| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 사용자예외클래스생성
- 컬렉션 타입
- 생성자오버로드
- EnhancedFor
- NestedFor
- 다형성
- 오라클
- 환경설정
- 한국건설관리시스템
- GRANT VIEW
- 자바
- oracle
- 어윈 사용법
- 집합_SET
- 예외처리
- exception
- 정수형타입
- 메소드오버로딩
- 객체 비교
- 추상메서드
- 인터페이스
- cursor문
- 자동차수리시스템
- 대덕인재개발원
- 참조형변수
- abstract
- 제네릭
- 컬렉션프레임워크
- Java
- 예외미루기
- Today
- Total
거니의 velog
(12) 알고 있으면 유용한 자바스크립트 문법 2 본문
3. 단축 평가 (short-circuit evaluation) 논리 계산법
* 이번에는 논리 연산자를 조금 더 유용하게 사용하는 방법에 대해서 배워보자.
* 우리가 이전에 연산자를 배울 때, 다음과 같은 사항을 잘 숙지했을 것이다.
true && true // true
true && false // false
true || false // true
false || true // true* 논리 연산자를 사용 할 때에는 무조건 우리가 true 혹은 false 값을 사용해야 되는 것은 아니다. 문자열이나 숫자, 객체를 사용할 수도 있고, 해당 값이 Truthy 하냐 Falsy 하냐에 따라 결과가 달라진다.
* 예를 들어, 다음과 같은 코드가 있다고 가정해 보자.
const dog = {
name: '멍멍이'
};
function getName(animal) {
return animal.name;
}
const name = getName(dog);
console.log(name); // 멍멍이* 그런데 만약, getName 의 파라미터에 제대로된 객체가 주어지지 않으면 어떻게 될까?
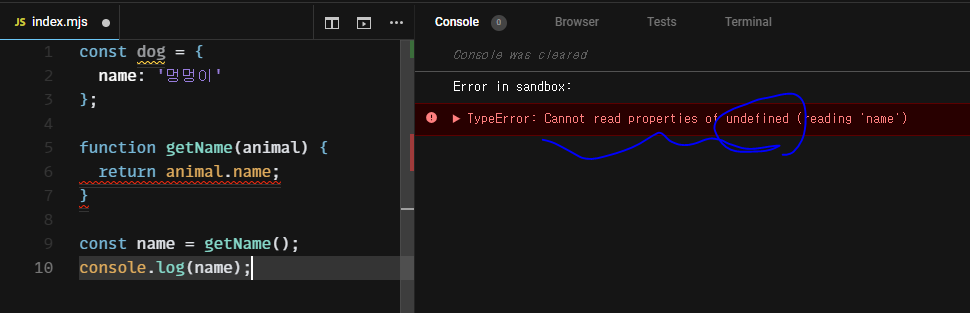
const dog = {
name: '멍멍이'
};
function getName(animal) {
return animal.name;
}
const name = getName();
console.log(name);
* animal 객체가 undefined 이기 때문에, undefined 에서 name 값을 조회 할 수 없어서 이렇게 에러가 발생하게 된다.
* 그렇다면 만약, 함수에서 animal 값이 제대로 주어졌을 때만 name 을 조회하고, 그렇지 않을때는 그냥 undefined 를 반환하게 하고 싶으면 어떻게 해야 할까?
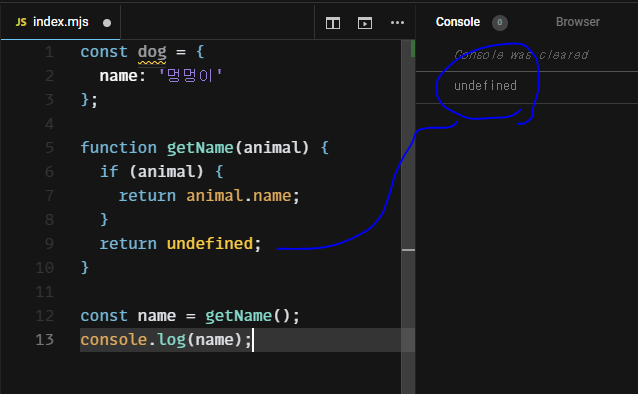
const dog = {
name: '멍멍이'
};
function getName(animal) {
if (animal) {
return animal.name;
}
return undefined;
}
const name = getName();
console.log(name);
* 이렇게 하면 animal 값이 주어지지 않아도, 에러가 발생하지 않게 된다. 이러한 코드를 논리 연산자를 사용하면 더욱 단축시켜 작성할 수 있다.
(1) && 연산자로 코드 단축시키기
* 이렇게 코드를 작성해 보자.
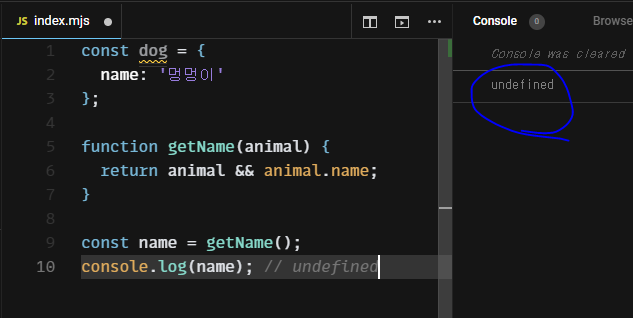
const dog = {
name: '멍멍이'
};
function getName(animal) {
return animal && animal.name;
}
const name = getName();
console.log(name); // undefined
* 아까 코드와 이 코드는 완벽히 똑같이 작동하는 코드이다. 한번 다음과 같이 파라미터를 넣어서 호출도 해보자.
const dog = {
name: '멍멍이'
};
function getName(animal) {
return animal && animal.name;
}
const name = getName(dog);
console.log(name); // 멍멍이
* 이게 작동하는 이유는, A && B 연산자를 사용하게 될 때에는 A 가 Truthy 한 값이라면, B 가 결과값이 되기 때문이다. 반면, A 가 Falsy 한 값이라면 결과는 A 가 된다.
* 다음 예시를 한번 살펴보자.
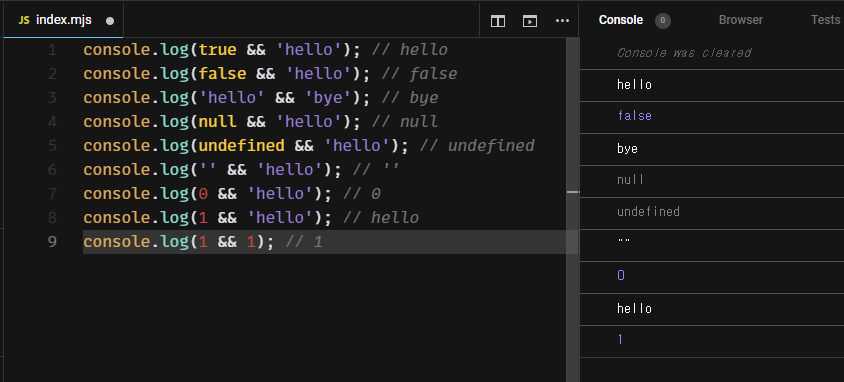
console.log(true && 'hello'); // hello
console.log(false && 'hello'); // false
console.log('hello' && 'bye'); // bye
console.log(null && 'hello'); // null
console.log(undefined && 'hello'); // undefined
console.log('' && 'hello'); // ''
console.log(0 && 'hello'); // 0
console.log(1 && 'hello'); // hello
console.log(1 && 1); // 1
* 이러한 속성을 잘 알아두면, 특정 값이 유효할때에만 어떤 값을 조회하는 작업을 해야 할 때 매우 유용하다.
(2) || 연산자로 코드 단축시키기
* || 연산자는 만약 어떤 값이 Falsy 하다면 대체로 사용 할 값을 지정해줄 때 매우 유용하게 사용 할 수 있다.
* 예를 들어서 다음과 같은 코드가 있다고 가정해 보자.
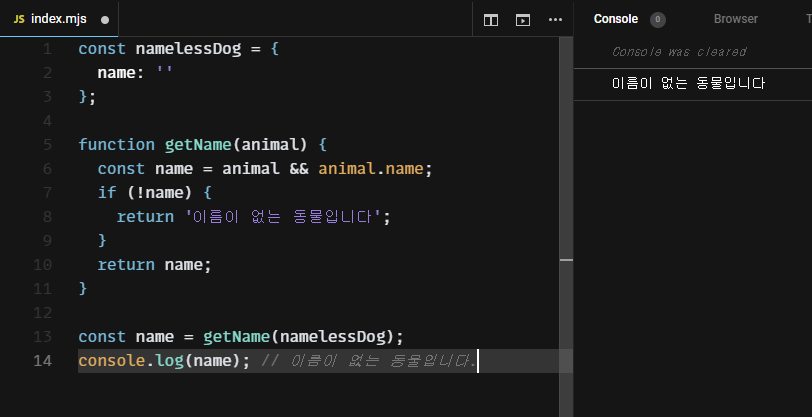
const namelessDog = {
name: ''
};
function getName(animal) {
const name = animal && animal.name;
if (!name) {
return '이름이 없는 동물입니다';
}
return name;
}
const name = getName(namelessDog);
console.log(name); // 이름이 없는 동물입니다.
* 위 코드는 || 연산자를 사용하면 다음과 같이 단축시킬 수 있다.
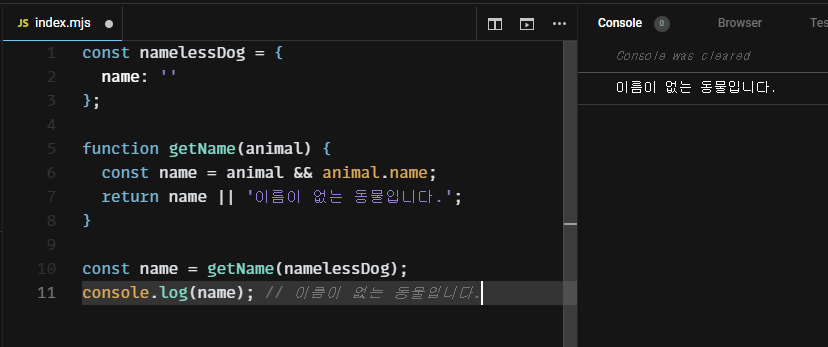
const namelessDog = {
name: ''
};
function getName(animal) {
const name = animal && animal.name;
return name || '이름이 없는 동물입니다.';
}
const name = getName(namelessDog);
console.log(name); // 이름이 없는 동물입니다.
* A || B 는 만약 A 가 Truthy 할 경우 결과는 A 가 된다. 반면, A 가 Falsy 하다면 결과는 B 가 된다.
* && 연산자로 코드를 단축시키는 방법과 정반대라고 생각하면 편하다.
4. 함수의 기본 파라미터
* 이번에는 함수의 기본 파라미터를 설정하는 방법에 대해서 알아보자.
* 이번에는 원의 넓이를 구하는 함수를 만들어보자.
function calculateCircleArea(r) {
return Math.PI * r * r;
}
const area = calculateCircleArea(4);
console.log(area); // 50.26548245743669
* 여기서 Math.PI 는 원주율 파이 (π) 값을 가르킨다.
* 만약 우리가 이 함수에 r 값을 넣어주지 않으면 어떤 결과가 나타날까?
function calculateCircleArea(r) {
return Math.PI * r * r;
}
const area = calculateCircleArea();
console.log(area); // NaN
* 결과는 NaN이 나온다. Not a Number 라는 의미로, 우리가 undefined * undefined 이렇게 숫자가 아닌 값에 곱셈을 하니까 이상한 결과물이 나와버렸다.
* 이 함수에서 만약에 r 값이 주어지지 않았다면 기본 값을 1을 사용하도록 설정해 보자.
* 우리가 지금까지 배운 것들을 활용하면 이렇게 작성할 수 있다.
function calculateCircleArea(r) {
const radius = r || 1;
return Math.PI * radius * radius;
}
const area = calculateCircleArea();
console.log(area); // 3.141592653589793
* ES5 시절엔 위와 같이 하는 것이 최선이었으나, ES6에선 다음과 같이 할 수 있게 되었다.
function calculateCircleArea(r = 1) {
return Math.PI * r * r;
}
const area = calculateCircleArea();
console.log(area); // 3.141592653589793
* 훨씬 깔끔해 진 것을 알 수 있다.
* 함수의 기본 파라미터 문법은 화살표 함수에서도 사용할 수 있다.
const calculateCircleArea = (r = 1) => Math.PI * r * r;
const area = calculateCircleArea();
console.log(area); // 3.141592653589793
'JS_Modern JS(ES6 이후)' 카테고리의 다른 글
| (14) 알고 있으면 유용한 자바스크립트 문법 4 (0) | 2023.11.06 |
|---|---|
| (13) 알고 있으면 유용한 자바스크립트 문법 3 (0) | 2023.11.06 |
| (11) 알고 있으면 유용한 자바스크립트 문법 1 (1) | 2023.11.04 |
| (10) Modern JavaScript 입문 10 (0) | 2023.11.03 |
| (9) Modern JavaScript 입문 9 (0) | 2023.11.01 |




