Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 오라클
- Java
- 제네릭
- EnhancedFor
- 추상메서드
- exception
- cursor문
- 컬렉션프레임워크
- 어윈 사용법
- 사용자예외클래스생성
- 컬렉션 타입
- 자동차수리시스템
- 인터페이스
- NestedFor
- 참조형변수
- 생성자오버로드
- 메소드오버로딩
- 집합_SET
- oracle
- 정수형타입
- 한국건설관리시스템
- 대덕인재개발원
- 다형성
- 예외미루기
- 예외처리
- 객체 비교
- GRANT VIEW
- 자바
- abstract
- 환경설정
Archives
- Today
- Total
거니의 velog
230901_JS 강의 본문
[script1.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트1" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트1" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트1</title>
<link href="css/style7.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>Hello~~2</p>
<p>안녕하세요3</p>
<script>
document.write("Hello~~1");
// p태그 검색 = 코딩 순서대로 실행하기 때문에 p 태그를 검색할 수 있다.
let vp = document.getElementsByTagName("p"); // 배열 형태로 리턴
console.log("vp.length : " +vp.length);
console.log(vp);
for(var i=0; i<vp.length; i++) {
vp[i].style.color="red";
vp[i].style.fontSize = "2.0rem";
// console.log("i : " + i); // for문 안의 지역 변수
}
console.log(i);
// let i = 0;으로 선언하면 i는 for문 안의 지역 변수이므로 부를 수 없다.
// 다만, for문 안의 변수를 var로 쓰면 전역변수로 Hoisting이 일어나 최종 결과인 2가 출력된다.
// var
// 똑같은 이름의 변수를 중복해서 선언할 수 있다.
// 사용 범위는 선언 이후의 함수전체영역에서 사용 가능.
// let
// 똑같은 이름의 변수를 중복해서 선언할 수 없다.
// 사용 범위는 선언 이후의 지역 변수로만 사용된다.
let vp2 = document.querySelectorAll("p"); // 배열 형태로 리턴
console.log("vp2.length : " + vp2.length);
console.log(vp2);
// let vp3 = document.querySelector("p"); // 첫 번째 p태그를 리턴
// vp3.style.color = "red";
// vp3.style.fontSize = "1.5rem";
</script>
</body>
</html>[style7.css]
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
}
pre {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
background-color: lightblue;
border: 4px inset red;
padding: 10px;
margin: 20px 0px;
font-size: 1.5rem;
}
.cen {
max-width: 1000px;
width: 100%;
margin: auto;
}
/***********************************/[script2.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트2" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트2" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트2</title>
<link href="css/style7.css" rel="stylesheet" type="text/css" />
<script>
document.write("Hello~~1");
// p태그 검색 = 코딩 순서대로 실행하기 때문에 p 태그를 검색할 수 없다.
let vp = document.getElementsByTagName("p"); // 배열 형태로 리턴
// vp[1].style.color = "blue"; // 오류 발생
console.log("vp.length : " +vp.length);
console.log(vp);
for(var i=0; i<vp.length; i++) {
vp[i].style.color="red";
vp[i].style.fontSize = "2.0rem";
}
console.log(i);
let vp2 = document.querySelectorAll("p"); // 배열 형태로 리턴
console.log("vp2.length : " + vp2.length);
console.log(vp2);
// let vp3 = document.querySelector("p"); // 첫 번째 p태그를 리턴
// vp3.style.color = "red"; // 오류 발생
// vp3.style.fontSize = "1.5rem";
</script>
</head>
<body>
<p>Hello~~2</p>
<p>안녕하세요3</p>
</body>
</html>[script3.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트3" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트3" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트3</title>
<link href="css/style7.css" rel="stylesheet" type="text/css" />
<script>
// p태그를 검색.
window.onload = function() {
var vp = document.querySelector('p');
vp.style.color = "red";
vp.style.fontSize = "1.5rem";
var vp = document.querySelectorAll("p");
for(var i=0; i<vp.length; i++) {
vp[i].style.color = "blue";
}
// document.write("Hello~~1");
}
document.write("Hello~~1");
</script>
</head>
<body>
<pre>
script가 head태그 안에 있을 때
html요소를 검색할 수 없다.
검색하기 위해서 window.onload = function() {}
함수 내에서 사용할 수 있다.
document.write() 를 이용하여 출력하면
이미 생성된 body의 내용을 실행한 document는
사라진다.
</pre>
<p>Hello~~2</p>
<p>안녕하세요3</p>
</body>
</html>[script4.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트4" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트4" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트4</title>
<link href="css/style7.css" rel="stylesheet" type="text/css" />
<script>
function func(){
// alert("Hello~");
// p태그를 검색
var vp = document.querySelectorAll("p");
for(let i=0; i<vp.length; i++) {
vp[i].style.color = "red";
vp[i].style.fontSize = "1.5rem";
vp[i].style.backgroundColor = "yellow";
}
// document.write("Hello~2222");
}
</script>
</head>
<body>
<p>Hello~~</p>
<p>Hello~~</p>
<input type="button" value="확인" onclick="func()" />
</body>
</html>[writeTest.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트5" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트5" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트5</title>
<link href="css/style7.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 2px solid blue;
margin: 20px;
padding: 20px;
text-align: center;
}
</style>
<script>
// 오늘의 날짜 생성 출력
var today = new Date(); // 전역변수
document.write(today);
function datePrint(){
// today 사용가능
// document.write(today);
// div를 검색하여 출력
let divDom = document.getElementsByTagName("div");
// divDom[0].innerText = today;
// divDom[0].innerText = today.toLocaleDateString() + "\n" + today.toLocaleTimeString();
// divDom[0].innerText = today.toLocaleString();
let str = today.toLocaleString() + "<br />"
str += today.toLocaleDateString() + "<br />"
str += today.toLocaleTimeString()
// divDom[0].innerHTML = str;
divDom[0].innerText = str;
}
function date1(){
// today 사용가능
document.write(today);
}
function date2(){
// today 사용가능
document.write(today);
}
</script>
</head>
<body>
<br />
<br />
<input type="button" value="확인" onclick="datePrint()" />
<input type="button" value="확인" onclick="alert('hello~~')" />
<br />
<br />
<div></div>
</body>
</html>
[divInStr.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트6" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트6" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트6</title>
<link href="css/style7.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 2px solid blue;
margin: 30px;
padding: 20px;
}
</style>
<script>
window.onload = function(){
var today = new Date();
// id가 result인 요소를 검색
var res = document.getElementById("result");
// 출력
res.innerHTML = today + "<br />";
res.innerHTML += today.toLocaleString() + "<br />";
res.innerHTML += today.toLocaleDateString() + "<br />";
res.innerHTML += today.toLocaleTimeString();
}
</script>
</head>
<body>
<h1>Hello~</h1>
<div id="result"></div>
</body>
</html>
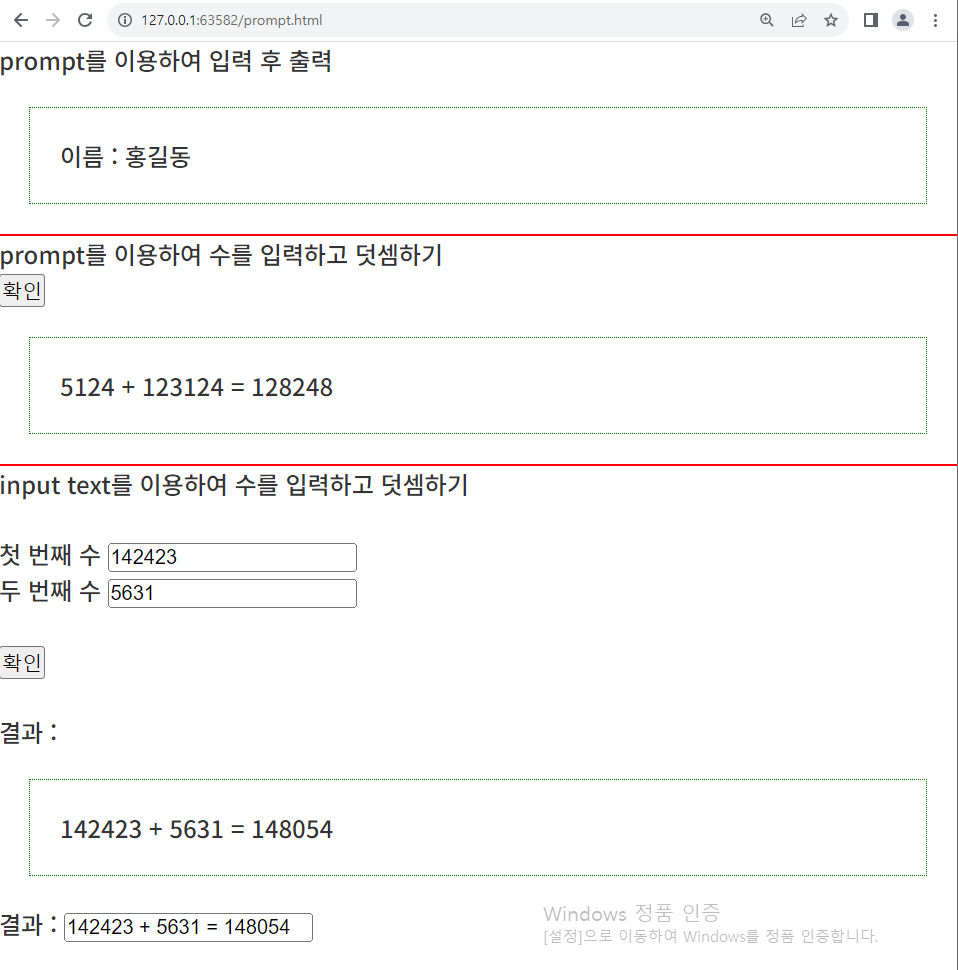
[prompt.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트7" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트7" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트7</title>
<link href="css/style7.css" rel="stylesheet" type="text/css" />
<style type="text/css">
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
}
</style>
<script type="text/javascript">
window.onload = function(){
// 입력
var inputTxt = window.prompt("이름을 입력하세요.", "ex) 홍길동");
// id=result 요소 검색
var res = document.getElementById("result");
// 출력
res.innerText = "이름 : " + inputTxt;
// document.write("이름 : " + inputTxt);
}
function addCalc(){
// 입력
var inputInt1 = parseInt(window.prompt("첫 번째 정수를 입력하세요.", "1, 2, 3 ..."));
var inputInt2 = parseInt(window.prompt("두 번째 정수를 입력하세요.", "1, 2, 3 ..."));
// 계산
var sum = inputInt1 + inputInt2;
// 출력
var res2 = document.getElementById("result2");
// res2.innerText = inputInt1 + " + " + inputInt2 + " = " + sum;
// 백틱(`)을 사용한 템플릿 리터럴 작성.
// 문자열(기호)과 변수가 하나의 문자열로 표현된다.
// 변수는 ${변수}문자열 기호는 그대로 표현
// `${inputInt1}`
res2.innerText = `${inputInt1} + ${inputInt2} = ${sum}`;
}
function addCalc2(){
var num1 = document.getElementById("first").value;
var num2 = document.getElementById("second").value;
var sum2 = parseInt(num1) + parseInt(num2);
var res3 = document.getElementsByClassName("result3");
console.log(res3);
res3[0].innerText = `${num1} + ${num2} = ${sum2}`;
res3[1].value = `${num1} + ${num2} = ${sum2}`;
}
</script>
</head>
<body>
<p>prompt를 이용하여 입력 후 출력</p>
<div id="result"></div>
<hr color="red" />
<p>prompt를 이용하여 수를 입력하고 덧셈하기</p>
<button type="button" onclick="addCalc()">확인</button>
<div id="result2"></div>
<hr color="red" />
<p>input text를 이용하여 수를 입력하고 덧셈하기</p>
<br />
<span>첫 번째 수</span>
<input id="first" type="text" />
<br />
<span>두 번째 수</span>
<input id="second" type="text" />
<br />
<br />
<input type="button" value="확인" onclick="addCalc2()" />
<br />
<br />
<span>결과 : </span>
<div class="result3"></div>
<span>결과 : </span>
<input class="result3" type="text" />
</body>
</html>
[promptIf.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트8" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트8" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트8</title>
<link href="css/style7.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
}
</style>
<script>
function opProc(){
var num1 = parseInt(window.prompt("첫 번째 정수를 입력하세요.", "1, 2, 3, ..."));
var num2 = parseInt(window.prompt("두 번째 정수를 입력하세요.", "1, 2, 3, ..."));
var optional = window.prompt("연산자 +, -, *, / 중 하나를 입력하세요.", "예시) 1 + 2 = 3");
var res;
var str;
// if(optional == "+"){
// res = num1 + num2;
// str = `${num1} + ${num2} = ${res}`;
// }else if(optional == "-"){
// res = num1 - num2;
// str = `${num1} - ${num2} = ${res}`;
// }else if(optional == "*"){
// res = num1 * num2;
// str = `${num1} * ${num2} = ${res}`;
// }else if(optional == "/"){
// res = num1 / num2;
// str = `${num1} / ${num2} = ${res}`;
// }else {
// res = "잘못 입력하셨습니다.";
// }
// console.log(res);
switch(optional) {
case "+":
res = num1 + num2;
str = `${num1} + ${num2} = ${res}`;
break;
case "-":
res = num1 - num2;
str = `${num1} - ${num2} = ${res}`;
break;
case "*":
res = num1 * num2;
str = `${num1} * ${num2} = ${res}`;
break;
case "/":
res = num1 / num2;
// 소수이하 자릿수. Number 객체의 toFixed()
res = res.toFixed(2);
str = `${num1} / ${num2} = ${res}`;
break;
default:
res = "잘못 입력하셨습니다.";
}
// 출력 결과
if(res == "잘못 입력하셨습니다."){
// window.alert(res);
document.getElementById("result").innerText = res;
}else {
// window.alert(str);
document.getElementById("result").innerText = str;
}
}
</script>
</head>
<body>
<hr color="red" />
<p>두 개의 수와 연산자리를 입력하여 계산하기</p>
<br />
<input type="button" value="확인" onclick="opProc()" />
<div id="result"></div>
<hr color="red" />
</body>
</html>

'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230905_JS 강의 (0) | 2023.09.05 |
|---|---|
| 230904_JS 강의 (0) | 2023.09.04 |
| 230831_CSS 강의 (0) | 2023.08.31 |
| 230830_CSS 강의 (0) | 2023.08.30 |
| 230829_HTML 강의 (0) | 2023.08.29 |




