Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 생성자오버로드
- 대덕인재개발원
- 예외처리
- 정수형타입
- 제네릭
- 집합_SET
- 사용자예외클래스생성
- 자바
- EnhancedFor
- abstract
- Java
- cursor문
- 추상메서드
- 인터페이스
- GRANT VIEW
- 자동차수리시스템
- 오라클
- 컬렉션 타입
- exception
- 객체 비교
- NestedFor
- 메소드오버로딩
- 환경설정
- 예외미루기
- 어윈 사용법
- 컬렉션프레임워크
- 참조형변수
- 한국건설관리시스템
- oracle
- 다형성
Archives
- Today
- Total
거니의 velog
230907_JS 강의 본문
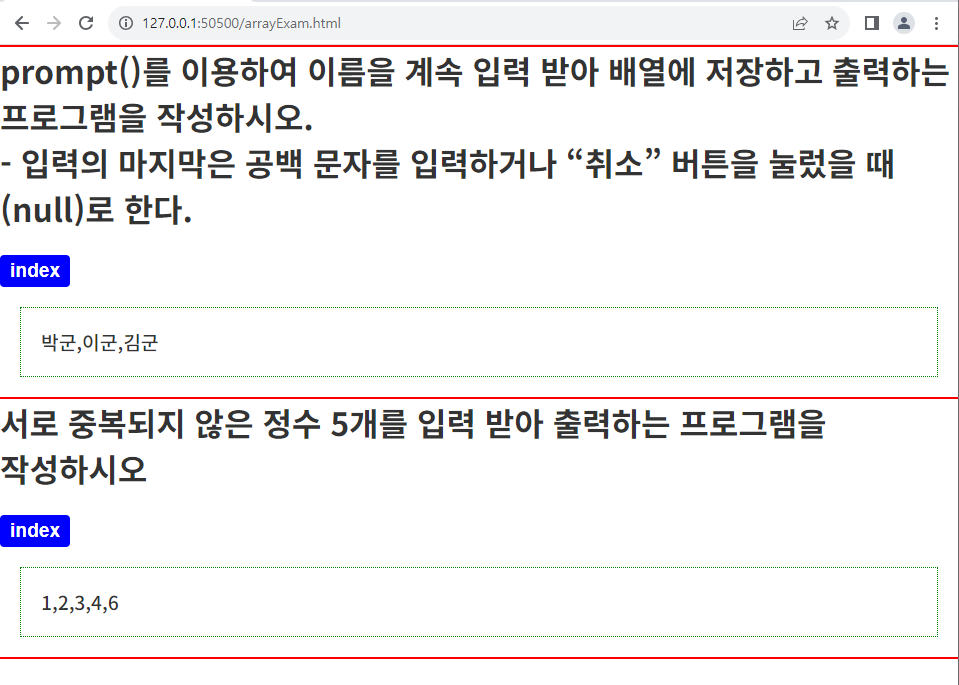
[arrayExam.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트18" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트18" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트18</title>
<link href="css/style10.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
}
input[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
const proc1 = () => {
// 배열선언
let arr = [];
// let arr = new Array();
while(true){
// 입력
var input = window.prompt("이름 입력");
// 입력한 값 비교 - 공백인지 취소버튼-null인지-break;
if(input == "" || input == null) break;
// 배열에 저장 - arr.push(입력)
arr.push(input);
}
// 배열 출력
document.getElementById("result1").innerHTML = arr;
}
const proc2 = () => {
// 배열선언
let arr = [];
let idx = 1;
while(true){
// 입력
let input = parseInt(window.prompt(`정수 입력 ${idx} : `));
// 비교
if(arr.indexOf(input) == -1) arr.push(input);
// 입력한 값 비교 - 배열 갯수 5개일 때 종료
if(arr.length >= 5) break;
idx++;
}
// 배열 출력
document.getElementById("result2").innerHTML = arr;
}
</script>
</head>
<body>
<hr color="red" />
<h1>
prompt()를 이용하여 이름을 계속 입력 받아 배열에 저장하고 출력하는 프로그램을 작성하시오.
<br />
- 입력의 마지막은 공백 문자를 입력하거나 “취소” 버튼을 눌렀을 때(null)로 한다.
</h1>
<br />
<input type="button" value="index" onclick="proc1();" />
<div id="result1"></div>
<hr color="red" />
<h1>
서로 중복되지 않은 정수 5개를 입력 받아 출력하는 프로그램을 작성하시오
</h1>
<br />
<input type="button" value="index" onclick="proc2();" />
<div id="result2"></div>
<hr color="red" />
</body>
</html>[style10.css]
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
}
pre {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
background-color: lightblue;
border: 4px inset red;
padding: 10px;
margin: 20px 0px;
font-size: 1.5rem;
}
.cen {
max-width: 1000px;
width: 100%;
margin: auto;
}
/***********************************/
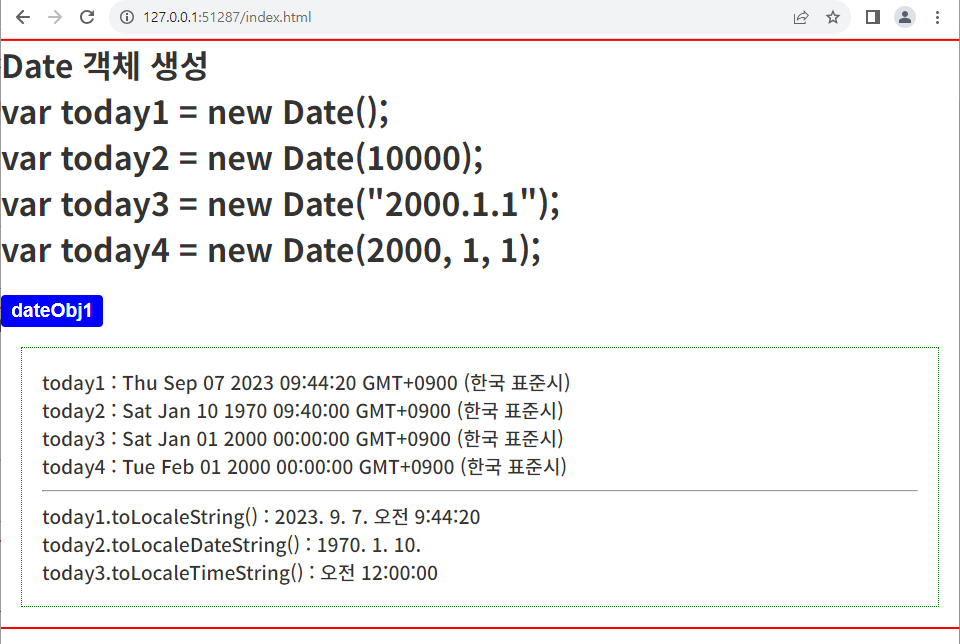
[dataObj.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트19" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트19" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트19</title>
<link href="css/style11.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
}
input[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
var today1 = new Date();
const proc1 = () => {
var today2 = new Date(780000000);
var today3 = new Date("2000.1.1");
var today4 = new Date(2000, 1, 1);
// 출력내용
var str = `today1 : ${today1} <br />`;
str += `today2 : ${today2} <br />`;
str += `today3 : ${today3} <br />`;
str += `today4 : ${today4} <br />`;
str += `<hr style='margin: 10px 0px;' />`;
str += `today1.toLocaleString() : ${today1.toLocaleString()} <br />`;
str += `today2.toLocaleDateString() : ${today2.toLocaleDateString()} <br />`;
str += `today3.toLocaleTimeString() : ${today3.toLocaleTimeString()} <br />`;
document.getElementById("result1").innerHTML = str;
}
const proc2 = () => {
var day = today1.getDay();
var yoil = "";
switch(day){
case 0:
yoil = "일요일";
break;
case 1:
yoil = "월요일";
break;
case 2:
yoil = "화요일";
break;
case 3:
yoil = "수요일";
break;
case 4:
yoil = "목요일";
break;
case 5:
yoil = "금요일";
break;
case 6:
yoil = "토요일";
break;
}
var str = `today1.toLocaleString() : ${today1.toLocaleString()} <br />`;
str += `today1.getDay() : ${day} <br />`;
str += `today1.getDay()를 요일로 변환 : ${yoil} <br />`;
document.getElementById("result2").innerHTML = str;
}
const proc3 = () => {
// 배열 선언
let arrDay = ["일요일", "월요일", "화요일", "수요일", "목요일", "금요일", "토요일"];
let yoilIdx = today1.getDay();
let day = arrDay[yoilIdx];
let str = `today1.toLocaleString() : ${today1.toLocaleString()} <br />`;
str += `arrDay[yoilIdx] : ${day} <br />`;
document.getElementById("result3").innerHTML = str;
}
const proc4 = () => {
// 태어난 날
// let myDay = new Date("1989.5.4");
let myDay = new Date(1989, 5-1, 4);
// getTime() 실행
let todayTime = today1.getTime();
let myDayTime = myDay.getTime();
console.log("todayTime : " + todayTime);
console.log("myDayTime : " + myDayTime);
// 현재 날짜 구하기 : todayTime - myDayTime
let nowTimes = todayTime - myDayTime;
console.log("nowTimes : " + nowTimes);
let res = nowTimes / 1000 / 60 / 60 / 24;
res = Math.round(res);
let res2 = res / 365;
res2 = Math.round(res2);
let str = `today : ${today1.toLocaleString()} <br />`;
str += `생일 : ${myDay.toLocaleString()} <br />`;
str += `생일부터 현재까지 지난 날 수 : ${res}일 지났습니다. <br />`;
str += `생일부터 현재까지 지난 년 수 : ${res2}년 지났습니다. <br />`;
document.getElementById("result4").innerHTML = str;
}
const proc5 = () => {
// 만난 날
// let myDay = new Date("1989.5.4");
let meetDay = 100 * 24 * 60 * 60 * 1000;
console.log(meetDay);
// 오늘의 msec + 100일의 msec
let futureMsec = today1.getTime() + meetDay;
let day100 = new Date(futureMsec);
console.log(day100);
let str = `today : ${today1.toLocaleDateString()} <br />`;
str += `100일 후 : ${day100.toLocaleDateString()} <br />`;
document.getElementById("result5").innerHTML = str;
}
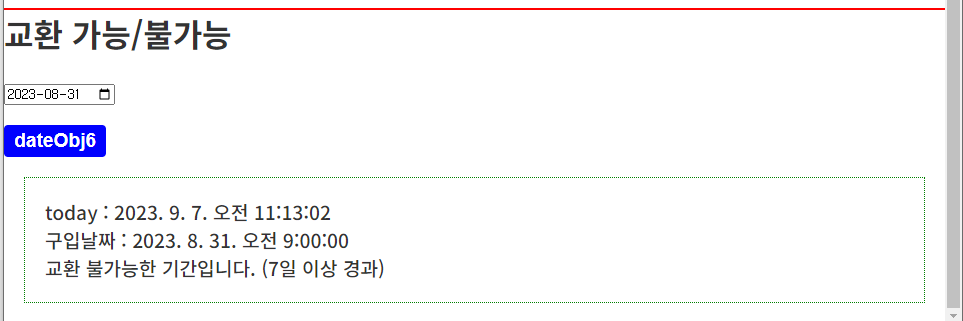
const proc6 = () => {
// 1. 선택한 날의 값을 가져온다 - string
let selDay = document.getElementById("payDay").value;
console.log(selDay);
if(selDay == ""){
alert("교환 가능한 날짜를 선택하세요!");
return false;
}
// 2. 1의 값으로 Date 객체를 생성한다.
let myDay = new Date(selDay);
console.log(myDay);
// 3. 현재 날짜와 간격을 구한다. 7일 간격.
let term = today1 - myDay;
console.log(term);
term = term / 1000 / 60 / 60 / 24;
console.log(term);
term = Math.floor(term);
console.log(term);
let res = "";
if(term < 0){
res = "현재 날짜보다 미래를 선택할 수 없습니다.";
}else if(term < 7){
res = "교환 가능한 기간입니다. (7일 이내)";
}else {
res = "교환 불가능한 기간입니다. (7일 이상 경과)";
}
let str = `today : ${today1.toLocaleString()} <br />`;
str += `구입날짜 : ${myDay.toLocaleString()} <br />`;
str += res;
document.getElementById("result6").innerHTML = str;
}
</script>
</head>
<body>
<hr color="red" />
<h1>
Date 객체 생성
<br />
var today1 = new Date();
<br />
var today2 = new Date(10000);
<br />
var today3 = new Date("2000.1.1");
<br />
var today4 = new Date(2000, 1, 1);
</h1>
<br />
<input type="button" value="dateObj1" onclick="proc1();" />
<div id="result1"></div>
<hr color="red" />
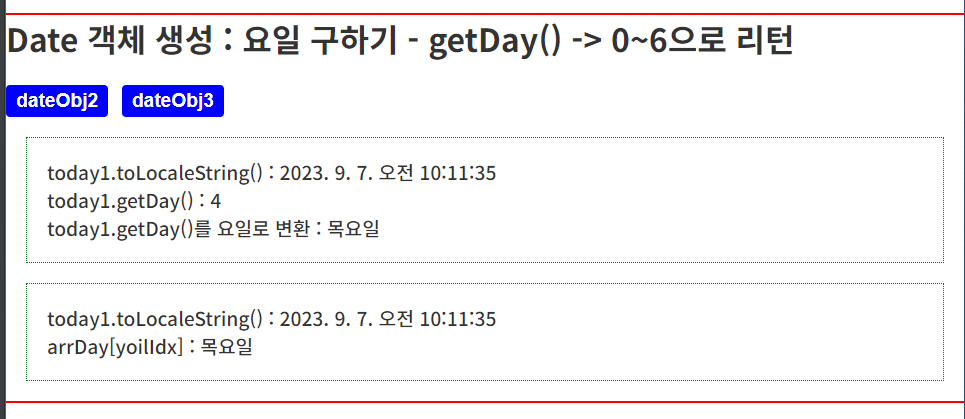
<h1>
Date 객체 생성 : 요일 구하기 - getDay() -> 0~6으로 리턴
</h1>
<br />
<input type="button" value="dateObj2" onclick="proc2();" />
<input type="button" value="dateObj3" onclick="proc3();" />
<div id="result2"></div>
<div id="result3"></div>
<hr color="red" />
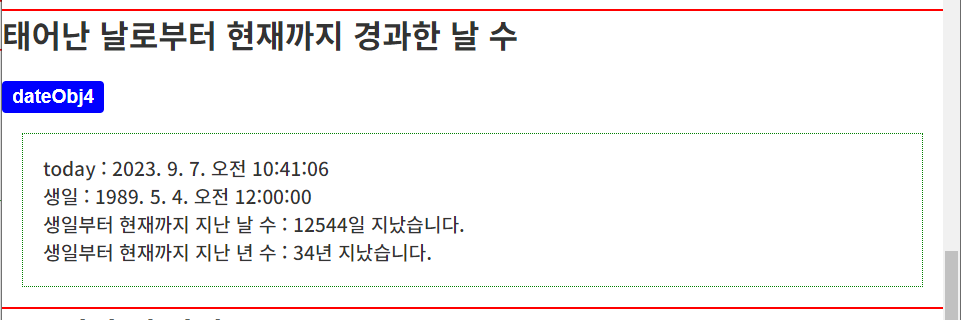
<h1>
태어난 날로부터 현재까지 경과한 날 수
</h1>
<br />
<input type="button" value="dateObj4" onclick="proc4();" />
<div id="result4"></div>
<hr color="red" />
<h1>
100일 후의 날짜
</h1>
<br />
<input type="button" value="dateObj5" onclick="proc5();" />
<div id="result5"></div>
<hr color="red" />
<h1>
교환 가능/불가능
</h1>
<br />
<input type="date" id="payDay" style="margin-bottom: 20px;" />
<br />
<input type="button" value="dateObj6" onclick="proc6();" />
<div id="result6"></div>
<hr color="red" />
</body>
</html>




[stringObj.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트20" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트20" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트20</title>
<link href="css/style11.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
}
input[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
let strObj = "사랑은 늘 도망가 우리들의 블루스 다시 만날 수 있을까 모래알갱이";
// let strObj = new String();
const proc1 = () => {
// 입력
let input = window.prompt("이름을 입력하세요.");
input = input.trim();
// 입력한 길이 - 입력 문자 앞 뒤의 공백을 제거 -> trim();
// console.log(input.length);
if(input.length < 1) {
alert("데이터를 입력하세요.");
return false;
}
alert(input + " 님이 입장하였습니다.");
}
const proc2 = () => {
// 입력한 값 가져오기 - \r\n, \n을 <br />로 바꿔야 함.
let textArea = document.getElementById("inputArea").value;
// console.log(textArea);
if(textArea == ""){
alert("문자를 입력하세요");
return false;
}
textArea = textArea.replace(/\n/g, "<br />");
document.getElementById("result2").innerHTML = textArea;
}
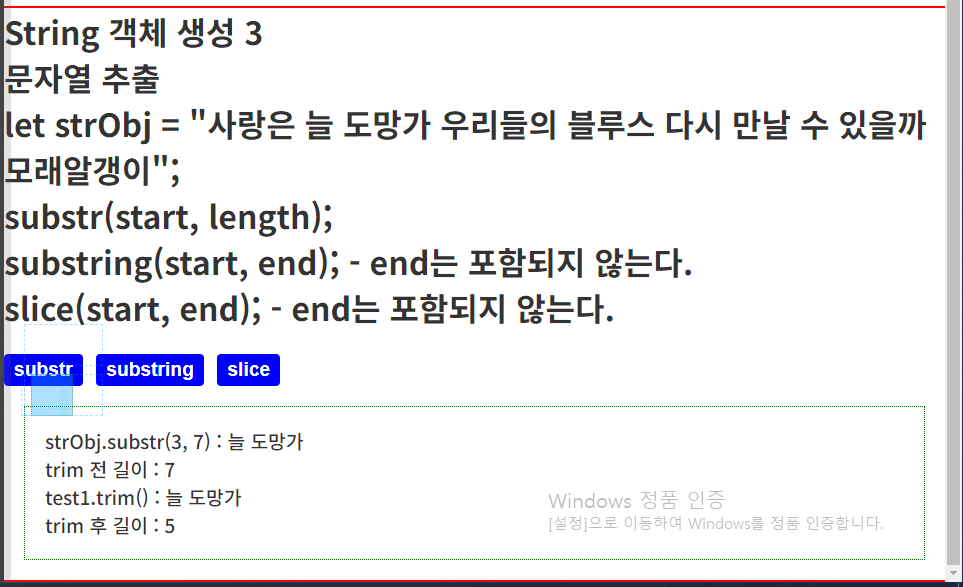
const proc3 = (option) => {
if(option == 1){
var test1 = strObj.substr(3, 7);
console.log(test1);
var testLen1 = test1.length;
console.log(testLen1); // 7
var trimTest1 = test1.trim();
var trimLen1 = trimTest1.length;
console.log(trimLen1); // 5
var str = `strObj.substr(3, 7) : ${test1} <br />`;
str += `trim 전 길이 : ${testLen1} <br />`;
str += `test1.trim() : ${trimTest1} <br />`;
str += `trim 후 길이 : ${trimLen1} <br />`;
document.getElementById("result3").innerHTML = str;
}else if(option == 2){
var test2 = strObj.substring(3, 7);
console.log(test2);
var testLen2 = test2.length;
console.log(testLen2); // 7
var trimTest2 = test2.trim();
var trimLen2 = trimTest2.length;
console.log(trimLen2); // 5
var str2 = `strObj.substring(3, 7) : ${test2} <br />`;
str2 += `trim 전 길이 : ${testLen2} <br />`;
str2 += `test2.trim() : ${trimTest2} <br />`;
str2 += `trim 후 길이 : ${trimLen2} <br />`;
document.getElementById("result3").innerHTML = str2;
}else if(option == 3){
var test3 = strObj.slice(3, 7);
console.log(test3);
var testLen3 = test3.length;
console.log(testLen3); // 7
var trimTest3 = test3.trim();
var trimLen3 = trimTest3.length;
console.log(trimLen3); // 5
var str3 = `strObj.slice(3, 7) : ${test3} <br />`;
str3 += `trim 전 길이 : ${testLen3} <br />`;
str3 += `test3.trim() : ${trimTest3} <br />`;
str3 += `trim 후 길이 : ${trimLen3} <br />`;
document.getElementById("result3").innerHTML = str3;
document.getElementById("result3").innerHTML = textArea;
}
}
const proc4 = () => {
var arr = strObj.split(" "); // arr은 배열
var str = `strObj.length : ${strObj.length} <br />`;
str += `arr.length : ${arr.length} <br />`;
// for(i=0; i<arr.length; i++){
// str += `arr[${i}] : ${arr[i]} <br />`;
// }
for(let i in arr){
str += `arr[${i}] : ${arr[i]} <br />`;
}
document.getElementById("result4").innerHTML = str;
}
</script>
</head>
<body>
<hr color="red" />
<h1>
String 객체 생성 1
<br />
trim(); 앞뒤 공백 제거
</h1>
<br />
<input type="button" value="strObj1" onclick="proc1();" />
<div id="result1"></div>
<hr color="red" />
<h1>
String 객체 생성 2
<br />
replace(); 문자열 변경
</h1>
<br />
<textarea id="inputArea" rows="10" cols="50"></textarea>
<br />
<br />
<input type="button" value="strObj2" onclick="proc2();" />
<div id="result2"></div>
<hr color="red" />
<h1>
String 객체 생성 3
<br />
문자열 추출
<br />
let strObj = "사랑은 늘 도망가 우리들의 블루스 다시 만날 수 있을까 모래알갱이";
<br />
substr(start, length);
<br />
substring(start, end); - end는 포함되지 않는다.
<br />
slice(start, end); - end는 포함되지 않는다.
</h1>
<br />
<input type="button" value="substr" onclick="proc3(1);" />
<input type="button" value="substring" onclick="proc3(2);" />
<input type="button" value="slice" onclick="proc3(3);" />
<div id="result3"></div>
<hr color="red" />
<h1>
String 객체 생성 4
<br />
문자열을 배열로 변경
<br />
split("구분자")
</h1>
<br />
<input type="button" value="strArr" onclick="proc4();" />
<div id="result4"></div>
<hr color="red" />
</body>
</html>


[stringObj2.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트21" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트21" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트21</title>
<link href="css/style11.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
}
input[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
const proc1 = () => {
// 입력
var input = window.prompt("주민등록번호를 입력하세요. \n ex) 990101-1234567");
console.log(input);
if(input == "" || input == null) {
alert("주민등록번호를 입력하세요.");
return false;
}
// 각 문자열 추출 - substr, slice, substring
var year = input.slice(0,2);
console.log(year);
var fullyear = parseInt(year);
var month = input.slice(2,4);
console.log(month);
var day = input.slice(4,6);
console.log(day);
// 1, 3 -> 남자, 2, 4 -> 여자
var gender = input.slice(7,8);
console.log(gender);
var genderStr = "";
var yearInt = 0;
// 비교 - 년도, 성별 결정
if(gender == 1 || gender == 3){ // 남자
genderStr = "남자";
}else if(gender == 2 || gender == 4){ // 여자
genderStr = "여자";
}
if(gender == 1 || gender == 2){ // 1990년대
yearInt = 1900;
fullyear = fullyear + yearInt;
console.log(fullyear);
}else if(gender == 3 || gender == 4) { // 2000년대
yearInt = 2000;
fullyear = fullyear + yearInt;
console.log(fullyear);
}
// 나이계산, 현재년도 - 태어난년도
var now = new Date();
now = now.getFullYear();
console.log(now);
var age = now - fullyear;
// 출력
// 주민번호 : 990101-1******; -> slice(0,8)
// 생일 : XXXX년 X월 XX일
// 성별 : 남자/여자
// 나이 : 12세
var str = `주민번호 : ${input.slice(0,8)}****** <br />`;
str += `생일 : ${fullyear}년 ${month}월 ${day}일 <br />`;
str += `성별 : ${genderStr} <br />`;
str += `나이 : ${age}세 <br />`;
document.getElementById("result1").innerHTML = str;
}
const proc2 = () => {
// 입력
let input = window.prompt("주민등록번호를 입력하세요. \n ex) 990101-1234567");
if(input == "" || input == null) {
alert("주민등록번호를 입력하세요.");
return false;
}
// split, replace...
let concat = input.replace("-", "");
console.log(concat);
let sum = 0;
// let number = "234567892345";
// // 곱하고 합구하기
// for(i=0; i<concat.length-1; i++){
// sum += concat.substr(i, 1) * number.substr(i, 1);
// }
for(i=0; i<concat.length-1; i++) {
sum += concat.substr(i, 1) * ((i % 8) + 2);
}
// res = 11로 나눈 나머지를 구하고, 결과를 11에서 뺀다.
let res = 11 - (sum % 11);
// res의 결과값은 0~11. 10->0, 11-> 1로 변경
// if(res >= 10) res = res - 10;
res = res % 10;
// 주민번호 마지막 번호와 res의 결과가 같은지 비교한다.
// if(res == concat[12])
let flag = "";
if(res == concat.substr(12, 1)) {
flag = "맞는 번호 입니다.";
}else {
flag = "가짜 번호 입니다.";
}
// 출력
var str = `주민번호 : ${input.slice(0,8)}****** <br />`;
str += `주민등록번호 진위 여부 : ${flag}`;
document.getElementById("result2").innerHTML = str;
}
</script>
</head>
<body>
<hr color="red" />
<h1>
String 객체 연습 문제 1
<br />
prompt로 주민등록번호를 입력 받아 생년월일과 성별, 나이를 출력하는 프로그램을 작성하시오.
</h1>
<br />
<input type="button" value="strObj1" onclick="proc1();" />
<div id="result1"></div>
<hr color="red" />
<h1>
String 객체 연습 문제 2
<br />
주민등록번호를 입력 받아 주민등록번호의 유효성을 검사하는 프로그램을 작성하시오.(ABCDEF-GHIJKLM)
<br />
(1) A*2 + B*3 + ... + H*9 + I*2 + ... + L*5 의 총합을 구한다.
<br />
(2) 1번의 합을 11로 나눈 나머지를 구한다.
<br />
(3) 11에서 2번의 결과를 뺀다.
<br />
(4) 3번의 결과가 0~9이면 값 그대로, 10이면 0, 11이면 1로 변환
<br />
(5) 4번의 결과와 M자리의 값이 같으면 맞는 번호이다.
</h1>
<br />
<input type="button" value="strObj2" onclick="proc2();" />
<div id="result2"></div>
<hr color="red" />
</body>
</html>

'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230908_과제 1 : HTML과 CSS로 웹 사이트 만들기 (0) | 2023.09.08 |
|---|---|
| 230908_JS 강의 (0) | 2023.09.08 |
| 230906_JS 강의 (0) | 2023.09.06 |
| 230905_JS 강의 (0) | 2023.09.05 |
| 230904_JS 강의 (0) | 2023.09.04 |




