Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 예외미루기
- 인터페이스
- abstract
- 컬렉션 타입
- exception
- 한국건설관리시스템
- 객체 비교
- 자동차수리시스템
- 자바
- 대덕인재개발원
- oracle
- 제네릭
- 컬렉션프레임워크
- 어윈 사용법
- 정수형타입
- 생성자오버로드
- 다형성
- 예외처리
- 추상메서드
- GRANT VIEW
- 사용자예외클래스생성
- NestedFor
- 환경설정
- 참조형변수
- 메소드오버로딩
- cursor문
- 집합_SET
- EnhancedFor
- 오라클
- Java
Archives
- Today
- Total
거니의 velog
230825_HTML 강의 본문
[tableEx2.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="테이블 연습 2" />
<meta name="keywords" content="대덕인재개발원, html, 테이블 연습 2" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>테이블 연습 2</title>
<link href="css/style2.css" rel="stylesheet" type="text/css" />
<style>
h1 {
text-align: center;
margin: 20px 0px;
}
h2 {
margin: 20px 0px;
}
img {
width: 350px;
height: 200px;
}
h3 {
margin: 20px 0px;
font-weight: normal;
}
ul {
list-style-position: inside;
margin-left: 20px;
}
ul>li>a {
color: blue;
}
table {
border: 4px solid blue;
border-spacing: 2px;
border-collapse: collapse;
}
table caption {
margin-bottom: 10px;
font-size: 1.5rem;
}
table th,
table td {
width: 200px;
height: 50px;
text-align: center;
}
table th {
background-color: blue;
color: white;
}
</style>
</head>
<body>
<div class="cen">
<h1>연습</h1>
<h2>나의 홈페이지</h2>
<img src="images/%EB%8C%80%EB%82%98%EB%AC%B4%EC%88%B2.jpg" alt="대나무 숲" />
<h2>
컴퓨터 프로그래머를 꿈꾸며 열심히 대덕인재개발원에서 공부하고 있습니다.
</h2>
<h3>현재 학습하고 있는 과목</h3>
<ul>
<li>
HTML5 & Script <a href="https://www.w3.org/" target="_blank">W3C 사이트</a>
</li>
<li>JAVA</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
</ul>
<table border="1">
<caption>시간표</caption>
<tr>
<th></th>
<th>3월</th>
<th>4월</th>
<th>5월</th>
<th>6월</th>
<th>7월</th>
<th>8월</th>
<th>9월</th>
</tr>
<tr>
<td>오전</td>
<td>HTML5 & Script</td>
<td>jQuery</td>
<td rowspan="2">고급자바</td>
<td rowspan="2">JSP</td>
<td rowspan="2">Framework</td>
<td rowspan="2">프로젝트</td>
<td rowspan="2">프로젝트</td>
</tr>
<tr>
<td>오후</td>
<td>기초자바</td>
<td>Oracle</td>
</tr>
</table>
</div>
</body>
</html>[style2.css]
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
/* 크기 산정시 내용과 border, padding을 포함한다. */
}
body {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
}
pre {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
background-color: lightblue;
border: 4px inset red;
padding: 10px;
margin: 20px 0px;
font-size: 1.5rem;
}
.cen {
max-width: 1000px;
width: 100%;
margin: auto;
}
/***********************************/
[iframeTest.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="테이블 연습 2" />
<meta name="keywords" content="대덕인재개발원, html, 테이블 연습 2" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>Document</title>
<link href="css/style2.css" rel="stylesheet" type="text/css" />
<style>
a {
display: inline-block;
color: blue;
font-size: 1.2rem;
margin-top: 15px;
margin-left: 20px;
transition: all 0.4s;
padding: 10px;
background-color: aqua;
text-decoration: none;
}
a:hover {
font-size: 1.5rem;
color: green;
}
iframe {
width: 800px;
height: 800px;
border: none;
}
</style>
</head>
<body>
<a href="../exam03/table1.html" target="ifr">table1</a>
<a href="../exam03/table2.html" target="ifr">table2</a>
<a href="tableEx2.html" target="ifr">table 연습2</a>
<br />
<br />
<hr />
<br />
<br />
<!-- a태그의 target 속성과 iframe의 name 속성을 같은 값을 주어 연결한다. -->
<iframe src="../exam02/textform.html" title="table" name="ifr"></iframe>
</body>
</html>
[divAndSpan.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="div 와 span 태그" />
<meta name="keywords" content="대덕인재개발원, html, div 와 span 태그" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>div 와 span 태그</title>
<link href="css/style2.css" rel="stylesheet" type="text/css" />
<style>
.cen {
overflow: auto;
border: 2px solid blue;
}
.cen>h1 {
text-align: center;
padding: 10px 0px;
border-bottom: 2px solid blue;
background-color: blue;
color: white;
letter-spacing: 40px;
}
.cen>div {
float: left;
}
.cen>div:first-of-type {
width: 200px;
margin-top: 65px;
}
.cen>div:first-of-type img {
display: block;
width: 200px;
}
.cen>div:last-of-type {
width: calc(100% - 200px);
border-left: 2px solid blue;
}
.cen>div:last-of-type p {
padding: 10px;
}
.cen>div:last-of-type span {
display: inline-block;
background-color: yellow;
font-size: 1.3rem;
width: 200px;
height: 100px;
text-align: center;
line-height: 100px;
}
.cen>div:last-of-type sub,
.cen>div:last-of-type sup {
color: red;
}
@media all and (max-width: 210px) {
.cen {
min-width: 200px;
}
.cen>div:first-of-type {
border-bottom: 2px solid blue;
padding-bottom: 65px;
margin-bottom: 0px;
}
.cen>div:last-of-type {
width: calc(100% - 190px);
border-left: none;
}
}
</style>
</head>
<body>
<div class="cen">
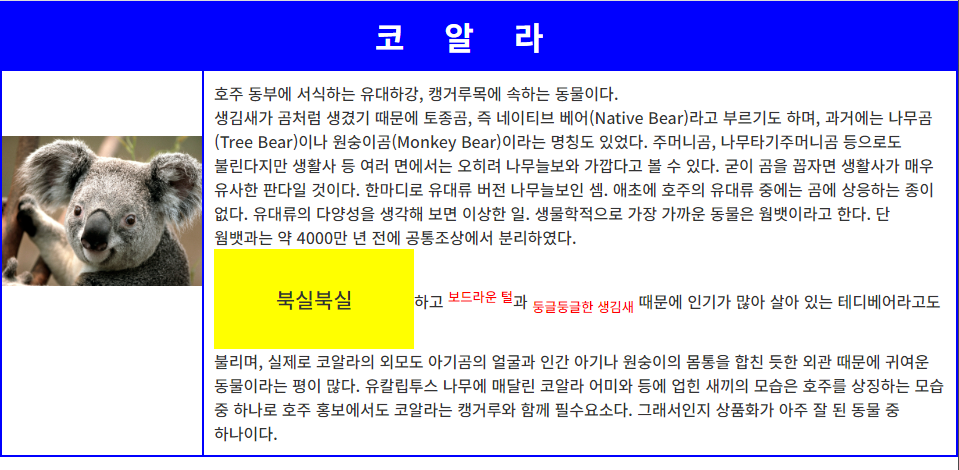
<h1>코알라</h1>
<div>
<img src="images/Koala.jpg" alt="코알라" />
</div>
<div>
<p>
호주 동부에 서식하는 유대하강, 캥거루목에 속하는 동물이다.
<br />
생김새가 곰처럼 생겼기 때문에 토종곰, 즉 네이티브 베어(Native Bear)라고 부르기도 하며, 과거에는 나무곰(Tree Bear)이나 원숭이곰(Monkey Bear)이라는 명칭도 있었다. 주머니곰, 나무타기주머니곰 등으로도 불린다지만 생활사 등 여러 면에서는 오히려 나무늘보와 가깝다고 볼 수 있다. 굳이 곰을 꼽자면 생활사가 매우 유사한 판다일 것이다. 한마디로 유대류 버전 나무늘보인 셈. 애초에 호주의 유대류 중에는 곰에 상응하는 종이 없다. 유대류의 다양성을 생각해 보면 이상한 일. 생물학적으로 가장 가까운 동물은 웜뱃이라고 한다. 단 웜뱃과는 약 4000만 년 전에 공통조상에서 분리하였다.
<br />
<span>북실북실</span>하고 <sup>보드라운 털</sup>과 <sub>둥글둥글한 생김새</sub> 때문에 인기가 많아 살아 있는 테디베어라고도 불리며, 실제로 코알라의 외모도 아기곰의 얼굴과 인간 아기나 원숭이의 몸통을 합친 듯한 외관 때문에 귀여운 동물이라는 평이 많다. 유칼립투스 나무에 매달린 코알라 어미와 등에 업힌 새끼의 모습은 호주를 상징하는 모습 중 하나로 호주 홍보에서도 코알라는 캥거루와 함께 필수요소다. 그래서인지 상품화가 아주 잘 된 동물 중 하나이다.
</p>
</div>
</div>
</body>
</html>
[audioAndVideo.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="audio 와 video 태그" />
<meta name="keywords" content="대덕인재개발원, html, audio 와 video 태그" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>audio 와 video 태그</title>
<link href="css/style2.css" rel="stylesheet" type="text/css" />
<style>
video {
width: 800px;
height: 600px;
}
hr {
margin: 10px 0px;
border: 1px solid red;
}
</style>
</head>
<body>
<audio src="multi/old_pop.mp3" autoplay controls></audio>
<hr />
<!-- 소리를 안나게 해야 자동재생이 실행됨. -->
<video src="multi/trailer.mp4" autoplay controls muted></video>
<hr />
<iframe width="894" height="503" src="https://www.youtube.com/embed/RTwXnAoloq4" title="한국 바다엔 널렸지만 유럽에선 돈 있어도 못 먹는 해산물 한가득 사드리자.. (강원도 속초 첫 반응)" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</body>
</html>
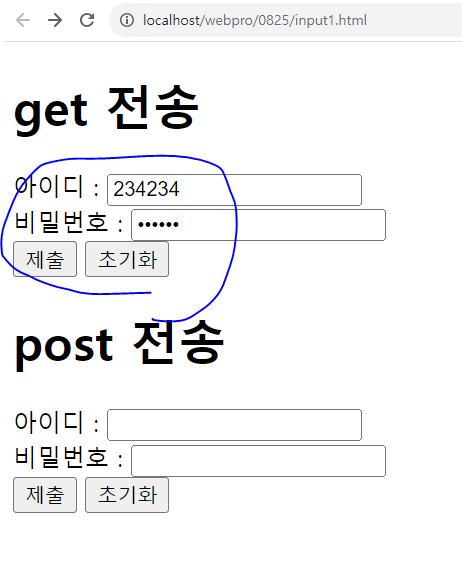
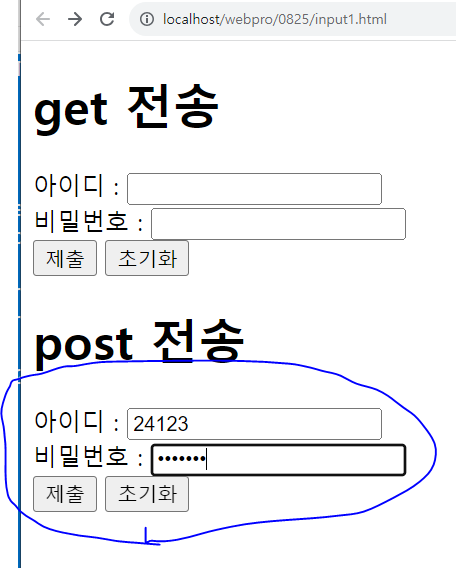
[input1.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="input 태그" />
<meta name="keywords" content="대덕인재개발원, html, input 태그" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>input 태그</title>
<link href="css/style2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>get 전송</h1>
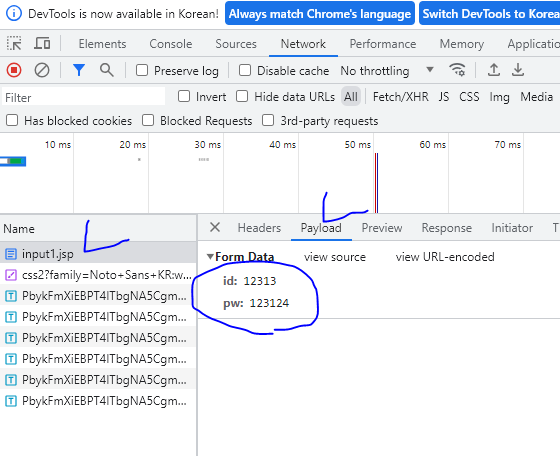
<form action="input1.jsp" method="get">
<span>아이디 : </span><input type="text" name="id" />
<br />
<span>비밀번호 : </span><input type="password" name="pw" />
<br />
<button type="submit">제출</button>
<button type="reset">초기화</button>
</form>
<h1>post 전송</h1>
<form action="input1.jsp" method="post">
<span>아이디 : </span><input type="text" name="id" />
<br />
<span>비밀번호 : </span><input type="password" name="pw" />
<br />
<button type="submit">제출</button>
<button type="reset">초기화</button>
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="JSP" />
<meta name="keywords" content="대덕인재개발원, html, JSP" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>JSP</title>
<link href="../css/style2.css" rel="stylesheet" type="text/css" />
</head>
<style>
body {
padding: 10px;
}
h1 {
color: red;
margin-bottom: 10px;
}
p {
margin-bottom: 10px;
}
table {
border: 2px solid blue;
}
td {
width: 200px;
height: 50px;
text-align: center;
}
</style>
<body>
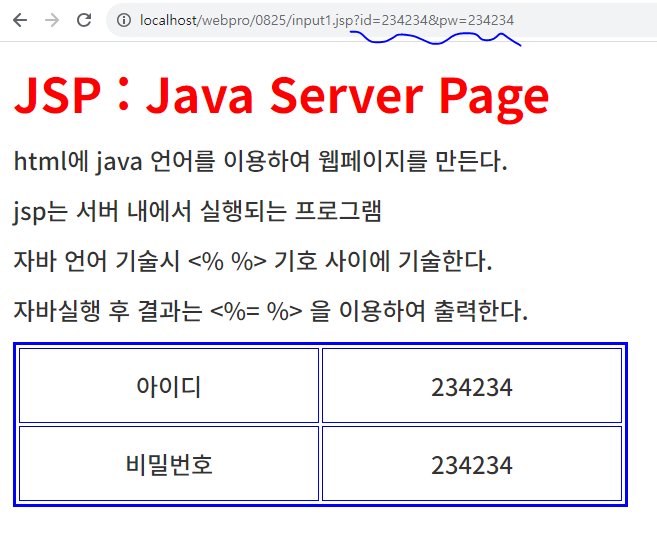
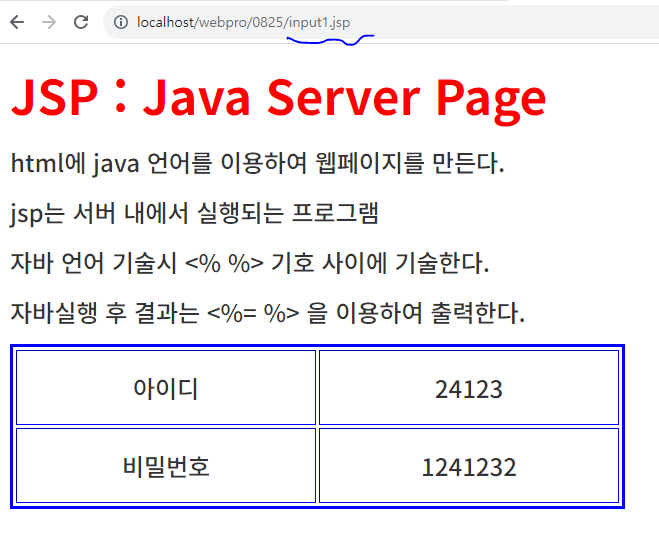
<h1>JSP : Java Server Page</h1>
<p>html에 java 언어를 이용하여 웹페이지를 만든다.</p>
<p>jsp는 서버 내에서 실행되는 프로그램</p>
<p>자바 언어 기술시 <% %> 기호 사이에 기술한다.</p>
<p>자바실행 후 결과는 <%= %> 을 이용하여 출력한다.</p>
<%
// 클라이언트가 자료 제출시 입력한 데이터를 가져온다.
String userId = request.getParameter("id");
String userPw = request.getParameter("pw");
// userId와 userPw를 이용하여 데이터베이스의 crud 처리를 한다.
// 처리 결과를 response를 통하여 클라이언트에게 반환한다.
%>
<table border="1">
<tr>
<td>아이디</td>
<td><%= userId %></td>
</tr>
<tr>
<td>비밀번호</td>
<td><%= userPw %></td>
</tr>
</table>
</body>
</html>




[input2.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>input태그 2</title>
</head>
<body>
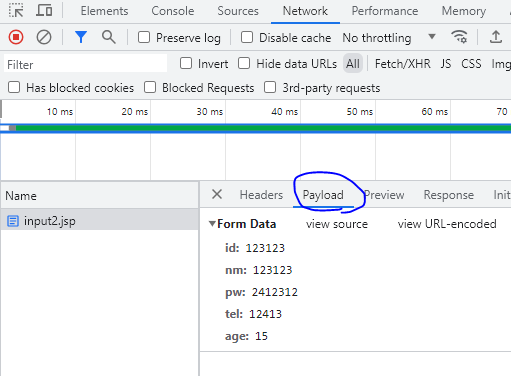
<form action="input2.jsp" method="post">
<label>아이디</label>
<input type="text" name="id" />
<br />
<label>이름</label>
<input type="text" name="nm" />
<br />
<label>비밀번호</label>
<input type="password" name="pw" />
<br />
<label>전화번호</label>
<input type="text" name="tel" />
<br />
<input type="hidden" name="age" value="15" />
<br />
<button type="submit">제출</button>
<button type="reset">초기화</button>
</form>
</body>
</html>
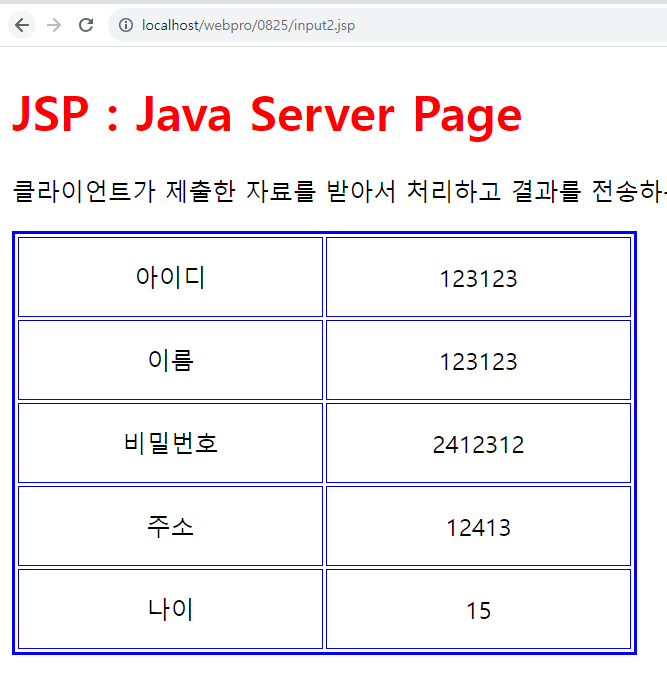
[input2.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP</title>
<style>
h1 {
color: red;
}
table {
border: 2px solid blue;
}
td {
width: 200px;
height: 50px;
text-align: center;
}
</style>
</head>
<body>
<h1>JSP : Java Server Page</h1>
<p>클라이언트가 제출한 자료를 받아서 처리하고 결과를 전송하는 back-end 프로그래밍 방식</p>
<%
String userId = request.getParameter("id");
String userNm = request.getParameter("nm");
String userPw = request.getParameter("pw");
String userTel = request.getParameter("tel");
String userAge = request.getParameter("age");
%>
<table border="1">
<tr>
<td>아이디</td>
<td><%= userId %></td>
</tr>
<tr>
<td>이름</td>
<td><%= userNm %></td>
</tr>
<tr>
<td>비밀번호</td>
<td><%= userPw %></td>
</tr>
<tr>
<td>주소</td>
<td><%= userTel %></td>
</tr>
<tr>
<td>나이</td>
<td><%= userAge %></td>
</tr>
</table>
</body>
</html>

'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230829_HTML 강의 (0) | 2023.08.29 |
|---|---|
| 230828_HTML 강의 (0) | 2023.08.28 |
| 230824_HTML 강의 (0) | 2023.08.24 |
| 230823_HTML 강의 (0) | 2023.08.23 |
| 230822_HTML 강의 (0) | 2023.08.22 |




