| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- oracle
- 메소드오버로딩
- 제네릭
- 오라클
- abstract
- GRANT VIEW
- 컬렉션프레임워크
- 정수형타입
- 자동차수리시스템
- 어윈 사용법
- 참조형변수
- 생성자오버로드
- 객체 비교
- exception
- 한국건설관리시스템
- 환경설정
- Java
- 컬렉션 타입
- NestedFor
- 예외처리
- 추상메서드
- 예외미루기
- 자바
- EnhancedFor
- 사용자예외클래스생성
- 다형성
- cursor문
- 인터페이스
- 대덕인재개발원
- 집합_SET
- Today
- Total
거니의 velog
(9) Modern JavaScript 입문 9 본문
9. 배열 내장함수
* 이번에는 배열을 다룰 때 알고있으면 너무나 유용한 다양한 내장 함수들에 대하여 알아보자.
(1) forEach
* forEach 는 가장 쉬운 배열 내장함수이다. 기존에 우리가 배웠던 for 문을 대체 시킬 수 있다. 예를 들어서 다음과 같은 텍스트 배열이 있다고 가정해보자.
const superheroes = ['아이언맨', '캡틴 아메리카', '토르', '닥터 스트레인지'];* 만약, 배열 안에 있는 모든 원소들을 모두 출력해야 한다면 for 문을 사용하여 다음과 같이 구현 할 수 있다.
const superheroes = ['아이언맨', '캡틴 아메리카', '토르', '닥터 스트레인지'];
for (let i = 0; i < superheroes.length; i++) {
console.log(superheroes[i]);
}
* 배열의 forEach 함수를 사용하면 다음과 같이 구현 할 수 있다.
const superheroes = ['아이언맨', '캡틴 아메리카', '토르', '닥터 스트레인지'];
superheroes.forEach(hero => {
console.log(hero);
});
* forEach 함수의 파라미터로는, 각 원소에 대하여 처리하고 싶은 코드를 함수로 넣어준다. 이 함수의 파라미터 hero는 각 원소를 가르키게 된다.
* 이렇게 함수형태의 파라미터를 전달하는 것을 콜백함수 라고 부른다. 함수를 등록해주면, forEach 가 실행해 주는 것이다.
(2) map
* map 은 배열 안의 각 원소를 변환 할 때 사용 되며, 이 과정에서 새로운 배열이 만들어진다.
* 예를 들어, 다음과 같은 배열이 있다고 가정해 보자.
const array = [1, 2, 3, 4, 5, 6, 7, 8];* 만약에 배열 안의 모든 숫자를 제곱해서 새로운 배열을 만들고 싶다면 어떻게 해야 할까? map 함수를 사용하지 않고 우리가 지금까지 배운 지식들을 활용하면 다음과 같이 구현 할 수 있다.
const array = [1, 2, 3, 4, 5, 6, 7, 8];
const squared = [];
for (let i = 0; i < array.length; i++) {
squared.push(array[i] * array[i]);
}
console.log(squared);
* 또는 방금 배운 forEach 를 쓰면 다음과 같이 구현 할 수도 있다.
const array = [1, 2, 3, 4, 5, 6, 7, 8];
const squared = [];
array.forEach(n => {
squared.push(n * n);
});
console.log(squared);
* 만약 map 을 사용하면 이를 더 짧은 코드를 사용하여 구현 할 수 있다.
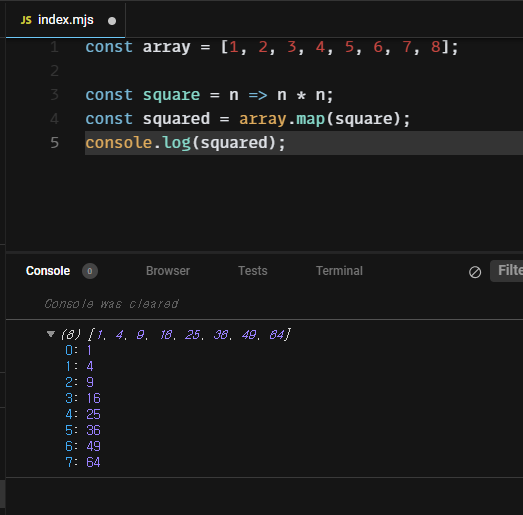
const array = [1, 2, 3, 4, 5, 6, 7, 8];
const square = n => n * n;
const squared = array.map(square);
console.log(squared);
* 똑같은 결과를 확인할 수 있다.
* map 함수의 파라미터로는 변화를 주는 함수를 전달해주는데, 이를 "변화함수"라고 부르도록 하자.
* 현재 우리의 변화함수 square 는 파라미터 n 을 받아와서 이를 제곱해 준다.
* array.map 함수를 사용 할 때 square 를 변화함수로 사용함으로서, 내부의 모든 값에 대하여 제곱을 해서 새로운 배열을 생성하였다.
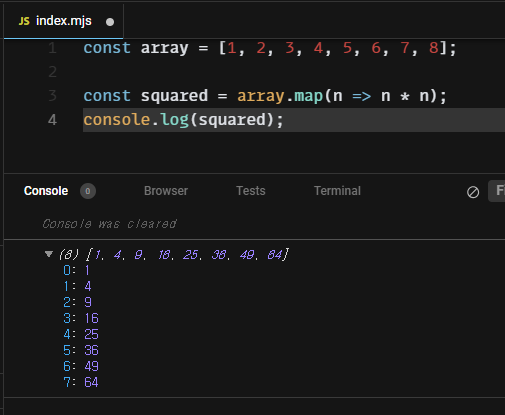
* 변화 함수를 꼭 이름을 붙여서 선언 할 필요는 없다. 코드를 다음과 같이 작성해도 된다.
const squared = array.map(n => n * n);
console.log(squared);
(3) indexOf
* indexOf 는 원하는 항목이 몇번째 원소인지 찾아주는 함수이다.
* 예를 들어서 다음과 같은 배열이 있을 때
const superheroes = ['아이언맨', '캡틴 아메리카', '토르', '닥터 스트레인지'];* 토르가 몇번째 항목인지 알고싶다고 가정해보자.
* 그렇다면, 이렇게 입력 할 수 있다.
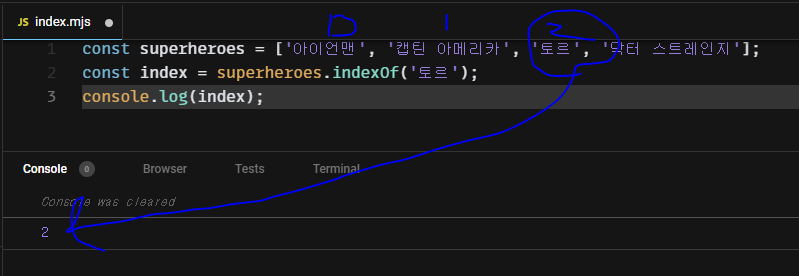
const superheroes = ['아이언맨', '캡틴 아메리카', '토르', '닥터 스트레인지'];
const index = superheroes.indexOf('토르');
console.log(index);
* index 값은 0 부터 시작하기 때문에
0: 아이언맨 1: 캡틴 아메리카 2: 토르...
이렇게 돼서 2라는 값이 나타나는 것이다.
(4) findIndex
* 만약에 배열 안에 있는 값이 숫자, 문자열, 또는 불리언이라면 찾고자하는 항목이 몇번째 원소인지 알아내려면 indexOf 를 사용하면 된다. 하지만, 배열 안에 있는 값이 객체이거나, 배열이라면 indexOf 로 찾을 수 없다.
* 예를 들어서 다음과 같은 배열이 있다고 가정해보자.
const todos = [
{
id: 1,
text: '자바스크립트 입문',
done: true
},
{
id: 2,
text: '함수 배우기',
done: true
},
{
id: 3,
text: '객체와 배열 배우기',
done: true
},
{
id: 4,
text: '배열 내장함수 배우기',
done: false
}
];* 여기서 만약 id 가 3 인 객체가 몇번째 인지 찾으려면, findIndex 함수에 검사하고자 하는 조건을 반환하는 함수를 넣어서 찾을 수 있다.
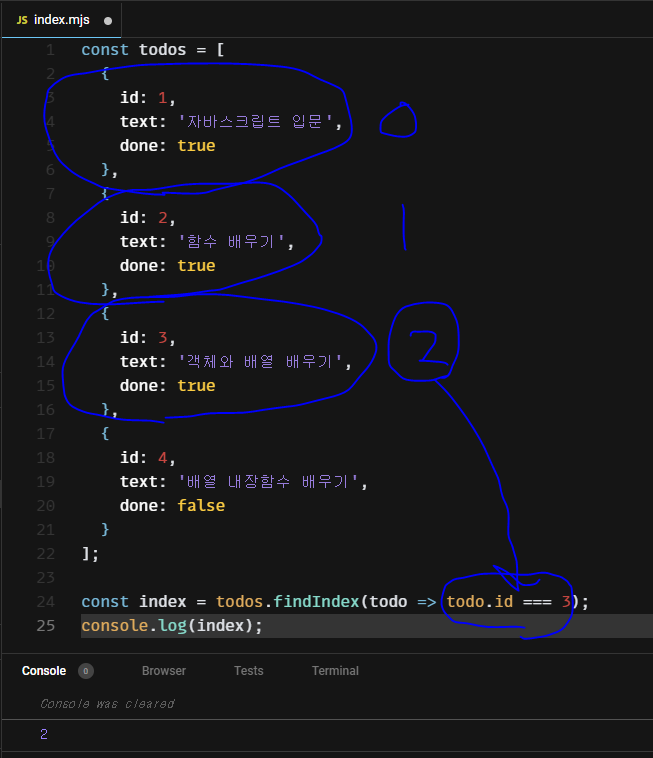
const todos = [
{
id: 1,
text: '자바스크립트 입문',
done: true
},
{
id: 2,
text: '함수 배우기',
done: true
},
{
id: 3,
text: '객체와 배열 배우기',
done: true
},
{
id: 4,
text: '배열 내장함수 배우기',
done: false
}
];
const index = todos.findIndex(todo => todo.id === 3);
console.log(index);
* 결과는 2가 나타난다.
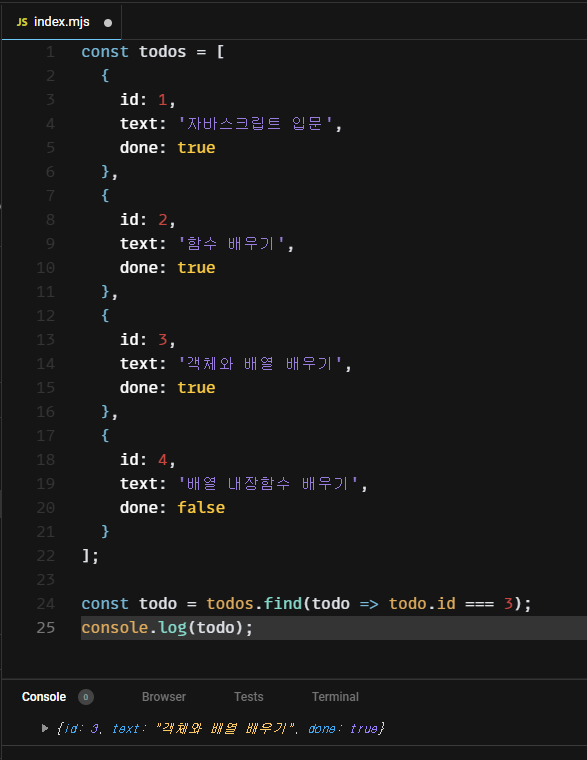
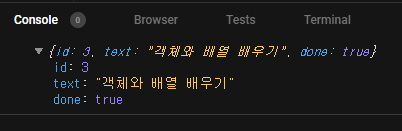
(5) find
* find 함수는 findIndex 랑 비슷한데, 찾아낸 값이 몇번째인지 알아내는 것이 아니라, 찾아낸 값 자체를 반환한다.
const todos = [
{
id: 1,
text: '자바스크립트 입문',
done: true
},
{
id: 2,
text: '함수 배우기',
done: true
},
{
id: 3,
text: '객체와 배열 배우기',
done: true
},
{
id: 4,
text: '배열 내장함수 배우기',
done: false
}
];
const todo = todos.find(todo => todo.id === 3);
console.log(todo);

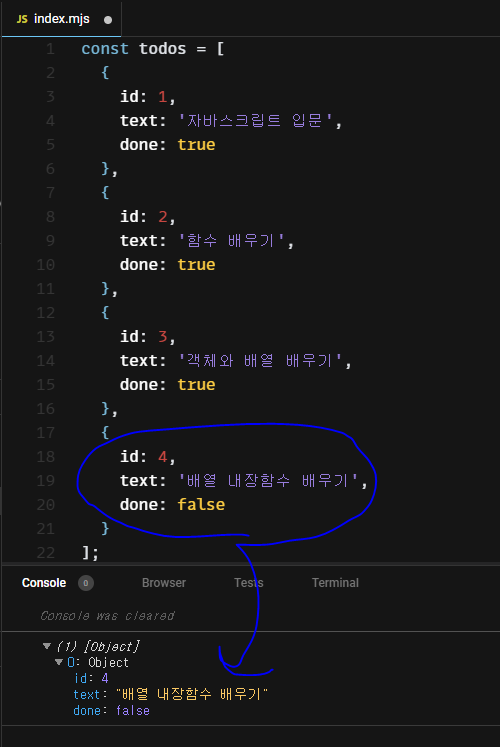
(6) filter
* filter 함수는 배열에서 특정 조건을 만족하는 값들만 따로 추출하여 새로운 배열을 만든다.
* 예를 들어서, 우리가 방금 만들었던 todos 배열에서 done 값이 false인 항목들만 따로 추출해서 새로운 배열을 만들어보자.
const todos = [
{
id: 1,
text: '자바스크립트 입문',
done: true
},
{
id: 2,
text: '함수 배우기',
done: true
},
{
id: 3,
text: '객체와 배열 배우기',
done: true
},
{
id: 4,
text: '배열 내장함수 배우기',
done: false
}
];
const tasksNotDone = todos.filter(todo => todo.done === false);
console.log(tasksNotDone);
* 결과는 다음과 같다.
[
{
id: 4,
text: '배열 내장 함수 배우기',
done: false
}
];* filter 함수에 넣는 파라미터는 조건을 검사하는 함수를 넣어주며, 이 함수의 파라미터로 각 원소의 값을 받아오게 된다.
* 방금 우리가 작성한 코드는 이렇게 입력 할 수도 있다.
const tasksNotDone = todos.filter(todo => !todo.done);* filter 에 넣어준 함수에서 true 를 반환하면 새로운 배열에 따로 추출을 해주는데, 만약 todo.done 값이 false 라면, !false 가 되고 이 값은 true 이기 때문에, 이전의 todo.done === false 와 똑같이 작동하게 된다.
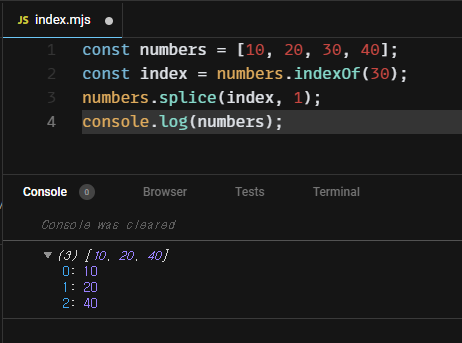
(7) splice
* splice 는 배열에서 특정 항목을 제거할 때 사용한다.
const numbers = [10, 20, 30, 40];* 위 배열에서 30 을 지운다고 가정해 보자. 그러면, 30이 몇 번째 index 인지 알아낸 이후, 이를 splice 를 통해 지워줄 수 있다.
const numbers = [10, 20, 30, 40];
const index = numbers.indexOf(30);
numbers.splice(index, 1);
console.log(numbers);
* splice를 사용할 때 첫 번째 파라미터는 어떤 인덱스부터 지울지를 의미하고 두 번째 파라미터는 그 인덱스부터 몇개를 지울지를 의미한다.
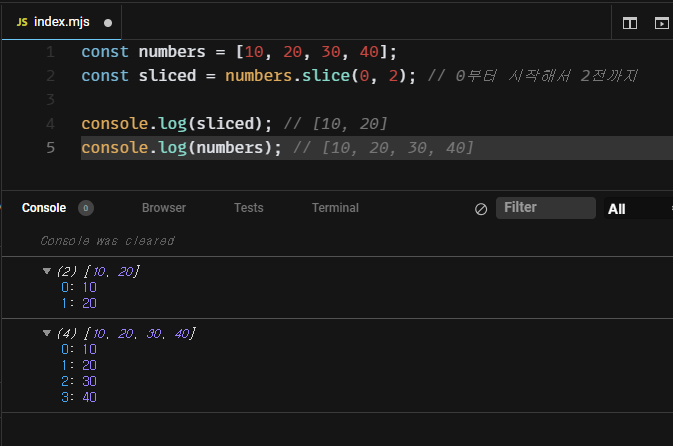
(8) slice
* slice 는 splice 랑 조금 비슷한데, 열을 잘라낼 때 사용하는데, 중요한 점은 기존의 배열은 건들이지 않는 다는 것이다.
const numbers = [10, 20, 30, 40];
const sliced = numbers.slice(0, 2); // 0부터 시작해서 2전까지
console.log(sliced); // [10, 20]
console.log(numbers); // [10, 20, 30, 40]
* slice 에는 두개의 파라미터를 넣게 되는데 첫번째 파라미터는 어디서부터 자를지, 그리고 두번째 파라미터는 어디까지 자를지 를 의미한다.
(9) shift와 pop
* shift 와 pop 은 비슷하지만, 다르다.
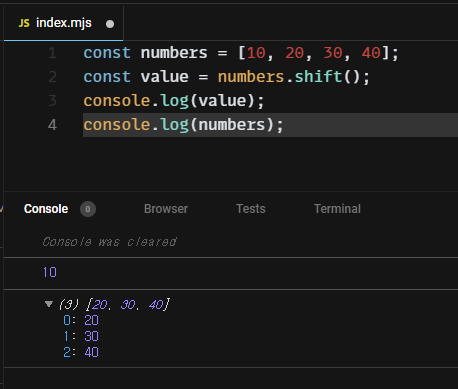
* shift 는 첫번째 원소를 배열에서 추출해준다. (추출하는 과정에서 배열에서 해당 원소는 사라진다.)
const numbers = [10, 20, 30, 40];
const value = numbers.shift();
console.log(value);
console.log(numbers);
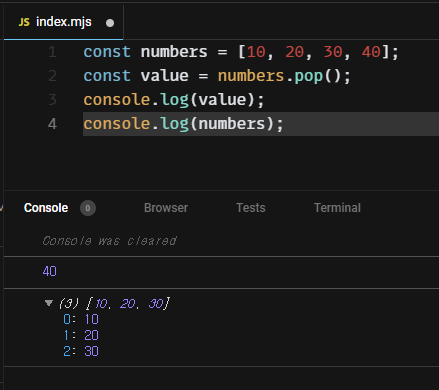
* 이번에는 pop을 해보자.
const numbers = [10, 20, 30, 40];
const value = numbers.pop();
console.log(value);
console.log(numbers);
* pop 은 push 의 반대로 생각하면 된다. push 는 배열의 맨 마지막에 새 항목을 추가하고, pop 은 맨 마지막 항목을 추출한다.
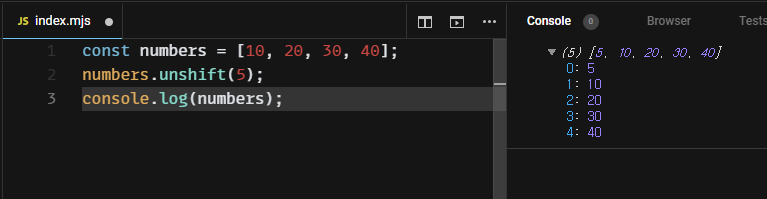
(10) unshift
* unshift 는 shift 의 반대이다.
* 배열의 맨 앞에 새 원소를 추가한다.
const numbers = [10, 20, 30, 40];
numbers.unshift(5);
console.log(numbers);
(11) concat
* concat 은 여러개의 배열을 하나의 배열로 합쳐준다.
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const concated = arr1.concat(arr2);
console.log(concated);
* concat 함수는 arr1 과 arr2 에 변화를 주지 않는다.
(12) join
* join 은 배열 안의 값들을 문자열 형태로 합쳐준다.
const array = [1, 2, 3, 4, 5];
console.log(array.join()); // 1,2,3,4,5
console.log(array.join(' ')); // 1 2 3 4 5
console.log(array.join(', ')); // 1, 2, 3, 4, 5
(13) reduce
* reduce 함수는 잘 사용 할 줄 알면 정말 유용한 내장 함수이다. 만약 여러분이 주어진 배열에 대하여 총합을 구해야 하는 상황이 왔다고 가정해보자.
const numbers = [1, 2, 3, 4, 5];
let sum = 0;
numbers.forEach(n => {
sum += n;
});
console.log(sum);
* 여기서 sum 을 계산하기 위해서 사전에 sum 을 선언하고, forEach 를 통하여 계속해서 덧셈을 해주었는데, reduce 라는 함수를 사용하면 다음과 같이 구현 할 수 있다.
const numbers = [1, 2, 3, 4, 5];
let sum = numbers.reduce((accumulator, current) => accumulator + current, 0);
console.log(sum);
* reduce 함수에는 두개의 파라미터를 전달한다. 첫번째 파라미터는 accumulator 와 current 를 파라미터로 가져와서 결과를 반환하는 콜백함수이며, 두번째 파라미터는 reduce 함수에서 사용 할 초깃값이다.
* 여기서 accumulator 는 누적된 값을 의미한다.
* 방금 작성한 함수를 다음과 같이 수정해보자.
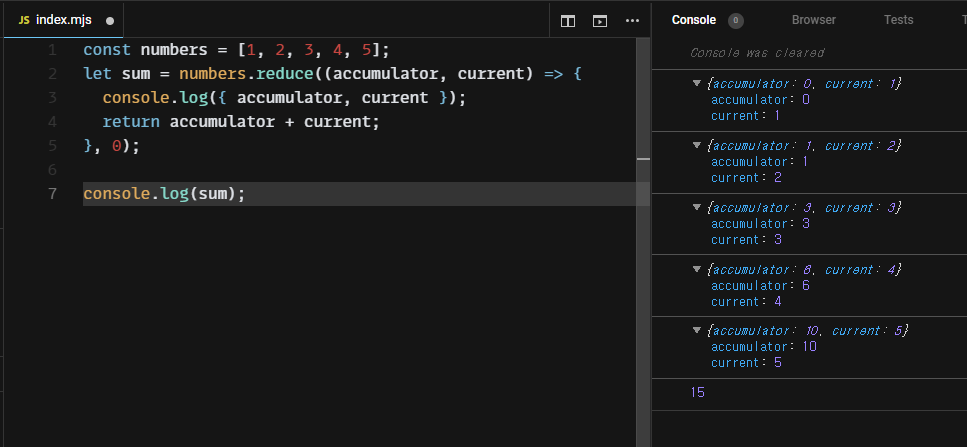
const numbers = [1, 2, 3, 4, 5];
let sum = numbers.reduce((accumulator, current) => {
console.log({ accumulator, current });
return accumulator + current;
}, 0);
console.log(sum);
* 배열을 처음부터 끝까지 반복하면서 우리가 전달한 콜백 함수가 호출되는데, 가장 처음엔 accumulator 값이 0 이다. 이 값이 0인 이유는 우리가 두 번째 파라미터인 초깃값으로 0을 설정했기 때문이다.
* 처음 콜백 함수가 호출되면, 0+1을 해서 1이 반환된다. 이렇게 1을 반환하면 그 다음 번에 콜백함수가 호출될 때 accumulator 값으로 사용된다.
* 콜백함수가 두 번째로 호출될 땐 1 + 2 를 해서 3이 되고, 이 값이 세 번째로 호출될 때의 accumulator 가 된다.
* 그래서 쭉 ~ 누적되면서 결과물 15가 나타나는 것이다.
* reduce 를 사용해서 평균도 계산할 수 있다. 평균을 계산하려면, 가장 마지막 숫자를 더하고 나서 배열의 length 로 나누어 주어야 한다.
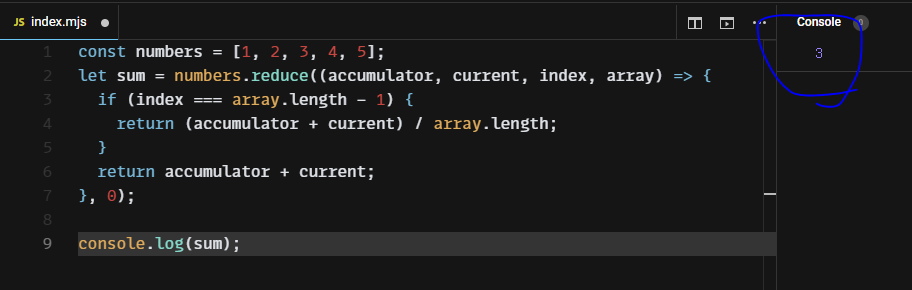
const numbers = [1, 2, 3, 4, 5];
let sum = numbers.reduce((accumulator, current, index, array) => {
if (index === array.length - 1) {
return (accumulator + current) / array.length;
}
return accumulator + current;
}, 0);
console.log(sum);
* 위 코드의 reduce 에서 사용한 콜백함수에서는 추가 파라미터로 index 와 array 를 받아왔다. index 는 현재 처리하고 있는 항목이 몇 번째인지 가르키고, array 는 현재 처리하고 있는 배열 자신을 의미한다.
[퀴즈]
* 이제 지금까지 배운 것들을 활용하여 퀴즈를 풀어보자!
* 숫자 배열이 주어졌을 때 10보다 큰 숫자의 갯수를 반환하는 함수를 만들면 된다.
function countBiggerThanTen(numbers) {
/* 구현해보세요 */
}
const count = countBiggerThanTen([1, 2, 3, 5, 10, 20, 30, 40, 50, 60]);
console.log(count); // 5* 위 버튼을 클릭하여 코드를 작성해서 Test를 통과시켜라.
* 이 문제는 우리가 배운 내장 함수들 중에서 여러 종류를 사용하여 다른 방식으로 구현 할 수 있다.
[정답]
function countBiggerThanTen(numbers) {
/* 구현해보세요 */
let count = 0;
numbers.forEach(n => {
if (n > 10) {
count++;
}
});
return count;
}
const count = countBiggerThanTen([1, 2, 3, 5, 10, 20, 30, 40, 50, 60]);
console.log(count); // 5
export default countBiggerThanTen;function countBiggerThanTen(numbers) {
return numbers.filter(n => n > 10).length;
}
const count = countBiggerThanTen([1, 2, 3, 5, 10, 20, 30, 40, 50, 60]);
console.log(count); // 5
export default countBiggerThanTen;function countBiggerThanTen(numbers) {
return numbers.reduce((acc, current) => {
if (current > 10) {
return acc + 1;
} else {
return acc;
}
}, 0);
}
const count = countBiggerThanTen([1, 2, 3, 5, 10, 20, 30, 40, 50, 60]);
console.log(count); // 5
export default countBiggerThanTen;'JS_Modern JS(ES6 이후)' 카테고리의 다른 글
| (11) 알고 있으면 유용한 자바스크립트 문법 1 (1) | 2023.11.04 |
|---|---|
| (10) Modern JavaScript 입문 10 (0) | 2023.11.03 |
| (8) Modern JavaScript 입문 8 (0) | 2023.11.01 |
| (7) Modern JavaScript 입문 7 (1) | 2023.11.01 |
| (6) Modern JavaScript 입문 6 (0) | 2023.10.31 |




