Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 추상메서드
- 한국건설관리시스템
- 자동차수리시스템
- EnhancedFor
- 예외처리
- 오라클
- 제네릭
- 참조형변수
- Java
- NestedFor
- 정수형타입
- 예외미루기
- 컬렉션 타입
- 메소드오버로딩
- oracle
- 사용자예외클래스생성
- cursor문
- 환경설정
- 객체 비교
- 자바
- 컬렉션프레임워크
- exception
- 어윈 사용법
- 생성자오버로드
- 인터페이스
- 다형성
- abstract
- 집합_SET
- GRANT VIEW
- 대덕인재개발원
Archives
- Today
- Total
거니의 velog
230921_AJAX 강의 본문
[jsonTest02.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="JSON02" />
<meta name="keywords" content="대덕인재개발원, html, JSON02" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>JSON02</title>
<link href="css/style07.css" rel="stylesheet" />
<script src="js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
.ovr {
overflow: auto;
}
.ovr div {
float: left;
margin: 0;
margin-right: 20px;
width: calc((100% / 4) - 15px);
}
.ovr div:last-of-type {
margin-right: 0px;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
ul, ol {
margin-left: 20px;
}
</style>
<script>
// request객체 생성 - 전역 객체
var xhr = new XMLHttpRequest();
$(function(){
$("#text").click(function(){
// 요청
xhr.open('get', 'text.jsp', true);
xhr.send();
// 응답 - readyState - 1,2,3,4 ... status = 200
xhr.onreadystatechange = function(){
if(this.readyState == 4 && this.status == 200){
// 응답 받기 - text ==> json
var res = this.responseText;
// res = 홍길동/개나리/진달래/무궁화/라일락/수선화
var arr = res.split("/");
var ulCode = "<ul>";
$.each(arr, function(i, v){
ulCode += "<li>" + v + "</li>";
})
ulCode += "</ul>";
// 출력
$("#result1").append(ulCode);
}
}
});
$("#jarr").click(function(){
});
$("#jobj").click(function(){
});
$("#jarob").click(function(){
});
});
</script>
</head>
<body>
<hr color="red" />
<h1>
JSON02 실습 1-1
<br />
Data타입 테스트
</h1>
<br />
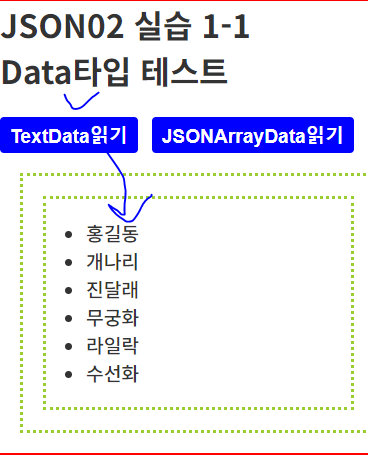
<input id="text" type="button" value="TextData읽기" />
<input id="jarr" type="button" value="JSONArrayData읽기" />
<input id="jobj" type="button" value="JSONObjData읽기" />
<input id="jarob" type="button" value="JSONMixData읽기" />
<br />
<div class="ovr">
<div id="result1"></div>
<div id="result2"></div>
<div id="result3"></div>
<div id="result4"></div>
</div>
<hr color="red" />
</body>
</html>[text.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 클라이언트가 테이터를 전송 시 데이터 받기
// DB를 이용한 crud 처리를 한다.
// crud 처리 결과로 응답 데이터를 생성한다. - text
%>
홍길동/개나리/진달래/무궁화/라일락/수선화
[jsonTest02.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="JSON02" />
<meta name="keywords" content="대덕인재개발원, html, JSON02" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>JSON02</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
.ovr {
overflow: auto;
}
.ovr div {
float: left;
margin: 0;
margin-right: 20px;
width: calc((100% / 4) - 15px);
}
.ovr div:last-of-type {
margin-right: 0px;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
ul, ol {
margin-left: 20px;
}
</style>
<script>
// request객체 생성 - 전역 객체
var xhr = new XMLHttpRequest();
$(function(){
$("#text").click(function(){
// 요청
xhr.open('get', 'text.jsp', true);
xhr.send();
// 응답 - readyState - 1,2,3,4 ... status = 200
xhr.onreadystatechange = function(){
// alert(this.readyState);
if(this.readyState == 4 && this.status == 200){
// 응답 받기 - text ==> json
var res = this.responseText;
// res = 홍길동/개나리/진달래/무궁화/라일락/수선화
var arr = res.split("/");
var ulCode = "<ul>";
$.each(arr, function(i, v){
ulCode += "<li>" + v + "</li>";
})
ulCode += "</ul>";
// 출력
$("#result1").append(ulCode);
}
}
}); // #text 클릭 종료...
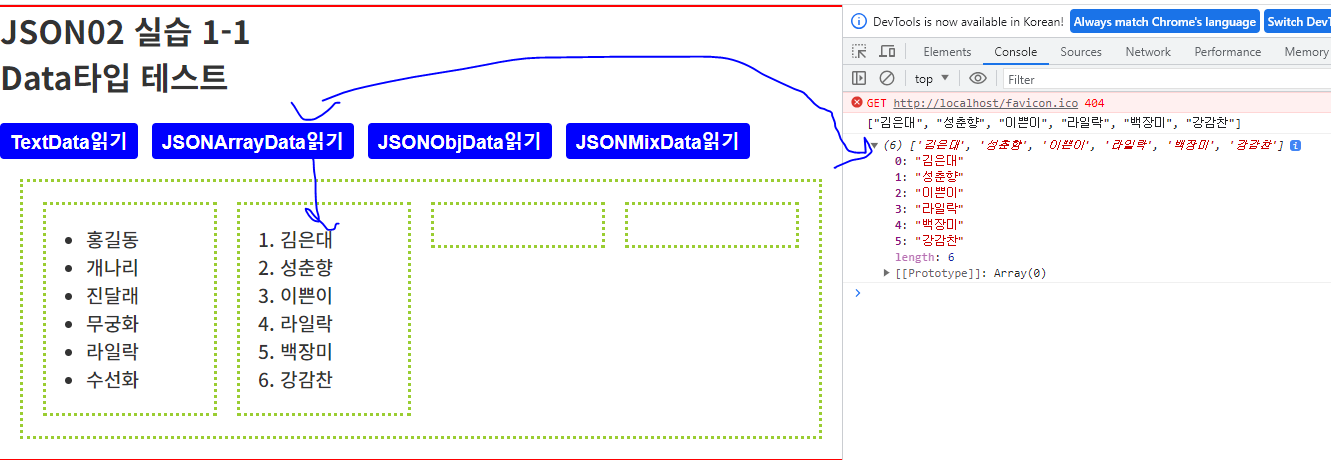
$("#jarr").click(function(){
// 응답
xhr.onreadystatechange = function(){
// alert(this.readyState);
if(this.readyState == 4 && this.status == 200){
var res = this.responseText;
// res = ["김은대", "성춘향", "이쁜이", "라일락", "백장미", "강감찬"] - text형태의 배열
res = res.trim();
console.log(res);
// json 배열 객체로 변환...
res = JSON.parse(res);
console.log(res);
// 출력내용
var olCode = "<ol>";
$.each(res, function(i, v){
olCode += "<li>" + res[i] + "</li>"
})
olCode += "</ol>";
// 출력
$("#result2").append(olCode);
}
}
// 요청
xhr.open('get', 'jsonArr.jsp', true);
xhr.send();
}); // #jarr 클릭 종료...
$("#jobj").click(function(){
}); // #jobj 클릭 종료...
$("#jarob").click(function(){
}); // #jarob 클릭 종료...
}); // $(document) 종료...
</script>
</head>
<body>
<hr color="red" />
<h1>
JSON02 실습 1-1
<br />
Data타입 테스트
</h1>
<br />
<input id="text" type="button" value="TextData읽기" />
<input id="jarr" type="button" value="JSONArrayData읽기" />
<input id="jobj" type="button" value="JSONObjData읽기" />
<input id="jarob" type="button" value="JSONMixData읽기" />
<br />
<div class="ovr">
<div id="result1"></div>
<div id="result2"></div>
<div id="result3"></div>
<div id="result4"></div>
</div>
<hr color="red" />
</body>
</html>[jsonArr.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 클라이언트가 테이터를 전송 시 데이터 받기
// DB를 이용한 crud 처리를 한다.
// crud 처리 결과로 응답 데이터를 생성한다. - json배열
// select mem_name from member;
%>
["김은대", "성춘향", "이쁜이", "라일락", "백장미", "강감찬"]
[jsonTest02.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="JSON02" />
<meta name="keywords" content="대덕인재개발원, html, JSON02" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>JSON02</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
.ovr {
overflow: auto;
}
.ovr div {
float: left;
margin: 0;
margin-right: 20px;
width: calc((100% / 4) - 15px);
}
.ovr div:last-of-type {
margin-right: 0px;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
ul, ol {
margin-left: 20px;
}
</style>
<script>
// request객체 생성 - 전역 객체
var xhr = new XMLHttpRequest();
$(function(){
$("#text").click(function(){
// 요청
xhr.open('get', 'text.jsp', true);
xhr.send();
// 응답 - readyState - 1,2,3,4 ... status = 200
xhr.onreadystatechange = function(){
// alert(this.readyState);
if(this.readyState == 4 && this.status == 200){
// 응답 받기 - text ==> json
var res = this.responseText;
// res = 홍길동/개나리/진달래/무궁화/라일락/수선화
var arr = res.split("/");
var ulCode = "<ul>";
$.each(arr, function(i, v){
ulCode += "<li>" + v + "</li>";
})
ulCode += "</ul>";
// 출력
$("#result1").append(ulCode);
}
}
}); // #text 클릭 종료...
$("#jarr").click(function(){
// 응답
xhr.onreadystatechange = function(){
// alert(this.readyState);
if(this.readyState == 4 && this.status == 200){
var res = this.responseText;
// res = ["김은대", "성춘향", "이쁜이", "라일락", "백장미", "강감찬"] - text형태의 배열
res = res.trim();
console.log(res);
// json 배열 객체로 변환...
res = JSON.parse(res);
console.log(res);
// 출력내용
var olCode = "<ol>";
$.each(res, function(i, v){
olCode += "<li>" + res[i] + "</li>"
})
olCode += "</ol>";
// 출력
$("#result2").append(olCode);
}
}
// 요청
xhr.open('get', 'jsonArr.jsp', true);
xhr.send();
}); // #jarr 클릭 종료...
$("#jobj").click(function(){
// 요청
xhr.open('get', 'jsonObj.jsp', true);
xhr.send();
// 응답
xhr.onreadystatechange = function(){
// alert(this.readyState);
if(this.readyState == 4 && this.status == 200){
var res = this.responseText; // json객체의 형태를 갖는 text 데이터
res = res.trim();
// text로 받은 res를 json객체로 변환한다.
res = JSON.parse(res);
// 출력내용
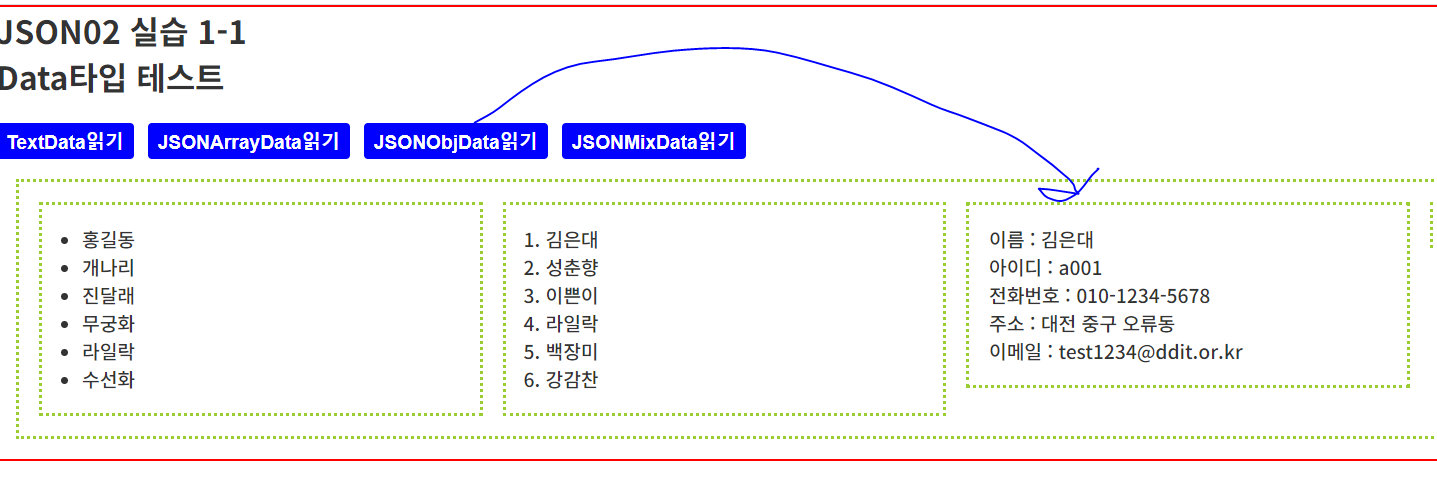
var jsonCode = "이름 : " + res.name + "<br />";
jsonCode += "아이디 : " + res.id + "<br />";
jsonCode += "전화번호 : " + res.tel+ "<br />";
jsonCode += "주소 : " + res.addr + "<br />";
jsonCode += "이메일 : " + res.email + "<br />";
// 출력한다.
$("#result3").append(jsonCode);
}
}
}); // #jobj 클릭 종료...
$("#jarob").click(function(){
}); // #jarob 클릭 종료...
}); // $(document) 종료...
</script>
</head>
<body>
<hr color="red" />
<h1>
JSON02 실습 1-1
<br />
Data타입 테스트
</h1>
<br />
<input id="text" type="button" value="TextData읽기" />
<input id="jarr" type="button" value="JSONArrayData읽기" />
<input id="jobj" type="button" value="JSONObjData읽기" />
<input id="jarob" type="button" value="JSONMixData읽기" />
<br />
<div class="ovr">
<div id="result1"></div>
<div id="result2"></div>
<div id="result3"></div>
<div id="result4"></div>
</div>
<hr color="red" />
</body>
</html>[jsonObj.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 클라이언트가 테이터를 전송 시 데이터 받기
// DB를 이용한 crud 처리를 한다.
// crud 처리 결과로 응답 데이터를 생성한다. - json객체
// select * from member where mem_id = 'a001';
// mem_name, mem_id, mem_addr ...
%>
{
"name" : "김은대",
"id" : "a001",
"tel" : "010-1234-5678",
"addr" : "대전 중구 오류동",
"email" : "test1234@ddit.or.kr"
}
[jsonTest02.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="JSON02" />
<meta name="keywords" content="대덕인재개발원, html, JSON02" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>JSON02</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
.ovr {
overflow: auto;
}
.ovr div {
float: left;
margin: 0;
margin-right: 20px;
width: calc((100% / 4) - 15px);
}
.ovr div:last-of-type {
margin-right: 0px;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
ul, ol {
margin-left: 20px;
}
</style>
<script>
// request객체 생성 - 전역 객체
var xhr = new XMLHttpRequest();
$(function(){
$("#text").click(function(){
// 요청
xhr.open('get', 'text.jsp', true);
xhr.send();
// 응답 - readyState - 1,2,3,4 ... status = 200
xhr.onreadystatechange = function(){
// alert(this.readyState);
if(this.readyState == 4 && this.status == 200){
// 응답 받기 - text ==> json
var res = this.responseText;
// res = 홍길동/개나리/진달래/무궁화/라일락/수선화
var arr = res.split("/");
var ulCode = "<ul>";
$.each(arr, function(i, v){
ulCode += "<li>" + v + "</li>";
});
ulCode += "</ul>";
// 출력
$("#result1").append(ulCode);
}
}
}); // #text 클릭 종료...
$("#jarr").click(function(){
// 응답
xhr.onreadystatechange = function(){
// alert(this.readyState);
if(this.readyState == 4 && this.status == 200){
var res = this.responseText;
// res = ["김은대", "성춘향", "이쁜이", "라일락", "백장미", "강감찬"] - text형태의 배열
res = res.trim();
console.log(res);
// json 배열 객체로 변환...
res = JSON.parse(res);
console.log(res);
// 출력내용
var olCode = "<ol>";
$.each(res, function(i, v){
olCode += "<li>" + res[i] + "</li>"
});
olCode += "</ol>";
// 출력
$("#result2").append(olCode);
}
}
// 요청
xhr.open('get', 'jsonArr.jsp', true);
xhr.send();
}); // #jarr 클릭 종료...
$("#jobj").click(function(){
// 요청
xhr.open('get', 'jsonObj.jsp', true);
xhr.send();
// 응답
xhr.onreadystatechange = function(){
// alert(this.readyState);
if(this.readyState == 4 && this.status == 200){
var res = this.responseText; // json객체의 형태를 갖는 text 데이터
res = res.trim();
// text로 받은 res를 json객체로 변환한다.
res = JSON.parse(res);
// 출력내용
var jsonCode = "이름 : " + res.name + "<br />";
jsonCode += "아이디 : " + res.id + "<br />";
jsonCode += "전화번호 : " + res.tel+ "<br />";
jsonCode += "주소 : " + res.addr + "<br />";
jsonCode += "이메일 : " + res.email + "<br />";
// 출력한다.
$("#result3").append(jsonCode);
}
}
}); // #jobj 클릭 종료...
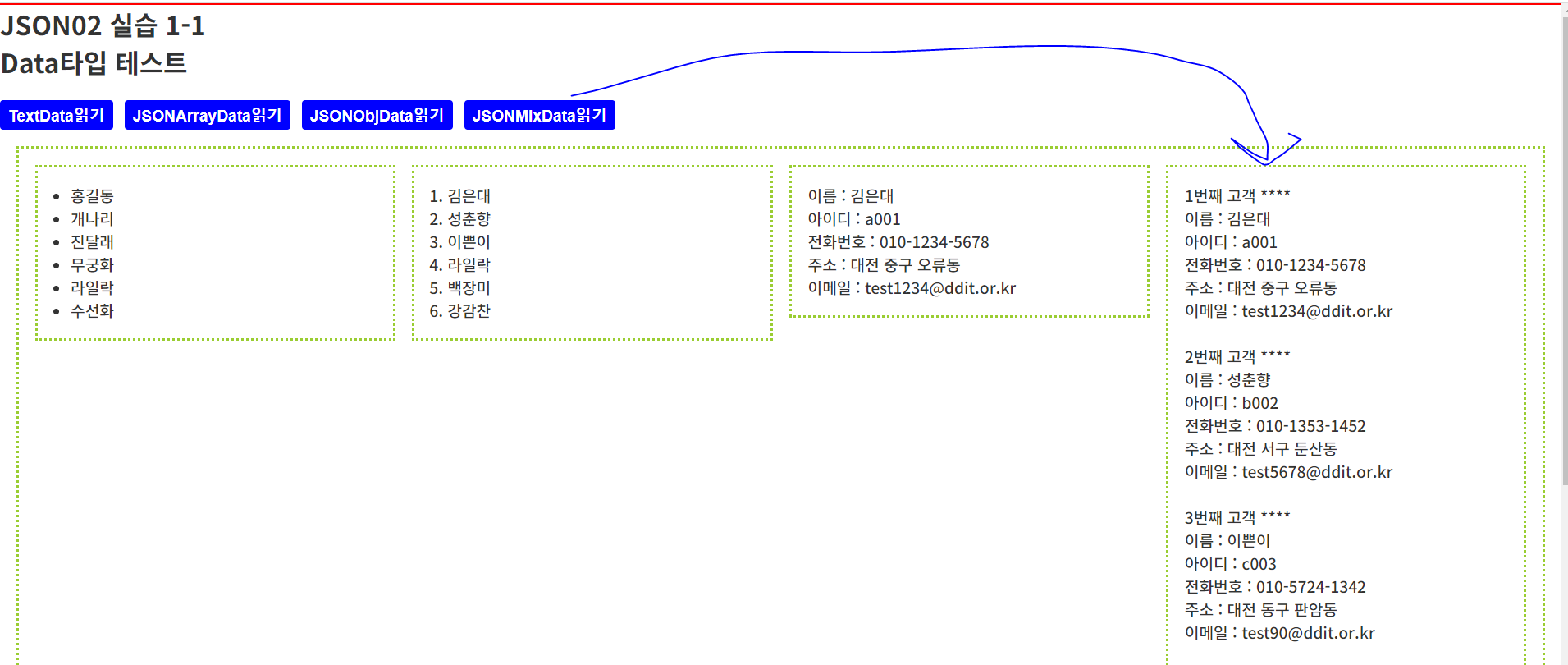
$("#jarob").click(function(){
// 요청
xhr.open('get', 'jsonArrObj.jsp', true);
xhr.send();
// 응답
xhr.onreadystatechange = function(){
// alert(this.readyState);
if(this.readyState == 4 && this.status == 200){
var res = this.responseText;
res = res.trim();
res = JSON.parse(res);
var jsonCode = "";
$.each(res, function(i, v){
jsonCode += (i+1) + "번째 고객 **** <br />"
jsonCode += "이름 : " + v.name + "<br />";
jsonCode += "아이디 : " + v.id + "<br />";
jsonCode += "전화번호 : " + v.tel+ "<br />";
jsonCode += "주소 : " + v.addr + "<br />";
jsonCode += "이메일 : " + v.email + "<br /><br />";
});
// 출력한다...
$("#result4").append(jsonCode);
}
}
}); // #jarob 클릭 종료...
}); // $(document) 종료...
</script>
</head>
<body>
<hr color="red" />
<h1>
JSON02 실습 1-1
<br />
Data타입 테스트
</h1>
<br />
<input id="text" type="button" value="TextData읽기" />
<input id="jarr" type="button" value="JSONArrayData읽기" />
<input id="jobj" type="button" value="JSONObjData읽기" />
<input id="jarob" type="button" value="JSONMixData읽기" />
<br />
<div class="ovr">
<div id="result1"></div>
<div id="result2"></div>
<div id="result3"></div>
<div id="result4"></div>
</div>
<hr color="red" />
</body>
</html>[jsonArrObj.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 클라이언트가 테이터를 전송 시 데이터 받기
// DB를 이용한 crud 처리를 한다.
// crud 처리 결과로 응답 데이터를 생성한다. - json 배열 객체
// select * from member
// mem_name, mem_id, mem_addr ...
%>
[
{
"name" : "김은대",
"id" : "a001",
"tel" : "010-1234-5678",
"addr" : "대전 중구 오류동",
"email" : "test1234@ddit.or.kr"
}
, {
"name" : "성춘향",
"id" : "b002",
"tel" : "010-1353-1452",
"addr" : "대전 서구 둔산동",
"email" : "test5678@ddit.or.kr"
}
, {
"name" : "이쁜이",
"id" : "c003",
"tel" : "010-5724-1342",
"addr" : "대전 동구 판암동",
"email" : "test90@ddit.or.kr"
}
, {
"name" : "강감찬",
"id" : "d004",
"tel" : "010-3322-2234",
"addr" : "대전 유성구 장대동",
"email" : "test12@ddit.or.kr"
}
, {
"name" : "갈갈이",
"id" : "e005",
"tel" : "010-7878-4455",
"addr" : "대전 대덕구 법동",
"email" : "test34@ddit.or.kr"
}
, {
"name" : "마당발",
"id" : "f006",
"tel" : "010-2222-3333",
"addr" : "대전 서구 탄방동",
"email" : "test56@ddit.or.kr"
}
]

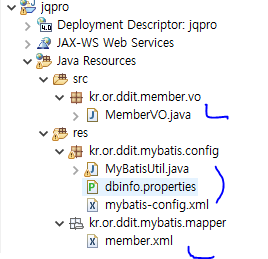
[mybatis-config.xml]
<?xml version="1.0" encoding="UTF-8"?>
<!-- 이 문서는 MyBatis의 환경 설정을 구성하는 문서입니다. -->
<!DOCTYPE configuration
PUBLIC "-//mybatis.org/DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!-- DB연결 정보가 저장된 properties파일에 대한 정보를 설정한다. -->
<properties resource="kr/or/ddit/mybatis/config/dbinfo.properties" />
<!-- MyBatis 설정과 관련된 기본 setting 설정 -->
<settings>
<!-- 데이터가 null로 전달되었으면 빈칸으로 인식하지 말고 null로 인식하라 -->
<setting name="jdbcTypeForNull" value="NULL" />
</settings>
<!--
MyBatis에서 파라미터로 사용하는 객체는 패키지명을 포함한 전체 이름을 지정해야 한다.
그렇게 되면 전체 이름이 너무 길어질 수 있어서 이것을 짧은 이름으로 사용하기 위한
별칭을 설정할 수 있다.
형식) <typeAlias type="패키지명이 포함된 전체 클래스명" alias="별칭이름" />
-->
<typeAliases>
<typeAlias type="kr.or.ddit.member.vo.MemberVO" alias="memberVo" />
</typeAliases>
<!-- DB연결 설정 -->
<environments default="oracleDev">
<environment id="oracleDev">
<!-- 오라클 -->
<transactionManager type="JDBC" />
<dataSource type="POOLED">
<property name="driver" value="${driver}" />
<property name="url" value="${url}" />
<property name="username" value="${user}" />
<property name="password" value="${pass}" />
</dataSource>
</environment>
<!-- <environment id="m1">
MySql
</environment> -->
</environments>
<!-- DB에서 처리될 SQL문들이 작성된 mapper파일들을 등록하는 부분 -->
<!-- 형식) <mapper resource="경로명/파일명.xml" /> -->
<mappers>
<mapper resource="kr/or/ddit/mybatis/mapper/member.xml" />
</mappers>
</configuration>[MemberVO.java]
package kr.or.ddit.member.vo;
public class MemberVO {
private String mem_id;
private String mem_pass;
private String mem_name;
private String mem_regno1;
private String mem_regno2;
private String mem_bir;
private String mem_zip;
private String mem_add1;
private String mem_add2;
private String mem_hometel;
private String mem_comtel;
private String mem_hp;
private String mem_mail;
private String mem_job;
private String mem_like;
private String mem_memorial;
private String mem_memorialday;
private int mem_mileage;
private String mem_delete;
public MemberVO() {}
public MemberVO(String mem_id, String mem_pass, String mem_name, String mem_regno1, String mem_regno2,
String mem_bir, String mem_zip, String mem_add1, String mem_add2, String mem_hometel, String mem_comtel,
String mem_hp, String mem_mail, String mem_job, String mem_like, String mem_memorial,
String mem_memorialday, int mem_mileage, String mem_delete) {
this.mem_id = mem_id;
this.mem_pass = mem_pass;
this.mem_name = mem_name;
this.mem_regno1 = mem_regno1;
this.mem_regno2 = mem_regno2;
this.mem_bir = mem_bir;
this.mem_zip = mem_zip;
this.mem_add1 = mem_add1;
this.mem_add2 = mem_add2;
this.mem_hometel = mem_hometel;
this.mem_comtel = mem_comtel;
this.mem_hp = mem_hp;
this.mem_mail = mem_mail;
this.mem_job = mem_job;
this.mem_like = mem_like;
this.mem_memorial = mem_memorial;
this.mem_memorialday = mem_memorialday;
this.mem_mileage = mem_mileage;
this.mem_delete = mem_delete;
}
public String getMem_id() {
return mem_id;
}
public void setMem_id(String mem_id) {
this.mem_id = mem_id;
}
public String getMem_pass() {
return mem_pass;
}
public void setMem_pass(String mem_pass) {
this.mem_pass = mem_pass;
}
public String getMem_name() {
return mem_name;
}
public void setMem_name(String mem_name) {
this.mem_name = mem_name;
}
public String getMem_regno1() {
return mem_regno1;
}
public void setMem_regno1(String mem_regno1) {
this.mem_regno1 = mem_regno1;
}
public String getMem_regno2() {
return mem_regno2;
}
public void setMem_regno2(String mem_regno2) {
this.mem_regno2 = mem_regno2;
}
public String getMem_bir() {
return mem_bir;
}
public void setMem_bir(String mem_bir) {
this.mem_bir = mem_bir;
}
public String getMem_zip() {
return mem_zip;
}
public void setMem_zip(String mem_zip) {
this.mem_zip = mem_zip;
}
public String getMem_add1() {
return mem_add1;
}
public void setMem_add1(String mem_add1) {
this.mem_add1 = mem_add1;
}
public String getMem_add2() {
return mem_add2;
}
public void setMem_add2(String mem_add2) {
this.mem_add2 = mem_add2;
}
public String getMem_hometel() {
return mem_hometel;
}
public void setMem_hometel(String mem_hometel) {
this.mem_hometel = mem_hometel;
}
public String getMem_comtel() {
return mem_comtel;
}
public void setMem_comtel(String mem_comtel) {
this.mem_comtel = mem_comtel;
}
public String getMem_hp() {
return mem_hp;
}
public void setMem_hp(String mem_hp) {
this.mem_hp = mem_hp;
}
public String getMem_mail() {
return mem_mail;
}
public void setMem_mail(String mem_mail) {
this.mem_mail = mem_mail;
}
public String getMem_job() {
return mem_job;
}
public void setMem_job(String mem_job) {
this.mem_job = mem_job;
}
public String getMem_like() {
return mem_like;
}
public void setMem_like(String mem_like) {
this.mem_like = mem_like;
}
public String getMem_memorial() {
return mem_memorial;
}
public void setMem_memorial(String mem_memorial) {
this.mem_memorial = mem_memorial;
}
public String getMem_memorialday() {
return mem_memorialday;
}
public void setMem_memorialday(String mem_memorialday) {
this.mem_memorialday = mem_memorialday;
}
public int getMem_mileage() {
return mem_mileage;
}
public void setMem_mileage(int mem_mileage) {
this.mem_mileage = mem_mileage;
}
public String getMem_delete() {
return mem_delete;
}
public void setMem_delete(String mem_delete) {
this.mem_delete = mem_delete;
}
@Override
public String toString() {
return "MemberVO [mem_id=" + mem_id + ", mem_pass=" + mem_pass + ", mem_name=" + mem_name + ", mem_regno1="
+ mem_regno1 + ", mem_regno2=" + mem_regno2 + ", mem_bir=" + mem_bir + ", mem_zip=" + mem_zip
+ ", mem_add1=" + mem_add1 + ", mem_add2=" + mem_add2 + ", mem_hometel=" + mem_hometel + ", mem_comtel="
+ mem_comtel + ", mem_hp=" + mem_hp + ", mem_mail=" + mem_mail + ", mem_job=" + mem_job + ", mem_like="
+ mem_like + ", mem_memorial=" + mem_memorial + ", mem_memorialday=" + mem_memorialday
+ ", mem_mileage=" + mem_mileage + ", mem_delete=" + mem_delete + "]";
}
}[member.xml]
<?xml version="1.0" encoding="UTF-8"?>
<!-- 이 문서는 MyBatis에서 처리할 SQL문을 작성하는 문서입니다. -->
<!DOCTYPE mapper
PUBLIC "-//mybatis.org/DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--
<mapper> 태그의 namespace 속성값은 이 문서에 작성된 SQL문을 호출할 때
같이 사용되는 이름이다.
-->
<mapper namespace="member">
<!--
이 <mapper>태그 영역 안에는 처리할 SQL문에 맞는 태그를 사용해서 SQL문을 작성한다.
* 사용할 수 있는 태그들...
<select> select 구문 ~~~ </select>
<insert> insert 구문 ~~~ </insert>
<update> update 구문 ~~~ </update>
<delete> delete 구문 ~~~ </delete>
등...
-->
<!--
* id속성 ==> 실행할 SQL문이 작성된 태그를 Java소스에서 호출할 때 사용되는 이름으로
위의 <mapper> 태그의 namespace 속성값과 연결해서 사용한다.
예) "lprod.insertLprod"
* parameterType 속성 ==> 작성된 SQL문에 사용될 데이터가 들어있는 객체정보를 기술한다.
(보통 VO클래스, Java의 기본 자료형 이름, Map객체 등이 사용된다.)
(VO클래스 등을 기술할 때는 해당 클래스의 패키지명을 포함한 전체 이름을 기술해야 한다.)
(이 속성에는 <typeAlias>태그에서 지정한 'alias속성값'을 사용할 수 있다.)
* resultType 속성 ==> 작성된 SQL문의 실행 결과
insert, delete, update - 실행된 결과의 건수(row, 행) - 기술되지 않고 자동으로 리턴한다.
select (거의 VO클래스, map)
(보통 VO클래스, Java의 기본 자료형 이름, Map객체 등이 사용된다.)
(VO클래스 등을 기술할 때는 해당 클래스의 패키지명을 포함한 전체 이름을 기술해야 한다.)
(이 속성에는 <typeAlias>태그에서 지정한 'alias속성값'을 사용할 수 있다.)
-->
<select id="selectMember" resultType="memberVo">
select * from member
</select>
</mapper>

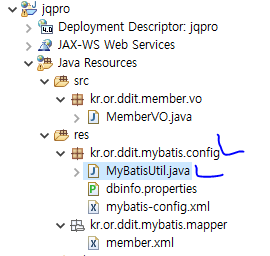
[MyBatisUtil.java]
package kr.or.ddit.mybatis.config;
import java.io.IOException;
import java.io.InputStream;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
public class MyBatisUtil {
static SqlSessionFactory sqlSessionFactory = null;
static SqlSession session = null;
static {
// 1. MyBatis의 환경 설정 파일(mybatis-config.xml)을 읽어와서 처리하여
// SqlSessionFactory객체를 생성한다.
InputStream in = null;
try {
// 1-1. 환경 설정 파일을 읽어올 스트림 객체 생성
in = Resources.getResourceAsStream("kr/or/ddit/mybatis/config/mybatis-config.xml");
// 1-2. 환경 설정 파일을 읽어와 환경 설정을 완성한 후 SqlSessionFactory객체를 생성한다.
sqlSessionFactory = new SqlSessionFactoryBuilder().build(in);
} catch (Exception e) {
System.out.println("MyBatis 초기화 실패!!!");
e.printStackTrace();
} finally {
if(in != null) try { in.close(); } catch (IOException e) {}
}
}
// 2) SqlSessionFactory객체의 openSession()메서드를 이용하여
// SQL문을 호출해서 실행할 수 있는 SqlSession객체를 생성한다.
public static SqlSession getSqlSession() {
session = sqlSessionFactory.openSession();
return session;
}
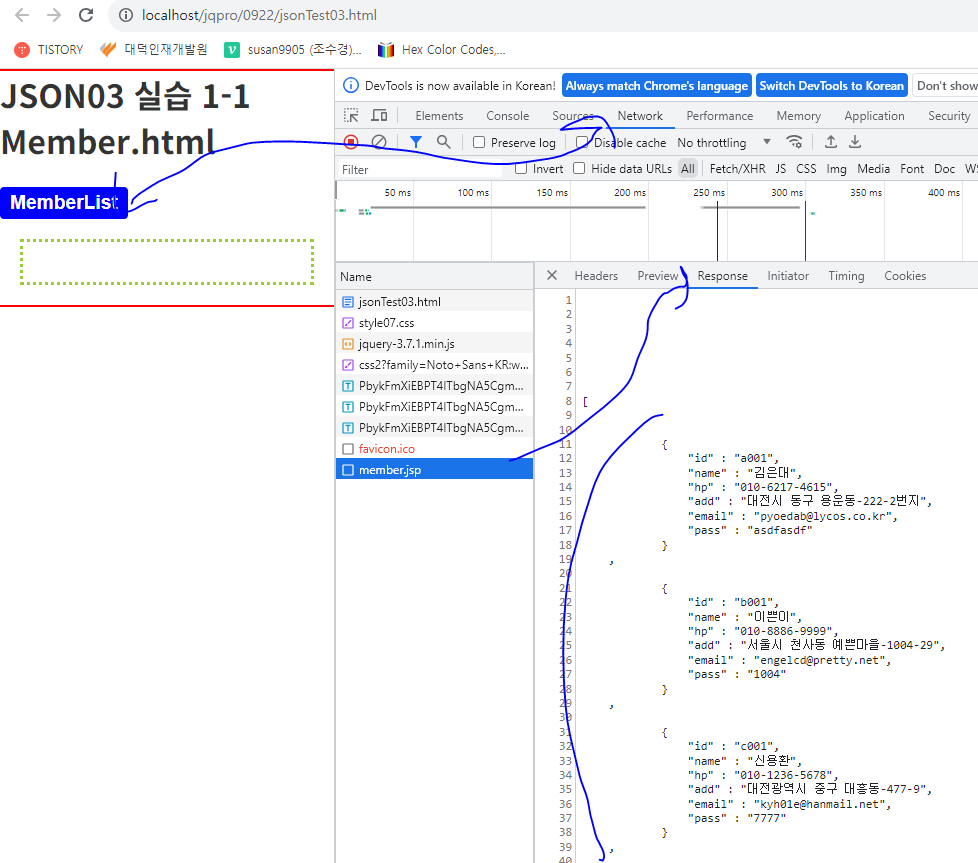
}[member.jsp]
<%@page import="kr.or.ddit.member.vo.MemberVO"%>
<%@page import="java.util.List"%>
<%@page import="kr.or.ddit.mybatis.config.MyBatisUtil"%>
<%@page import="org.apache.ibatis.session.SqlSession"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 클라이언트가 테이터를 전송 시 데이터 받기 - id, pass - 지금 현재는 없다.
// DB를 이용한 crud 처리를 한다.
// MyBatisUtil - mybatis-config.xml 파일을 재료로 해서
// Factory 생성 - SqlSession을 생성
// MyBatisUtil에서 SqlSession을 얻어 온다.
SqlSession sqlSession = MyBatisUtil.getSqlSession();
// SqlSession으로 mapper의 SQL문을 실행한다. - 결과값을 얻는다.
// select * from member;
List<MemberVO> memList = sqlSession.selectList("member.selectMember");
// crud 처리 결과로 응답 데이터를 생성한다. - json 배열 객체
%>
[
<%
for(int i=0; i<memList.size(); i++) {
MemberVO vo = memList.get(i);
if(i > 0) out.print(",");
// json 객체 생성
%>
<%-- json obj --%>
{
"id" : "<%= vo.getMem_id() %>",
"name" : "<%= vo.getMem_name() %>",
"hp" : "<%= vo.getMem_hp() %>",
"add" : "<%= vo.getMem_add1() %> <%= vo.getMem_add2() %>",
"email" : "<%= vo.getMem_mail() %>",
"pass" : "<%= vo.getMem_pass() %>"
}
<%
}
%>
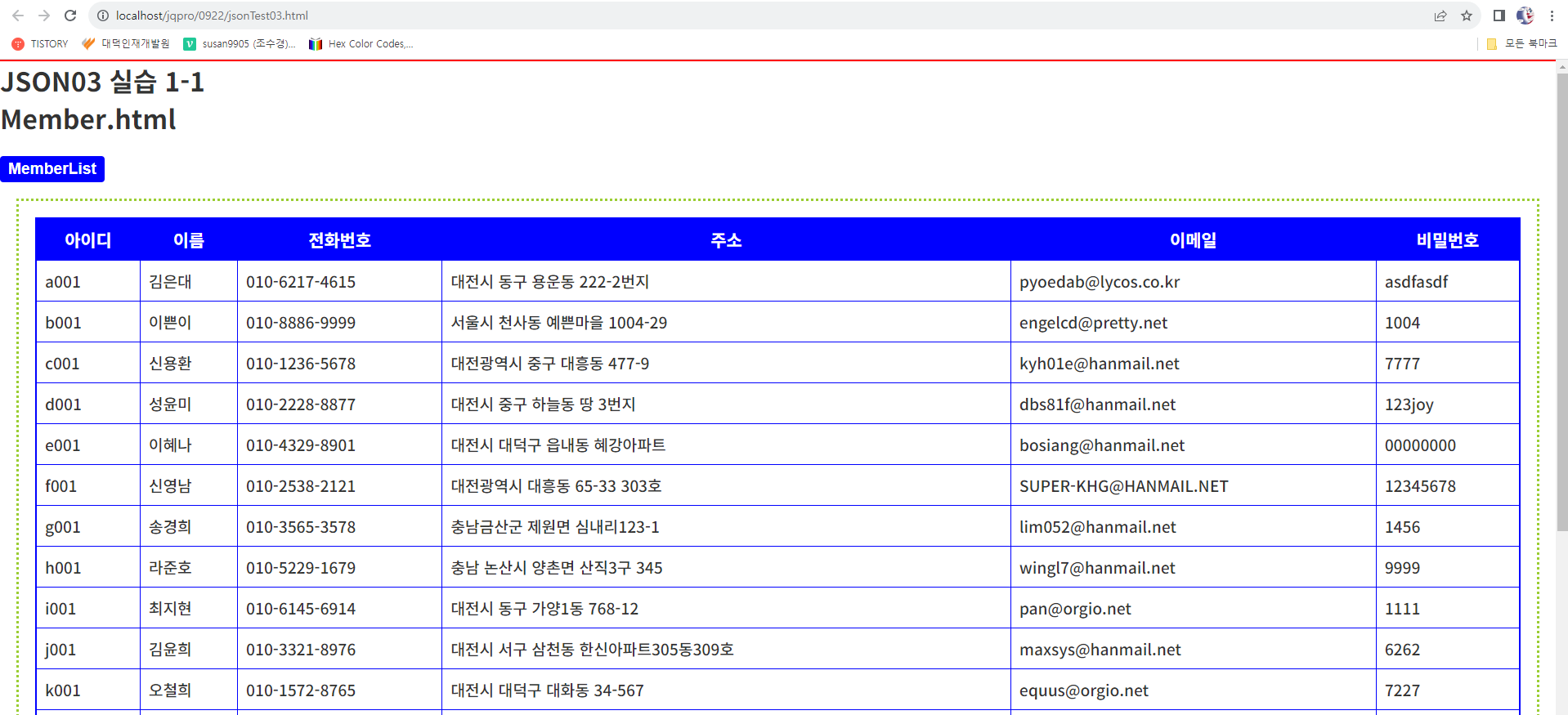
][jsonTest03.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="author" content="LeeGJ" />
<meta name="copyright" content="대덕인재개발원" />
<meta name="description" content="JSON03" />
<meta name="keywords" content="대덕인재개발원, html, JSON03" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>JSON03</title>
<link href="../css/style07.css" rel="stylesheet" />
<script src="../js/jquery-3.7.1.min.js"></script>
<style>
div {
border: 3px dotted yellowgreen;
margin: 20px;
padding: 20px;
font-size: 1.2rem;
word-break: break-all;
}
input[type=button],
button[type=button] {
display: inline-block;
padding: 5px 10px;
text-align: center;
font-size: 1.2em;
font-weight: 700;
background-color: blue;
color: white;
border: none;
border-radius: 4px;
margin-right: 10px;
cursor: pointer;
}
#result1 table {
border-collapse: collapse;
border: 2px solid blue;
width: 100%;
}
#result1 th,
#result1 td {
height: 50px;
padding: 10px;
}
#result1 th {
background-color : blue;
color : white;
font-size : 1.3rem;
}
#result1 tr {
transition : all 0.4s;
}
#result1 tr:not(:first-of-type):hover {
background-color : yellow;
}
</style>
<script>
// request객체 생성 - 전역 객체
var xhr = new XMLHttpRequest();
$(function(){
// promise, fetch
$("#member").click(function(){
// 요청
xhr.open('get', 'member.jsp', true);
xhr.send();
// 응답
xhr.onreadystatechange = function(){
if(this.readyState == 4 && this.status == 200){
var res = this.responseText;
res = res.trim();
res = JSON.parse(res);
// 출력내용
/* var jsonCode = "";
$.each(res, function(i, v){
jsonCode += (i+1) + "번째 회원 **** <br />";
jsonCode += "아이디 : " + v.id + "<br />";
jsonCode += "이름 : " + v.name + "<br />";
jsonCode += "전화번호 : " + v.hp + "<br />";
jsonCode += "주소 : " + v.add + "<br />";
jsonCode += "이메일 : " + v.email + "<br />";
jsonCode += "비밀번호 : " + v.pass + "<br /><br />";
}); */
var code = "<table border='1'>";
code += "<tr><th>아이디</th>";
code += "<th>이름</th>";
code += "<th>전화번호</th>";
code += "<th>주소</th>";
code += "<th>이메일</th>";
code += "<th>비밀번호</th></tr>";
$.each(res, function(i, v){
code += `<tr><td>${v.id}</td><td>${v.name}</td><td>${v.hp}</td><td>${v.add}</td><td>${v.email}</td><td>${v.pass}</td></tr>`;
});
code += "</table>";
// 출력
$("#result1").append(code);
}
}
}); // #member 클릭 끝...
});
</script>
</head>
<body>
<hr color="red" />
<h1>
JSON03 실습 1-1
<br />
Member.html
</h1>
<br />
<input id="member" type="button" value="MemberList" />
<br />
<div id="result1"></div>
<hr color="red" />
</body>
</html>

'대덕인재개발원_Front End' 카테고리의 다른 글
| 230925_AJAX 강의 (0) | 2023.09.25 |
|---|---|
| 230922_AJAX 강의 (0) | 2023.09.22 |
| 230920_AJAX 강의 (0) | 2023.09.20 |
| 230920_jQuery 강의 (0) | 2023.09.20 |
| 230919_jQuery 강의 (0) | 2023.09.19 |




