Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 자동차수리시스템
- 사용자예외클래스생성
- 한국건설관리시스템
- GRANT VIEW
- exception
- Java
- 인터페이스
- 정수형타입
- 추상메서드
- 생성자오버로드
- 컬렉션 타입
- 예외처리
- 다형성
- 자바
- 대덕인재개발원
- 환경설정
- abstract
- 메소드오버로딩
- 제네릭
- 객체 비교
- cursor문
- 예외미루기
- 어윈 사용법
- 컬렉션프레임워크
- 오라클
- 참조형변수
- NestedFor
- EnhancedFor
- oracle
- 집합_SET
Archives
- Today
- Total
거니의 velog
230828_HTML 강의 본문
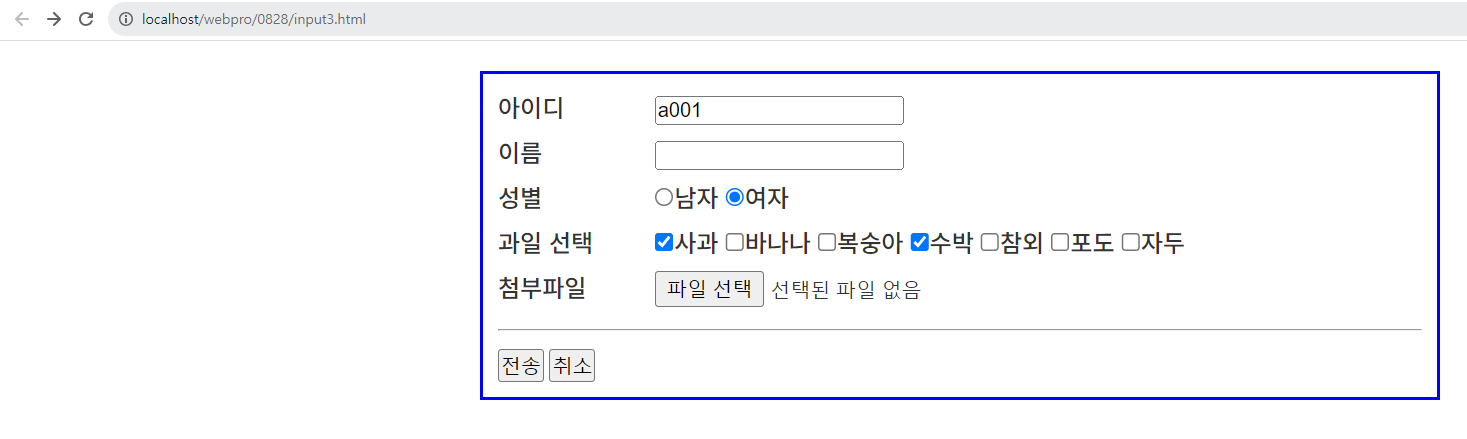
[input3.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="input 3" />
<meta name="keywords" content="대덕인재개발원, html, input 3" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>input 3</title>
<link href="../css/style3.css" rel="stylesheet" type="text/css" />
<style>
form {
border: 2px solid blue;
margin: 20px auto;
padding: 10px;
width: 50%;
}
label {
display: inline-block;
width: 100px;
height: 30px;
}
</style>
</head>
<body>
<form action="input3.jsp" method="post">
<label>아이디</label>
<input type="text" name="id" value="a001" />
<br />
<label>이름</label>
<input type="text" name="name" />
<br />
<label>성별</label>
<input type="radio" name="gender" value="male" />남자
<input type="radio" name="gender" value="female" checked />여자
<br />
<label>과일 선택</label>
<input type="checkbox" name="fruit" value="apple" checked />사과
<input type="checkbox" name="fruit" value="banana" />바나나
<input type="checkbox" name="fruit" value="peach" />복숭아
<input type="checkbox" name="fruit" value="watermelon" checked />수박
<input type="checkbox" name="fruit" value="koreanmelon" />참외
<input type="checkbox" name="fruit" value="grape" />포도
<input type="checkbox" name="fruit" value="plum" />자두
<br />
<label>첨부파일</label>
<input type="file" name="file" />
<br />
<hr style="margin: 10px 0px;" />
<button type="submit">전송</button>
<button type="reset">취소</button>
</form>
</body>
</html>[style3.css]
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
/* 크기 산정시 내용과 border, padding을 포함한다. */
}
body {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
}
pre {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
background-color: lightblue;
border: 4px inset red;
padding: 10px;
margin: 20px 0px;
font-size: 1.5rem;
}
.cen {
max-width: 1000px;
width: 100%;
margin: auto;
}
/***********************************/
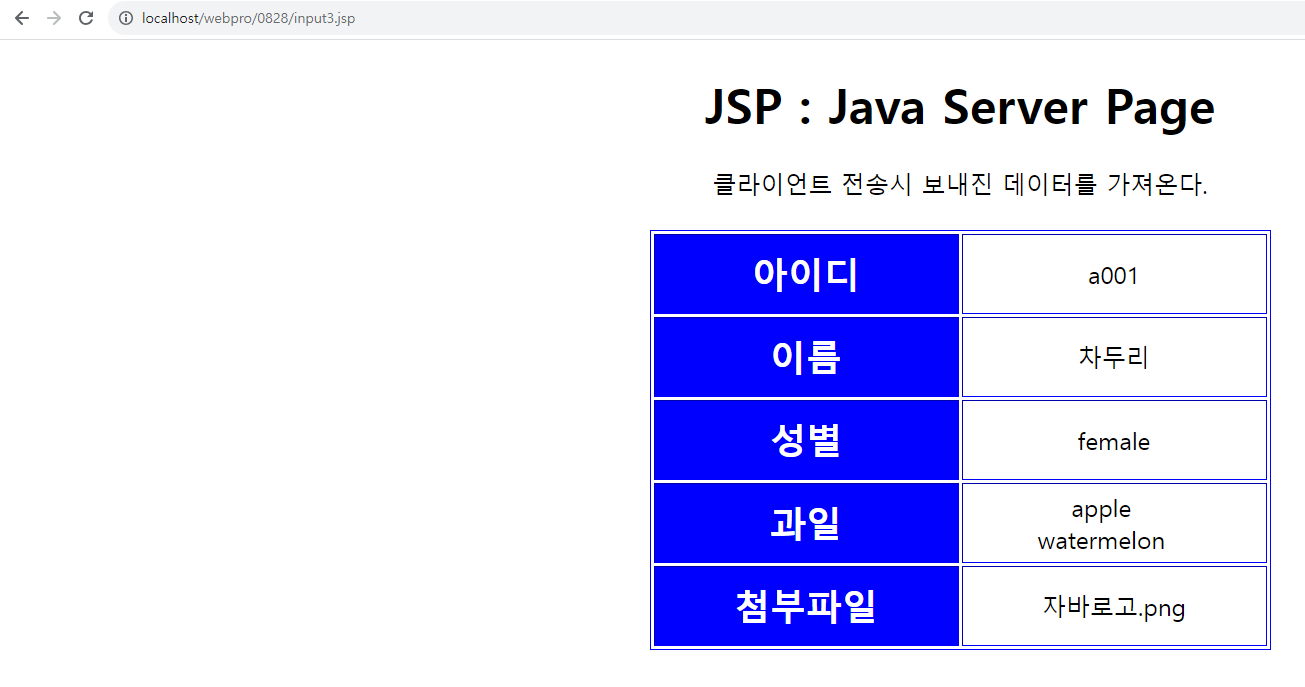
[input3.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JSP</title>
</head>
<style>
table {
border: 1px solid blue;
margin: 20px auto;
}
td {
width: 200px;
height: 50px;
text-align: center;
}
td:first-of-type {
font-weight: bold;
background-color: blue;
color: white;
font-size: 1.2rem;
}
h1, p {
text-align: center;
}
</style>
<body>
<h1>JSP : Java Server Page</h1>
<p>클라이언트 전송시 보내진 데이터를 가져온다.</p>
<%
request.setCharacterEncoding("utf-8");
String userId = request.getParameter("id");
String userName = request.getParameter("name");
String userGender = request.getParameter("gender");
String[] userFruit = request.getParameterValues("fruit");
String upfile = request.getParameter("file");
String str = "";
for(int i=0; i<userFruit.length; i++) {
str += userFruit[i] + " <br />";
}
/* for(String ff : userFruit) {
str += ff;
} */
%>
<table border="1">
<tr>
<td>아이디</td>
<td><%= userId %></td>
</tr>
<tr>
<td>이름</td>
<td><%= userName %></td>
</tr>
<tr>
<td>성별</td>
<td><%= userGender %></td>
</tr>
<tr>
<td>과일</td>
<td><%= str %></td>
</tr>
<tr>
<td>첨부파일</td>
<td><%= upfile %></td>
</tr>
</table>
</body>
</html>
[inputButton.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="버튼 태그" />
<meta name="keywords" content="대덕인재개발원, html, 버튼 태그" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>버튼 태그</title>
<link href="css/style3.css" rel="stylesheet" type="text/css" />
<script>
// 자바스트립트에서 html 요소를 검색하기
//
// id를 이용한 검색
// var a = document.getElementById('id이름')
// var a = document.querySelector('#id이름')
//
// class를 이용한 검색
// var b[] = document.getElementsByClassName('class이름')
// var b[] = document.querySelector('.class이름')
// // return b의 결과는 배열. - b[0], b[1], b[2]
//
// name을 이용한 검색
// var c[] = document.getElementsByName('name이름')
// // return c의 결과는 배열. - c[0], c[1], c[2]
//
// tag이름을 이용한 검색
// var d[] = document.getElementsByTagname('tag이름')
// var d[] = document.querySelector('tag이름')
// // return d의 결과는 배열. - d[0], d[1], d[2]
//
// 검색 후 값을 가져오기 - 리턴 결과형은 String
//
// 예)
// var a = document.getElementById('price')
// var res = a.value;
//
// 자바에서
// "1000" + "50" -> "100050"
// "1000" - "50" -> 오류
// "1000" * "50" -> 오류
// "1000" / "50" -> 오류
//
// 자바스크립트에서
// "1000" + "50" -> "100050"
// 1000 + 50 -> 1050
//
// "1000" - "50" -> 실행가능 950
// "1000" * "50" -> 실행가능 50000
// "1000" / "50" -> 실행가능 200
function calc(){
// 본문(body의 input태그)에서 입력한 값을 가져온다.
// var a = document.getElementById('price');
// var b = document.getElementById('qty');
//
// var res1 = a.value;
// var res2 = b.value;
//
// var res3 = parseInt(res1) * parseInt(res2);
//
// alert(res3 + "원 입니다.");
var a = document.getElementById('price').value;
var b = document.getElementById('qty').value;
var res = a * b;
alert(res + "원 입니다.");
}
</script>
</head>
<body>
<label>가격</label>
<input id="price" type="number" name="price" step="10" min="10000" max="100000" value="10000" />
<br />
<label>수량</label>
<input id="qty" type="number" name="qty" step="10" min="100" max="5000" value="100" />
<br />
<br />
<!-- <button type="button" onclick="alert('10000원 입니다.')">확인</button>-->
<button type="button" onclick="calc()">확인</button>
</body>
</html>
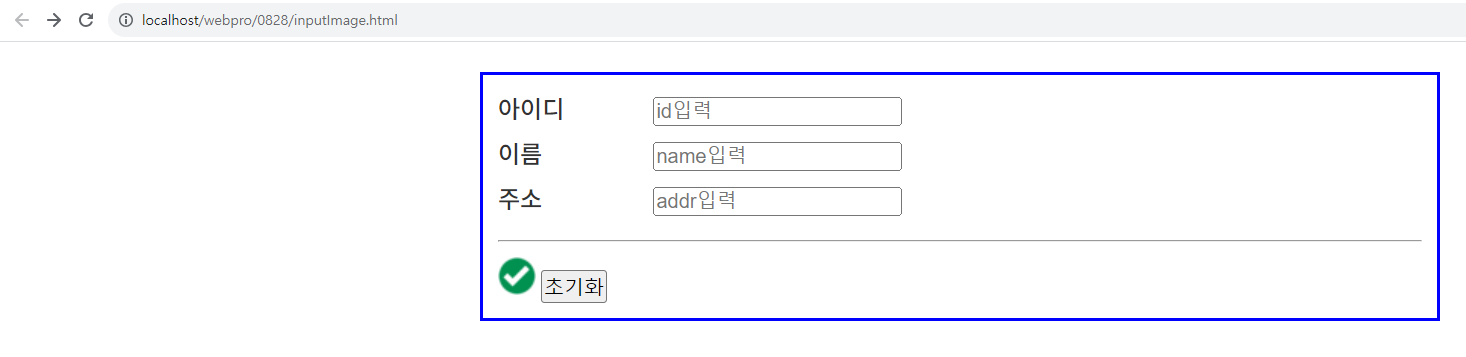
[inputImage.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="버튼 태그2" />
<meta name="keywords" content="대덕인재개발원, html, 버튼 태그2" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>버튼 태그2</title>
<link href="../css/style3.css" rel="stylesheet" type="text/css" />
<style>
form {
border: 2px solid blue;
margin: 20px auto;
padding: 10px;
width: 50%;
}
label {
display: inline-block;
width: 100px;
height: 30px;
}
</style>
</head>
<body>
<form action="inputImage.jsp" method="post">
<label>아이디</label>
<input type="text" name="id" placeholder="id입력" />
<br />
<label>이름</label>
<input type="text" name="name" placeholder="name입력" />
<br />
<label>주소</label>
<input type="text" name="addr" placeholder="addr입력" />
<br />
<hr style="margin: 10px 0px;" />
<input type="image" src="../images/check.png" alt="제출" />
<button type="reset">초기화</button>
</form>
</body>
</html>

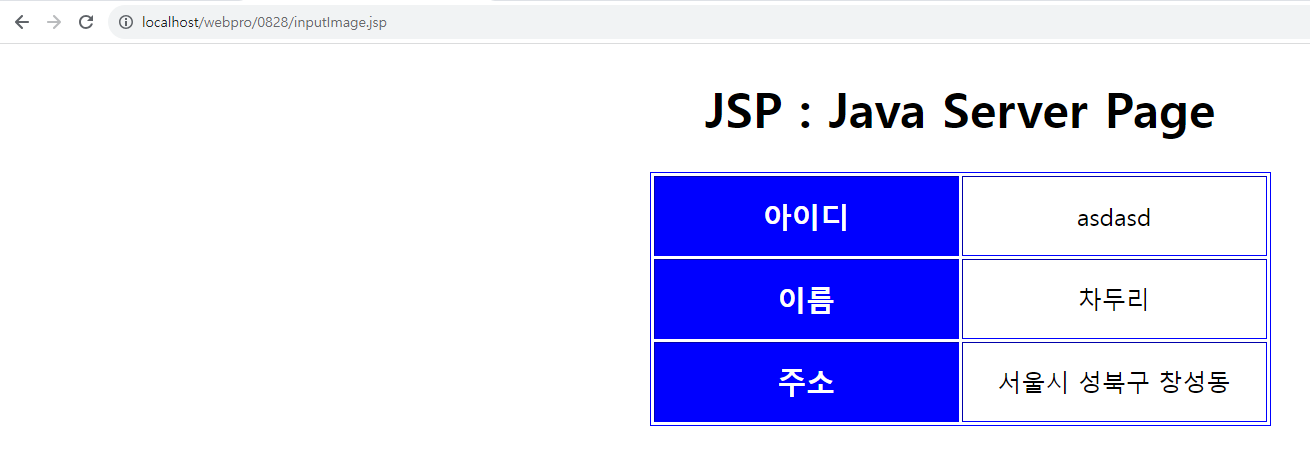
[inputImage.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JSP</title>
</head>
<style>
table {
border: 1px solid blue;
margin: 20px auto;
}
td {
width: 200px;
height: 50px;
text-align: center;
}
td:first-of-type {
font-weight: bold;
background-color: blue;
color: white;
font-size: 1.2rem;
}
h1, p {
text-align: center;
}
</style>
<body>
<h1>JSP : Java Server Page</h1>
<%
request.setCharacterEncoding("utf-8");
String userId = request.getParameter("id");
String userName = request.getParameter("name");
String userAddr = request.getParameter("addr");
%>
<table border="1">
<tr>
<td>아이디</td>
<td><%= userId %></td>
</tr>
<tr>
<td>이름</td>
<td><%= userName %></td>
</tr>
<tr>
<td>주소</td>
<td><%= userAddr %></td>
</tr>
</table>
</body>
</html>
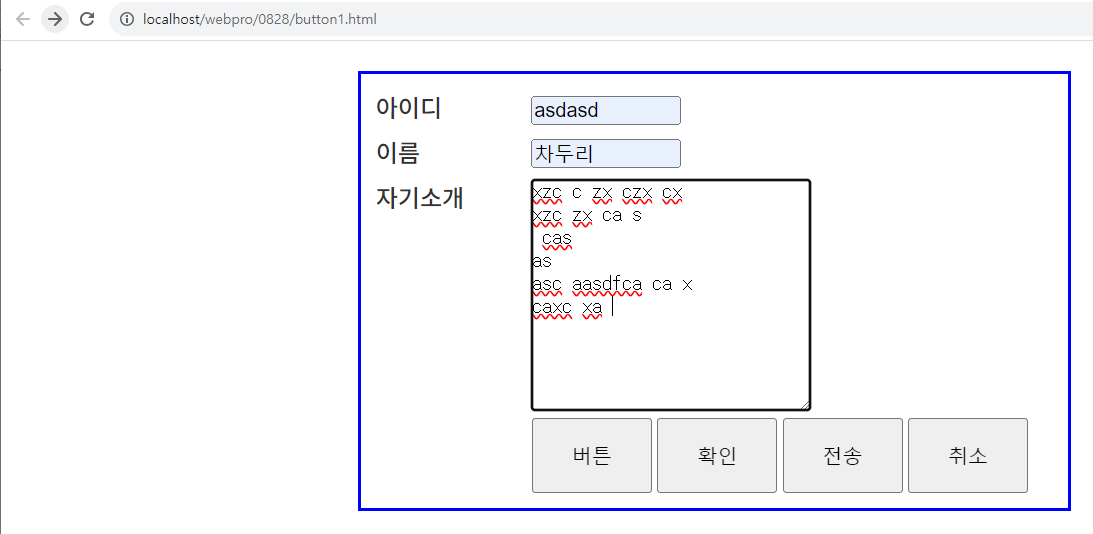
[button1.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="버튼 태그3" />
<meta name="keywords" content="대덕인재개발원, html, 버튼 태그3" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>버튼 태그3</title>
<link href="../css/style3.css" rel="stylesheet" type="text/css" />
<style>
form {
border: 2px solid blue;
margin: 20px auto;
padding: 10px;
width: 50%;
}
label {
display: inline-block;
width: 100px;
height: 30px;
}
label:last-of-type {
vertical-align: top;
}
textarea, input {
/* width: 100%; */
box-sizing: border-box;
}
textarea {
width: calc(200px - 3%);
}
input {
width: 100px;
}
button {
width: 80px;
height: 50px;
}
button[type=button] {
margin-left: 104px;
}
</style>
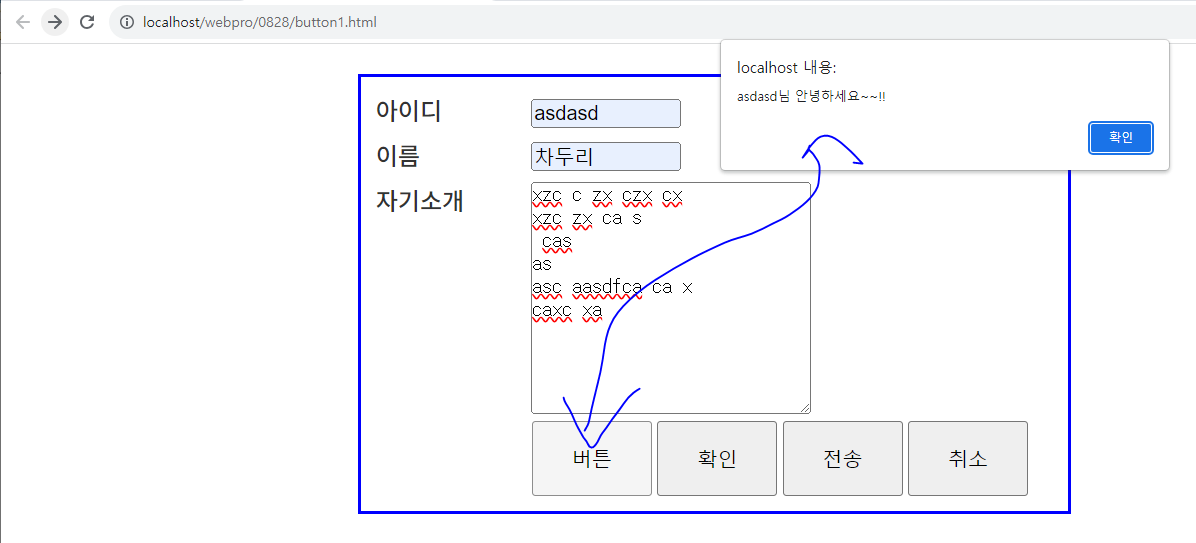
<script>
function sayHello() {
/* // HTML 요소 검색하기
var a = document.getElementsByName('id');
// 값 가져오기
var vid = a[0].value; */
var vid = document.getElementsByName('id')[0].value;
alert(vid + '님 안녕하세요~~!!');
}
</script>
</head>
<body>
<form action="button1.jsp" method="post">
<label>아이디</label>
<input type="text" name="id" />
<br />
<label>이름</label>
<input type="text" name="name" />
<br />
<label>자기소개</label>
<textarea name="area" rows="10" cols="60"></textarea>
<br />
<button type="button" onclick="sayHello()">버튼</button>
<button>확인</button>
<button type="submit">전송</button>
<button type="reset">취소</button>
</form>
</body>
</html>

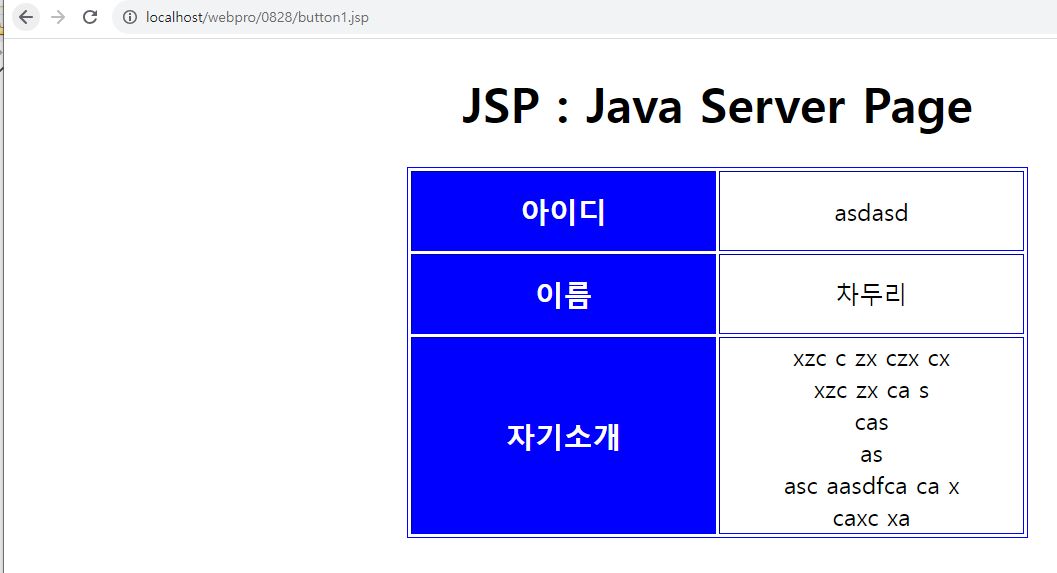
[button1.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JSP</title>
</head>
<style>
table {
border: 1px solid blue;
margin: 20px auto;
}
td {
width: 200px;
height: 50px;
text-align: center;
}
td:first-of-type {
font-weight: bold;
background-color: blue;
color: white;
font-size: 1.2rem;
}
h1, p {
text-align: center;
}
</style>
<body>
<h1>JSP : Java Server Page</h1>
<%
request.setCharacterEncoding("utf-8");
String userId = request.getParameter("id");
String userName = request.getParameter("name");
String userArea = request.getParameter("area");
// userArea에는 enter기호(\r\n)가 포함되어 있다. => \n을 <br /> 태그로 변환.
userArea = userArea.replaceAll("\r\n", "<br />");
%>
<table border="1">
<tr>
<td>아이디</td>
<td><%= userId %></td>
</tr>
<tr>
<td>이름</td>
<td><%= userName %></td>
</tr>
<tr>
<td>자기소개</td>
<td><%= userArea %></td>
</tr>
</table>
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230830_CSS 강의 (0) | 2023.08.30 |
|---|---|
| 230829_HTML 강의 (0) | 2023.08.29 |
| 230825_HTML 강의 (0) | 2023.08.25 |
| 230824_HTML 강의 (0) | 2023.08.24 |
| 230823_HTML 강의 (0) | 2023.08.23 |




