Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 자바
- 인터페이스
- 오라클
- 자동차수리시스템
- 생성자오버로드
- 참조형변수
- 정수형타입
- 집합_SET
- 컬렉션 타입
- Java
- 컬렉션프레임워크
- 대덕인재개발원
- 메소드오버로딩
- abstract
- exception
- 한국건설관리시스템
- 예외미루기
- 제네릭
- oracle
- 어윈 사용법
- EnhancedFor
- 객체 비교
- 환경설정
- 추상메서드
- NestedFor
- 다형성
- cursor문
- 예외처리
- 사용자예외클래스생성
- GRANT VIEW
Archives
- Today
- Total
거니의 velog
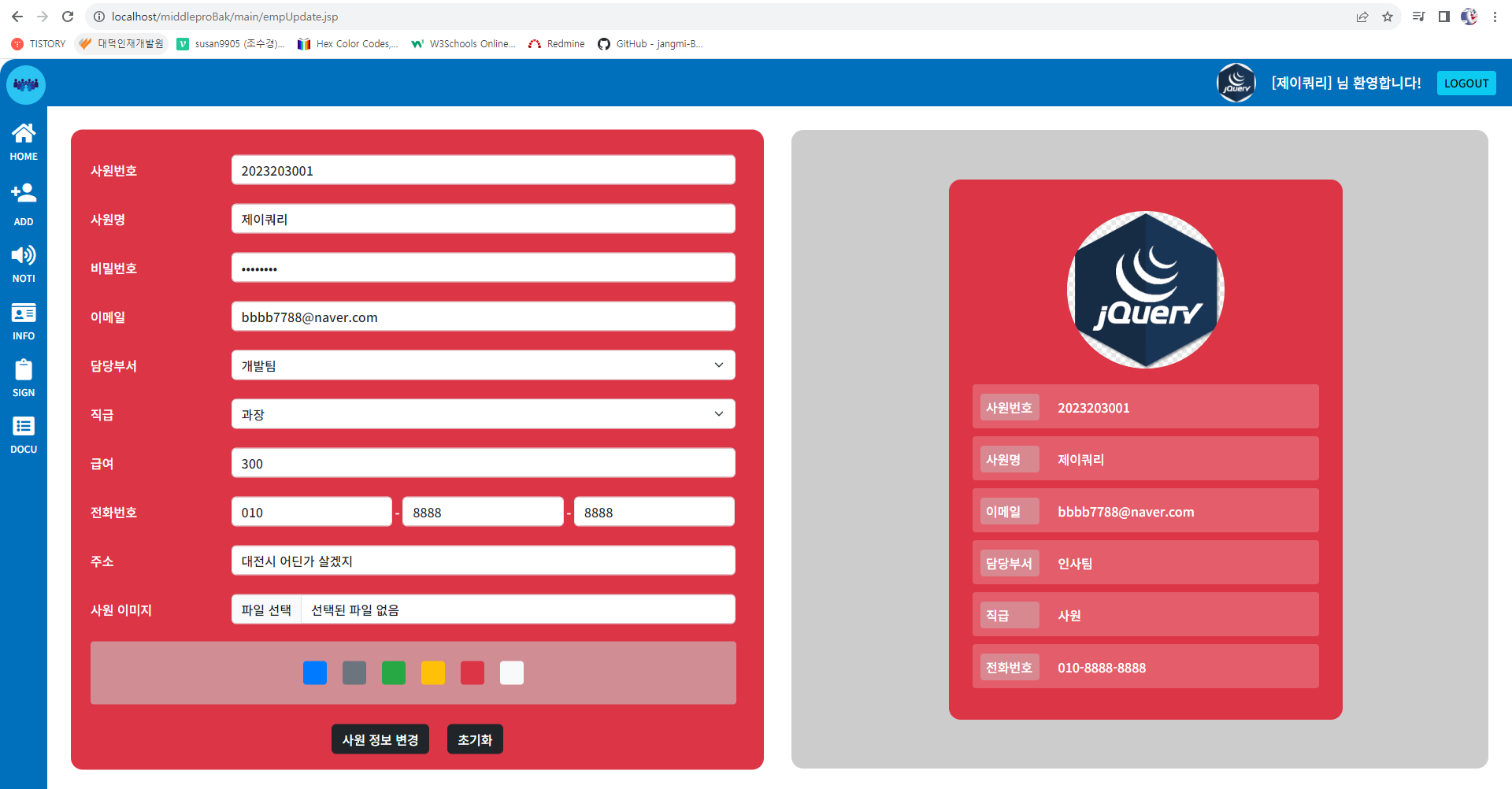
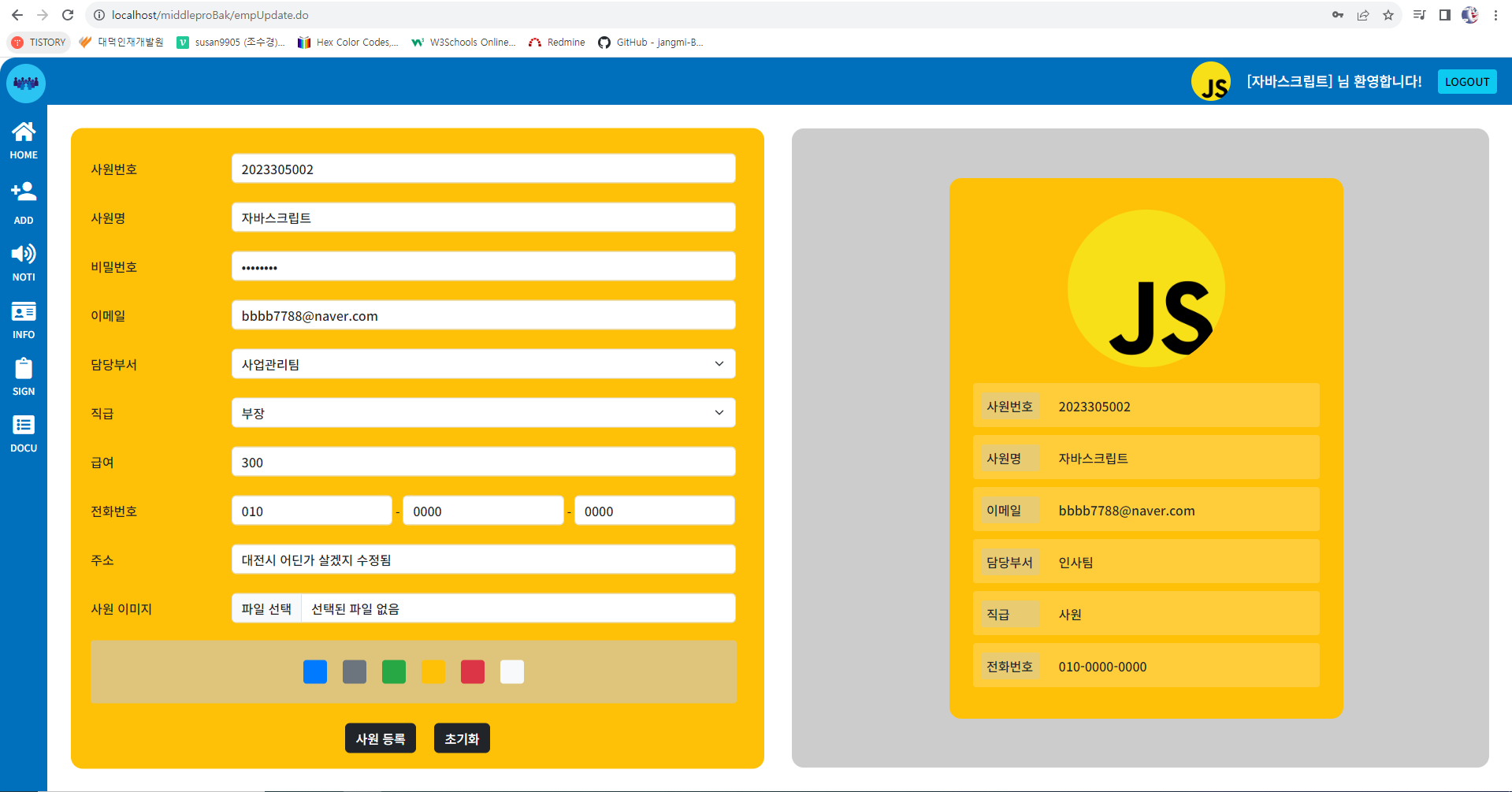
(4) 회원 수정 페이지 본문
[empUpdate.jsp]
<%@page import="kr.or.ddit.vo.EmployeeVO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
EmployeeVO loginSession = (EmployeeVO) session.getAttribute("loginSession");
System.out.println("loginSession : " + loginSession.toString());
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="author" content="four guys" />
<meta name="copyright" content="대덕인재개발원_306호" />
<meta name="description" content="전사적 자원 관리 시스템, ERP 입니다." />
<meta name="keywords" content="StockERP, Stock, ERP, 전사적자원관리시스템" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>StockERP 사원 등록</title>
<link href="<%= request.getContextPath() %>/css/common.css" rel="stylesheet" />
<link href="<%= request.getContextPath() %>/images/favicon.ico" rel="shortcut icon" />
<script src="<%= request.getContextPath() %>/js/jquery-3.7.1.min.js"></script>
<script defer src="<%= request.getContextPath() %>/js/script.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<script>
var contextPath = "<%= request.getContextPath() %>";
var isEmpNo = ""; // 사원번호 중복 체크 변수
$(function(){
// 사원 이미지 종횡비
var mainEmpBox = $(".empWel>div:first-of-type");
var mainEmpImg = $(".empWel img")
$.ratioBoxH(mainEmpBox, mainEmpImg);
// 이미지가 변경될 때 실행
$(mainEmpImg).on("load", function() {
// 이미지가 로드될 때마다 함수 실행
$.ratioBoxH(mainEmpBox, mainEmpImg);
});
// mainIcon 클릭 이벤트
var slideMenuClickToken = 0; // 처음에는 서브 메뉴가 숨겨진 상태
var slideMenuIdx = 0;
$(".slideMenu").click(function(){
var thisIs = $(this);
slideMenuIdx = thisIs.index();
var subNav = thisIs.parents("#mainPageContainerBox").find(".subNav");
subNav.stop().animate({
"left" : "-140px"
}, 200);
if(slideMenuClickToken == 0){ // 서브 메뉴가 숨겨진 상태
subNav.eq(slideMenuIdx-3).stop().animate({
"left" : "60px"
}, 200, function(){
slideMenuClickToken = 1; // 서브 메뉴가 보여진다고 표시
});
}else if(slideMenuClickToken == 1){ // 서브 메뉴가 보여진 상태
subNav.eq(slideMenuIdx-3).stop().animate({
"left" : "-140px"
}, 200, function(){
slideMenuClickToken = 0; // 서브 메뉴가 안보여진다고 표시
});
}
console.log("slideMenuClickToken : " + slideMenuClickToken);
console.log("slideMenuIdx : " + slideMenuIdx);
});
$(".mainIcon:first-of-type").click(function(){
location.href = "<%= request.getContextPath() %>/main/mainPage.jsp";
});
$("#logoutBtn").click(function(){
location.href = "<%= request.getContextPath() %>/LogoutServlet.do";
});
$(".empAdd").click(function(){
location.href = "<%= request.getContextPath() %>/main/empRegister.jsp";
});
// 사원 등록 페이지 추가 스크립트
// 사원 등록 이미지 종횡비
var regiEmpBox = $(".empPrevCont>div:first-of-type>div");
var regiEmpImg = $(".empPrevCont>div:first-of-type>div img")
$.ratioBoxH(regiEmpBox, regiEmpImg);
// 이미지가 변경될 때 실행
$(regiEmpImg).on("load", function() {
// 이미지가 로드될 때마다 함수 실행
$.ratioBoxH(regiEmpBox, regiEmpImg);
});
var empRegiForm = "";
// 배경색 변경 기능
$(".changeColor").click(function(){
var thisIs = $(this);
var isClass = thisIs.attr("class");
isClass = isClass.split(" ");
isClass = isClass[1];
//console.log("isClass : " + isClass);
empRegiForm = $("#empUpdForm");
empRegiForm.removeClass();
empRegiForm.addClass(isClass);
var empPrevCont = $(".empPrevCont");
var isClass2 = empPrevCont.attr("class");
isClass2 = isClass2.split(" ");
isClass2 = isClass2[0];
//console.log("isClass2 : " + isClass2);
empPrevCont.removeClass();
empPrevCont.addClass(isClass2).addClass(isClass);
$("#emppercol").val(isClass);
});
// 시작하자마자 변경색 담기
var startColor = $("#empUpdForm").attr("class");
$("#emppercol").val(startColor);
// 입사번호 자동생성(ajax와 연동해야 함) 시작...
var today = new Date();
var regiYear = today.getFullYear(); // 입사년도 번호
console.log("regiYear : " + regiYear);
var regiJob = ""; // 담당부서 번호
var regiPos = ""; // 직급 번호
$("#empjob").change(function(){
regiJob = $(this).val();
console.log("regiJob : " + regiJob);
var jobTxt = $("#empjob option:selected").text();
console.log("jobTxt : " + jobTxt);
$(".empPreAuto").eq(3).find("span").eq(1).text("");
$(".empPreAuto").eq(3).find("span").eq(1).text(jobTxt);
});
$("#empjob").trigger("change"); // 담당부서 초기값 설정
$("#emppos").change(function(){
regiPos = $(this).val();
console.log("regiPos : " + regiPos);
var posTxt = $("#emppos option:selected").text();
console.log("posTxt : " + posTxt);
$(".empPreAuto").eq(4).find("span").eq(1).text("");
$(".empPreAuto").eq(4).find("span").eq(1).text(posTxt);
});
$("#emppos").trigger("change"); // 직급 초기값 설정
isEmpNo = regiYear + regiJob + regiPos;
//isEmpNo = "2008" + "10" + "10";
console.log("isEmpNo : " + isEmpNo);
//$.empNoDupChk(isEmpNo); // 여기까지는 정상 작동함...
$("#empjob").change(function(){
isEmpNo = regiYear + regiJob + regiPos;
//isEmpNo = "2008" + "10" + "10";
console.log("isEmpNo : " + isEmpNo);
$.empNoDupChk3(isEmpNo);
});
$("#emppos").change(function(){
isEmpNo = regiYear + regiJob + regiPos;
//isEmpNo = "2008" + "10" + "10";
console.log("isEmpNo : " + isEmpNo);
$.empNoDupChk3(isEmpNo);
});
// 입사번호 자동생성(ajax와 연동해야 함) 끝...
var empnameFlag = false;
// 키 입력시 실시간으로 텍스트 생성
$("#empname").keyup(function(){
var nameVal = $(this).val();
$(".empPreAuto").eq(1).find("span").eq(1).text("");
$(".empPreAuto").eq(1).find("span").eq(1).text(nameVal);
if($(".empPreAuto").eq(1).find("span").eq(1).text() == "") {
$(".empPreAuto").eq(1).find("span").eq(1).text("홍길동");
}
if(nameVal.length > 10) {
nameVal = nameVal.slice(0, -1);
$(this).val(nameVal);
alert("이름은 한글로 10글자 이상 입력할 수 없습니다.");
empnameFlag = true;
}
empnameFlag = true;
console.log("empnameFlag : " + empnameFlag);
});
$("#empname").trigger("keyup");
var passValFlag = false;
$("#emppass").keyup(function(){
var thisIs = $(this);
var passVal = thisIs.val();
// 비밀번호 길이가 8자 미만이면 false, 그게 아니면 true
if(passVal.length < 8){
passValFlag = false;
}else {
passValFlag = true;
}
if(passVal.length > 16) {
passVal = passVal.slice(0, -1);
$(this).val(passVal);
alert("비밀번호는 16자 이하로 입력해 주세요.");
passValFlag = true;
}
console.log("passValFlag : " + passValFlag);
$("#changePw").val(passVal);
});
$("#emppass").trigger("keyup");
$("#empemail").keyup(function(){
var emailVal = $(this).val();
$(".empPreAuto").eq(2).find("span").eq(1).text("");
$(".empPreAuto").eq(2).find("span").eq(1).text(emailVal);
if($(".empPreAuto").eq(2).find("span").eq(1).text() == "") {
$(".empPreAuto").eq(2).find("span").eq(1).text("test01@test.com");
}
});
var salFlag = false;
$("#empsal").keyup(function(){
var thisIs = $(this);
$.inputNum(thisIs);
var salVal = thisIs.val();
if(salVal.length > 3) {
salVal = salVal.slice(0, -1);
$(this).val(salVal);
alert("급여는 100만원 단위로만 입력 가능합니다. ex) 250");
salFlag = true;
}
salFlag = true;
console.log("salFlag : " + salFlag);
});
$("#empsal").trigger("keyup");
var emphp1Flag = false;
$("#emphp1").keyup(function(){
var thisIs = $(this);
$.inputNum(thisIs);
var hpVal1 = thisIs.val();
if(hpVal1.length > 3) {
hpVal1 = hpVal1.slice(0, -1);
$(this).val(hpVal1);
emphp1Flag = true;
}
if(hpVal1.length == 3) {
hpVal1 += "-";
}
$(".empPreAuto").eq(5).find(".empno1").text("");
$(".empPreAuto").eq(5).find(".empno1").text(hpVal1);
if($(".empPreAuto").eq(5).find(".empno1").text() == "") {
$(".empPreAuto").eq(5).find(".empno1").text("010-");
}
emphp1Flag = true;
console.log("emphp1Flag : " + emphp1Flag);
});
$("#emphp1").trigger("keyup");
var emphp2Flag = false;
$("#emphp2").keyup(function(){
var thisIs = $(this);
$.inputNum(thisIs);
var hpVal2 = $(this).val();
if(hpVal2.length > 4) {
hpVal2 = hpVal2.slice(0, -1);
$(this).val(hpVal2);
emphp2Flag = true;
}
if(hpVal2.length == 4) {
hpVal2 += "-";
}
$(".empPreAuto").eq(5).find(".empno2").text("");
$(".empPreAuto").eq(5).find(".empno2").text(hpVal2);
if($(".empPreAuto").eq(5).find(".empno2").text() == "") {
$(".empPreAuto").eq(5).find(".empno2").text("0000-");
}
emphp2Flag = true;
console.log("emphp2Flag : " + emphp2Flag);
});
$("#emphp2").trigger("keyup");
var emphp3Flag = false;
$("#emphp3").keyup(function(){
var thisIs = $(this);
$.inputNum(thisIs);
var hpVal3 = $(this).val();
if(hpVal3.length > 4) {
hpVal3 = hpVal3.slice(0, -1);
$(this).val(hpVal3);
emphp3Flag = true;
}
$(".empPreAuto").eq(5).find(".empno3").text("");
$(".empPreAuto").eq(5).find(".empno3").text(hpVal3);
if($(".empPreAuto").eq(5).find(".empno3").text() == "") {
$(".empPreAuto").eq(5).find(".empno3").text("0000");
}
emphp3Flag = true;
console.log("emphp3Flag : " + emphp3Flag);
});
$("#emphp3").trigger("keyup");
// 셀렉트 박스 자동선택 기능
var empJobVal = "<%= loginSession.getEmpjob() %>";
console.log("empJobVal : " + empJobVal);
$("#empjob").val(empJobVal).prop("selected", true);
var empPosVal = "<%= loginSession.getEmppos() %>";
console.log("empPosVal : " + empPosVal);
$("#emppos").val(empPosVal).prop("selected", true);
// hidden 타입 값 테스트
/* var origEmpNo = $("#originalempno").val();
console.log("origEmpNo : " + origEmpNo);
$("#empjob").change(function(){
origEmpNo = $("#originalempno").val();
console.log("origEmpNo : " + origEmpNo);
});
var chanEmpNo = $("#changeempno").val();
console.log("chanEmpNo : " + chanEmpNo);
$("#emppos").change(function(){
chanEmpNo = $("#changeempno").val();
console.log("chanEmpNo : " + chanEmpNo);
}); */
// 이미지 자동완성 기능 - 업데이트의 경우...
$("#empphoto").change(function(){
var emppercolClass = $("#empUpdForm").attr("class");
//console.log("emppercolClass : " + emppercolClass);
$("#emppercol").val(emppercolClass);
$("#changeimgstat").val("true");
$("#empUpdForm").submit();
});
// 기본 이미지 있을 때 회원 가입할 경우
$("#empUpdateSubmit").click(function(){
if(!empnameFlag){
//alert("사원명은 필수 입력 사항입니다.");
$("#alertModal .modal-body").empty();
$("#alertModal .modal-body").text("사원명은 필수 입력 사항입니다.");
$("#modalBtn").trigger("click");
setTimeout(function(){
$("#modalCloseBtn").trigger("click");
}, 2000);
return false;
}else if(!passValFlag){
//alert("비밀번호는 필수 입력 사항입니다. \n 8자 이상 ~ 16자 이하로 작성해 주세요.");
$("#alertModal .modal-body").empty();
$("#alertModal .modal-body").html("비밀번호는 필수 입력 사항입니다.<br />8자 이상 ~ 16자 이하로 작성해 주세요.");
$("#modalBtn").trigger("click");
setTimeout(function(){
$("#modalCloseBtn").trigger("click");
}, 2000);
return false;
}else if(!salFlag){
//alert("급여는 필수 입력 사항입니다");
$("#alertModal .modal-body").empty();
$("#alertModal .modal-body").text("급여는 필수 입력 사항입니다.");
$("#modalBtn").trigger("click");
setTimeout(function(){
$("#modalCloseBtn").trigger("click");
}, 2000);
return false;
}else if(!emphp1Flag || !emphp2Flag || !emphp3Flag){
//alert("전화번호는 필수 입력 사항입니다");
$("#alertModal .modal-body").empty();
$("#alertModal .modal-body").text("전화번호는 필수 입력 사항입니다.");
$("#modalBtn").trigger("click");
setTimeout(function(){
$("#modalCloseBtn").trigger("click");
}, 2000);
return false;
}else{
$("#empUpdForm").submit();
}
});
// 초기화 버튼을 누른 경우 - 사원 리스트로 이동
$("#empListDo").click(function(){
location.href = "<%= request.getContextPath() %>/empList.do";
});
});
</script>
</head>
<body>
<div id="mainPageContainerBox">
<!-- gnb -->
<header>
<a href="<%= request.getContextPath() %>/main/mainPage.jsp">
<img src="<%= request.getContextPath() %>/images/logo.png" alt="로고 이미지" />
</a>
<div>
<div class="empWel">
<div>
<%-- <img src="<%= request.getContextPath() %>/images/<%= loginSession.getEmpno() %>/emp_<%= loginSession.getEmpno() %>.jpg" alt="사원 이미지" /> --%>
<img src="<%= request.getContextPath() %>/images/imgView.do?fileno=<%= loginSession.getEmpphoto() %>" alt="사원 이미지" />
</div>
<p>
[<%= loginSession.getEmpname() %>] 님 환영합니다!
</p>
</div>
<div class="logoutCont">
<button id="logoutBtn" class="btn btn-info btn-sm" type="button">LOGOUT</button>
</div>
</div>
</header>
<!-- lnb -->
<nav class="mainNav">
<ul class="mainIcon">
<li class="main">
<i class="fas fa-home"></i>
<span>HOME</span>
</li>
</ul>
<ul class="mainIcon empAdd">
<li class="main">
<i class="material-icons" style="font-size: 2.2em;">person_add</i>
<span>ADD</span>
</li>
</ul>
<ul class="mainIcon">
<li class="main">
<i class="fa fa-volume-up"></i>
<span>NOTI</span>
</li>
</ul>
<ul class="mainIcon slideMenu">
<li class="main">
<i class="fa fa-id-card"></i>
<span>INFO</span>
</li>
</ul>
<ul class="mainIcon slideMenu">
<li class="main">
<i class="fas fa-clipboard"></i>
<span>SIGN</span>
</li>
</ul>
<ul class="mainIcon slideMenu">
<li class="main">
<i class="fa fa-list-alt"></i>
<span>DOCU</span>
</li>
</ul>
</nav>
<nav class="subNav">
<ul>
<li>사원정보 확인</li>
<li><a href="<%= request.getContextPath() %>/empList.do">사원 리스트</a></li>
<li><a href="<%= request.getContextPath() %>/main/empUpdate.jsp">사원 정보 수정</a></li>
<li><a href="<%= request.getContextPath() %>/main/empResign.jsp">회원 탈퇴</a></li>
</ul>
</nav>
<nav class="subNav">
<ul>
<li>전자결재</li>
<li><a href="javascript:void(0)">소메뉴 1</a></li>
<li><a href="javascript:void(0)">소메뉴 2</a></li>
<li><a href="javascript:void(0)">소메뉴 3</a></li>
<li><a href="javascript:void(0)">소메뉴 4</a></li>
</ul>
</nav>
<nav class="subNav">
<ul>
<li>결재서류 확인</li>
<li><a href="javascript:void(0)">소메뉴 1</a></li>
<li><a href="javascript:void(0)">소메뉴 2</a></li>
<li><a href="javascript:void(0)">소메뉴 3</a></li>
<li><a href="javascript:void(0)">소메뉴 4</a></li>
</ul>
</nav>
<!-- mainPage -->
<section class="empRegi">
<article class="empInfo">
<form id="empUpdForm" class="<%= loginSession.getEmppercol() %>" action="<%= request.getContextPath() %>/empUpdate.do" method="post" enctype="multipart/form-data">
<label for="empno">
<span>사원번호</span>
<input id="empno" name="empno" class="form-control" type="text" placeholder="사원번호는 자동으로 생성됩니다..." readonly value="<%= loginSession.getEmpno() %>" />
</label>
<label for="empname">
<span>사원명</span>
<input id="empname" name="empname" class="form-control" type="text" value="<%= loginSession.getEmpname() %>" />
</label>
<label for="emppass">
<span>비밀번호</span>
<input id="emppass" name="emppass" class="form-control" type="password" value="<%= loginSession.getEmppass() %>" />
</label>
<label for="empemail">
<span>이메일</span>
<input id="empemail" name="empemail" class="form-control" type="text" value="<%= loginSession.getEmpemail() %>" />
</label>
<label for="empjob">
<span>담당부서</span>
<select id="empjob" name="empjob" class="form-select">
<option value="10">인사팀</option>
<option value="20">개발팀</option>
<option value="30">사업관리팀</option>
</select>
</label>
<label for="emppos">
<span>직급</span>
<select id="emppos" name="emppos" class="form-select">
<option value="10">사원</option>
<option value="20">대리</option>
<option value="30">과장</option>
<option value="40">차장</option>
<option value="50">부장</option>
<option value="60">임원</option>
</select>
</label>
<label for="empsal">
<span>급여</span>
<input id="empsal" name="empsal" class="form-control" type="text" value="<%= loginSession.getEmpsal() %>" />
</label>
<label>
<span>전화번호</span>
<input id="emphp1" name="emphp1" class="form-control" type="text" value="<%= loginSession.getEmphp1() %>" />
-
<input id="emphp2" name="emphp2" class="form-control" type="text" value="<%= loginSession.getEmphp2() %>" />
-
<input id="emphp3" name="emphp3" class="form-control" type="text" value="<%= loginSession.getEmphp3() %>" />
</label>
<label for="empaddr">
<span>주소</span>
<input id="empaddr" name="empaddr" class="form-control" type="text" value="<%= loginSession.getEmpaddr() %>" />
</label>
<label>
<span>사원 이미지</span>
<input id="empphoto" name="empphoto" class="form-control" type="file" />
</label>
<div id="colorSel">
<div>
<div class="changeColor perColPri"></div>
<div class="changeColor perColGray"></div>
<div class="changeColor perColSuc"></div>
<div class="changeColor perColWarn"></div>
<div class="changeColor perColDan"></div>
<div class="changeColor perColBasic"></div>
</div>
</div>
<input id="emppercol" name="emppercol" type="hidden" />
<div>
<input id="originalempno" name="originalempno" type="hidden" value="<%= loginSession.getEmpno() %>" />
<input id="changeempno" name="changeempno" type="hidden" value="<%= loginSession.getEmpno() %>" />
<input id="fileno" name="fileno" type="hidden" value="<%= loginSession.getEmpphoto() %>" />
<input id="changeimgstat" name="changeimgstat" type="hidden" />
<input id="changeId" name="changeId" type="hidden" value="<%= loginSession.getEmpno() %>" />
<input id="changePw" name="changePw" type="hidden" value="<%= loginSession.getEmppass() %>" />
<button id="empUpdateSubmit" class="btn btn-dark" type="button">사원 정보 변경</button>
<button id="empListDo" class="btn btn-dark" type="button">초기화</button>
</div>
</form>
</article>
<article class="empPreview">
<div>
<div class="empPrevCont <%= loginSession.getEmppercol() %>">
<div>
<div>
<% if(loginSession.getEmpphoto() == null) { %>
<img src="<%= request.getContextPath() %>/images/default_profile.png" alt="기본 프로필 이미지" />
<% }else { %>
<img src="<%= request.getContextPath() %>/images/imgView.do?fileno=<%= loginSession.getEmpphoto() %>" alt="기본 프로필 이미지" />
<% } %>
</div>
</div>
<div class="empPreAuto">
<span>사원번호</span>
<span><%= loginSession.getEmpno() %></span>
</div>
<div class="empPreAuto">
<span>사원명</span>
<span><%= loginSession.getEmpname() %></span>
</div>
<div class="empPreAuto">
<span>이메일</span>
<span><%= loginSession.getEmpemail() %></span>
</div>
<div class="empPreAuto">
<span>담당부서</span>
<span><%= loginSession.getEmpjob() %></span>
</div>
<div class="empPreAuto">
<span>직급</span>
<span><%= loginSession.getEmppos() %></span>
</div>
<div class="empPreAuto">
<span>전화번호</span>
<span>
<span class="empno1"><%= loginSession.getEmphp1() %>-</span>
<span class="empno2"><%= loginSession.getEmphp2() %>-</span>
<span class="empno3"><%= loginSession.getEmphp3() %></span>
</span>
</div>
</div>
</div>
</article>
</section>
</div>
<div class="modal fade" id="alertModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">주의!</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body"></div>
<!-- Modal footer -->
<div class="modal-footer">
<button id="modalCloseBtn" type="button" class="btn btn-primary" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>[EmpUpdate.java]
package kr.or.ddit.controller;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import javax.servlet.http.Part;
import kr.or.ddit.service.CommonServiceImpl;
import kr.or.ddit.service.ICommonService;
import kr.or.ddit.vo.EmployeeVO;
import kr.or.ddit.vo.FileInfoVO;
@WebServlet("/empUpdate.do")
@MultipartConfig
public class EmpUpdate extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
// 클라이언트가 보내온 일반 데이터 받기
// hidden 타입
String originalempno = request.getParameter("originalempno");
originalempno = String.valueOf(originalempno).trim();
//System.out.println("originalempno : " + originalempno);
String changeempno = request.getParameter("changeempno");
changeempno = String.valueOf(changeempno).trim();
//System.out.println("changeempno : " + changeempno);
String strfileno = request.getParameter("fileno");
strfileno = String.valueOf(strfileno).trim();
//System.out.println("strfileno : " + strfileno);
//System.out.println("originalempno.equals(changeempno) : " + originalempno.equals(changeempno));
// form 전송 타입
String empname = request.getParameter("empname");
//System.out.println("empname : " + empname);
String emppass = request.getParameter("emppass");
//System.out.println("emppass : " + emppass);
String empemail = request.getParameter("empemail");
//System.out.println("empemail : " + empemail);
String empjob = request.getParameter("empjob");
//System.out.println("empjob : " + empjob);
String emppos = request.getParameter("emppos");
//System.out.println("emppos : " + emppos);
String empsal = request.getParameter("empsal");
//System.out.println("empsal : " + empsal);
String emphp1 = request.getParameter("emphp1");
//System.out.println("emphp1 : " + emphp1);
String emphp2 = request.getParameter("emphp2");
//System.out.println("emphp2 : " + emphp2);
String emphp3 = request.getParameter("emphp3");
//System.out.println("emphp3 : " + emphp3);
String empaddr = request.getParameter("empaddr");
//System.out.println("empaddr : " + empaddr);
String emppercol = request.getParameter("emppercol");
//System.out.println("emppercol : " + emppercol);
// 클라이언트가 보내온 이미지 데이터 받기
String uploadPath = "c:/erpCommonImg/images";
File f1 = new File(uploadPath);
if(!f1.exists()) {
f1.mkdirs();
}
List<FileInfoVO> fileList = new ArrayList<FileInfoVO>();
Part part = request.getPart("empphoto");
if(part != null) {
String fileName = extractFileName(part);
if(!"".equals(fileName)) { // 파일 여부 검사
FileInfoVO fvo = new FileInfoVO();
fvo.setFilewriter(empname);
fvo.setOriginfilename(fileName);
String saveFileName = UUID.randomUUID().toString() + "_" + fileName;
fvo.setSavefilename(saveFileName);
long filesize = (long) Math.ceil(part.getSize() / 1024.0);
fvo.setFilesize(filesize);
try {
part.write(uploadPath + File.separator + saveFileName);
} catch (Exception e) {
e.printStackTrace();
}
fileList.add(fvo);
}
}
ICommonService fileService = CommonServiceImpl.getInstance();
for(FileInfoVO fvo : fileList) {
fileService.insertFileInfo(fvo); // 파일 저장 성공
}
ICommonService empService = CommonServiceImpl.getInstance();
EmployeeVO evo = new EmployeeVO();
evo.setEmpname(empname);
evo.setEmppass(emppass);
evo.setEmpemail(empemail);
evo.setEmpjob(empjob);
evo.setEmppos(emppos);
evo.setEmpsal(empsal);
evo.setEmphp1(emphp1);
evo.setEmphp2(emphp2);
evo.setEmphp3(emphp3);
evo.setEmpaddr(empaddr);
evo.setEmppercol(emppercol);
int updCnt = 0; // 변경하는 경우
int delCnt = 0; // 삭제하는 경우
int insCnt = 0; // 추가하는 경우
if(fileList == null || fileList.size() == 0) {
System.out.println("업데이트 할 파일이 없다");
evo.setEmpphoto(strfileno);
// 조건 1. originalempno.equals(changeempno) == true 라는 말은 기존 사원 번호(originalempno) 그대로 업데이트!
// 조건 2. 그렇지 않다는 말은 사원 번호가 바뀌었다는 말이므로 originalempno로 기존 사원을 지우고 changeempno 정보로 새로 인서트!
if(originalempno.equals(changeempno)) { // 기존 사원 번호 그대로!
evo.setEmpno(originalempno);
updCnt = empService.updateEmp(evo);
System.out.println("기존 사원 번호, 이미지 모두 그대로 업데이트 됩니다...");
}else { // 바뀐 사원 번호로 다시 등록!
delCnt = empService.deleteEmp(originalempno);
evo.setEmpno(changeempno);
insCnt = empService.insertEmployee(evo);
System.out.println("기존 사원 번호는 지워지고, 새로운 사원번호로 업데이트 됩니다...");
System.out.println("이미지는 그대로 업데이트 됩니다...");
}
}else {
System.out.println("업데이트 할 파일이 있다");
if(!("null".equals(strfileno))) {
int fileNo = Integer.parseInt(strfileno);
FileInfoVO fvo = fileService.getFileInfo(fileNo);
int delFile = fileService.deleteFile(fileNo);
if(delFile > 0) {
System.out.println("파일이 삭제되었습니다.");
}else {
System.out.println("파일을 찾을 수 없어 삭제하지 못했습니다.");
}
String deletePath = "c:/erpCommonImg/images/";
String deleteImg = String.valueOf(fvo.getSavefilename());
System.out.println("deletePath : " + deletePath + deleteImg);
File f2 = new File(deletePath + deleteImg);
if(f2.exists()) {
// 파일 존재 여부 확인
f2.delete();
System.out.println("진짜 물리적 파일도 삭제되었습니다.");
}
}
// 저장된 파일 번호 가져오기
int intMaxFileNo = fileService.getFileNoMax();
String strMaxFileNo = String.valueOf(intMaxFileNo);
evo.setEmpphoto(strMaxFileNo);
// 조건 1. originalempno.equals(changeempno) == true 라는 말은 기존 사원 번호(originalempno) 그대로 업데이트!
// 조건 2. 그렇지 않다는 말은 사원 번호가 바뀌었다는 말이므로 originalempno로 기존 사원을 지우고 changeempno 정보로 새로 인서트!
if(originalempno.equals(changeempno)) { // 기존 사원 번호 그대로!
evo.setEmpno(originalempno);
updCnt = empService.updateEmp(evo);
System.out.println("기존 사원 번호 그대로 업데이트 됩니다...");
System.out.println("이미지는 바뀝니다...");
}else { // 바뀐 사원 번호로 다시 등록!
delCnt = empService.deleteEmp(originalempno);
evo.setEmpno(changeempno);
insCnt = empService.insertEmployee(evo);
System.out.println("기존 사원 번호는 지워지고, 새로운 사원번호로 업데이트 됩니다...");
System.out.println("이미지도 바뀝니다...");
}
}
String changeimgstat = request.getParameter("changeimgstat");
System.out.println("changeimgstat : " + changeimgstat);
String changeId = request.getParameter("changeId");
String changePw = request.getParameter("changePw");
System.out.println("사원 정보 변경 시 changeId : " + changeId);
System.out.println("사원 정보 변경 시 changePw : " + changePw);
if("true".equals(changeimgstat)) { // 이미지가 변경된 경우
EmployeeVO updEmp = empService.empUpdateInfo(changeempno);
System.out.println("서블릿 단 updEmp : " + updEmp);
request.setAttribute("updEmp", updEmp);
if(changeId != null && changePw != null) { // 회원 수정 페이지에서 넘어온 값
// 현재 로그인 한 사람의 세션 갱신
EmployeeVO paramEvo = new EmployeeVO();
paramEvo.setEmpno(changeId);
paramEvo.setEmppass(changePw);
EmployeeVO resEvo = empService.loginSelect(paramEvo);
HttpSession loginSession = request.getSession();
loginSession.setMaxInactiveInterval(24*60*60); // 세션 유효 시간 : 하루
loginSession.setAttribute("loginSession", resEvo);
// 세션 처리 끝...
}
request.getRequestDispatcher("/main/empRegisterAfter.jsp").forward(request, response);
}else { // 이미지가 변경되지 않고 사원 정보만 변경된 경우
if(changeId != null && changePw != null) { // 회원 수정 페이지에서 넘어온 값
// 현재 로그인 한 사람의 세션 갱신
EmployeeVO paramEvo = new EmployeeVO();
paramEvo.setEmpno(changeId);
paramEvo.setEmppass(changePw);
EmployeeVO resEvo = empService.loginSelect(paramEvo);
HttpSession loginSession = request.getSession();
loginSession.setMaxInactiveInterval(24*60*60); // 세션 유효 시간 : 하루
loginSession.setAttribute("loginSession", resEvo);
// 세션 처리 끝...
}
response.sendRedirect(request.getContextPath() + "/empList.do");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
public String extractFileName(Part part) {
String fileName = ""; // 반환값
String value = part.getHeader("content-disposition");
String[] items = value.split(";");
for(String item : items) {
if(item.trim().startsWith("filename")) {
fileName = item.substring(item.indexOf("=")+2, item.length()-1);
}
}
//System.out.println(fileName);
return fileName;
}
}

'대덕인재개발원 > 대덕인재개발원_2nd project' 카테고리의 다른 글
| (6) common.css (0) | 2023.10.20 |
|---|---|
| (5) 회원 삭제 페이지 (0) | 2023.10.20 |
| (3) 회원 조회 페이지 (0) | 2023.10.20 |
| (2) 회원 가입 페이지 (0) | 2023.10.20 |
| (1) 로그인 페이지 (0) | 2023.10.20 |




