Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 사용자예외클래스생성
- GRANT VIEW
- 컬렉션프레임워크
- 오라클
- 다형성
- 객체 비교
- Java
- 생성자오버로드
- 자바
- EnhancedFor
- oracle
- abstract
- 자동차수리시스템
- 제네릭
- 환경설정
- 추상메서드
- 대덕인재개발원
- 참조형변수
- 집합_SET
- cursor문
- 메소드오버로딩
- 컬렉션 타입
- exception
- 예외미루기
- 정수형타입
- 어윈 사용법
- 한국건설관리시스템
- 인터페이스
- NestedFor
- 예외처리
Archives
- Today
- Total
거니의 velog
231010_회원정보관리_문제풀이 본문

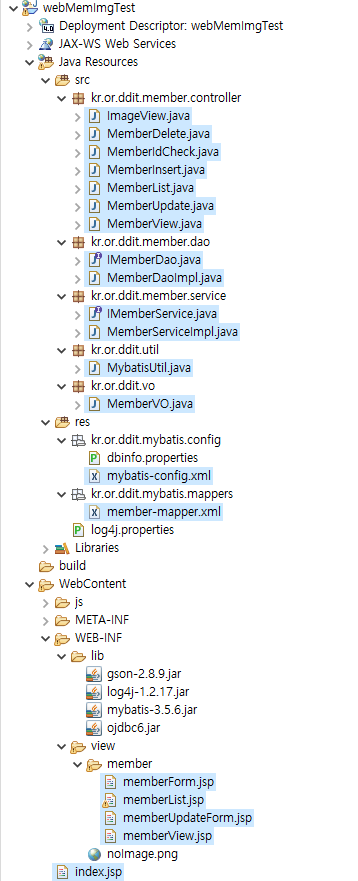
- 프로젝트 폴더 구조를 이렇게 짜야(MVC 패턴)
http://localhost:8090/webMemImgTest/
주소로 들어올 수 있다.

[index.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>회원목록보기</title>
</head>
<body>
<a href="<%=request.getContextPath()%>/member/memberList.do">회원목록보기</a>
</body>
</html>[MemberList.java]
package kr.or.ddit.member.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kr.or.ddit.member.service.IMemberService;
import kr.or.ddit.member.service.MemberServiceImpl;
import kr.or.ddit.vo.MemberVO;
@WebServlet("/member/memberList.do")
public class MemberList extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
IMemberService service = MemberServiceImpl.getInstance();
// 전체 회원 목록을 구한다.
List<MemberVO> memList = service.getAllMember();
// 구해진 전체 회원 목록을 Request객체에 저장한다.
request.setAttribute("memberList", memList);
// View페이지로 포워딩 한다.
request.getRequestDispatcher("/WEB-INF/view/member/memberList.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}[memberList.jsp]
<%@page import="kr.or.ddit.vo.MemberVO"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>회원 목록</title>
<style>
table, tr, td {
border: 1px solid blue;
}
td {
padding: 5px;
}
</style>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#addBtn").on("click", function(){
location.href = "<%=request.getContextPath()%>/member/memberInsert.do";
});
});
</script>
</head>
<body>
<%
List<MemberVO> memList = (List<MemberVO>) request.getAttribute("memberList");
%>
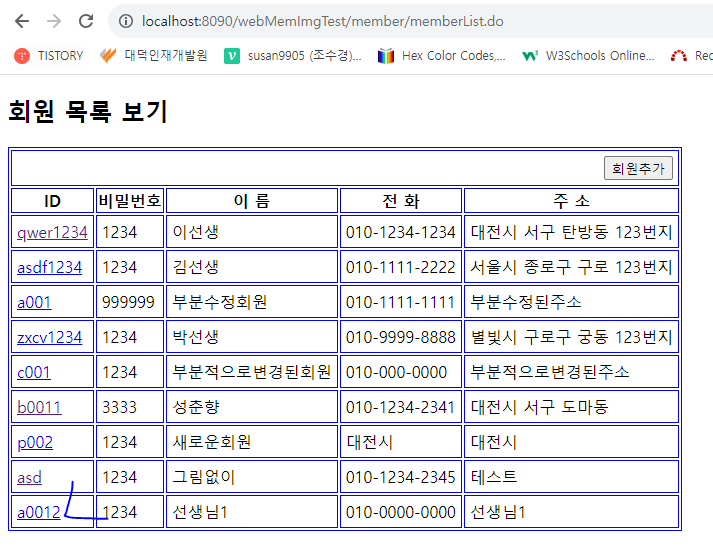
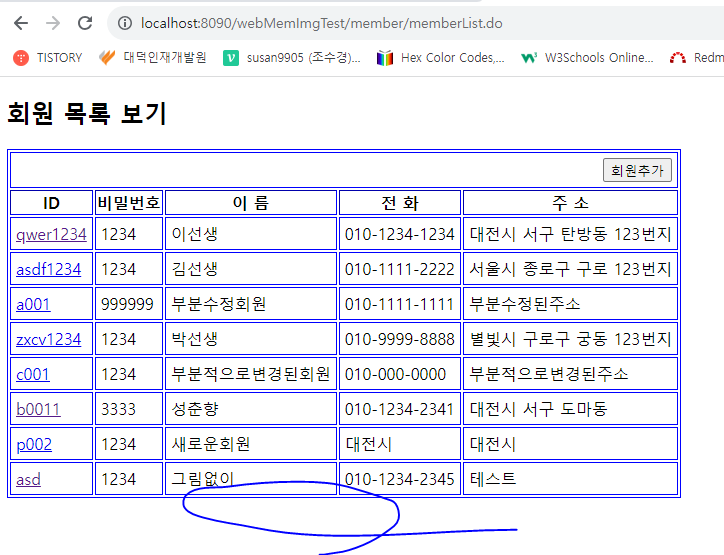
<h2>회원 목록 보기</h2>
<table border="1">
<thead>
<tr>
<td colspan="5" style="text-align: right;"><input type="button" id="addBtn" value="회원추가"></td>
</tr>
<tr>
<th>ID</th>
<th>비밀번호</th>
<th>이 름</th>
<th>전 화</th>
<th>주 소</th>
</tr>
</thead>
<tbody>
<%
for (MemberVO memvo : memList) {
%>
<tr>
<td><a href="<%=request.getContextPath()%>/member/memberView.do?mem_id=<%=memvo.getMem_id()%>"><%=memvo.getMem_id()%></a></td>
<td><%=memvo.getMem_pass()%></td>
<td><%=memvo.getMem_name()%></td>
<td><%=memvo.getMem_tel()%></td>
<td><%=memvo.getMem_addr()%></td>
</tr>
<%
}
%>
</tbody>
</table>
</body>
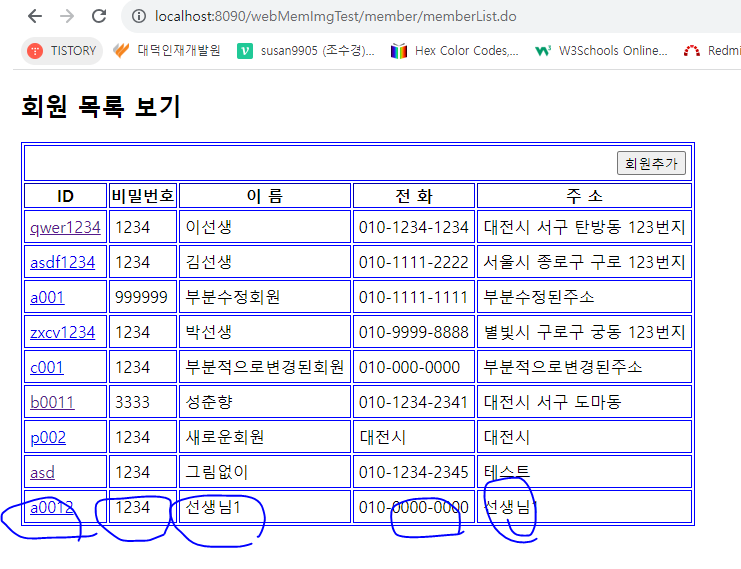
</html>- http://localhost:8090/webMemImgTest/member/memberList.do

[memberForm.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Insert title here</title>
<style type="text/css">
table, tr, td { border:1px solid blue; border-collapse: collapse; }
td { padding:5px;}
</style>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btnList").on("click", function(){
location.href="<%=request.getContextPath()%>/member/memberList.do";
});
$("#idCheck").on("click", function(){
var memId = $("#mem_id").val();
if(memId==""){
alert("ID를 입력하세요");
return;
}
$.ajax({
url : '<%=request.getContextPath()%>/member/memberIdCheck.do',
data : { "mem_id" : memId },
dataType : 'json',
success : function(result){
if(result=="OK"){
$("#idChkResult").html("사용가능");
}else{
$("#idChkResult").html("ID 중복 - 사용불가");
}
},
error : function(xhr){
alert("status :" + xhr.status);
}
})
});
$("#memberForm").on("submit", function(){
var idchk = $("#idChkResult").html();
if(idchk!="사용가능"){
alert("ID 중복되거나 중복체크를 하지 않았습니다.");
return false; // 전송 중단.
}
if($("#mem_pass").val()=="" || $("#mem_pass").val()!= $("#mem_pass2").val()){
alert("비밀번호와 비밀번호 확인이 다릅니다. 다시 확인하세요.");
return false; // 서버로 전송을 하지 않는다.
}
return true;
});
});
</script>
</head>
<body>
<h2>회원 정보 입력 폼</h2>
<form id="memberForm" method="post" enctype="multipart/form-data" action="<%=request.getContextPath()%>/member/memberInsert.do" >
<table border="1">
<tbody>
<tr>
<td>회원ID</td>
<td>
<input type="text" name="mem_id" id="mem_id">
<input id="idCheck" type="button" value="중복확인"><br>
<span id="idChkResult"></span>
</td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="mem_pass" id="mem_pass"></td>
</tr>
<tr>
<td>비밀번호 확인</td>
<td><input type="password" name="mem_pass2" id="mem_pass2"></td>
</tr>
<tr>
<td>회원이름</td>
<td><input type="text" name="mem_name"></td>
</tr>
<tr>
<td>전화번호</td>
<td><input type="text" name="mem_tel"></td>
</tr>
<tr>
<td>회원주소</td>
<td><input type="text" name="mem_addr"></td>
</tr>
<tr>
<td>프로필 사진</td>
<td><input type="file" name="mem_photo"></td>
</tr>
<tr>
<td colspan="2" style="text-align:center;">
<input type="submit" value="저장" />
<input type="reset" value="취소" />
<input type="button" id="btnList" value="회원목록" />
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>[MemberInsert.java]
package kr.or.ddit.member.controller;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import kr.or.ddit.member.service.IMemberService;
import kr.or.ddit.member.service.MemberServiceImpl;
import kr.or.ddit.vo.MemberVO;
@WebServlet("/member/memberInsert.do")
@MultipartConfig // 파일 업로드 처리용 (프로필 사진 업로드)
public class MemberInsert extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// GET방식으로 요청할 때는 회원 입력 폼이 나타나도록 구현한다.
request.getRequestDispatcher("/WEB-INF/view/member/memberForm.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// POST방식으로 요청할 때는 입력한 회원 정보를 받아서 프로필 사진을 저장하고
// 회원 정보는 DB에 저장하는 기능을 구현한다.
// 사용자가 업로드한 파일이 저장될 서버쪽의 폴더 경로 설정
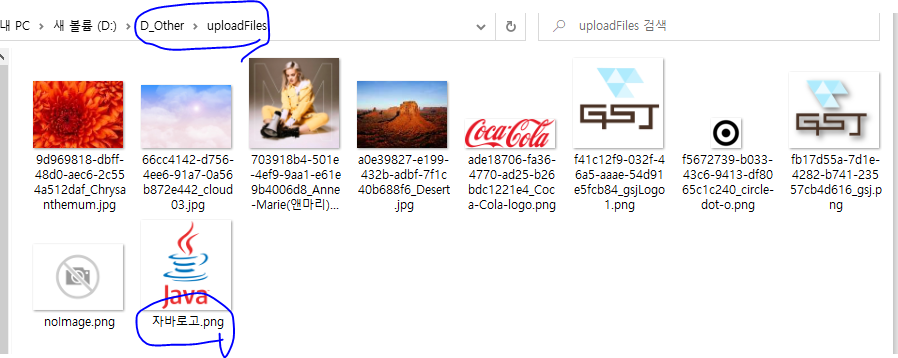
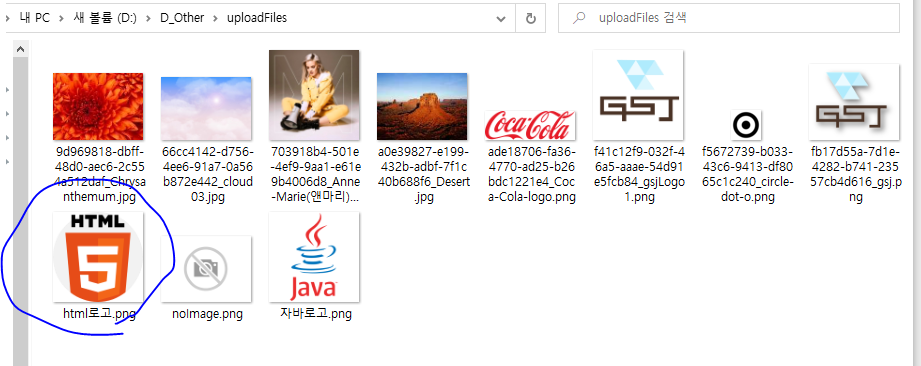
String uploadPath = "d:/d_other/uploadFiles";
// 저장될 폴더가 없으면 폴더를 만들어 준다.
File uploadDir = new File(uploadPath);
if(!uploadDir.exists()) {
uploadDir.mkdirs();
}
request.setCharacterEncoding("utf-8");
// 클라이언트가 보내온 회원 정보를 받는다.
String memId = request.getParameter("mem_id");
String memPass = request.getParameter("mem_pass");
String memName = request.getParameter("mem_name");
String memTel = request.getParameter("mem_tel");
String memAddr = request.getParameter("mem_addr");
// 받아온 회원 정보를 VO에 저장한다.
MemberVO memVo = new MemberVO();
memVo.setMem_id(memId);
memVo.setMem_pass(memPass);
memVo.setMem_name(memName);
memVo.setMem_tel(memTel);
memVo.setMem_addr(memAddr);
// form의 file입력요소의 name값은 Part객체의 이름 역할을 한다.
// 이 이름을 이용하여 Part객체를 구한다.
Part part = request.getPart("mem_photo");
if(part!=null) {
String fileName = extractFilename(part);
if(!"".equals(fileName)) {
try {
part.write(uploadPath + File.separator + fileName);
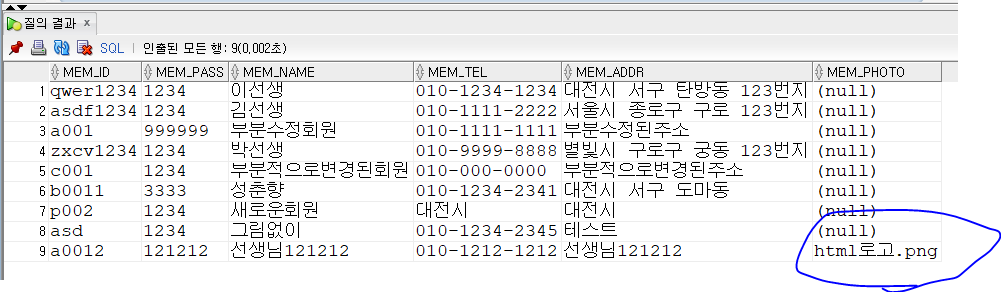
memVo.setMem_photo(fileName); // DB에 저장할 파일명을 VO객체에 저장
} catch (Exception e) {
memVo.setMem_photo(null); // 프로필 사진이 오류가 생기면...
}
}
}
// 회원 정보를 DB에 insert한다.
IMemberService service = MemberServiceImpl.getInstance();
service.insertMember(memVo);
// 작업이 완료되면 List페이지로 이동
response.sendRedirect(request.getContextPath()+"/member/memberList.do");
}
// Part구조 안에서 파일명을 찾는 메서드
private String extractFilename(Part part) {
String fileName = "";
String contentDisposition = part.getHeader("content-disposition");
String[] items = contentDisposition.split(";");
for(String item : items) {
if(item.trim().startsWith("filename")) {
fileName = item.substring(item.indexOf("=")+2, item.length()-1);
}
}
return fileName;
}
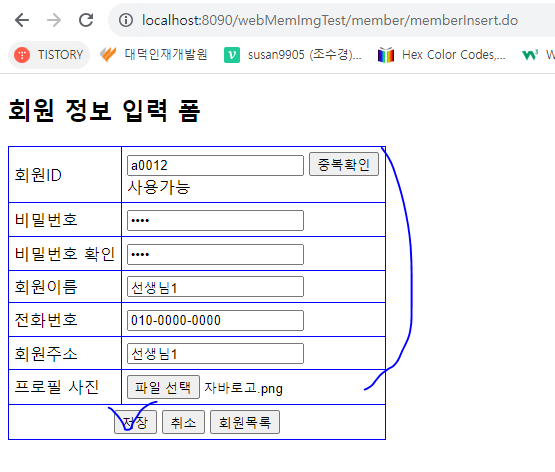
}- http://localhost:8090/webMemImgTest/member/memberInsert.do




[MemberView.java]
package kr.or.ddit.member.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kr.or.ddit.member.service.IMemberService;
import kr.or.ddit.member.service.MemberServiceImpl;
import kr.or.ddit.vo.MemberVO;
@WebServlet("/member/memberView.do")
public class MemberView extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
// 회원ID를 받는다.
String memId = request.getParameter("mem_id");
IMemberService service = MemberServiceImpl.getInstance();
// 회원ID를 이용해서 해당 회원 정보를 구한다.
MemberVO memVo = service.getMember(memId);
// 구해진 회원 정보를 Request객체에 저장한다.
request.setAttribute("memberVo", memVo);
// View페이지로 포워딩 한다.
request.getRequestDispatcher("/WEB-INF/view/member/memberView.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}[memberView.jsp]
<%@page import="kr.or.ddit.vo.MemberVO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>회원 상세 정보</title>
<style type="text/css">
table, tr, td { border:1px solid blue; border-collapse: collapse; }
td { padding:5px;}
</style>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btnUpdate").on("click", function(){
var form = document.getElementById("memberForm");
form.method = "GET";
form.action = "<%=request.getContextPath()%>/member/memberUpdate.do";
form.submit();
});
$("#btnDelete").on("click", function(){
var form = document.getElementById("memberForm");
form.action = "<%=request.getContextPath()%>/member/memberDelete.do";
form.submit();
});
$("#btnList").on("click", function(){
location.href = "<%=request.getContextPath()%>/member/memberList.do";
});
});
</script>
</head>
<body>
<% MemberVO memVo = (MemberVO)request.getAttribute("memberVo"); %>
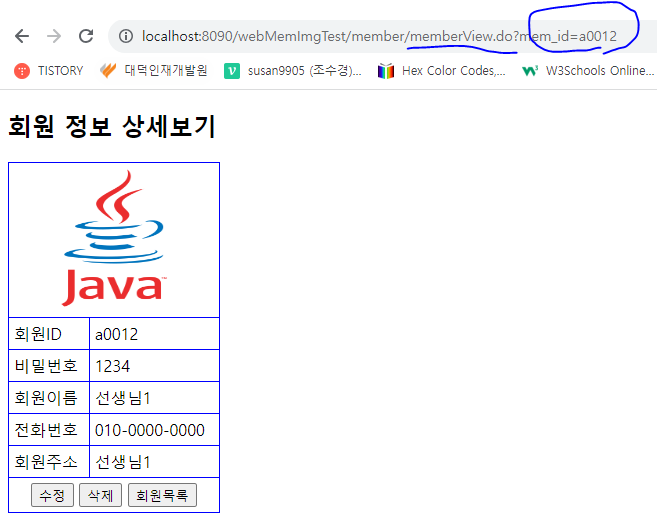
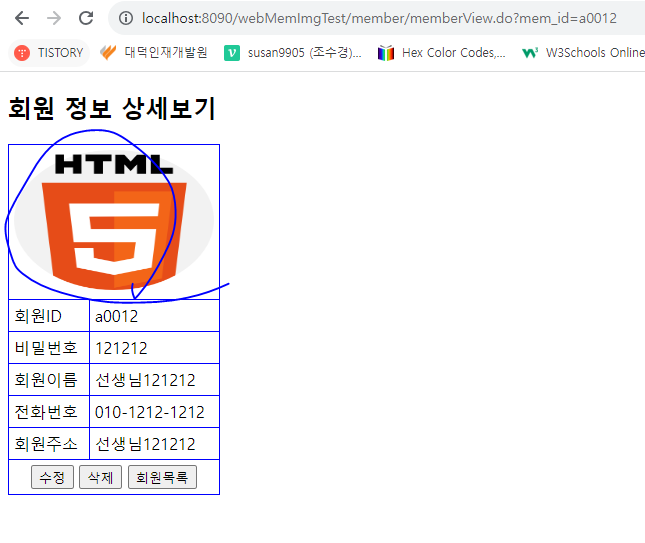
<h2>회원 정보 상세보기</h2>
<form name="memberForm" id="memberForm" >
<input type="hidden" id="mem_id" name="mem_id" value="<%=memVo.getMem_id()%>">
<table border="1">
<tbody>
<tr>
<td colspan="2" style="text-align:center;"><img src="<%=request.getContextPath() %>/images/imageView.do?memID=<%=memVo.getMem_id() %>" width="200" height="140"></td>
</tr>
<tr>
<td>회원ID</td><td><%=memVo.getMem_id()%></td>
</tr>
<tr>
<td>비밀번호</td><td><%=memVo.getMem_pass()%></td>
</tr>
<tr>
<td>회원이름</td><td><%=memVo.getMem_name()%></td>
</tr>
<tr>
<td>전화번호</td><td><%=memVo.getMem_tel()%></td>
</tr>
<tr>
<td>회원주소</td><td><%=memVo.getMem_addr()%></td>
</tr>
<tr>
<td colspan="2" style="text-align:center;">
<input id="btnUpdate" type="button" value="수정">
<input id="btnDelete" type="button" value="삭제">
<input type="button" id="btnList" value="회원목록">
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>- http://localhost:8090/webMemImgTest/member/memberList.do


[memberUpdateForm.jsp]
<%@page import="kr.or.ddit.vo.MemberVO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Insert title here</title>
<style type="text/css">
table, tr, td { border:1px solid blue; border-collapse: collapse; }
td { padding:5px;}
</style>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btnList").on("click", function(){
location.href = "<%=request.getContextPath()%>/member/memberList.do";
});
});
</script>
</head>
<body>
<%
MemberVO memVo = (MemberVO)request.getAttribute("memberVo");
%>
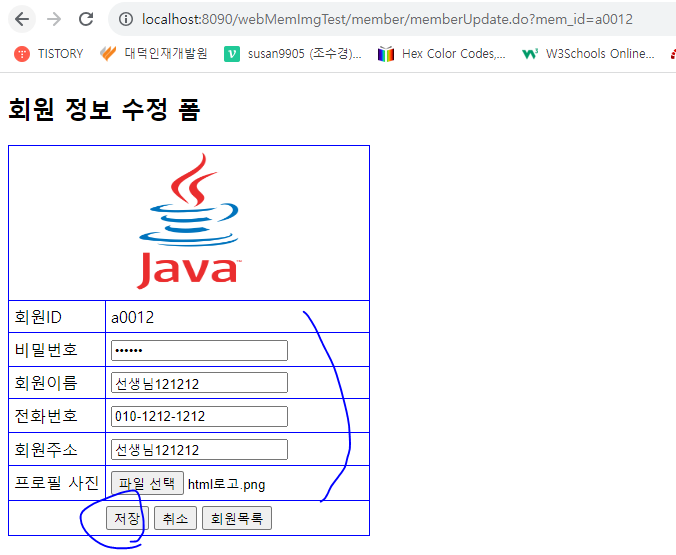
<h2>회원 정보 수정 폼</h2>
<form action="<%=request.getContextPath()%>/member/memberUpdate.do" method="post" enctype="multipart/form-data">
<input type="hidden" name="mem_id" value="<%=memVo.getMem_id()%>">
<input type="hidden" name="old_photo" value="<%=memVo.getMem_photo()==null ? "" : memVo.getMem_photo() %>">
<table border="1">
<tbody>
<tr>
<td colspan="2" style="text-align:center;"><img src="<%=request.getContextPath() %>/images/imageView.do?memID=<%=memVo.getMem_id() %>" width="200" height="140"></td>
</tr>
<tr>
<td>회원ID</td>
<td><%=memVo.getMem_id()%></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="mem_pass" value=""></td>
</tr>
<tr>
<td>회원이름</td>
<td><input type="text" name="mem_name" value="<%=memVo.getMem_name()%>"></td>
</tr>
<tr>
<td>전화번호</td>
<td><input type="text" name="mem_tel" value="<%=memVo.getMem_tel()%>"></td>
</tr>
<tr>
<td>회원주소</td>
<td><input type="text" name="mem_addr" value="<%=memVo.getMem_addr()%>"></td>
</tr>
<tr>
<td>프로필 사진</td>
<td><input type="file" name="mem_photo"></td>
</tr>
<tr>
<td colspan="2" style="text-align:center;">
<input type="submit" value="저장"> <input type="reset" value="취소">
<input type="button" id="btnList" value="회원목록">
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>[MemberUpdate.java]
package kr.or.ddit.member.controller;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import kr.or.ddit.member.service.IMemberService;
import kr.or.ddit.member.service.MemberServiceImpl;
import kr.or.ddit.vo.MemberVO;
@WebServlet("/member/memberUpdate.do")
@MultipartConfig
public class MemberUpdate extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 회원ID에 맞는 회원 정보를 검색해서 회원 정보 수정폼에 보낸다.
request.setCharacterEncoding("utf-8");
String memId = request.getParameter("mem_id");
IMemberService service = MemberServiceImpl.getInstance();
MemberVO memVo = service.getMember(memId);
request.setAttribute("memberVo", memVo);
request.getRequestDispatcher("/WEB-INF/view/member/memberUpdateForm.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// POST방식으로 요청할 때는 수정한 회원 정보를 받아서 프로필 사진을 저장하고
// DB의 회원 정보를 수정한다.
// 사용자가 업로드한 파일이 저장될 서버쪽의 폴더 경로 설정
String uploadPath = "d:/d_other/uploadFiles";
// 저장될 폴더가 없으면 폴더를 만들어 준다.
File uploadDir = new File(uploadPath);
if(!uploadDir.exists()) {
uploadDir.mkdirs();
}
request.setCharacterEncoding("utf-8");
// 회원 정보를 받는다.
String memId = request.getParameter("mem_id");
String memPass = request.getParameter("mem_pass");
String memName = request.getParameter("mem_name");
String memTel = request.getParameter("mem_tel");
String memAddr = request.getParameter("mem_addr");
String old_memPhto = request.getParameter("old_photo");
// 받아온 회원 정보를 VO에 저장한다.
MemberVO memVo = new MemberVO();
memVo.setMem_id(memId);
memVo.setMem_pass(memPass);
memVo.setMem_name(memName);
memVo.setMem_tel(memTel);
memVo.setMem_addr(memAddr);
memVo.setMem_photo(old_memPhto); // 일단 이전 프로필 사진으로 셋팅한다.
// form의 file입력요소의 name값은 Part객체의 이름역할을 한다.
// 이 이름을 이용하여 Part객체를 구한다.
Part part = request.getPart("mem_photo");
if(part!=null) {
String fileName = extractFilename(part);
if(!"".equals(fileName)) {
try {
part.write(uploadPath + File.separator + fileName);
memVo.setMem_photo(fileName); // DB에 저장할 파일명을 VO객체에 저장
} catch (Exception e) {
//memVo.setMem_photo(null); // 프로필 사진이 오류가 생기면...
}
}
}
// 회원 정보를 DB에 update한다.
IMemberService service = MemberServiceImpl.getInstance();
service.updateMember(memVo);
// 작업이 완료되면 List페이지로 이동
response.sendRedirect(request.getContextPath()+"/member/memberList.do");
}
// Part구조 안에서 파일명을 찾는 메서드
private String extractFilename(Part part) {
String fileName = "";
String contentDisposition = part.getHeader("content-disposition");
String[] items = contentDisposition.split(";");
for(String item : items) {
if(item.trim().startsWith("filename")) {
fileName = item.substring(item.indexOf("=")+2, item.length()-1);
}
}
return fileName;
}
}- http://localhost:8090/webMemImgTest/member/memberUpdate.do?mem_id=a0012





[MemberDelete.java]
package kr.or.ddit.member.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kr.or.ddit.member.service.IMemberService;
import kr.or.ddit.member.service.MemberServiceImpl;
@WebServlet("/member/memberDelete.do")
public class MemberDelete extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
// 삭제할 회원ID를 받는다.
String memId = request.getParameter("mem_id");
IMemberService service = MemberServiceImpl.getInstance();
service.deleteMember(memId); // 해당 회원ID를 DB에서 삭제한다.
// 작업이 완료되면 List페이지로 이동
response.sendRedirect(request.getContextPath() + "/member/memberList.do");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}- http://localhost:8090/webMemImgTest/member/memberView.do?mem_id=a0012



'대덕인재개발원 > 대덕인재개발원_자바기반 애플리케이션' 카테고리의 다른 글
| 231010_SVN 사용법 (0) | 2023.10.12 |
|---|---|
| 231010_Redmine (0) | 2023.10.10 |
| 231005_고급자바과제_회원정보관리 (1) | 2023.10.07 |
| 231005_File 업로드, 다운로드 (0) | 2023.10.05 |
| 231005_JSON (0) | 2023.10.05 |




