| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- oracle
- 정수형타입
- Java
- 컬렉션 타입
- GRANT VIEW
- 오라클
- 참조형변수
- 환경설정
- EnhancedFor
- 예외처리
- 예외미루기
- 객체 비교
- exception
- 컬렉션프레임워크
- 집합_SET
- 자바
- 다형성
- 인터페이스
- 생성자오버로드
- 사용자예외클래스생성
- NestedFor
- 추상메서드
- 어윈 사용법
- cursor문
- 제네릭
- 한국건설관리시스템
- abstract
- 자동차수리시스템
- 메소드오버로딩
- 대덕인재개발원
- Today
- Total
거니의 velog
(16) 자바스크립트에서 비동기 처리 다루기 1 본문
* 자바스크립트의 동기적 처리와 비동기적 처리에 대해서 알아보자.

* 만약 작업을 동기적으로 처리한다면 작업이 끝날 때까지 기다리는 동안 중지 상태가 되기 때문에 다른 작업을 할 수 없다. 그리고 작업이 끝나야 비로소 그 다음 예정된 작업을 할 수 있다. 하지만 이를 비동기적으로 처리를 한다면 흐름이 멈추지 않기 때문에 동시에 여러 가지 작업을 처리할 수도 있고, 기다리는 과정에서 다른 함수도 호출할 수 있다.
* 그러면, 한번 코드를 보고 이해해보자.
* 연산량이 많은 작업을 처리하는 함수를 만들어보자.
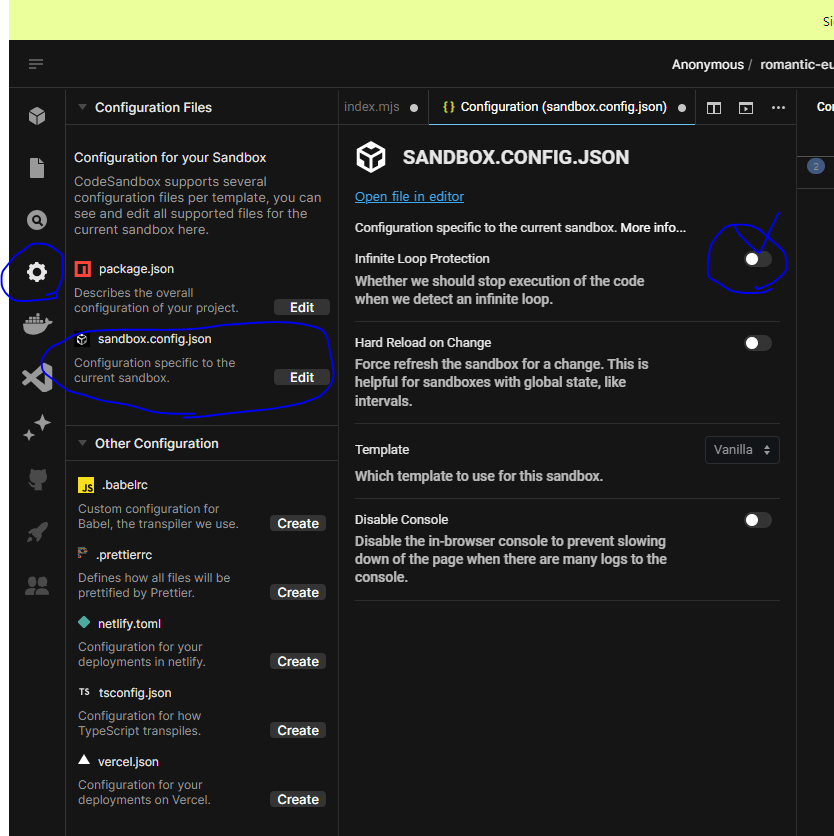
* 우선, Codesandbox 의 설정에서 sandbox.config.json 을 열어서 Infinite Loop Protection 이라는 속성을 비활성화하자.

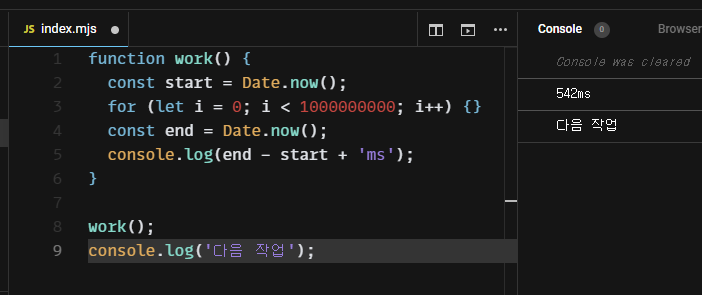
* 그 다음에, index.js 를 다음과 같이 수정해보자.
function work() {
const start = Date.now();
for (let i = 0; i < 1000000000; i++) {}
const end = Date.now();
console.log(end - start + 'ms');
}
work();
console.log('다음 작업');
* 여기서 Date.now 는 현재 시간을 숫자 형태로 가져오는 자바스크립트 내장 함수이다. 위 work 함수는, 1,000,000,000 번 루프를 돌고, 이 작업이 얼마나 걸렸는지 알려준다.
* 지금은 work() 함수가 호출되면, for 문이 돌아갈 때는 다른 작업은 처리하지 않고 온전히 for 문만 실행하고 있다.
* 만약 이 작업이 진행되는 동안 다른 작업도 하고 싶다면 함수를 비동기 형태로 전환을 해주어야 하는데, 그렇게 하기 위해서는 setTimeout 이라는 함수를 사용해주어야 한다.
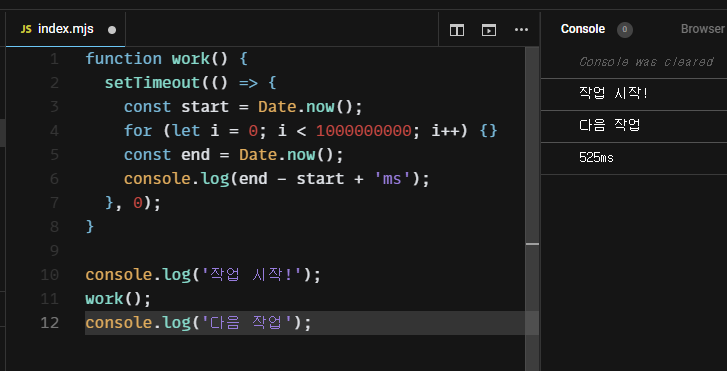
* 코드를 다음과 같이 수정해보자.
function work() {
setTimeout(() => {
const start = Date.now();
for (let i = 0; i < 1000000000; i++) {}
const end = Date.now();
console.log(end - start + 'ms');
}, 0);
}
console.log('작업 시작!');
work();
console.log('다음 작업');
* setTimeout 함수는 첫번째 파라미터에 넣는 함수를 두번째 파라미터에 넣은 시간(ms 단위)이 흐른 후 호출해 준다. 지금은 두 번째 파라미터에 0을 넣었다. 따라서, 이 함수는 바로 실행이 된다. 0ms 이후에 실행한다는 의미이지만 실제로는 4ms 이후에 실행된다.
https://developer.mozilla.org/en-US/docs/Web/API/setTimeout#reasons_for_delays_longer_than_specified
setTimeout() global function - Web APIs | MDN
The global setTimeout() method sets a timer which executes a function or specified piece of code once the timer expires.
developer.mozilla.org
* 이렇게 setTimeout 을 사용하면 우리가 정한 작업이 백그라운드에서 수행되기 때문에 기존의 코드 흐름을 막지 않고 동시에 다른 작업들을 진행 할 수 있다.
* 결과물을 보면, 작업이 시작 되고 나서, for 루프가 돌아가는 동안 다음 작업도 실행되고, for 루프가 끝나고 나서 몇 ms 걸렸는지 나타나고 있다.
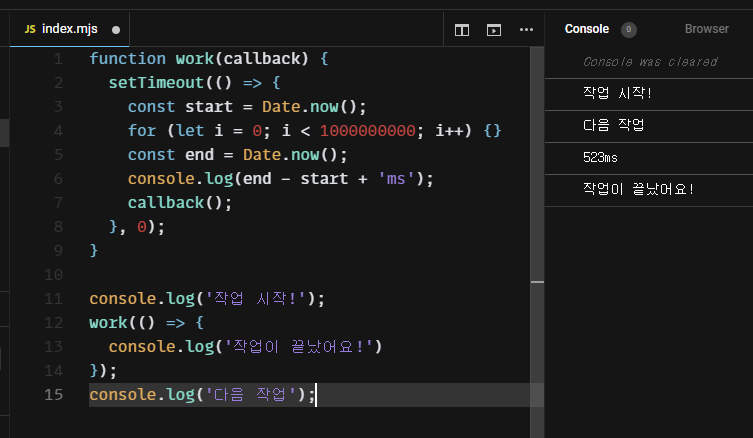
* 그렇다면, 만약에 work 함수가 끝난 다음에 어떤 작업을 처리하고 싶다면 어떻게 해야 할까? 이럴 땐, 콜백 함수를 파라미터로 전달해주면 된다. 콜백 함수란, 함수 타입의 값을 파라미터로 넘겨줘서, 파라미터로 받은 함수를 특정 작업이 끝나고 호출을 해주는 것을 의미한다.
function work(callback) {
setTimeout(() => {
const start = Date.now();
for (let i = 0; i < 1000000000; i++) {}
const end = Date.now();
console.log(end - start + 'ms');
callback();
}, 0);
}
console.log('작업 시작!');
work(() => {
console.log('작업이 끝났어요!')
});
console.log('다음 작업');
* 다음과 같은 작업은 주로 비동기적으로 처리하게 된다.
- Ajax Web API 요청: 만약 서버쪽에서 데이터를 받와아야 할 때는, 요청을 하고 서버에서 응답을 할 때 까지 대기를 해야 되기 때문에 작업을 비동기적으로 처리한다.
- 파일 읽기: 주로 서버 쪽에서 파일을 읽어야 하는 상황에는 비동기적으로 처리한다.
- 암호화/복호화: 암호화/복호화를 할 때에도 바로 처리가 되지 않고, 시간이 어느정도 걸리는 경우가 있기 때문에 비동기적으로 처리한다.
- 작업 예약: 단순히 어떤 작업을 몇초 후에 스케쥴링 해야 하는 상황에는, setTimeout 을 사용하여 비동기적으로 처리한다.
* 비동기 작업을 다룰 때에는 callback 함수 외에도 Promise, 그리고 async/await 라는 문법을 사용하여 처리 할 수 있다. 이번에는 이에 대해 알아보자.
'JS_Modern JS(ES6 이후)' 카테고리의 다른 글
| (18) 자바스크립트에서 비동기 처리 다루기 3 (0) | 2023.11.06 |
|---|---|
| (17) 자바스크립트에서 비동기 처리 다루기 2 (0) | 2023.11.06 |
| (15) 알고 있으면 유용한 자바스크립트 문법 5 (0) | 2023.11.06 |
| (14) 알고 있으면 유용한 자바스크립트 문법 4 (0) | 2023.11.06 |
| (13) 알고 있으면 유용한 자바스크립트 문법 3 (0) | 2023.11.06 |




