| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- exception
- EnhancedFor
- GRANT VIEW
- 자바
- 집합_SET
- 대덕인재개발원
- 인터페이스
- cursor문
- 자동차수리시스템
- oracle
- 생성자오버로드
- 사용자예외클래스생성
- 객체 비교
- 다형성
- 제네릭
- 추상메서드
- 컬렉션프레임워크
- 예외처리
- 예외미루기
- 컬렉션 타입
- 메소드오버로딩
- 오라클
- 한국건설관리시스템
- abstract
- 어윈 사용법
- 환경설정
- Java
- 정수형타입
- NestedFor
- 참조형변수
- Today
- Total
거니의 velog
231101_JSP 개론 5 본문



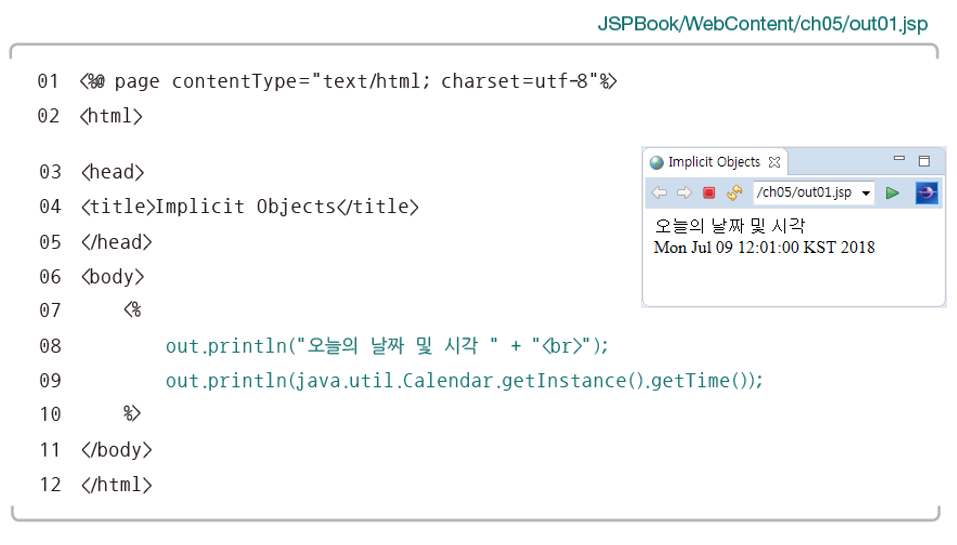
[out01.jsp]
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
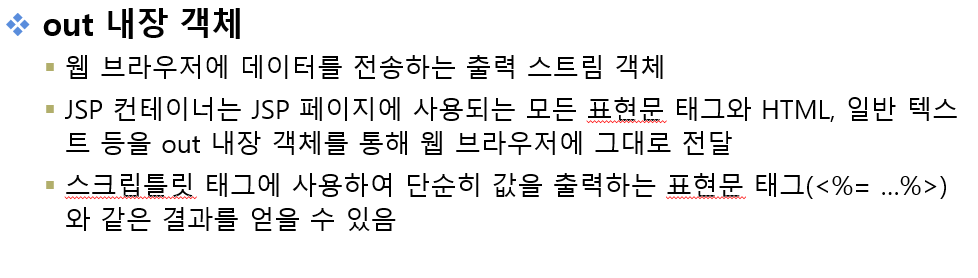
<h1 class="page-title">내장 객체</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH05</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<%
out.println("오늘의 날짜 및 시각 : " + Calendar.getInstance().getTime());
%>
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>- http://localhost/ch05/out01.jsp


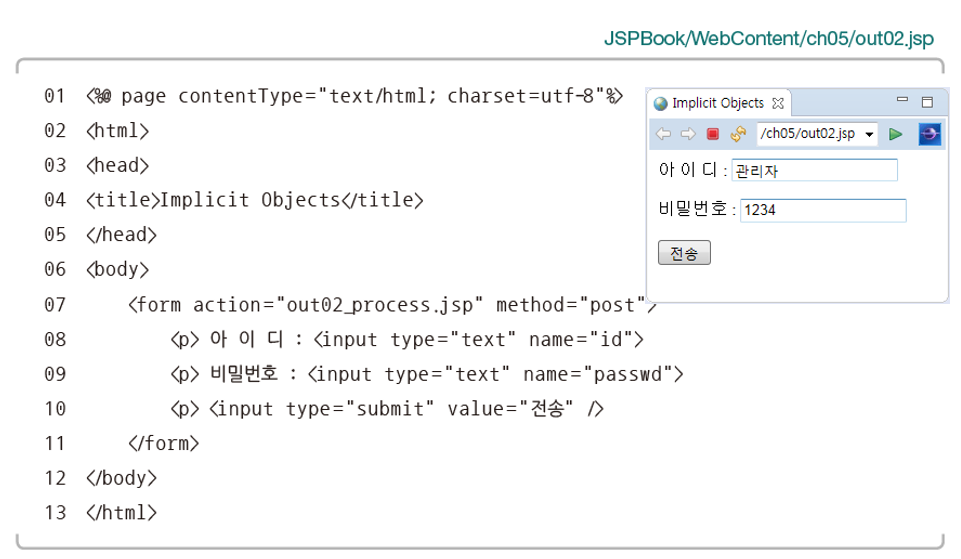
[out02.jsp]
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">내장 객체</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH05</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<form action="out02_process.jsp" method="post">
아이디 : <input type="text" name="id" /><br />
비밀번호 : <input type="text" name="pw" /><br />
<button type="submit">전송</button>
</form>
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>[out02_process.jsp]
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">내장 객체</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH05</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
%>
<p>스크립트릿/표현문을 이용한 출력</p>
아이디 : <%= id %><br />
비밀번호 : <%= pw %><br />
<hr />
<p>JSTL을 이용한 출력</p>
<c:set value="<%= id %>" var="mem_id" />
<c:set value="<%= pw %>" var="mem_pw" />
아이디 : <c:out value="${mem_id}" /><br />
비밀번호 : <c:out value="${mem_pw}" /><br />
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>- http://localhost/ch05/out02.jsp



[ch05_test.jsp]
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">내장 객체</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH05</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
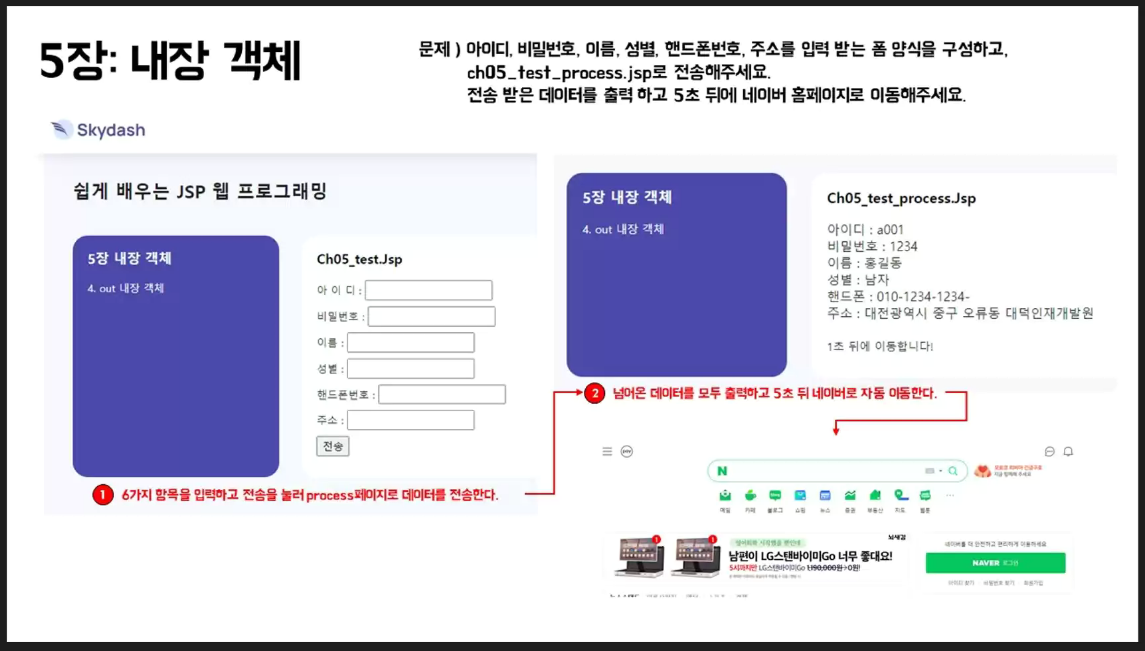
<!--
아이디, 비밀번호, 이름, 성별, 핸드폰번호, 주소를 입력받는 폼 양식을 구성하고
ch05_test_process.jsp로 method방식 post로 전송해 주세요.
작성을 완료했으면 ch05_test_process.jsp로 넘어가 처리를 마무리해주세요.
아이디는 type="text"
비밀번호는 type="text"
이름은 type="text"
성별은 type="radio"
핸드폰번호 1) type="select" (첫 번째 자리)
2) type="text" (두 번째 자리)
3) type="text" (세 번째 자리)
주소는 type="text"
성별의 value는 한글이 아닌 영문으로 설정 후 데이터를 넘겨주세요.
-->
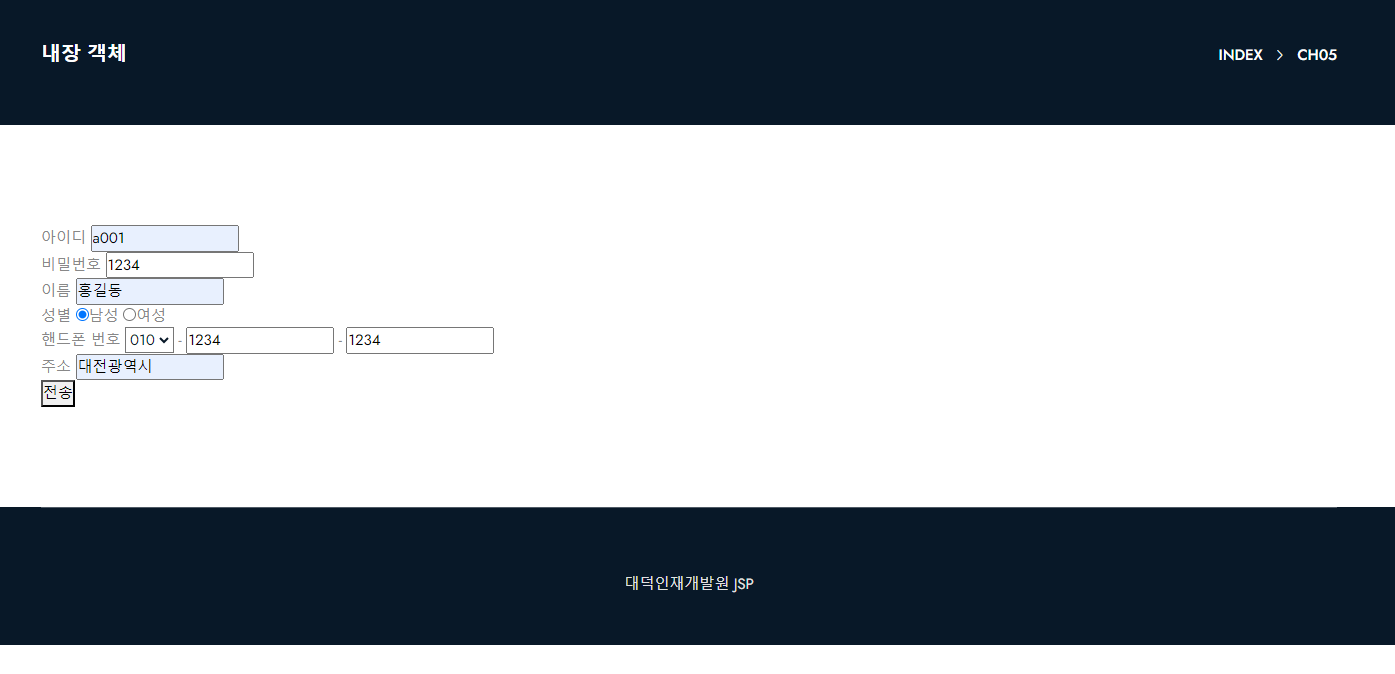
<form action="ch05_test_process.jsp" method="post">
<label for="id">아이디</label>
<input id="id" name="id" type="text" /><br />
<label for="pw">비밀번호</label>
<input id="pw" name="pw" type="text" /><br />
<label for="nm">이름</label>
<input id="nm" name="nm" type="text" /><br />
<label>
성별
<input name="gen" type="radio" value="Male" />남성
<input name="gen" type="radio" value="Female" />여성
</label><br />
<label>
핸드폰 번호
<select name="hp1">
<option value="010">010</option>
<option value="011">011</option>
<option value="02">02</option>
</select>
-
<input id="hp2" name="hp2" type="text" />
-
<input id="hp3" name="hp3" type="text" />
</label><br />
<label for="add">주소</label>
<input id="add" name="add" type="text" /><br />
<button type="submit">전송</button>
</form>
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>[ch05_test_process.jsp]
<%@page import="java.util.concurrent.TimeUnit"%>
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- <meta http-equiv="refresh" content="5; url=https://www.naver.com/"> -->
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">내장 객체</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH05</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<!--
넘겨 받은 데이터를 아래와 같이 출력해 주세요.
아이디 : a001
비밀번호 : 1234
이름 : 홍길동
성별 : 남자
핸드폰번호 : 010-1234-1234
주소 : 대전광역시 중구 오류동 대덕인재개발원
데이터 출력은 1) 스크립트릿과 표현문을 이용한 방식 1개
2) JSTL을 이용한 방식 1개
총 2가지 방식으로 출력해 주세요.
*** 데이터를 출력 후, 5초 뒤에 네이버 홈페이지로 이동시켜주세요.
-->
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String nm = request.getParameter("nm");
String gen = request.getParameter("gen").trim();
String hp1 = request.getParameter("hp1");
String hp2 = request.getParameter("hp2");
String hp3 = request.getParameter("hp3");
String add = request.getParameter("add");
System.out.println(gen);
String hanGen = "";
if("Male".equals(gen)) {
hanGen = "남성";
}else if("Female".equals(gen)){
hanGen = "여성";
}
System.out.println(hanGen);
response.setHeader("Refresh", "5; https://www.naver.com");
%>
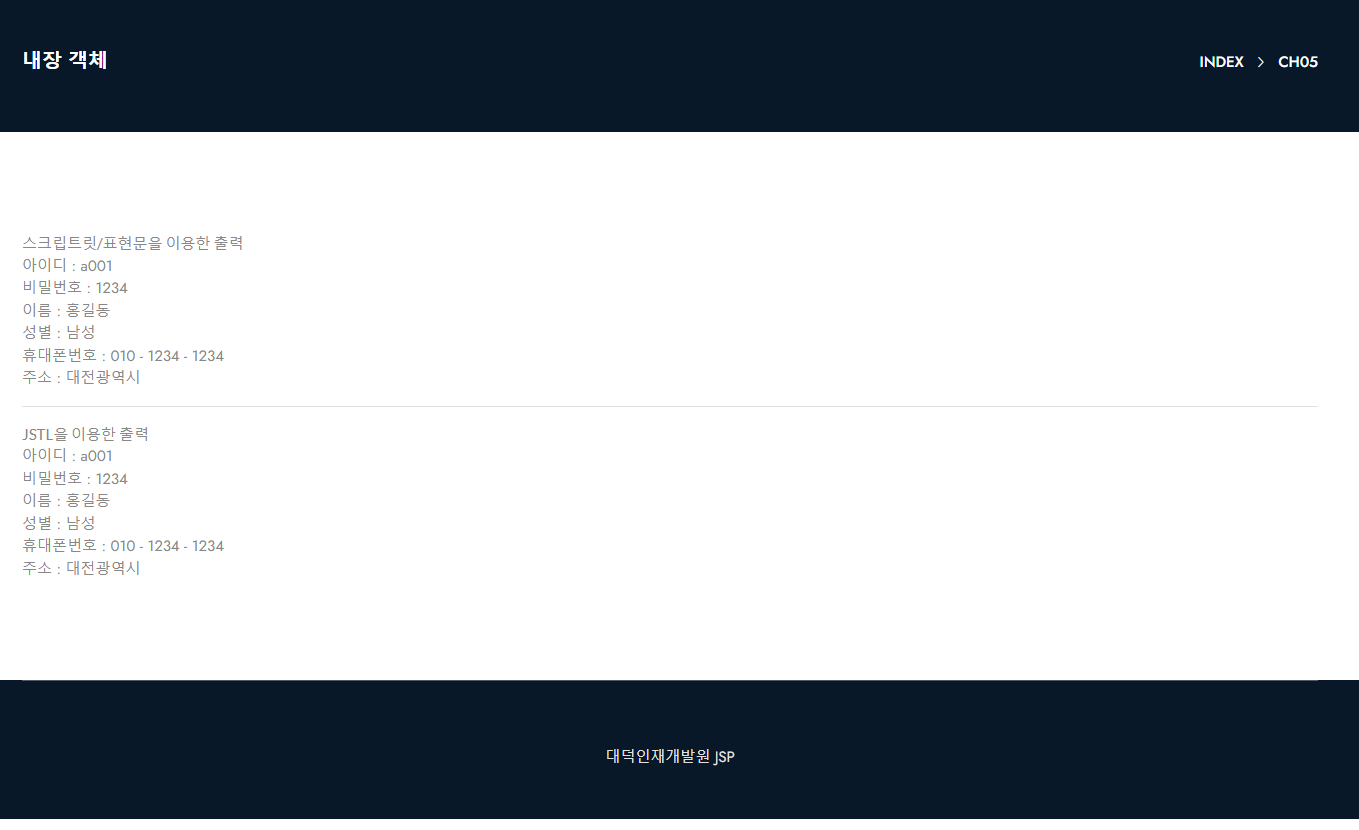
<p>스크립트릿/표현문을 이용한 출력</p>
아이디 : <%= id %><br />
비밀번호 : <%= pw %><br />
이름 : <%= nm %><br />
성별 : <%= hanGen %><br />
휴대폰번호 : <%= hp1 %> - <%= hp2 %> - <%= hp3 %><br />
주소 : <%= add %><br />
<hr />
<p>JSTL을 이용한 출력</p>
<c:set value="<%= id %>" var="mem_id" />
<c:set value="<%= pw %>" var="mem_pw" />
<c:set value="<%= nm %>" var="mem_nm" />
<c:set value="<%= hanGen %>" var="mem_gen" />
<c:set value="<%= hp1 %>" var="mem_hp1" />
<c:set value="<%= hp2 %>" var="mem_hp2" />
<c:set value="<%= hp3 %>" var="mem_hp3" />
<c:set value="<%= add %>" var="mem_add" />
아이디 : <c:out value="${mem_id}" /><br />
비밀번호 : <c:out value="${mem_pw}" /><br />
이름 : <c:out value="${mem_nm}" /><br />
성별 : <c:out value="${mem_gen}" /><br />
휴대폰번호 : <c:out value="${mem_hp1}" /> - <c:out value="${mem_hp2}" /> - <c:out value="${mem_hp3}" /><br />
주소 : <c:out value="${mem_add}" /><br />
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
<!-- <script>
setTimeout(() => {
location.href = "https://www.naver.com/";
}, 5000);
</script> -->
</body>
</html>- http://localhost/ch05/ch05_test.jsp





[Product.java]
package vo;
public class Product {
private String productId; // 상품 아이디
private String pname; // 상품명
private Integer unitPrice; // 상품 가격
private String description; //상품 설명
private String menufacturer; // 제조사
private String category; // 카테고리(분류)
private long unitsInStock; // 재고수
private String condition; // 신상품 or 중고품 or 재생품
private String filename; // 이미지 파일명
private int quantity; // 장바구니에 담은 개수
public Product() {}
public Product(String productId, String pname, Integer unitPrice) {
this.productId = productId;
this.pname = pname;
this.unitPrice = unitPrice;
}
public String getproductId() {
return productId;
}
public void setproductId(String productId) {
this.productId = productId;
}
public String getPname() {
return pname;
}
public void setPname(String pname) {
this.pname = pname;
}
public Integer getUnitPrice() {
return unitPrice;
}
public void setUnitPrice(Integer unitPrice) {
this.unitPrice = unitPrice;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getMenufacturer() {
return menufacturer;
}
public void setMenufacturer(String menufacturer) {
this.menufacturer = menufacturer;
}
public String getCategory() {
return category;
}
public void setCategory(String category) {
this.category = category;
}
public long getUnitsInStock() {
return unitsInStock;
}
public void setUnitsInStock(long unitsInStock) {
this.unitsInStock = unitsInStock;
}
public String getCondition() {
return condition;
}
public void setCondition(String condition) {
this.condition = condition;
}
public String getFilename() {
return filename;
}
public void setFilename(String filename) {
this.filename = filename;
}
public int getQuantity() {
return quantity;
}
public void setQuantity(int quantity) {
this.quantity = quantity;
}
@Override
public String toString() {
return "Product [productId=" + productId + ", pname=" + pname + ", unitPrice=" + unitPrice + ", description="
+ description + ", menufacturer=" + menufacturer + ", category=" + category + ", unitsInStock="
+ unitsInStock + ", condition=" + condition + ", filename=" + filename + ", quantity=" + quantity + "]";
}
}[ProductRepository.java]
package dao;
import java.util.ArrayList;
import vo.Product;
public class ProductRepository {
// 상품 모두를 가지고 있을 리스트
private ArrayList<Product> listOfProducts = new ArrayList<Product>();
// 싱글턴 적용
private static ProductRepository instance = new ProductRepository();
public static ProductRepository getInstance() {
return instance;
}
public ProductRepository() {
Product phone = new Product("P1234", "iPhone 6s", 800000);
phone.setDescription("4.7-inch, 1334X750 Retina HD Display, 8-megapixel iSight Camera");
phone.setCategory("Smart Phone");
phone.setMenufacturer("Apple");
phone.setUnitsInStock(1000);
phone.setCondition("New");
Product notebook = new Product("P1235", "LG PC 그램", 1500000);
notebook.setDescription("13.3inch, IPS LED display, 5rd Generation Intel Core processors");
notebook.setCategory("Notebook");
notebook.setMenufacturer("LG");
notebook.setUnitsInStock(1000);
notebook.setCondition("Refurbished");
Product tablet = new Product("P1236", "Galaxy Tab S", 900000);
tablet.setDescription("232.8*123.6*6.6mm, Super AMOLED display, Octa-Core processors");
tablet.setCategory("Tablet");
tablet.setMenufacturer("Samsung");
tablet.setUnitsInStock(1000);
tablet.setCondition("Old");
listOfProducts.add(phone);
listOfProducts.add(notebook);
listOfProducts.add(tablet);
}
// 상품 전체 목록 가져오기
public ArrayList<Product> getAllProducts() {
return listOfProducts;
}
// 하나의 상품 가져오기
public Product getProductById(String productId) {
Product productById = null;
for(int i = 0; i < listOfProducts.size(); i++) {
Product product = listOfProducts.get(i);
if(product != null && product.getproductId() != null && product.getproductId().equals(productId)) {
productById = product;
break;
}
}
return productById;
}
}
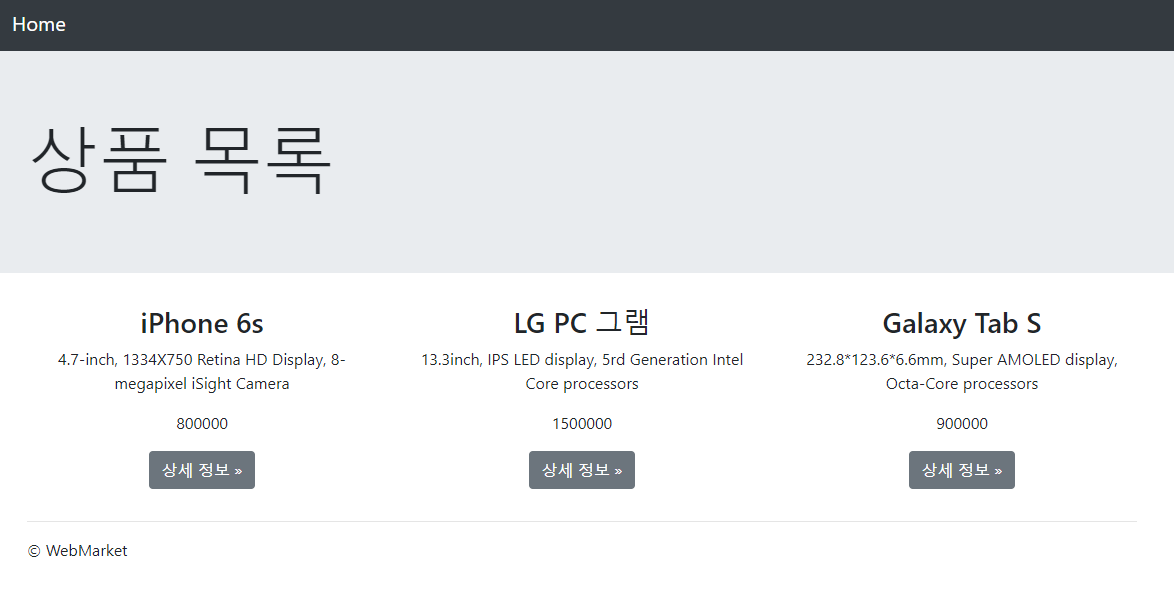
[products.jsp]
<%@page import="vo.Product"%>
<%@page import="dao.ProductRepository"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="${pageContext.request.contextPath }/resources/css/bootstrap.min.css">
</head>
<body>
<%@ include file="menu.jsp" %>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">상품 목록</h1>
</div>
</div>
<%
ProductRepository dao = ProductRepository.getInstance();
ArrayList<Product> listOfProduct = dao.getAllProducts();
%>
<div class="container">
<div class="row" align="center">
<%
for(int i = 0; i < listOfProduct.size(); i++) {
Product product = listOfProduct.get(i);
%>
<div class="col-md-4">
<!--
<img src="${pageContext.request.contextPath }/resources/images/" style="width: 100%"/>
-->
<h3><%= product.getPname() %></h3>
<p><%= product.getDescription() %></p>
<p><%= product.getUnitPrice() %></p>
<p>
<a href="product.jsp?id=<%= product.getproductId() %>" class="btn btn-secondary" role="button">
상세 정보 »
</a>
</p>
</div>
<%
}
%>
</div>
<hr/>
</div>
<%@ include file="footer.jsp" %>
</body>
</html>- http://localhost/products.jsp

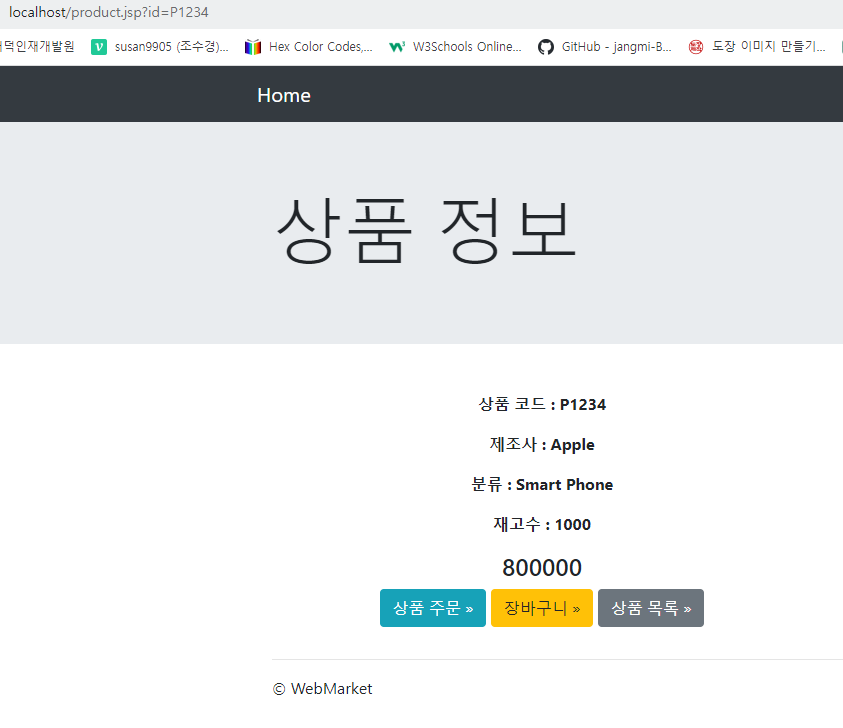
[product.jsp]
<%@page import="vo.Product"%>
<%@page import="dao.ProductRepository"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage="exceptionNoProductId.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="${pageContext.request.contextPath }/resources/css/bootstrap.min.css">
</head>
<body>
<%@ include file="menu.jsp" %>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">상품 정보</h1>
</div>
</div>
<%
String id = request.getParameter("id");
ProductRepository dao = ProductRepository.getInstance();
Product product = dao.getProductById(id);
%>
<div class="container">
<div class="row" align="center">
<!--
<div class="col-md-5">
<img alt="" src="${pageContext.request.contextPath }/resources/images/" style="width: 100%"/>
</div>
-->
<div class="col-md-6">
<h3></h3>
<p></p>
<p><b>상품 코드 : <%= product.getproductId() %></b><span class="badge badge-danger"></span></p>
<p><b>제조사 : <%= product.getMenufacturer() %></b></p>
<p><b>분류 : <%= product.getCategory() %></b></p>
<p><b>재고수 : <%= product.getUnitsInStock() %></b></p>
<h4><%= product.getUnitPrice() %></h4>
<form action="addCart.jsp?id=" method="post" name="addForm">
<p>
<a href="#" class="btn btn-info">상품 주문 »</a>
<a href="cart.jsp" class="btn btn-warning">장바구니 »</a>
<a href="products.jsp" class="btn btn-secondary">상품 목록 »</a>
</p>
</form>
</div>
</div>
<hr/>
</div>
<%@ include file="footer.jsp" %>
</body>
</html>- http://localhost/product.jsp?id=P1234









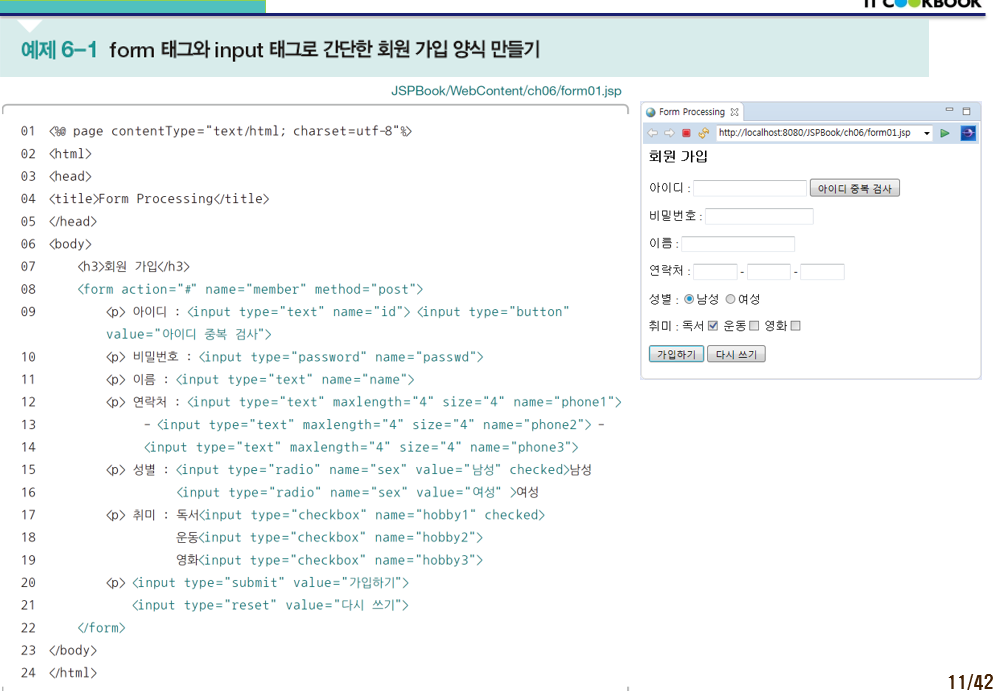
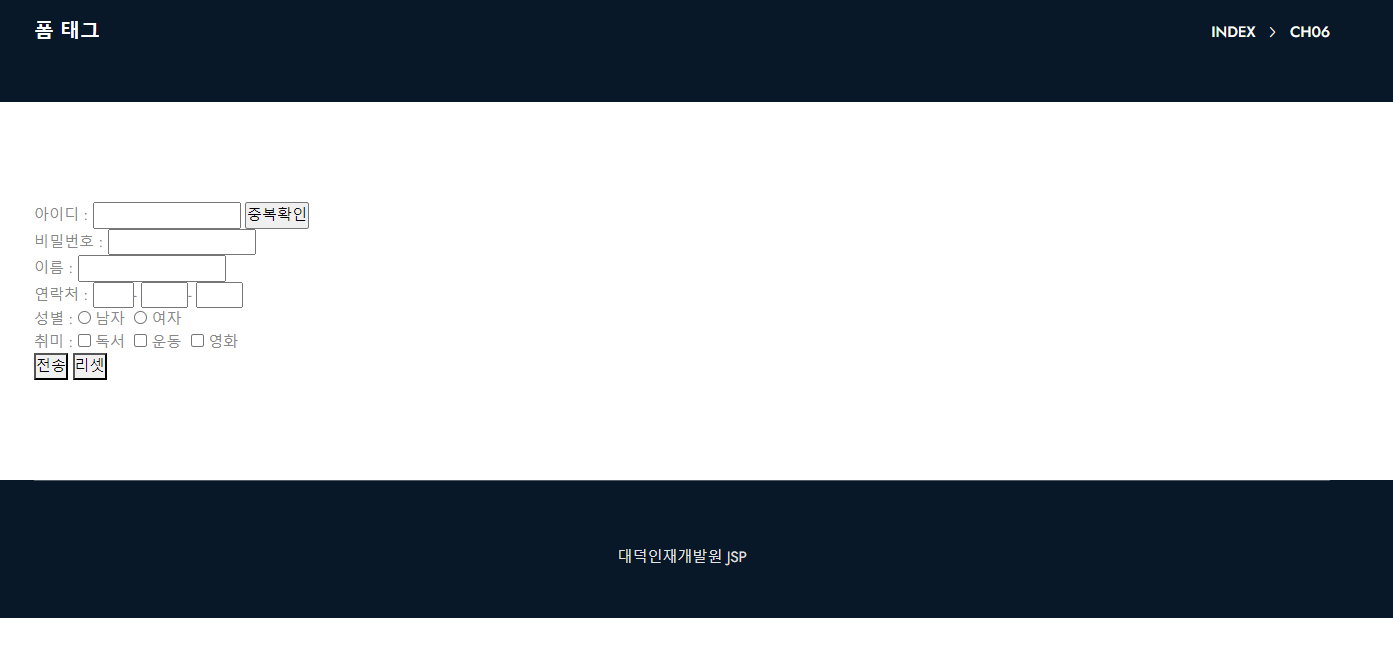
[form01.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">폼 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH06</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
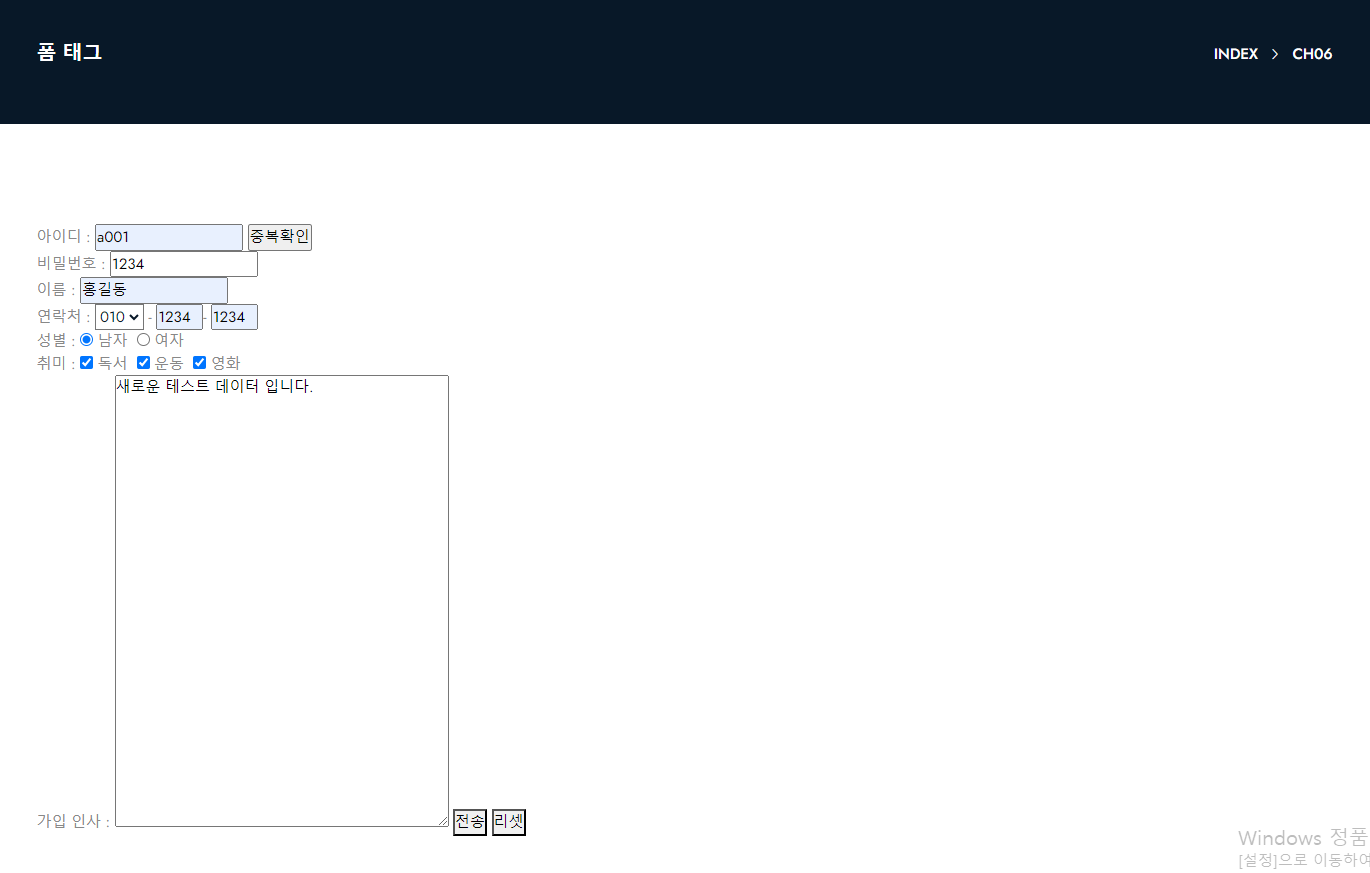
<form method="post">
아이디 : <input type="text" id="id" name="id" />
<input type="button" value="중복확인" />
<br />
비밀번호 : <input type="text" id="pw" name="pw" /><br />
이름 : <input type="text" id="name" name="name" /><br />
연락처 : <input type="text" id="phone1" name="phone1" maxlength="3" size="3" />-
<input type="text" id="phone2" name="phone2" maxlength="4" size="4" />-
<input type="text" id="phone3" name="phone3" maxlength="4" size="4" />
<br />
성별 : <input type="radio" id="gender" name="gender" value="M" /> 남자
<input type="radio" id="gender" name="gender" value="G" /> 여자
<br />
취미 : <input type="checkbox" id="hobby1" name="hobby1" /> 독서
<input type="checkbox" id="hobby2" name="hobby2" /> 운동
<input type="checkbox" id="hobby3" name="hobby3" /> 영화
<br />
<button type="submit">전송</button>
<button type="reset">리셋</button>
</form>
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>- http://localhost/ch06/form01.jsp


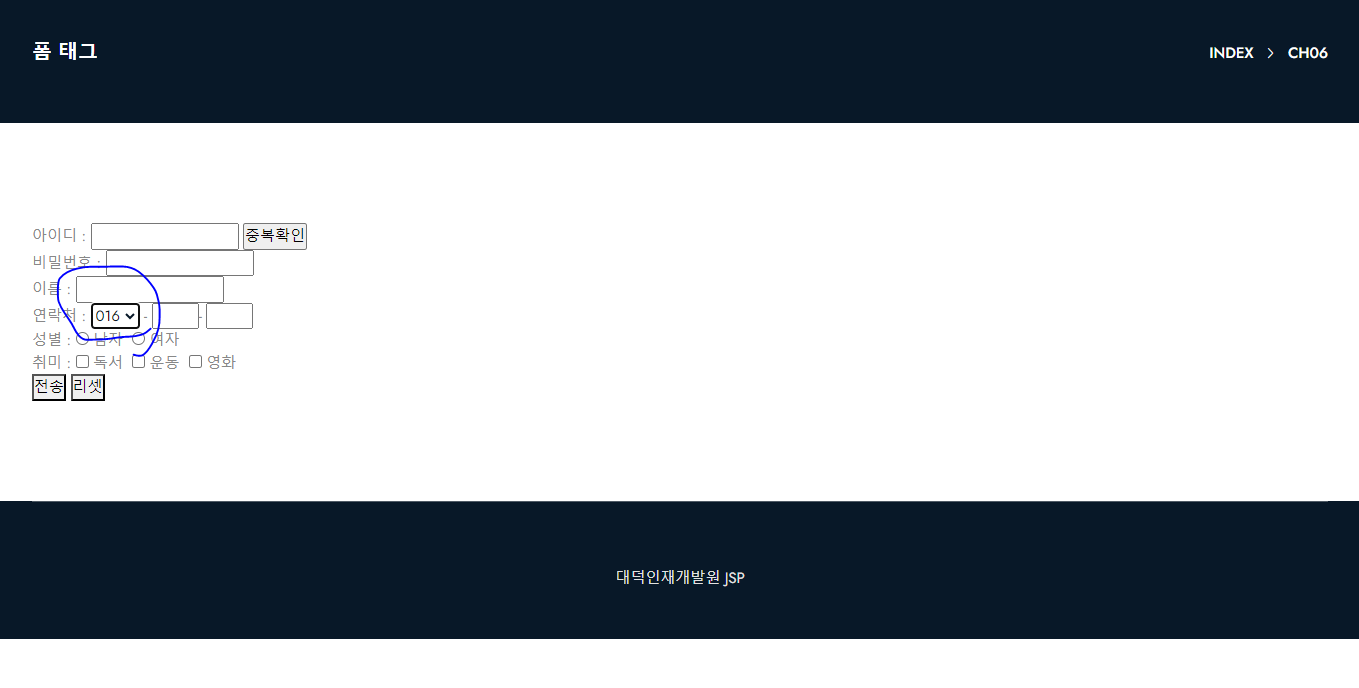
[form02.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">폼 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH06</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<form method="post">
아이디 : <input type="text" id="id" name="id" />
<input type="button" value="중복확인" />
<br />
비밀번호 : <input type="text" id="pw" name="pw" /><br />
이름 : <input type="text" id="name" name="name" /><br />
연락처 : <select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select>
-
<input type="text" id="phone2" name="phone2" maxlength="4" size="4" />-
<input type="text" id="phone3" name="phone3" maxlength="4" size="4" />
<br />
성별 : <input type="radio" id="gender" name="gender" value="M" /> 남자
<input type="radio" id="gender" name="gender" value="G" /> 여자
<br />
취미 : <input type="checkbox" id="hobby1" name="hobby1" /> 독서
<input type="checkbox" id="hobby2" name="hobby2" /> 운동
<input type="checkbox" id="hobby3" name="hobby3" /> 영화
<br />
<button type="submit">전송</button>
<button type="reset">리셋</button>
</form>
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>- http://localhost/ch06/form02.jsp



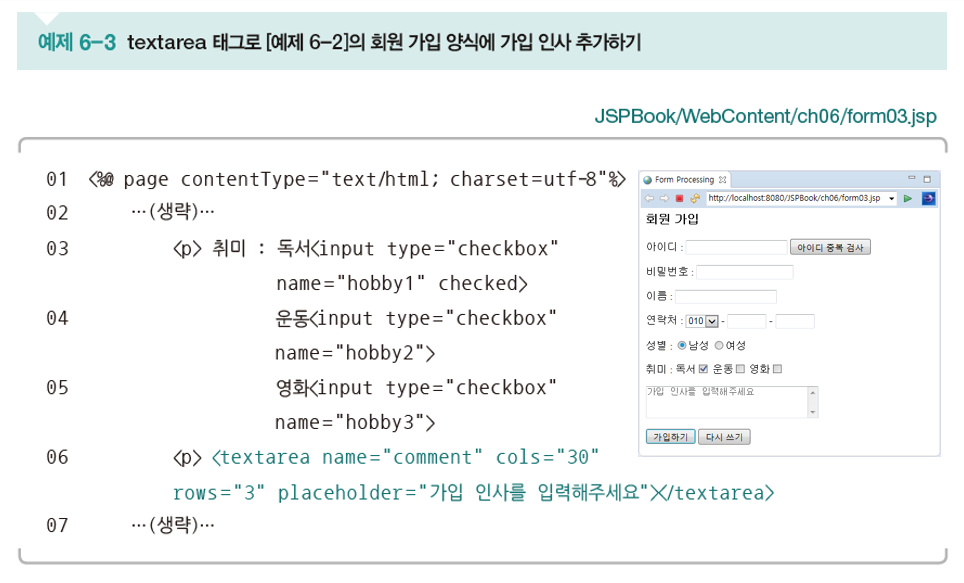
[form03.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">폼 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH06</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
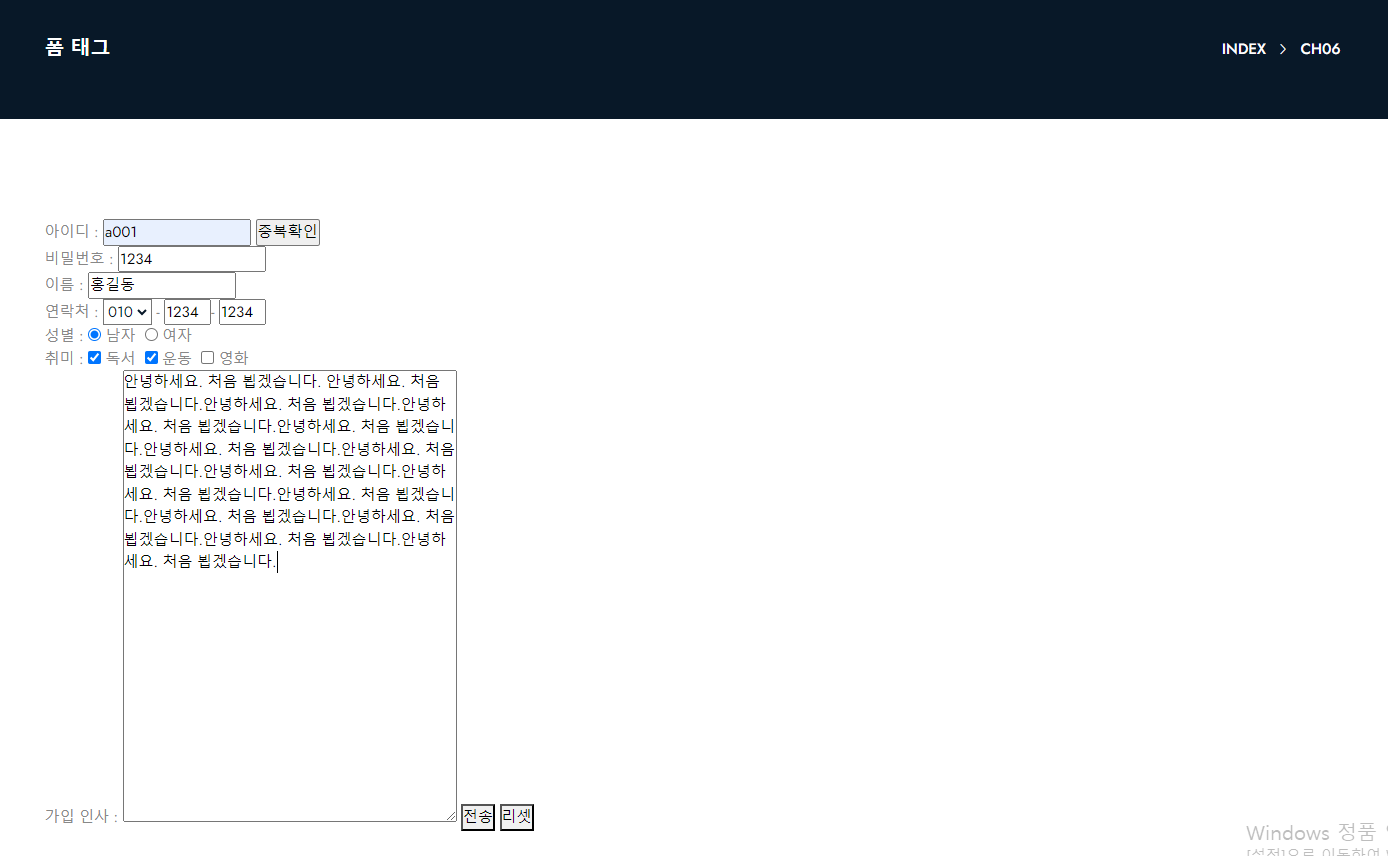
<form action="form03_process.jsp" method="post">
아이디 : <input type="text" id="id" name="id" />
<input type="button" value="중복확인" />
<br />
비밀번호 : <input type="text" id="pw" name="pw" /><br />
이름 : <input type="text" id="name" name="name" /><br />
연락처 : <select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select>
-
<input type="text" id="phone2" name="phone2" maxlength="4" size="4" />-
<input type="text" id="phone3" name="phone3" maxlength="4" size="4" />
<br />
성별 : <input type="radio" id="gender" name="gender" value="M" /> 남자
<input type="radio" id="gender" name="gender" value="G" /> 여자
<br />
취미 : <input type="checkbox" id="hobby1" name="hobby1" /> 독서
<input type="checkbox" id="hobby2" name="hobby2" /> 운동
<input type="checkbox" id="hobby3" name="hobby3" /> 영화
<br />
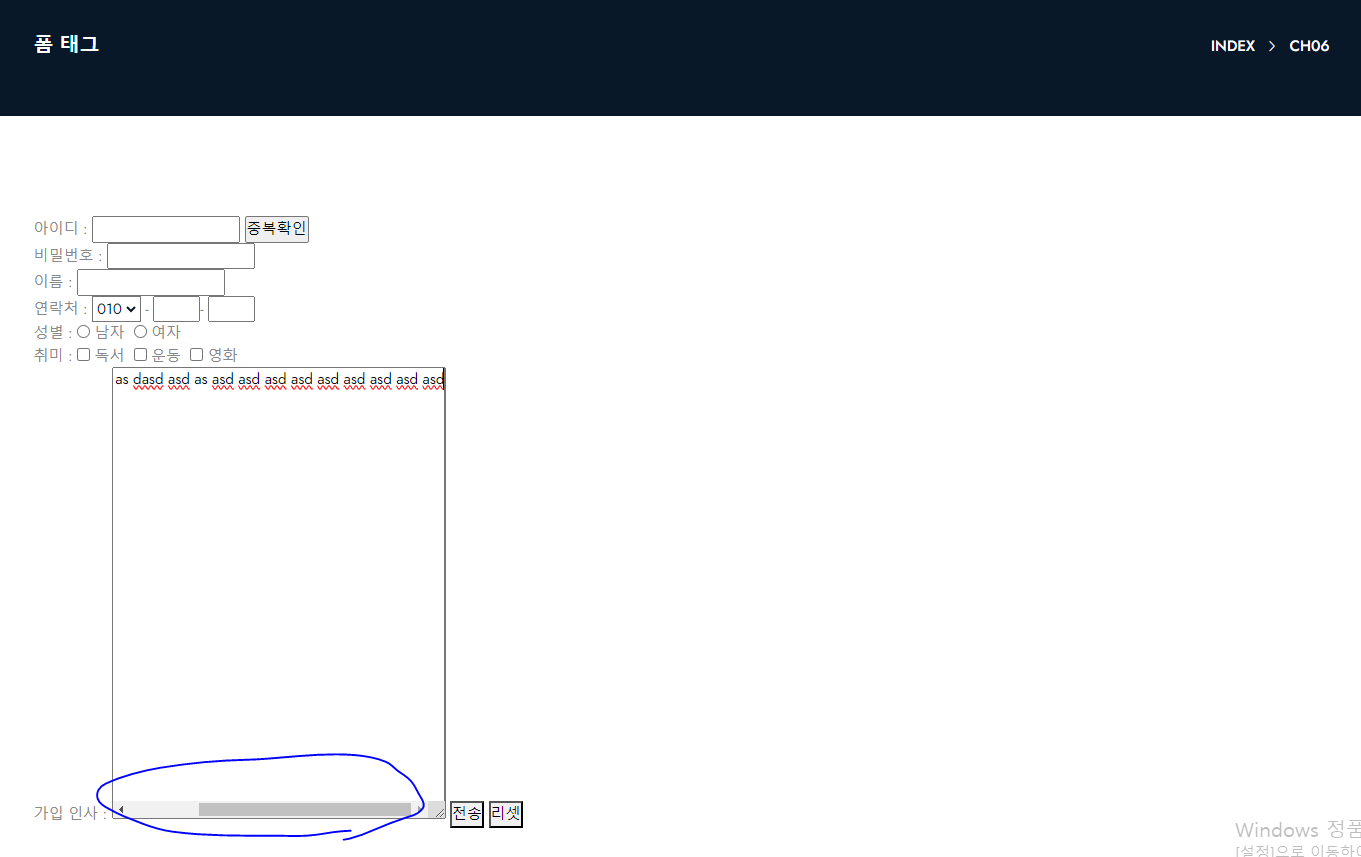
가입 인사 : <textarea rows="20" cols="50" name="comment" wrap="hard" placeholder="가입 인사를 입력해 주세요."></textarea>
<button type="submit">전송</button>
<button type="reset">리셋</button>
<!--
textarea wrap 속성
wrap = "off" : 줄바꿈 안함
wrap = "soff" : 자동 줄바꿈
wrap = "hard" : 자동 줄바꿈 / 서버 전송 시 캐리지 리턴(엔터문자) 문자를 전달
해당 속성은 HTML5 에서 새롭게 추가된 기능입니다.
wrap = "hard" 속성을 사용 시, cols 속성이 꼭 명시되어 있어야 합니다.
wrap 속성의 hard로 설정 시, textarea 설정 크기 안에 Enter를 치지 않고 텍스트를 입력해 나갈 때
textarea 가로 길이 오른쪽 맨 끝에 다다를때 자동으로 아래줄로 넘어가 작성이 되는데 이 때 Enter를 직접
치지는 않았지만 아래줄로 내려가 작성되기 때문에 그 부분에 개행문자가 부여될 수 있게 해줍니다.
wrap이라는 속성은 데이터를 입력받는 페이지 내 textarea에서 설정한다고 하여 속성에 따른 값이
제대로 설정되지 않습니다. 스타일 요소와 함께 작성되어야 결과를 확인할 수 있습니다.
style="white-space: pre-wrap;" 설정이 함께 있어야 결과를 확인해 볼 수 있습니다.
hard 설정은 개행문자가 포함되어서 넘어간다고 공식문서에도 설명하고 있지만,
실제 데이터베이스를 연동한 후 데이터를 넘겨보면 개행문자가 포함되서 넘어오지 않는 경우가 발생합니다.
이 마저도 사실 정확한지는 불분명합니다 (공식문서에서 제공하는 내용이 설명이 부족한 것일 수 있습니다...)
-->
</form>
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>- http://localhost/ch06/form03.jsp

가입 인사 : <textarea rows="20" cols="50" name="comment" wrap="soft" placeholder="가입 인사를 입력해 주세요."></textarea>
가입 인사 : <textarea rows="20" cols="50" name="comment" wrap="hard" placeholder="가입 인사를 입력해 주세요."></textarea>
- form 태그에 action 이 없으면 자기 자신 페이지의 URL 로 간다.
[form03_process.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">폼 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH06</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String name = request.getParameter("name");
String phone1 = request.getParameter("phone1");
String phone2 = request.getParameter("phone2");
String phone3 = request.getParameter("phone3");
String gender = request.getParameter("gender");
String gen = ""; // 성별을 출력할 문자열 변수
String hobby1 = request.getParameter("hobby1");
String hobby2 = request.getParameter("hobby2");
String hobby3 = request.getParameter("hobby3");
String comment = request.getParameter("comment");
if(gender.equals("M")){
gen = "남자";
}else {
gen = "여자";
}
if(hobby1 != null) {
hobby1 = "독서";
}
if(hobby2 != null) {
hobby2 = "운동";
}
if(hobby3 != null) {
hobby3 = "영화";
}
%>
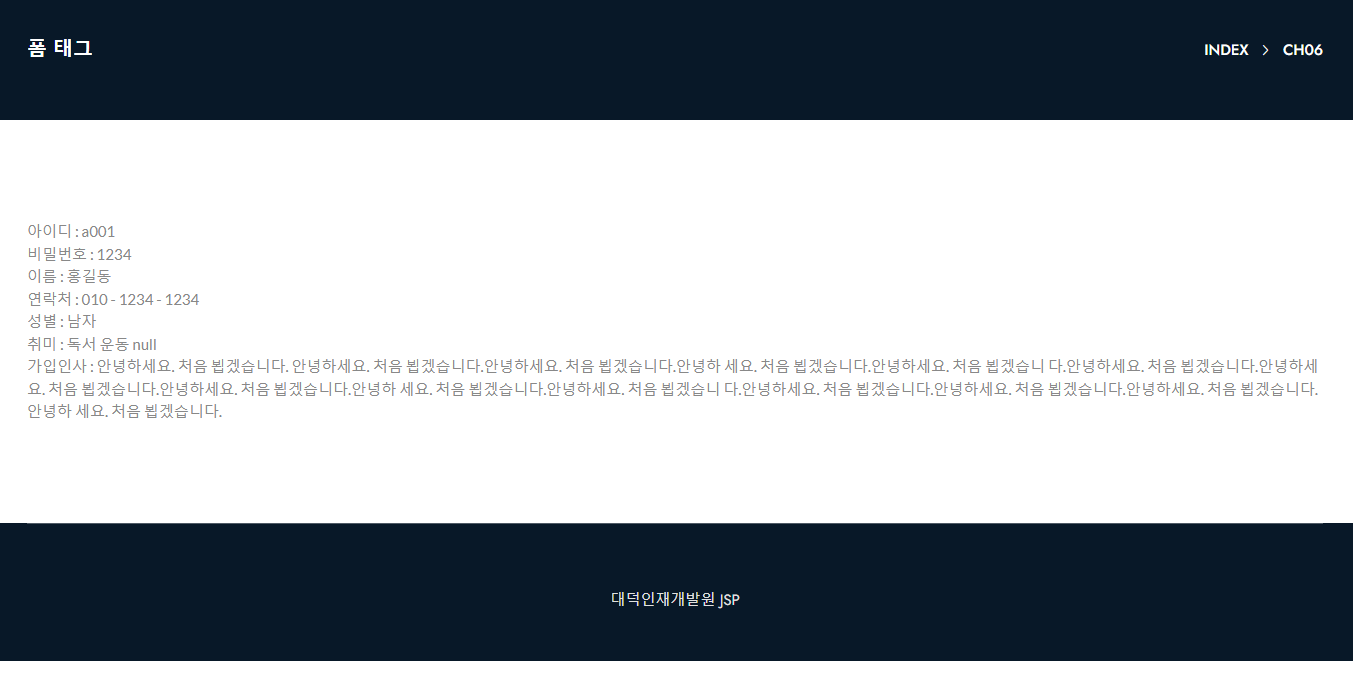
<p>아이디 : <%= id %></p>
<p>비밀번호 : <%= pw %></p>
<p>이름 : <%= name %></p>
<p>연락처 : <%= phone1 %> - <%= phone2 %> - <%= phone3 %></p>
<p>성별 : <%= gen %></p>
<p>취미 : <%= hobby1 %> <%= hobby2 %> <%= hobby3 %></p>
<!--
브라우저 스펙에 따라서 wrap="hard" 속성에 따른 출력이 제대로 적용되지 않을 수 있습니다.
그래서 css를 설정해 주는 것입니다.
-->
<p style="white-space: pre-wrap">가입인사 : <%= comment %></p>
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>- http://localhost/ch06/form03.jsp


[form03_process.jsp]
<p style="white-space: pre-wrap">가입인사 : <%= comment %></p>- http://localhost/ch06/form03_process.jsp

[form04.jsp]
<form action="form04_process.jsp" method="post">
...
취미 : <input type="checkbox" id="hobby1" name="hobby" value="독서" /> 독서
<input type="checkbox" id="hobby2" name="hobby" value="운동" /> 운동
<input type="checkbox" id="hobby3" name="hobby" value="영화" /> 영화
...[form04_process.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">폼 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH06</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String name = request.getParameter("name");
String phone1 = request.getParameter("phone1");
String phone2 = request.getParameter("phone2");
String phone3 = request.getParameter("phone3");
String gender = request.getParameter("gender");
String gen = ""; // 성별을 출력할 문자열 변수
String[] hobby = request.getParameterValues("hobby");
String comment = request.getParameter("comment");
if(gender.equals("M")){
gen = "남자";
}else {
gen = "여자";
}
%>
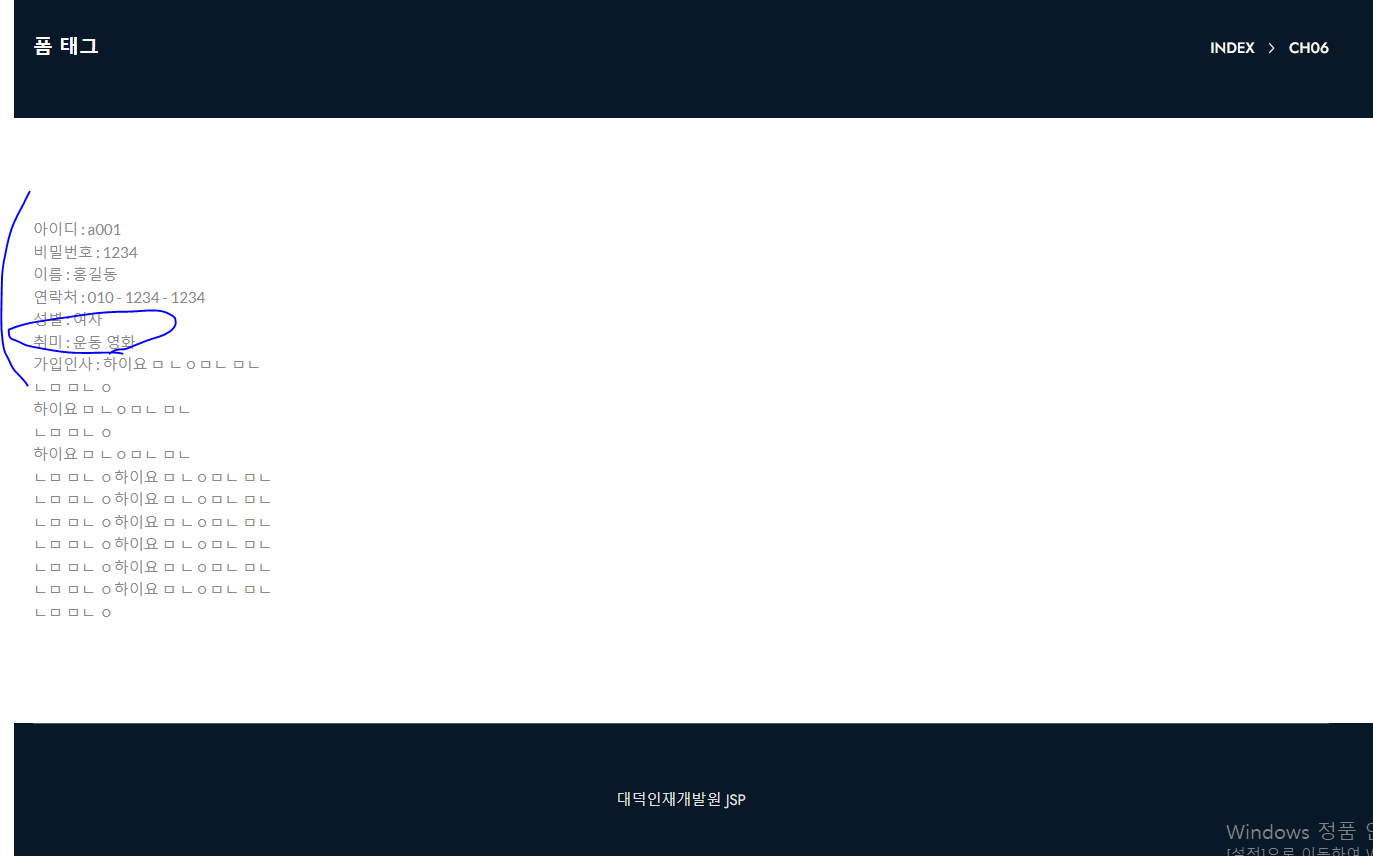
<p>아이디 : <%= id %></p>
<p>비밀번호 : <%= pw %></p>
<p>이름 : <%= name %></p>
<p>연락처 : <%= phone1 %> - <%= phone2 %> - <%= phone3 %></p>
<p>성별 : <%= gen %></p>
<p>취미 :
<%
if(hobby != null) {
for(int i = 0; i < hobby.length; i++) {
out.println(" " + hobby[i]);
}
}
%>
</p>
<!--
브라우저 스펙에 따라서 wrap="hard" 속성에 따른 출력이 제대로 적용되지 않을 수 있습니다.
그래서 css를 설정해 주는 것입니다.
-->
<p style="white-space: pre-wrap">가입인사 : <%= comment %></p>
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>- http://localhost/ch06/form04.jsp



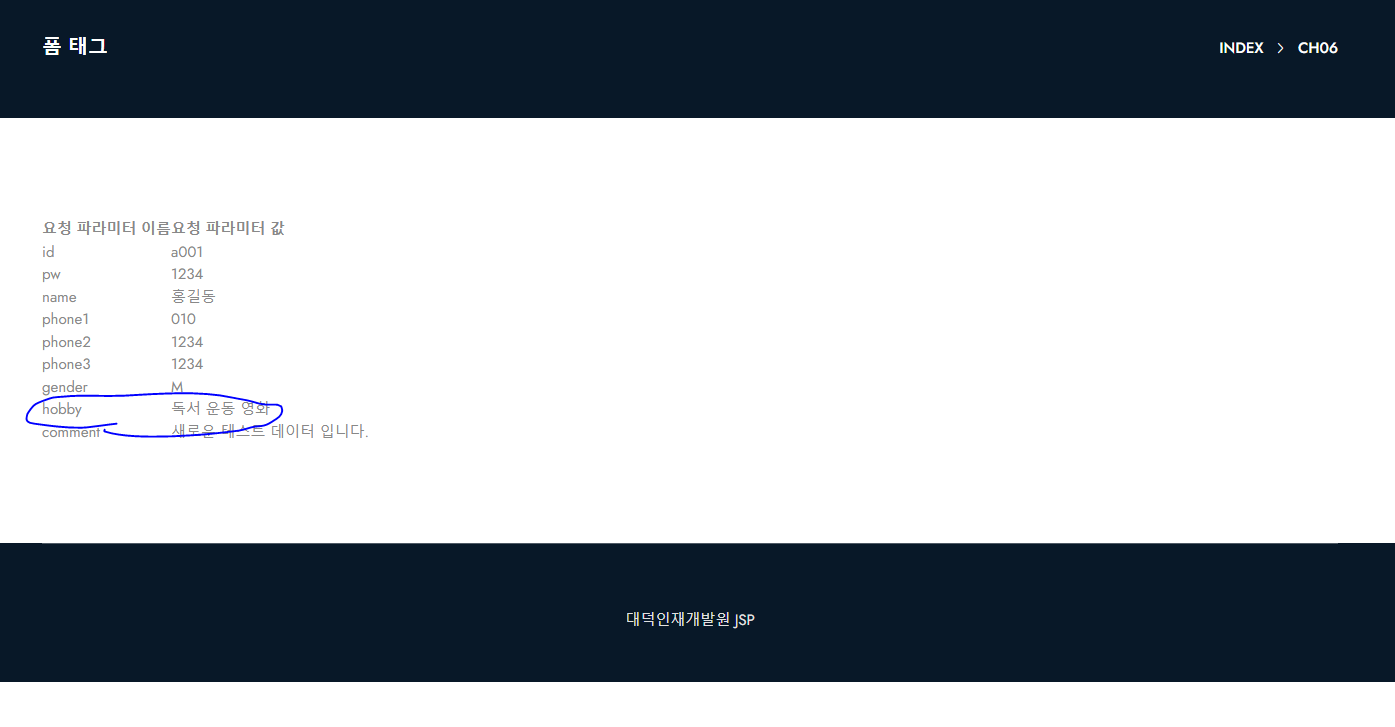
[form05.jsp]
<form action="form05_process.jsp" method="post">[form05_process.jsp]
<%@page import="java.util.Enumeration"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">폼 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH06</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
<table>
<tr>
<th>요청 파라미터 이름</th>
<th>요청 파라미터 값</th>
</tr>
<%
request.setCharacterEncoding("utf-8");
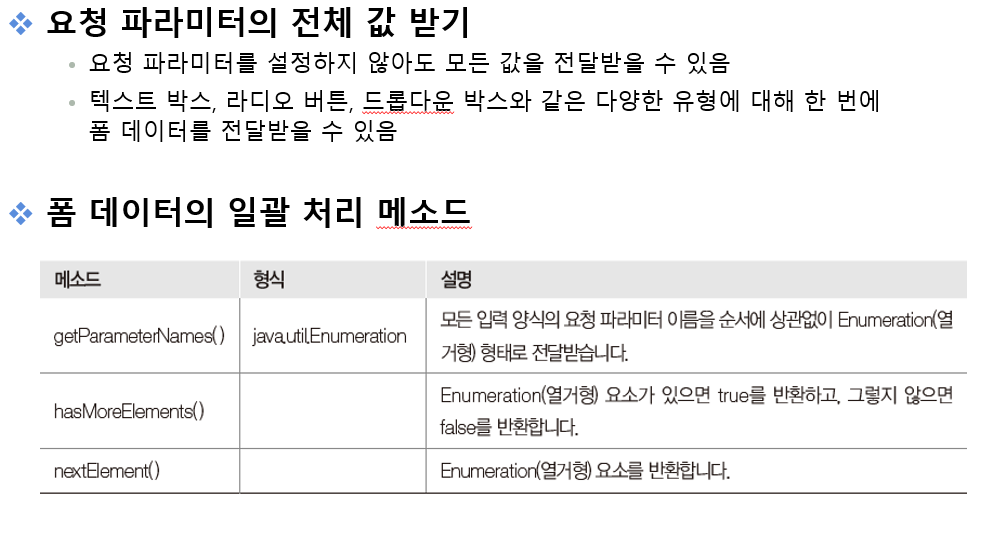
// getParameterNames()
// 모든 입력 양식의 요청 파라미터 이름을 순서에 상관없이 Enumeration(열거형) 형태로 전달받음.
Enumeration en = request.getParameterNames();
// hasMoreElements()
// Enumeration(열거형) 요소가 있으면 true를 반환하고, 그렇지 않으면 false를 반환.
// 전송된 요청 파라미터가 없을 때까지 반복
while(en.hasMoreElements()) {
// nextElement()
// Enumeration(열거형) 요소를 반환함
// 폼 페이지에서 전송된 요청 파라미터의 이름을 가져옴
String name = (String) en.nextElement();
out.println("<tr><td>"+ name +"</td>\n");
// 폼 페이지에서 전송된 요청 파라미터의 값을 얻어옴
String value = request.getParameter(name);
if(name.equals("hobby")) {
value = "";
String[] hobbyArr = request.getParameterValues(name);
for(int i = 0; i < hobbyArr.length; i++) {
value += hobbyArr[i] + " ";
}
}
out.println("<td>"+ value +"</td></tr>\n");
}
%>
</table>
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>- http://localhost/ch06/form05.jsp



[ch06_test.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">폼 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH06</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
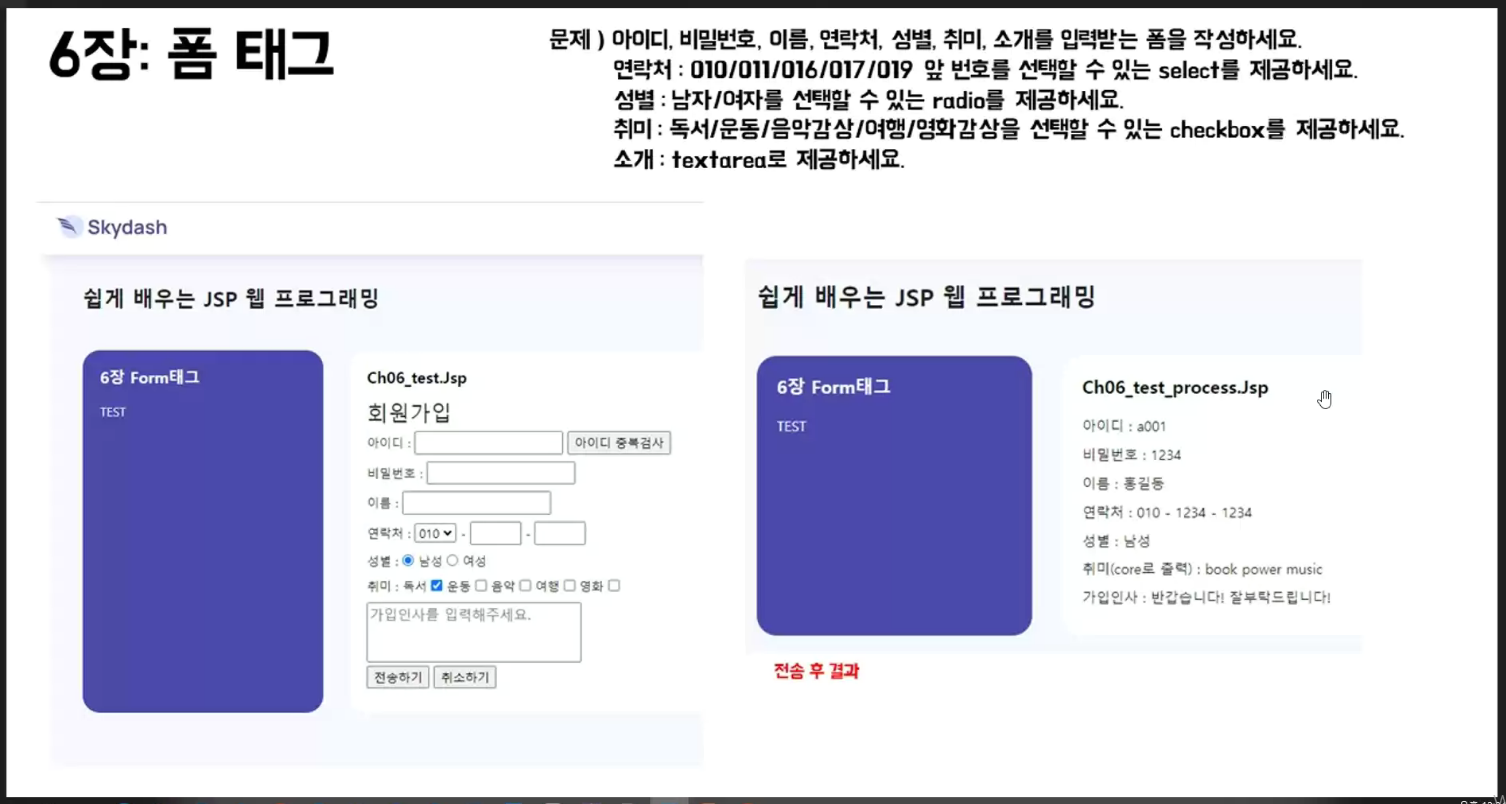
<!--
아이디, 비밀번호, 이름, 연락처, 성별, 취미, 소개를 입력받는 폼을 작성해주세요.
- 연락처는 selectbox를 활용해서 작성
- 성별은 radio를 활용해서 작성
- 취미는 checkbox를 활용해서 작성
- 소개는 textarea의 wrap 속성을 hard로 설정 후 활용
입력받은 데이터는 모두 영문으로 설정합니다.
- 성별, 취미 모두 영문 value로 설정
- 성별 : 남자(M), 여자(G)
- 취미 : 독서(book), 운동(power), 영화(movie), 음악(music), 여행(trip)
ch06_test_process.jsp에서 데이터를 전송 후 해당 페이지에서 마무리 해주세요.
-->
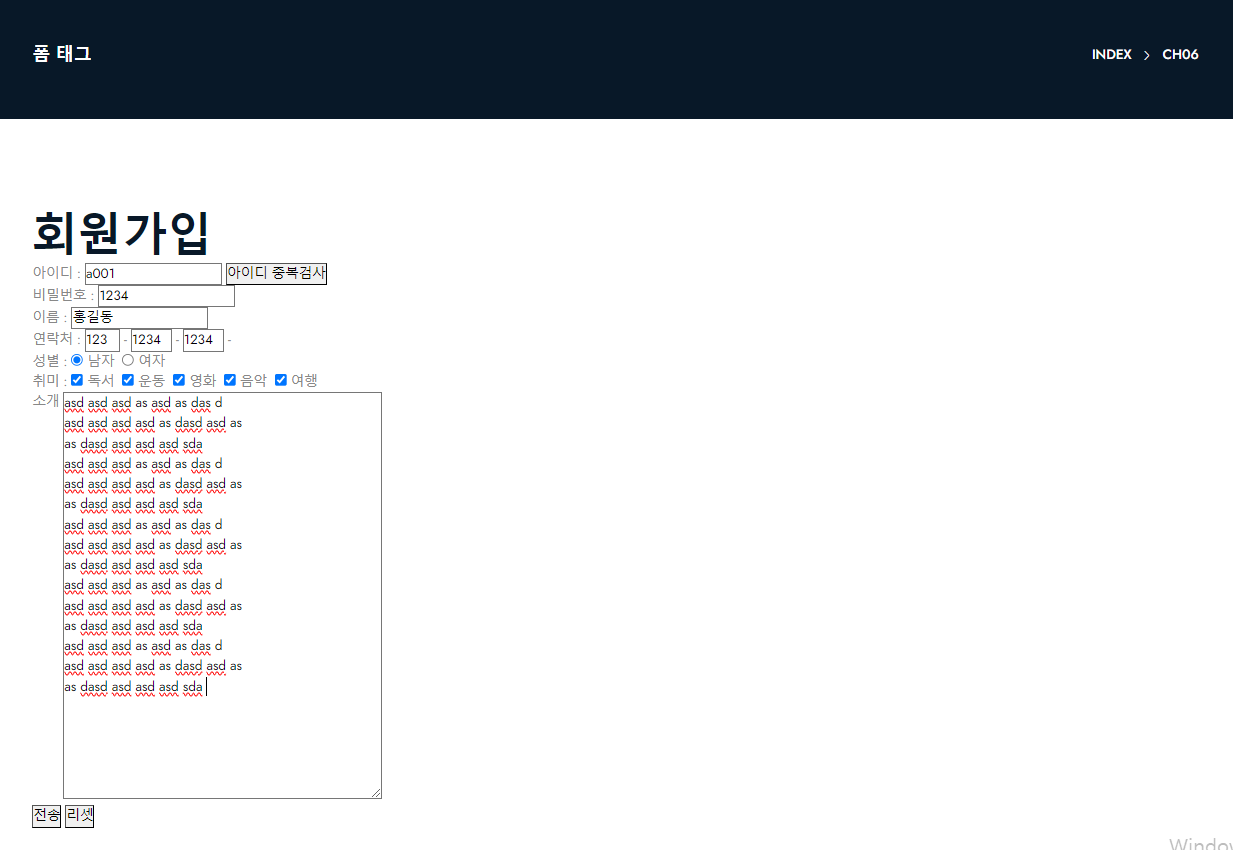
<h1>회원가입</h1>
<form action="ch06_test_process.jsp" method="post">
<label for="id">아이디 : </label>
<input id="id" name="id" type="text" />
<button type="button">아이디 중복검사</button>
<br />
<label for="pw">비밀번호 : </label>
<input id="pw" name="pw" type="text" /><br />
<label for="name">이름 : </label>
<input id="name" name="name" type="text" /><br />
<label>
연락처 :
<input id="phone1" name="phone1" type="text" maxlength="3" size="3" /> -
<input id="phone2" name="phone2" type="text" maxlength="4" size="4" /> -
<input id="phone3" name="phone3" type="text" maxlength="4" size="4" /> -
</label>
<br />
<label>
성별 :
<input id="gender1" name="gender" type="radio" value="M" /> 남자
<input id="gender2" name="gender" type="radio" value="G" /> 여자
</label>
<br />
<label>
취미 :
<input id="hobby1" name="hobby" type="checkbox" value="book" /> 독서
<input id="hobby2" name="hobby" type="checkbox" value="power" /> 운동
<input id="hobby3" name="hobby" type="checkbox" value="movie" /> 영화
<input id="hobby4" name="hobby" type="checkbox" value="music" /> 음악
<input id="hobby5" name="hobby" type="checkbox" value="trip" /> 여행
</label>
<br />
<label for="comment" style="vertical-align: top;">소개</label>
<textarea rows="20" cols="50" id="comment" name="comment" wrap="hard" placeholder="자기 소개를 입력해 주세요."></textarea>
<br />
<button type="submit">전송</button>
<button type="reset">리셋</button>
</form>
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>[ch06_test_process.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>쉽게 배우는 JSP 웹 프로그래밍</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<%@ include file="/pageModule/headPart.jsp" %>
</head>
<body>
<%@ include file="/pageModule/header.jsp" %>
<div class="breadcrumbs" style="padding-top:40px;">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="breadcrumbs-content">
<h1 class="page-title">폼 태그</h1>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<ul class="breadcrumb-nav">
<li><a href="/">INDEX</a></li>
<li>CH06</li>
</ul>
</div>
</div>
</div>
</div>
<section class="about-us section">
<div class="container">
<div class="row align-items-center justify-content-center">
<div class="col-lg-12 col-md-12 col-12">
<div class="content-left wow fadeInLeft" data-wow-delay=".3s">
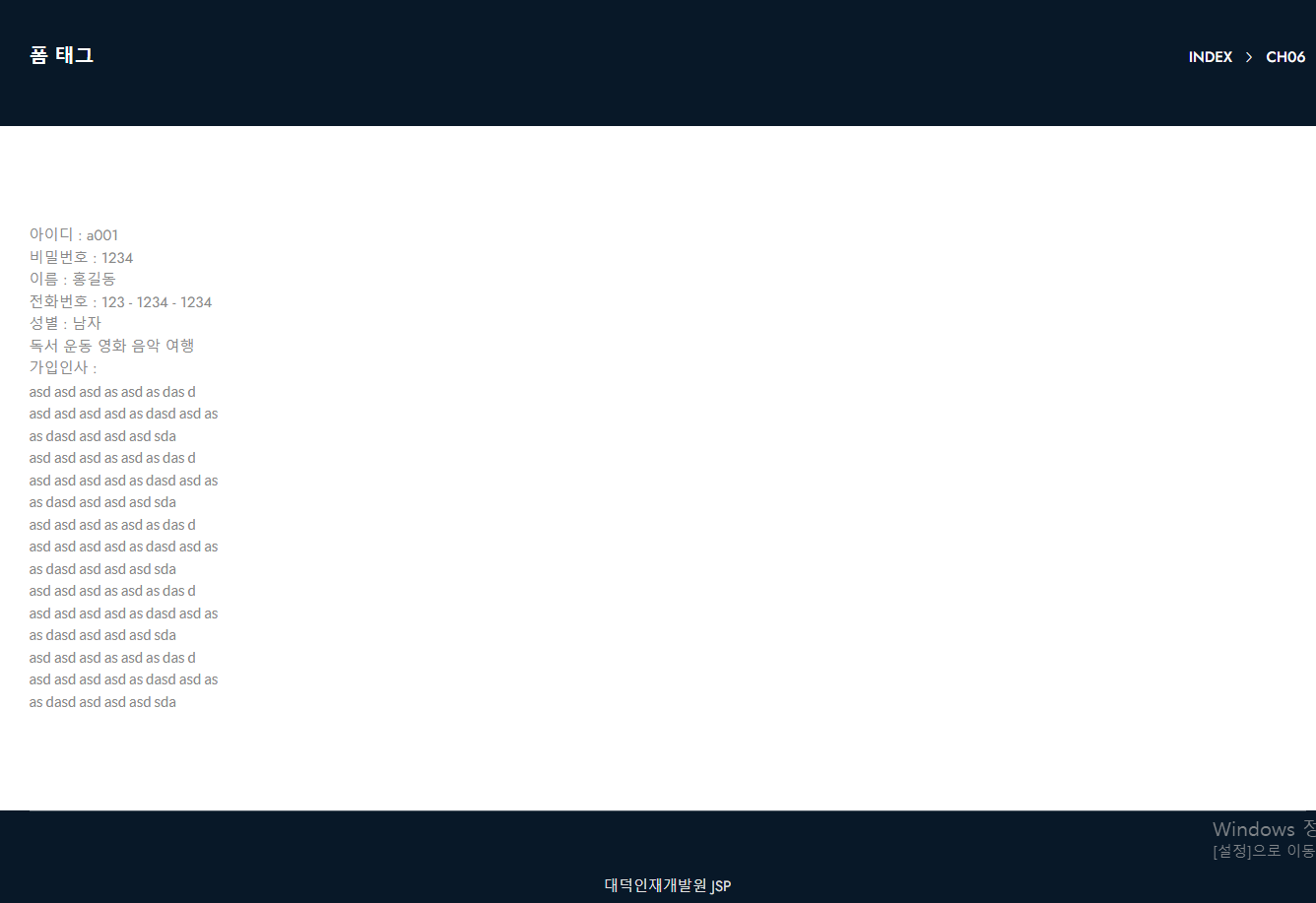
<!--
아이디 : a001
비밀번호 : 1234
이름 : 홍길동
연락처 : 010-1234-1234
성별 : 남자
취미 : 운동 독서 영화 여행
소개 : 안녕하세요! 반갑습니다!
저는 홍길동이라고 합니다!
출력은 JSTL을 이용한 출력으로 해주세요! (Core 적극 활용)
-->
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String name = request.getParameter("name");
String phone1 = request.getParameter("phone1");
String phone2 = request.getParameter("phone2");
String phone3 = request.getParameter("phone3");
String gender = request.getParameter("gender");
String[] hobby = request.getParameterValues("hobby");
String comment = request.getParameter("comment").trim();
%>
<c:set value="<%= id %>" var="mem_id" />
<c:set value="<%= pw %>" var="mem_pw" />
<c:set value="<%= name %>" var="mem_name" />
<c:set value="<%= comment %>" var="mem_comment" />
<c:set value="<%= phone1 %>" var="mem_phone1" />
<c:set value="<%= phone2 %>" var="mem_phone2" />
<c:set value="<%= phone3 %>" var="mem_phone3" />
<c:set value="<%= gender %>" var="mem_gender" />
<c:set value="<%= hobby %>" var="mem_hobbys"></c:set>
아이디 : <c:out value="${mem_id}" /><br />
비밀번호 : <c:out value="${mem_pw}" /><br />
이름 : <c:out value="${mem_name}" /><br />
전화번호 : <c:out value="${mem_phone1}" /> - <c:out value="${mem_phone2}" /> - <c:out value="${mem_phone3}" /><br />
성별 :
<c:if test="${mem_gender ne null}">
<c:choose>
<c:when test="${mem_gender eq 'M'}">
<c:out value="남자"></c:out>
</c:when>
<c:otherwise>
<c:out value="여자"></c:out>
</c:otherwise>
</c:choose>
</c:if>
<br />
취미 :
<c:if test="${mem_hobbys ne null}">
<c:forEach var="mem_hobby" items="${mem_hobbys}">
<c:choose>
<c:when test="${mem_hobby eq 'book'}">
<c:out value="독서"></c:out>
</c:when>
<c:when test="${mem_hobby eq 'power'}">
<c:out value="운동"></c:out>
</c:when>
<c:when test="${mem_hobby eq 'movie'}">
<c:out value="영화"></c:out>
</c:when>
<c:when test="${mem_hobby eq 'music'}">
<c:out value="음악"></c:out>
</c:when>
<c:otherwise>
<c:out value="여행"></c:out>
</c:otherwise>
</c:choose>
</c:forEach>
</c:if>
<br />
<span>가입인사 :</span>
<p style="white-space: pre-wrap"><c:out value="${mem_comment}"/></p>
</div>
</div>
</div>
</div>
</section>
<%@ include file="/pageModule/footer.jsp" %>
<%@ include file="/pageModule/footerPart.jsp" %>
</body>
</html>- http://localhost/ch06/ch06_test.jsp


'대덕인재개발원 > 대덕인재개발원_웹기반 애플리케이션' 카테고리의 다른 글
| 231102_JSP 개론 6 (0) | 2023.11.02 |
|---|---|
| 231101_JSP 과제 3 (0) | 2023.11.01 |
| 231031_JSP 과제 정리 (0) | 2023.10.31 |
| 231031_JSP 개론 4 (0) | 2023.10.31 |
| 231030_JSP 과제 2 (0) | 2023.10.30 |




