Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 생성자오버로드
- 정수형타입
- 메소드오버로딩
- EnhancedFor
- 한국건설관리시스템
- 자동차수리시스템
- 컬렉션프레임워크
- 환경설정
- 사용자예외클래스생성
- 예외미루기
- NestedFor
- cursor문
- GRANT VIEW
- 컬렉션 타입
- 인터페이스
- 다형성
- 참조형변수
- 어윈 사용법
- 객체 비교
- 추상메서드
- 자바
- exception
- 예외처리
- 집합_SET
- 제네릭
- Java
- abstract
- oracle
- 오라클
- 대덕인재개발원
Archives
- Today
- Total
거니의 velog
230823_HTML 강의 본문
[textform.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="텍스트서식" />
<meta name="keywords" content="대덕인재개발원, html, 텍스트서식" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>텍스트서식</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script defer src="js/jquery-3.7.0.min.js"></script>
<script defer src="js/script.js"></script>
<style>
h1 {
margin-bottom: 10px;
color: blue;
background-color: lightgray;
}
p {
margin-bottom: 10px;
font-size: 1.3em;
border: 2px dotted red;
margin: 20px;
padding: 30px;
}
b,
strong {
background-color: yellow;
}
i,
em {
background-color: blue;
color: white;
font-size: 1.3rem;
font-weight: 700;
}
mark {
background-color: hotpink;
}
sup,
sub {
color: red;
}
/*
span {
background-color: lime;
font-size: 1.5rem;
font-weight: 700;
}
*/
pre {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
background-color: lightblue;
border: 4px inset red;
padding: 10px;
margin: 20px;
font-size: 1.5rem;
}
</style>
</head>
<body>
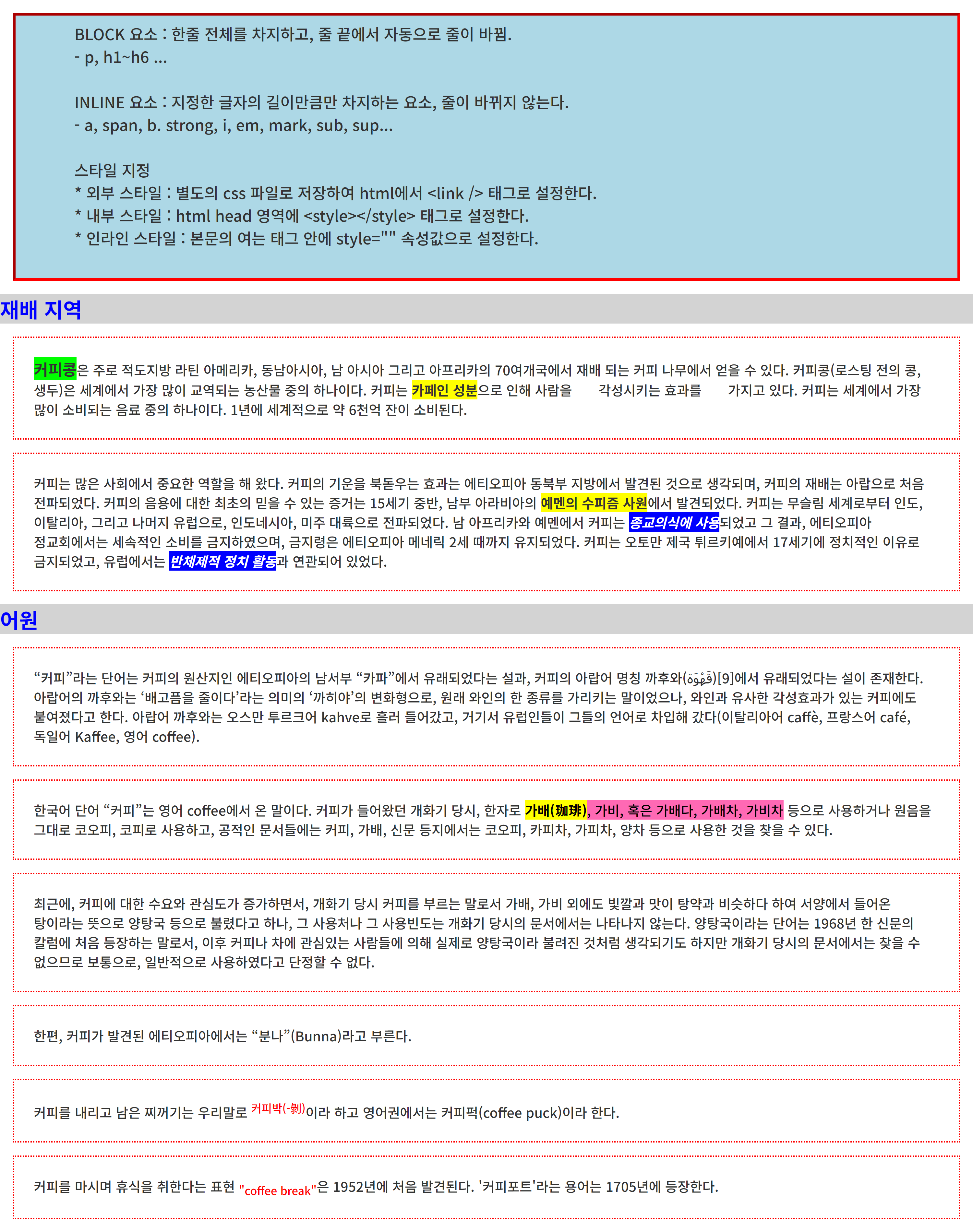
<pre>
BLOCK 요소 : 한줄 전체를 차지하고, 줄 끝에서 자동으로 줄이 바뀜.
- p, h1~h6 ...
INLINE 요소 : 지정한 글자의 길이만큼만 차지하는 요소, 줄이 바뀌지 않는다.
- a, span, b. strong, i, em, mark, sub, sup...
스타일 지정
* 외부 스타일 : 별도의 css 파일로 저장하여 html에서 <link /> 태그로 설정한다.
* 내부 스타일 : html head 영역에 <style></style> 태그로 설정한다.
* 인라인 스타일 : 본문의 여는 태그 안에 style="" 속성값으로 설정한다.
</pre>
<h1>재배 지역</h1>
<p>
<span style="background-color: lime; font-size: 1.5rem; font-weight: 700;">커피콩</span>은 주로 적도지방 라틴 아메리카, 동남아시아, 남 아시아 그리고 아프리카의 70여개국에서 재배 되는 커피 나무에서 얻을 수 있다. 커피콩(로스팅 전의 콩, 생두)은 세계에서 가장 많이 교역되는 농산물 중의 하나이다. 커피는 <b>카페인 성분</b>으로 인해 사람을 각성시키는 효과를 가지고 있다. 커피는 세계에서 가장 많이 소비되는 음료 중의 하나이다. 1년에 세계적으로 약 6천억 잔이 소비된다.
</p>
<p>
커피는 많은 사회에서 중요한 역할을 해 왔다. 커피의 기운을 북돋우는 효과는 에티오피아 동북부 지방에서 발견된 것으로 생각되며, 커피의 재배는 아랍으로 처음 전파되었다. 커피의 음용에 대한 최초의 믿을 수 있는 증거는 15세기 중반, 남부 아라비아의 <strong>예멘의 수피즘 사원</strong>에서 발견되었다. 커피는 무슬림 세계로부터 인도, 이탈리아, 그리고 나머지 유럽으로, 인도네시아, 미주 대륙으로 전파되었다. 남 아프리카와 예멘에서 커피는 <i>종교의식에 사용</i>되었고 그 결과, 에티오피아 정교회에서는 세속적인 소비를 금지하였으며, 금지령은 에티오피아 메네릭 2세 때까지 유지되었다. 커피는 오토만 제국 튀르키예에서 17세기에 정치적인 이유로 금지되었고, 유럽에서는 <em>반체제적 정치 활동</em>과 연관되어 있었다.
</p>
<h1>어원</h1>
<p>
“커피”라는 단어는 커피의 원산지인 에티오피아의 남서부 “카파”에서 유래되었다는 설과, 커피의 아랍어 명칭 까후와(قَهْوَة)[9]에서 유래되었다는 설이 존재한다. 아랍어의 까후와는 ‘배고픔을 줄이다’라는 의미의 ‘까히야’의 변화형으로, 원래 와인의 한 종류를 가리키는 말이었으나, 와인과 유사한 각성효과가 있는 커피에도 붙여졌다고 한다. 아랍어 까후와는 오스만 투르크어 kahve로 흘러 들어갔고, 거기서 유럽인들이 그들의 언어로 차입해 갔다(이탈리아어 caffè, 프랑스어 café, 독일어 Kaffee, 영어 coffee).
</p>
<p>
한국어 단어 “커피”는 영어 coffee에서 온 말이다. 커피가 들어왔던 개화기 당시, 한자로 <mark><strong>가배(珈琲)</strong>, 가비, 혹은 가배다, 가배차, 가비차</mark> 등으로 사용하거나 원음을 그대로 코오피, 코피로 사용하고, 공적인 문서들에는 커피, 가배, 신문 등지에서는 코오피, 카피차, 가피차, 양차 등으로 사용한 것을 찾을 수 있다.
</p>
<p>
최근에, 커피에 대한 수요와 관심도가 증가하면서, 개화기 당시 커피를 부르는 말로서 가배, 가비 외에도 빛깔과 맛이 탕약과 비슷하다 하여 서양에서 들어온 탕이라는 뜻으로 양탕국 등으로 불렸다고 하나, 그 사용처나 그 사용빈도는 개화기 당시의 문서에서는 나타나지 않는다. 양탕국이라는 단어는 1968년 한 신문의 칼럼에 처음 등장하는 말로서, 이후 커피나 차에 관심있는 사람들에 의해 실제로 양탕국이라 불려진 것처럼 생각되기도 하지만 개화기 당시의 문서에서는 찾을 수 없으므로 보통으로, 일반적으로 사용하였다고 단정할 수 없다.
</p>
<p>
한편, 커피가 발견된 에티오피아에서는 “분나”(Bunna)라고 부른다.
</p>
<p>
커피를 내리고 남은 찌꺼기는 우리말로 <sup>커피박(-剝)</sup>이라 하고 영어권에서는 커피퍽(coffee puck)이라 한다.
</p>
<p>
커피를 마시며 휴식을 취한다는 표현 <sub>"coffee break"</sub>은 1952년에 처음 발견된다. '커피포트'라는 용어는 1705년에 등장한다.
</p>
</body>
</html>[style.css]
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
}
.cen {
max-width: 600px;
width: 100%;
margin: auto;
}
[test1.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="연습 1" />
<meta name="keywords" content="대덕인재개발원, html, 연습 1" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>연습 1</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script defer src="js/jquery-3.7.0.min.js"></script>
<script defer src="js/script.js"></script>
<style>
h1, h2, p {
margin: 20px 20px;
text-align: center;
padding: 20px;
transition: all 0.4s;
}
h1 {
background-color: greenyellow;
}
h1:hover {
background-color: green;
margin-left: 300px;
}
h2 {
background-color: yellow;
}
p {
background-color: magenta;
color: white;
}
</style>
</head>
<body>
<p>톰캣 컨테이너의 server.xml에 다음의 속성을 추가한다.</p>
<p>URIEncoding="UTF-8"</p>
<p>port="8090"</p>
<p>
<Connector URIEncoding="UTF-8" connectionTimeout="20000" maxParameterCount="1000" port="8090" protocol="HTTP/1.1" redirectPort="8443"/>
</p>
<p>
이후, http://localhost:8090/webpro/0823/index.html 을 입력하여 접속한다.
</p>
<p>
http://localhost:8090/webpro/0823/test1.html
</p>
<p>
http://[사용자IP주소]:80/webpro/0823/test1.html
</p>
<p>
http://192.168.36.73:8090/webpro/0823/test1.html
</p>
<h1>WEB 기초</h1>
<h2>HTML</h2>
<p>문서의 구조 정의</p>
<h2>CSS</h2>
<p>문서의 스타일 정의</p>
<h2>JAVASCRIPT</h2>
<p>문서의 동작 정의</p>
</body>
</html>
[list.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="리스트1" />
<meta name="keywords" content="대덕인재개발원, html, 리스트1" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>리스트1</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script defer src="js/jquery-3.7.0.min.js"></script>
<script defer src="js/script.js"></script>
<style>
pre {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
background-color: lightblue;
border: 4px inset red;
padding: 10px;
margin: 20px;
font-size: 1.5rem;
}
ul {
margin-left: 0px;
border: 2px solid green;
}
ul:nth-of-type(2) {
list-style-type: circle;
}
ul:nth-of-type(3) {
list-style-type: square;
}
ul:last-of-type {
list-style-image: url(images/flower-icon.ico);
}
li {
margin-left: 20px;
border: 2px dotted hotpink;
}
body {
padding: 0px 20px 0px;
}
</style>
</head>
<body>
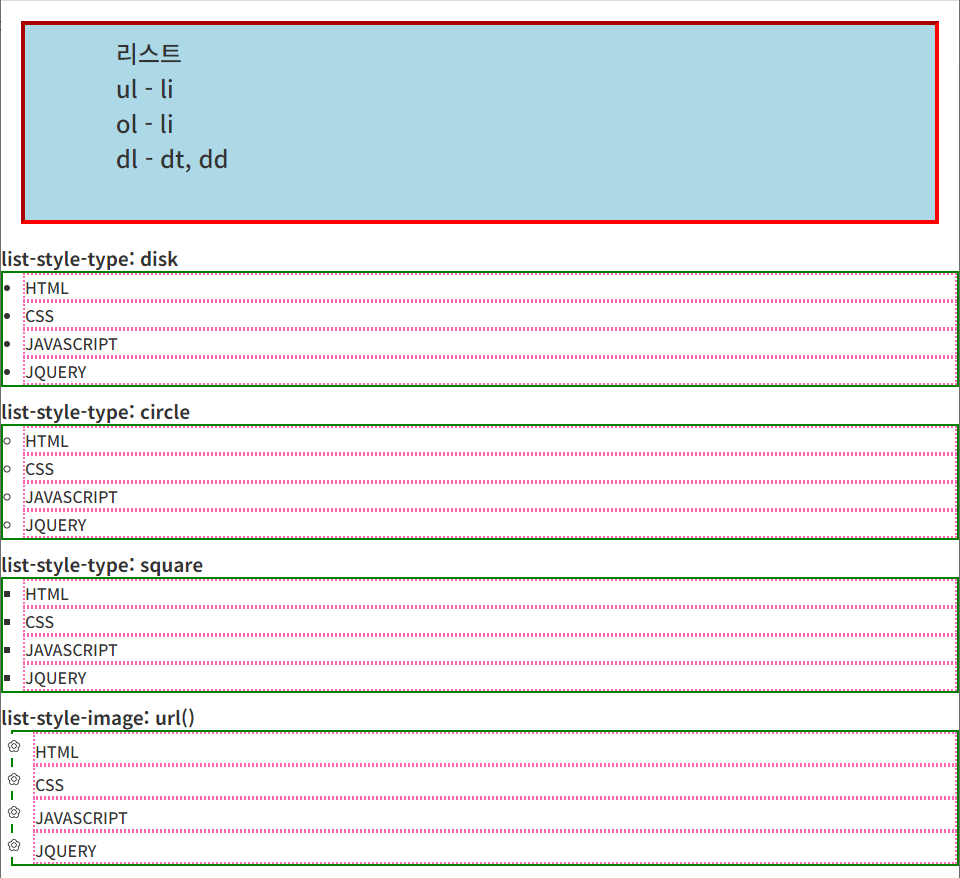
<pre>
리스트
ul - li
ol - li
dl - dt, dd
</pre>
<h3>list-style-type: disk</h3>
<ul style="margin-bottom: 10px;">
<li>HTML</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
<li>JQUERY</li>
</ul>
<h3>list-style-type: circle</h3>
<ul style="margin-bottom: 10px;">
<li>HTML</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
<li>JQUERY</li>
</ul>
<h3>list-style-type: square</h3>
<ul style="margin-bottom: 10px;">
<li>HTML</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
<li>JQUERY</li>
</ul>
<h3>list-style-image: url()</h3>
<ul style="margin-bottom: 10px;">
<li>HTML</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
<li>JQUERY</li>
</ul>
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230829_HTML 강의 (0) | 2023.08.29 |
|---|---|
| 230828_HTML 강의 (0) | 2023.08.28 |
| 230825_HTML 강의 (0) | 2023.08.25 |
| 230824_HTML 강의 (0) | 2023.08.24 |
| 230822_HTML 강의 (0) | 2023.08.22 |




