Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 예외미루기
- 어윈 사용법
- 한국건설관리시스템
- GRANT VIEW
- 사용자예외클래스생성
- 집합_SET
- 메소드오버로딩
- 정수형타입
- 자동차수리시스템
- 대덕인재개발원
- 컬렉션 타입
- 참조형변수
- exception
- 예외처리
- NestedFor
- Java
- cursor문
- 컬렉션프레임워크
- 자바
- EnhancedFor
- 추상메서드
- oracle
- 다형성
- 제네릭
- 인터페이스
- 환경설정
- 객체 비교
- abstract
- 생성자오버로드
- 오라클
Archives
- Today
- Total
거니의 velog
230913_jQuery 강의 본문
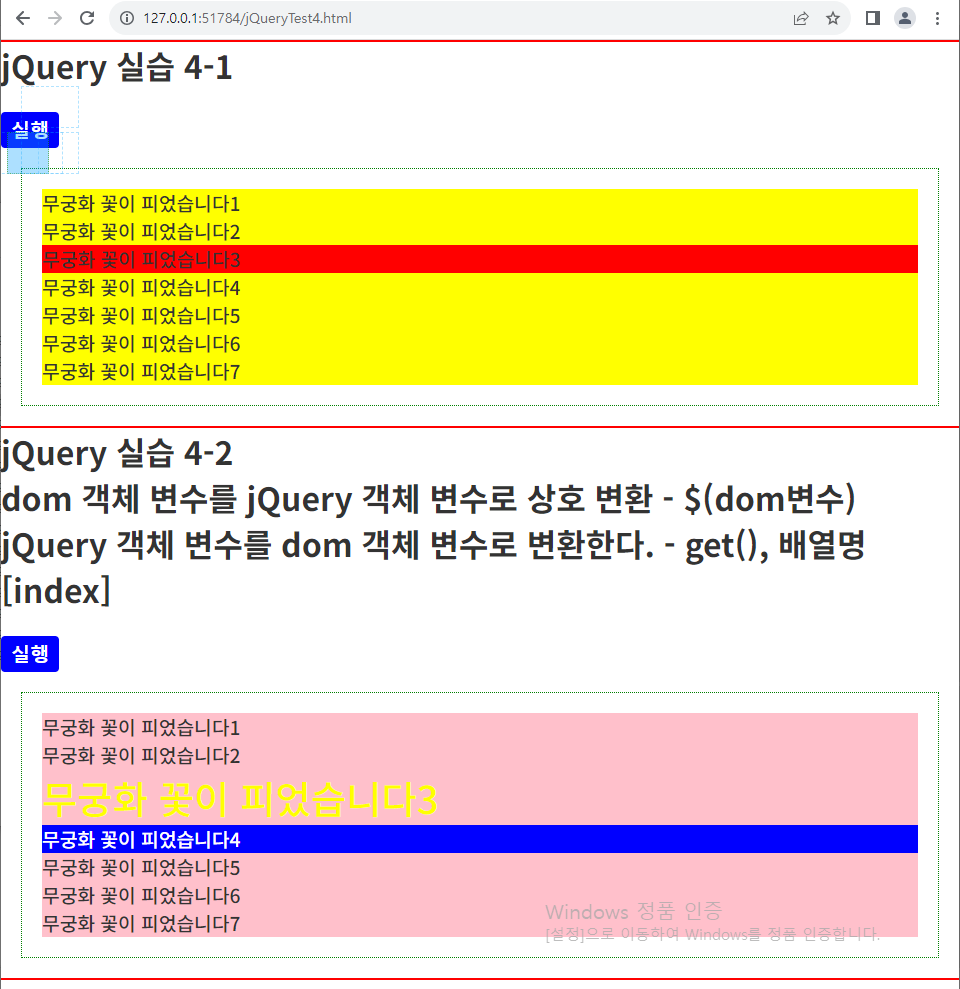
[jQueryTest4.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리04" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리04" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리04</title>
<link href="css/style01.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
// p태그를 검색 - script 방식
// var pList = document.getElementsByTagName("p");
// var pList = document.querySelectorAll("#result1 p");
// for(i=0; i<pList.length; i++){
// pList[i].style.backgroundColor = "lime";
// }
// pList[1].style.backgroundColor = "red";
// jQuery 방식
var pList = $("#result1 p");
pList.css({
backgroundColor : "yellow"
});
pList.eq(2).css({
backgroundColor : "red"
});
}); // #btn1 click end
$("#btn2").click(function(){
// dom 객체 변수를 jQuery 객체 변수로 변환
var pList = document.querySelectorAll("#result2 p");
// jQuery 객체로 변환 - 함수 호출
var jqList = $(pList);
jqList.css({
backgroundColor : "pink"
});
jqList.eq(3).css({
backgroundColor : "blue",
color : "white"
});
// jqList.eq(2).css({
// fontSize : "2em"
// });
// jquery 객체를 dom 객체로 변환 - [2]
// jqList[2].css({
// fontSize : "2em" // 오류
// });
jqList[2].style.fontSize = "2em";
jqList.get(2).style.color = "yellow";
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 4-1
</h1>
<br />
<input id="btn1" type="button" value="실행" />
<br />
<div id="result1">
<p>무궁화 꽃이 피었습니다1</p>
<p>무궁화 꽃이 피었습니다2</p>
<p>무궁화 꽃이 피었습니다3</p>
<p>무궁화 꽃이 피었습니다4</p>
<p>무궁화 꽃이 피었습니다5</p>
<p>무궁화 꽃이 피었습니다6</p>
<p>무궁화 꽃이 피었습니다7</p>
</div>
<hr color="red" />
<h1>
jQuery 실습 4-2
<br />
dom 객체 변수를 jQuery 객체 변수로 상호 변환 - $(dom변수)
<br />
jQuery 객체 변수를 dom 객체 변수로 변환한다. - get(), 배열명[index]
</h1>
<br />
<input id="btn2" type="button" value="실행" />
<br />
<div id="result2">
<p>무궁화 꽃이 피었습니다1</p>
<p>무궁화 꽃이 피었습니다2</p>
<p>무궁화 꽃이 피었습니다3</p>
<p>무궁화 꽃이 피었습니다4</p>
<p>무궁화 꽃이 피었습니다5</p>
<p>무궁화 꽃이 피었습니다6</p>
<p>무궁화 꽃이 피었습니다7</p>
</div>
<hr color="red" />
</body>
</html>
[jQueryTest5.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리05" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리05" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리05</title>
<link href="css/style01.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
// 전체 배경색을 변경
// $("*").css({
// backgroundColor : "yellow"
// });
$("#result1").css({
backgroundColor : "yellow"
});
// h1요소의 글자색을 파랑
// document.getElementsByTagName("h1")[1].style.color = "blue";
$("h1").css({
color : "blue"
});
// id가 para인 요소의 글자색은 녹색
// document.getElementById("para").style.color = "green";
$("#para").css({
color : "green"
});
// class 가 sample요소의 글자색은 빨강
// document.getElementsByClassName("sample")[0].style.color = "red";
$(".sample").css({
color : "red"
});
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 5-1
</h1>
<br />
<input id="btn1" type="button" value="실행" />
<br />
<div id="result1">
<h1>제목입니다</h1>
<h2 id="para">작은 제목입니다</h2>
<h2 class="sample">샘플입니다</h2>
</div>
<hr color="red" />
</body>
</html>
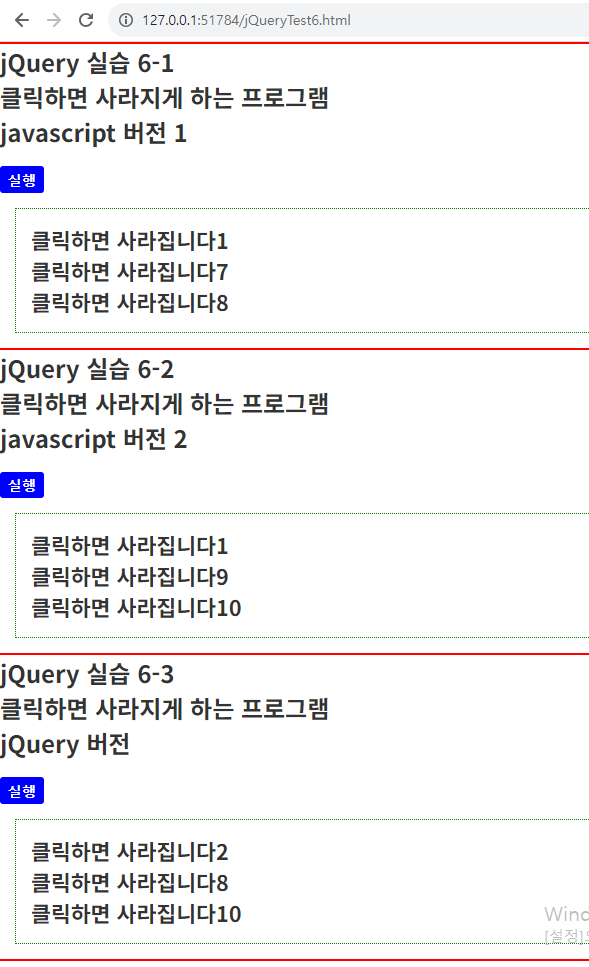
[jQueryTest6.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리06" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리06" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리06</title>
<link href="css/style01.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
const proc1 = (h2List) => {
// h2List는 클릭한 h2 객체를 넘겨받은 지역변수, 매개변수
// h2List.style.display = "none";
// dom변수를 jquery변수로 변환 - $(dom변수)
// $(h2List).css({
// display : "none"
// });
$(h2List).hide();
}
$(document).ready(function(){
var hlist = document.querySelectorAll("#result1 h2");
for(i=0; i<hlist.length; i++){
hlist[i].addEventListener("click", proc2)
}
var res3h2 = $("#result3 h2");
res3h2.css({
cursor : "pointer"
});
res3h2.click(function(){
$(this).hide();
});
});
function proc2(){
// alert("호출되니?");
this.style.display = "none";
}
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 6-1
<br />
클릭하면 사라지게 하는 프로그램
<br />
javascript 버전 1
</h1>
<br />
<input id="btn1" type="button" value="실행" />
<br />
<div id="result1">
<h2>클릭하면 사라집니다1</h2>
<h2>클릭하면 사라집니다2</h2>
<h2>클릭하면 사라집니다3</h2>
<h2>클릭하면 사라집니다4</h2>
<h2>클릭하면 사라집니다5</h2>
<h2>클릭하면 사라집니다6</h2>
<h2>클릭하면 사라집니다7</h2>
<h2>클릭하면 사라집니다8</h2>
<h2>클릭하면 사라집니다9</h2>
<h2>클릭하면 사라집니다10</h2>
</div>
<hr color="red" />
<h1>
jQuery 실습 6-2
<br />
클릭하면 사라지게 하는 프로그램
<br />
javascript 버전 2
</h1>
<br />
<input id="btn2" type="button" value="실행" />
<br />
<div id="result2">
<h2 onclick="proc1(this);">클릭하면 사라집니다1</h2>
<h2 onclick="proc1(this);">클릭하면 사라집니다2</h2>
<h2 onclick="proc1(this);">클릭하면 사라집니다3</h2>
<h2 onclick="proc1(this);">클릭하면 사라집니다4</h2>
<h2 onclick="proc1(this);">클릭하면 사라집니다5</h2>
<h2 onclick="proc1(this);">클릭하면 사라집니다6</h2>
<h2 onclick="proc1(this);">클릭하면 사라집니다7</h2>
<h2 onclick="proc1(this);">클릭하면 사라집니다8</h2>
<h2 onclick="proc1(this);">클릭하면 사라집니다9</h2>
<h2 onclick="proc1(this);">클릭하면 사라집니다10</h2>
</div>
<hr color="red" />
<h1>
jQuery 실습 6-3
<br />
클릭하면 사라지게 하는 프로그램
<br />
jQuery 버전
</h1>
<br />
<input id="btn3" type="button" value="실행" />
<br />
<div id="result3">
<h2>클릭하면 사라집니다1</h2>
<h2>클릭하면 사라집니다2</h2>
<h2>클릭하면 사라집니다3</h2>
<h2>클릭하면 사라집니다4</h2>
<h2>클릭하면 사라집니다5</h2>
<h2>클릭하면 사라집니다6</h2>
<h2>클릭하면 사라집니다7</h2>
<h2>클릭하면 사라집니다8</h2>
<h2>클릭하면 사라집니다9</h2>
<h2>클릭하면 사라집니다10</h2>
</div>
<hr color="red" />
</body>
</html>
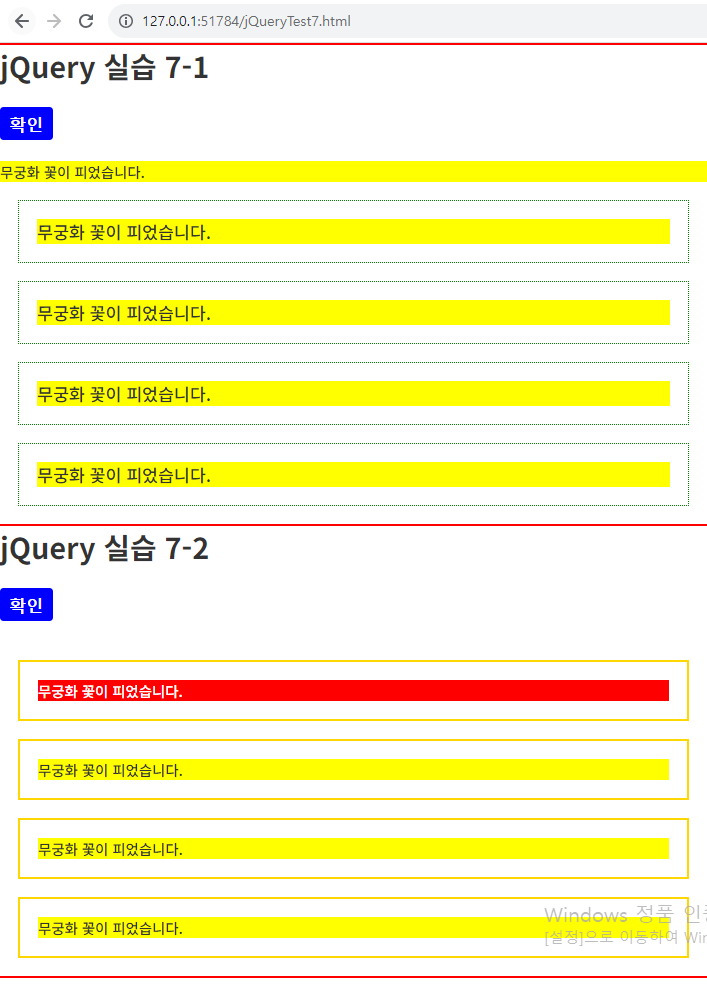
[jQueryTest7.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리07" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리07" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리07</title>
<link href="css/style01.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
form {
border: 3px solid gold;
margin: 20px;
padding: 20px;
}
</style>
<script>
// window.onload = function(){
// var btn1 = $("#btn1");
// btn1.click(function(){
//
// });
// }
// $(document).ready(function(){
// var btn1 = $("#btn1");
// btn1.click(function(){
//
// });
// });
$(function(){
// 확인 버튼 클릭했을 때
var btn1 = $("#btn1");
btn1.click(function(){
// 모든 p 태그를 선택
$("p").css({
backgroundColor : "yellow"
});
});
// div 클릭했을 때
// var divTag = $("div");
var res1 = $("div.result1");
res1.click(function(){
// $(선택자, [컨텍스트])
$('p', this).css({
// fontSize : "2rem"
fontSize : "+=5px"
});
});
// p 클릭했을 때
var pTag = $("p");
pTag.click(function(){
// this.style.fontSize = "2rem";
// this.style.fontSize += "5px";
$(this).css({
fontSize : "+=5px"
});
});
var btn2 = $("#btn2");
btn2.click(function(){
// 0번째 form 내부의 p태그를 선택
$("p", document.forms[0]).css({
backgroundColor : "red",
color : "white"
});
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 7-1
</h1>
<br />
<input id="btn1" type="button" value="확인" />
<br />
<br />
<p>무궁화 꽃이 피었습니다.</p>
<div class="result1">
<p>무궁화 꽃이 피었습니다.</p>
</div>
<div class="result1">
<p>무궁화 꽃이 피었습니다.</p>
</div>
<div class="result1">
<p>무궁화 꽃이 피었습니다.</p>
</div>
<div class="result1">
<p>무궁화 꽃이 피었습니다.</p>
</div>
<hr color="red" />
<h1>
jQuery 실습 7-2
</h1>
<br />
<input id="btn2" type="button" value="확인" />
<br />
<br />
<form class="result2">
<p>무궁화 꽃이 피었습니다.</p>
</form>
<form class="result2">
<p>무궁화 꽃이 피었습니다.</p>
</form>
<form class="result2">
<p>무궁화 꽃이 피었습니다.</p>
</form>
<form class="result2">
<p>무궁화 꽃이 피었습니다.</p>
</form>
<hr color="red" />
</body>
</html>
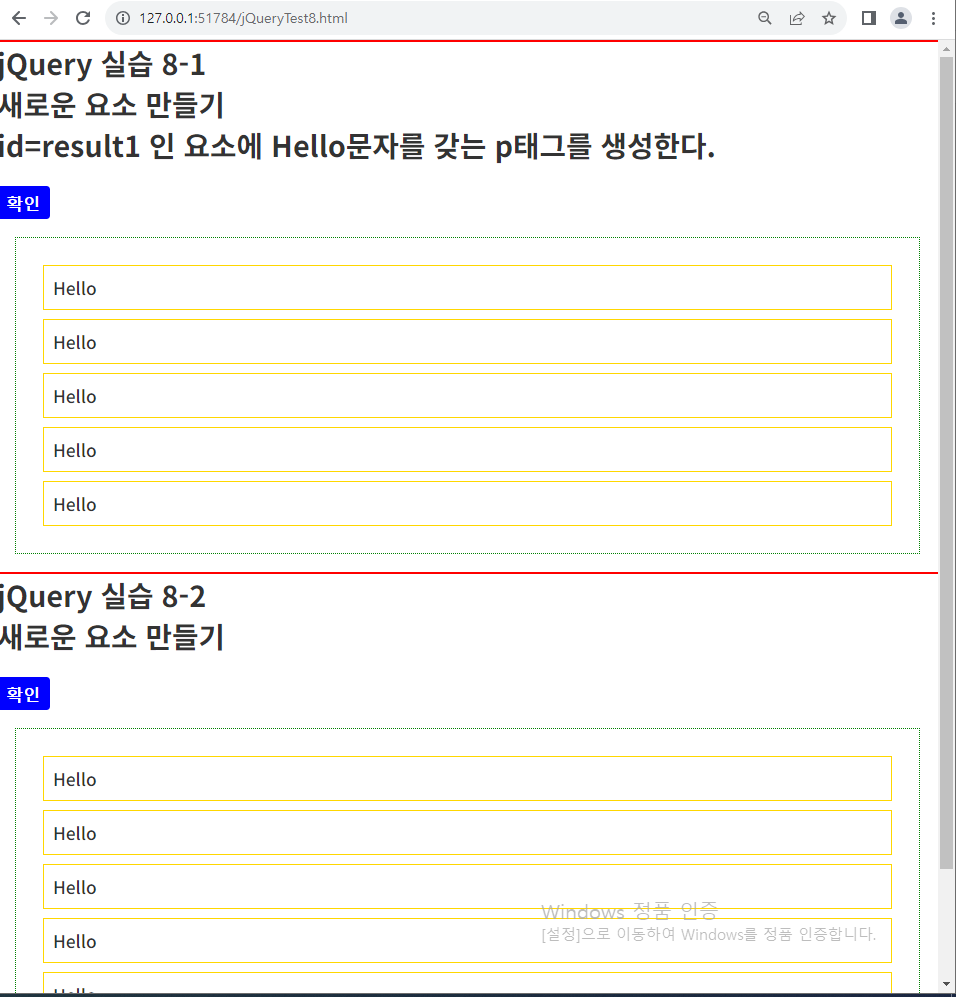
[jQueryTest8.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리08" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리08" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리08</title>
<link href="css/style01.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 1px dotted green;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
p {
border: 2px solid gold;
margin: 10px;
padding: 10px;
}
img {
display: block;
width: 20%;
float: left;
cursor: pointer;
transition: all 0.4s;
}
img:hover {
opacity: 0.5;
}
</style>
<script>
// const proc1 = () => {
// // Hello 문자 객체 만들기
// var txt = document.createTextNode("Hello");
//
// // p태그 만들기
// var pTag = document.createElement("p");
//
// // p태그에 문자 객체를 추가하기
// pTag.appendChild(txt);
//
// // id=result1 안에 넣는다.
// var res1 = document.getElementById("result1");
// res1.appendChild(pTag);
// }
$(document).ready(function(){
$("#btn1").click(function(){
// var pTag = "<p class='aaa' name='aaa' onclick='pDel()'>Hello</p>";
// $("#result1").append(pTag);
var pEle = $("<p class='aaa' name='aaa' onclick='pDel()'>Hello</p>");
pEle.appendTo("#result1");
});
});
const pDel = () => {
alert("Hello");
}
const proc2 = () => {
// p태그 생성
$('<p></p>', {
'class' : 'aaa',
'name' : 'aaa',
'text' : 'Hello',
'click' : function(){
alert("Hello");
}
}).appendTo($("#result2"));
}
const proc3 = () => {
// 이미지 생성
// var imgTag = $("<img src='images/Chrysanthemum.jpg' alt='Chrysanthemum' onclick='imgClick(this)' />");
// var imgTag = $("<img />", {
// 'src' : 'images/Chrysanthemum.jpg',
// 'alt' : 'Chrysanthemum',
//// 'onclick' : 'imgClick(this)'
// 'click' : function(){
// $(this).css({
// border : "5px solid yellow"
// });
// }
var imgTag = $("<img />", {
'src' : 'images/Chrysanthemum.jpg',
'alt' : 'Chrysanthemum',
'click' : imgProc
}); // imgTag 끝
$("#result3").append(imgTag);
} // proc3 끝
const imgClick = (imgEl) => {
// imgEl.style.border = "5px solid green";
$(imgEl).css({
border : "5px solid yellow"
});
}
var imgProc = function(){
$(this).css({
border : "5px solid yellow"
});
}
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 8-1
<br />
새로운 요소 만들기
<br />
id=result1 인 요소에 Hello문자를 갖는 p태그를 생성한다.
</h1>
<br />
<!-- <input id="btn1" type="button" value="확인" onclick="proc1();" />-->
<input id="btn1" type="button" value="확인" />
<br />
<div id="result1"></div>
<hr color="red" />
<h1>
jQuery 실습 8-2
<br />
새로운 요소 만들기
</h1>
<br />
<input id="btn2" type="button" value="확인" onclick="proc2();" />
<br />
<div id="result2"></div>
<hr color="red" />
<h1>
jQuery 실습 8-3
<br />
새로운 img 객체 생성한다.
</h1>
<br />
<input id="btn3" type="button" value="확인" onclick="proc3();" />
<br />
<div id="result3" style="overflow: auto;"></div>
<hr color="red" />
</body>
</html>

'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230915_jQuery 강의 (0) | 2023.09.15 |
|---|---|
| 230914_jQuery 강의 (0) | 2023.09.14 |
| 230912_jQuery 강의 (0) | 2023.09.12 |
| 230912_JS 강의 (0) | 2023.09.12 |
| 230911_JS 강의 (0) | 2023.09.11 |




