| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- EnhancedFor
- 정수형타입
- 인터페이스
- 메소드오버로딩
- Java
- 참조형변수
- 오라클
- 자바
- 예외처리
- 사용자예외클래스생성
- 자동차수리시스템
- 객체 비교
- 환경설정
- exception
- 추상메서드
- 한국건설관리시스템
- oracle
- 컬렉션 타입
- 제네릭
- abstract
- 다형성
- 생성자오버로드
- 어윈 사용법
- cursor문
- NestedFor
- 컬렉션프레임워크
- 대덕인재개발원
- 집합_SET
- 예외미루기
- GRANT VIEW
- Today
- Total
거니의 velog
(8) Modern JavaScript 입문 8 본문
8. 반복문
* 반복문은 특정 작업을 반복적으로 할 때 사용할 수 있는 구문이다.
(1) for
* for 문은 가장 기본적인 반복문이다. 특정 값에 변화를 주어가면서 우리가 정한 조건이 만족된다면 계속 반복한다.
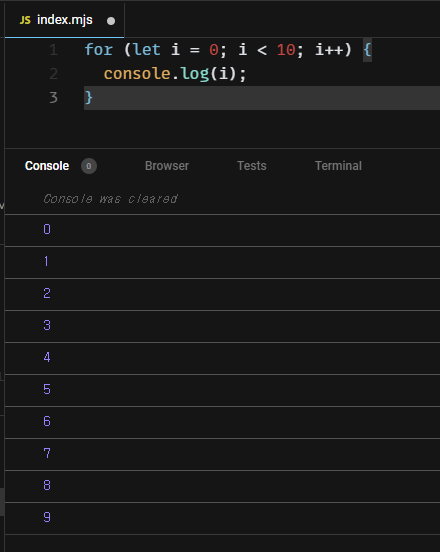
for (let i = 0; i < 10; i++) {
console.log(i);
}
* for 문은 다음과 같이 사용한다.
for (초기 구문; 조건 구문; 변화 구문;) {
코드
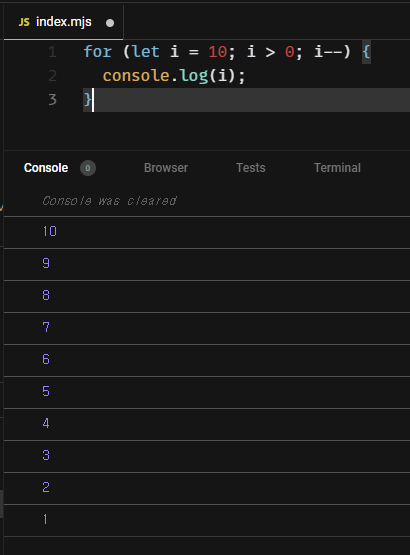
}* for 문을 사용할 때 보통 i++ 를 해서 1씩 증감하는 형태로 사용한다. 그런데, 1씩 빼는 형태도 가능하다.
for (let i = 10; i > 0; i--) {
console.log(i);
}
* for 문은 이렇게 숫자에 변화를 주어가면서 반복적으로 작업을 실행한다.
(2) 배열과 for
* 이번에는 우리가 이전에 배운 배열과 for 문을 함께 활용해보자.
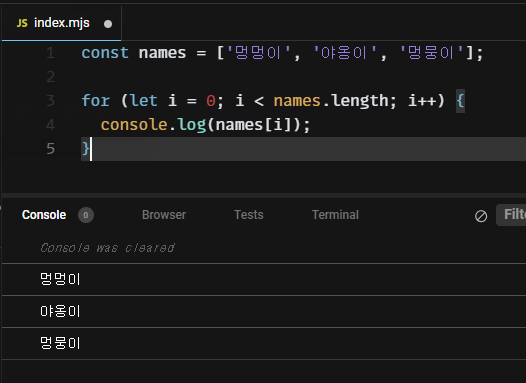
const names = ['멍멍이', '야옹이', '멍뭉이'];
for (let i = 0; i < names.length; i++) {
console.log(names[i]);
}* 이렇게 하면 names 배열 안에 있는 원소들을 하나하나 나열할 수 있다.

(3) while
* while 문은 특정 조건이 참이라면 계속해서 반복하는 반복문이다. for 문은 특정 숫자를 가지고 숫자의 값을 비교하고, 증감해주면서 반복을 한다면, while 문은 조건을 확인만 하면서 반복을 한다. 때문에, 조건문 내부에서 변화를 직접 주어야 한다.
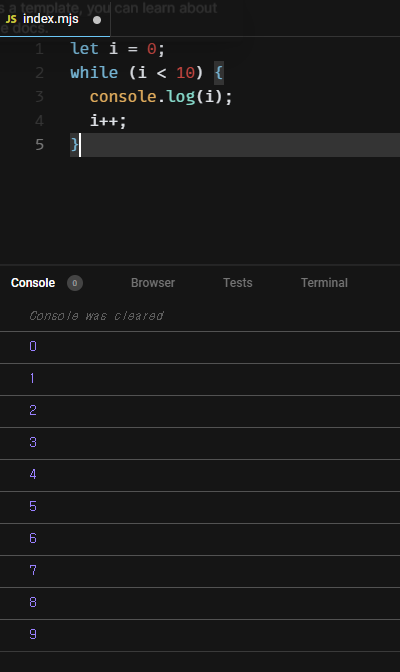
* 우리가 가장 처음 작성했던 0 부터 9 까지 콘솔에 출력하는 반복문을 while 문으로 구현해 보자.
let i = 0;
while (i < 10) {
console.log(i);
i++;
}
* while 문을 사용할 때에는 조건문이 언젠간 false 가 되도록 신경쓰셔야 한다. 만약에 언젠간 false로 전환이 되지 않는다면 반복문이 끝나지 않고 영원히 반복된다(이를 무한 루프 현상이라 한다).
(4) for...of
* for...of 문은 배열에 관한 반복문을 돌리기 위해서 만들어진 반복문이다. 다른 말로 "향상된 for문"이라고도 부른다.
사실 이 구문은 배워놔도 사용할 일이 그닥 많지는 않다. 보통 배열을 반복할 때에는
배열의 내장 함수를 많이 사용한다. 그래도 알아는 두자.let numbers = [10, 20, 30, 40, 50];
for (let number of numbers) {
console.log(number);
}
(5) 객체를 위한 반복문 for...in
* 객체를 위한 반복문을 알아보기 전에, 객체의 정보를 배열 형태로 받아올 수 있는 함수 몇 가지를 알아보자.
const doggy = {
name: '멍멍이',
sound: '멍멍',
age: 2
};
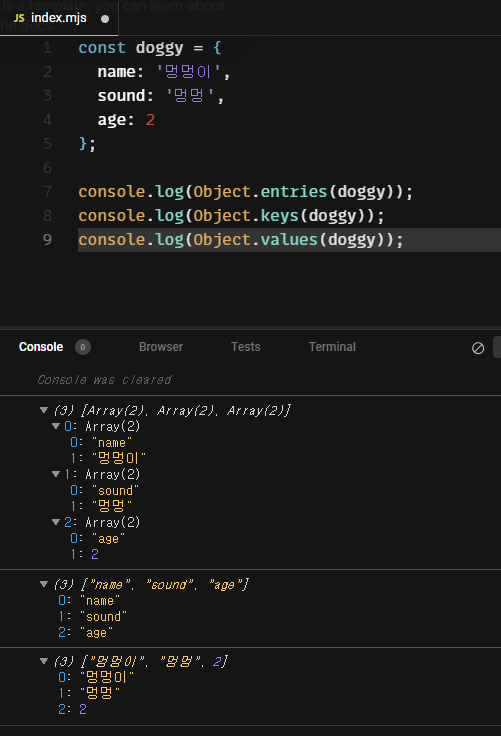
console.log(Object.entries(doggy));
console.log(Object.keys(doggy));
console.log(Object.values(doggy));
* 각 함수의 역할은 다음과 같다.
* Object.entries: [[키, 값], [키, 값]] 형태의 배열로 변환
* Object.keys: [키, 키, 키] 형태의 배열로 변환
* Object.values: [값, 값, 값] 형태의 배열로 변환'JS_Modern JS(ES6 이후)' 카테고리의 다른 글
| (10) Modern JavaScript 입문 10 (0) | 2023.11.03 |
|---|---|
| (9) Modern JavaScript 입문 9 (0) | 2023.11.01 |
| (7) Modern JavaScript 입문 7 (1) | 2023.11.01 |
| (6) Modern JavaScript 입문 6 (0) | 2023.10.31 |
| (5) Modern JavaScript 입문 5 (0) | 2023.10.31 |




