Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 추상메서드
- 자바
- EnhancedFor
- abstract
- cursor문
- Java
- 사용자예외클래스생성
- oracle
- 예외미루기
- 객체 비교
- 집합_SET
- 인터페이스
- 컬렉션프레임워크
- 한국건설관리시스템
- NestedFor
- 제네릭
- 메소드오버로딩
- 대덕인재개발원
- 자동차수리시스템
- 컬렉션 타입
- 환경설정
- 어윈 사용법
- GRANT VIEW
- 참조형변수
- 다형성
- 정수형타입
- 오라클
- exception
- 생성자오버로드
- 예외처리
Archives
- Today
- Total
거니의 velog
230829_HTML 강의 본문
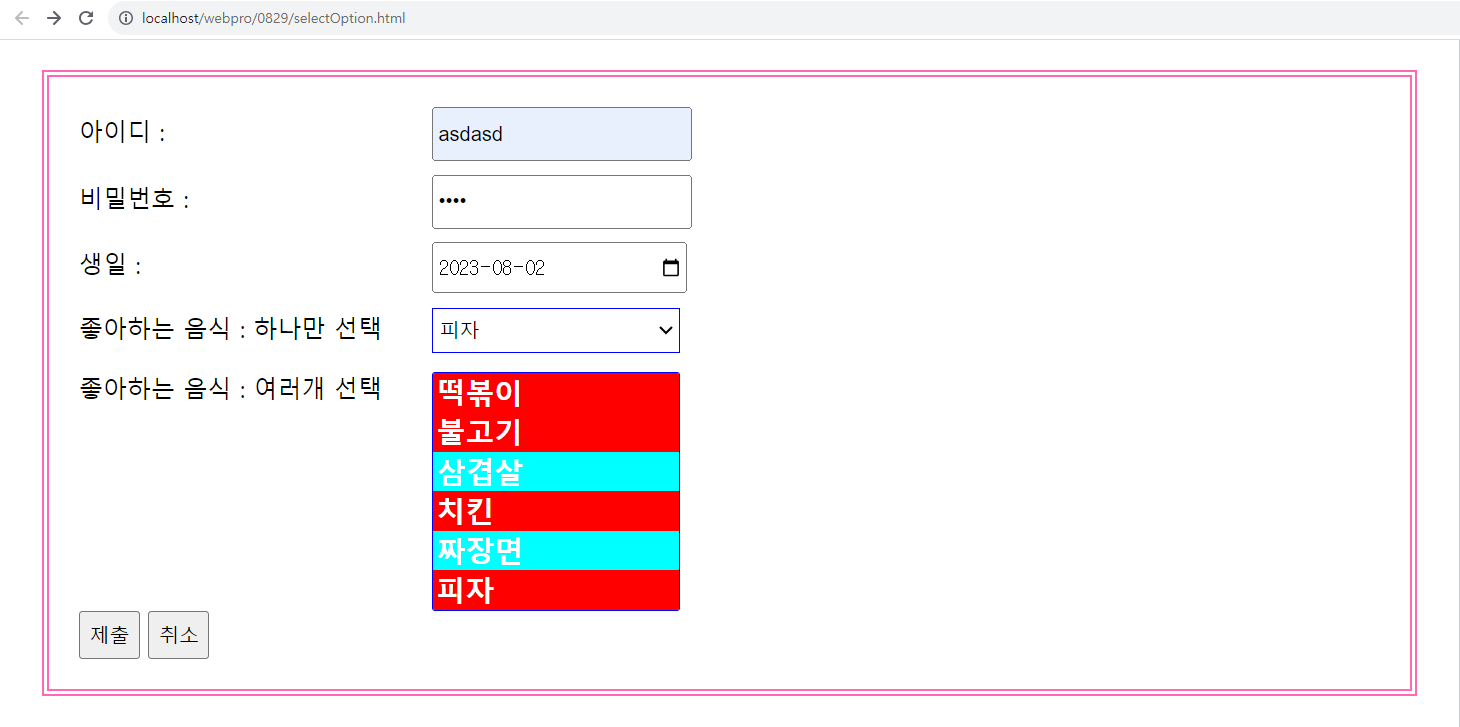
[selectOption.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="옵션 선택" />
<meta name="keywords" content="대덕인재개발원, html, 옵션 선택" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>옵션 선택</title>
<link href="css/style4.css" rel="stylesheet" type="text/css" />
<style>
form {
border: 5px double hotpink;
margin: 20px;
padding: 20px;
}
label {
display: inline-block;
width: 230px;
height: 40px;
}
input {
display: inline-block;
width: 165px;
height: 30px;
}
select:first-of-type {
border: 1px solid blue;
width: 165px;
height: 30px;
}
select:nth-of-type(2) {
border: 1px solid blue;
width: 165px;
overflow-y: hidden;
vertical-align: top;
}
select:nth-of-type(2)>option {
display: block;
background-color: red;
color: white;
font-weight: 700;
font-size: 1.2rem;
}
select:nth-of-type(2)>option[selected] {
background-color: aqua;
}
button {
padding: 5px;
}
</style>
</head>
<body>
<form class="cen" action="selectOption.jsp" method="post">
<label>아이디 : </label>
<input type="text" name="id" />
<br />
<label>비밀번호 : </label>
<input type="password" name="pw" />
<br />
<label>생일 : </label>
<input type="date" name="bir" />
<br />
<label>좋아하는 음식 : 하나만 선택</label>
<select name="food">
<option value="stirfried">떡볶이</option>
<option value="bulgogi">불고기</option>
<option value="porkbelly">삼겹살</option>
<option value="chicken">치킨</option>
<option value="blackbean">짜장면</option>
<option value="pizza" selected>피자</option>
</select>
<br />
<!-- ctrl을 누르면서 선택하면 여러개 선택 가능 -->
<label>좋아하는 음식 : 여러개 선택</label>
<select name="foodmulti" multiple size="6">
<option value="stirfried">떡볶이</option>
<option value="bulgogi">불고기</option>
<option value="porkbelly" selected>삼겹살</option>
<option value="chicken">치킨</option>
<option value="blackbean" selected>짜장면</option>
<option value="pizza">피자</option>
</select>
<br />
<button type="submit">제출</button>
<button type="reset">취소</button>
</form>
</body>
</html>[style4.css]
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
}
pre {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
background-color: lightblue;
border: 4px inset red;
padding: 10px;
margin: 20px 0px;
font-size: 1.5rem;
}
.cen {
max-width: 1000px;
width: 100%;
margin: auto;
}
/***********************************/
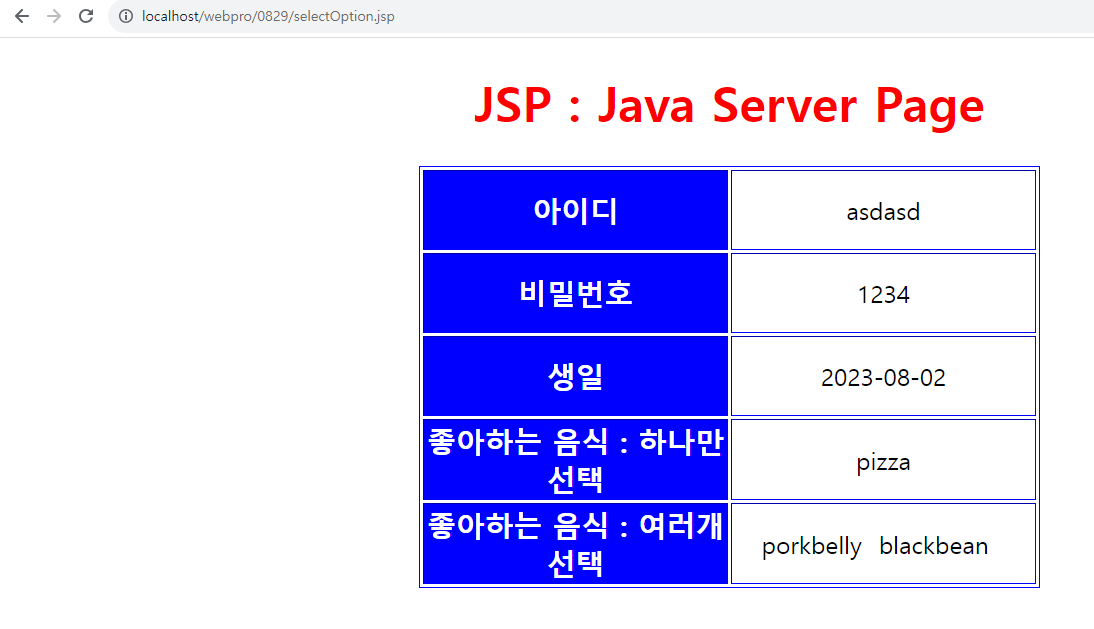
[selectOption.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JSP</title>
</head>
<style>
table {
border: 1px solid blue;
margin: 20px auto;
}
td {
width: 200px;
height: 50px;
text-align: center;
}
th {
width: 200px;
height: 50px;
font-weight: bold;
background-color: blue;
color: white;
font-size: 1.2rem;
}
h1, p {
text-align: center;
}
h1 {
color: red;
}
</style>
<body>
<h1>JSP : Java Server Page</h1>
<%
request.setCharacterEncoding("utf-8");
String userId = request.getParameter("id");
String userPw = request.getParameter("pw");
String userBir = request.getParameter("bir");
String userFood = request.getParameter("food");
String foodmulti[] = request.getParameterValues("foodmulti");
String str = "";
if(foodmulti != null && foodmulti.length > 0) {
for(int i=0; i<foodmulti.length; i++) {
str += foodmulti[i] + " ";
}
}
%>
<table border="1">
<tr>
<th>아이디</th>
<td><%= userId %></td>
</tr>
<tr>
<th>비밀번호</th>
<td><%= userPw %></td>
</tr>
<tr>
<th>생일</th>
<td><%= userBir %></td>
</tr>
<tr>
<th>좋아하는 음식 : 하나만 선택</th>
<td><%= userFood %></td>
</tr>
<tr>
<th>좋아하는 음식 : 여러개 선택</th>
<td><%= str %></td>
</tr>
</table>
</body>
</html>
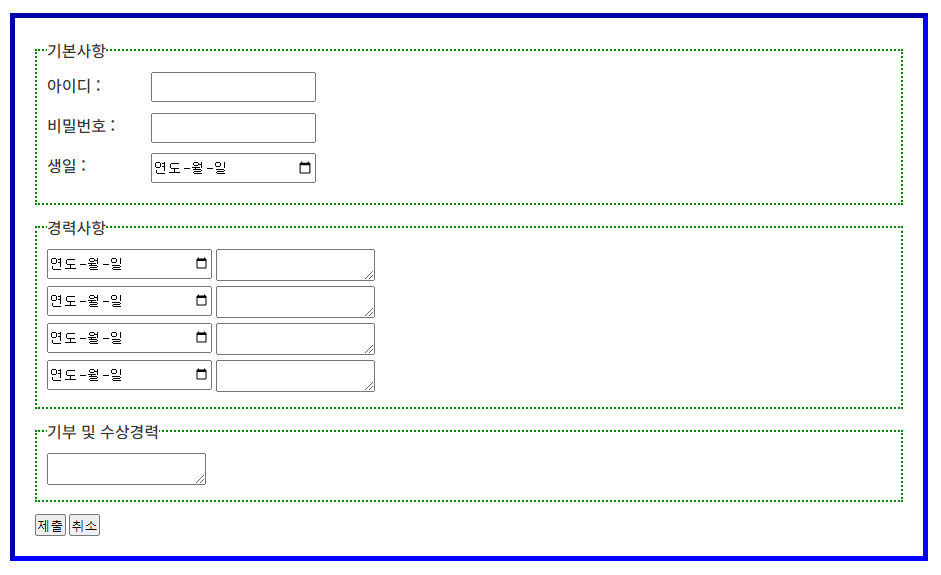
[grouping.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="그룹핑" />
<meta name="keywords" content="대덕인재개발원, html, 그룹핑" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>그룹핑</title>
<link href="css/style4.css" rel="stylesheet" type="text/css" />
<style>
form {
border: 5px inset blue;
margin: 20px;
padding: 20px;
}
label {
display: inline-block;
width: 100px;
height: 40px;
}
input {
display: inline-block;
width: 165px;
height: 30px;
}
input[type=date] {
vertical-align: top;
}
fieldset {
border: 2px dotted green;
padding: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<form action="grouping.jsp" method="post" onsubmit="return false;">
<fieldset>
<legend>기본사항</legend>
<label>아이디 : </label>
<input type="text" name="id" />
<br />
<label>비밀번호 : </label>
<input type="password" name="pw" />
<br />
<label>생일 : </label>
<input type="date" name="bir" />
<br />
</fieldset>
<fieldset>
<legend>경력사항</legend>
<input type="date" name="careerdate1" />
<textarea rows="" cols="" name="area1"></textarea>
<br />
<input type="date" name="careerdate2" />
<textarea rows="" cols="" name="area2"></textarea>
<br />
<input type="date" name="careerdate3" />
<textarea rows="" cols="" name="area3"></textarea>
<br />
<input type="date" name="careerdate4" />
<textarea rows="" cols="" name="area4"></textarea>
<br />
</fieldset>
<fieldset>
<legend>기부 및 수상경력</legend>
<textarea rows="" cols="" name="area5"></textarea>
</fieldset>
<button type="submit">제출</button>
<button type="reset">취소</button>
</form>
</body>
</html>
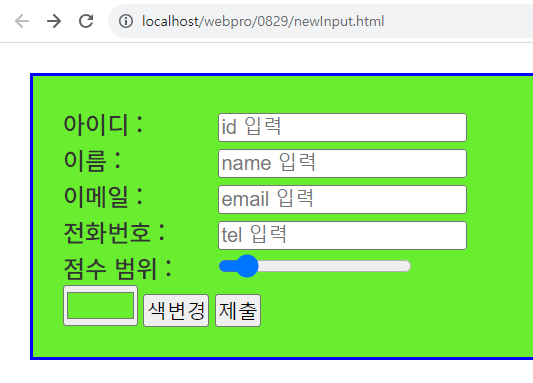
[newInput.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="tel, email" />
<meta name="keywords" content="대덕인재개발원, html, tel, email" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>tel, email</title>
<link href="../css/style4.css" rel="stylesheet" type="text/css" />
<style>
label {
display: inline-block;
width: 100px;
}
form {
border: 2px solid blue;
margin: 20px;
padding: 20px;
}
</style>
<script>
function colorChange() {
// HTML 요소 검색 접근
var a = document.getElementById('color');
// document.querySelector('#color');
var res = a.value;
console.log(res);
// form 배경색을 변경
// form 자체를 선택
var b = document.getElementsByTagName('form');
// var b = document.forms[0];
// var b = document.querySelector('form'); form 내부의 첫 번째 요소를 선택
// var b = document.querySelectorAll('form'); form 내부의 모든 요소를 선택
// 동적 style
b[0].style.backgroundColor = res;
}
</script>
</head>
<body>
<form action="newInput.jsp" method="post">
<label>
아이디 :
</label>
<input type="text" name="id" placeholder="id 입력" />
<br />
<label>
이름 :
</label>
<input type="text" name="name" placeholder="name 입력" />
<br />
<label>
이메일 :
</label>
<input type="email" name="email" placeholder="email 입력" />
<br />
<label>
전화번호 :
</label>
<input type="tel" name="tel" placeholder="tel 입력" />
<br />
<label>
점수 범위 :
</label>
<input type="range" name="score" min="0" max="100" value="10" step="10" placeholder="score 입력" />
<br />
<input type="color" name="color" id="color" />
<input type="button" value="색변경" onclick="colorChange()" />
<button type="submit">제출</button>
</form>
</body>
</html>
[newInput.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<style>
table {
border: 1px solid blue;
margin: 20px auto;
}
td {
width: 200px;
height: 50px;
text-align: center;
}
th {
width: 200px;
height: 50px;
font-weight: bold;
background-color: blue;
color: white;
font-size: 1.2rem;
}
h1, p {
text-align: center;
}
h1 {
color: red;
}
</style>
<body>
<h1>JSP : Java Server Page</h1>
<%
request.setCharacterEncoding("utf-8");
String userId = request.getParameter("id");
String userName = request.getParameter("name");
String userEmail = request.getParameter("email");
String userTel = request.getParameter("tel");
String userScore = request.getParameter("score");
%>
<table border="1">
<tr>
<th>아이디</th>
<td><%= userId %></td>
</tr>
<tr>
<th>이름</th>
<td><%= userName %></td>
</tr>
<tr>
<th>이메일</th>
<td><%= userEmail %></td>
</tr>
<tr>
<th>전화번호</th>
<td><%= userTel %></td>
</tr>
<tr>
<th>점수</th>
<td><%= userScore %></td>
</tr>
</table>
</body>
</html>
[newInput2.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="새로운인풋" />
<meta name="keywords" content="대덕인재개발원, html, 새로운인풋" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>새로운인풋</title>
<link href="../css/style4.css" rel="stylesheet" type="text/css" />
<style>
label {
display: inline-block;
width: 100px;
}
</style>
</head>
<body>
<form action="newInput2.jsp" method="post">
<input type="text" name="addr" value="대전" readonly />
<br />
<input type="text" name="pass" value="1234" disabled />
<br />
<label>아이디 : </label>
<!-- pattern="[a-z][a-zA-Z0-9]{7,11}" 최소 8, 최대 12 -->
<input type="text" name="id" placeholder="시작은 소문자로, 최소 8자, 최대 12자" required pattern="[a-z][a-zA-Z0-9]{7,11}" />
<br />
<label>이름 : </label>
<!-- pattern="[가-힣]{2,5}" 최소 3, 최대 6 -->
<input type="text" name="name" placeholder="한글 입력, 최소 3자, 최대 6자" pattern="[가-힣]{2,5}" />
<br />
<label>이메일 : </label>
<input type="email" name="email" placeholder="email 입력" pattern="[a-z][a-zA-Z0-9]+@[a-zA-Z]+[0-9]*(\.[a-zA-Z]+){1,2}" />
<br />
<label>전화번호 : </label>
<input type="tel" name="tel" placeholder="000-0000-0000 형식으로 입력" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" title="010-1234-5678" />
<br />
<button type="submit">전송</button>
</form>
</body>
</html>
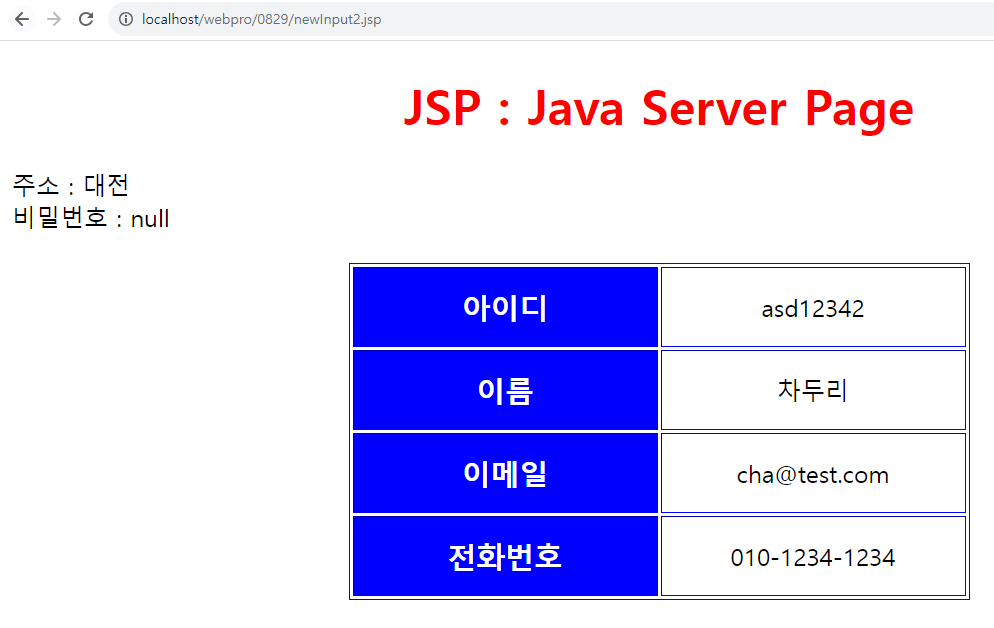
[newInput2.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
table {
border: 1px solid blue;
margin: 20px auto;
}
td {
width: 200px;
height: 50px;
text-align: center;
}
th {
width: 200px;
height: 50px;
font-weight: bold;
background-color: blue;
color: white;
font-size: 1.2rem;
}
h1, p {
text-align: center;
}
h1 {
color: red;
}
</style>
</head>
<body>
<h1>JSP : Java Server Page</h1>
<%
request.setCharacterEncoding("utf-8");
String userAddr = request.getParameter("addr"); // readonly
out.print("주소 : " + userAddr + "<br />");
String userPass = request.getParameter("pass"); // disabled
out.print("비밀번호 : " + userPass + "<br />");
String userId = request.getParameter("id");
String userName = request.getParameter("name");
String userEmail = request.getParameter("email");
String userTel = request.getParameter("tel");
%>
<table border="1">
<tr>
<th>아이디</th>
<td><%= userId %></td>
</tr>
<tr>
<th>이름</th>
<td><%= userName %></td>
</tr>
<tr>
<th>이메일</th>
<td><%= userEmail %></td>
</tr>
<tr>
<th>전화번호</th>
<td><%= userTel %></td>
</tr>
</table>
</body>
</html>
[exam01.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="회원가입 화면" />
<meta name="keywords" content="대덕인재개발원, html, 회원가입 화면" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>회원가입 화면</title>
<link href="css/style4.css" rel="stylesheet" type="text/css" />
<style>
h1 {
text-align: center;
margin-bottom: 100px;
}
form {
border: 5px solid blue;
padding: 20px;
}
.cen {
max-width: 500px;
}
label {
display: inline-block;
width: 100px;
vertical-align: top;
}
input[type=text],
input[type=email] {
display: inline-block;
width: calc(100% - 105px);
}
textarea {
width: calc(100% - 105px);
height: 100px;
}
button {
width: 50px;
height: 30px;
}
</style>
</head>
<body>
<h1>회원가입 화면</h1>
<form class="cen" action="exam01.jsp" method="post" onsubmit="return false;">
<label>이름</label>
<input type="text" name="name" />
<br />
<label>주소</label>
<input type="text" name="addr" />
<br />
<label>이메일</label>
<input type="email" name="email" />
<br />
<label>성별</label>
<input type="radio" name="gender" value="male" />Male
<input type="radio" name="gender" value="female" />Female
<br />
<label>내용</label>
<textarea name="textArea1"></textarea>
<br />
<button type="submit">제출</button>
<button type="reset">초기화</button>
</form>
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230831_CSS 강의 (0) | 2023.08.31 |
|---|---|
| 230830_CSS 강의 (0) | 2023.08.30 |
| 230828_HTML 강의 (0) | 2023.08.28 |
| 230825_HTML 강의 (0) | 2023.08.25 |
| 230824_HTML 강의 (0) | 2023.08.24 |




