Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 생성자오버로드
- oracle
- 대덕인재개발원
- cursor문
- 예외처리
- EnhancedFor
- 자바
- abstract
- 컬렉션 타입
- 인터페이스
- 컬렉션프레임워크
- exception
- 자동차수리시스템
- 사용자예외클래스생성
- 집합_SET
- 다형성
- 오라클
- 메소드오버로딩
- Java
- 어윈 사용법
- 제네릭
- 참조형변수
- 예외미루기
- NestedFor
- 객체 비교
- 한국건설관리시스템
- 환경설정
- 정수형타입
- 추상메서드
- GRANT VIEW
Archives
- Today
- Total
거니의 velog
230919_jQuery 강의 본문
[jQueryTest23.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리23" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리23" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리23</title>
<link href="css/style04.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
.ancestors *,
.ancestors {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(function(){
// 버튼 클릭 했을 때 - 클릭한 버튼과 같은 영역의 span 태그를 찾아라
var txt = "";
$(".btn").click(function(){
var parents = $(this).parents(".ancestors");
var spanTxt = parents.find("span").text().trim();
// console.log(spanTxt);
alert(spanTxt);
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 23-1
</h1>
<div id="result1" class="ancestors">body (great-great-grandparent)
<div style="width:500px;">div (great-grandparent)
<ul>ul (grandparent)
<li>li (direct parent)
<span>1000</span>
</li>
</ul>
</div>
<input class="btn" type="button" value="확인" />
</div>
<div id="result2" class="ancestors">body (great-great-grandparent)
<div style="width:500px;">div (great-grandparent)
<ul>ul (grandparent)
<li>li (direct parent)
<span>2000</span>
</li>
</ul>
</div>
<input class="btn" type="button" value="확인" />
</div>
<div id="result3" class="ancestors">body (great-great-grandparent)
<div style="width:500px;">div (great-grandparent)
<ul>ul (grandparent)
<li>li (direct parent)
<span>3000</span>
</li>
</ul>
</div>
<input class="btn" type="button" value="확인" />
</div>
<hr color="red" />
</body>
</html>
[jQueryTest24.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리24" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리24" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리24</title>
<link href="css/style05.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div{
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
p {
border: 1px solid blue;
padding: 20px;
margin: 20px;
}
</style>
<script>
$(function(){
$("p").click(function(){
var parent = $(this).parent();
if(parent.is('div')){
// 글자색을 빨간색으로 변경
// p태그의 부모에 복사
// var pTag = $(this).clone().appendTo(parent).css({color : "red"});
var pTag = $(this).clone(true).appendTo(parent).css({color : "red"});
}else{
alert("작업 대상이 아닙니다.");
}
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 24-1
<br />
is메소드 실습
</h1>
<br />
<div id="result1">
<p>무궁화 꽃이 피었습니다.</p>
</div>
<p>은주는 예쁘다.</p>
<div id="result2">
<p>사랑은 늘 도망가</p>
</div>
<hr color="red" />
</body>
</html>
[jQueryTest25.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리25" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리25" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리25</title>
<link href="css/style05.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
p {
color: blue;
font-size: 1.3rem;
cursor: pointer;
}
p:hover {
text-decoration: underline;
}
.result {
background-color: yellow;
}
.fcolor {
color: red;
}
.ffont {
font-size: 2.0rem;
}
.bcolor {
background-color: lightblue;
}
</style>
<script>
$(function(){
$("p").mouseover(function(){
$(this).addClass("fcolor");
});
$("p").mouseout(function(){
$(this).removeClass("fcolor");
});
$("p").click(function(){
$(this).toggleClass("ffont");
});
$("div").click(function(){
if($(this).hasClass("result")){
$(this).toggleClass("bcolor");
}
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
jQuery 실습 25-1
<br />
addClass(), removeClass(), toggleClass(), hasClass()
</h1>
<br />
<div class="result">
<p>무궁화 꽃이 피었습니다.</p>
</div>
<div class="result">
<p>무궁화 꽃이 피었습니다.</p>
</div>
<div class="result">
<p>무궁화 꽃이 피었습니다.</p>
</div>
<hr color="red" />
</body>
</html>
[jQueryTest26.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리26" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리26" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리26</title>
<link href="css/style05.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
img {
display: block;
width: 20%;
height: 150px;
float: left;
}
input[value=보이기] {
display: none;
}
</style>
<script>
$(function(){
$("#btn1").click(function(){
// $("#result1 img").each(function(){
// var altTxt = $(this).attr("alt");
// $(this).attr("title", altTxt);
// });
//attr(속성, fn)
$("#result1 img").attr('title', function(){
var src = $(this).attr("src");
// console.log(src);
var start = src.lastIndexOf('/') + 1;
var end = src.lastIndexOf('.');
var title = src.substring(start, end);
return title;
}); // attr
}); // btn1
///////////////////////////////
$("#result2 img").dblclick(function(){
// $(this).css('display', 'none');
$(this).hide();
if($("#result2 img:visible").length < 1){
// $("input[value=보이기]").css('display', 'inline-block');
$("input[value=보이기]").show();
}
}); // img - dblclick
$("#btn2").click(function(){
$("#result2 img").show();
$("input[value=보이기]").hide();
}); // btn2 - click
$("#result2 img").mouseover(function(){
// 원래 이미지를 어딘가에 저장 - attr('src') - 가져오기
// 대체이미지를 보여준다 - src='대체이미지' - attr('src', '대체이미지')
var originImg = $(this).attr("src");
// console.log(originImg);
var dataTxt = $(this).attr("data");
// console.log(dataTxt);
$(this).attr("src", dataTxt);
$(this).attr("data", originImg);
});
$("#result2 img").mouseout(function(){
var altImg = $(this).attr("src");
// console.log(originImg);
var dataTxt = $(this).attr("data");
// console.log(dataTxt);
$(this).attr("src", dataTxt);
$(this).attr("data", altImg);
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
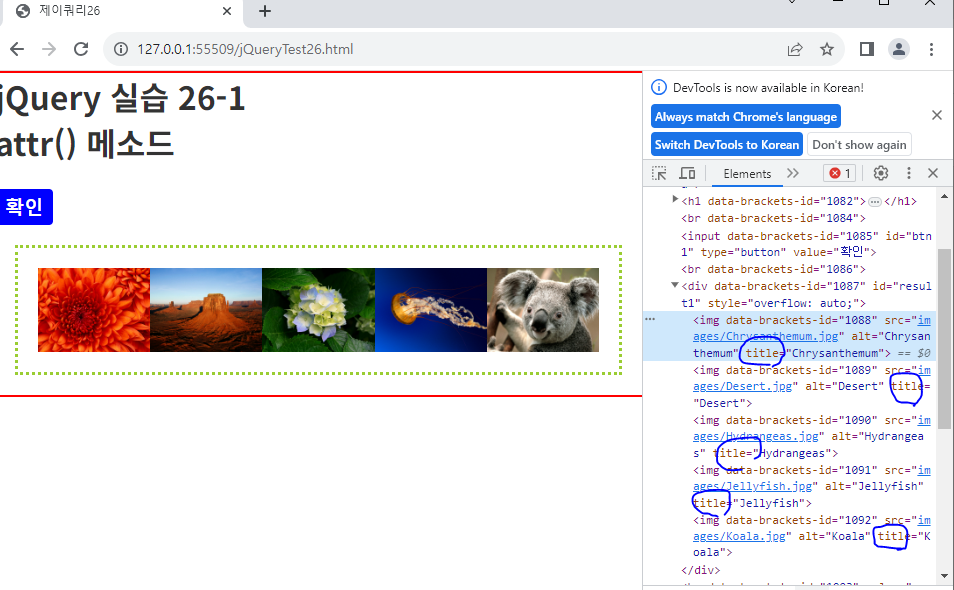
jQuery 실습 26-1
<br />
attr() 메소드
</h1>
<br />
<input id="btn1" type="button" value="확인" />
<br />
<div id="result1" style="overflow: auto;">
<img src="images/Chrysanthemum.jpg" alt="Chrysanthemum" />
<img src="images/Desert.jpg" alt="Desert" />
<img src="images/Hydrangeas.jpg" alt="Hydrangeas" />
<img src="images/Jellyfish.jpg" alt="Jellyfish" />
<img src="images/Koala.jpg" alt="Koala" />
</div>
<hr color="red" />
<h1>
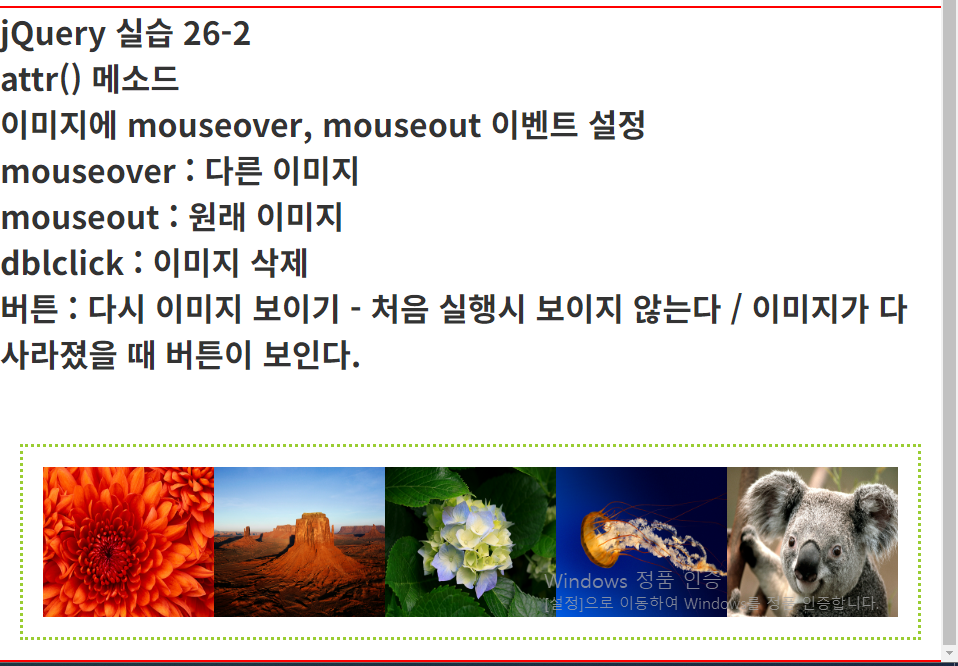
jQuery 실습 26-2
<br />
attr() 메소드
<br />
이미지에 mouseover, mouseout 이벤트 설정
<br />
mouseover : 다른 이미지
<br />
mouseout : 원래 이미지
<br />
dblclick : 이미지 삭제
<br />
버튼 : 다시 이미지 보이기 - 처음 실행시 보이지 않는다 / 이미지가 다 사라졌을 때 버튼이 보인다.
</h1>
<br />
<input id="btn2" type="button" value="보이기" />
<br />
<div id="result2" style="overflow: auto;">
<img src="images/Chrysanthemum.jpg" alt="Chrysanthemum" data="images/%EB%8B%A8%ED%92%8D.jpg" />
<img src="images/Desert.jpg" alt="Desert" data="images/%EB%8C%80%EB%82%98%EB%AC%B4%EC%88%B2.jpg" />
<img src="images/Hydrangeas.jpg" alt="Hydrangeas" data="images/spongebob.png" />
<img src="images/Jellyfish.jpg" alt="Jellyfish" data="images/shopping.jpg" />
<img src="images/Koala.jpg" alt="Koala" data="images/Lighthouse.jpg" />
</div>
<hr color="red" />
</body>
</html>

[jQueryTest27.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="제이쿼리27" />
<meta name="keywords" content="대덕인재개발원, html, 제이쿼리27" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>제이쿼리27</title>
<link href="css/style05.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
$("#btn1").click(function(){
// 각 요소들의 상태 값을 가져온다.
var check = $("#checkTest").prop("checked");
console.log(check); // true
var selected = $("#selTest option").eq(2).prop("selected");
console.log(selected); // true
var readonly = $("#txtTest").prop("readonly");
console.log(readonly); // true
var disabled = $("#runBtn").prop("disabled");
console.log(disabled); // true
// 확인 버튼 클릭할 때마다 상태값을 반대로 변경
$("#checkTest").prop("checked", !check);
$("#selTest option").eq(2).prop("selected", !selected);
$("#txtTest").prop("readonly", !readonly);
$("#runBtn").prop("disabled", !disabled);
// if(check){
// $("#checkTest").prop("checked", false);
// }else {
// $("#checkTest").prop("checked", true);
// }
// if(selected){
// $("#selTest option").eq(2).prop("selected", false);
// }else {
// $("#selTest option").eq(2).prop("selected", true);
// }
// if(readonly){
// $("#txtTest").prop("readonly", false);
// }else {
// $("#txtTest").prop("readonly", true);
// }
// if(disabled){
// $("#runBtn").prop("disabled", false);
// }else {
// $("#runBtn").prop("disabled", true);
// }
}); // btn1
$("#check").click(function(){
// id=check인 요소의 checked 속성의 상태값을 가져온다.
var check = $(this).prop("checked");
// console.log(check);
// class=check 곳의 checked 속성의 상태값을 chk 변수 값으로 설정한다.
$(".check").prop("checked", check);
}); // check
});
</script>
</head>
<body>
<hr color="red" />
<h1>
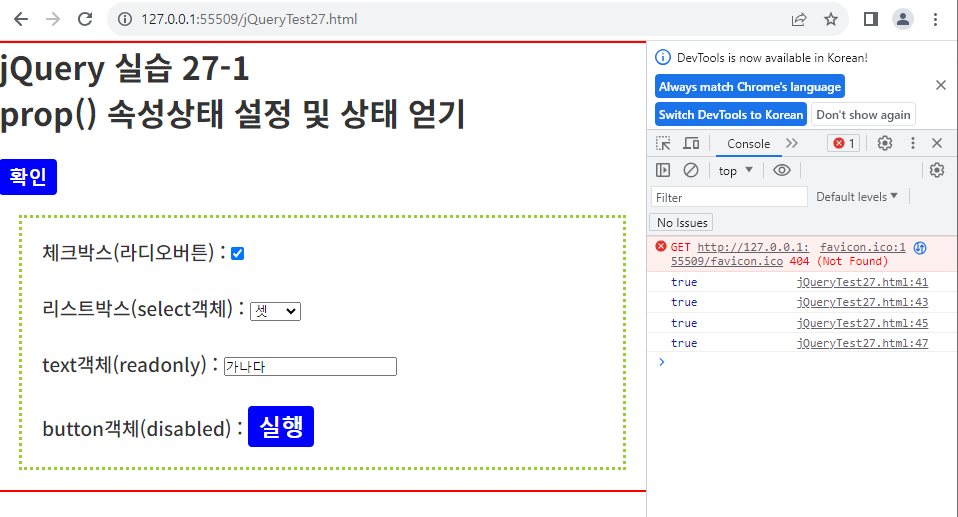
jQuery 실습 27-1
<br />
prop() 속성상태 설정 및 상태 얻기
</h1>
<br />
<input id="btn1" type="button" value="확인" />
<br />
<div id="result1">
<form>
체크박스(라디오버튼) : <input type="checkbox" id="checkTest" checked /><br><br>
리스트박스(select객체) :
<select id="selTest">
<option value="1">하나</option>
<option value="2">둘</option>
<option value="3" selected>셋</option>
<option value="4">넷</option>
</select><br><br>
text객체(readonly) : <input type="text" value="가나다" id="txtTest" readonly /><br><br>
button객체(disabled) :
<input type="button" value="실행" id="runBtn" onclick="alert('Hello~');" />
</form>
</div>
<hr color="red" />
<h1>
jQuery 실습 27-2
<br />
prop() 속성상태 설정 및 상태 얻기
</h1>
<br />
<style>
#result2 input[type=checkbox] {
margin-right: 10px;
}
</style>
<div id="result2">
<input id="check" type="checkbox" name="all" />전체선택
<input type="checkbox" class="check" name="all" />1
<input type="checkbox" class="check" name="all" />2
<input type="checkbox" class="check" name="all" />3
<input type="checkbox" class="check" name="all" />4
<input type="checkbox" class="check" name="all" />5
</div>
<hr color="red" />
</body>
</html>

'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230920_AJAX 강의 (0) | 2023.09.20 |
|---|---|
| 230920_jQuery 강의 (0) | 2023.09.20 |
| 230918_jQuery 강의 (0) | 2023.09.18 |
| 230915_jQuery 강의 (0) | 2023.09.15 |
| 230914_jQuery 강의 (0) | 2023.09.14 |




