| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 제네릭
- 한국건설관리시스템
- 어윈 사용법
- 객체 비교
- 오라클
- NestedFor
- GRANT VIEW
- 자동차수리시스템
- 컬렉션 타입
- abstract
- 사용자예외클래스생성
- 참조형변수
- oracle
- 인터페이스
- Java
- 다형성
- exception
- 대덕인재개발원
- EnhancedFor
- 예외미루기
- 집합_SET
- 예외처리
- 메소드오버로딩
- 환경설정
- 생성자오버로드
- 정수형타입
- cursor문
- 컬렉션프레임워크
- 추상메서드
- 자바
- Today
- Total
거니의 velog
(11) 알고 있으면 유용한 자바스크립트 문법 1 본문
* 이번에는 알고 있으면 유용한 다양한 자바스크립트 문법을 알아보자. 이번에 소개할 대부분의 문법은 ES6 이상의 버전에서만 사용할 수 있는 문법이지만, 그렇지 않은 문법도 은근히 있다.
1. 삼항 연산자
* 첫 번째로 배울 문법은, 삼항 연산자이다. 이 문법은 ES6 문법은 아니고 이전부터 있었던 문법이다.
const array = [];
let text = '';
if (array.length === 0) {
text = '배열이 비어있습니다.';
} else {
text = '배열이 비어있지 않습니다.';
}
console.log(text);
* 예를 들어 위와 같이 특정 조건에 따라 text 값이 달라야 하는 상황이 있다고 가정해 보자. 그런 경우에는 다음과 같이 코드를 작성할 수 있다.
const array = [];
let text = array.length === 0 ? '배열이 비어있습니다' : '배열이 비어있지 않습니다.';
console.log(text);
* 삼항 연산자의 사용법은 다음과 같다.
조건 ? true일때 : false일때* 라인의 길이가 너무 길어진다면 다음과 같이 작성하기도 한다.
const array = [];
let text = array.length === 0
? '배열이 비어있습니다'
: '배열이 비어있지 않습니다.';
console.log(text);* 다음과 같이 삼항 연산자를 중첩해서도 쓸 수 있으나, 가독성이 그리 좋지 않으니, 차라리 if문으로 처리하는 것이 오히려 코드를 읽기 쉬워질 수 있다.
const condition1 = false;
const condition2 = false;
const value = condition1
? '와우!'
: condition2
? 'blabla'
: 'foo';
console.log(value);
2. Truthy and Falsy
* 이것은 자바스크립트 문법까지는 아니지만, 반드시 알아둬야 하는 개념이다.
* Truthy: true 같은거... Falsy: false 같은거... 라고 이해하면 되는데, 예를 들어 다음과 같은 함수가 있다고 가정해 보자.
function print(person) {
console.log(person.name);
}
const person = {
name: 'John'
};
print(person);
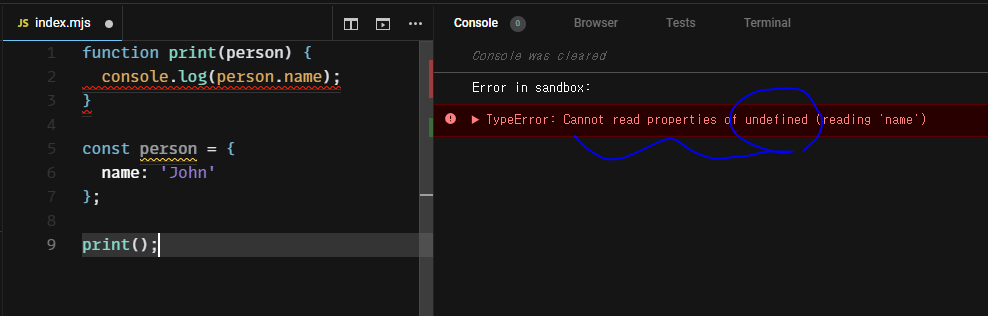
* 만약에 이러한 상황에서, 만약 print 함수가 다음과 같이 파라미터가 비어진 채로 실행됐다고 가정해 보자.

* 이 코드는 다음과 같은 에러를 발생시킨다 : TypeError: Cannot read properties of undefined (reading 'name')
* 이러한 상황에서, 만약에 print 함수에 object가 주어지지 않았다면, 문제가 있다고 콘솔에 출력해야 한다면 다음과 같이 구현할 수 있다.
function print(person) {
if (person === undefined) {
return;
}
console.log(person.name);
}
const person = {
name: 'John'
};
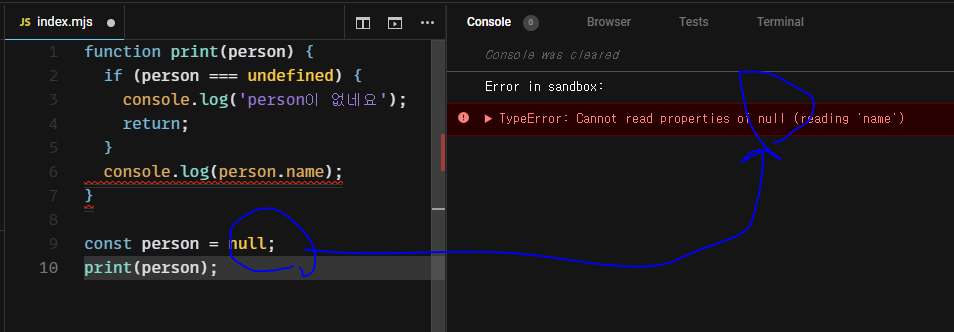
print();* 그런데 만약에 다음과 같이 print 에 null 값이 파라미터로 전달되면 어떨까?
function print(person) {
if (person === undefined) {
console.log('person이 없네요');
return;
}
console.log(person.name);
}
const person = null;
print(person);
* 그러면 또 오류가 발생하게 된다 : TypeError: Cannot read properties of null (reading 'name')
* 그러면 개발자는 또 print 함수에 조건을 추가해 줘야 한다... 에휴... 딱 봐도 피곤하다.
function print(person) {
if (person === undefined || person === null) {
console.log('person이 없네요');
return;
}
console.log(person.name);
}
const person = null;
print(person);* 이렇게 person 이 undefined 이거나, null 인 상황을 대비하려면 위와 같이 코드에 조건을 계속 추가해야 하는데, 여기서 Falsy한 값으로 처리하면 다음과 같이 축약해서 작성할 수 있다.
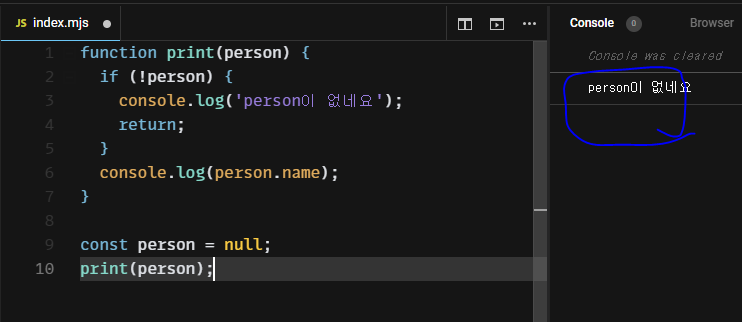
function print(person) {
if (!person) {
console.log('person이 없네요');
return;
}
console.log(person.name);
}
const person = null;
print(person);
* 이게 작동하는 이유는, undefined 와 null 은 Falsy한 값이기 때문이다. Falsy 한 값 앞에 느낌표를 붙여주면 true로 전환되면서 if 문 안의 console.log('person이 없네요'); 가 출력되는 것이다.
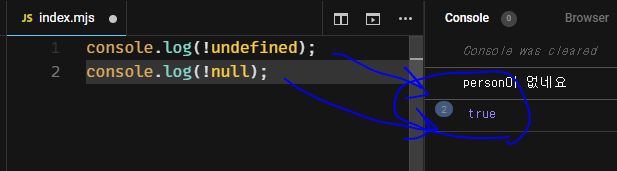
* 다음의 코드를 입력해 보자.
console.log(!undefined);
console.log(!null);
* Falsy한 값은 이 외에도 몇 개 더 있다.
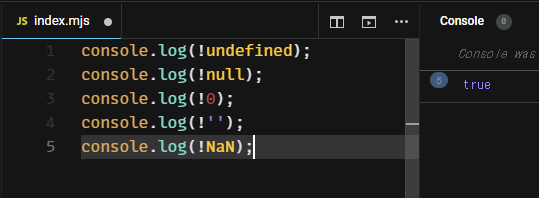
console.log(!undefined);
console.log(!null);
console.log(!0);
console.log(!'');
console.log(!NaN);
* 여기서 NaN 이란 값은 조금 생소할 수 있다. 이 값은 'Not a Number' 라는 의미를 가지고 있는데, 보통 NaN은 문자열을 숫자로 변환하는 자바스크립트 기본함수 parseInt() 라는 함수를 사용하게 될 때 볼 수 있다.
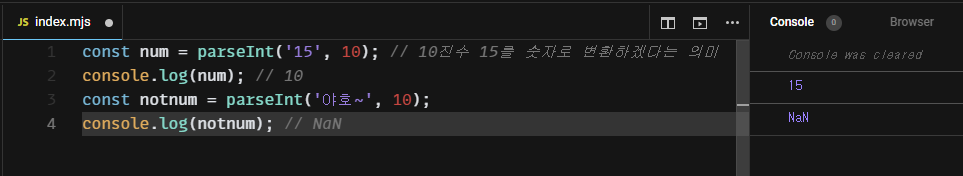
const num = parseInt('15', 10); // 10진수 15를 숫자로 변환하겠다는 의미
console.log(num); // 10
const notnum = parseInt('야호~', 10);
console.log(notnum); // NaN
* 다시 본론으로 돌아와서, Falsy 한 값은 아까 나열한 다섯가지 이다.
* 그 말은 그 외의 값은 모두!! Truthy 한 값이라는 말이 된다.
* 한번, 이렇게 코드를 적어보자.
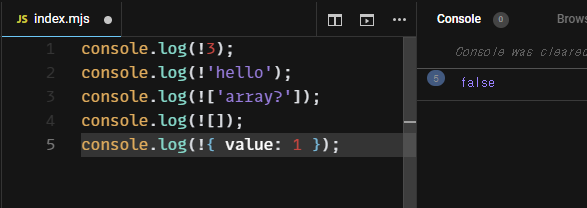
console.log(!3);
console.log(!'hello');
console.log(!['array?']);
console.log(![]);
console.log(!{ value: 1 });
* 이번에는 아까와는 반대로 모든 값이 false 가 된다.
* Truthy 한 값과 Falsy 한 값은 if 문에서도 사용 할 수 있다.
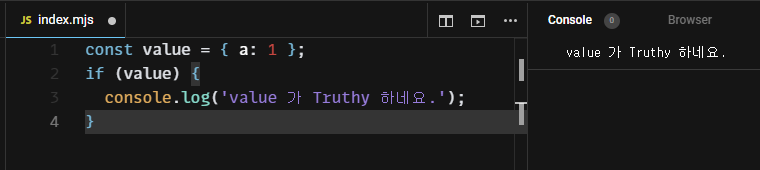
const value = { a: 1 };
if (value) {
console.log('value 가 Truthy 하네요.');
}
* value 가 Truthy 한 값이기 때문에, 콘솔에 메시지가 출력 될 것이다. 반면, value 가 null, undefined, 0, '', NaN 중 하나라면, 나타나지 않을 것이다.
* 그래서 이렇게 Truthy 한 값과 Falsy 한 값을 잘 알아놓으면 조건문을 작성할 때 편할 것이다.
* 추가적으로, 알아두면 유용한 팁 하나!
* 만약에, 특정 값이 Truthy 한 값이라면 true, 그렇지 않다면 false 로 값을 표현하는 것을 구현해보자.
const value = { a: 1 };
const truthy = value ? true : false;* 우리가 이전에 배운 삼항연산자를 사용하면 쉽게 value 값의 존재 유무에 따라 쉽게 true 및 false 로 전환이 가능하다. 그런데, 이를 더 쉽게 할 수도 있다.
const value = { a: 1 };
const truthy = !!value;* !value 는 false 가 되고, 여기에 !false 는 true 가 되어서, 결과는 true 가 된다.
'JS_Modern JS(ES6 이후)' 카테고리의 다른 글
| (13) 알고 있으면 유용한 자바스크립트 문법 3 (0) | 2023.11.06 |
|---|---|
| (12) 알고 있으면 유용한 자바스크립트 문법 2 (0) | 2023.11.04 |
| (10) Modern JavaScript 입문 10 (0) | 2023.11.03 |
| (9) Modern JavaScript 입문 9 (0) | 2023.11.01 |
| (8) Modern JavaScript 입문 8 (0) | 2023.11.01 |




