Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- abstract
- GRANT VIEW
- 추상메서드
- exception
- 정수형타입
- 생성자오버로드
- 오라클
- 참조형변수
- 자동차수리시스템
- 다형성
- 자바
- 컬렉션프레임워크
- 사용자예외클래스생성
- EnhancedFor
- Java
- 어윈 사용법
- 객체 비교
- oracle
- 한국건설관리시스템
- 예외미루기
- cursor문
- 환경설정
- 집합_SET
- 컬렉션 타입
- 예외처리
- NestedFor
- 메소드오버로딩
- 대덕인재개발원
- 인터페이스
- 제네릭
Archives
- Today
- Total
거니의 velog
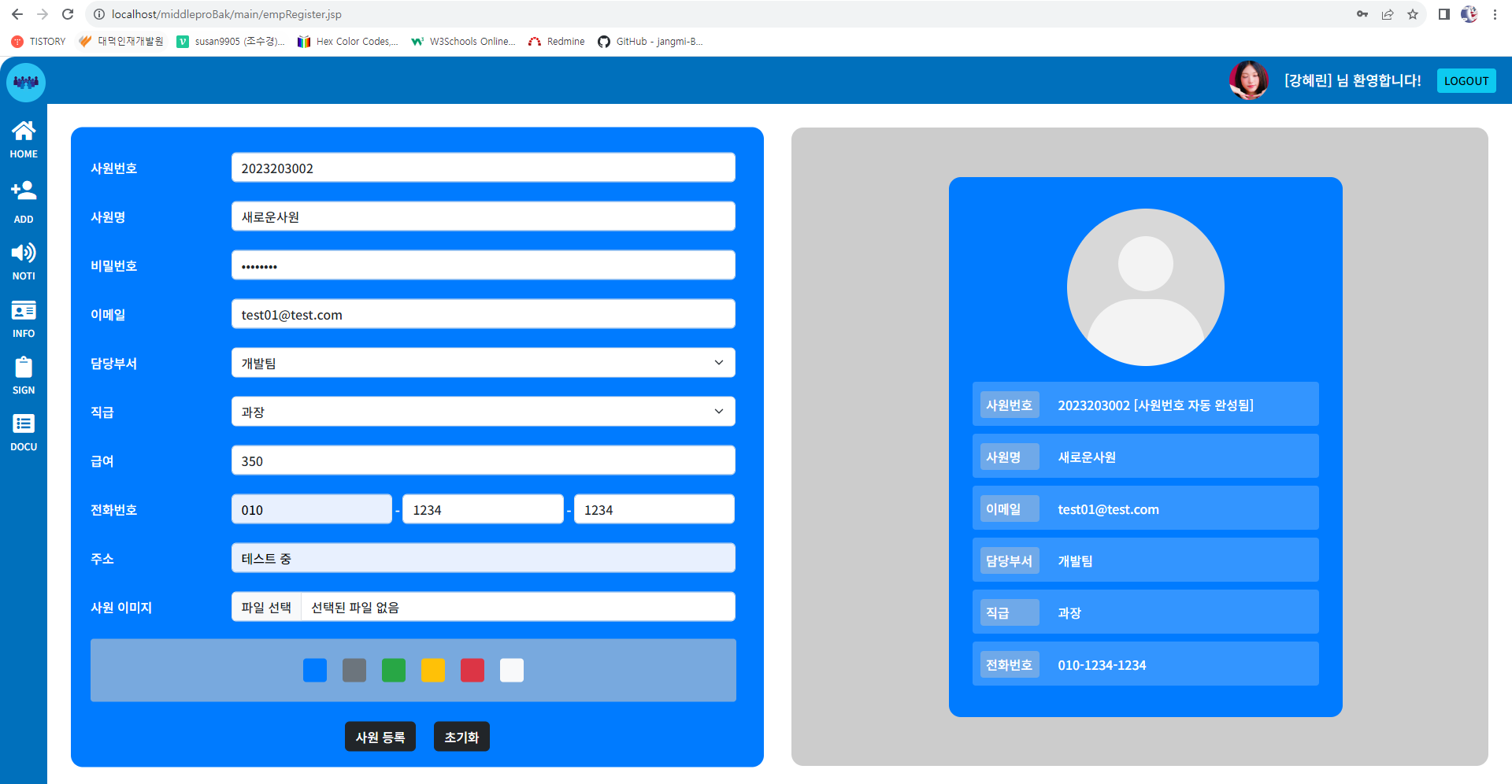
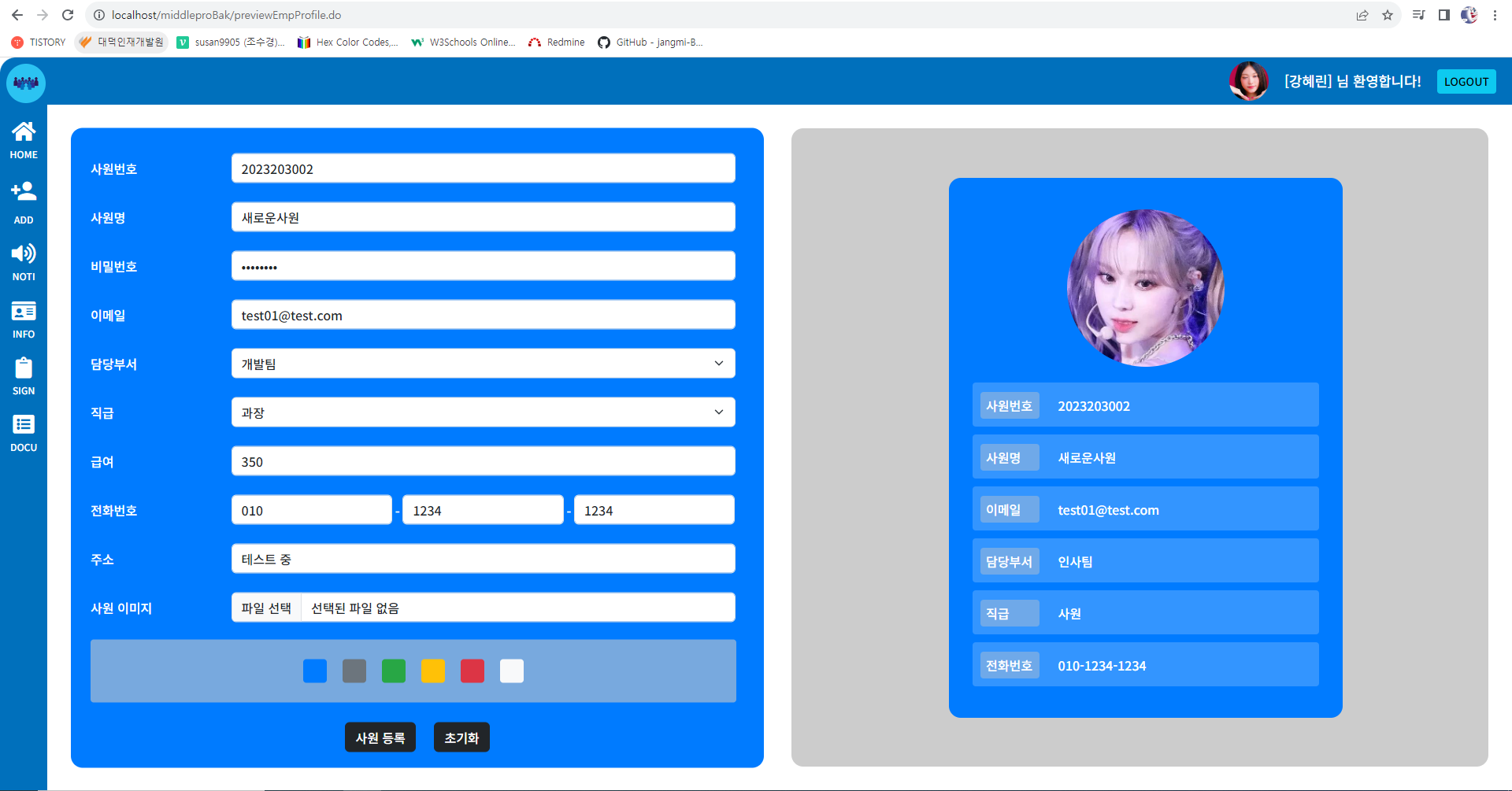
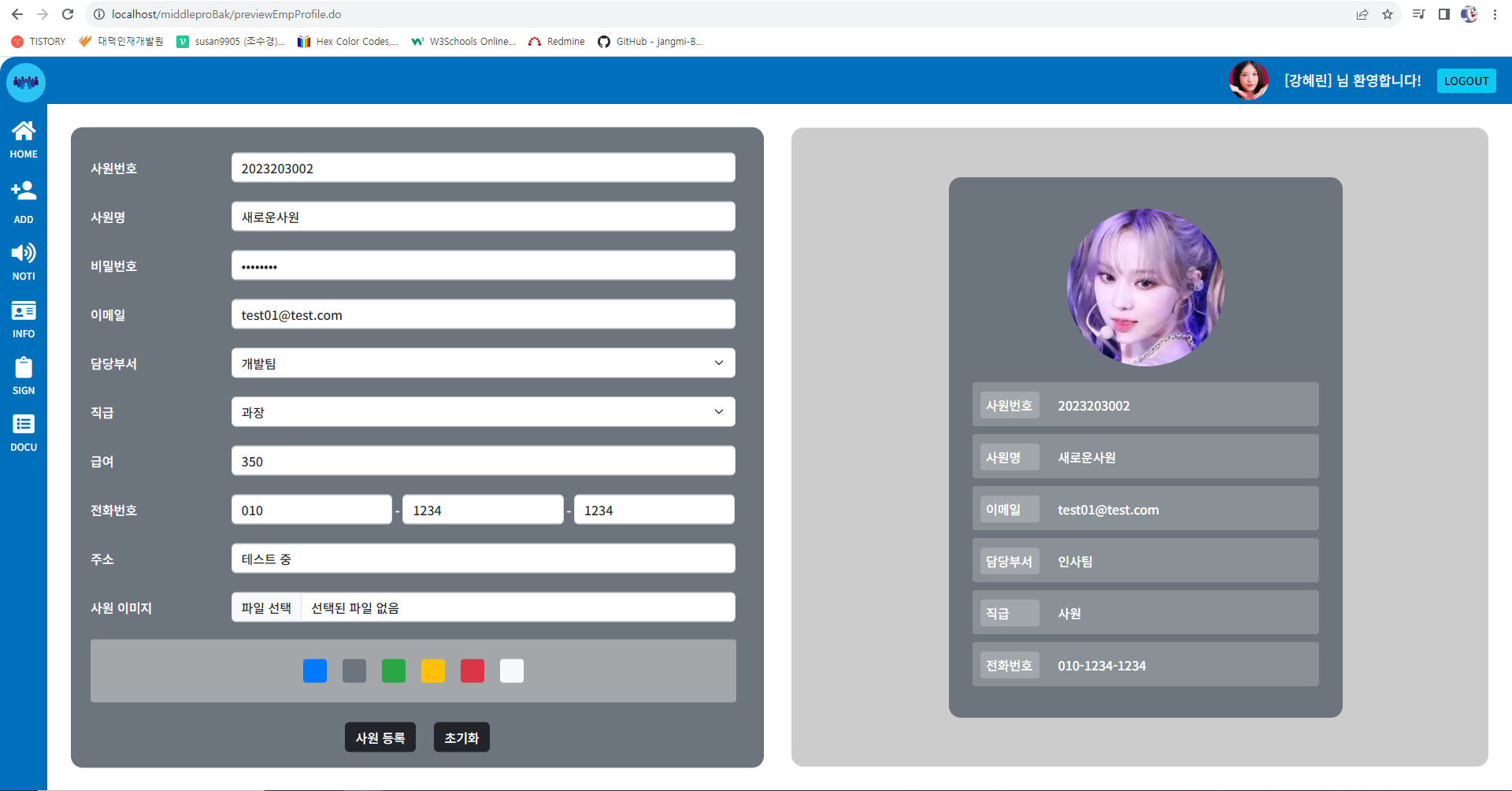
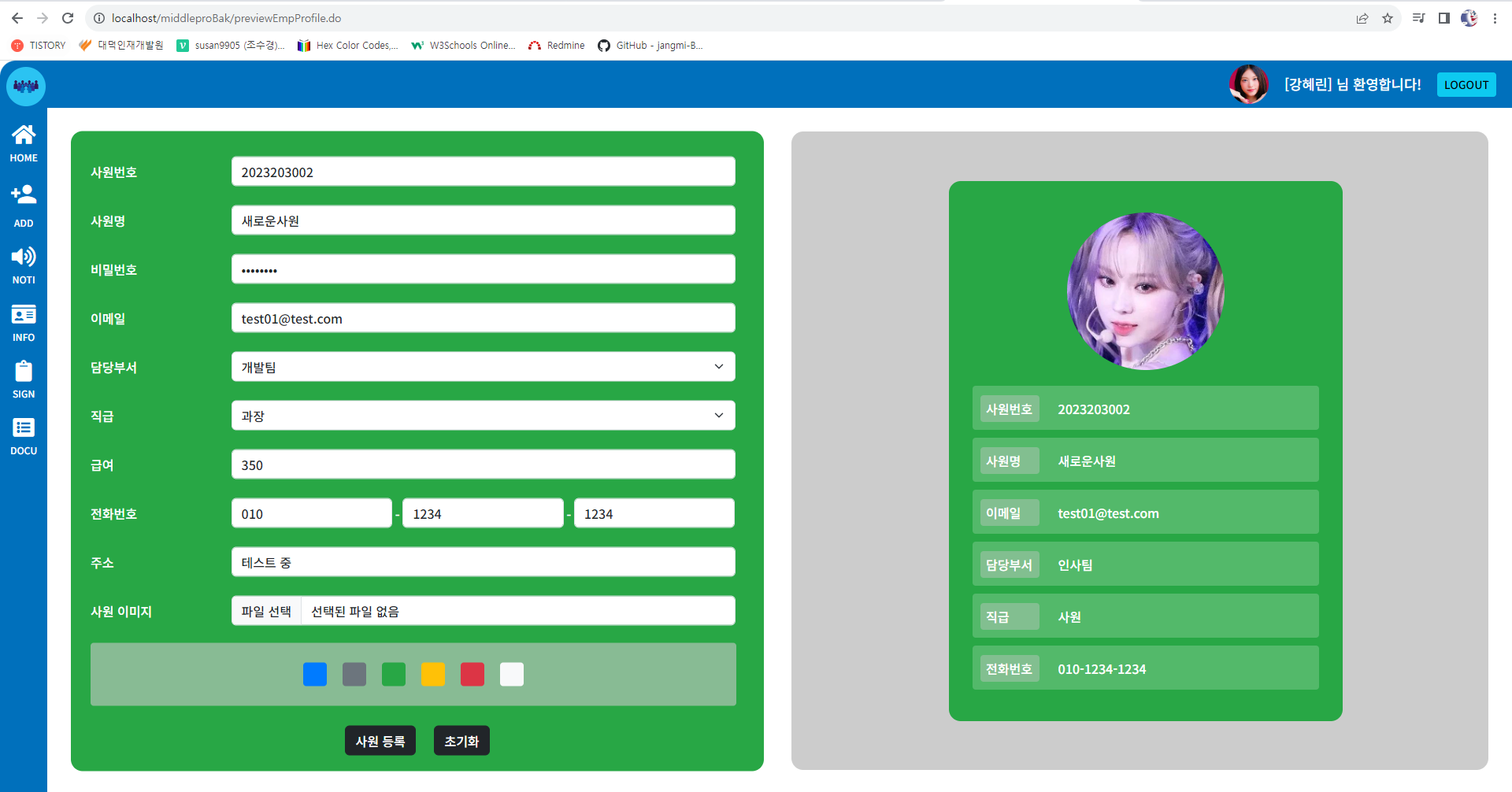
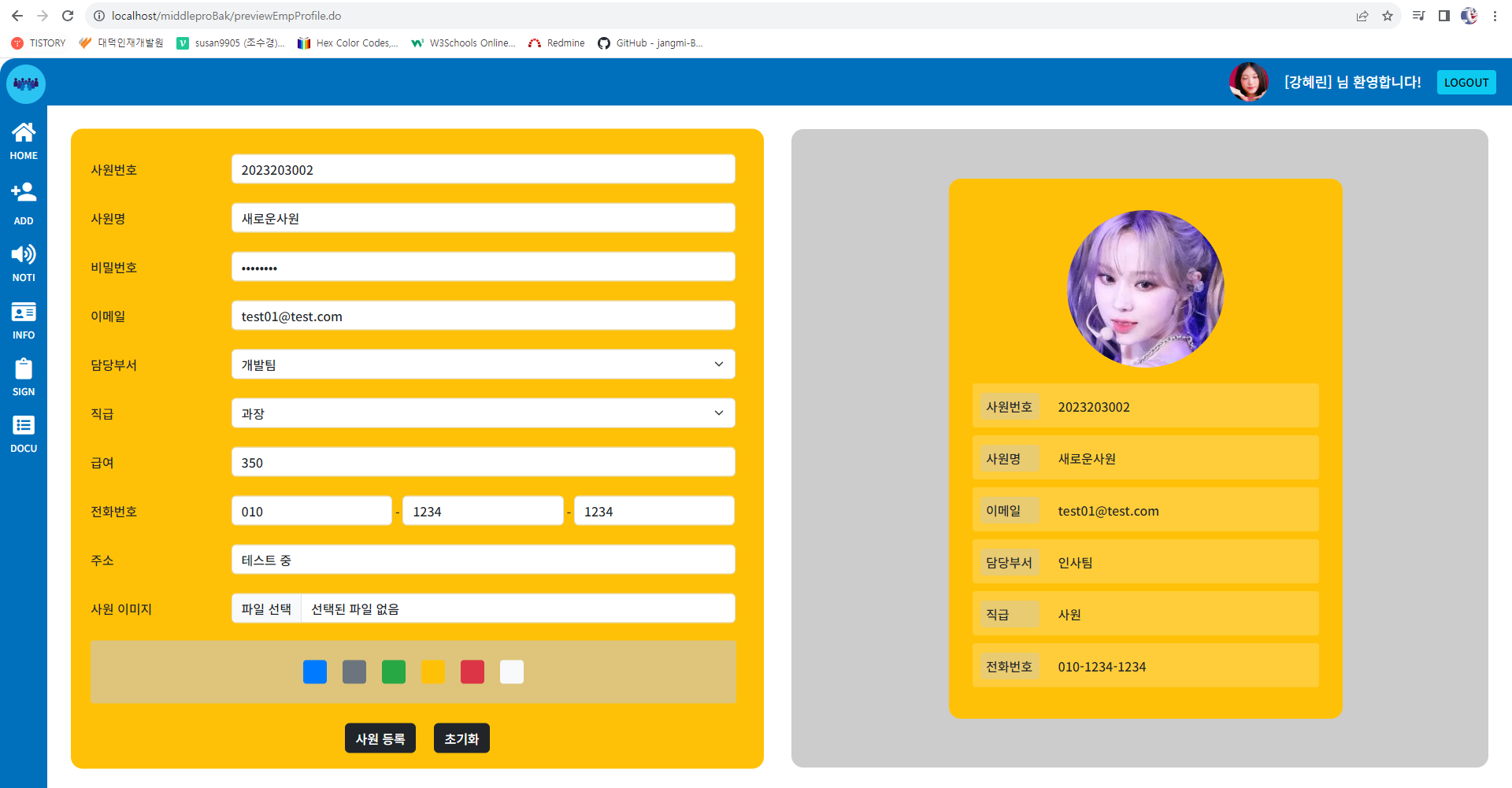
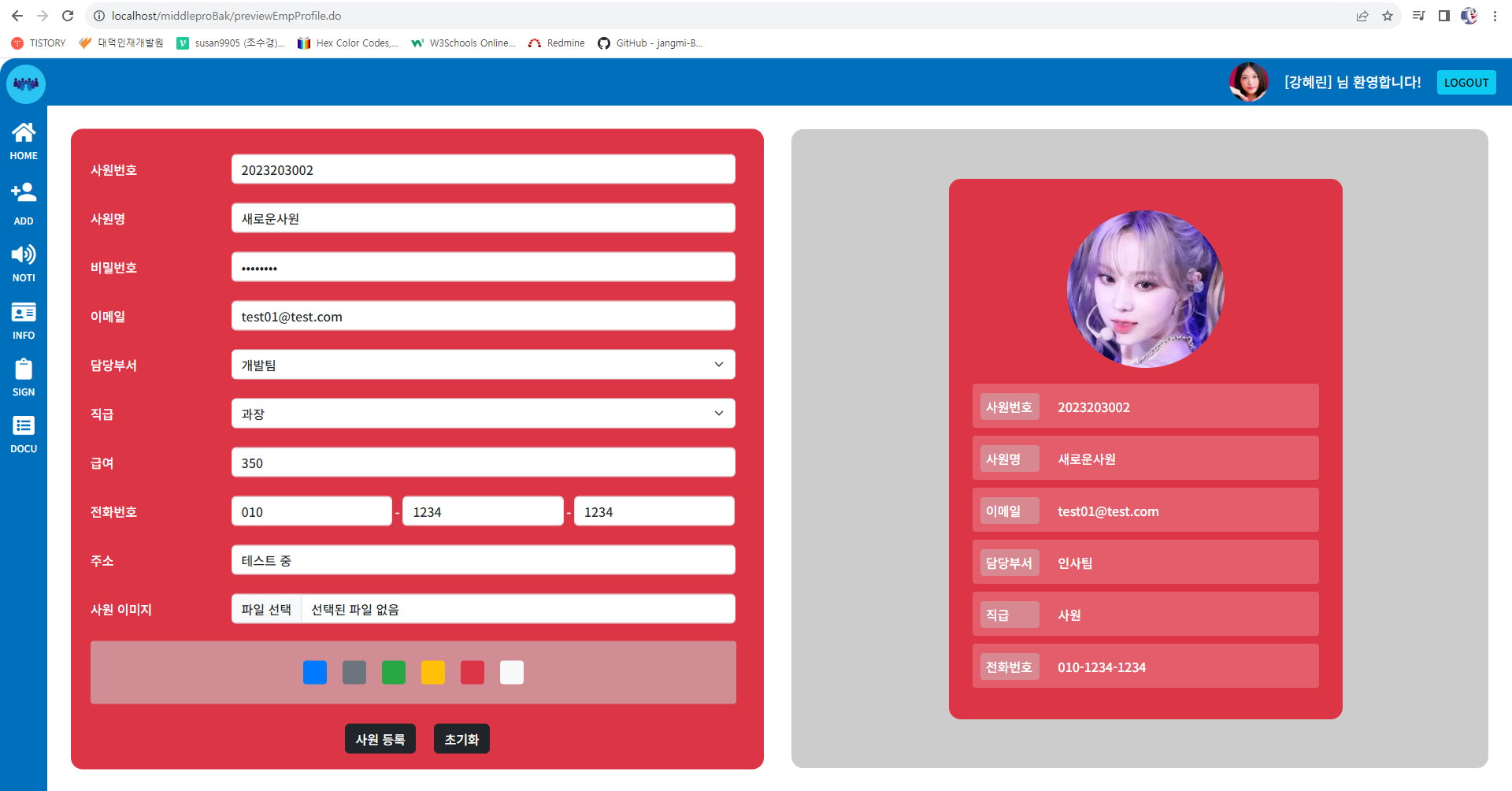
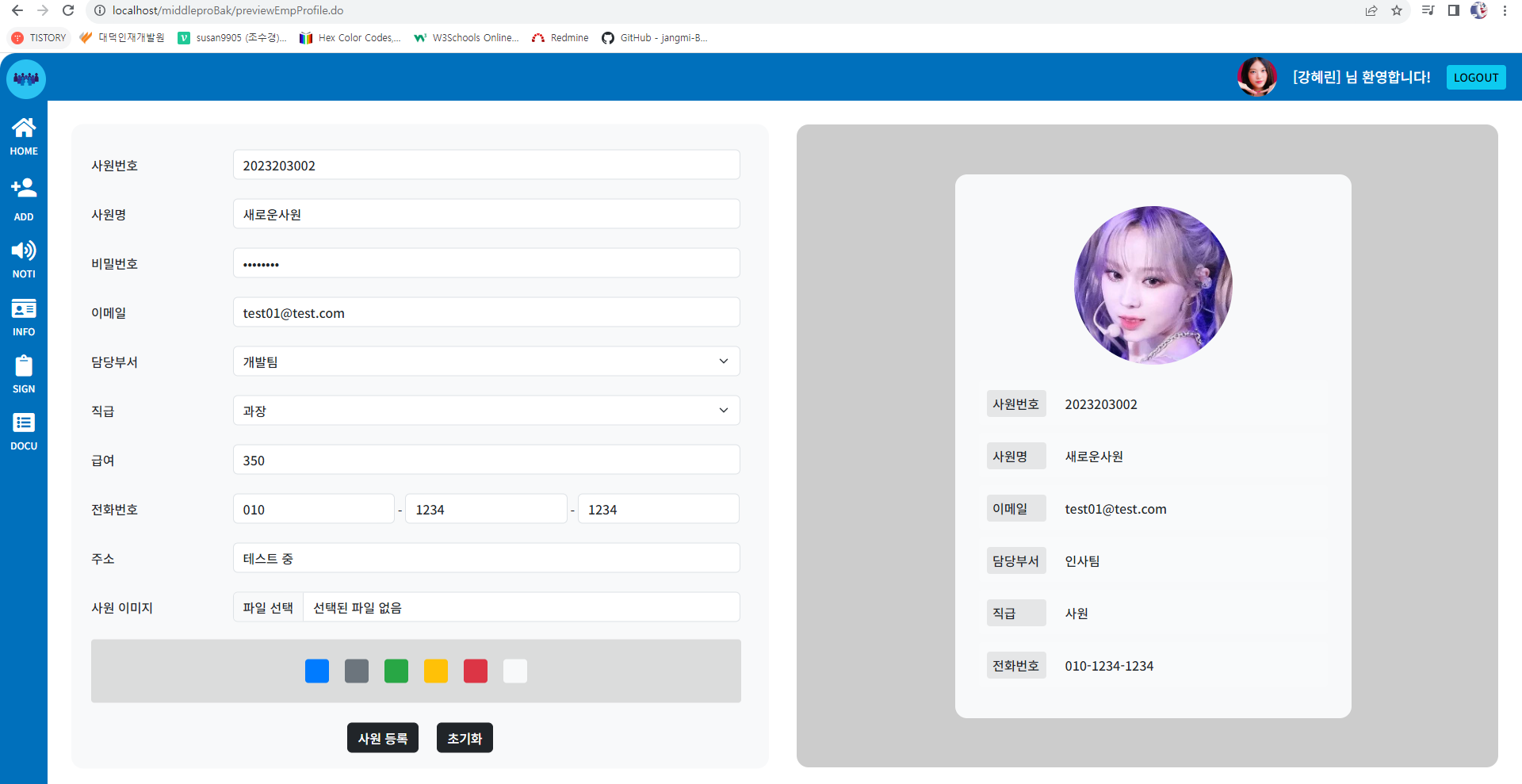
(2) 회원 가입 페이지 본문
[empRegister.jsp]
<%@page import="kr.or.ddit.vo.EmployeeVO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
EmployeeVO loginSession = (EmployeeVO) session.getAttribute("loginSession");
System.out.println("loginSession : " + loginSession.toString());
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="author" content="four guys" />
<meta name="copyright" content="대덕인재개발원_306호" />
<meta name="description" content="전사적 자원 관리 시스템, ERP 입니다." />
<meta name="keywords" content="StockERP, Stock, ERP, 전사적자원관리시스템" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>StockERP 사원 등록</title>
<link href="<%= request.getContextPath() %>/css/common.css" rel="stylesheet" />
<link href="<%= request.getContextPath() %>/images/favicon.ico" rel="shortcut icon" />
<script src="<%= request.getContextPath() %>/js/jquery-3.7.1.min.js"></script>
<script defer src="<%= request.getContextPath() %>/js/script.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<script>
var contextPath = "<%= request.getContextPath() %>";
var isEmpNo = ""; // 사원번호 중복 체크 변수
$(function(){
// 사원 이미지 종횡비
var mainEmpBox = $(".empWel>div:first-of-type");
var mainEmpImg = $(".empWel img")
$.ratioBoxH(mainEmpBox, mainEmpImg);
// 이미지가 변경될 때 실행
$(mainEmpImg).on("load", function() {
// 이미지가 로드될 때마다 함수 실행
$.ratioBoxH(mainEmpBox, mainEmpImg);
});
// mainIcon 클릭 이벤트
var slideMenuClickToken = 0; // 처음에는 서브 메뉴가 숨겨진 상태
var slideMenuIdx = 0;
$(".slideMenu").click(function(){
var thisIs = $(this);
slideMenuIdx = thisIs.index();
var subNav = thisIs.parents("#mainPageContainerBox").find(".subNav");
subNav.stop().animate({
"left" : "-140px"
}, 200);
if(slideMenuClickToken == 0){ // 서브 메뉴가 숨겨진 상태
subNav.eq(slideMenuIdx-3).stop().animate({
"left" : "60px"
}, 200, function(){
slideMenuClickToken = 1; // 서브 메뉴가 보여진다고 표시
});
}else if(slideMenuClickToken == 1){ // 서브 메뉴가 보여진 상태
subNav.eq(slideMenuIdx-3).stop().animate({
"left" : "-140px"
}, 200, function(){
slideMenuClickToken = 0; // 서브 메뉴가 안보여진다고 표시
});
}
console.log("slideMenuClickToken : " + slideMenuClickToken);
console.log("slideMenuIdx : " + slideMenuIdx);
});
$(".mainIcon:first-of-type").click(function(){
location.href = "<%= request.getContextPath() %>/main/mainPage.jsp";
});
$("#logoutBtn").click(function(){
location.href = "<%= request.getContextPath() %>/LogoutServlet.do";
});
$(".empAdd").click(function(){
location.href = "<%= request.getContextPath() %>/main/empRegister.jsp";
});
// 사원 등록 페이지 추가 스크립트
// 사원 등록 이미지 종횡비
var regiEmpBox = $(".empPrevCont>div:first-of-type>div");
var regiEmpImg = $(".empPrevCont>div:first-of-type>div img")
$.ratioBoxH(regiEmpBox, regiEmpImg);
// 이미지가 변경될 때 실행
$(regiEmpImg).on("load", function() {
// 이미지가 로드될 때마다 함수 실행
$.ratioBoxH(regiEmpBox, regiEmpImg);
});
var empRegiForm = "";
// 배경색 변경 기능
$(".changeColor").click(function(){
var thisIs = $(this);
var isClass = thisIs.attr("class");
isClass = isClass.split(" ");
isClass = isClass[1];
//console.log("isClass : " + isClass);
empRegiForm = $("#empRegiForm");
empRegiForm.removeClass();
empRegiForm.addClass(isClass);
var empPrevCont = $(".empPrevCont");
var isClass2 = empPrevCont.attr("class");
isClass2 = isClass2.split(" ");
isClass2 = isClass2[0];
//console.log("isClass2 : " + isClass2);
empPrevCont.removeClass();
empPrevCont.addClass(isClass2).addClass(isClass);
$("#emppercol").val(isClass);
});
// 시작하자마자 변경색 담기
var startColor = $("#empRegiForm").attr("class");
$("#emppercol").val(startColor);
// 입사번호 자동생성(ajax와 연동해야 함) 시작...
var today = new Date();
var regiYear = today.getFullYear(); // 입사년도 번호
console.log("regiYear : " + regiYear);
var regiJob = ""; // 담당부서 번호
var regiPos = ""; // 직급 번호
$("#empjob").change(function(){
regiJob = $(this).val();
console.log("regiJob : " + regiJob);
var jobTxt = $("#empjob option:selected").text();
console.log("jobTxt : " + jobTxt);
$(".empPreAuto").eq(3).find("span").eq(1).text("");
$(".empPreAuto").eq(3).find("span").eq(1).text(jobTxt);
});
$("#empjob").trigger("change"); // 담당부서 초기값 설정
$("#emppos").change(function(){
regiPos = $(this).val();
console.log("regiPos : " + regiPos);
var posTxt = $("#emppos option:selected").text();
console.log("posTxt : " + posTxt);
$(".empPreAuto").eq(4).find("span").eq(1).text("");
$(".empPreAuto").eq(4).find("span").eq(1).text(posTxt);
});
$("#emppos").trigger("change"); // 직급 초기값 설정
isEmpNo = regiYear + regiJob + regiPos;
//isEmpNo = "2008" + "10" + "10";
console.log("isEmpNo : " + isEmpNo);
$.empNoDupChk(isEmpNo); // 여기까지는 정상 작동함...
$("#empjob").change(function(){
isEmpNo = regiYear + regiJob + regiPos;
//isEmpNo = "2008" + "10" + "10";
console.log("isEmpNo : " + isEmpNo);
$.empNoDupChk(isEmpNo);
});
$("#emppos").change(function(){
isEmpNo = regiYear + regiJob + regiPos;
//isEmpNo = "2008" + "10" + "10";
console.log("isEmpNo : " + isEmpNo);
$.empNoDupChk(isEmpNo);
});
// 입사번호 자동생성(ajax와 연동해야 함) 끝...
var empnameFlag = false;
// 키 입력시 실시간으로 텍스트 생성
$("#empname").keyup(function(){
var nameVal = $(this).val();
$(".empPreAuto").eq(1).find("span").eq(1).text("");
$(".empPreAuto").eq(1).find("span").eq(1).text(nameVal);
if($(".empPreAuto").eq(1).find("span").eq(1).text() == "") {
$(".empPreAuto").eq(1).find("span").eq(1).text("홍길동");
}
if(nameVal.length > 10) {
nameVal = nameVal.slice(0, -1);
$(this).val(nameVal);
alert("이름은 10글자 이상 입력할 수 없습니다.");
empnameFlag = true;
}
empnameFlag = true;
});
console.log("empnameFlag : " + empnameFlag);
var passValFlag = false;
$("#emppass").keyup(function(){
var thisIs = $(this);
var passVal = thisIs.val();
// 비밀번호 길이가 8자 미만이면 false, 그게 아니면 true
if(passVal.length < 8){
passValFlag = false;
}else {
passValFlag = true;
}
if(passVal.length > 16) {
passVal = passVal.slice(0, -1);
$(this).val(passVal);
alert("비밀번호는 16자 이하로 입력해 주세요.");
passValFlag = true;
}
});
console.log("passValFlag : " + passValFlag);
$("#empemail").keyup(function(){
var emailVal = $(this).val();
$(".empPreAuto").eq(2).find("span").eq(1).text("");
$(".empPreAuto").eq(2).find("span").eq(1).text(emailVal);
if($(".empPreAuto").eq(2).find("span").eq(1).text() == "") {
$(".empPreAuto").eq(2).find("span").eq(1).text("test01@test.com");
}
});
var salFlag = false;
$("#empsal").keyup(function(){
var thisIs = $(this);
$.inputNum(thisIs);
var salVal = thisIs.val();
if(salVal.length > 3) {
salVal = salVal.slice(0, -1);
$(this).val(salVal);
alert("급여는 100만원 단위로만 입력 가능합니다. ex) 250");
salFlag = true;
}
salFlag = true;
});
console.log("salFlag : " + salFlag);
var emphp1Flag = false;
$("#emphp1").keyup(function(){
var thisIs = $(this);
$.inputNum(thisIs);
var hpVal1 = thisIs.val();
if(hpVal1.length > 3) {
hpVal1 = hpVal1.slice(0, -1);
$(this).val(hpVal1);
emphp1Flag = true;
}
if(hpVal1.length == 3) {
hpVal1 += "-";
}
$(".empPreAuto").eq(5).find(".empno1").text("");
$(".empPreAuto").eq(5).find(".empno1").text(hpVal1);
if($(".empPreAuto").eq(5).find(".empno1").text() == "") {
$(".empPreAuto").eq(5).find(".empno1").text("010-");
}
emphp1Flag = true;
});
console.log("emphp1Flag : " + emphp1Flag);
var emphp2Flag = false;
$("#emphp2").keyup(function(){
var thisIs = $(this);
$.inputNum(thisIs);
var hpVal2 = thisIs.val();
if(hpVal2.length > 4) {
hpVal2 = hpVal2.slice(0, -1);
$(this).val(hpVal2);
emphp2Flag = true;
}
if(hpVal2.length == 4) {
hpVal2 += "-";
}
$(".empPreAuto").eq(5).find(".empno2").text("");
$(".empPreAuto").eq(5).find(".empno2").text(hpVal2);
if($(".empPreAuto").eq(5).find(".empno2").text() == "") {
$(".empPreAuto").eq(5).find(".empno2").text("0000-");
}
emphp2Flag = true;
});
console.log("emphp2Flag : " + emphp2Flag);
var emphp3Flag = false;
$("#emphp3").keyup(function(){
var thisIs = $(this);
$.inputNum(thisIs);
var hpVal3 = thisIs.val();
if(hpVal3.length > 4) {
hpVal3 = hpVal3.slice(0, -1);
$(this).val(hpVal3);
emphp3Flag = true;
}
$(".empPreAuto").eq(5).find(".empno3").text("");
$(".empPreAuto").eq(5).find(".empno3").text(hpVal3);
if($(".empPreAuto").eq(5).find(".empno3").text() == "") {
$(".empPreAuto").eq(5).find(".empno3").text("0000");
}
emphp3Flag = true;
});
console.log("emphp3Flag : " + emphp3Flag);
// 이미지 자동완성 기능
$("#empphoto").change(function(){
var emppercolClass = $("#empRegiForm").attr("class");
//console.log("emppercolClass : " + emppercolClass);
$("#emppercol").val(emppercolClass);
$("#empRegiForm").submit();
});
// 기본 이미지 없이 회원 가입할 경우
$("#empRegiSubmit").click(function(){
// 모든 Validation 체크 기능 확인
if(!empnameFlag){
//alert("사원명은 필수 입력 사항입니다.");
$("#alertModal .modal-body").empty();
$("#alertModal .modal-body").text("사원명은 필수 입력 사항입니다.");
$("#modalBtn").trigger("click");
setTimeout(function(){
$("#modalCloseBtn").trigger("click");
}, 2000);
return false;
}else if(!passValFlag){
//alert("비밀번호는 필수 입력 사항입니다. \n 8자 이상 ~ 16자 이하로 작성해 주세요.");
$("#alertModal .modal-body").empty();
$("#alertModal .modal-body").html("비밀번호는 필수 입력 사항입니다.<br />8자 이상 ~ 16자 이하로 작성해 주세요.");
$("#modalBtn").trigger("click");
setTimeout(function(){
$("#modalCloseBtn").trigger("click");
}, 2000);
return false;
}else if(!salFlag){
//alert("급여는 필수 입력 사항입니다");
$("#alertModal .modal-body").empty();
$("#alertModal .modal-body").text("급여는 필수 입력 사항입니다.");
$("#modalBtn").trigger("click");
setTimeout(function(){
$("#modalCloseBtn").trigger("click");
}, 2000);
return false;
}else if(!emphp1Flag || !emphp2Flag || !emphp3Flag){
//alert("전화번호는 필수 입력 사항입니다");
$("#alertModal .modal-body").empty();
$("#alertModal .modal-body").text("전화번호는 필수 입력 사항입니다.");
$("#modalBtn").trigger("click");
setTimeout(function(){
$("#modalCloseBtn").trigger("click");
}, 2000);
return false;
}else{
$("#empRegiForm").submit();
}
});
});
</script>
</head>
<body>
<button id="modalBtn" style="display: none;" type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#alertModal"></button>
<div id="mainPageContainerBox">
<!-- gnb -->
<header>
<a href="<%= request.getContextPath() %>/main/mainPage.jsp">
<img src="<%= request.getContextPath() %>/images/logo.png" alt="로고 이미지" />
</a>
<div>
<div class="empWel">
<div>
<%-- <img src="<%= request.getContextPath() %>/images/<%= loginSession.getEmpno() %>/emp_<%= loginSession.getEmpno() %>.jpg" alt="사원 이미지" /> --%>
<img src="<%= request.getContextPath() %>/images/imgView.do?fileno=<%= loginSession.getEmpphoto() %>" alt="사원 이미지" />
</div>
<p>
[<%= loginSession.getEmpname() %>] 님 환영합니다!
</p>
</div>
<div class="logoutCont">
<button id="logoutBtn" class="btn btn-info btn-sm" type="button">LOGOUT</button>
</div>
</div>
</header>
<!-- lnb -->
<nav class="mainNav">
<ul class="mainIcon">
<li class="main">
<i class="fas fa-home"></i>
<span>HOME</span>
</li>
</ul>
<ul class="mainIcon empAdd">
<li class="main">
<i class="material-icons" style="font-size: 2.2em;">person_add</i>
<span>ADD</span>
</li>
</ul>
<ul class="mainIcon">
<li class="main">
<i class="fa fa-volume-up"></i>
<span>NOTI</span>
</li>
</ul>
<ul class="mainIcon slideMenu">
<li class="main">
<i class="fa fa-id-card"></i>
<span>INFO</span>
</li>
</ul>
<ul class="mainIcon slideMenu">
<li class="main">
<i class="fas fa-clipboard"></i>
<span>SIGN</span>
</li>
</ul>
<ul class="mainIcon slideMenu">
<li class="main">
<i class="fa fa-list-alt"></i>
<span>DOCU</span>
</li>
</ul>
</nav>
<nav class="subNav">
<ul>
<li>사원정보 확인</li>
<li><a href="<%= request.getContextPath() %>/empList.do">사원 리스트</a></li>
<li><a href="<%= request.getContextPath() %>/main/empUpdate.jsp">사원 정보 수정</a></li>
<li><a href="<%= request.getContextPath() %>/main/empResign.jsp">회원 탈퇴</a></li>
</ul>
</nav>
<nav class="subNav">
<ul>
<li>전자결재</li>
<li><a href="javascript:void(0)">소메뉴 1</a></li>
<li><a href="javascript:void(0)">소메뉴 2</a></li>
<li><a href="javascript:void(0)">소메뉴 3</a></li>
<li><a href="javascript:void(0)">소메뉴 4</a></li>
</ul>
</nav>
<nav class="subNav">
<ul>
<li>결재서류 확인</li>
<li><a href="javascript:void(0)">소메뉴 1</a></li>
<li><a href="javascript:void(0)">소메뉴 2</a></li>
<li><a href="javascript:void(0)">소메뉴 3</a></li>
<li><a href="javascript:void(0)">소메뉴 4</a></li>
</ul>
</nav>
<!-- mainPage -->
<section class="empRegi">
<article class="empInfo">
<form id="empRegiForm" class="perColPri" action="<%= request.getContextPath() %>/previewEmpProfile.do" method="post" enctype="multipart/form-data">
<label for="empno">
<span>사원번호</span>
<input id="empno" name="empno" class="form-control" type="text" placeholder="사원번호는 자동으로 생성됩니다..." readonly />
</label>
<label for="empname">
<span>사원명</span>
<input id="empname" name="empname" class="form-control" type="text" />
</label>
<label for="emppass">
<span>비밀번호</span>
<input id="emppass" name="emppass" class="form-control" type="password" />
</label>
<label for="empemail">
<span>이메일</span>
<input id="empemail" name="empemail" class="form-control" type="text" />
</label>
<label for="empjob">
<span>담당부서</span>
<select id="empjob" name="empjob" class="form-select">
<option value="10">인사팀</option>
<option value="20">개발팀</option>
<option value="30">사업관리팀</option>
</select>
</label>
<label for="emppos">
<span>직급</span>
<select id="emppos" name="emppos" class="form-select">
<option value="10">사원</option>
<option value="20">대리</option>
<option value="30">과장</option>
<option value="40">차장</option>
<option value="50">부장</option>
<option value="60">임원</option>
</select>
</label>
<label for="empsal">
<span>급여</span>
<input id="empsal" name="empsal" class="form-control" type="text" />
</label>
<label>
<span>전화번호</span>
<input id="emphp1" name="emphp1" class="form-control" type="text" />
-
<input id="emphp2" name="emphp2" class="form-control" type="text" />
-
<input id="emphp3" name="emphp3" class="form-control" type="text" />
</label>
<label for="empaddr">
<span>주소</span>
<input id="empaddr" name="empaddr" class="form-control" type="text" />
</label>
<label>
<span>사원 이미지</span>
<input id="empphoto" name="empphoto" class="form-control" type="file" />
</label>
<div id="colorSel">
<div>
<div class="changeColor perColPri"></div>
<div class="changeColor perColGray"></div>
<div class="changeColor perColSuc"></div>
<div class="changeColor perColWarn"></div>
<div class="changeColor perColDan"></div>
<div class="changeColor perColBasic"></div>
</div>
</div>
<input id="emppercol" name="emppercol" type="hidden" />
<div>
<button id="empRegiSubmit" class="btn btn-dark" type="button">사원 등록</button>
<button class="btn btn-dark" type="reset">초기화</button>
</div>
</form>
</article>
<article class="empPreview">
<div>
<div class="empPrevCont perColPri">
<div>
<div>
<img src="<%= request.getContextPath() %>/images/default_profile.png" alt="기본 프로필 이미지" />
</div>
</div>
<div class="empPreAuto">
<span>사원번호</span>
<span>2023101001</span>
</div>
<div class="empPreAuto">
<span>사원명</span>
<span>홍길동</span>
</div>
<div class="empPreAuto">
<span>이메일</span>
<span>test01@test.com</span>
</div>
<div class="empPreAuto">
<span>담당부서</span>
<span>인사팀</span>
</div>
<div class="empPreAuto">
<span>직급</span>
<span>사원</span>
</div>
<div class="empPreAuto">
<span>전화번호</span>
<span>
<span class="empno1">010-</span>
<span class="empno2">0000-</span>
<span class="empno3">0000</span>
</span>
</div>
</div>
</div>
</article>
</section>
</div>
<div class="modal fade" id="alertModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">주의!</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body"></div>
<!-- Modal footer -->
<div class="modal-footer">
<button id="modalCloseBtn" type="button" class="btn btn-primary" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>[PreviewEmpProfile.java]
package kr.or.ddit.controller;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import kr.or.ddit.service.CommonServiceImpl;
import kr.or.ddit.service.ICommonService;
import kr.or.ddit.vo.EmployeeVO;
import kr.or.ddit.vo.FileInfoVO;
@WebServlet("/previewEmpProfile.do")
@MultipartConfig
public class PreviewEmpProfile extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
// 클라이언트가 보내온 일반 데이터 받기
String empno = request.getParameter("empno");
String empname = request.getParameter("empname");
String emppass = request.getParameter("emppass");
String empemail = request.getParameter("empemail");
String empjob = request.getParameter("empjob");
String emppos = request.getParameter("emppos");
String empsal = request.getParameter("empsal");
String emphp1 = request.getParameter("emphp1");
String emphp2 = request.getParameter("emphp2");
String emphp3 = request.getParameter("emphp3");
String empaddr = request.getParameter("empaddr");
String emppercol = request.getParameter("emppercol");
// 클라이언트가 보내온 이미지 데이터 받기
// c:/erpCommonImg/images
String uploadPath = "c:/erpCommonImg/images";
File f1 = new File(uploadPath);
if(!f1.exists()) {
f1.mkdirs();
}
List<FileInfoVO> fileList = new ArrayList<FileInfoVO>();
// 미리보기 사진 넣기
Part part = request.getPart("empphoto");
if(part != null) {
String fileName = extractFileName(part);
if(!"".equals(fileName)) { // 파일 여부 검사
FileInfoVO fvo = new FileInfoVO();
fvo.setFilewriter(empname);
fvo.setOriginfilename(fileName);
String saveFileName = UUID.randomUUID().toString() + "_" + fileName;
fvo.setSavefilename(saveFileName);
long filesize = (long) Math.ceil(part.getSize() / 1024.0);
fvo.setFilesize(filesize);
try {
part.write(uploadPath + File.separator + saveFileName);
} catch (Exception e) {
e.printStackTrace();
}
fileList.add(fvo);
}
}
ICommonService service = CommonServiceImpl.getInstance();
for(FileInfoVO fvo : fileList) {
service.insertFileInfo(fvo); // 파일 저장 완료
}
EmployeeVO evo = new EmployeeVO();
evo.setEmpno(empno);
evo.setEmpname(empname);
evo.setEmppass(emppass);
evo.setEmpemail(empemail);
evo.setEmpjob(empjob);
evo.setEmppos(emppos);
evo.setEmpsal(empsal);
evo.setEmphp1(emphp1);
evo.setEmphp2(emphp2);
evo.setEmphp3(emphp3);
evo.setEmpaddr(empaddr);
evo.setEmppercol(emppercol);
int insCnt = 0;
if(fileList == null || fileList.size() == 0) {
System.out.println("파일이 없다.");
evo.setEmpphoto(null);
insCnt = service.insertEmployee(evo);
response.sendRedirect(request.getContextPath() + "/empList.do");
}else {
System.out.println("파일이 있다.");
// 저장된 파일 번호 가져오기
int intMaxFileNo = service.getFileNoMax();
String strMaxFileNo = String.valueOf(intMaxFileNo);
evo.setEmpphoto(strMaxFileNo);
insCnt = service.insertEmployee(evo);
EmployeeVO updEmp = service.empUpdateInfo(empno);
System.out.println("서블릿 단 updEmp : " + updEmp);
request.setAttribute("updEmp", updEmp);
request.getRequestDispatcher("/main/empRegisterAfter.jsp").forward(request, response);
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
// Part 구조 안에서 파일명을 찾는 메서드
// => 파일일 때는 '해당 파일명'을 반환하고, 파일이 아닐 때는 빈문자열("")을 반환한다.
public String extractFileName(Part part) {
String fileName = ""; // 반환값
String value = part.getHeader("content-disposition");
String[] items = value.split(";");
for(String item : items) {
if(item.trim().startsWith("filename")) {
fileName = item.substring(item.indexOf("=")+2, item.length()-1);
}
}
//System.out.println(fileName);
return fileName;
}
}






'대덕인재개발원 > 대덕인재개발원_2nd project' 카테고리의 다른 글
| (6) common.css (0) | 2023.10.20 |
|---|---|
| (5) 회원 삭제 페이지 (0) | 2023.10.20 |
| (4) 회원 수정 페이지 (0) | 2023.10.20 |
| (3) 회원 조회 페이지 (0) | 2023.10.20 |
| (1) 로그인 페이지 (0) | 2023.10.20 |




