Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 어윈 사용법
- 인터페이스
- 생성자오버로드
- 메소드오버로딩
- GRANT VIEW
- 자동차수리시스템
- 정수형타입
- 다형성
- 대덕인재개발원
- oracle
- Java
- exception
- NestedFor
- 객체 비교
- 자바
- cursor문
- 추상메서드
- 사용자예외클래스생성
- 컬렉션프레임워크
- EnhancedFor
- 한국건설관리시스템
- 집합_SET
- abstract
- 오라클
- 예외미루기
- 참조형변수
- 컬렉션 타입
- 예외처리
- 제네릭
- 환경설정
Archives
- Today
- Total
거니의 velog
230905_JS 강의 본문
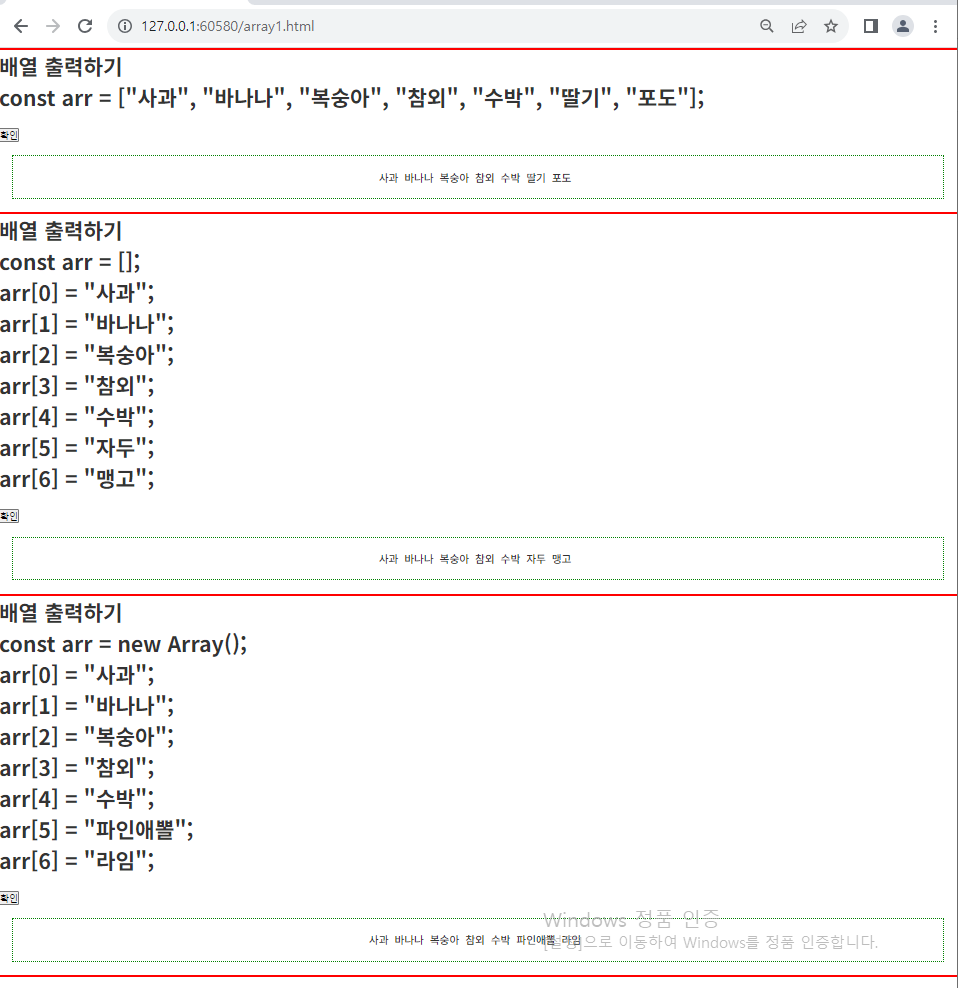
[array1.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트11" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트11" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트11</title>
<link href="css/style9.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
}
</style>
<script>
function proc1(){
const arr = ["사과", "바나나", "복숭아", "참외", "수박", "딸기", "포도"];
// document.getElementById("result1").innerHTML = arr;
var str = "";
// for(i=0; i<arr.length; i++){
// str += arr[i] + " ";
// }
for(let x in arr) {
str += arr[x] + " ";
}
document.getElementById("result1").innerHTML = str;
}
function proc2(){
const arr = [];
arr[0] = "사과";
arr[1] = "바나나";
arr[2] = "복숭아";
arr[3] = "참외";
arr[4] = "수박";
arr[5] = "자두";
arr[6] = "맹고";
var str = "";
for(let x in arr) {
str += arr[x] + " ";
}
document.getElementById("result2").innerHTML = str;
}
function proc3(){
const arr = new Array();
arr[0] = "사과";
arr[1] = "바나나";
arr[2] = "복숭아";
arr[3] = "참외";
arr[4] = "수박";
arr[5] = "파인애뽈";
arr[6] = "라임";
var str = "";
for(let x in arr) {
str += arr[x] + " ";
}
document.getElementById("result3").innerHTML = str;
}
</script>
</head>
<body>
<hr color="red" />
<h1>
배열 출력하기
<br />
const arr = ["사과", "바나나", "복숭아", "참외", "수박", "딸기", "포도"];
</h1>
<br />
<input type="button" value="확인" onclick="proc1();" />
<div id="result1" style="text-align: center;"></div>
<hr color="red" />
<h1>
배열 출력하기
<br />
const arr = [];
<br />
arr[0] = "사과";<br />
arr[1] = "바나나";<br />
arr[2] = "복숭아";<br />
arr[3] = "참외";<br />
arr[4] = "수박";<br />
arr[5] = "자두";<br />
arr[6] = "맹고";
</h1>
<br />
<input type="button" value="확인" onclick="proc2();" />
<div id="result2" style="text-align: center;"></div>
<hr color="red" />
<h1>
배열 출력하기
<br />
const arr = new Array();
<br />
arr[0] = "사과";<br />
arr[1] = "바나나";<br />
arr[2] = "복숭아";<br />
arr[3] = "참외";<br />
arr[4] = "수박";<br />
arr[5] = "파인애뽈";<br />
arr[6] = "라임";
</h1>
<br />
<input type="button" value="확인" onclick="proc3();" />
<div id="result3" style="text-align: center;"></div>
<hr color="red" />
</body>
</html>[array2.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트11_2" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트11_2" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트11_2</title>
<link href="css/style9.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
}
</style>
<script>
function proc1(){
const arr = ["사과", "바나나", "복숭아", "참외", "수박", "딸기", "포도"];
// 출력 - 함수호출, result1
arrPrintFn(arr, "result1");
}
function proc2(){
const arr = [];
arr[0] = "사과";
arr[1] = "바나나";
arr[2] = "복숭아";
arr[3] = "참외";
arr[4] = "수박";
arr[5] = "자두";
arr[6] = "맹고";
// 출력 - 함수호출, result2
arrPrintFn(arr, "result2");
}
function proc3(){
const arr = new Array();
arr[0] = "사과";
arr[1] = "바나나";
arr[2] = "복숭아";
arr[3] = "참외";
arr[4] = "수박";
arr[5] = "파인애뽈";
arr[6] = "라임";
// 출력 - 함수호출, result3
arrPrintFn(arr, "result3");
}
function arrPrintFn(arr, idTxt){
var str = "";
for(let x in arr) {
str += arr[x] + " ";
}
document.getElementById(idTxt).innerHTML = str;
}
</script>
</head>
<body>
<hr color="red" />
<h1>
배열 출력하기
<br />
const arr = ["사과", "바나나", "복숭아", "참외", "수박", "딸기", "포도"];
</h1>
<br />
<input type="button" value="확인" onclick="proc1();" />
<div id="result1" style="text-align: center;"></div>
<hr color="red" />
<h1>
배열 출력하기
<br />
const arr = [];
<br />
arr[0] = "사과";<br />
arr[1] = "바나나";<br />
arr[2] = "복숭아";<br />
arr[3] = "참외";<br />
arr[4] = "수박";<br />
arr[5] = "자두";<br />
arr[6] = "맹고";
</h1>
<br />
<input type="button" value="확인" onclick="proc2();" />
<div id="result2" style="text-align: center;"></div>
<hr color="red" />
<h1>
배열 출력하기
<br />
const arr = new Array();
<br />
arr[0] = "사과";<br />
arr[1] = "바나나";<br />
arr[2] = "복숭아";<br />
arr[3] = "참외";<br />
arr[4] = "수박";<br />
arr[5] = "파인애뽈";<br />
arr[6] = "라임";
</h1>
<br />
<input type="button" value="확인" onclick="proc3();" />
<div id="result3" style="text-align: center;"></div>
<hr color="red" />
</body>
</html>[style9.css]
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
}
pre {
font-family: "Noto Sans KR", sans-serif;
color: #333;
word-break: keep-all;
background-color: lightblue;
border: 4px inset red;
padding: 10px;
margin: 20px 0px;
font-size: 1.5rem;
}
.cen {
max-width: 1000px;
width: 100%;
margin: auto;
}
/***********************************/
[func1.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트12" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트12" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트12</title>
<link href="css/style9.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
}
input[type=button] {
display: inline-block;
width: 50px;
height: 40px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
function proc1(operator){
var x = parseInt(document.getElementById("x").value);
var y = parseInt(document.getElementById("y").value);
// 입력한 값 가져오기
var res = 0;
var txt = "";
// 연산자 비교 - 함수 호출 - 결과값 리턴 받는다.
if(operator == "+"){
res = add(x, y);
txt = `${x} + ${y} = ${res}`;
}else if(operator == "-"){
res = sub(x, y);
txt = `${x} - ${y} = ${res}`;
}else if(operator == "*"){
res = multi(x, y);
txt = `${x} * ${y} = ${res}`;
}else if(operator == "/"){
res = divide(x, y);
res = res.toFixed(2);
txt = `${x} / ${y} = ${res}`;
}
// 출력
document.getElementById("res").value = res;
document.getElementById("sp1").innerHTML = x;
document.getElementById("sp2").innerHTML = y;
document.getElementById("sp3").innerHTML = res + "<br />" + txt;
}
// function add(x, y){
// return x + y;
// }
//
// function sub(x, y){
// return x - y;
// }
//
// function multi(x, y){
// return x * y;
// }
//
// function divide(x, y){
// return x / y;
// }
// 화살표 함수
const add = (x, y) => {
return x + y;
}
const sub = (x, y) => {
return x - y;
}
const multi = (x, y) => {
return x * y;
}
const divide = (x, y) => {
return x / y;
}
// (function(str){
// alert(str);
// })("안녕하셔유~");
</script>
</head>
<body>
<hr color="red" />
<h1>
</h1>
<label for="x">첫번째 : </label><input type="text" id="x" />
<br />
<label for="y">두번째 : </label><input type="text" id="y" />
<br />
<label for="sum">결 과 : </label><input type="text" id="res" />
<br />
<br />
<input type="button" value="+" onclick="proc1('+');" />
<input type="button" value="-" onclick="proc1('-');" />
<input type="button" value="*" onclick="proc1('*');" />
<input type="button" value="/" onclick="proc1('/');" />
<div>
첫번째 :
<span id="sp1"></span>
</div>
<div>
두번째 :
<span id="sp2"></span>
</div>
<div>
결과 :
<span id="sp3"></span>
</div>
<hr color="red" />
</body>
</html>
[confirmFn.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트13" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트13" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트13</title>
<link href="css/style9.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
}
input[type=button] {
display: inline-block;
width: 50px;
height: 40px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
// var str = `<table border="1">`;
// for(i=1; i<10; i++){
// str += `<tr>`;
// for(j=1; j<10; j++){
// str += `<td>${i*j}</td>`;
// }
// str += `</tr>`;
// }
// str += `</table>`;
// document.getElementById("result1").innerHTML = str;
const proc1 = () => {
var str = "";
while(true) {
// 입력
var num1 = parseInt(window.prompt("수를 입력하세요"));
// 처리
str += `<h3>** ${num1}단 ** </h3>`;
for(i=1; i<10; i++) {
str += `${num1} * ${i} = ${num1 * i} <br />`;
}
// 출력
str += "<hr style='margin: 10px 0px;' />"
// 계속 여부를 묻기 - confirm() - true/false
if(!window.confirm("계속 하시겠습니까?")) break;
}
// 출력
document.getElementById("result1").innerHTML = str;
}
</script>
</head>
<body>
<hr color="red" />
<h1>
구구단 입력
</h1>
<br />
<input type="button" value="확인" onclick="proc1();" />
<div id="result1"></div>
<hr color="red" />
</body>
</html>
[literalObj.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="자바스크립트14" />
<meta name="keywords" content="대덕인재개발원, html, 자바스크립트14" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>자바스크립트14</title>
<link href="css/style9.css" rel="stylesheet" type="text/css" />
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
}
input[type=button] {
display: inline-block;
width: 50px;
height: 40px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
const myCar = {
model : "bmw",
color : "white",
speed : 100,
// stop : function(){
//
// },
// accel : function(){
//
// }
stop(){ this.speed = 0; },
accel(){ this.speed = 150; }
};
const proc1 = () => {
// 객체정보 출력
printObj();
}
const printObj = () => {
var str = "";
// str += "이름 : " + myCar.model + "<br />";
str += `이름 : ${myCar.model} <br />`;
str += `색깔 : ${myCar.color} <br />`;
str += `스피드 : ${myCar.speed} km/h <br />`;
document.getElementById("result1").innerHTML = str;
}
///////////////////////////////////////
const proc2 = () => {
// var rect = {
// width: 2,
// height: 5,
// getArea(){
//
// },
// getCircum(){
//
// }
// };
var rect = {};
rect.width = 2;
rect.height = 5;
rect.getArea = function(){
return this.width * this.height;
}
rect.getCircum = function(){
return (this.width + this.height) * 2;
}
// 출력 함수 호출
printRect(rect, "result2");
}
// 출력 함수 정의
const printRect = (rect, result) => {
var str = "";
str += `가로 : ${rect.width} cm <br />`;
str += `세로 : ${rect.height} cm <br />`;
var area = rect.getArea();
str += `면적 : ${area} cm2 <br />`;
var circum = rect.getCircum();
str += `둘레 : ${circum} cm <br />`;
document.getElementById(result).innerHTML = str;
}
///////////////////////////////////////
const proc3 = () => {
// 가로 입력
var a = parseInt(window.prompt("가로를 입력하세요."));
// 세로 입력
var b = parseInt(window.prompt("세로를 입력하세요."));
// 입력한 값을 rect 객체의 속성에 대입한다.
// rect.width = ?;
var rect = {};
rect.width = a;
rect.height = b;
rect.getArea = function(){
return this.width * this.height;
}
rect.getCircum = function(){
return (this.width + this.height) * 2;
}
// 출력 함수 호출
printRect(rect, "result3");
}
</script>
</head>
<body>
<hr color="red" />
<h1>
리터럴을 이용한 객체 생성
</h1>
<br />
<input type="button" value="확인" onclick="proc1();" />
<div id="result1"></div>
<hr color="red" />
<h1>
rect(사각형) 객체 만들기
<br />
속성 : width, height
<br />
메소드 : getArea(), getCircum()
</h1>
<br />
<input type="button" value="확인" onclick="proc2();" />
<div id="result2"></div>
<hr color="red" />
<h1>
rect(사각형) 객체 만들기
<br />
속성 : width, height 입력한다.
<br />
메소드 : getArea(), getCircum()
</h1>
<br />
<input type="button" value="확인" onclick="proc3();" />
<div id="result3"></div>
<hr color="red" />
</body>
</html>
'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230907_JS 강의 (0) | 2023.09.07 |
|---|---|
| 230906_JS 강의 (0) | 2023.09.06 |
| 230904_JS 강의 (0) | 2023.09.04 |
| 230901_JS 강의 (0) | 2023.09.01 |
| 230831_CSS 강의 (0) | 2023.08.31 |




