Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 컬렉션프레임워크
- 정수형타입
- exception
- 대덕인재개발원
- 예외미루기
- 예외처리
- 객체 비교
- NestedFor
- 한국건설관리시스템
- 자바
- 메소드오버로딩
- 제네릭
- 생성자오버로드
- abstract
- EnhancedFor
- 참조형변수
- 컬렉션 타입
- 사용자예외클래스생성
- GRANT VIEW
- 다형성
- cursor문
- 자동차수리시스템
- 오라클
- 어윈 사용법
- oracle
- 집합_SET
- 환경설정
- Java
- 인터페이스
- 추상메서드
Archives
- Today
- Total
거니의 velog
230908_과제 1 : HTML과 CSS로 웹 사이트 만들기 본문
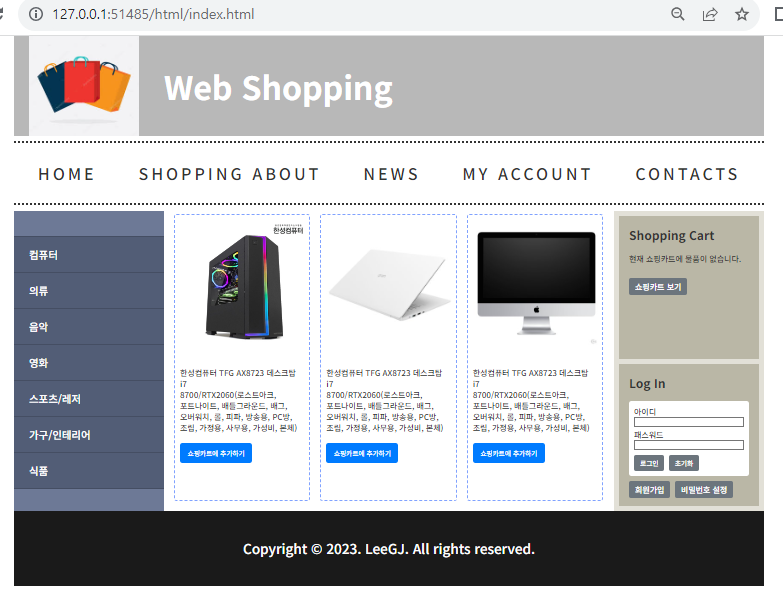
[index.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="이건정_306호" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="HTML과 CSS로 웹사이트 만들기" />
<meta name="keywords" content="대덕인재개발원, html, HTML과 CSS로 웹사이트 만들기" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>HTML과 CSS로 웹사이트 만들기</title>
<link href="css/mystyle.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
$("section.cen>aside:first-of-type a[href='html/movie.html']").click(function(){
$("section").height("1200px");
$("section iframe").height("1200px");
});
$("section.cen>aside:first-of-type a:not([href='html/movie.html']), section.cen>aside:last-of-type>div:first-of-type a").click(function(){
$("section").height("600px");
$("section iframe").height("600px");
});
});
</script>
</head>
<body>
<header class="cen">
<h1>
<a href="index.html">
<img src="images/shopping.jpg" alt="쇼핑몰 로고" />
<span>Web Shopping</span>
</a>
</h1>
</header>
<nav class="cen">
<ul>
<li><a href="#none">home</a></li>
<li><a href="#none">shopping about</a></li>
<li><a href="#none">news</a></li>
<li><a href="#none">my account</a></li>
<li><a href="#none">contacts</a></li>
</ul>
</nav>
<section class="cen">
<aside>
<ul>
<li><a href="html/computer.html" target="if_test">컴퓨터</a></li>
<li><a href="html/clothing.html" target="if_test">의류</a></li>
<li><a href="html/music.html" target="if_test">음악</a></li>
<li><a href="html/movie.html" target="if_test">영화</a></li>
<li><a href="html/sport.html" target="if_test">스포츠/레저</a></li>
<li><a href="html/furniture.html" target="if_test">가구/인테리어</a></li>
<li><a href="html/food.html" target="if_test">식품</a></li>
</ul>
</aside>
<article>
<iframe src="html/computer.html" name="if_test" title="상품 페이지를 보여줍니다."></iframe>
</article>
<aside>
<div>
<h2>Shopping Cart</h2>
<p>
현재 쇼핑카트에 물품이 없습니다.
</p>
<a href="html/shopcart.html" target="if_test">쇼핑카트 보기</a>
</div>
<div>
<h2>Log In</h2>
<form action="login.jsp" method="post" onsubmit="return false;">
<label for="user_id">아이디</label>
<input id="user_id" type="text" name="id" />
<label for="user_pw">패스워드</label>
<input id="user_pw" type="password" name="pw" />
<button type="submit">로그인</button>
<button type="reset">초기화</button>
</form>
<a href="html/register.html">회원가입</a>
<a href="#none">비밀번호 설정</a>
</div>
</aside>
</section>
<footer class="cen">
Copyright © 2023. LeeGJ. All rights reserved.
</footer>
</body>
</html>[mystyle.css]
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;500;700&display=swap');
/* 공통 스타일 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
}
a {
text-decoration: none;
color: #333;
}
.cen {
/* max-width: 1500px;*/
/* width: 100%;*/
width: 1500px;
margin: auto;
}
/* 헤더 스타일 */
header {
height: 200px;
background-color: #F5F5F5;
transition: background-color 0.4s,
color 0.4s;
}
header:hover {
background-color: #333;
}
header:hover a {
color: white;
}
header h1 {
padding-left: 30px;
}
header a {
font-size: 4rem;
line-height: 200px;
text-decoration: none;
}
header img {
display: block;
float: left;
width: 220px;
}
header span {
margin-left: 50px;
}
/* 메뉴바 스타일 */
nav {
height: 150px;
padding: 10px 0px;
}
nav ul,
nav ol {
list-style: none;
border: 5px dotted #333;
border-left: none;
border-right: none;
text-align: center;
}
nav li {
display: inline-block;
height: 120px;
font-size: 2rem;
margin-right: 60px;
letter-spacing: 6px;
text-transform: uppercase;
padding-top: 25px;
}
nav>ul>li:last-of-type {
margin-right: 0px;
}
nav a {
display: block;
width: 100%;
border-radius: 20px;
padding: 10px;
transition: background-color 0.4s,
color 0.4s;
}
nav a:hover {
background-color: #333;
color: white;
}
/* 섹션 스타일 */
section {
height: 600px;
overflow: auto;
}
section>aside,
section>article {
float: left;
height: 100%;
}
section>aside {
width: 300px;
}
section>aside:first-of-type {
background-color: #6D7996;
}
section>aside:first-of-type ul {
margin-top: 50px;
}
section>aside:first-of-type li {
background-color: #525D76;
transition: all 0.4s;
border-top: 1px solid #454E63;
}
section>aside:first-of-type li:last-of-type {
border-bottom: 1px solid #454E63;
}
section>aside:first-of-type li:hover {
background-color: white;
}
section>aside:first-of-type li:hover a {
color: #525D76;
}
section>aside:first-of-type a {
display: block;
padding: 20px;
padding-left: 30px;
color: white;
font-size: 1.3rem;
}
section>aside:last-of-type {
background-color: #E2E0D7;
padding: 10px;
}
section>aside:last-of-type>div {
height: calc(50% - 5px);
padding: 20px;
background-color: #bab7a6;
margin-bottom: 10px;
}
section>aside:last-of-type>div:last-of-type {
margin-bottom: 0px;
}
section>aside:last-of-type>div:last-of-type form {
background-color: white;
padding: 10px;
margin-bottom: 10px;
border-radius: 5px;
}
section>aside:last-of-type>div:last-of-type form>label {
display: block;
}
section>aside:last-of-type>div:last-of-type form>input {
display: block;
width: 100%;
height: 20px;
margin-bottom: 5px;
}
section>aside:last-of-type h2 {
margin-bottom: 20px;
}
section>aside:last-of-type p {
height: 50px;
}
section>aside:last-of-type a,
section>aside:last-of-type>div:last-of-type button {
display: inline-block;
background-color: #6c757d;
padding: 0.375rem 0.75rem;
border-radius: 0.25rem;
color: white;
transition: all 0.4s;
border: none;
cursor: pointer;
font-family: "Noto Sans KR", sans-serif;
}
section>aside:last-of-type a {
margin-right: 5px;
}
section>aside:last-of-type>div:last-of-type button {
margin-top: 5px;
margin-right: 5px;
}
section>aside:last-of-type>div:last-of-type button:last-of-type {
margin-right: 0px;
}
section>aside:last-of-type a:hover,
section>aside:last-of-type>div:last-of-type button:hover {
background-color: #585e63;
}
/*
article
width : 900px;
height : 600px;
*/
section>article {
width: calc(100% - 600px);
position: relative;
}
section iframe {
position: absolute;
width : 900px;
height : 600px;
border: none;
}
/* 푸터 스타일 */
footer {
height: 150px;
background-color: #1A1A1A;
color: white;
font-size: 1.7rem;
text-align: center;
line-height: 150px;
}
/* 회원가입 페이지 */
fieldset.cen {
padding: 50px;
border-radius: 20px;
border: 2px solid #4d70ff;
}
fieldset.cen>legend {
font-size: 1.4rem;
}
fieldset.cen label {
display: inline-block;
width: 25%;
}
fieldset.cen input:not([type=radio]) {
display: inline-block;
width: 50%;
margin-bottom: 20px;
height: 40px;
border-radius: 5px;
border: 2px solid #80a2ff;
text-indent: 10px;
}
fieldset.cen input[type=date] {
text-indent: 0px;
}
fieldset.cen input[type=radio] {
margin-bottom: 40px;
margin-right: 10px;
}
fieldset.cen span:first-of-type {
margin-right: 50px;
}
fieldset.cen>form>button {
display: inline-block;
border: none;
padding: 10px;
border-radius: 5px;
cursor: pointer;
font-family: "Noto Sans KR", sans-serif;
margin-right: 10px;
}
fieldset.cen>form>button:not(:first-of-type) {
width: 70px;
}
fieldset.cen>form>button:first-of-type {
width: 18%;
margin-left: 10px;
background-color: yellow;
}
fieldset.cen>form>button:nth-of-type(2) {
background-color:cornflowerblue;
color: white;
}
fieldset.cen>form>a {
display: inline-block;
background-color: chartreuse;
padding: 10px;
border-radius: 5px;
font-size: 13px;
}
/* 판매 페이지 공통 스타일 */
#computer,
#music,
#clothing,
#sport,
#furniture,
#food {
width : 900px;
height : 600px;
padding: 20px;
padding-top: 5px;
overflow: auto;
}
#movie {
width: 900px;
height: 1200px;
padding: 20px;
padding-top: 5px;
}
#movie>div {
height: 50%;
}
#movie>div:first-of-type {
margin-bottom: 20px;
border: 1px dashed #80a2ff;
}
#movie>div:last-of-type {
overflow: auto;
}
#movie>div:last-of-type>div {
width: calc(50% - 10px);
float: left;
height: calc(100% - 20px);
margin-right: 20px;
border: 1px dashed #80a2ff;
}
#movie>div:last-of-type>div:last-of-type {
margin-right: 0;
}
#computer>div,
#music>div,
#sport>div,
#furniture>div {
width: calc((100% / 3) - 14px);
height: 100%;
float: left;
margin-right: 20px;
border-radius: 5px;
border: 1px dashed #80a2ff;
}
#clothing>div,
#food>div {
width: calc((100% / 2) - 10px);
height: 100%;
float: left;
margin-right: 20px;
border-radius: 5px;
border: 1px dashed #80a2ff;
}
#computer>div:last-of-type,
#music>div:last-of-type,
#clothing>div:last-of-type,
#sport>div:last-of-type,
#furniture>div:last-of-type,
#food>div:last-of-type{
margin-right: 0;
}
/* 상품 페이지 상세 레이아웃 */
#computer>div>div,
#music>div>div,
#sport>div>div,
#furniture>div>div,
#clothing>div>div,
#food>div>div {
padding: 10px;
width: 100%;
margin-bottom: 20px;
height: calc(50% - 10px);
border-radius: 5px;
}
#computer>div>div:last-of-type,
#music>div>div:last-of-type,
#sport>div>div:last-of-type,
#furniture>div>div:last-of-type,
#clothing>div>div:last-of-type,
#food>div>div:last-of-type {
margin-bottom: 0;
}
#computer>div>div:last-of-type p,
#music>div>div:last-of-type p,
#sport>div>div:last-of-type p,
#furniture>div>div:last-of-type p,
#clothing>div>div:last-of-type p,
#food>div>div:last-of-type p {
margin-bottom: 20px;
}
#computer>div>div:last-of-type button,
#music>div>div:last-of-type button,
#sport>div>div:last-of-type button,
#furniture>div>div:last-of-type button,
#clothing>div>div:last-of-type button,
#food>div>div:last-of-type button {
font-family: "Noto Sans KR", sans-serif;
border: none;
padding: 10px 15px;
background-color: #007bff;
color: white;
border-radius: 5px;
cursor: pointer;
}
#music audio {
display: block;
width: 100%;
margin: auto;
margin-bottom: 20px;
}
#comp1 {
background-image: url(../images/%EC%BB%B4%ED%93%A8%ED%84%B01.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#comp2 {
background-image: url(../images/%EC%BB%B4%ED%93%A8%ED%84%B02.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#comp3 {
background-image: url(../images/%EC%BB%B4%ED%93%A8%ED%84%B03.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#audio1 {
background-image: url(../images/%EC%9D%8C%EC%95%851.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#audio2 {
background-image: url(../images/Anne_Marie_2002.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#audio3 {
background-image: url(../images/%EC%86%8C%EC%9A%B0%EC%A3%BC.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#sport1 {
background-image: url(../images/%EC%8A%A4%ED%8F%AC%EC%B8%A01.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#sport2 {
background-image: url(../images/%EC%8A%A4%ED%8F%AC%EC%B8%A02.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#sport3 {
background-image: url(../images/%EC%8A%A4%ED%8F%AC%EC%B8%A03.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#furni1 {
background-image: url(../images/%EA%B0%80%EA%B5%AC1.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#furni2 {
background-image: url(../images/%EA%B0%80%EA%B5%AC2.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#furni3 {
background-image: url(../images/%EA%B0%80%EA%B5%AC3.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#cloth1 {
background-image: url(../images/%EC%98%B71.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#cloth2 {
background-image: url(../images/%EC%98%B72.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#food1 {
background-image: url(../images/%EC%8B%9D%ED%92%881.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#food2 {
background-image: url(../images/%EC%8B%9D%ED%92%882.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#movie1 {
background-image: url(../images/%EC%98%81%ED%99%941.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#movie2 {
background-image: url(../images/%EC%98%81%ED%99%942.jpg);
background-repeat: no-repeat;
background-size: cover;
background-origin: content-box;
}
#movie iframe {
width: 100%;
height: 100%;
}
#movie1 a,
#movie2 a {
display: block;
width: 100%;
height: 100%;
}
/* 장바구니 페이지 */
#shopcart {
width: 900px;
height: 600px;
position: relative;
}
#shopcart>form {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 95%;
height: 95%;
border-radius: 20px;
}
#shopcart h2 {
text-align: center;
padding: 25px;
}
#shopcart table {
border-collapse: collapse;
border: 1px solid #454d55;
background-color: #343a40;
color: white;
margin: auto;
width: 700px;
}
#shopcart table tr:not(:first-of-type) {
transition: all 0.4s;
}
#shopcart table tr:not(:first-of-type):hover {
background-color: white;
color: #343a40;
}
#shopcart th {
height: 40px;
}
#shopcart th:nth-of-type(1),
#shopcart th:nth-of-type(2) {
width: 20%;
}
#shopcart th:nth-of-type(3),
#shopcart th:nth-of-type(4) {
width: 30%;
}
#shopcart td {
text-align: center;
height: 50px;
}
#shopcart table input {
display: block;
width: 100%;
height: 49px;
border: none;
}
#shopcart>form>div>div:first-of-type {
text-align: center;
padding: 20px;
}
#shopcart>form>div>div:first-of-type button {
border: none;
padding: 10px;
width: 100px;
border-radius: 5px;
margin-right: 10px;
font-family: "Noto Sans KR", sans-serif;
cursor: pointer;
}
#shopcart>form>div>div:first-of-type button:first-of-type {
background-color: #007bff;
color: white;
}
#shopcart>form>div>div:first-of-type button:nth-of-type(2) {
background-color: #28a745;
color: white;
}
#shopcart>form>div>div:first-of-type button:last-of-type {
margin-right: 0px;
background-color: #ffc107;
border-color: #ffc107;
color: #212529;
}
#shopcart>form>div>div:last-of-type {
padding-left: 80px;
}
#shopcart>form>div>div:last-of-type a {
display: inline-block;
width: 150px;
padding: 10px;
text-align: center;
background-color: #17a2b8;
color: white;
border-radius: 5px;
}[clothing.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="이건정_306호" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="의류" />
<meta name="keywords" content="대덕인재개발원, html, 의류" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>의류</title>
<link href="../css/mystyle.css" rel="stylesheet" />
</head>
<body>
<div id="clothing">
<div>
<div id="cloth1"></div>
<div>
<p>
바지 특가! 여성바지, 팬츠, 바지, 쿠런티 상품 최저가 보장!
<br />
SNS에서 인기있는 데일리 바지 모음. 여심 홀리는 훈남 코디룩 완성 ! 트렌디한 로드샵 상품을 한곳에 !
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
<div>
<div id="cloth2"></div>
<div>
<p>
신발 특가! 여성바지, 팬츠, 바지, 쿠런티 상품 최저가 보장!
<br />
SNS에서 인기있는 데일리 바지 모음. 여심 홀리는 훈남 코디룩 완성 ! 트렌디한 로드샵 상품을 한곳에 !
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
</div>
</body>
</html>[computer.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="이건정_306호" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="컴퓨터" />
<meta name="keywords" content="대덕인재개발원, html, 컴퓨터" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>컴퓨터</title>
<link href="../css/mystyle.css" rel="stylesheet" />
</head>
<body>
<div id="computer">
<div>
<div id="comp1"></div>
<div>
<p>
한성컴퓨터 TFG AX8723 데스크탑 i7
<br />
8700/RTX2060(로스트아크, 포트나이트, 배틀그라운드, 배그, 오버워치, 롤, 피파, 방송용, PC방, 조립, 가정용, 사무용, 가성비, 본체)
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
<div>
<div id="comp2"></div>
<div>
<p>
한성컴퓨터 TFG AX8723 데스크탑 i7
<br />
8700/RTX2060(로스트아크, 포트나이트, 배틀그라운드, 배그, 오버워치, 롤, 피파, 방송용, PC방, 조립, 가정용, 사무용, 가성비, 본체)
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
<div>
<div id="comp3"></div>
<div>
<p>
한성컴퓨터 TFG AX8723 데스크탑 i7
<br />
8700/RTX2060(로스트아크, 포트나이트, 배틀그라운드, 배그, 오버워치, 롤, 피파, 방송용, PC방, 조립, 가정용, 사무용, 가성비, 본체)
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
</div>
</body>
</html>[food.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="이건정_306호" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="음식" />
<meta name="keywords" content="대덕인재개발원, html, 음식" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>음식</title>
<link href="../css/mystyle.css" rel="stylesheet" />
</head>
<body>
<div id="food">
<div>
<div id="food1"></div>
<div>
<p>
영양죽
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
<div>
<div id="food2"></div>
<div>
<p>
꿀사과
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
</div>
</body>
</html>[furniture.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="이건정_306호" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="가구" />
<meta name="keywords" content="대덕인재개발원, html, 가구" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>가구</title>
<link href="../css/mystyle.css" rel="stylesheet" />
</head>
<body>
<div id="furniture">
<div>
<div id="furni1"></div>
<div>
<p>
쇼파
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
<div>
<div id="furni2"></div>
<div>
<p>
TV장
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
<div>
<div id="furni3"></div>
<div>
<p>
2층 침대
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
</div>
</body>
</html>[movie.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="이건정_306호" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="영화" />
<meta name="keywords" content="대덕인재개발원, html, 영화" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>영화</title>
<link href="../css/mystyle.css" rel="stylesheet" />
</head>
<body>
<div id="movie">
<div>
<iframe src="https://www.youtube.com/embed/ai_6PjchXMo" title="영화 예고편" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen name="moviee"></iframe>
</div>
<div>
<div id="movie1">
<a href="https://www.youtube.com/embed/ai_6PjchXMo" target="moviee"></a>
</div>
<div id="movie2">
<a href="https://www.youtube.com/embed/BaIRaKXrLPk" target="moviee"></a>
</div>
</div>
</div>
</body>
</html>[music.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="이건정_306호" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="뮤직" />
<meta name="keywords" content="대덕인재개발원, html, 뮤직" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>뮤직</title>
<link href="../css/mystyle.css" rel="stylesheet" />
</head>
<body>
<div id="music">
<div>
<div id="audio1"></div>
<div>
<p>
'JYP 5인조 신인 걸그룹' ITZY, 타이틀곡 '달라달라' 발매!
<br />
ITZY
</p>
<audio controls></audio>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
<div>
<div id="audio2"></div>
<div>
<p>
Anne Marie (앤마리) 2002
<br />
Anne Marie~~!@!
</p>
<audio controls></audio>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
<div>
<div id="audio3"></div>
<div>
<p>
소우주 (Mikrokosmos)
<br />
방탄소년단
</p>
<audio controls></audio>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
</div>
</body>
</html>[register.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="이건정_306호" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="회원가입 화면" />
<meta name="keywords" content="대덕인재개발원, html, 회원가입 화면" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>회원가입 화면</title>
<link href="../css/mystyle.css" rel="stylesheet" />
<style>
/* .cen 재정의(오버라이딩) */
.cen {
max-width: 1000px;
}
</style>
</head>
<body>
<fieldset class="cen">
<legend>회원정보입력</legend>
<form action="memberRegister.do" method="post" onsubmit="return false;">
<label for="user_id">아이디</label>
<input id="user_id" type="text" name="user_id" />
<button type="button">중복검사</button>
<br />
<label for="user_pw">패스워드</label>
<input id="user_pw" type="password" name="user_pw" />
<br />
<label for="user_pw_chk">패스워드 확인</label>
<input id="user_pw_chk" type="password" name="user_pw_chk" />
<br />
<label for="user_nm">이름</label>
<input id="user_nm" type="text" name="user_nm" placeholder="홍길동" />
<br />
<label for="user_tel">휴대폰번호</label>
<input id="user_tel" type="text" name="user_tel" placeholder="010-1234-5678" />
<br />
<label for="user_email">이메일</label>
<input id="user_email" type="text" name="user_email" placeholder="abc123@google.com" />
<br />
<label for="user_birth">생일</label>
<input id="user_birth" type="date" name="user_birth" />
<br />
<label for="user_homepage">홈페이지</label>
<input id="user_homepage" type="text" name="user_homepage" placeholder="www.google.com" />
<br />
<label>성별</label>
<input type="radio" name="gender" />
<span>남자</span>
<input type="radio" name="gender" />
<span>여자</span>
<br />
<hr style="margin-bottom: 40px; border: 1px solid #80a2ff; " />
<button type="submit">제출</button>
<button type="reset">초기화</button>
<a href="index.html">메인 페이지 이동</a>
</form>
</fieldset>
</body>
</html>[shopcart.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="이건정_306호" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="장바구니 페이지" />
<meta name="keywords" content="대덕인재개발원, html, 장바구니 페이지" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>장바구니 페이지</title>
<link href="../css/mystyle.css" rel="stylesheet" />
<style>
.cen {
max-width: 900px;
}
</style>
</head>
<body>
<article id="shopcart">
<form action="buyProd.jsp" method="post" onsubmit="return false;">
<h2>장바구니 페이지</h2>
<table border="1">
<tbody>
<tr>
<th>품목</th>
<th>가격</th>
<th>수량</th>
<th>합계</th>
</tr>
<tr>
<td>컴퓨터 세트</td>
<td>2,000,000원</td>
<td>
<input type="number" name="quantity1" />
</td>
<td>
<input type="number" name="sum1" />
</td>
</tr>
<tr>
<td>티셔츠</td>
<td>50,000원</td>
<td>
<input type="number" name="quantity2" />
</td>
<td>
<input type="number" name="sum2" />
</td>
</tr>
<tr>
<td>음악 파일</td>
<td>2,000원</td>
<td>
<input type="number" name="quantity3" />
</td>
<td>
<input type="number" name="sum3" />
</td>
</tr>
<tr>
<td>영화 파일</td>
<td>5,000원</td>
<td>
<input type="number" name="quantity3" />
</td>
<td>
<input type="number" name="sum3" />
</td>
</tr>
<tr>
<td>캠핑 세트</td>
<td>1,450,000원</td>
<td>
<input type="number" name="quantity3" />
</td>
<td>
<input type="number" name="sum3" />
</td>
</tr>
<tr>
<td>찻잔 세트</td>
<td>300,000원</td>
<td>
<input type="number" name="quantity3" />
</td>
<td>
<input type="number" name="sum3" />
</td>
</tr>
</tbody>
</table>
<div>
<div>
<button type="button">계산</button>
<button type="submit">구매</button>
<button type="reset">초기화</button>
</div>
<div>
<a href="computer.html">Back to Home</a>
</div>
</div>
</form>
</article>
</body>
</html>[sport.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="이건정_306호" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="스포츠" />
<meta name="keywords" content="대덕인재개발원, html, 스포츠" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>스포츠</title>
<link href="../css/mystyle.css" rel="stylesheet" />
</head>
<body>
<div id="sport">
<div>
<div id="sport1"></div>
<div>
<h3 style="margin-bottom: 20px">로티홈시스 로티캠프 원터치 육각 텐트</h3>
<p>
종류 : 돔형텐트출입문
<br />
부가기능 : 원터치, 방수, 환기구, 모기장
</p>
<p>
가격: 406,000원
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
<div>
<div id="sport2"></div>
<div>
<h3 style="margin-bottom: 20px">콜맨 웨더마스터 STD 2룸 텐트</h3>
<p>
출입문 개수 : 2개
<br />
부가기능 : 원터치, 방수, 환기구, 모기장
</p>
<p>
가격: 799,000원
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
<div>
<div id="sport3"></div>
<div>
<h3 style="margin-bottom: 20px">캠프엠 접이 미니 야외 캠핑 중형 테이블의자</h3>
<p>
접이식의 편리함!
<br />
부가기능 : 원터치, 방수, 환기구, 모기장
</p>
<p>
가격: 241,000원
</p>
<button type="button">쇼핑카트에 추가하기</button>
</div>
</div>
</div>
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230912_JS 강의 (0) | 2023.09.12 |
|---|---|
| 230911_JS 강의 (0) | 2023.09.11 |
| 230908_JS 강의 (0) | 2023.09.08 |
| 230907_JS 강의 (0) | 2023.09.07 |
| 230906_JS 강의 (0) | 2023.09.06 |




