Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 다형성
- Java
- 예외미루기
- cursor문
- 자바
- 한국건설관리시스템
- 오라클
- abstract
- 집합_SET
- 생성자오버로드
- 객체 비교
- 어윈 사용법
- 인터페이스
- 예외처리
- 정수형타입
- EnhancedFor
- 자동차수리시스템
- 환경설정
- 컬렉션 타입
- GRANT VIEW
- NestedFor
- exception
- oracle
- 컬렉션프레임워크
- 제네릭
- 대덕인재개발원
- 메소드오버로딩
- 사용자예외클래스생성
- 참조형변수
- 추상메서드
Archives
- Today
- Total
거니의 velog
230831_CSS 강의 본문
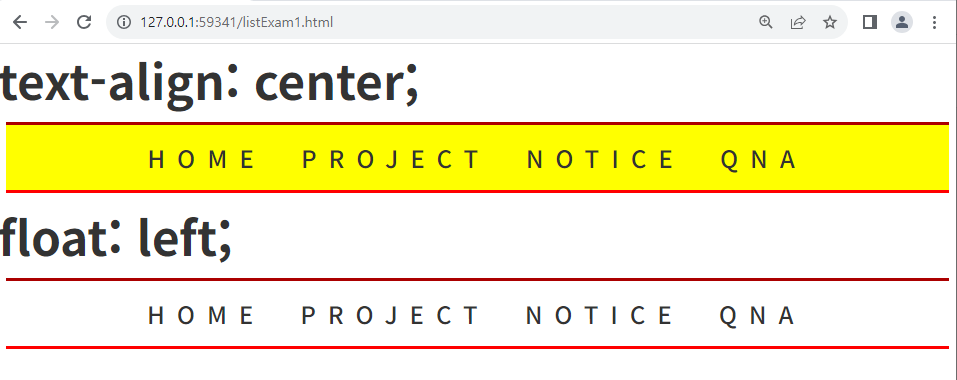
[listExam1.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="리스트예제1" />
<meta name="keywords" content="대덕인재개발원, html, 리스트예제1" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>리스트예제1</title>
<link href="css/style6.css" rel="stylesheet" type="text/css" />
<style>
/* 공통 스타일 */
ul {
list-style: none;
border: 2px inset red;
border-left: none;
border-right: none;
padding: 10px 0px;
margin: 5px;
}
a {
text-decoration: none;
color: #333;
letter-spacing: 8px;
text-transform: uppercase;
}
a:hover {
text-decoration: underline;
}
/* textAlign 스타일 */
#textAlign {
text-align: center;
background-color: yellow;
}
#textAlign>li {
display: inline-block;
margin: 0px 10px;
}
#textAlign>li:first-of-type {
margin-left: 0px;
}
#textAlign>li:last-of-type {
margin-right: 0px;
}
#textAlign a:hover {
background-color: aqua;
}
/* floatForm 스타일 */
#floatForm {
border: 2px inset red;
border-left: none;
border-right: none;
margin: 5px;
}
#floatForm>ul {
border: none;
overflow: auto;
width: 440px;
margin: auto;
}
#floatForm>ul>li {
float: left;
margin: 0px 11.7px;
}
#floatForm>ul>li:first-of-type {
margin-left: 0px;
}
#floatForm>ul>li:last-of-type {
margin-right: 0px;
}
</style>
</head>
<body>
<h1>text-align: center;</h1>
<ul id="textAlign">
<li>
<a href="#none">Home</a>
</li>
<li>
<a href="#none">Project</a>
</li>
<li>
<a href="#none">Notice</a>
</li>
<li>
<a href="#none">Qna</a>
</li>
</ul>
<h1>float: left;</h1>
<nav id="floatForm">
<ul>
<li>
<a href="#none">Home</a>
</li>
<li>
<a href="#none">Project</a>
</li>
<li>
<a href="#none">Notice</a>
</li>
<li>
<a href="#none">Qna</a>
</li>
</ul>
</nav>
</body>
</html>[style6.css]
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
}
pre {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
background-color: lightblue;
border: 4px inset red;
padding: 10px;
margin: 20px 0px;
font-size: 1.5rem;
}
.cen {
max-width: 1000px;
width: 100%;
margin: auto;
}
/***********************************/
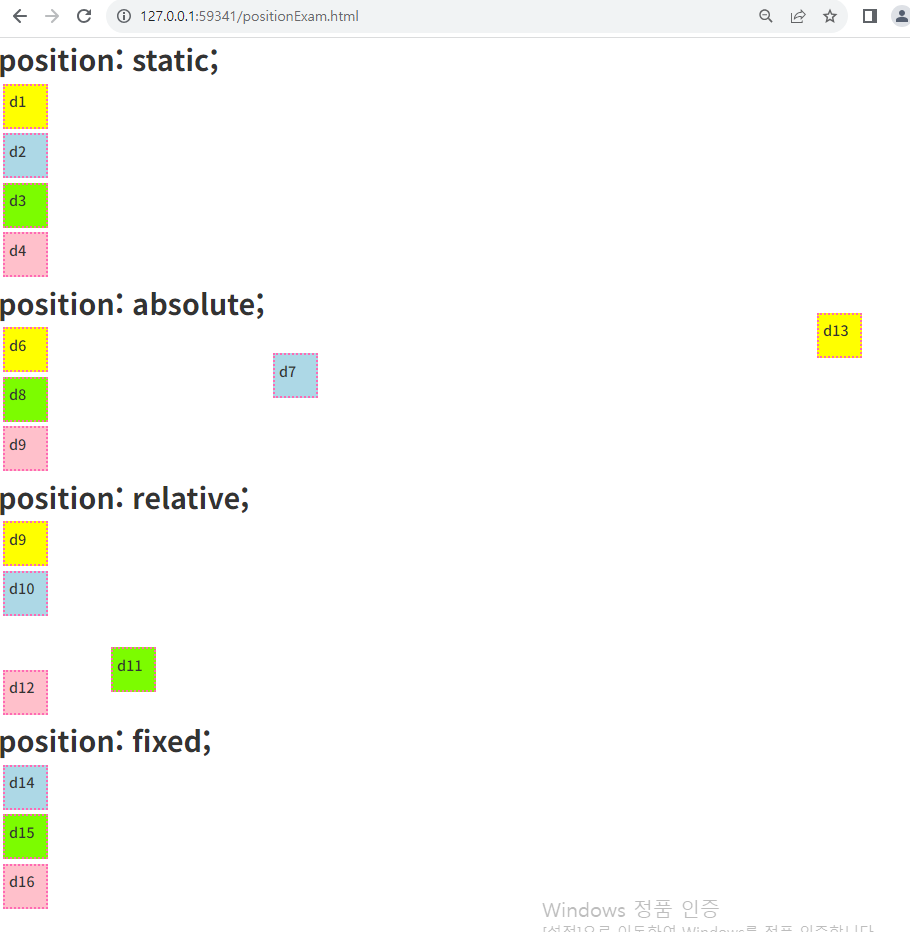
[positionExam.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="포지션예제1" />
<meta name="keywords" content="대덕인재개발원, html, 포지션예제1" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>포지션예제1</title>
<link href="css/style6.css" rel="stylesheet" type="text/css" />
<style>
div {
width: 50px;
height: 50px;
border: 3px dotted hotpink;
margin: 5px;
padding: 5px;
}
.dd1 {
background-color: yellow;
}
.dd2 {
background-color: lightblue;
}
.dd3 {
background-color: lawngreen;
}
.dd4 {
background-color: pink;
}
#d6 {
position: absolute;
top: 345px;
left: 300px;
}
#d11 {
position: relative;
top: 30px;
left: 120px;
}
#d13 {
position: fixed;
top: 300px;
right: 100px;
}
</style>
</head>
<body>
<h1>position: static;</h1>
<div id="d1" class="dd1">d1</div>
<div id="d2" class="dd2">d2</div>
<div id="d3" class="dd3">d3</div>
<div id="d4" class="dd4">d4</div>
<h1>position: absolute;</h1>
<div id="d5" class="dd1">d6</div>
<div id="d6" class="dd2">d7</div>
<div id="d7" class="dd3">d8</div>
<div id="d8" class="dd4">d9</div>
<h1>position: relative;</h1>
<div id="d9" class="dd1">d9</div>
<div id="d10" class="dd2">d10</div>
<div id="d11" class="dd3">d11</div>
<div id="d12" class="dd4">d12</div>
<h1>position: fixed;</h1>
<div id="d13" class="dd1">d13</div>
<div id="d14" class="dd2">d14</div>
<div id="d15" class="dd3">d15</div>
<div id="d16" class="dd4">d16</div>
</body>
</html>
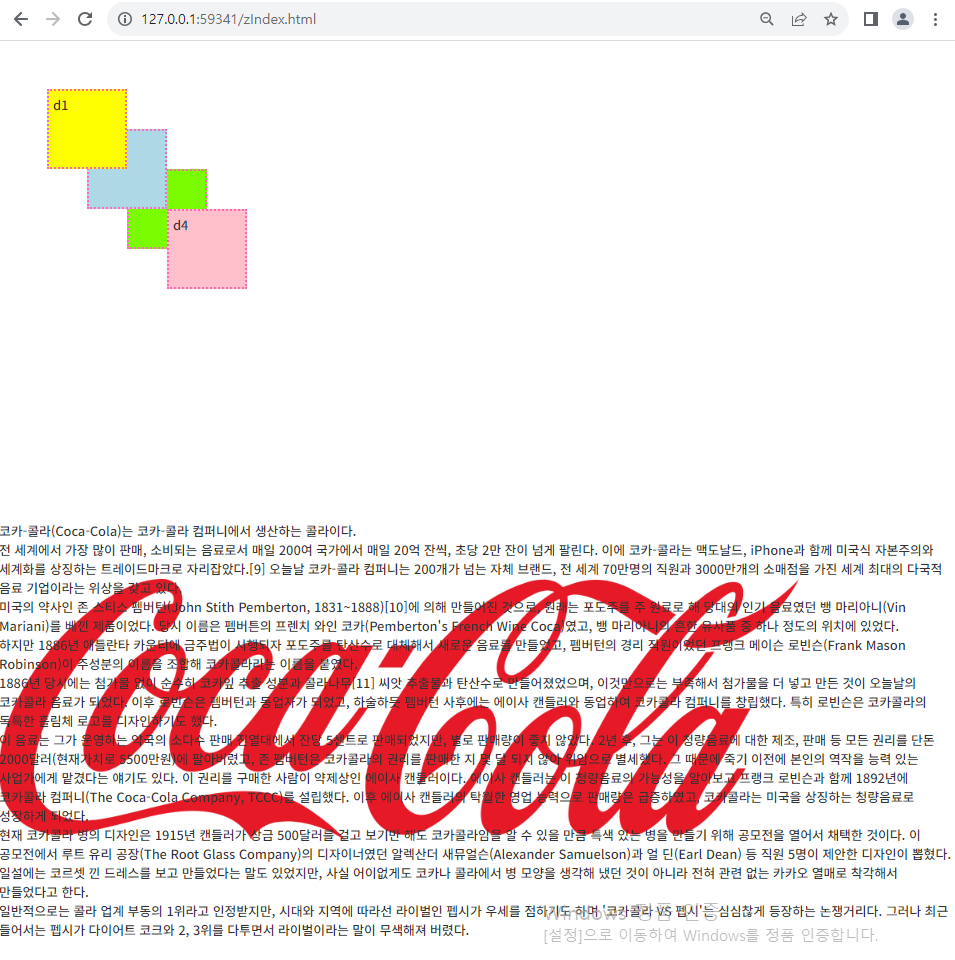
[zIndex.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="zindex" />
<meta name="keywords" content="대덕인재개발원, html, zindex" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>zindex</title>
<link href="css/style6.css" rel="stylesheet" type="text/css" />
<style>
div {
width: 100px;
height: 100px;
border: 3px dotted hotpink;
margin: 10px;
padding: 5px;
position: absolute;
}
.dd1 {
background-color: yellow;
left: 50px;
top: 50px;
z-index: 20;
}
.dd2 {
background-color: lightblue;
left: 100px;
top: 100px;
z-index: 10;
}
.dd3 {
background-color: lawngreen;
left: 150px;
top: 150px;
}
.dd4 {
background-color: pink;
left: 200px;
top: 200px;
}
img {
position: relative;
top: 150px;
z-index: -1;
}
p {
position: relative;
top: 600px;
}
</style>
</head>
<body>
<div id="d1" class="dd1">d1</div>
<div id="d2" class="dd2">d2</div>
<div id="d3" class="dd3">d3</div>
<div id="d4" class="dd4">d4</div>
<p>
코카-콜라(Coca-Cola)는 코카-콜라 컴퍼니에서 생산하는 콜라이다.
<br />
전 세계에서 가장 많이 판매, 소비되는 음료로서 매일 200여 국가에서 매일 20억 잔씩, 초당 2만 잔이 넘게 팔린다. 이에 코카-콜라는 맥도날드, iPhone과 함께 미국식 자본주의와 세계화를 상징하는 트레이드마크로 자리잡았다.[9] 오늘날 코카-콜라 컴퍼니는 200개가 넘는 자체 브랜드, 전 세계 70만명의 직원과 3000만개의 소매점을 가진 세계 최대의 다국적 음료 기업이라는 위상을 갖고 있다.
<br />
미국의 약사인 존 스티스 펨버턴(John Stith Pemberton, 1831~1888)[10]에 의해 만들어진 것으로, 원래는 포도주를 주 원료로 해 당대의 인기 음료였던 뱅 마리아니(Vin Mariani)를 베낀 제품이었다. 당시 이름은 펨버튼의 프렌치 와인 코카(Pemberton's French Wine Coca)였고, 뱅 마리아니의 흔한 유사품 중 하나 정도의 위치에 있었다.
<br />
하지만 1886년 애틀란타 카운티에 금주법이 시행되자 포도주를 탄산수로 대체해서 새로운 음료를 만들었고, 펨버턴의 경리 직원이었던 프랭크 메이슨 로빈슨(Frank Mason Robinson)이 주성분의 이름을 조합해 코카콜라라는 이름을 붙였다.
<br />
1886년 당시에는 첨가물 없이 순수히 코카잎 추출 성분과 콜라나무[11] 씨앗 추출물과 탄산수로 만들어졌었으며, 이것만으로는 부족해서 첨가물을 더 넣고 만든 것이 오늘날의 코카콜라 음료가 되었다. 이후 로빈슨은 펨버턴과 동업자가 되었고, 하술하듯 펨버턴 사후에는 에이사 캔들러와 동업하여 코카콜라 컴퍼니를 창립했다. 특히 로빈슨은 코카콜라의 독특한 흘림체 로고를 디자인하기도 했다.
<br />
이 음료는 그가 운영하는 약국의 소다수 판매 진열대에서 잔당 5센트로 판매되었지만, 별로 판매량이 좋지 않았다. 2년 후, 그는 이 청량음료에 대한 제조, 판매 등 모든 권리를 단돈 2000달러(현재가치로 5500만원)에 팔아버렸고, 존 펨버턴은 코카콜라의 권리를 판매한 지 몇 달 되지 않아 위암으로 별세했다. 그 때문에 죽기 이전에 본인의 역작을 능력 있는 사업가에게 맡겼다는 얘기도 있다. 이 권리를 구매한 사람이 약제상인 에이사 캔들러이다. 에이사 캔들러는 이 청량음료의 가능성을 알아보고 프랭크 로빈슨과 함께 1892년에 코카콜라 컴퍼니(The Coca-Cola Company, TCCC)를 설립했다. 이후 에이사 캔들러의 탁월한 영업 능력으로 판매량은 급증하였고, 코카콜라는 미국을 상징하는 청량음료로 성장하게 되었다.
<br />
현재 코카콜라 병의 디자인은 1915년 캔들러가 상금 500달러를 걸고 보기만 해도 코카콜라임을 알 수 있을 만큼 특색 있는 병을 만들기 위해 공모전을 열어서 채택한 것이다. 이 공모전에서 루트 유리 공장(The Root Glass Company)의 디자이너였던 알렉산더 새뮤얼슨(Alexander Samuelson)과 얼 딘(Earl Dean) 등 직원 5명이 제안한 디자인이 뽑혔다. 일설에는 코르셋 낀 드레스를 보고 만들었다는 말도 있었지만, 사실 어이없게도 코카나 콜라에서 병 모양을 생각해 냈던 것이 아니라 전혀 관련 없는 카카오 열매로 착각해서 만들었다고 한다.
<br />
일반적으로는 콜라 업계 부동의 1위라고 인정받지만, 시대와 지역에 따라선 라이벌인 펩시가 우세를 점하기도 하며 '코카콜라 VS 펩시'는 심심찮게 등장하는 논쟁거리다. 그러나 최근 들어서는 펩시가 다이어트 코크와 2, 3위를 다투면서 라이벌이라는 말이 무색해져 버렸다.
</p>
<img src="images/Coca-Cola-logo.png" alt="코카콜라 로고" />
</body>
</html>
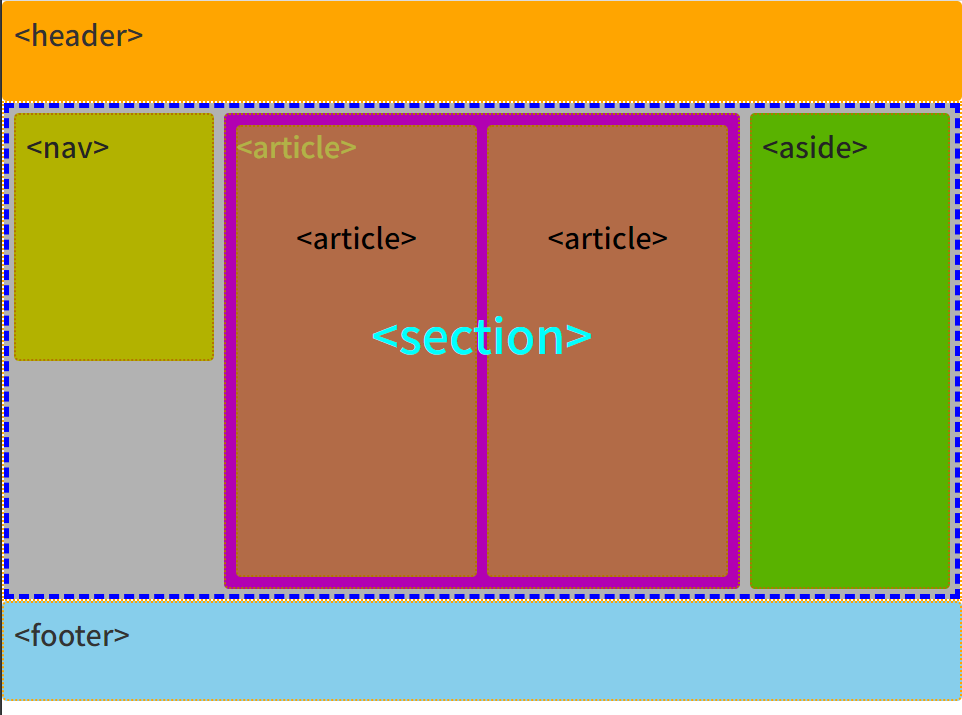
[layoutExam1.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="레이아웃1" />
<meta name="keywords" content="대덕인재개발원, html, 레이아웃1" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>레이아웃1</title>
<link href="css/style6.css" rel="stylesheet" type="text/css" />
<style>
header,
section,
footer {
border: 2px dotted orange;
font-size: 1.8rem;
}
header,
footer {
height: 100px;
background-color: orange;
padding: 10px;
border-radius: 5px;
}
footer {
background-color: skyblue;
}
section {
height: 500px;
overflow: auto;
position: relative;
}
section>span {
display: block;
position: absolute;
width: 100%;
height: 100%;
border: 5px dashed blue;
text-align: center;
line-height: 450px;
color: aqua;
font-size: 3rem;
background-color: rgba(0,0,0,0.3);
z-index: 100;
}
aside,
article {
height: calc(100% - 20px);
border: 2px dotted orange;
float: left;
margin: 10px;
padding: 10px;
border-radius: 5px;
}
aside {
width: 200px;
background-color: chartreuse;
}
section>aside:first-of-type {
height: 50%;
background-color: yellow;
}
article {
width: calc(100% - 440px);
background-color: fuchsia;
color: white;
margin-left: 0px;
margin-right: 0px;
position: relative;
}
article>article {
background-color: aqua;
width: 47%;
position: absolute;
top: 0;
color: black;
background-color: rgba(255, 255, 0, 0.6);
text-align: center;
line-height: 200px;
}
article>article:last-of-type {
right: 10px;
}
</style>
</head>
<body>
<header class="cen">
<header>
</header>
<section class="cen">
<span><section></span>
<aside>
<nav>
</aside>
<article>
<article>
<article>
<article>
</article>
<article>
<article>
</article>
</article>
<aside>
<aside>
</aside>
</section>
<footer class="cen">
<footer>
</footer>
</body>
</html>
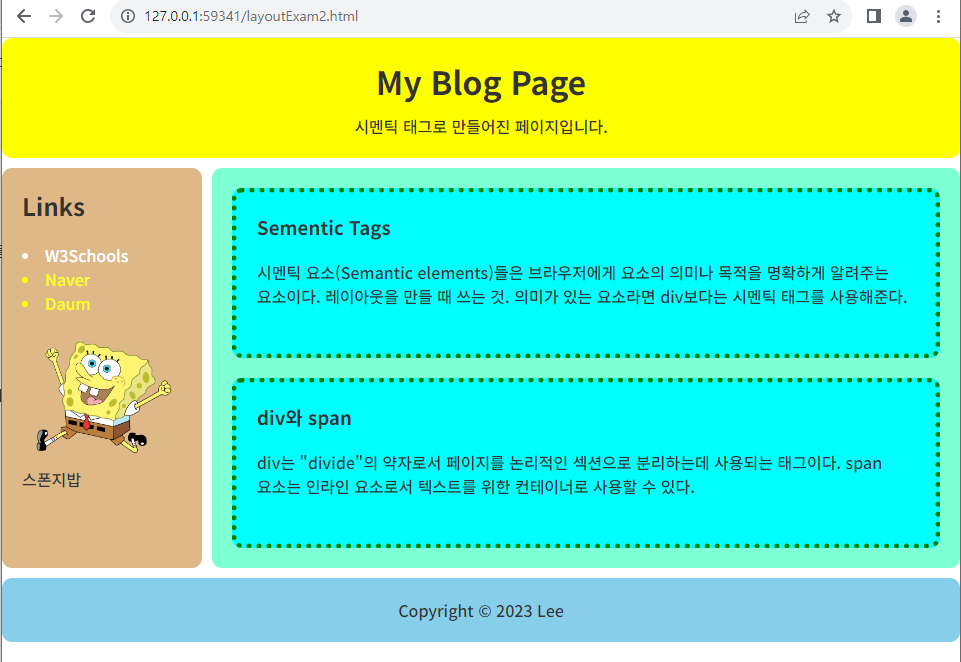
[layoutExam2.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="레이아웃2" />
<meta name="keywords" content="대덕인재개발원, html, 레이아웃2" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>레이아웃2</title>
<link href="css/style6.css" rel="stylesheet" type="text/css" />
<style>
header,
footer {
background-color: yellow;
padding: 10px;
border-radius: 10px;
}
header>h1,
header>p,
footer>p{
text-align: center;
margin: 10px;
}
footer {
background-color: skyblue;
}
section {
height: 420px;
border-radius: 10px;
padding: 10px 0px;
overflow: auto;
}
section>aside,
section>article {
float: left;
height: 100%;
border-radius: 10px;
}
section>aside {
width: 200px;
background-color: burlywood;
padding: 20px;
}
section>aside>ul {
list-style-position: inside;
margin-top: 20px;
}
section>aside>ul>li {
color: yellow;
}
section>aside>ul>li:first-of-type {
color: white;
}
section>aside>div {
margin-top: 20px;
}
section>aside>div>img {
display: block;
width: 100%;
}
section>article {
width: calc(100% - 210px);
background-color: aquamarine;
margin-left: 10px;
padding: 20px;
}
section>article>div {
height: calc(50% - 10px);
background-color: aqua;
border-radius: 10px;
border: 5px dotted green;
margin-bottom: 20px;
padding: 20px;
}
section>article>div>h3 {
margin-bottom: 20px;
}
section>article>div>p {
}
</style>
</head>
<body>
<header class="cen">
<h1>My Blog Page</h1>
<p>시멘틱 태그로 만들어진 페이지입니다.</p>
</header>
<section class="cen">
<aside>
<h2>Links</h2>
<ul>
<li>W3Schools</li>
<li>Naver</li>
<li>Daum</li>
</ul>
<div>
<img src="images/spongebob.png" />
스폰지밥
</div>
</aside>
<article>
<div>
<h3>Sementic Tags</h3>
<p>
시멘틱 요소(Semantic elements)들은 브라우저에게 요소의 의미나 목적을 명확하게 알려주는 요소이다. 레이아웃을 만들 때 쓰는 것. 의미가 있는 요소라면 div보다는 시멘틱 태그를 사용해준다.
</p>
</div>
<div>
<h3>div와 span</h3>
<p>
div는 "divide"의 약자로서 페이지를 논리적인 섹션으로 분리하는데 사용되는 태그이다. span 요소는 인라인 요소로서 텍스트를 위한 컨테이너로 사용할 수 있다.
</p>
</div>
</article>
</section>
<footer class="cen">
<p>Copyright © 2023 Lee</p>
</footer>
</body>
</html>
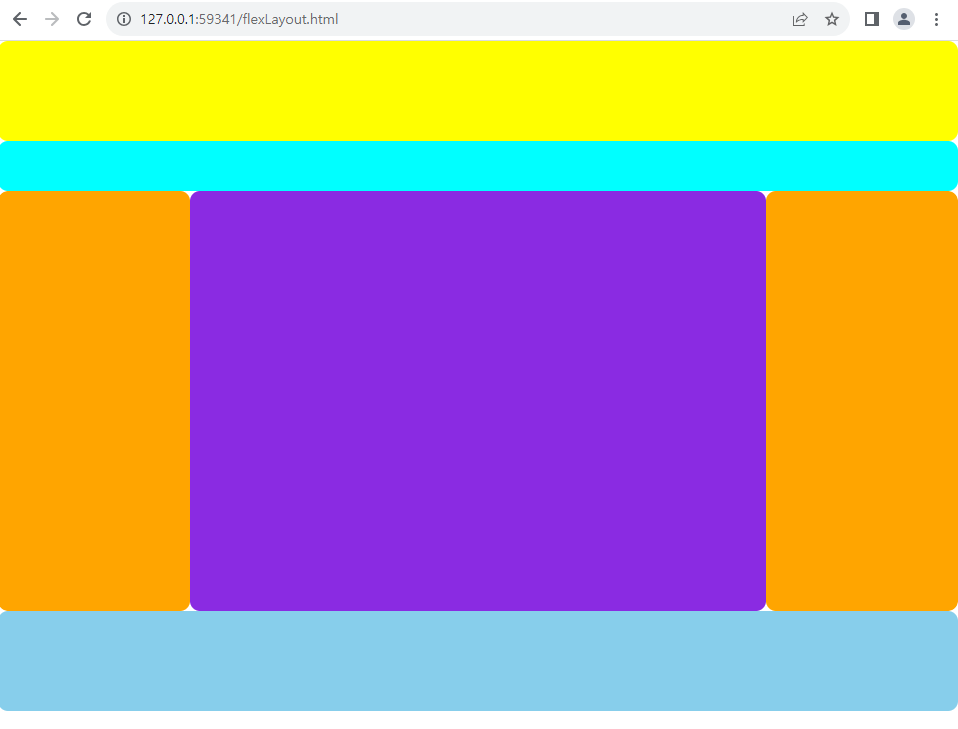
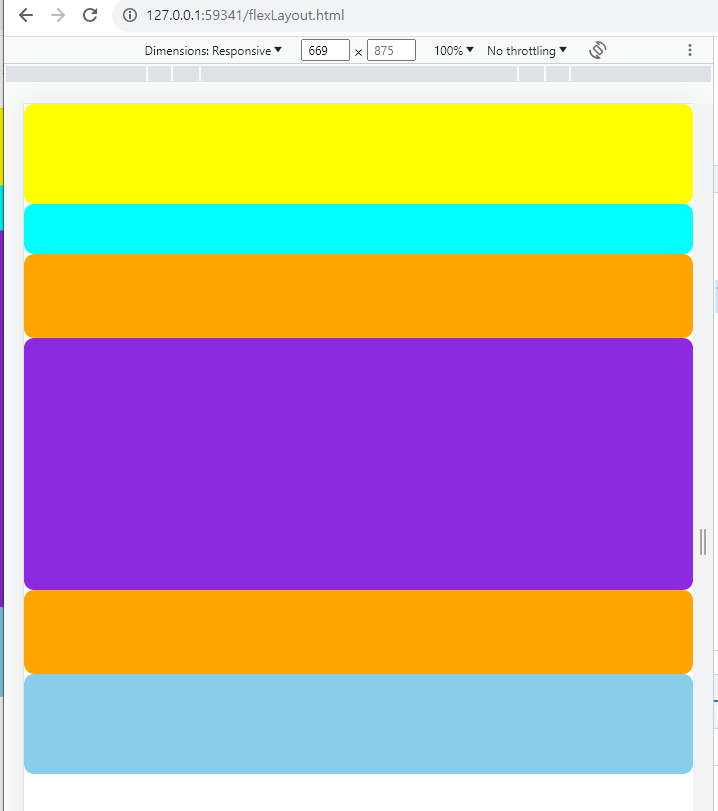
[flexLayout.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="flex레이아웃" />
<meta name="keywords" content="대덕인재개발원, html, flex레이아웃" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>flex레이아웃</title>
<link href="css/style6.css" rel="stylesheet" type="text/css" />
<style>
header,
footer {
background-color: yellow;
padding: 10px;
border-radius: 10px;
height: 100px;
}
nav {
background-color: aqua;
height: 50px;
border-radius: 10px;
}
section {
height: 420px;
border-radius: 10px;
overflow: auto;
}
footer {
background-color: skyblue;
}
#container {
display: flex;
flex-direction: column;
}
#main {
display: flex;
flex-direction: row;
}
aside {
background-color: orange;
flex: 20%;
height: 100%;
border-radius: 10px;
}
article {
flex: 60%;
background-color: blueviolet;
border-radius: 10px;
}
@media all and (max-width: 800px) {
#main {
flex-direction: column;
}
aside {
flex: 20%;
}
article {
flex: 60%;
}
}
</style>
</head>
<body>
<div id="container">
<header class="cen"></header>
<nav class="cen"></nav>
<section id="main" class="cen">
<aside id="aside1"></aside>
<article></article>
<aside id="aside2"></aside>
</section>
<footer class="cen"></footer>
</div>
</body>
</html>

'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230904_JS 강의 (0) | 2023.09.04 |
|---|---|
| 230901_JS 강의 (0) | 2023.09.01 |
| 230830_CSS 강의 (0) | 2023.08.30 |
| 230829_HTML 강의 (0) | 2023.08.29 |
| 230828_HTML 강의 (0) | 2023.08.28 |




