="concat" onclick="proc4(2);" />
<div id="result4"></div>
<hr color="red" />
<h1>
배열을 문자열로 변환
</h1>
<br />
<input type="button" value="join" onclick="proc5();" />
<div id="result5"></div>
<hr color="red" />
</body>
</html>


'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230908_JS 강의 (0) | 2023.09.08 |
|---|---|
| 230907_JS 강의 (0) | 2023.09.07 |
| 230905_JS 강의 (0) | 2023.09.05 |
| 230904_JS 강의 (0) | 2023.09.04 |
| 230901_JS 강의 (0) | 2023.09.01 |




