| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 생성자오버로드
- Java
- 환경설정
- 메소드오버로딩
- 대덕인재개발원
- 객체 비교
- oracle
- 제네릭
- exception
- abstract
- 추상메서드
- 자동차수리시스템
- 오라클
- EnhancedFor
- NestedFor
- 인터페이스
- 다형성
- 예외미루기
- 어윈 사용법
- 컬렉션 타입
- 정수형타입
- 집합_SET
- 예외처리
- GRANT VIEW
- 한국건설관리시스템
- 자바
- 컬렉션프레임워크
- cursor문
- 참조형변수
- 사용자예외클래스생성
- Today
- Total
거니의 velog
(14) 알고 있으면 유용한 자바스크립트 문법 4 본문
7. spread 와 rest
* 이번에는 ES6 에서 도입된 spread 와 rest 문법에 대해서 알아보자. 서로 완전히 다른 문법이지만, 은근히 좀 비슷한 면이 있다.
(1) spread
* 일단 spread 문법부터 알아보자. spread 라는 단어가 가지고 있는 의미는 '펼치다, 퍼뜨리다' 이다. 이 문법을 사용하면, 객체 혹은 배열을 펼칠 수 있다.
* 예를 들어 다음과 같은 객체들이 있다고 가정해보자.
const slime = {
name: '슬라임'
};
const cuteSlime = {
name: '슬라임',
attribute: 'cute'
};
const purpleCuteSlime = {
name: '슬라임',
attribute: 'cute',
color: 'purple'
};
console.log(slime);
console.log(cuteSlime);
console.log(purpleCuteSlime);
* 이 코드에서는 먼저 slime 이라는 객체를 선언했다. 그리고 cuteSlime 이라는 객체를 만들었는데, 기존에 선언한 slime 을 건드리지 않고 새로운 객체를 만들어서 slime 이 가지고 있는 값을 그대로 사용하였다.
* 그 다음에는 purpleCuteSlime 이라는 객체를 만들었는데, 이 객체는 cuteSlime 이 가지고 있는 속성을 그대로 사용하면서 추가적으로 color 가 추가되었다.
* 위 코드에서의 핵심은, 기존의 것을 건드리지 않고, 새로운 객체를 만든다는 것 인데, 이러한 상황에 사용 할 수 있는 유용한 문법이 spread 이다.
* 아까 코드는 spread 문법을 사용하면 다음과 같이 작성 할 수 있다.
const slime = {
name: '슬라임'
};
const cuteSlime = {
...slime,
attribute: 'cute'
};
const purpleCuteSlime = {
...cuteSlime,
color: 'purple'
};
console.log(slime);
console.log(cuteSlime);
console.log(purpleCuteSlime);
* 여기서 사용한 ... 문자가 바로 spread 연산자이다.
* spread 연산자는 배열에서도 사용할 수 있다.
const animals = ['개', '고양이', '참새'];
const anotherAnimals = [...animals, '비둘기'];
console.log(animals);
console.log(anotherAnimals);
* 기존의 animal 은 건드리지 않으면서, 새로운 anotherAnimals 배열에 animals 가 가지고 있는 내용을 모두 집어넣고, '비둘기' 라는 항목을 추가적으로 넣었다.
* 배열에서 spread 연산자를 여러번 사용할 수도 있다.
const numbers = [1, 2, 3, 4, 5];
const spreadNumbers = [...numbers, 1000, ...numbers];
console.log(spreadNumbers); // [1, 2, 3, 4, 5, 1000, 1, 2, 3, 4, 5]
(2) rest
* rest 는생김새는 spread 와 비슷한데, 역할이 매우 다르다.
* rest 는 객체, 배열, 그리고 함수의 파라미터에서 사용이 가능하다.
객체에서의 rest
* 우선 객체에서의 예시를 알아보자.
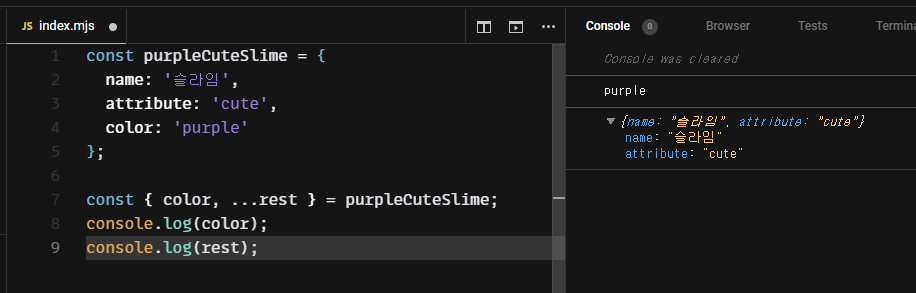
const purpleCuteSlime = {
name: '슬라임',
attribute: 'cute',
color: 'purple'
};
const { color, ...rest } = purpleCuteSlime;
console.log(color);
console.log(rest);
* rest 안에 name 을 제외한 값이 들어있다.
* rest 는 객체와 배열에서 사용 할 때는 이렇게 비구조화 할당 문법과 함께 사용된다. 주로 사용할 때는 위와 같이 rest 라는 키워드를 사용하게 되는데, 추출한 값의 이름이 꼭 rest 일 필요는 없다.
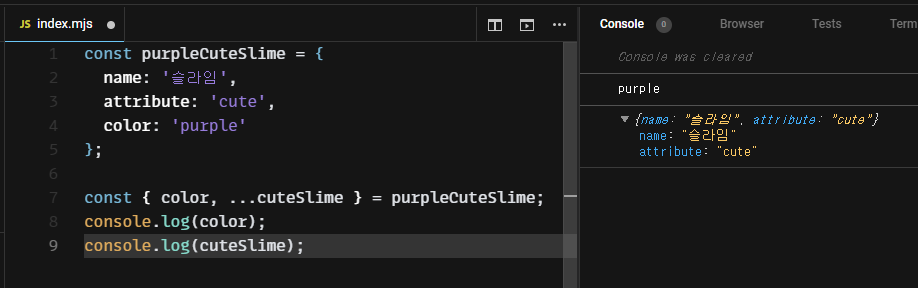
const purpleCuteSlime = {
name: '슬라임',
attribute: 'cute',
color: 'purple'
};
const { color, ...cuteSlime } = purpleCuteSlime;
console.log(color);
console.log(cuteSlime);
* 이렇게 해도 무방하다.
* 이어서, attribute 까지 없앤 새로운 객체를 만들고 싶다면 이렇게 해주면 된다.
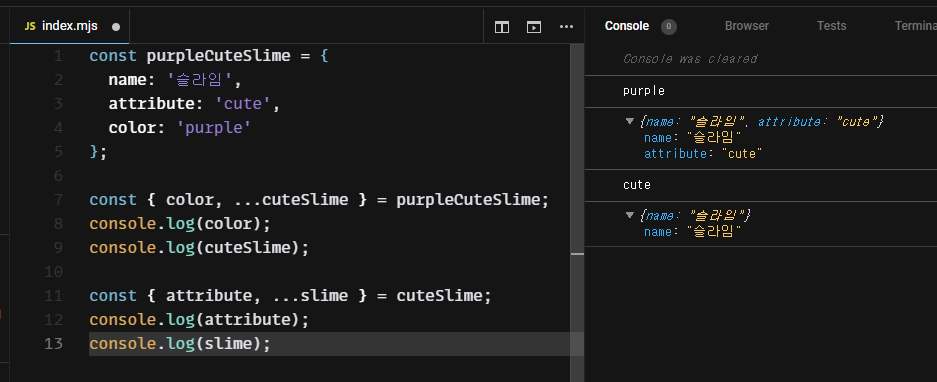
const purpleCuteSlime = {
name: '슬라임',
attribute: 'cute',
color: 'purple'
};
const { color, ...cuteSlime } = purpleCuteSlime;
console.log(color);
console.log(cuteSlime);
const { attribute, ...slime } = cuteSlime;
console.log(attribute);
console.log(slime);
배열에서의 rest
* 다음, 배열에서의 사용 예시를 알아보자.
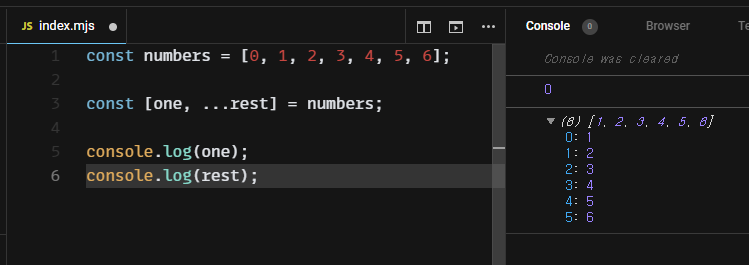
const numbers = [0, 1, 2, 3, 4, 5, 6];
const [one, ...rest] = numbers;
console.log(one);
console.log(rest);
* 배열 비구조화 할당을 통하여 원하는 값을 밖으로 꺼내고, 나머지 값을 rest 안에 넣었다.
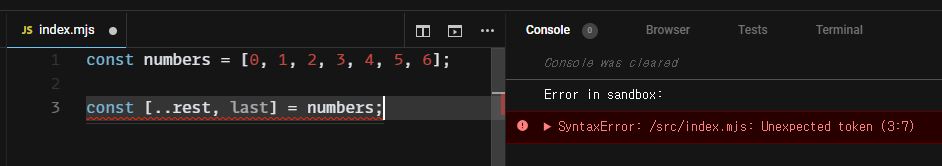
* 반면 이렇게 할 수는 없다.
const numbers = [0, 1, 2, 3, 4, 5, 6];
const [..rest, last] = numbers;
함수 파라미터에서의 rest
* rest 를 함수 파라미터에서도 사용할 수도 있다. 예를 들어 우리가 파라미터로 넣어준 모든 값들을 합해주는 함수를 만들어주고 싶다고 가정해 보자.
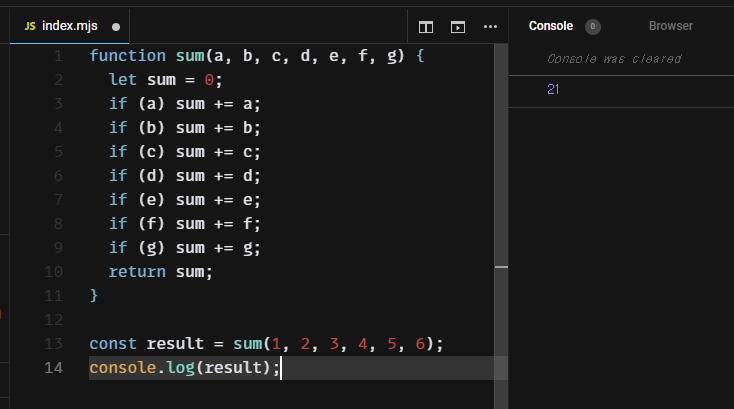
function sum(a, b, c, d, e, f, g) {
let sum = 0;
if (a) sum += a;
if (b) sum += b;
if (c) sum += c;
if (d) sum += d;
if (e) sum += e;
if (f) sum += f;
if (g) sum += g;
return sum;
}
const result = sum(1, 2, 3, 4, 5, 6);
console.log(result);
* 위에서 sum 함수는 7개의 파라미터를 받아오는데, 아래서 사용할 때는 6개만 넣어줬다. 그러면 g 값이 undefined 가 되기 때문에 sum 에 더하는 과정에서 += undefined 를 하게 되면 결과는 NaN 이 되버린다. 그렇기 때문에 함수에서 하나하나 유효한 값인지 확인을 해줬다.
* 함수의 파라미터가 몇 개가 될지 모르는 상황에서 rest 파라미터를 사용하면 매우 유용하다. 코드를 다음과 같이 수정해보자.
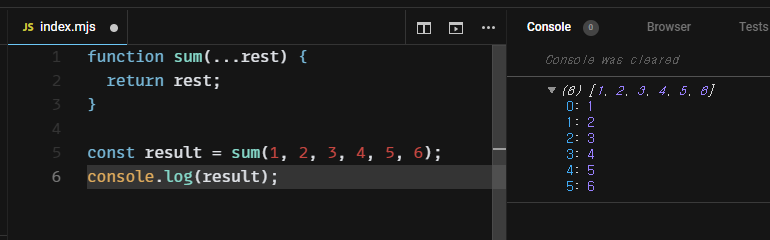
function sum(...rest) {
return rest;
}
const result = sum(1, 2, 3, 4, 5, 6);
console.log(result);
* result 가 가르키고 있는 것은 함수에서 받아온 파라미터들로 이루어진 배열이다. 우리가 이제 파라미터들이 들어가 있는 배열을 받았으니, 그냥 모두 더해주면 된다.
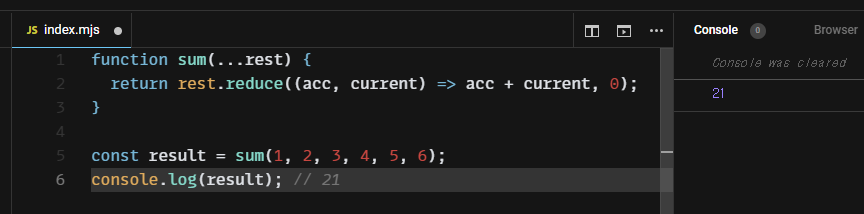
function sum(...rest) {
return rest.reduce((acc, current) => acc + current, 0);
}
const result = sum(1, 2, 3, 4, 5, 6);
console.log(result); // 21
* 여기서 reduce 함수가 사용되었는데, 잘 모르겠으면 이전 챕터를 복습해야 한다.
함수 인자와 spread
* 이번에는, 다시 아까 배웠던 spread 로 돌아와서 한 가지 더 살펴보고 가자. 바로 함수의 인자와 spread 인데, 만약 프로그래밍을 처음 배운다면 파라미터와 인자가 좀 헷갈릴 수 있다. 이에 대해서 간단하게 살펴보자.
const myFunction(a) { // 여기서 a 는 파라미터
console.log(a); // 여기서 a 는 인자
}
myFunction('hello world'); // 여기서 'hello world' 는 인자* 함수에서 값을 읽을 때, 그 값들은 파라미터라고 부른다. 그리고 함수에서 값을 넣어줄 때, 그 값들은 인자라고 부른다.
* 인자가 무엇인지 이해를 했다면 이제 함수인자와 spread 문법을 사용하는 것에 대해 알아보자.
* 우리가 방금 함수 파라미터와 rest 를 사용한 것과 비슷한데, 반대의 역할이다. 예를 들어, 우리가 배열 안에 있는 원소들을 모두 파라미터로 넣어주고 싶다고 가정해보자.
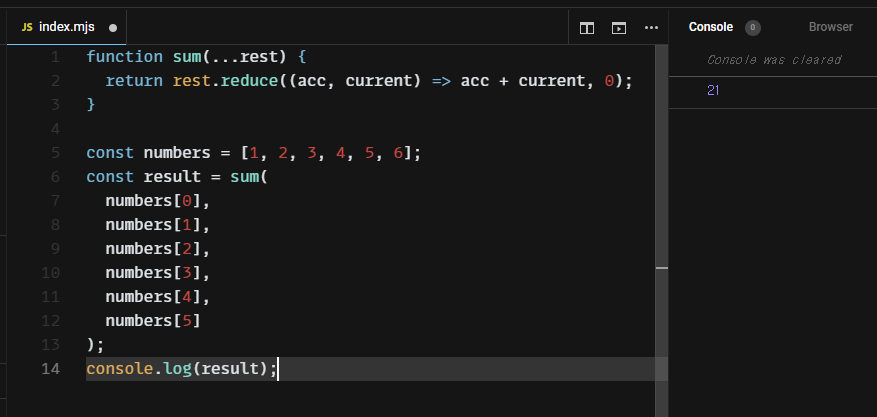
function sum(...rest) {
return rest.reduce((acc, current) => acc + current, 0);
}
const numbers = [1, 2, 3, 4, 5, 6];
const result = sum(
numbers[0],
numbers[1],
numbers[2],
numbers[3],
numbers[4],
numbers[5]
);
console.log(result);
* 굉장히 불편하다. 만약에 sum 함수를 사용할 때 인자 부분에서 spread 를 사용하면 다음과 같이 표현이 가능하다.
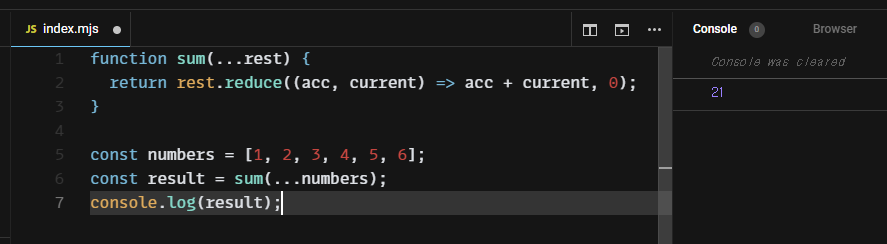
function sum(...rest) {
return rest.reduce((acc, current) => acc + current, 0);
}
const numbers = [1, 2, 3, 4, 5, 6];
const result = sum(...numbers);
console.log(result);
* 위 코드와 비교해 보면 정말 편하고 깔끔한 모습을 볼 수 있다.
* 이렇게 spread 와 rest 를 잘 사용하면 앞으로 보기 깔끔한 코드를 작성하는 것에 큰 도움을 줄 것이다.
퀴즈
* 함수에 n 개의 숫자들이 파라미터로 주어졌을 때, 그 중 가장 큰 값을 알아내보자.
function max() {
return 0;
}
const result = max(1, 2, 3, 4, 10, 5, 6, 7);
console.log(result);정답
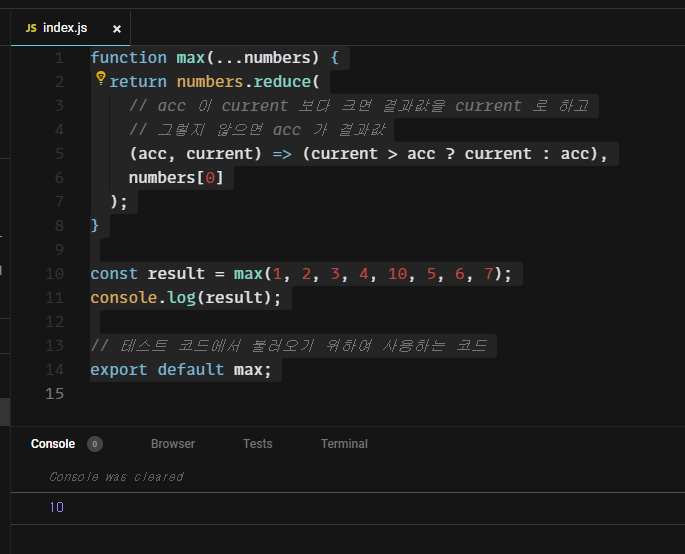
function max(...numbers) {
return numbers.reduce(
// acc 이 current 보다 크면 결과값을 current 로 하고
// 그렇지 않으면 acc 가 결과값
(acc, current) => (current > acc ? current : acc),
numbers[0]
);
}
const result = max(1, 2, 3, 4, 10, 5, 6, 7);
console.log(result);
// 테스트 코드에서 불러오기 위하여 사용하는 코드
export default max;
'JS_Modern JS(ES6 이후)' 카테고리의 다른 글
| (16) 자바스크립트에서 비동기 처리 다루기 1 (0) | 2023.11.06 |
|---|---|
| (15) 알고 있으면 유용한 자바스크립트 문법 5 (0) | 2023.11.06 |
| (13) 알고 있으면 유용한 자바스크립트 문법 3 (0) | 2023.11.06 |
| (12) 알고 있으면 유용한 자바스크립트 문법 2 (0) | 2023.11.04 |
| (11) 알고 있으면 유용한 자바스크립트 문법 1 (1) | 2023.11.04 |




