Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 메소드오버로딩
- 환경설정
- 예외미루기
- 대덕인재개발원
- 자동차수리시스템
- oracle
- cursor문
- 생성자오버로드
- 한국건설관리시스템
- 제네릭
- 컬렉션 타입
- 집합_SET
- GRANT VIEW
- 추상메서드
- 참조형변수
- 사용자예외클래스생성
- 컬렉션프레임워크
- 어윈 사용법
- 예외처리
- EnhancedFor
- exception
- 객체 비교
- NestedFor
- Java
- 자바
- 다형성
- 인터페이스
- abstract
- 오라클
- 정수형타입
Archives
- Today
- Total
거니의 velog
230920_AJAX 강의 본문
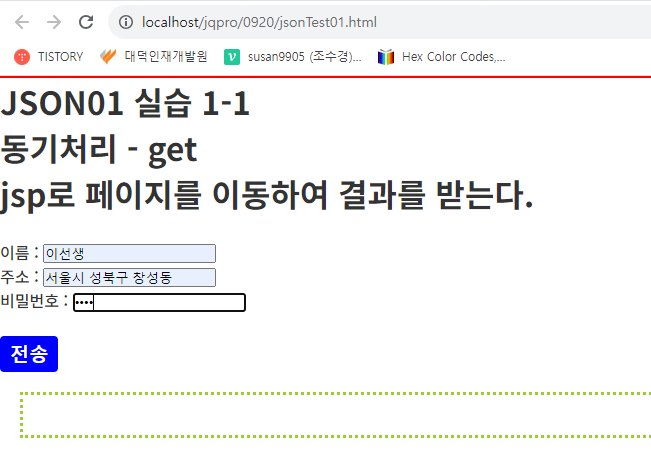
[jsonTest01.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="JSON01" />
<meta name="keywords" content="대덕인재개발원, html, JSON01" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>JSON01</title>
<link href="../css/style06.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button],
input[type=submit] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
});
</script>
</head>
<body>
<hr color="red" />
<h1>
JSON01 실습 1-1
<br />
동기처리 - get
<br />
jsp로 페이지를 이동하여 결과를 받는다.
</h1>
<br />
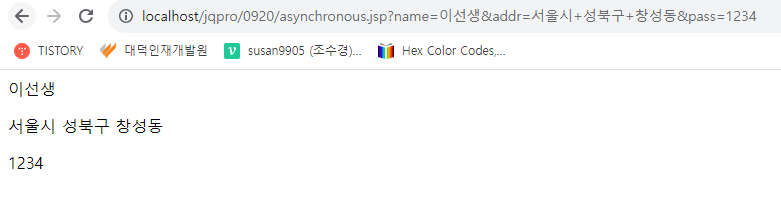
<form action="asynchronous.jsp" method="get">
이름 : <input type="text" name="name" />
<br />
주소 : <input type="text" name="addr" />
<br />
비밀번호 : <input type="password" name="pass" />
<br />
<br />
<input type="submit" value="전송" />
</form>
<div id="result1"></div>
<hr color="red" />
<h1>
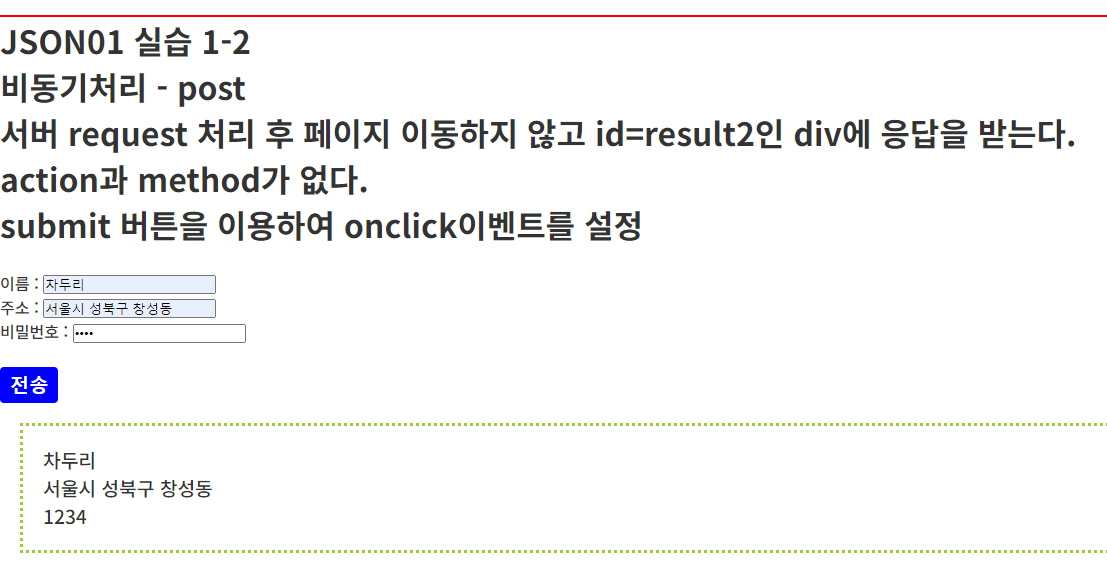
JSON01 실습 1-2
<br />
비동기처리 - post
<br />
서버 request 처리 후 페이지 이동하지 않고 id=result2인 div에 응답을 받는다.
<br />
action과 method가 없다.
<br />
submit 버튼을 이용하여 onclick이벤트를 설정
</h1>
<br />
<form id="ff2">
이름 : <input type="text" name="name" />
<br />
주소 : <input type="text" name="addr" />
<br />
비밀번호 : <input type="password" name="pass" />
<br />
<br />
<input id="send" type="submit" value="전송" />
</form>
<div id="result2"></div>
<hr color="red" />
</body>
</html>[asynchronous.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String userName = request.getParameter("name");
String userAddr = request.getParameter("addr");
String userPass = request.getParameter("pass");
%>
<p><%= userName %></p>
<p><%= userAddr %></p>
<p><%= userPass %></p>



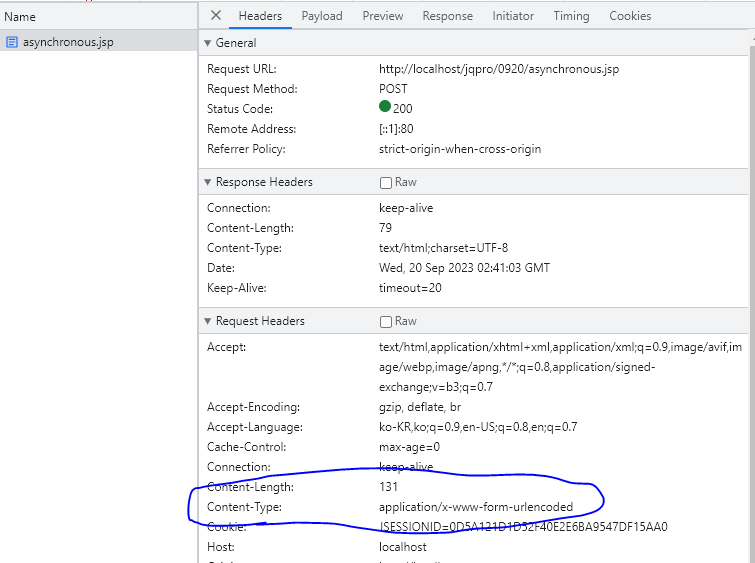
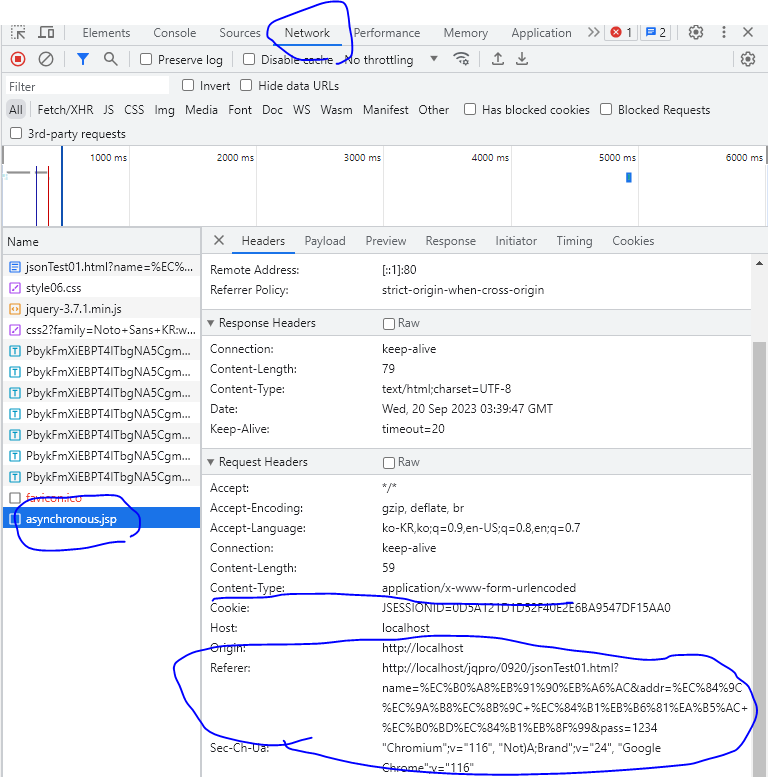
비동기 요청시에 xhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); 메서드에 필요한 매개변수 값이다.
Content-type
application/x-www-form-urlencoded
[jsonTest01.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="JSON01" />
<meta name="keywords" content="대덕인재개발원, html, JSON01" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>JSON01</title>
<link href="../css/style06.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button],
input[type=submit] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
</style>
<script>
$(function(){
$("#send").on("click", function(){
// alert("button 실행");
// request객체 생성
var xhr = new XMLHttpRequest();
// 입력한 값 가져오기
var name = $("#name").val().trim();
var addr = $("#addr").val().trim();
var pass = $("#pass").val().trim();
// 요청1 : get
//xhr.open('get', "asynchronous.jsp?name="+ name +"&addr="+ addr +"&pass="+ pass, true);
//xhr.send();
// 요청2 : post
var data = "name=" + name + "&addr=" + addr + "&pass=" + pass;
xhr.open('post', "asynchronous.jsp", true);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send(data);
// 응답
// readyState-----------------------
// 0 : open()메서드 수행전
// 1 : 로딩중
// 2 : 로딩완료
// 3 : 서버처리중
// 4 : 서버처리끝
xhr.onreadystatechange = function(){
// alert(this.readyState); // 1~4번까지 차례대로 실행됨.
if(this.readyState == 4 && this.status == 200) {
var res = this.responseText;
$("#result2").html(res);
}
}
}); // #send 클릭 이벤트 끝...
});
</script>
</head>
<body>
<hr color="red" />
<h1>
JSON01 실습 1-1
<br />
동기처리 - get
<br />
jsp로 페이지를 이동하여 결과를 받는다.
</h1>
<br />
<form action="asynchronous.jsp" method="post">
이름 : <input type="text" name="name" />
<br />
주소 : <input type="text" name="addr" />
<br />
비밀번호 : <input type="password" name="pass" />
<br />
<br />
<input type="submit" value="전송" />
</form>
<div id="result1"></div>
<hr color="red" />
<h1>
JSON01 실습 1-2
<br />
비동기처리 - post
<br />
서버 request 처리 후 페이지 이동하지 않고 id=result2인 div에 응답을 받는다.
<br />
action과 method가 없다.
<br />
submit 버튼을 이용하여 onclick이벤트를 설정
</h1>
<br />
<form id="ff2">
이름 : <input id="name" type="text" name="name" />
<br />
주소 : <input id="addr" type="text" name="addr" />
<br />
비밀번호 : <input id="pass" type="password" name="pass" />
<br />
<br />
<input id="send" type="button" value="전송" />
</form>
<div id="result2"></div>
<hr color="red" />
</body>
</html>

'대덕인재개발원 > 대덕인재개발원_Front End' 카테고리의 다른 글
| 230922_AJAX 강의 (0) | 2023.09.22 |
|---|---|
| 230921_AJAX 강의 (0) | 2023.09.21 |
| 230920_jQuery 강의 (0) | 2023.09.20 |
| 230919_jQuery 강의 (0) | 2023.09.19 |
| 230918_jQuery 강의 (0) | 2023.09.18 |




