| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 예외처리
- 생성자오버로드
- 추상메서드
- 예외미루기
- 집합_SET
- 컬렉션프레임워크
- EnhancedFor
- cursor문
- 제네릭
- 자바
- 메소드오버로딩
- exception
- abstract
- oracle
- 다형성
- Java
- 한국건설관리시스템
- 어윈 사용법
- 컬렉션 타입
- 환경설정
- 정수형타입
- 자동차수리시스템
- 객체 비교
- GRANT VIEW
- 인터페이스
- 오라클
- 참조형변수
- NestedFor
- 사용자예외클래스생성
- 대덕인재개발원
- Today
- Total
거니의 velog
(13) 알고 있으면 유용한 자바스크립트 문법 3 본문
5. 조건문 더 스마트하게 쓰기
* 이번에는 조건문을 조금 더 스마트하게 작성하는 방법에 대해 알아보자.
(1) 특정 값이 여러 값 중 하나인지 확인해야 할 때
* 만약, 여러분이 특정 값이 여러 값 중 하나인지 확인을 해야 하는 상황이 생겼다고 가정해 보자.
* 예를 들면, 이러한 시도를 할 수도 있을 것이다.
function isAnimal(text) {
return (
text === '고양이' || text === '개' || text === '거북이' || text === '너구리'
);
}
console.log(isAnimal('개')); // true
console.log(isAnimal('노트북')); // false
* 비교해야 할 값이 많아질수록 코드는 더 길어질 것이다.
* 이러한 코드를 간단하게 해결할 수 있는 방법은, 배열을 만들고 배열의 includes 함수를 사용하는 것이다.
function isAnimal(name) {
const animals = ['고양이', '개', '거북이', '너구리'];
return animals.includes(name);
}
console.log(isAnimal('개')); // true
console.log(isAnimal('노트북')); // false
* 훨씬 깔끔해 진 모습을 볼 수 있다.
* 원한다면, animals 배열을 선언하는 것도 생략하고, 화살표 함수로 작성할 수도 있다.
const isAnimal = name => ['고양이', '개', '거북이', '너구리'].includes(name);
console.log(isAnimal('개')); // true
console.log(isAnimal('노트북')); // false
* 물론, 코드가 짧다고 해서 무조건 좋은 것은 아니다. 단, 코드가 짧으면서도 읽었을 때 어떤 역할을 하는지 잘 이해가 될 수 있어야 비로소 좋은 코드이다.
(2) 값에 따라 다른 결과물을 반환해야 할 때
* 이번에는 주어진 값에 따라 다른 결과물을 반환해야 할 때 사용할 수 있는 유용한 팁을 알아보자.
* 예를 들어, 동물 이름을 받아오면, 동물의 소리를 반환하는 함수를 만들고 싶다고 가정해 보자.
function getSound(animal) {
if (animal === '개') return '멍멍!';
if (animal === '고양이') return '야옹~';
if (animal === '참새') return '짹짹';
if (animal === '비둘기') return '구구 구 구';
return '...?';
}
console.log(getSound('개')); // 멍멍!
console.log(getSound('비둘기')); // 구구 구 구
if 문의 코드 블록이 한줄짜리라면 { } 를 생략 할 수도 있습니다.* 만약 여기서 우리가 배운 switch case 문을 사용하여 다음과 같이 구현 할 수도 있다.
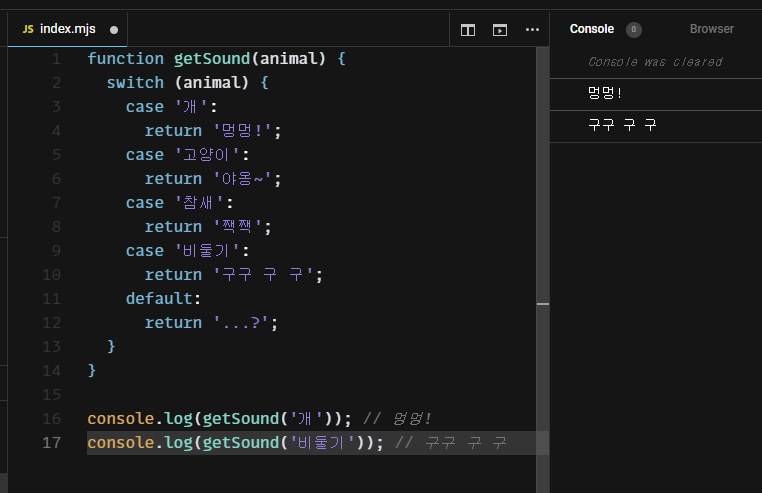
function getSound(animal) {
switch (animal) {
case '개':
return '멍멍!';
case '고양이':
return '야옹~';
case '참새':
return '짹짹';
case '비둘기':
return '구구 구 구';
default:
return '...?';
}
}
console.log(getSound('개')); // 멍멍!
console.log(getSound('비둘기')); // 구구 구 구
* 참고로 switch 문에서 return 을 할 때에는 break 를 생략해도 된다.
* 우리가 방금 구현한 코드는 큰 문제는 없지만, 이걸 깔끔하게 해결할 방법을 알고 나면 좀 맘에 들지 않는 코드가 된다.
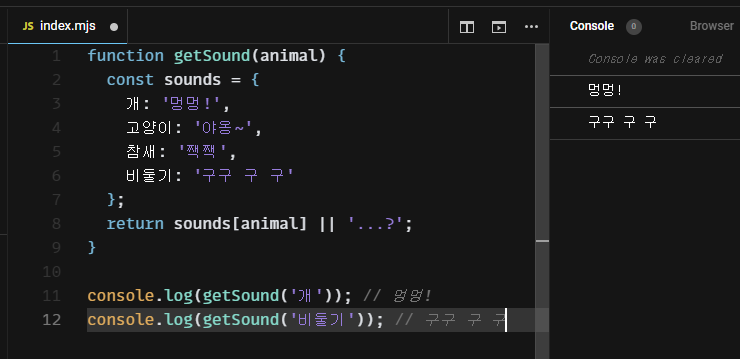
* 이 코드를 더욱 깔끔하게 작성하는 방법을 알아보자.

* 훨씬 더 간략하고 가독성도 좋다. 이렇게 특정 값에 따라 반환해야 하는 값이 다른 조건이 여러가지 있을 때는 객체를 활용하면 좋다.
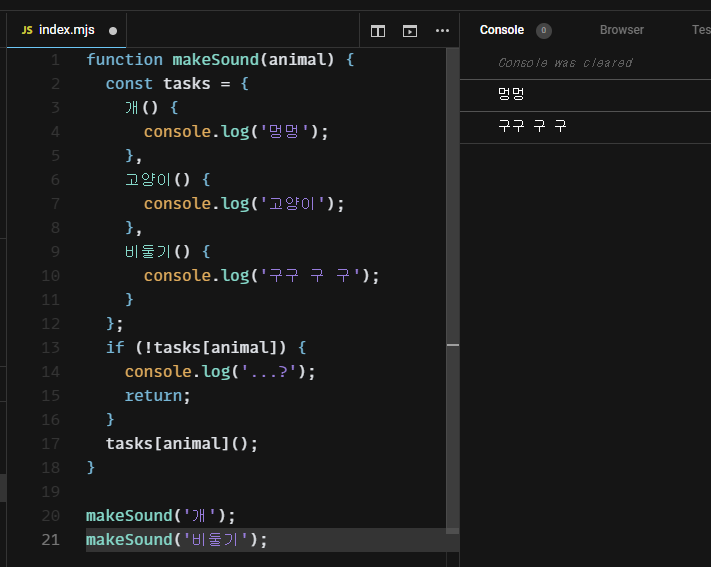
* 반면에, 값에 따라 실행해야 하는 코드 구문이 다를 때는 어떻게 해야 할까?
* 그럴 때는 객체에 함수를 넣으면 된다.
function makeSound(animal) {
const tasks = {
개() {
console.log('멍멍');
},
고양이() {
console.log('고양이');
},
비둘기() {
console.log('구구 구 구');
}
};
if (!tasks[animal]) {
console.log('...?');
return;
}
tasks[animal]();
}
makeSound('개');
makeSound('비둘기');
* 이것을 잘 알아두면, 앞으로 매우 쓸모 있을 것이다.
6. 비구조화 할당 (구조분해) 문법
* 이번에는 이전에 배웠던 '비구조화 할당' 문법을 잘 활용하는 방법에 대해 알아보자.
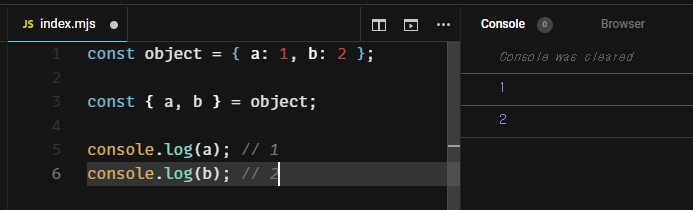
* 이전에 배웠던 것을 복습해보자면, 비구조화 할당 문법을 사용하면 다음과 같이 객체 안에 있는 값을 추출해서 변수 혹은 상수로 바로 선언해 줄 수 있었다.
const object = { a: 1, b: 2 };
const { a, b } = object;
console.log(a); // 1
console.log(b); // 2
* 그리고, 함수의 파라미터에서도 비구조화 할당을 할 수 있다는 것도 배웠다.
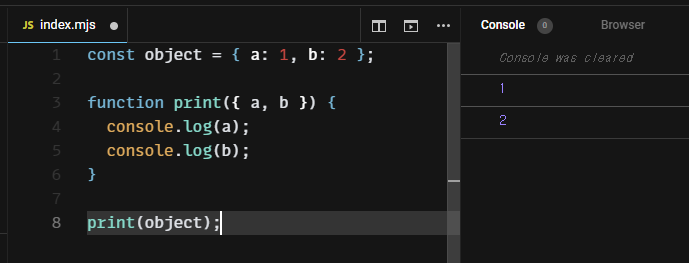
const object = { a: 1, b: 2 };
function print({ a, b }) {
console.log(a);
console.log(b);
}
print(object);
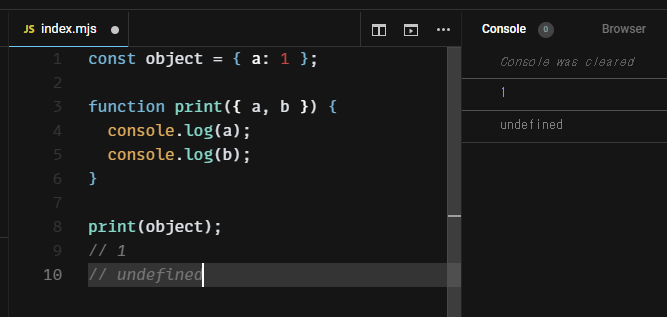
* 그런데 여기서 만약에 b 값이 주어지지 않았다고 가정해 보자.

* 두 번째 출력에서 undefiend 가 나타날 것이다.
(1) 비구조화 할당 시 기본값 설정
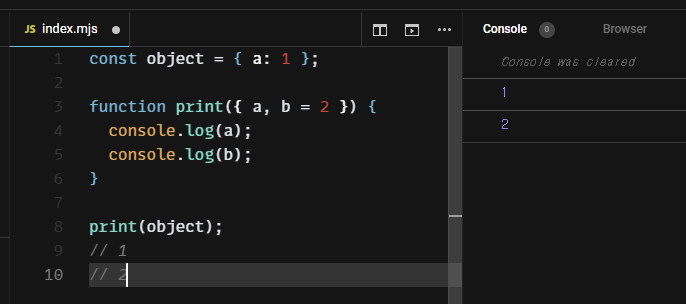
* 이러한 상황에 b 값에 기본 값을 주고 싶다면 이렇게 해 줄 수 있다.
const object = { a: 1 };
function print({ a, b = 2 }) {
console.log(a);
console.log(b);
}
print(object);
// 1
// 2
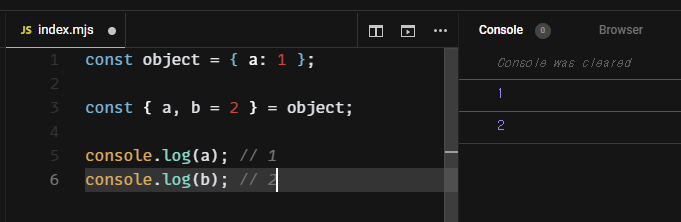
* 이는 꼭 함수의 파라미터에서만 할 수 있는 것은 아니다.
const object = { a: 1 };
const { a, b = 2 } = object;
console.log(a); // 1
console.log(b); // 2
(2) 비구조화 할당 시 이름 바꾸기
* 이번에는, 비구조화 할당을 하는 과정에서 선언 할 값의 이름을 바꾸는 방법을 알아보자.
* 예를 들어서, 다음과 같은 코드가 있다고 가정해보자.
const animal = {
name: '멍멍이',
type: '개'
};
const nickname = animal.name;
console.log(nickname); // 멍멍이
* 위 코드에서는 animal.name 값을 nickname 값에 담고 이쓴ㄴ데, 이름이 같다면 그냥 우리가 이전에 배웠던 대로 비구조화 할당을 쓰면 되는데 지금은 서로 이름이 다르다.
* 이러한 상황에서는 : 문자를 사용해서 이름을 바꿔줄 수 있다.
const animal = {
name: '멍멍이',
type: '개'
};
const { name: nickname } = animal
console.log(nickname);
* 위 코드는 'animal 객체 안에 있는 name 을 nickname 이라고 선언하겠다.' 라는 의미이다.
(3) 배열 비구조화 할당
* 비구조화 할당은 객체에만 할 수 있는 것이 아니다. 배열에서도 할 수 있다.
* 다음 예시를 보자.
const array = [1, 2];
const [one, two] = array;
console.log(one);
console.log(two);
* 이 문법은 배열 안에 있는 원소를 다른 이름으로 새로 선언해주고 싶을 때 사용하면 매우 유용하다.
* 또한, 객체 비구조화 할당과 마찬가지로, 기본값 지정이 가능하다.
const array = [1];
const [one, two = 2] = array;
console.log(one);
console.log(two);
(4) 깊은 값 비구조화 할당
* 객체의 깊숙한 곳에 들어있는 값을 꺼내는 방법을 알아보자.
* 예를 들어서 다음과 같은 객체가 있다고 가정해보자.
const deepObject = {
state: {
information: {
name: 'korean',
languages: ['korean', 'english', 'chinese']
}
},
value: 5
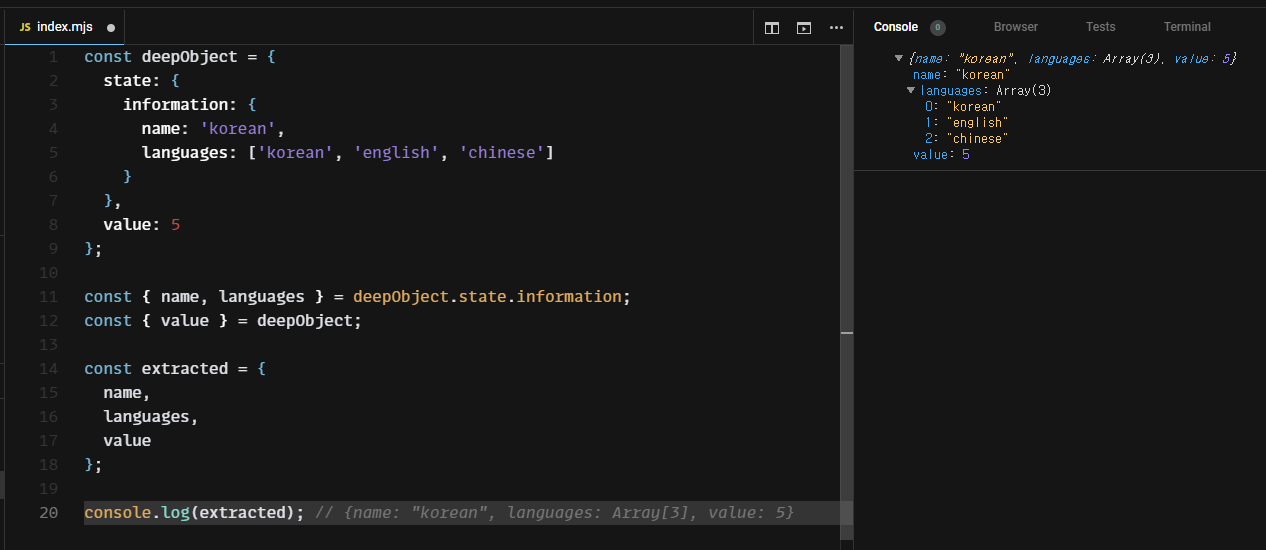
};* 여기서, name, languages, value 값들을 밖으로 꺼내주고 싶다면 어떻게 해야 할까? 이럴 때는 두 가지 해결 방법이 있는데, 첫 번째는 비구조화 할당 문법을 두번 사용하는 것이다.
const deepObject = {
state: {
information: {
name: 'korean',
languages: ['korean', 'english', 'chinese']
}
},
value: 5
};
const { name, languages } = deepObject.state.information;
const { value } = deepObject;
const extracted = {
name,
languages,
value
};
console.log(extracted); // {name: "korean", languages: Array[3], value: 5}
* 그런데 잠깐! 지금 extracted 객체를 선언할 때 이런 식으로 했다.
const extracted = {
name,
languages,
value
}* 이 코드는 다음 코드와 똑같다.
const extracted = {
name: name,
languages: languages,
value: value
}* 만약에 key 이름으로 선언된 값이 존재한다면, 바로 매칭시켜주는 문법이다. 이 문법은 ES6의 object-shorthand 문법이라고 부른다. (이름은 굳이 알아둘 필요는 없다...!)
* 다시 본론으로 돌아와서, 아까 deepObject 객체에서 names, languages, value 를 추출하는 과정에서 비구조화 할당을 두 번 했었다.
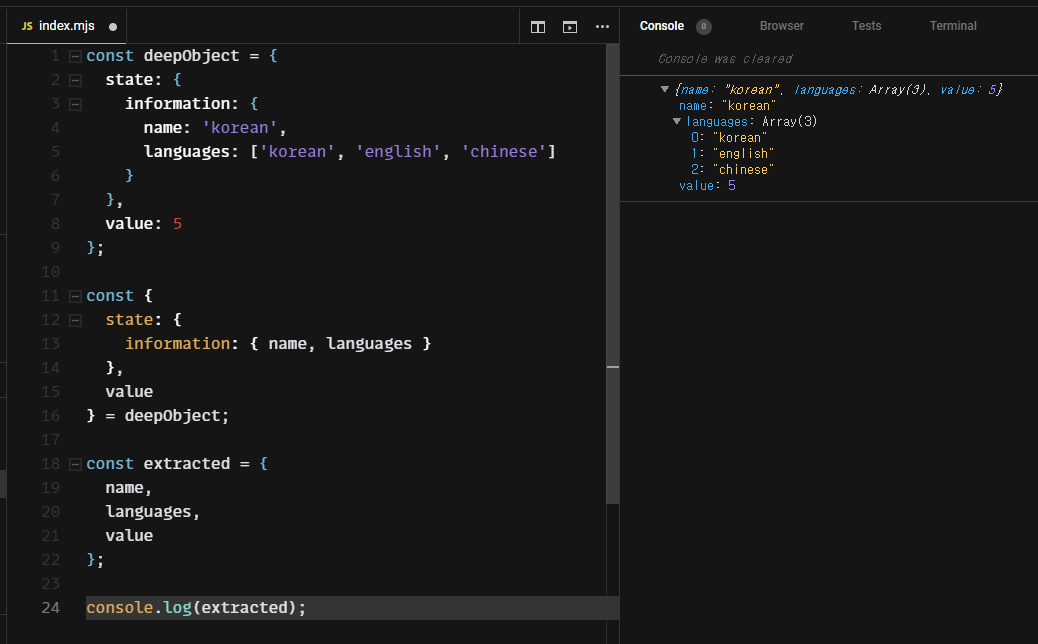
* 이번에는 두 번째 방법, 한 번에 모두 추출하는 방법을 알아보자.
const deepObject = {
state: {
information: {
name: 'korean',
languages: ['korean', 'english', 'chinese']
}
},
value: 5
};
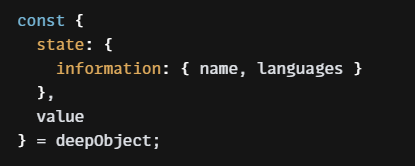
const {
state: {
information: { name, languages }
},
value
} = deepObject;
const extracted = {
name,
languages,
value
};
console.log(extracted);
* 이렇게 하면 깊숙히 안에 들어있는 값도 객체에서 바로 추출할 수 있다.

* 위 이미지에서 하얀 색으로 나타난 값들이 추출된 것이다. 반면, 노란색으로 나타난 값들은 따로 추출되지 않으니 참고 바란다.
* 이렇게 깊숙한 객체 안에 있는 값을 추출하는 방법을 알아보았는데, 사람들마다 성향이 다르겠지만, 저는 개인적으로 한번에 다 추출하는 것보다 여러 번에 걸쳐서 추출하는 것이 더욱 코드가 깔끔하다고 생각한다. 정해진 답은 없으니 여러분이 편한 방식을 선택해서 하길 바란다.
'JS_Modern JS(ES6 이후)' 카테고리의 다른 글
| (15) 알고 있으면 유용한 자바스크립트 문법 5 (0) | 2023.11.06 |
|---|---|
| (14) 알고 있으면 유용한 자바스크립트 문법 4 (0) | 2023.11.06 |
| (12) 알고 있으면 유용한 자바스크립트 문법 2 (0) | 2023.11.04 |
| (11) 알고 있으면 유용한 자바스크립트 문법 1 (1) | 2023.11.04 |
| (10) Modern JavaScript 입문 10 (0) | 2023.11.03 |




