Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- GRANT VIEW
- EnhancedFor
- 참조형변수
- 사용자예외클래스생성
- Java
- 생성자오버로드
- abstract
- 오라클
- 객체 비교
- oracle
- 메소드오버로딩
- 정수형타입
- NestedFor
- exception
- 자바
- 컬렉션 타입
- cursor문
- 어윈 사용법
- 예외미루기
- 예외처리
- 집합_SET
- 다형성
- 한국건설관리시스템
- 컬렉션프레임워크
- 대덕인재개발원
- 자동차수리시스템
- 인터페이스
- 추상메서드
- 환경설정
- 제네릭
Archives
- Today
- Total
거니의 velog
230904_JS 강의 본문
[script01.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트9" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트9" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트9</title>
<link href="css/style8.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
}
</style>
<script>
function scoreInputRes(){
var score = parseInt(window.prompt("점수를 입력하세요. (0~100점 사이)"));
// console.log(score);
var divSco = Math.floor(score / 10);
// console.log(divSco);
var res;
switch(divSco) {
case 10:
res = "A+";
break;
case 9:
res = "A";
break;
case 8:
res = "B";
break;
case 7:
res = "C";
break;
case 6:
res = "D";
break;
default:
res = "F";
}
if(score > 100 || score < 0 || isNaN(score) == true){
res = "점수를 잘못 입력하셨습니다."
document.getElementById("result1").innerText = res;
}else{
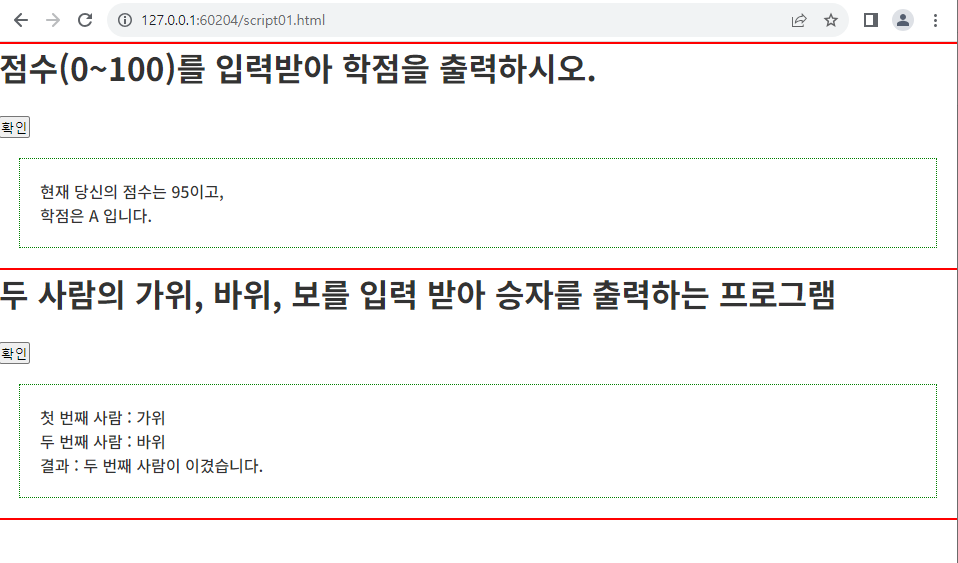
document.getElementById("result1").innerText = `현재 당신의 점수는 ${score}이고, \n 학점은 ${res} 입니다.`;
}
}
function rockPaperScissor(){
// 입력
var first = window.prompt("첫 번째 사람 입력 : ", "가위, 바위, 보");
var second = window.prompt("두 번째 사람 입력 : ", "가위, 바위, 보");
var res;
var str;
// 비교
// if(first == "가위"){
// if(second == "가위"){
// res = "비겼습니다.";
// }else if(second == "바위"){
// res = "두 번째 사람이 이겼습니다.";
// }else if(second == "보"){
// res = "첫 번째 사람이 이겼습니다.";
// }
// }else if(first == "바위"){
// if(second == "가위"){
// res = "첫 번째 사람이 이겼습니다.";
// }else if(second == "바위"){
// res = "비겼습니다.";
// }else if(second == "보"){
// res = "두 번째 사람이 이겼습니다.";
// }
// }else if(first == "보"){
// if(second == "가위"){
// res = "두 번째 사람이 이겼습니다.";
// }else if(second == "바위"){
// res = "첫 번째 사람이 이겼습니다.";
// }else if(second == "보"){
// res = "비겼습니다.";
// }
// }
if(first == second) {
res = "비겼습니다.";
}else if((first == "가위" && second == "보") || (first == "바위" && second == "가위") || (first == "보" && second == "바위")){
res = "첫 번째 사람이 이겼습니다.";
}else {
res = "두 번째 사람이 이겼습니다.";
}
// 출력
if(!((first == "가위" || first == "바위" || first == "보") || (second == "가위" || second == "바위" || second == "보"))){
res = "잘못 입력했습니다.";
document.getElementById("result2").innerText = res;
}else {
str = `첫 번째 사람 : ${first}\n 두 번째 사람 : ${second}\n 결과 : ${res}`;
document.getElementById("result2").innerText = str;
}
}
</script>
</head>
<body>
<hr color="red" />
<h1>점수(0~100)를 입력받아 학점을 출력하시오.</h1>
<br />
<input type="button" value="확인" onclick="scoreInputRes();" />
<div id="result1"></div>
<hr color="red" />
<h1>두 사람의 가위, 바위, 보를 입력 받아 승자를 출력하는 프로그램</h1>
<br />
<input type="button" value="확인" onclick="rockPaperScissor();" />
<div id="result2"></div>
<hr color="red" />
</body>
</html>[style8.css]
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
}
pre {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
background-color: lightblue;
border: 4px inset red;
padding: 10px;
margin: 20px 0px;
font-size: 1.5rem;
}
.cen {
max-width: 1000px;
width: 100%;
margin: auto;
}
/***********************************/
[nestedloop.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트10" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트10" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트10</title>
<link href="css/style8.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
}
table {
display: inline-block;
border-collapse: collapse;
border: 1px solid blue;
}
table tr:first-of-type {
background-color: blue;
color: white;
}
table td:first-of-type {
background-color: blue;
color: white;
}
table td {
transition: all 0.4s;
}
table td:hover {
background-color: yellow;
}
td {
text-align: center;
width: 50px;
height: 40px;
}
</style>
<script>
function tableCreate(){
var str = `<table border="1">`;
for(i=1; i<10; i++){
str += `<tr>`;
for(j=1; j<10; j++){
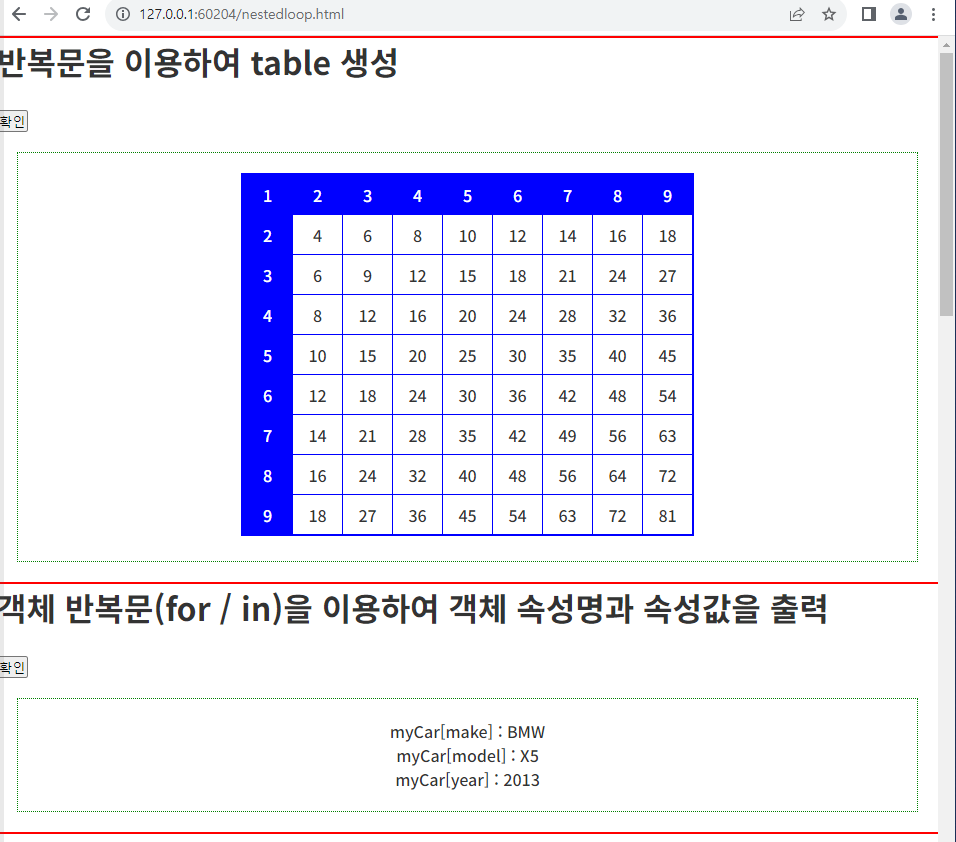
str += `<td>${i*j}</td>`;
}
str += `</tr>`;
}
str += `</table>`;
document.getElementById("result1").innerHTML = str;
}
function objectList(){
let myCar = { make: "BMW", model: "X5", year: 2013 };
let txt = "";
// 향상된 for문을 이용하여 객체 속성을 순회한다.
for(let x in myCar) {
txt += `myCar[${x}] : ${myCar[x]}<br />`;
}
document.getElementById("result2").innerHTML = txt;
}
function exam01(){
// 입력받은 수
var input = window.prompt("정수 입력");
input = parseInt(input);
var sum = 0;
for(i=0; i<=input; i++) {
sum += i;
}
sum = sum.toLocaleString(); // 숫자 형식으로 바뀜.
document.getElementById("result3").innerHTML = `1 ~ ${input} 까지의 합 : ${sum}`;
}
function exam02(){
var sum = 0;
// for(i=2; i<=200; i+=2){
// sum += i;
// }
// for(i=1; i<=200; i++){
// if(i % 2 == 0){
// sum += i;
// }
// }
for(i=1; i<=200; i++){
if(i % 2 != 0) continue;
sum += i;
}
sum = sum.toLocaleString();
document.getElementById("result4").innerHTML = `1 ~ 200 까지 짝수의 합 : ${sum}`;
}
function exam03(){
var sum = 0;
var input = 0;
var inputTxt = "";
while(true) {
// 입력
input = parseInt(window.prompt("정수 입력... \n만약, 0을 입력하면 프로그램이 종료됩니다."));
// 비교
if(input == 0) break;
// 합 구하기
sum += input;
inputTxt += input + " ";
}
// 출력
document.getElementById("result5").innerHTML = `${inputTxt} ... 입력받은 수의 합 : ${sum}`;
}
function exam04(){
var str = "";
for(i=1; i<=10; i++){
for(j=1; j<=10; j++){
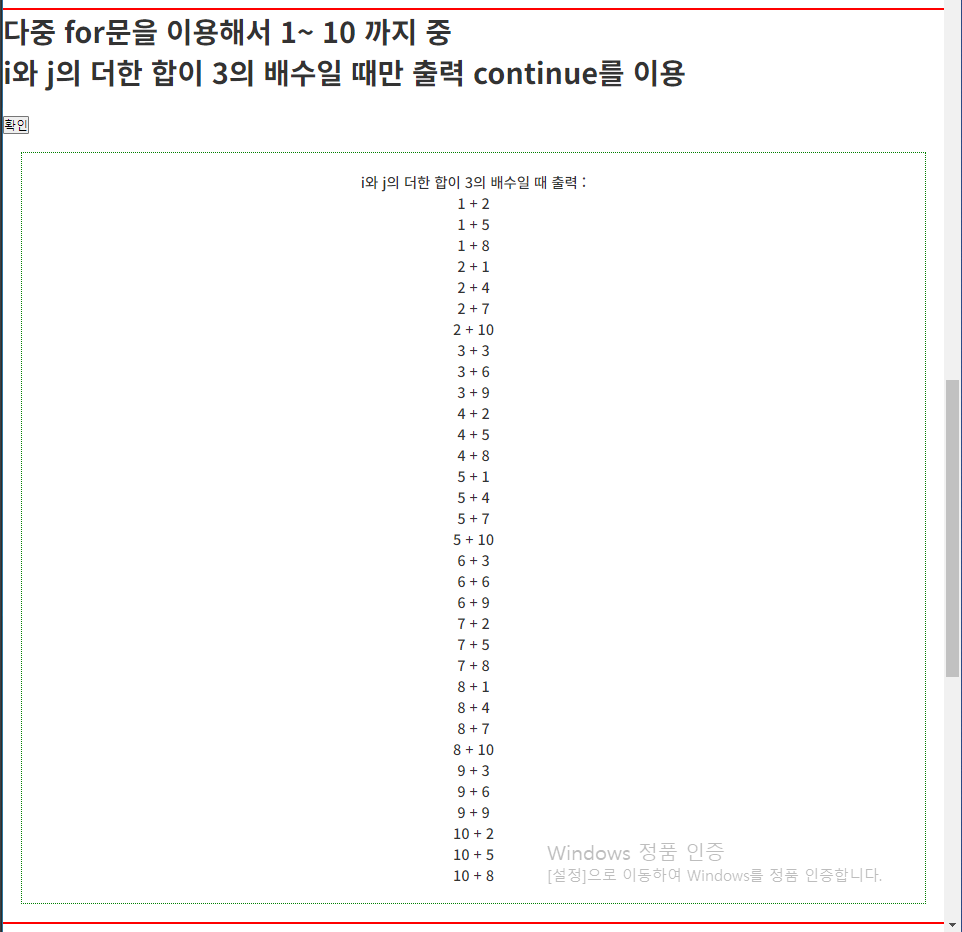
if( (i + j) % 3 != 0 ) continue;
str += `${i} + ${j} <br />`;
}
}
document.getElementById("result6").innerHTML = `i와 j의 더한 합이 3의 배수일 때 출력 : <br /> ${str}`;
}
function exam05(){
var str = "";
for(i=1; i<100; i++){
if( (i % 2 == 0) && (i % 3 == 0) ){
str += `${i} <br />`;
}
}
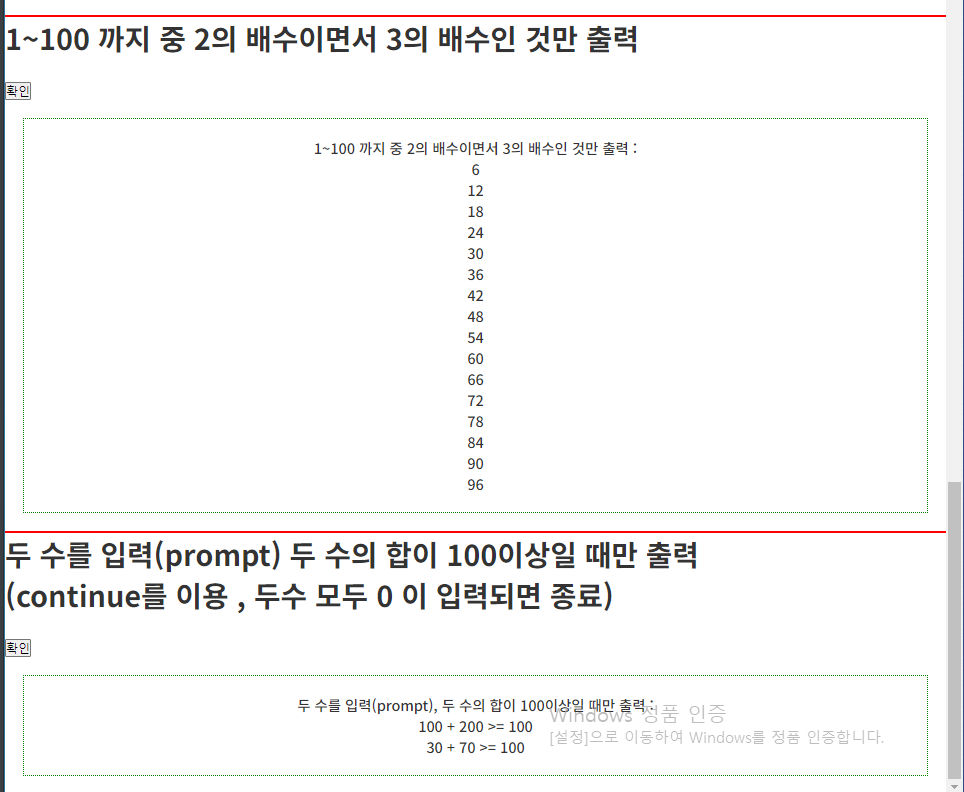
document.getElementById("result7").innerHTML = `1~100 까지 중 2의 배수이면서 3의 배수인 것만 출력 : <br /> ${str}`;
}
function exam06(){
// 출력변수
var str = "";
while(true) {
// 입력 1
var input1 = parseInt(window.prompt("첫 번째 정수 입력"));
// 입력 2
var input2 = parseInt(window.prompt("두 번째 정수 입력"));
var sum = input1 + input2;
// 비교 - break;
if((input1 == 0) && (input2 == 0)) break;
// 두 수를 더하기 - 100미만 비교 - continue;
if(sum < 100) continue;
str += `${input1} + ${input2} >= 100<br />`;
}
// 출력
document.getElementById("result8").innerHTML = `두 수를 입력(prompt), 두 수의 합이 100이상일 때만 출력 : <br /> ${str}`;
}
</script>
</head>
<body>
<hr color="red" />
<h1>반복문을 이용하여 table 생성</h1>
<br />
<input type="button" value="확인" onclick="tableCreate();" />
<div id="result1" style="text-align: center;"></div>
<hr color="red" />
<h1>객체 반복문(for / in)을 이용하여 객체 속성명과 속성값을 출력</h1>
<br />
<input type="button" value="확인" onclick="objectList();" />
<div id="result2" style="text-align: center;"></div>
<hr color="red" />
<h1>1 ~ 입력받은 수 까지 합 구하기</h1>
<br />
<input type="button" value="확인" onclick="exam01();" />
<div id="result3" style="text-align: center;"></div>
<hr color="red" />
<h1>1 ~ 200 까지 짝수의 합 구하기</h1>
<br />
<input type="button" value="확인" onclick="exam02();" />
<div id="result4" style="text-align: center;"></div>
<hr color="red" />
<h1>입력받은 수의 합을 구하기 - 0을 입력할 때까지 계속 수행</h1>
<br />
<input type="button" value="확인" onclick="exam03();" />
<div id="result5" style="text-align: center;"></div>
<hr color="red" />
<h1>
다중 for문을 이용해서 1~ 10 까지 중
<br />
i와 j의 더한 합이 3의 배수일 때만 출력 continue를 이용
</h1>
<br />
<input type="button" value="확인" onclick="exam04();" />
<div id="result6" style="text-align: center;"></div>
<hr color="red" />
<h1>1~100 까지 중 2의 배수이면서 3의 배수인 것만 출력</h1>
<br />
<input type="button" value="확인" onclick="exam05();" />
<div id="result7" style="text-align: center;"></div>
<hr color="red" />
<h1>
두 수를 입력(prompt) 두 수의 합이 100이상일 때만 출력
<br />
(continue를 이용 , 두수 모두 0 이 입력되면 종료)
</h1>
<br />
<input type="button" value="확인" onclick="exam06();" />
<div id="result8" style="text-align: center;"></div>
<hr color="red" />
</body>
</html>



'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230906_JS 강의 (0) | 2023.09.06 |
|---|---|
| 230905_JS 강의 (0) | 2023.09.05 |
| 230901_JS 강의 (0) | 2023.09.01 |
| 230831_CSS 강의 (0) | 2023.08.31 |
| 230830_CSS 강의 (0) | 2023.08.30 |




