| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 대덕인재개발원
- 정수형타입
- oracle
- 어윈 사용법
- 컬렉션 타입
- 객체 비교
- 인터페이스
- 자바
- cursor문
- GRANT VIEW
- 컬렉션프레임워크
- 참조형변수
- 제네릭
- 집합_SET
- 자동차수리시스템
- Java
- 한국건설관리시스템
- abstract
- 환경설정
- 오라클
- 사용자예외클래스생성
- 메소드오버로딩
- 예외미루기
- 추상메서드
- NestedFor
- 다형성
- EnhancedFor
- 생성자오버로드
- exception
- 예외처리
- Today
- Total
거니의 velog
(6) Modern JavaScript 입문 6 본문
6. 객체
* 객체는 우리가 변수 혹은 상수를 사용하게 될 때 하나의 이름에 여러 종류의 값을 넣을 수 있게 해준다.
const dog = {
name: '멍멍이',
age: 2
};
console.log(dog.name);
console.log(dog.age);
* 객체를 선언 할 때에는 이렇게 { } 문자 안에 원하는 값들을 넣어주면 된다. 값을 집어 넣을 때에는
키: 원하는 값형태로 넣으며, 키에 해당하는 부분은 공백이 없어야 한다. 만약에 공백이 있어야 하는 상황이라면 이를 따옴표로 감싸서 문자열로 넣어주면 된다.
const sample = {
'key with space': true
};* 한번 영화 어벤져스의 캐릭터 아이언맨과 캡틴 아메리카의 정보를 객체 안에 집어넣어 보자.
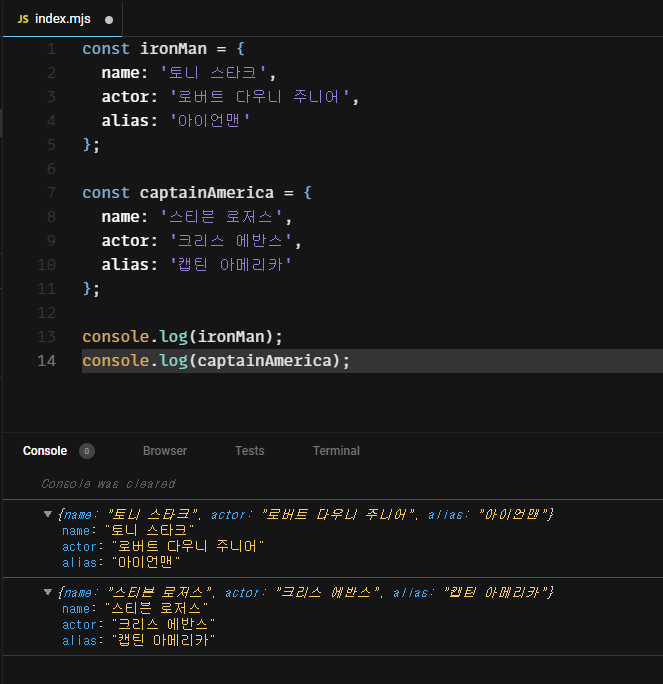
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
console.log(ironMan);
console.log(captainAmerica);
* 결과물이 잘 출력된 것을 볼 수 있다.
(1) 함수에서 객체를 파라미터로 받기
* 함수를 새로 만들어서 방금 만든 객체를 파라미터로 받아와서 사용해보자.
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
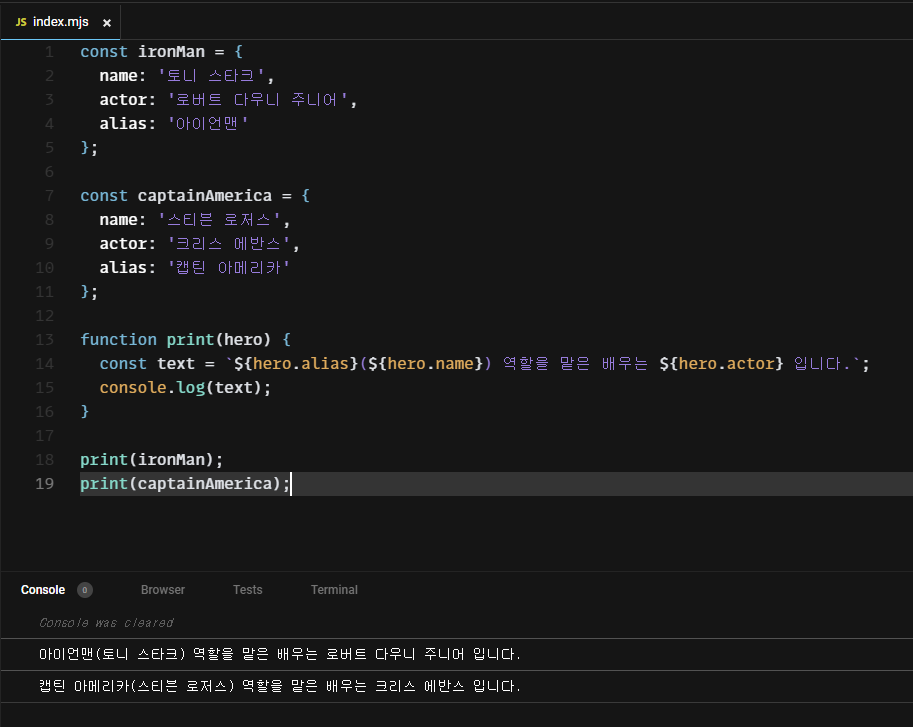
function print(hero) {
const text = `${hero.alias}(${hero.name}) 역할을 맡은 배우는 ${hero.actor} 입니다.`;
console.log(text);
}
print(ironMan);
print(captainAmerica);* 결과물이 다음과 같이 나타나는 모습을 볼 수 있다.

(2) 객체 비구조화 할당
* print 함수를 보면 파라미터로 받아온 hero 내부의 값을 조회 할 때 마다 hero. 를 입력하고 있는데, 객체 비구조화 할당이라는 문법을 사용하면 코드를 더욱 짧고 보기 좋게 작성 할 수 있다.
이 문법은 "객체 구조 분해" 라고 불리기도 합니다.const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
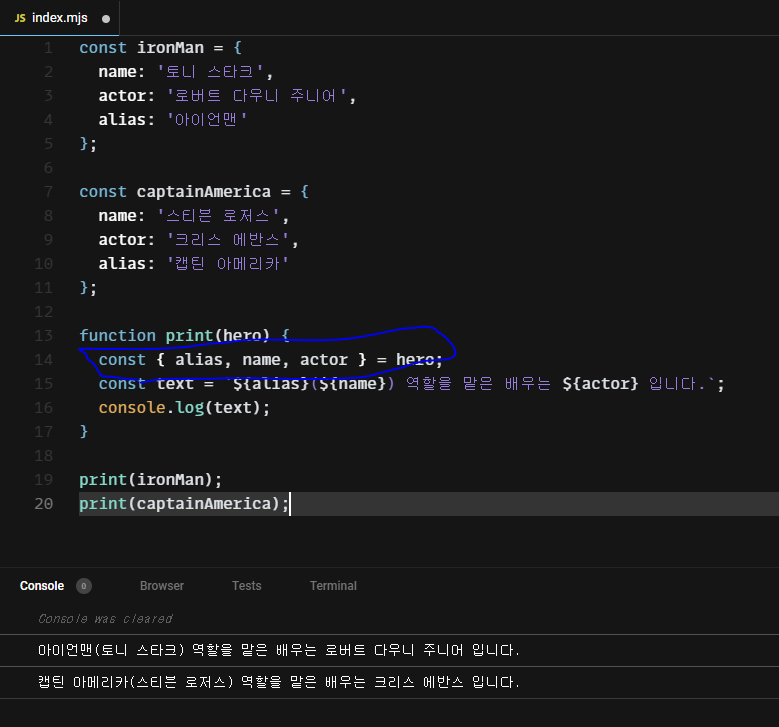
function print(hero) {
const { alias, name, actor } = hero;
const text = `${alias}(${name}) 역할을 맡은 배우는 ${actor} 입니다.`;
console.log(text);
}
print(ironMan);
print(captainAmerica);
* 결과가 똑같은 모습을 볼 수 있다.
const { alias, name, actor } = hero;바로 이 코드가 객체에서 값들을 추출해서 새로운 상수로 선언해 주는 것이다.
* 여기서 더 나아가면, 파라미터 단계에서 객체 비구조화 할당을 할 수도 있다.
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
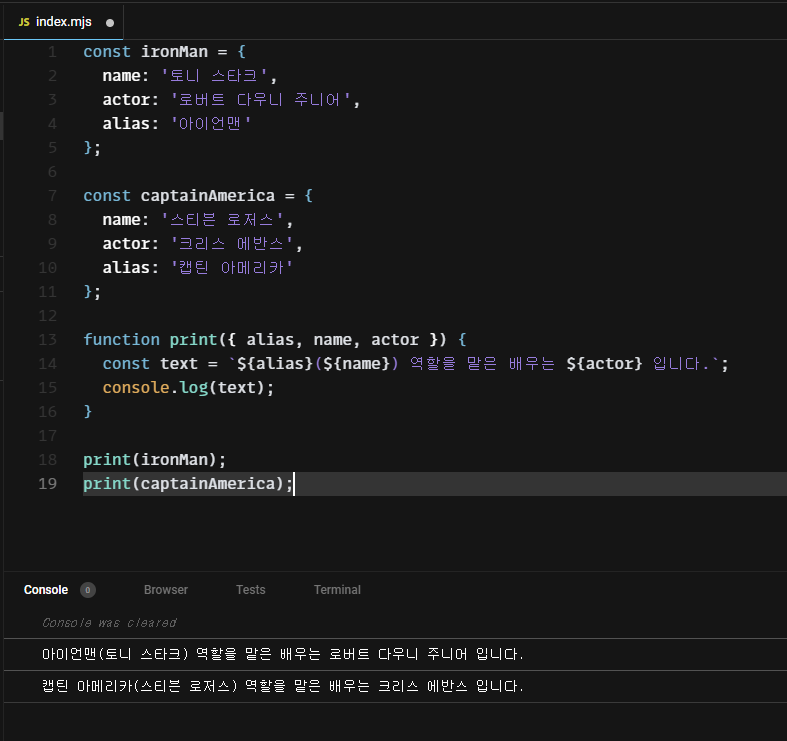
function print({ alias, name, actor }) {
const text = `${alias}(${name}) 역할을 맡은 배우는 ${actor} 입니다.`;
console.log(text);
}
print(ironMan);
print(captainAmerica);
* 처음보다 코드가 더 깔끔해졌다.
(3) 객체 안에 함수 넣기
* 객체 안에 함수를 넣을 수도 있다.
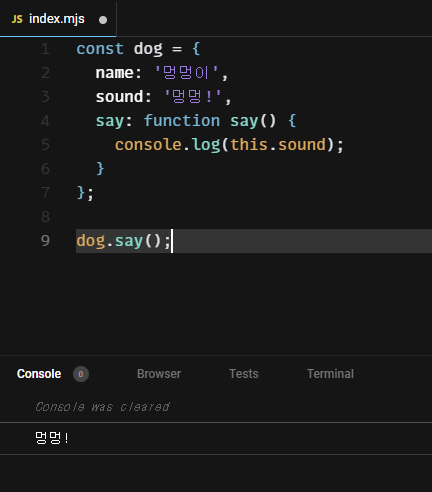
const dog = {
name: '멍멍이',
sound: '멍멍!',
say: function say() {
console.log(this.sound);
}
};
dog.say();
* 함수가 객체안에 들어가게 되면, this 는 자신이 속해있는 객체를 가르키게 된다.
* 함수를 선언 할 때에는 이름이 없어도 된다.
const dog = {
name: '멍멍이',
sound: '멍멍!',
say: function() {
console.log(this.sound);
}
};
dog.say();* 이전과 똑같이 작동할 것이다.
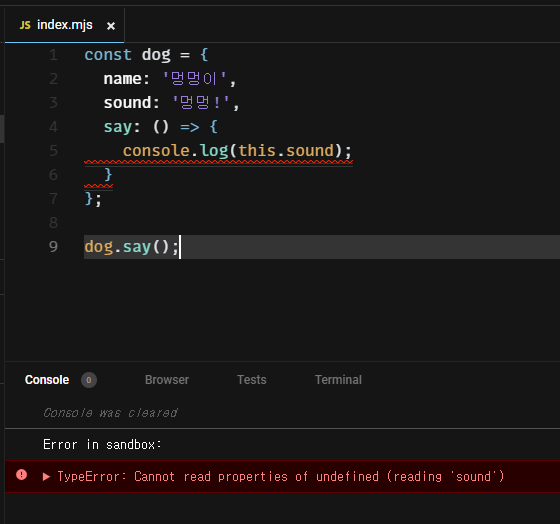
* 객체 안에 함수를 넣을 때, 화살표 함수로 선언한다면 제대로 작동하지 않는다.

* 이유는, function 으로 선언한 함수는 this 가 제대로 자신이 속한 객체를 가르키게 되는데, 화살표 함수는 그렇지 않기 때문이다.
(4) Getter 함수와 Setter 함수
* 객체 안에 Getter 함수와 Setter 함수를 설정하는 방법을 알아보자. 객체를 만들고 나면, 다음과 같이 객체 안의 값을 수정 할 수도 있다.
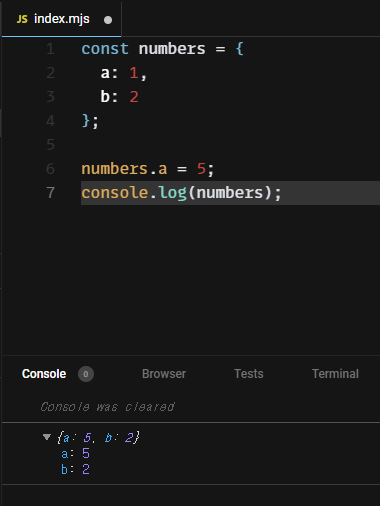
const numbers = {
a: 1,
b: 2
};
numbers.a = 5;
console.log(numbers);
* Getter 함수와 Setter 함수를 사용하게 되면 특정 값을 바꾸려고 하거나, 특정 값을 조회하려고 할 때 우리가 원하는 코드를 실행 시킬 수 있다.
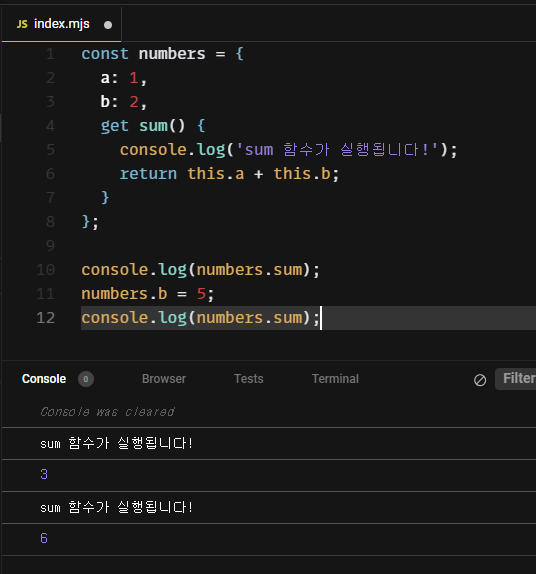
const numbers = {
a: 1,
b: 2,
get sum() {
console.log('sum 함수가 실행됩니다!');
return this.a + this.b;
}
};
console.log(numbers.sum);
numbers.b = 5;
console.log(numbers.sum);
* 우리는 numbers.sum() 을 한 것이 아니라 number.sum 을 조회했을 뿐인데, 함수가 실행되고 그 결과값이 출력되었다.
* 이런식으로 Getter 함수는 특정 값을 조회 할 때 우리가 설정한 함수로 연산된 값을 반환한다.
* 이번에는 Setter 함수를 사용해보자.
const numbers = {
_a: 1,
_b: 2,
sum: 3,
calculate() {
console.log('calculate');
this.sum = this._a + this._b;
},
get a() {
return this._a;
},
get b() {
return this._b;
},
set a(value) {
console.log('a가 바뀝니다.');
this._a = value;
this.calculate();
},
set b(value) {
console.log('b가 바뀝니다.');
this._b = value;
this.calculate();
}
};
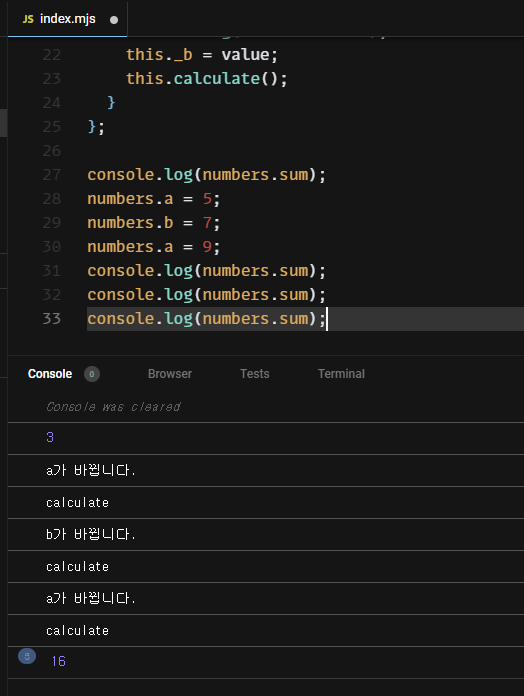
console.log(numbers.sum);
numbers.a = 5;
numbers.b = 7;
numbers.a = 9;
console.log(numbers.sum);
console.log(numbers.sum);
console.log(numbers.sum);
* Setter 함수를 설정 할 때에는 함수의 앞부분에 set 키워드를 붙인다.
* Setter 함수를 설정하고 나면, numbers.a = 5 이렇게 값을 설정했을 때 5 를 함수의 파라미터로 받아오게 된다. 위 코드에서는 객체 안에 _a, _b 라는 숫자를 선언해주고, 이 값들을 위한 Getter 와 Setter 함수를 설정해 주었다.
* 아까 전에는 만든 객체에서는 numbers.sum 이 조회 될 때마다 덧셈이 이루어졌었지만, 이제는 a 혹은 b 값이 바뀔 때마다 sum 값을 연산한다.
'JS_Modern JS(ES6 이후)' 카테고리의 다른 글
| (8) Modern JavaScript 입문 8 (0) | 2023.11.01 |
|---|---|
| (7) Modern JavaScript 입문 7 (1) | 2023.11.01 |
| (5) Modern JavaScript 입문 5 (0) | 2023.10.31 |
| (4) Modern JavaScript 입문 4 (0) | 2023.10.31 |
| (3) Modern JavaScript 입문 3 (0) | 2023.10.31 |




